Dodanie wizualizacji danych w witrynie WordPress może przekształcić złożone informacje w angażujące wykresy i infografiki, ułatwiając odbiorcom zrozumienie danych i interakcję z nimi.
W zależności od celów, istnieje kilka wtyczek WordPress i narzędzi, których można użyć do tworzenia wykresów, diagramów i infografik. Jednak przy tak wielu opcjach podjęcie decyzji może być trudne.
Dlatego też przetestowaliśmy popularne narzędzia do wizualizacji danych na prawdziwych stronach internetowych i oceniliśmy je pod kątem takich czynników, jak łatwość obsługi, funkcje, dostosowanie, ceny i inne. Pomogło nam to określić mocne i słabe strony każdej wtyczki.
W tym artykule podzielimy się niektórymi z najlepszych wtyczek i narzędzi WordPress do wizualizacji danych, abyś mógł wybrać odpowiednią dla swojej firmy.

Jeśli się spieszysz, zapoznaj się z naszymi typami ekspertów, aby podjąć decyzję:
| # | Plugins | Best For | Pricing |
|---|---|---|---|
| 🥇 | WPForms | Displaying survey + poll data as charts or graphs | $49.50/year |
| 🥈 | Formidable | Complex forms + data visuals for advanced users | $39.50/year |
| 🥉 | Visualizer | Free graphs and charts | $99/year + Free |
| 4 | wpDataTables | Allows users to input values for tables and graphs | $55/year |
| 5 | Graphina | Includes charts and graphs in template pages | $19 + Free |
| 6 | iCharts | Free charts to display your data | $19/year + Free |
| 7 | Data Tables | Create tables for products in an online store | Free |
Czym jest wizualizacja danych?
Wizualizacja danych oznacza po prostu przekształcanie liczb w grafiki, takie jak wykresy, tabele, interaktywne wykresy i infografiki.
Stworzenie wizualnej reprezentacji danych może znacznie ułatwić dostrzeżenie trendów i wzorców. Pomaga to zrozumieć, co mówią twoje dane.
Na przykład, gdy spojrzysz na Google Analytics, aby zobaczyć, jak radzi sobie twoja witryna internetowa, prawdopodobnie zobaczysz wykres liniowy. Może on pokazywać tendencję wzrostową ruchu w ciągu ostatnich sześciu miesięcy.
Wizualizację danych można wykorzystać do ulepszenia wpisów na blogu, umożliwienia odwiedzającym interakcji z twoją witryną, a nawet do stworzenia opcji e-mail, takiej jak raport specjalny. Może to pomóc w budowaniu grona odbiorców i zarabianiu pieniędzy na twojej witrynie internetowej.
Niektóre z narzędzi, które omówimy, mogą być również wykorzystywane do tworzenia dynamicznych wykresów i tabel, które zmieniają się w zależności od danych wprowadzanych przez użytkownika.
Jak testowaliśmy i ocenialiśmy wtyczki do wizualizacji danych?
W WPBeginner przetestowaliśmy kilka popularnych wtyczek do wizualizacji danych, które pozwalają wyświetlać dane na 111111 pięknych wykresach, grafach i infografikach. Podczas tego procesu zbadaliśmy następujące czynniki:
- Łatwość użytkowania: Dołączyliśmy wtyczki dla początkujących i małych firm, które są łatwe w użyciu i posiadają obszerną dokumentację.
- Funkcje: Dodaliśmy wtyczki, które oferują większość funkcji potrzebnych do wyświetlania danych na wiele sposobów. Na przykład niektóre z tych narzędzi umożliwiają łatwe generowanie kolorowych wykresów, angażujących infografik i nie tylko.
- Wydajność: Niektóre wtyczki do wizualizacji danych mogą spowalniać działanie witryny i bardzo wolno ładować infografiki. Dlatego też przetestowaliśmy wtyczki pod kątem ich wpływu na szybkość i wydajność witryny.
- Niezawodność: Uwzględniliśmy tylko wtyczki, które sami dokładnie przetestowaliśmy na prawdziwych stronach internetowych, w tym na naszych osobistych stronach biznesowych.
- Opinie i oceny użytkowników: Przeanalizowaliśmy opinie użytkowników i oceny każdego narzędzia z repozytorium wtyczek WordPress, aby uzyskać wgląd w zadowolenie użytkowników i typowe problemy, z którymi borykają się użytkownicy.
Dlaczego warto zaufać WPBeginner?
Zespół ekspertów WPBeginner ma ponad 16 lat doświadczenia w e-handlu, blogowaniu, optymalizacji pod kątem wyszukiwarek, marketingu online i wielu innych dziedzinach.
Jeśli chodzi o analitykę, stale śledzimy nasze strony internetowe przy użyciu najnowszego oprogramowania i narzędzi. W ten sposób możemy zidentyfikować trendy i problemy, aby poprawić doświadczenia użytkowników.
Co więcej, nasz zespół dokładnie sprawdza każdą wtyczkę i dokładnie testuje je na prawdziwych stronach internetowych, aby zapewnić najbardziej dokładne i aktualne rekomendacje. Aby uzyskać więcej informacji, zapoznaj się z naszym pełnym procesem redakcyjnym.
Przyjrzyjmy się teraz niektórym z najlepszych wtyczek do wizualizacji danych WordPress.
1. WPForms: Dodatek do ankiet i sondaży

WPForms to wtyczka do tworzenia formularzy w wersji darmowej i premium. Umieściliśmy ją na tej liście, ponieważ jej dodatek Survey and Polls pozwala wyświetlać dane w postaci 111111 pięknych wizualizacji.
W WPBeginner uwielbiamy WPForms i regularnie używamy go do naszych potrzeb związanych z formularzami kontaktowymi. Używamy go nawet do przeprowadzania naszej corocznej ankiety. Aby dowiedzieć się więcej, sprawdź naszą recenzję WPForms.
Aby uzyskać dostęp do funkcji wizualizacji danych WPForms, należy najpierw utworzyć formularz i zebrać dane.
Aby uruchomić ankietę lub sondaż, musisz założyć konto WPForms Pro (lub wyższe) za pośrednictwem strony WPForms. Gdy to zrobisz, możesz pobrać i zainstalować wtyczkę na swojej stronie.
Następnie musisz zainstalować dodatek Survey and Polls. Przejdź do WPForms ” Addons w kokpicie WordPress, aby go zainstalować i aktywować.
Jedną z największych zalet korzystania z WPForms do tworzenia ankiet jest to, że istniejące formularze można łatwo przekształcić w ankiety. Może to zaoszczędzić wiele czasu, jeśli masz już formularz, którego używasz do zbierania danych.
Aby uzyskać więcej informacji, możesz postępować zgodnie z naszymi instrukcjami dotyczącymi tworzenia ankiety w WordPress.
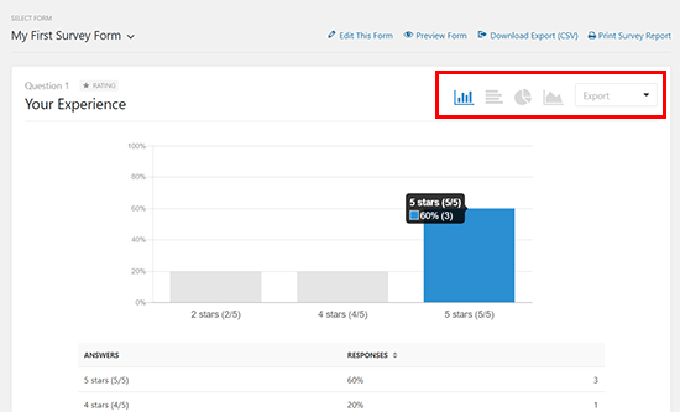
Lubimy WPForms, ponieważ daje wiele sposobów wyświetlania danych. Nie jesteś ograniczony tylko do jednego typu wykresu.

Ponadto wykresy i tabele można pobierać w różnych formatach, takich jak JPG i PDF. Ułatwia to wykorzystanie wyników we wpisach na blogu oraz w rozmowach ze współpracownikami, szefem lub klientami.
Dlaczego polecamy WPForms: WPForms to idealna wtyczka do wizualizacji danych, jeśli chcesz uzyskać informacje z ankiet i sondaży. Możesz łatwo tworzyć formularze za pomocą kreatora typu “przeciągnij i upuść”, a następnie wyświetlać wyniki za pomocą prostych wykresów i grafów.
2. Potężne formy

Formidable Forms to zaawansowana wtyczka do formularzy dla WordPress. Po zebraniu informacji za pomocą formularzy można je łatwo wyświetlać jako wizualizacje danych, takie jak wykresy, diagramy, a nawet mapy cieplne.
Wypróbowaliśmy i przetestowaliśmy tę wtyczkę podczas pisania innych postów na naszym blogu. Zrobiliśmy nawet głębokie nurkowanie dla naszej pełnej recenzji Formidable Forms. Chociaż narzędzie to nie jest tak przyjazne dla użytkownika jak WPForms, naprawdę je lubimy i polecamy je naszym bardziej zaawansowanym użytkownikom.
Podczas testów używaliśmy go do tworzenia całej gamy różnych formularzy, w tym wykresów kolumnowych, poziomych wykresów słupkowych, wykresów liniowych, wykresów kołowych, wykresów obszarowych, wykresów punktowych, histogramów, wykresów schodkowych i geograficznych map cieplnych.
Zaletą Formidable Forms jest to, że pozwala wyświetlać wykresy w dowolnym miejscu witryny za pomocą krótkiego kodu. Ułatwia to umieszczanie ich na stronach lub w postach w witrynie.
Podczas naszych badań i testów odkryliśmy, że można stylizować wykresy za pomocą różnych parametrów krótkiego kodu. Można na przykład wybrać kolory, dodając kody szesnastkowe do krótkiego kodu. Możesz także filtrować dane wykresu, aby były specyficzne dla różnych użytkowników.
Nie martw się jednak, jeśli nie jesteś zbyt pewny siebie w korzystaniu z krótkich kodów. Formidable Forms zawiera kreator krótkich kodów, który pozwala wybrać z kilku rozwijanych list twój krótki kod.
Dlaczego polecamy Formidable Forms: Jest to świetny wybór dla każdego, kto chce stworzyć złożony formularz lub wyświetlać szeroką gamę danych na różne sposoby, takie jak kalkulatory, aplikacje oparte na danych, tabele z listami użytkowników, katalogi i inne.
To powiedziawszy, generalnie zalecamy to użytkownikom, którzy mają już pewne doświadczenie w analizie danych lub tworzeniu formularzy, ponieważ jego ustawienia są nieco zaawansowane dla początkujących.
3. Wizualizer

Visualizer to wtyczka tabel i wykresów do WordPressa, która umożliwia tworzenie interaktywnych wizualizacji danych dla witryny. Jest to nasza ulubiona darmowa opcja, choć dostępne jest również narzędzie premium.
Podoba nam się, że darmowa wersja zawiera wiele rodzajów wykresów, w tym wykresy liniowe, wykresy obszarowe, wykresy słupkowe, wykresy kolumnowe, wykresy kołowe, wykresy geograficzne, wykresy tabelaryczne, wykresy bąbelkowe i wykresy punktowe.
Ponadto podoba nam się to, że można dodawać te wykresy bez instalowania dodatkowych wtyczek.
Jeśli zdecydujesz się na wersję pro, otrzymasz dodatkowe typy wykresów i wsparcie przez e-mail. Istnieje również pełna 30-dniowa gwarancja zwrotu pieniędzy, jeśli nie spodoba ci się to rozwiązanie.
Podczas testów odkryliśmy, że można również użyć Visualizera do tworzenia interaktywnych tabel w witrynie, takich jak tabela cen. Długie tabele można łatwo stronicować, a użytkownicy mogą je przeszukiwać i sortować.
Dlaczego polecamy Visualizer: Jest to najlepsza opcja do tworzenia wykresów i diagramów za darmo. Jeśli dopiero zaczynasz wizualizację danych, darmowa wersja Visualizer może być świetnym miejscem do rozpoczęcia.
4. wpDataTables

Wtyczka wpDataTables może wydawać się nieco skomplikowana ze względu na swoją nazwę, ale okazało się, że jest równie łatwa w użyciu jak Excel.
Umożliwia dodawanie danych i łatwe tworzenie wykresów, które wyglądają świetnie zarówno na witrynach internetowych, jak i urządzeniach mobilnych.
Możesz dostarczyć swoje dane, przesyłając plik lub wpisując je. Byliśmy naprawdę pod wrażeniem, gdy odkryliśmy, że można tworzyć tabele, które użytkownik może edytować. Spowoduje to zmianę wykresów w czasie rzeczywistym.
Kolejną wyróżniającą się funkcją wtyczki są opcje filtrowania danych. Pozwala ona tworzyć filtry dla danych, aby łatwo wyświetlać określone wyniki z konkretnych dat, lokalizacji itp.
Doceniamy również dużą ilość dokumentacji i “kreatora”, który prowadzi użytkownika krok po kroku przez proces tworzenia tabeli danych.
Dostępna jest wersja lite wtyczki, jeśli nie chcesz płacić za wersję premium, ale ma ona pewne ograniczenia. Na przykład użytkownicy nie mogą edytować tabel, jeśli korzystasz z wersji lite.
Dlaczego polecamy wpDataTables: Jest to doskonała opcja, jeśli chcesz zbierać złożone dane do swoich tabel i wykresów. Idealnie nadaje się do umożliwienia użytkownikom wprowadzania wartości.
5. Graphina

Graphina to wtyczka do wykresów Elementor dla WordPress. Oferuje ona rozbudowane funkcje, a jednocześnie dba o to, by takie szczegóły jak wydajność i szybkość twojej witryny nie miały wpływu na wizualne wykresy.
Dostępne są tysiące wariantów wykresów i tuzin opcji wykresów. Dostosowuje wygląd i styl twojej witryny, aby dane wyglądały odpowiednio.
Jeśli korzystasz z popularnego motywu Divi WordPress, Graphina zapewnia również wykresy i grafy dla kreatora Divi. Jest w pełni zintegrowany z Divi i może również płynnie współpracować z innymi motywami WordPress.
Dlaczego polecamy Graphina: Świetnie nadaje się do umieszczania wykresów i grafów w szablonach stron z kreatorem stron Elementor lub kreatorem Divi.
6. iChart

iChart to darmowa wtyczka WordPress do wizualizacji danych, której można używać do tworzenia całej gamy różnych wykresów. Nasze testy wykazały, że można tworzyć kilka rodzajów wykresów słupkowych i obszarowych, a także wykresy liniowe, kołowe, pączkowe, biegunowe i inne.
Podoba nam się kreator wykresów wtyczki, który pozwala początkującym projektować piękne wykresy i diagramy. Podczas testowania zauważyliśmy, że można dodawać kolory tła dla poszczególnych punktów i etykiet, aby stworzyć najlepszą wizualizację danych.
Po wprowadzeniu twoich danych, możesz użyć ich generatora krótkich kodów do wyświetlania wykresów na stronach i wpisach WordPress. Łatwo jest przełączać się między różnymi wykresami i podglądać, jak będą wyglądać na dowolnym rozmiarze ekranu, przeglądarce lub urządzeniu.
Dlaczego polecamy iChart: Jest to niesamowita wtyczka do tworzenia szeregu prostych, bezpłatnych wykresów lub wykresów do wyświetlania danych w witrynie.
7. Generator tabel danych

Wtyczka Data Tables Generator od twórcy wtyczek do WordPressa, Supsystic, umożliwia tworzenie responsywnych tabel. Do tworzenia wykresów potrzebna jest wersja Pro.
Są one dostarczane za pośrednictwem technologii Google Chart. Możesz tworzyć wszystkie standardowe typy wykresów, których oczekujesz, takie jak wykresy słupkowe, kołowe, pączkowe i inne.
Możesz także użyć danych, które masz w arkuszu kalkulacyjnym w innym miejscu. Doceniamy fakt, że wtyczka obsługuje importowanie danych z CSV, Excela, PDF i Arkuszy Google.
Szczególnie przydatną funkcją jest integracja Generatora Tabel Danych z WooCommerce. Możesz tworzyć tabele produktów, które użytkownicy mogą łatwo wyszukiwać.
Dlaczego polecamy Generator Tabel Danych: Tworzenie tabel produktów w sklepie WooCommerce. Mogą one być filtrowane i sortowane przez użytkownika.
Bonus: Canva Infographics Maker Pro

Canva to potężne narzędzie do projektowania, które pozwala tworzyć piękne infografiki, wizualizacje blogów i inne grafiki za pomocą interfejsu typu “przeciągnij i upuść”. Chociaż nie jest to wtyczka WordPress, jest to narzędzie używane przez wielu blogerów do tworzenia atrakcyjnych treści wizualnych.
Mają też gotowe szablony grafik do mediów społecznościowych na wszystkie platformy, plakaty, banery, ulotki, prezentacje PowerPoint i wiele więcej.
Jest to najlepsze oprogramowanie do projektowania stron internetowych dla osób niebędących projektantami ze względu na łatwość tworzenia czegoś 111111 pięknego.
Jaka jest najlepsza wtyczka do wizualizacji danych WordPress?
Naszym zdaniem WPForms to najlepsza wtyczka do wizualizacji danych do tworzenia wykresów i diagramów z danymi użytkowników. Jest przyjazna dla początkujących, oferuje ochronę przed spamem, a nawet zawiera gotowe szablony ankiet i sondaży, dzięki czemu proces jest bardzo łatwy.
Aby jednak tworzyć bezpłatne wykresy, można wybrać Visualizer. Tymczasem, jeśli chcesz umożliwić użytkownikom dodawanie wartości do wykresów i diagramów, wpDataTables jest najlepszą opcją.
Bonus: Najlepsze przewodniki WordPress dla WordPress Data Analytics
Mamy nadzieję, że ten artykuł pomógł ci znaleźć najlepszą wtyczkę do wizualizacji danych dla twoich unikalnych potrzeb. Możesz być także zainteresowany kilkoma dodatkowymi przewodnikami na temat analityki WordPress:
- Ważne metryki, które należy mierzyć na swojej stronie WordPress
- Jak wyświetlić analitykę wyszukiwania w WordPress (2 proste sposoby)
- Jak przeprowadzić testy podziału A/B w WordPress (krok po kroku)
- Jak dodać śledzenie zdarzeń Google Analytics w WordPress?
- Jak prawidłowo skonfigurować śledzenie e-handlu w WordPress?
- Jak śledzić zaangażowanie użytkowników w WordPressie za pomocą Google Analytics?
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
to make table I had switched back to the classical editor and had toggle on back and forth to Gutenberg.
since many good options are there for making visual graphics and charts, it will be easy to make visually appealing presentation like we do make on power point presentations.
It is really helpful, thank you.
Jiří Vaněk
Thanks for adding the Graphina plugin. I’ve been looking for an extension for Elementor Pro for a long time, so I could make tables with it. Until now, I solved it externally, when I first had to create the html code and manually insert it into Elementor. This really makes my job a lot easier.
WPBeginner Support
Glad the recommendation was helpful
Admin