Dobrze zaprojektowany formularz kontaktowy to coś więcej niż tylko kilka pól do wypełnienia przez odwiedzających. To pomost między tobą a twoimi użytkownikami, zachęcający większą ich liczbę do nawiązania kontaktu.
W naszych markach tworzymy i wyświetlamy formularze kontaktowe do różnych celów. Dzięki wieloletniemu doświadczeniu w projektowaniu stron internetowych i user experience wiemy, jak ważne są dobrze zaprojektowane formularze dla zwiększenia konwersji i utrzymania zaangażowania użytkowników.
W tym artykule podzielimy się niektórymi z najlepszych praktyk projektowania formularzy kontaktowych. Dowiesz się, co sprawia, że te projekty są tak skuteczne.

Dlaczego dobra strona z formularzem kontaktowym jest tak ważna?
Strona z formularzem kontaktowym to obowiązkowy element każdej witryny internetowej. Niezależnie od tego, czy prowadzisz osobistego bloga, czy witrynę biznesową, strona z formularzem kontaktowym pomaga użytkownikom skontaktować się z tobą w dowolnym momencie, gdy przechodzą na twoją witrynę internetową.
W przeciwieństwie do mediów społecznościowych, formularz kontaktowy pozwala użytkownikom komunikować się z Tobą prywatnie, co buduje zaufanie i może zamknąć sprzedaż.
Wielu właścicieli witryn internetowych często nie poświęca zbyt wiele uwagi swojej stronie kontaktowej. Większość ludzi po prostu dodaje formularz kontaktowy, a następnie o nim zapomina.
Jeśli nie uzyskujesz wystarczającej liczby potencjalnych klientów ze strony kontaktowej Twojej witryny internetowej, czytaj dalej. Pokażemy ci, jak zoptymalizować twoją stronę kontaktową pod kątem konwersji.
Jak utworzyć stronę z formularzem kontaktowym w WordPress?
WordPress nie posiada wbudowanej strony z formularzem kontaktowym. Będziesz potrzebować wtyczki formularza kontaktowego, aby utworzyć formularz, a następnie dodać go do twojej strony kontaktowej.
Zalecamy korzystanie z WPForms. Nasz zespół stworzył go jako najbardziej przyjazną dla początkujących wtyczkę formularza kontaktowego dla WordPress. Ponadto darmowa wersja WPForms jest dostępna w oficjalnym katalogu wtyczek WordPress.org.
Aby uzyskać pełne instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem na temat tworzenia formularza kontaktowego w WordPress.
Nie masz czasu na zaprojektowanie swojej strony z formularzem kontaktowym? Pozwól WPBeginner pomóc! Nasze usługi projektowania witryn internetowych WordPress oferują szybkie, profesjonalne rozwiązania dostosowane do twoich potrzeb. Pomiń kłopoty i uzyskaj pięknie zaprojektowaną stronę formularza kontaktowego, która angażuje i konwertuje. Kliknij tutaj, aby dowiedzieć się więcej i zacząć już dziś!
Teraz, gdy utworzyłeś już formularz kontaktowy, oto krótkie spojrzenie na kilka najlepszych praktyk dotyczących projektów stron z formularzami kontaktowymi, które mogą pomóc zwiększyć twoją konwersję:
- Make Sure Your Contact Form Is Working
- Avoid Unnecessary Fields in Contact Form
- Explain Why Users Should Contact You
- Provide Alternative Ways to Contact You
- Add Social Media Profiles
- Provide Address and Map
- Create an FAQs Section and Link to Resources
- Optimize Your Form Confirmation Page
- Ask Users to Join Your Email List
- Use Photos of Your Team
- Make Your Contact Form Page Engaging
- Be Creative With Your Contact Page Design
- Bonus Tip: How to Reduce Form Abandonment
- Expert Guides on WordPress Contact Forms and Pages
Gotowy? Zanurzmy się od razu!
1. Upewnij się, że twój formularz kontaktowy działa
Dostawcyhostingu WordPress często mają źle skonfigurowaną funkcję poczty, która powstrzymuje e-maile z formularzy kontaktowych przed dotarciem do skrzynki odbiorczej. Zamiast tego często trafiają one do katalogu spamu lub w ogóle nie docierają.
Jeśli korzystasz z profesjonalnej wersji WPForms, nadal możesz zobaczyć wpisy formularzy w obszarze administracyjnym WordPress. Jednak w przypadku darmowej wtyczki możesz nawet nie wiedzieć, że twój formularz nie działa.
Po dodaniu formularza kontaktowego do twojej witryny WordPress, ważne jest, aby go przetestować, wysyłając zgłoszenie formularza.
Jeśli nie otrzymujesz powiadomień e-mail, możesz skorzystać z naszego przewodnika, aby poprawić problem z niewysyłaniem e-maili przez WordPress.
Ponadto warto zapoznać się z błędami formularzy, aby znać najlepsze podejście do ich rozwiązywania.
Czasami formularze nie wysyłają e-maili z powiadomieniami z powodu problemów z wtyczką lub ustawieniami SMTP. Błędy walidacji mogą wystąpić, gdy pola formularza są źle skonfigurowane, a także możesz mieć do czynienia ze spamem, nawet przy zastosowaniu środków antyspamowych.
Aby uzyskać więcej informacji, możesz zapoznać się z naszym przewodnikiem na temat tego , co zrobić, gdy twój formularz WordPress nie działa.
2. Unikaj niepotrzebnych pól w formularzu kontaktowym
Możesz dodać wiele pól do twojego formularza kontaktowego, ale każde dodatkowe pole zajmie więcej czasu.
Dlatego zalecamy ograniczenie pól formularza kontaktowego do minimum i dodanie tylko tych, które pomogą Ci zrozumieć pytanie użytkownika.

(Źródło: Neil Patel)
Jeśli potrzebujesz dłuższego formularza, warto zapoznać się z dodatkową wskazówką na końcu tego artykułu, aby zmniejszyć liczbę porzuconych formularzy.
3. Wyjaśnij, dlaczego użytkownicy powinni się z Tobą skontaktować
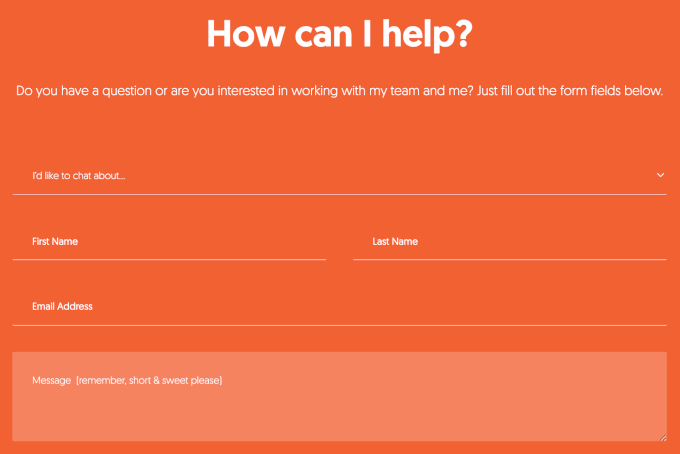
Twoja strona z formularzem kontaktowym powinna wyglądać zachęcająco. Możesz zacząć od powitania i wiadomości powitalnej, aby była uprzejma i pomocna.
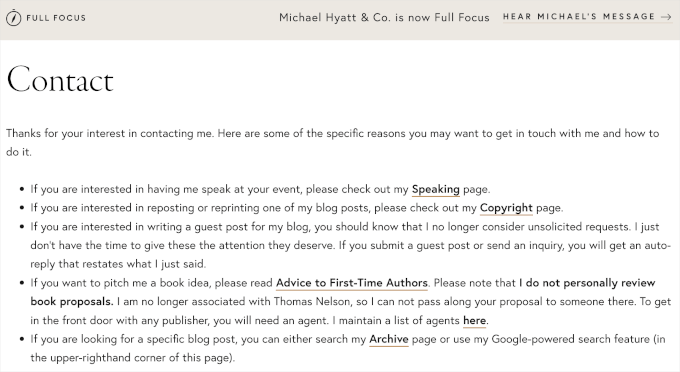
Następnie możesz również poinformować użytkowników, w jakich pytaniach możesz pomóc, jak w poniższym przykładzie:

(Źródło: Michael Hyatt)
Jeśli masz różne strony dla różnych działów, kierowanie użytkowników do właściwej strony jest bardzo pomocne.
Na przykład, możesz wysłać obecnych klientów do działu pomocy technicznej, a gościnnych blogerów do formularza “napisz dla nas”.

(Źródło: OptinMonster)
4. Zapewnienie alternatywnych sposobów kontaktu
Dodanie formularza na twojej stronie kontaktowej ułatwia użytkownikom wysłanie wiadomości. Jednak oferowanie innych opcji kontaktu może pomóc użytkownikom wybrać to, co jest dla nich najlepsze.
Czat na żywo i chatboty to świetne opcje zapewniające natychmiastowe odpowiedzi na zapytania użytkowników, zwiększające zaangażowanie i satysfakcję. Funkcje te mogą skutecznie obsługiwać typowe pytania i eskalować bardziej złożone problemy do ludzkiego przedstawiciela.
Jeśli chcesz dodać czat na żywo lub chatbota do swojej witryny WordPress, możesz zapoznać się z naszym przewodnikiem na temat tego , jak dodać LiveChat do swojego sklepu WooCommerce (i zwiększyć sprzedaż).
Oprócz formularza i czatu na żywo, możesz dołączyć Twój firmowy adres e-mail, WhatsApp lub numer telefonu jako alternatywne metody kontaktu.
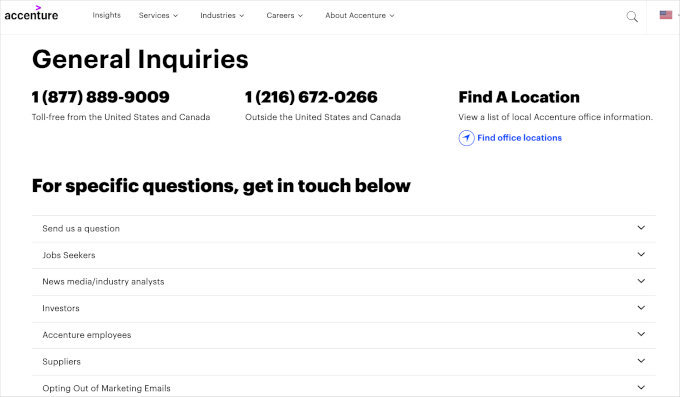
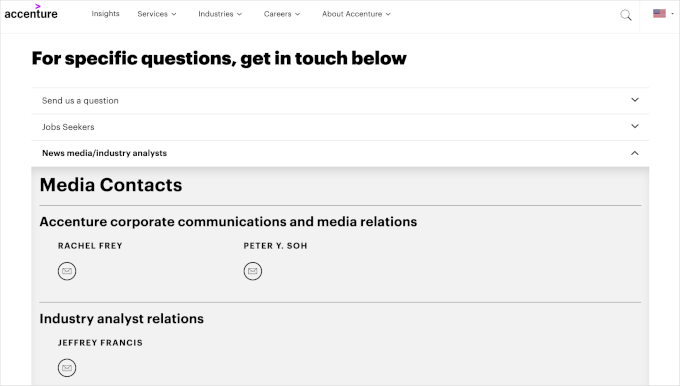
Na przykład strona kontaktowa Accenture oferuje użytkownikom kilka sposobów na nawiązanie kontaktu. Znajdują się na niej numery telefonów umożliwiające szybką odpowiedź na pilne pytania.

Dodatkowo, rozwijane menu pozwala znaleźć formularze kontaktowe i adresy e-mail dla różnych potrzeb.
Na przykład, jeśli rozwiniesz menu “Media informacyjne/analityk branżowy”, znajdziesz adresy e-mail przedstawicieli. Taka konfiguracja ułatwia wybór najlepszego sposobu dotarcia do odpowiedniego działu lub usługi.

(Źródło: Accenture)
5. Dodaj profile mediów społecznościowych
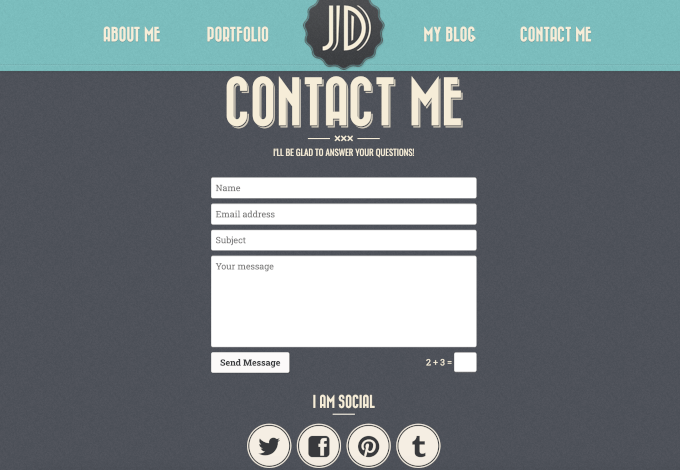
Podczas gdy większość użytkowników będzie chciała skontaktować się z Tobą prywatnie, niektórzy mogą preferować kontakt za pośrednictwem Facebooka lub Twittera.
Możesz więc dodać przyciski mediów społecznościowych do swojej strony z formularzem kontaktowym jako alternatywny sposób, w jaki użytkownicy mogą się z tobą skontaktować.

(Źródło: Retro Portfolio)
6. Podać adres i mapę
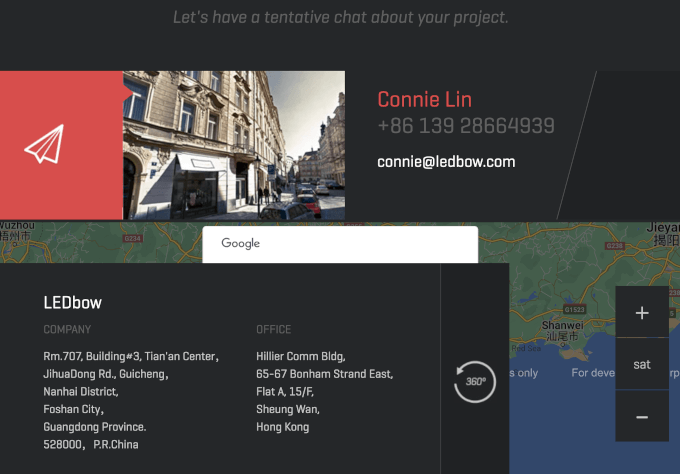
Dodanie adresu i fizycznej lokalizacji firmy wraz z mapą pomaga zwiększyć zaufanie użytkowników. Pokazuje, że jesteś fizycznie obecny, co może sprawić, że Twoja firma będzie wydawać się bardziej godna zaufania.
Nawet jeśli nie masz fizycznego sklepu lub biura, użytkownicy czują się komfortowo wiedząc, gdzie się znajdujesz.

(Źródło: LEDbow)
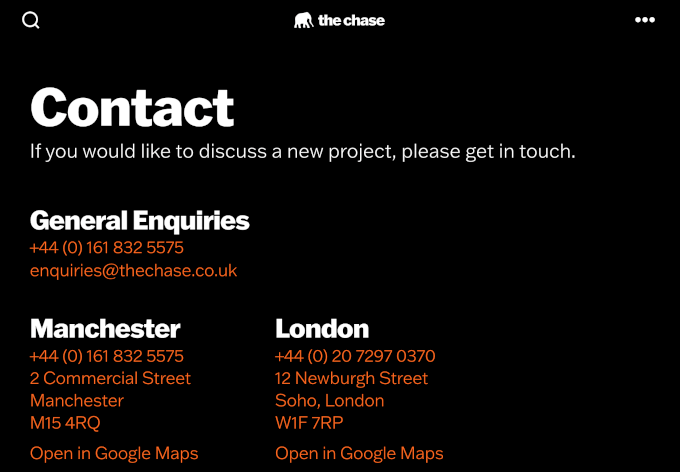
Jeśli masz wiele lokalizacji w różnych miastach lub krajach, dodanie ich wszystkich sprawi, że twoja strona formularza kontaktowego będzie znacznie bardziej użyteczna.

(Źródło: The Chase)
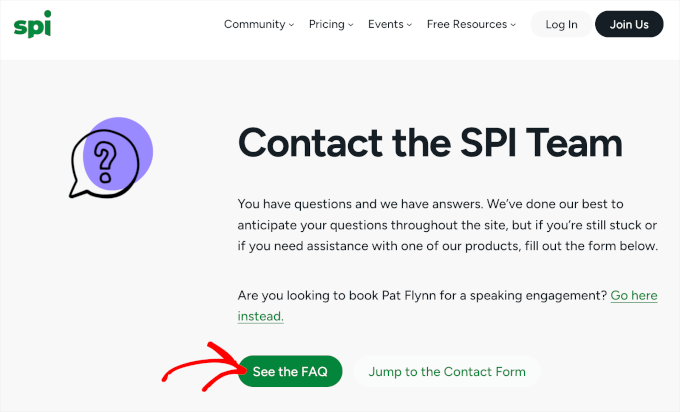
7. Utwórz sekcję FAQ i odnośnik do Zasobów
Po pewnym czasie zdasz sobie sprawę, że wielu twoich użytkowników zadaje podobne pytania.
Możesz pomóc im zaoszczędzić trochę czasu i odpowiedzieć na te pytania bezpośrednio na twojej stronie kontaktowej, dodając sekcję FAQ.

(Źródło: Smart Passive Income)
8. Zoptymalizuj swoją stronę potwierdzenia formularza
Większość wtyczek do formularzy kontaktowych umożliwia wyświetlenie użytkownikom wiadomości potwierdzającej po przesłaniu formularza lub przekierowanie ich na inną stronę.
Przekierowanie użytkowników daje ci szansę na pokazanie im twoich najbardziej pomocnych zasobów, takich jak najpopularniejsze treści lub oferowanie kodu rabatowego.
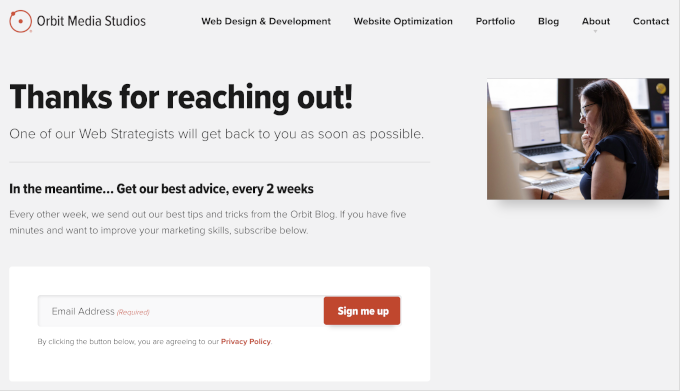
Innym sposobem na zoptymalizowanie twojej strony z potwierdzeniem formularza jest wykonanie kolejnych kroków. Na przykład, możesz poprosić odwiedzających o zapisanie się do Twojego newslettera lub śledzenie Twoich kont w mediach społecznościowych.

(Źródło: Orbit Media)
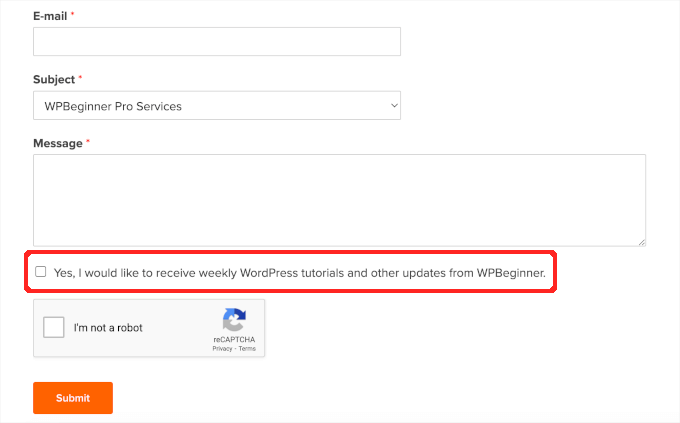
9. Poproś użytkowników o dołączenie do twojej listy mailingowej.
Podczas tworzenia formularza kontaktowego możesz poprosić użytkowników o ich adresy e-mail. Jeśli to zrobisz, zalecamy dodanie pola wyboru, aby zaprosić ich do dołączenia do twojej listy mailingowej.
A jeśli jeszcze nie budujesz listy mailingowej, to warto zapoznać się z naszym przewodnikiem na temat tego , dlaczego budowanie listy mailingowej jest tak ważne.

(Źródło: WPBeginner)
Szczegółowe informacje na temat tego, jak to zrobić, można znaleźć w naszym poradniku na temat generowania leadów w WordPressie jak profesjonalista.
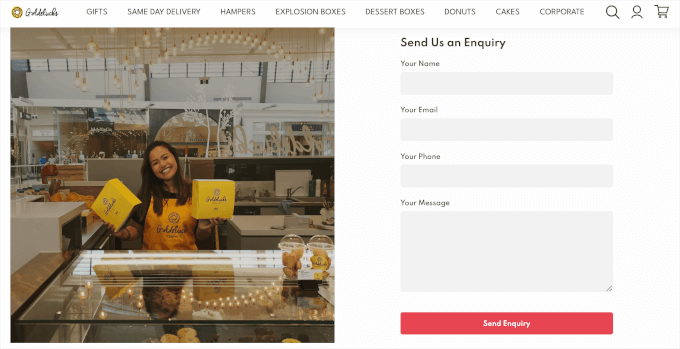
10. Wykorzystaj zdjęcia twojego zespołu
Dodanie zdjęć członków twojego zespołu do strony kontaktowej czyni ją bardziej przyjazną i przyjazną. Zapewnia to odwiedzających, że za stroną kontaktową stoją prawdziwi ludzie, gotowi odpowiedzieć na ich pytania.

(Źródło: Goldelucks)
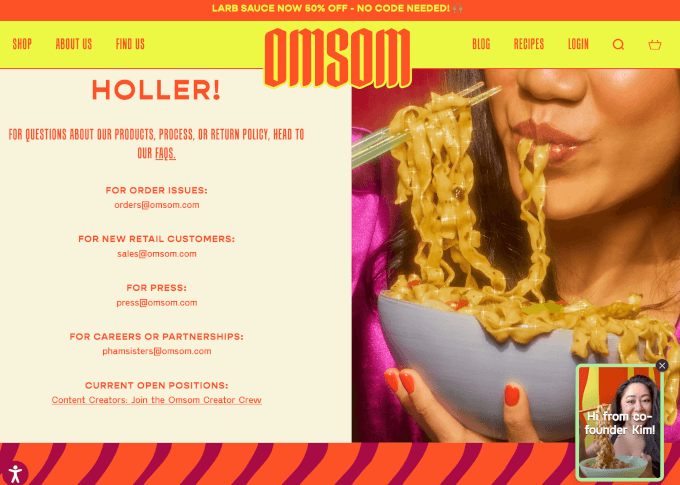
11. Spraw, by twoja strona z formularzem kontaktowym była angażująca
Twoja strona z formularzem kontaktowym nie musi być prosta. Dodanie zdjęć biura, sklepu, produktów lub zespołu może mieć wpływ na osobowość twojej firmy.
Możesz także sprawić, że będzie to zabawne, dodając elementy projektu, takie jak ikony, ilustracje lub animacje, i używając kolorów swojej marki.
Aby uzyskać szczegółowe informacje na temat tego, jak to zrobić, zapoznaj się z naszym poradnikiem na temat tworzenia własnej strony w WordPress.

(Źródło: Omsom)
12. Bądź kreatywny z twoją stroną kontaktową
Być może zauważyłeś, że wiele stron kontaktowych na różnych witrynach internetowych ma prosty i bardzo przewidywalny układ. Chociaż służy to celowi, możesz wykorzystać twoją stronę jako okazję do wyróżnienia się.
Wiele motywów WordPress premium posiada wbudowane style formularzy. Możesz dostosować te style, dodając własny CSS lub używając wtyczki, takiej jak CSS Hero.
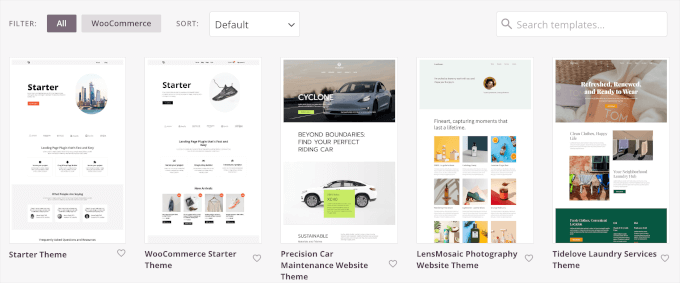
Możesz również użyć wtyczki do tworzenia stron typu “przeciągnij i upuść”, takiej jak SeedProd, aby stworzyć twój układ strony formularza kontaktowego. Pozwoli to na większą kreatywność bez konieczności pisania kodu.
Posiada szablony startowe, które mogą pomóc w utworzeniu witryny internetowej za pomocą kilku kliknięć, a nie tylko jednej strony. Ponieważ szablony te zawierają gotową stronę kontaktową, wszystko co musisz zrobić, to dostosować treść, aby pasowała do twojej marki lub firmy.

(Źródło: SeedProd)
Dodatkowa wskazówka: Jak ograniczyć porzucanie formularzy
Kiedy tworzysz formularz na wielu stronach lub formularz z wieloma polami, ryzykujesz obniżenie współczynnika konwersji. Często użytkownicy odczuwają zmęczenie formularzem i opuszczają stronę przed wypełnieniem całego formularza.
Często nazywamy to porzuceniem formularza i może się to zdarzyć w przypadku każdego formularza, w tym rejestracji do newslettera e-mail, kasy WooCommerce lub formularza kontaktowego.
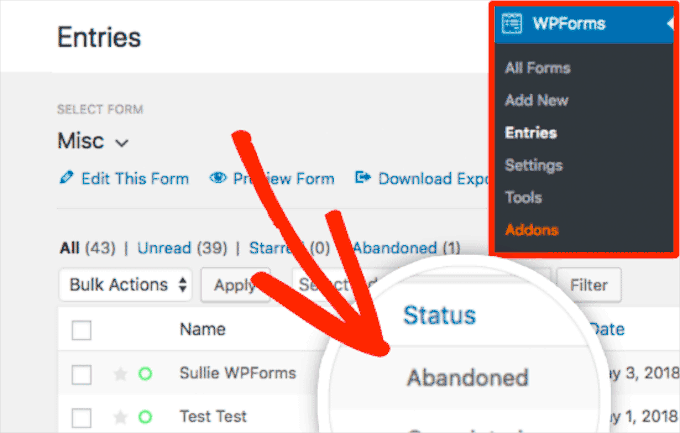
Aby zwalczyć zmęczenie formularzami, wiele zaawansowanych kreatorów formularzy, takich jak WPForms, zawiera dodatki do porzucania formularzy. Pomaga to w przechwytywaniu częściowych wpisów z twojego formularza.

Śledząc porzucanie formularzy, można zidentyfikować, które formularze są często niekompletne. Pozwala to na wprowadzenie niezbędnych ulepszeń, aby zachęcić do większej liczby zgłoszeń i zmniejszyć wskaźnik porzuceń.
Więcej szczegółowych informacji można znaleźć w naszym przewodniku na temat śledzenia i ograniczania porzucania formularzy w WordPress.
Przewodniki ekspertów dotyczące formularzy kontaktowych i stron WordPress
Teraz, gdy znasz już najlepsze praktyki dotyczące tworzenia strony kontaktowej, możesz zapoznać się z innymi przewodnikami związanymi z formularzami kontaktowymi i stronami w WordPress:
- Jak utworzyć formularz kontaktowy w WordPress (krok po kroku)
- Jak stworzyć zabezpieczony formularz kontaktowy w WordPress?
- Jak utworzyć formularz kontaktowy z wieloma odbiorcami?
- Jak dodać wyskakujące okienko formularza kontaktowego w WordPress?
- Jak dodać wysuwany formularz kontaktowy w WordPress (prosty poradnik)
- Jak osadzać mapę Google w formularzach kontaktowych (z pinezką mapy)
- Jak używać formularza kontaktowego do rozwijania twojej listy mailingowej w WordPressie?
- Jak zablokować spam w formularzu kontaktowym w WordPress
Mamy nadzieję, że ten artykuł pomógł ci poznać najlepsze praktyki dotyczące świetnych projektów stron z formularzami kontaktowymi. Następnie możesz również zapoznać się z naszymi przewodnikami krok po kroku, jak dodać autouzupełnianie dla pól adresowych i jak skonfigurować śledzenie formularzy WordPress w Google Analytics.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Lauren
Thanks, very useful.
magnaa
Excellent article – some great tips about contact form pages that I’ll be implementing! I think sounding more human is key. Gives everything a more authentic and enjoyable experience.
natalie
Thanks for the article, I would like to do your point number 9, see my attachment; Can you explain how to add that tick box please.
thanks
natalie
WPBeginner Support
Hi Natalie,
It depends on which email service provider you are using. If you are using MailChimp, then you can follow these instructions.
Admin
Graham
Great article guys, and I appreciate the example you have shared as well. Having created plenty of contact pages over the past 10 years, some fresh inspiration and good ideas are always welcomed!
Sven Kox
Nice article, thanks. I added a few new ones to my knowledge.
One more tip: keep the field for the message big enough.
It is not inviting if you have to write your message in a tiny window.
Keely Worth
Excellent article – some great tips about contact form pages that I’ll be implementing! I think sounding more human is key. Gives everything a more authentic and enjoyable experience.