Figma stała się narzędziem do projektowania układów i makiet witryn internetowych. W rzeczywistości wielu członków naszego zespołu używa go do projektowania witryn WordPress dla naszych marek i projektów osobistych. Nic więc dziwnego, że nasi czytelnicy również polubili Figmę.
Jest jednak jedno pytanie, które często słyszymy: “Jak mogę łatwo przekształcić moje projekty Figma w działającą witrynę WordPress?”.
Podobnie jak w przypadku większości wyzwań WordPressa, dostępnych jest kilka wtyczek, które rozwiązują ten problem. Ale która z nich jest najlepsza? Przeprowadziliśmy nasze testy i badania, aby się tego dowiedzieć.
W tym artykule podzielimy się naszym najlepszym wyborem, wraz z innymi solidnymi opcjami, które wypróbowaliśmy. A ponieważ zagłębiamy się w świat Figma-WordPress, omówimy również nasze ulubione wtyczki Figma do ulepszania projektu twojej witryny WordPress.

7 najlepszych wtyczek Figma dla użytkowników WordPressa: Przegląd
| Name | Pricing | Key Feature | Type |
|---|---|---|---|
| UiChemy | Free (paid from $19/month) | Figma to WordPress page builder conversion | Both WordPress and Figma plugin |
| WPLandings | Free (paid from $11.99/month) | Creates responsive designs in WordPress by default | WordPress plugin |
| Figma To WordPress Block + Advanced Addons | Free (paid at $24/site) | Figma to WordPress conversion via HTML | Both WordPress and Figma plugin |
| DataPocket | Free (paid from €16/month) | Pulls WordPress data into Figma | Both WordPress and Figma plugin |
| Illustrations | Free | Royalty-free illustrations | Figma plugin |
| Wireframe | Free | 350+ wireframing elements | Figma plugin |
| Colormate | Free | AI-powered color palette generator | Figma plugin |
Jak wybraliśmy najlepsze wtyczki Figma dla WordPressa?
Oto jak wybraliśmy i przetestowaliśmy najlepsze wtyczki i narzędzia Figma:
- Wypróbowanie ich samemu – Wiele z tych narzędzi wykorzystaliśmy w naszych własnych projektach i przewodnikach. Oznacza to, że wiemy, jak działają, jak łatwe są w użyciu i jak dobrze działają. Nie polecamy niczego, czego sami nie przetestowaliśmy.
- Sprawdzanie dopasowania do WordPressa – przyjrzeliśmy się dokładnie, jak dobrze narzędzia Figma współpracują z WordPressem. Chcieliśmy znaleźć opcje, które ułatwią przekształcanie projektów Figma w prawdziwe witryny internetowe.
- Myślenie o różnych użytkownikach – przyjrzeliśmy się narzędziom do różnych potrzeb, od zmiany projektów po wybieranie kolorów. Wiemy, że nasi czytelnicy mają różne umiejętności, więc uwzględniliśmy opcje zarówno dla początkujących, jak i ekspertów.
- Słuchanie innych użytkowników – Nie polegaliśmy wyłącznie na własnych doświadczeniach. Przyjrzeliśmy się również opiniom innych osób na temat tych narzędzi, aby upewnić się, że nasze porady są pomocne dla wszystkich.
- Spojrzenie na wszystkie szczegóły – Dla każdego narzędzia daliśmy ci pełny obraz – dobre i niezbyt dobre strony, cenę i to, co czyni je wyjątkowym. Chcemy, abyś miał wszystkie fakty, aby dokonać dobrego wyboru.
- Uwzględnienie różnych opcji – uwzględniliśmy zarówno wtyczki, jak i profesjonalne usługi. W ten sposób możesz zobaczyć wszystkie różne sposoby rozwiązywania wyzwań związanych z projektowaniem WordPress.
Dlaczego warto zaufać WPBeginner?
Nasz zespół ma ponad 15 lat doświadczenia w rozwoju WordPress i projektowaniu stron internetowych. Dokładnie testujemy każde narzędzie na prawdziwych witrynach internetowych, upewniając się, że spełniają one nasze wysokie standardy wydajności i użyteczności. Sami zbudowaliśmy również dziesiątki witryn WordPress, więc rozumiemy wyzwania, przed którymi stoisz.
Chcesz dowiedzieć się więcej o naszych wytycznych? Sprawdź nasz proces redakcyjny.
To powiedziawszy, oto krótki przegląd wszystkiego, co omówimy w tym artykule. Możesz skorzystać z poniższych odnośników, jeśli chcesz przejść do części, która jest najbardziej odpowiednia dla twoich potrzeb.
- Best Plugins to Convert Figma to WordPress
- Best Figma to WordPress Plugin Alternative: Seahawk Media
- Best Figma Plugins to Design Your WordPress Site
- Figma Alternative: WPBeginner Pro Services (Professional Solution)
- Figma Alternative: SeedProd (DIY Solution)
- What Is the Best Figma Plugin for WordPress?
- Figma to WordPress: Frequently Asked Questions
- Bonus: Discover More WordPress Design Tools and Hacks
Najlepsze wtyczki do konwersji Figma na WordPress
Zapoznajmy się z najlepszymi wtyczkami do konwertowania twoich projektów Figma bezpośrednio do WordPressa. Narzędzia te wypełniają lukę między twoją kreatywną wizją w Figma a funkcjonalną witryną WordPress.
1. UiChemy

Spośród wszystkich narzędzi, które wypróbowaliśmy, UiChemy jest najlepszą wtyczką konwertującą Figma do WordPress. Dzięki niej możesz tworzyć swoje projekty Figma, a następnie przenosić je do WordPressa za pomocą wtyczki. Szczegółowo omówiliśmy tę wtyczkę w naszej recenzji UiChemy.
To, co najbardziej podoba nam się w UiChemy, to jego zgodność z kreatorami stron, takimi jak Elementor i Bricks, a nie tylko Gutenberg.
W naszych testach stwierdziliśmy, że jest to dość rzadkie w przypadku wtyczek Figma stworzonych dla WordPressa. Zwykle, jeśli wtyczka nie ma tej funkcji, musisz przebudować swój projekt od podstaw w kreatorze stron. Ta wtyczka oszczędza ci tej dodatkowej pracy.

UiChemy jest również naprawdę łatwy w użyciu. Wszystko, co musisz zrobić, to zainstalować go, uzyskać token Figma (co jest szybkie) i wkleić go wraz z adresem URL projektu Figma na twoją witrynę WordPress i możesz zacząć importować projekt jako stronę lub szablon twojego kreatora stron.
Jedną rzeczą, o której należy pamiętać, jest to, że UiChemy wymaga, aby twój projekt Figma korzystał z automatycznego układu i przestrzegał pewnych zasad, aby działać poprawnie. Oznacza to, że jeśli zdecydujesz się przekonwertować istniejący projekt Figma, być może będziesz musiał go najpierw dostosować, aby spełniał te wytyczne.
Pomimo tej niewielkiej przeszkody, UiChemy ogólnie dobrze sprawdza się przy konwertowaniu projektów do witryn internetowych WordPress. Oferuje również bibliotekę szablonów Figma, które można wykorzystać jako punkty wyjścia dla twoich projektów, co może zaoszczędzić czas i dać ci pomysły.
Zalety UiChemy:
- Łatwy transfer z Figma do WordPress
- 90-95% dokładności w konwersji twojego projektu z Figma na WordPress
- Współpracuje z popularnymi kreatorami motywów, takimi jak Elementor i Bricks.
- Oferuje bibliotekę szablonów Figma do wykorzystania
- Detektor optymalizacji, który może zasugerować sposoby ulepszenia twojego projektu
Wady UiChemy:
- Wymaga określonych wytycznych projektowych w programie Figma
- Niektórzy użytkownicy darmowych planów zgłaszają problemy z projektami mobile-first
Cennik: Możesz zacząć za darmo z 10 eksportami miesięcznie i dostępem do 10 szablonów startowych. Jeśli potrzebujesz więcej, płatne plany zaczynają się od 19 USD miesięcznie. Obejmują one priorytetową pomoc techniczną, 100 eksportów i funkcję Responsive Manager do konwersji twojego projektu pulpitu na urządzenia mobilne.
Dlaczego wybraliśmy UiChemy: Uwzględniliśmy UiChemy, ponieważ jest popularny i łatwy w użyciu, szczególnie dla osób pracujących z kreatorami stron. Jego biblioteka szablonów sprawia, że jest to solidny wybór zarówno dla początkujących, jak i zaawansowanych użytkowników.
2. WPLandings

WPLandings to kolejny konwerter Figma na WordPress, który zwrócił naszą uwagę podczas naszych testów. Podobnie jak w przypadku naszego najlepszego wyboru, do rozpoczęcia procesu konwersji potrzebny będzie twój token Figma i adres URL projektu.
Bardzo spodobał nam się sposób, w jaki WPLandings prowadzi użytkownika przez kilka ważnych kroków przed konwersją. Przypomina o korzystaniu z automatycznego układu, grupowaniu warstw i wykluczaniu elementów projektu, takich jak menu nawigacyjne nagłówka i stopki.
Choć wydłuża to nieco proces, pomaga zapewnić płynniejszą konwersję.
Jedną z wyróżniających się funkcji WPLandings jest to, że tworzone przez nią strony są domyślnie w pełni responsywne. Oznacza to, że twój projekt powinien wyglądać dobrze na ekranach o różnych rozmiarach bez konieczności dodatkowej pracy. To duża oszczędność czasu w porównaniu do UiChemy.
Zalety WPLandings:
- Szybki i łatwy transfer z Figma do WordPress
- Pomocne przypomnienia dotyczące przygotowania projektu przed konwersją
- Automatycznie przesyła obrazki do twojej biblioteki multimediów WordPress.
- Domyślnie tworzy responsywne projekty
Wady WPLandings:
- Po konwersji może być jeszcze konieczne ręczne dostosowanie ustawień
Ceny: Możesz zacząć korzystać z WPLandings za darmo z 10 konwersjami na jednej witrynie. Jeśli potrzebujesz więcej, płatne plany zaczynają się od 11,99 USD miesięcznie, co daje 50 konwersji.
Dlaczego wybraliśmy WPLandings: Umieściliśmy WPLandings na naszej liście, ponieważ oferuje dobrą równowagę między łatwością obsługi i przydatnymi funkcjami. Jego wskazówki dotyczące przygotowania projektu i automatyczne responsywne układy zapewniają płynny przepływ pracy z Figma do WordPress.
3. Figma To WordPress Block + zaawansowane dodatki

Figma To WordPress Block to wtyczka Figma, która może przekonwertować twój projekt Figma na kod HTML dla bloków WordPress. Po jej wypróbowaniu uważamy, że może być świetna, jeśli chcesz w łatwy sposób przekonwertować twój projekt bez konieczności zajmowania się tokenami, które wygasają po pewnym czasie.
W porównaniu do dwóch pozostałych opcji, ta ma nieco bardziej biorący udział w procesie konwersji Figma do WordPress. Wynika to z faktu, że będziesz musiał ręcznie skopiować i wkleić kod HTML wygenerowany przez wtyczkę Figma do edytora WordPress.
To powiedziawszy, nadal jest to znacznie szybsze niż ręczne tworzenie twojego projektu od podstaw. Możesz również zainstalować towarzyszącą wtyczkę Advanced Addons, aby automatycznie importować twoje obrazki do WordPressa za każdym razem, gdy wklejasz kod HTML do Gutenberga.
Zalety Figma To WordPress Block + Advanced Addons:
- Łatwa i szybka wtyczka do konwersji projektu Figma na kod HTML dla bloków WordPressa
- Automatyczne przesyłanie obrazków i multimediów do biblioteki WordPress za pomocą wtyczki Advanced Addons WordPress.
- Działa również z blokami Spectra Blocks i Kadence Blocks
Wady Figma To WordPress Block + Advanced Addons:
- Przekonwertowane projekty mogą wymagać ręcznego dostosowania
- Nie importuje animowanych obrazków.
Ceny: Zarówno wtyczki Figma, jak i WordPress są bezpłatne w przypadku ograniczonej liczby importów i funkcji. Dla tych, którzy potrzebują bardziej zaawansowanych opcji, edycja pro jest dostępna w cenie 24 USD za pojedynczą witrynę internetową i nieograniczony import Figma.
Dlaczego wybraliśmy Figma To WordPress Block + Advanced Addons: Ta opcja jest świetna, jeśli chcesz importować twój projekt Figma do witryny internetowej WordPress bez zajmowania się tokenami, nawet jeśli biorący udział jest trochę kodu.
Najlepsza alternatywa dla wtyczki Figma do WordPressa: Seahawk Media

Wtyczki Figma do WordPressa, które omówiliśmy do tej pory, świetnie nadają się do konwersji twoich projektów, ale często musimy wprowadzić pewne poprawki po konwersji. Chociaż nasz zespół czuje się z tym dobrze, wiemy, że nie każdy ma czas lub wiedzę, aby dopracować swoje projekty Figma w WordPress.
Jeśli masz mało czasu lub chcesz uzyskać bardziej dopracowany rezultat, sugerujemy rozważenie Seahawk Media. Jest to agencja WordPress, która specjalizuje się w różnego rodzaju migracjach WordPress, w tym przekształcaniu projektów Figma w pełni funkcjonalne witryny WordPress.
Z firmą Seahawk współpracowaliśmy już wcześniej, a więcej na jej temat można przeczytać w naszej recenzji Seahawk Media.
Jednym z ich wyróżniających się projektów Figma na WordPress był projekt dla Sigma Group. Firma miała istniejący projekt Figma, który chciała wykorzystać jako swoją witrynę WordPress, więc Seahawk współpracował z nimi, aby to się stało. Możesz sprawdzić to studium przypadku w ich portfolio.
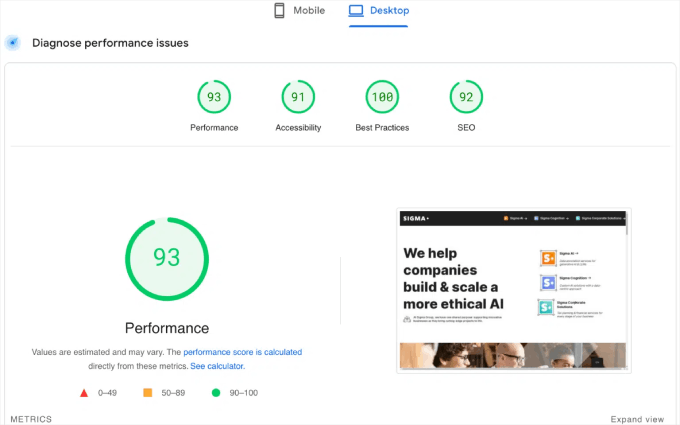
Oprócz uruchomienia witryny, zespół Seahawk zdołał również zoptymalizować wydajność witryny internetowej, osiągając wynik PageSpeed Insights 93 na 100.

Oczywiście usługi Seahawk Media Figma to WordPress nie są darmowe. Jest to jednak cena, którą warto zapłacić, jeśli prowadzisz witrynę internetową firmy i chcesz mieć pewność, że wszystko wygląda profesjonalnie.
Zalety Seahawk Media:
- Profesjonalna obsługa twojej konwersji Figma na WordPress
- Dokładne testy na urządzeniach mobilnych, komputerach stacjonarnych, tabletach i przeglądarkach.
- Zapewnia, że twoja witryna jest przyjazna dla SEO.
- Optymalizuje twoją witrynę pod kątem wydajności
Wady Seahawk Media:
- Nie jest to najtańsza opcja, ale oferuje bezpłatną wstępną konsultację
Wycena: Seahawk Media zazwyczaj zapewnia własne wyceny w oparciu o twoje konkretne potrzeby. Jednak ich usługa konwersji Figma na WordPress zaczyna się od 499 USD jako jednorazowa opłata.
Dlaczego wybraliśmy Seahawk Media: Uwzględniliśmy Seahawk Media jako alternatywę, ponieważ oferują kompleksowe rozwiązanie dla tych, którzy chcą bezobsługowego podejścia do konwersji Figma do WordPress. Ich profesjonalna obsługa zapewnia wysokiej jakości wynik bez konieczności ręcznego dostosowywania.
Najlepsze wtyczki Figma do projektowania twojej witryny WordPress
Teraz, gdy poznaliśmy narzędzia do konwertowania projektów Figma do WordPressa, przyjrzyjmy się kilku doskonałym wtyczkom Figma, które mogą ulepszyć twój projekt witryny WordPress.
1. DataPocket

DataPocket pobiera dane z twojej witryny WordPress do Figma. Pozwala to na projektowanie w Figma przy użyciu prawdziwych danych z twojej witryny, w tym obrazków, tekstu, a nawet informacji o cenach z WooCommerce.
Odkryliśmy, że konfiguracja DataPocket jest zaskakująco łatwa i nie wymaga żadnego kodowania. Wystarczy zainstalować wtyczkę DataPocket zarówno w Figma, jak i WordPress. Po szybkim procesie połączenia będziesz mógł zobaczyć wszystkie twoje wpisy na blogu WordPress, obrazki i produkty WooCommerce bezpośrednio w Figma.
Jedną z rzeczy, które naprawdę lubimy w DataPocket jest jego wszechstronność. Współpracuje nie tylko z Figma, ale także z innymi popularnymi narzędziami do projektowania, takimi jak Canva i cały pakiet Adobe Suite. To sprawia, że jest to świetny wybór dla projektantów, którzy używają wielu narzędzi w swoim przepływie pracy.
Darmowa wersja jest jednak nieco ograniczona. Pozwala ona na podłączenie tylko do 25 elementów z twojego źródła danych. Należy o tym pamiętać, ponieważ prawdopodobnie trzeba będzie dokonać aktualizacji, aby importować więcej elementów dla większych projektów.
Zalety DataPocket:
- Prosta integracja WordPressa z narzędziami do projektowania
- Współpracuje z programami Canva, Figma i Adobe Suite
- Zawiera funkcję generowania sloganów AI
- Oferuje bezpłatne próbki do przetestowania usługi
Wady DataPocket:
- Liczba przedmiotów, które możesz importować, zależy od twojego planu
Cennik: Możesz zacząć od darmowego planu, który pozwala na 25 elementów i 5 generacji sloganów AI miesięcznie. Płatne plany zaczynają się od 16 € miesięcznie, co pozwala na podłączenie do 1000 elementów i daje 100 generacji sloganów AI miesięcznie.
Dlaczego wybraliśmy DataPocket: Włączyliśmy DataPocket, ponieważ jest to świetne rozwiązanie dla projektantów, którzy chcą pracować z prawdziwymi danymi WordPress w swoim procesie projektowania.
Jest to szczególnie przydatne dla tych, którzy zarządzają witrynami WordPress lub sklepami WooCommerce o dużej zawartości i chcą mieć pewność, że ich projekty dokładnie mają wpływ na ich zawartość.
2. Ilustracje

Illustrations to poręczna wtyczka Figma, która zapewnia szybki dostęp do szerokiej gamy ilustracji bez tantiem. Dzięki tej wtyczce możesz łatwo dodawać wysokiej jakości, unikatowe wizualizacje do twoich projektów za pomocą prostego przeciągania i upuszczania.
Wtyczka ta jest szczególnie przydatna dla projektantów stron internetowych, projektantów UI/UX i każdego, kto tworzy makiety lub prototypy witryn WordPress. Jest to świetna oszczędność czasu, gdy trzeba szybko dodać elementy wizualne do twojego projektu.
Uznaliśmy, że jakość i unikatowy charakter ilustracji są imponujące. Mogą one naprawdę pomóc ożywić twój projekt i sprawić, że będzie się wyróżniał. Jest to szczególnie pomocne podczas tworzenia wstępnych koncepcji lub prezentowania pomysłów klientom.
Jednym z powiadomień jest to, że nie wszystkie scenariusze lub koncepcje mają pasujące ilustracje. Jeśli pracujesz nad bardzo niszowym lub unikatowym projektem, możesz mieć trudności ze znalezieniem idealnej ilustracji. Jednak dla większości typowych potrzeb związanych z projektowaniem stron internetowych dostępna jest spora różnorodność.
Zalety ilustracji:
- Dostępne są dziesiątki pakietów ilustracji
- Do swobodnego użytku na licencji Creative Commons
- Łatwe dodawanie do twojego projektu (wystarczy przeciągnąć i upuścić)
- Wysokiej jakości projekty
Wady ilustracji:
- Ograniczone projekty dla bardzo unikatowych lub niszowych przypadków
- Niektórzy użytkownicy uważają, że reklamy we wtyczce są irytujące
Ceny: Wtyczka Illustrations jest całkowicie darmowa.
Dlaczego wybraliśmy Illustrations: Włączyliśmy tę wtyczkę, ponieważ jest ona szczególnie przydatna dla freelancerów lub małych agencji, które mogą nie mieć budżetu na własne ilustracje, ale nadal chcą tworzyć atrakcyjne wizualnie projekty.
3. Szkielet

Przed zagłębieniem się w szczegóły projektu witryny internetowej, tworzenie szkieletu jest niezbędnym krokiem. Szkielet służy jako plan dla twojej witryny, pomagając wizualizować układ i strukturę bez grzęźnięcia w wizualnych szczegółach.
Wtyczka Wireframe Figma to fantastyczny zasób dla tej ważnej fazy projektowania. Oferuje szeroką gamę elementów szkieletowych, ułatwiając projektantom szybkie tworzenie układów witryn internetowych.
Naprawdę doceniamy różnorodność kolekcji szkieletów dostępnych w tym narzędziu. Niezależnie od tego, czy projektujesz na urządzenia mobilne, tablety czy komputery stacjonarne, a nawet tworzysz mapy podróży klientów, ta wtyczka zapewni Ci ochronę.
Podobnie jak wtyczka Illustrations, ma ona swoje ograniczenia. Na przykład, może nie obsługiwać unikatowych lub niszowych przypadków projektowych. Zapewnia jednak więcej niż wystarczające opcje dla zdecydowanej większości projektów internetowych i mobilnych.
Zalety Wireframe:
- Ponad 350 dostosowanych grafik i kart dla różnych elementów i interakcji.
- Dostępne bezpłatnie na licencji Creative Commons
- Format SVG ułatwia edycję i dostosowanie do własnych potrzeb.
- Obejmuje szeroki zakres urządzeń i przypadków użycia
Wady Wireframe:
- Może nie nadawać się do wysoce unikatowych lub niszowych projektów.
Ceny: Wtyczka Wireframe jest całkowicie darmowa.
Dlaczego wybraliśmy Wireframe: Rozbudowana biblioteka elementów tej wtyczki Figma pozwala zaoszczędzić czas w początkowych fazach projektowania. Pozwala to skupić się na doświadczeniu użytkownika i strategii treści podczas tworzenia twojego bloga lub witryny internetowej WordPress.
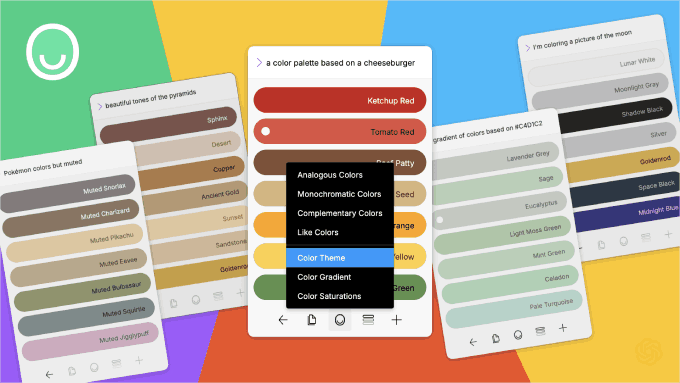
4. Colormate

Wybór odpowiednich kolorów dla witryny internetowej może być trudny, nawet dla doświadczonych projektantów. Niewłaściwe kolory mogą sprawić, że witryna nie będzie wyglądać dobrze lub będzie trudna w użyciu.
Użytkownikom Figma polecamy wypróbowanie wtyczki Colormate. To inteligentne narzędzie sztucznej inteligencji, które pomaga tworzyć palety kolorów. Wystarczy, że powiesz mu, jakie kolory chcesz uzyskać, a zasugeruje kilka opcji. Następnie możesz łatwo skopiować te kolory, aby użyć ich w twoim projekcie.
Jedną z rzeczy, które naprawdę lubimy w Colormate jest to, że możesz wybrać jeden kolor, a on znajdzie inne kolory, które dobrze do niego pasują. Pomaga to stworzyć schemat kolorów, który wygląda dobrze razem.
Chcielibyśmy, aby wtyczka miała sposób na zapisanie twoich ulubionych kolorów w jednym miejscu. W tej chwili trzeba ciągle klikać przycisk cofnij, aby zobaczyć kolory, które podobały się wcześniej.
Zalety Colormate:
- Łatwy w użyciu dzięki inteligentnemu pomocnikowi AI
- Kody kolorów można szybko kopiować
- Wyszukuje pasujące kolory
Wady Colormate:
- Brak łatwego sposobu na śledzenie ulubionych kolorów
Ceny: Colormate jest darmowy.
Dlaczego wybraliśmy Colormate: Niezależnie od tego, czy dopiero zaczynasz projektować, czy zajmujesz się tym od lat, Colormate może pomóc Ci wybrać kolory, które dobrze współgrają z Twoimi motywami i układami WordPress zaprojektowanymi przez Figma.
Figma Alternative: WPBeginner Pro Services (rozwiązanie profesjonalne)

Jeśli dopiero zaczynasz przygodę z projektowaniem witryn internetowych lub uważasz, że Figma stanowi dla ciebie wyzwanie, mamy rozwiązanie, które może być dla ciebie lepsze. Nasze usługi WPBeginner Pro są idealne, jeśli masz trochę miejsca w swoim budżecie i chcesz, aby eksperci zajęli się twoją witryną WordPress.
Ta usługa to nie tylko projektowanie. Tworzymy własne witryny WordPress, upewniamy się, że działają szybko, pomagamy im wyświetlać się w wynikach wyszukiwania i utrzymujemy je w dobrym stanie. To świetny wybór, jeśli chcesz mieć profesjonalną witrynę bez konieczności uczenia się skomplikowanych narzędzi do projektowania.
Dzięki naszej usłudze otrzymujesz unikatową witrynę internetową stworzoną specjalnie dla Ciebie i nie musisz wykonywać żadnych prac technicznych. Ponadto będziemy służyć pomocą nawet po uruchomieniu twojej witryny.
Główną wadą jest to, że nie jest to natychmiastowe rozwiązanie i kosztuje. Jednak dla wielu osób wyniki są tego warte.

Zalety usług WPBeginner Pro:
- Bezpłatna pierwsza konsultacja w celu omówienia twoich potrzeb
- Eksperci z ponad dziesięcioletnim doświadczeniem w WordPress
- Dedykowany kierownik projektu, który pomoże wcielić twoje pomysły w życie
- Wiele możliwości przeglądu i zmiany projektu
- Szkolenie z obsługi twojej nowej witryny
Wady usług WPBeginner Pro:
- Ukończenie zajmuje trochę czasu
- Może kosztować więcej niż samodzielne wykonanie
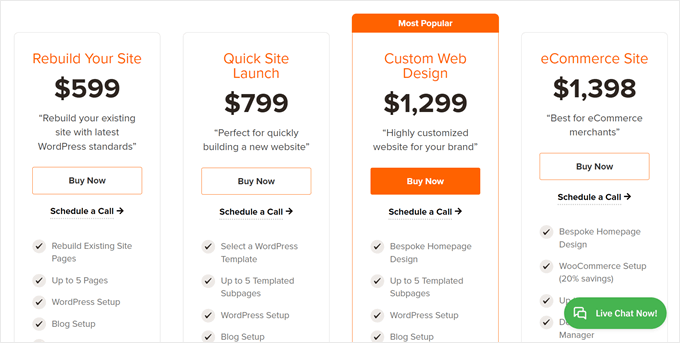
Ceny: Zaczyna się od 599 USD za jedną witrynę internetową z maksymalnie 5 stronami. Zwykle kończymy w około 14 dni i oferujemy 2 rundy zmian.
Dlaczego przedstawiamy funkcję WPBeginner Pro Services: Ta usługa jest świetna dla właścicieli małych firm, blogerów lub każdego, kto chce mieć profesjonalną witrynę WordPress, ale nie ma czasu ani ochoty na naukę skomplikowanych narzędzi do projektowania.
Jest to idealne rozwiązanie, jeśli chcesz, aby eksperci zajęli się wszystkim, od projektu po wydajność, pozwalając ci skupić się na treści i biznesie.
Figma Alternative: SeedProd (rozwiązanie DIY)

Jeśli chciałbyś zaprojektować swoją witrynę internetową, ale wolisz zrobić to bezpośrednio w WordPressie, kreatory stron są świetną opcją.
Jednym z naszych ulubionych jest SeedProd, którego używamy dla niektórych naszych własnych marek do tworzenia witryn internetowych i stron docelowych, w tym niektórych stron tutaj na WPBeginner. Możesz dowiedzieć się więcej na jego temat w naszej recenzji SeedProd.
SeedProd to łatwa w użyciu alternatywa dla Figmy, wbudowana bezpośrednio w WordPress. Zapewnia on elastyczność w projektowaniu twojej witryny bez konieczności przenoszenia projektów z jednej platformy na drugą.

Uwielbiamy SeedProd, ponieważ oferuje wiele zaawansowanych bloków, których WordPress nie ma domyślnie. Są to paski postępu, liczniki czasu, obracające się referencje, pola funkcji z ikonami i hotspoty obrazów. Pomagają one tworzyć bardziej dynamiczne i angażujące strony.
SeedProd posiada również asystenta AI, który może generować treści, zmieniać ich ton, a nawet tłumaczyć je na ponad 50 języków. Ponadto możesz tworzyć wysokiej jakości ilustracje dla swojej witryny, co świetnie nadaje się do tworzenia profesjonalnie wyglądających makiet.
Jedną z wad jest to, że wiele z tych fajnych funkcji jest dostępnych tylko w wersji płatnej. Ale pomyśl o tym w ten sposób: dzięki SeedProd otrzymujesz wiele funkcji w jednym pakiecie. W zwykłym WordPressie często trzeba by kupować osobne wtyczki dla każdej z tych funkcji.
Zalety SeedProd:
- Prosty interfejs “przeciągnij i upuść”, podobny do programu Figma
- Wiele zaawansowanych bloków dla lepszych projektów
- Dziesiątki gotowych do użycia stron docelowych i motywów
- Łączy się z narzędziami do e-mail marketingu, takimi jak Constant Contact i AWeber.
- Asystent AI do tworzenia treści i tłumaczenia
Wady SeedProd:
- Najlepsze funkcje są w wersji płatnej, ale to dobra inwestycja
Ceny: Dostępna jest wersja darmowa, ale nie zawiera ona zaawansowanych bloków. Płatne wersje zaczynają się od 39,50 USD rocznie za 1 witrynę, która zawiera 50 profesjonalnych szablonów i ponad 90 bloków stron.
Dlaczego wybraliśmy SeedProd: Jeśli podoba ci się swoboda projektowania Figmy, ale chcesz czegoś łatwiejszego i specyficznego dla WordPressa, SeedProd jest doskonałym wyborem. Jego połączenie łatwych w użyciu narzędzi i zaawansowanych funkcji sprawia, że jest odpowiedni zarówno dla początkujących, jak i doświadczonych użytkowników WordPressa.
Alternatywa: Thrive Architect to kolejna świetna opcja kreatora stron do projektowania twojej witryny internetowej WordPress. Dowiedz się więcej z naszej recenzji Thrive Architect.
Jaka jest najlepsza wtyczka Figma dla WordPress?
Jeśli szukasz najlepszej wtyczki konwertującej Figma do WordPress, naszą najlepszą rekomendacją jest UiChemy. Spośród wszystkich konwerterów, które wypróbowaliśmy, ten miał najbardziej przyjazne dla użytkownika doświadczenie transferu i edycji, zwłaszcza że współpracuje z popularnymi kreatorami stron.
Dla tych, którzy chcą zainwestować w profesjonalne usługi, polecamy Seahawk Media, aby przekształcić twój projekt Figma w witrynę WordPress. Zajmują się oni wszystkim, od konwersji po optymalizację, zapewniając, że twoja witryna nie tylko wygląda świetnie, ale także działa dobrze.
Jeśli chodzi o wtyczki Figma, wszystkie są całkiem niezłe, ale szczególne wrażenie zrobił na nas Colormate. Generator kolorów oparty na sztucznej inteligencji i sposób działania tej funkcji są dość innowacyjne. Widzimy to jako przydatne narzędzie dla każdego, kto chce odkrywać różne schematy kolorów w swoich projektach.
Jeśli jesteś zmęczony Figmą i szukasz profesjonalnego rozwiązania do budowy twojej witryny internetowej, rozważ usługi WPBeginner Pro. Nasze usługi są idealne dla tych, którzy chcą, aby eksperci zajęli się całym procesem tworzenia witryny WordPress, w tym projektowaniem, SEO i optymalizacją wydajności.
Aby uzyskać bardziej praktyczne podejście, SeedProd oferuje przyjazny dla użytkownika interfejs typu “przeciągnij i upuść”, który jest równie elastyczny jak Figma, ale wbudowany bezpośrednio w WordPress. Świetnie nadaje się do szybkiego tworzenia profesjonalnie wyglądających stron, dzięki czemu jest odpowiedni zarówno dla początkujących, jak i doświadczonych użytkowników WordPressa.
Figma na WordPress: Często zadawane pytania
Oto kilka często zadawanych pytań dotyczących korzystania z Figma z WordPressem:
Jak mogę przekonwertować projekt Figma na WordPress?
Możesz przekonwertować projekt Figma na WordPress za pomocą wtyczek takich jak UiChemy. Wystarczy pobrać twój token Figma i wkleić go wraz z adresem URL projektu do WordPress. Wtyczka przekonwertuje twój projekt na bloki WordPress.
Alternatywnie, możesz skorzystać z profesjonalnych usług, takich jak Seahawk Media, które zajmą się konwersją za Ciebie.
Powinienem użyć Figma czy WordPress?
Figma i WordPress służą różnym celom. Figma to narzędzie projektowe do tworzenia układów witryn internetowych i interfejsów użytkownika, podczas gdy WordPress to system zarządzania treścią do tworzenia witryn internetowych i zarządzania nimi.
Wielu projektantów używa Figmy do tworzenia układów i makiet, a następnie przenosi je do WordPressa. Jeśli jednak wolisz projektować bezpośrednio w WordPress, narzędzia takie jak SeedProd oferują podobne doświadczenie przeciągania i upuszczania w środowisku WordPress.
Bonus: Odkryj więcej narzędzi i hacków WordPress Design
Po pomyślnym przeniesieniu twoich projektów Figma na WordPress, możesz być zainteresowany poznaniem dodatkowych narzędzi i hacków na nowej platformie. Oto kilka przydatnych przewodników, które warto sprawdzić:
- Jak stworzyć wiralową stronę docelową listy oczekujących w WordPressie?
- Elementor vs Divi vs SeedProd (porównanie) – Który jest najlepszy?
- Darmowe i premium motywy WordPress (wady i zalety)
- Jak dodać nieskończone przewijanie do twojej witryny WordPress (krok po kroku)
- WordPress Playground – Jak korzystać z WordPressa w twojej przeglądarce?
- Jak utworzyć przypięty pływający pasek stopki w WordPress?
- Jak dodać zmianę rozmiaru czcionki w WordPress dla ułatwienia dostępu?
Mamy nadzieję, że ten artykuł pomógł ci odkryć najlepsze wtyczki Figma dla WordPress. Zachęcamy również do zapoznania się z naszym przewodnikiem na temat uzyskiwania uwag dotyczących projektowania witryn internetowych w WordPressie oraz z naszą listą najlepszych wtyczek jQuery dla WordPressa.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.