W WPBeginner pomogliśmy tysiącom użytkowników dostosować ich witryny internetowe WordPress, a jedno pytanie wciąż się pojawia: “Jak sprawić, by mój panel boczny był bardziej efektywny?”.
Choć może nie jest to najbardziej efektowny element, odkryliśmy, że dobrze zaprojektowany panel boczny może znacząco wpłynąć na sukces twojej witryny. Dzięki naszemu doświadczeniu nauczyliśmy się dokładnie, co działa, a co nie, jeśli chodzi o projektowanie paneli bocznych.
W tym artykule podzielimy się naszymi wypróbowanymi i przetestowanymi sztuczkami dotyczącymi panelu bocznego WordPress, które pomogą Ci uzyskać maksymalne wyniki, niezależnie od tego, czy używasz klasycznego motywu, czy nowego edytora bloków.

Potrzebujesz profesjonalnej pomocy w dostosowaniu Twojej witryny internetowej? Pomiń kłopoty i szybko uzyskaj oszałamiającą witrynę internetową z dostosowanym panelem bocznym. Możesz uwolnić swój cenny czas i pozwolić naszym ekspertom od projektowania WordPress stworzyć spersonalizowaną witrynę internetową dostosowaną do twoich potrzeb.
Dlaczego warto dostosować panel boczny WordPress?
Panel boczny, znany również jako obszar widżetów w klasycznych motywach, to wyznaczona sekcja w układzie twojego bloga lub witryny WordPress. Zazwyczaj jest on umieszczony po lewej lub prawej stronie twojej głównej treści.
Możesz go użyć do wyświetlania dodatkowych informacji, które uzupełniają twoją główną treść. Mogą to być wpisy na blogu, odnośniki do mediów społecznościowych, paski wyszukiwania, formularze rejestracji e-mail i inne.

Chociaż panele boczne są fabrycznie wbudowane w większość motywów, ich domyślna funkcjonalność może nie zawsze pasować do twoich konkretnych celów witryny internetowej. Tutaj z pomocą przychodzą własne konfiguratory.
Dobrze zaprojektowany panel boczny może przynieść korzyści twojej witrynie internetowej na kilka sposobów:
- Lepsze wrażenia użytkownika – strategicznie zaprojektowany panel boczny może pomóc odwiedzającym poruszać się po twojej witrynie, znaleźć odpowiednie informacje i ostatecznie zwiększyć liczbę odsłon.
- Zwiększona konwersja – strategiczne przyciski wezwania do działania, formularze rejestracji e-mail lub ikonki mediów społecznościowych mogą zachęcić odwiedzających do podjęcia pożądanych działań.
- Zwiększona świadomość marki – możesz użyć panelu bocznego, aby zaprezentować logo Twojej marki, profile w mediach społecznościowych lub inne elementy wizualne, które wzmacniają tożsamość Twojej marki.
Przejmując kontrolę nad twoim panelem bocznym, możesz dostosować go tak, aby ulepszyć swój projekt strony internetowej i wrażenia użytkownika.
Mając to na uwadze, wymieniliśmy najlepsze wskazówki i sztuczki dotyczące panelu bocznego WordPress, abyś mógł ulepszyć swój panel boczny. Możesz skorzystać z poniższego spisu treści, aby poruszać się po poradniku:
- Create a Sidebar Template Part (Block Themes)
- Display Different Sidebars on Different Pages and Posts
- Create Custom Sidebars for Each Category
- Change the Default Sidebar Side
- Hide Specific Sidebar Widgets on Mobile
- Use Your Sidebar as a Vertical Navigation Menu
- Make Sidebar Widgets Sticky
- Enhance Your Sidebar with Eye-Catching Images
- Boost Conversions with Clear Calls to Action (CTAs) in Your Sidebar
- Grow Your Audience with an Email List Signup Form in the Sidebar
- Enhance User Experience with a Sidebar Search Bar
- Connect with Your Audience with Social Media Sidebar Icons
- Engage Visitors with Recent or Related Posts in the Sidebar
- More Beginner-Friendly Tips to Fine-Tune Your WordPress Sidebar
1. Dodawanie fragmentu szablonu panelu bocznego (motywy blokowe)
Ta wskazówka jest przeznaczona głównie dla użytkowników motywów blokowych. Jeśli korzystasz z klasycznego motywu, twój twórca motywu zwykle zawiera obszar widżetów WordPress dla panelu bocznego i nie musisz robić nic więcej.
Jeśli używasz motywu blokowego, nie zobaczysz menu Wygląd ” Widżety w twoim kokpicie WordPress. Wynika to z faktu, że twój motyw nie korzysta już z konfiguratora WordPress i teraz całkowicie opiera się na blokach w edytorze witryny.
Z jednej strony może to znacznie ułatwić konfigurowanie witryny internetowej. Jednocześnie, jeśli jesteś przyzwyczajony do klasycznych motywów, może to być mylące.
Wyjaśnijmy, jak działają panele boczne w motywach blokowych. Panele boczne i inne elementy, takie jak nagłówki i stopki, są teraz nazywane “fragmentami szablonu”, czyli fragmentami układu, które można ponownie wykorzystać w twojej witrynie internetowej.
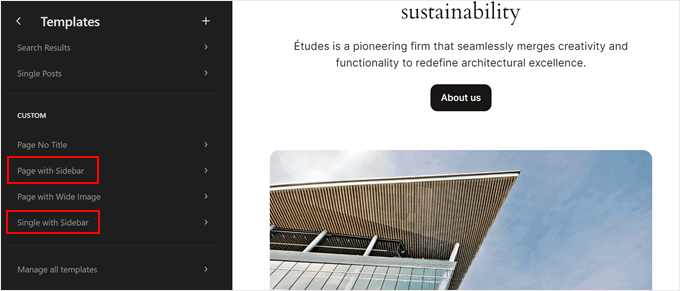
Obecnie większość motywów blokowych zawiera fragment szablonu nagłówka i stopki, ponieważ są one niezbędne w witrynie internetowej. Niektóre motywy blokowe mają również szablony z panelem bocznym, takie jak domyślny motyw Twenty Twenty-Four.

To powiedziawszy, nie wszystkie motywy blokowe mają tę część, co może być frustrujące, jeśli panele boczne są ważne dla twojej witryny internetowej. Będziesz więc musiał stworzyć go samodzielnie.
Na szczęście proces ten jest dość prosty i pokażemy go krok po kroku. Najpierw przejdź do Wygląd ” Edytor, aby otworzyć edytor całej witryny.

Zobaczysz teraz kilka opcji menu, które pozwolą ci dostosować twój motyw do własnych potrzeb.
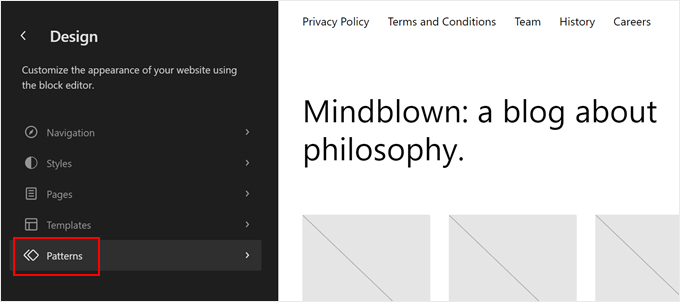
Kliknij przycisk“Wzorce“, aby utworzyć nowy fragment szablonu.

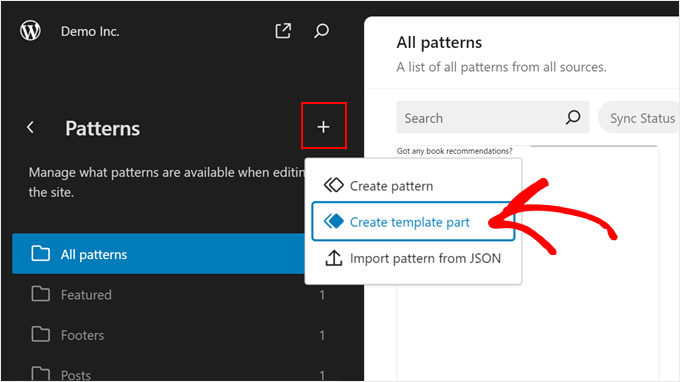
Tutaj kliknij przycisk “+ Utwórz wzorzec” w lewym panelu.
Następnie wybierz opcję “Utwórz fragment szablonu”.

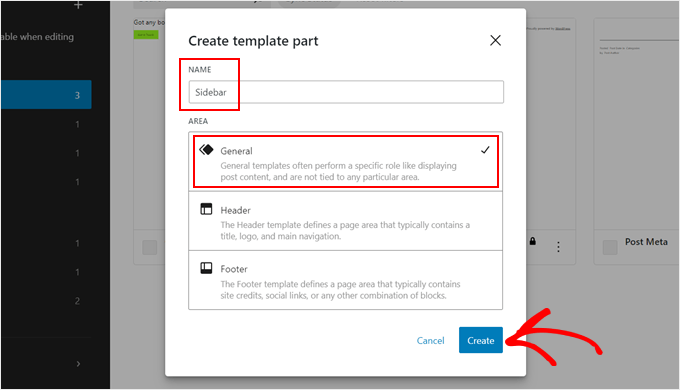
Teraz nadaj twojemu nowemu fragmentowi szablonu nazwę. Może to być coś prostego, jak “Panel boczny”.
Jeśli chodzi o obszar, wybierz “Ogólne”.
Gdy to zrobisz, kliknij przycisk “Utwórz”.

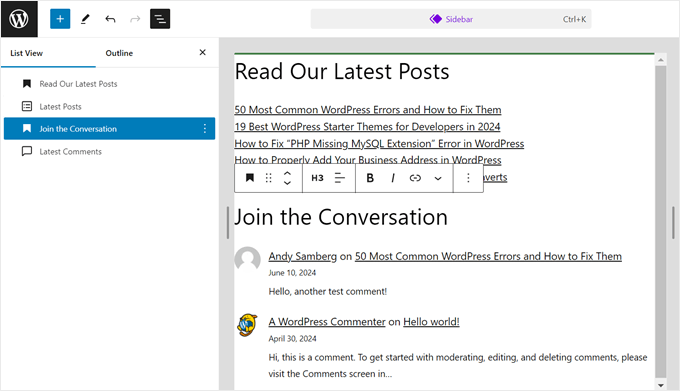
Znajdujesz się teraz w edytorze bloków WordPress, gdzie możesz zacząć dodawać bloki do twojego panelu bocznego.
W naszym przykładzie dodaliśmy blok pokazujący nasze najnowsze wpisy i najnowsze komentarze. Dodaliśmy również tagi nagłówków, aby zachęcić odwiedzających do sprawdzenia tych sekcji w naszym panelu bocznym.

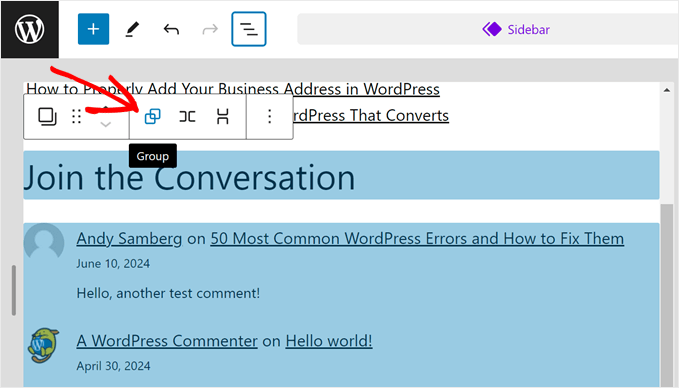
Jak widać, panel boczny nie wygląda zbyt schludnie. Dobrym pomysłem byłoby więc użycie bloku Group do grupowania elementów, które są ze sobą powiązane. W ten sposób, gdy zajdzie potrzeba przeniesienia tych elementów, można je przestawić jako jedną całość.
Wszystko, co musisz zrobić, to wybrać bloki, które chcesz zgrupować. Następnie na pasku narzędzi bloków kliknij ikonkę “Grupuj”.
Możesz dowiedzieć się więcej na temat korzystania z bloku Group w naszym artykule na temat wybierania i używania zagnieżdżonych bloków w WordPress.

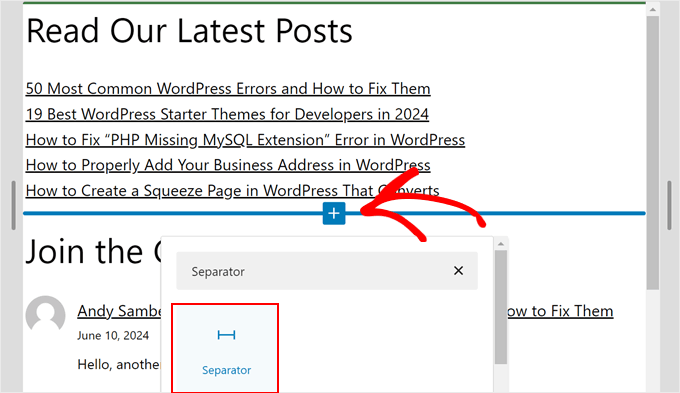
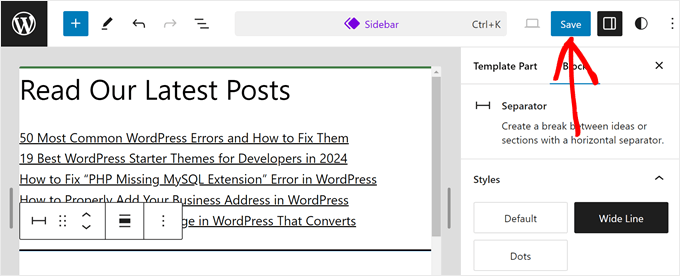
Warto również dodać element, taki jak blok Separator, aby oddzielić jedną grupę bloków od drugiej.
Ten blok może dodać kształt podziału między twoimi grupami bloków.
Wystarczy kliknąć przycisk “+ Dodaj blok” w dowolnym miejscu i wybrać blok “Separator”. Możesz również dostosować wygląd linii poziomej.

Gdy twój panel boczny będzie już satysfakcjonujący, kliknij “Zapisz”.
Teraz możesz dodać twój panel boczny do dowolnego szablonu twojego motywu.

Spróbujmy dodać go do twojego szablonu pojedynczego wpisu.
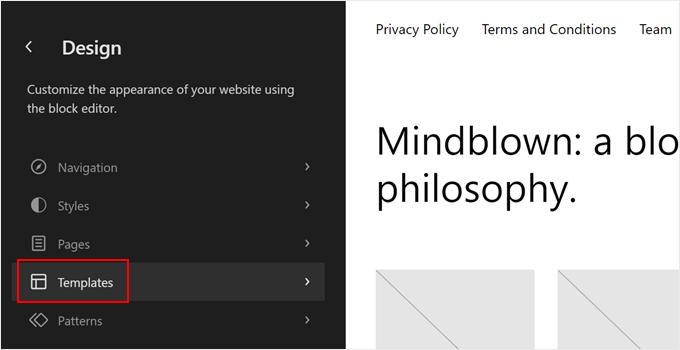
Aby to zrobić, wystarczy wrócić do menu głównego edytora twojej witryny i wybrać opcję “Szablony”.

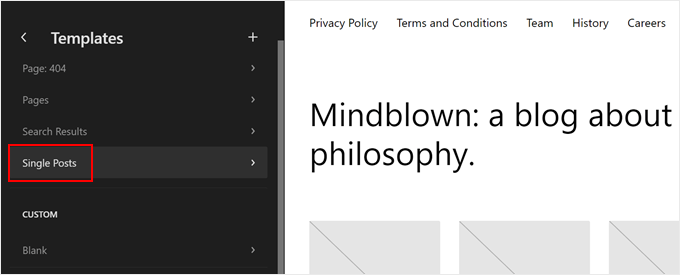
Następnie znajdź szablon pojedynczego wpisu dla twojego motywu.
Może mieć nazwę “Pojedyncze wpisy” lub podobną.

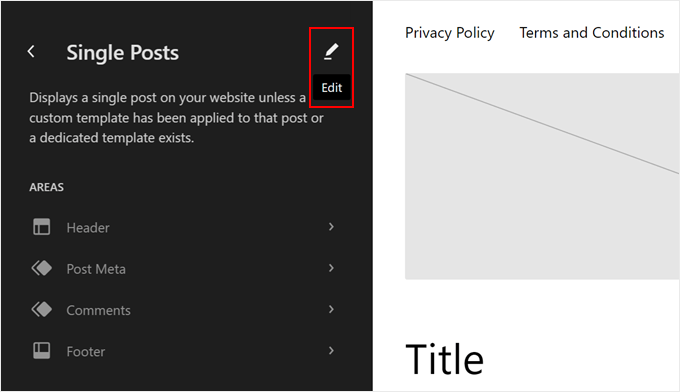
Następnie kliknij przycisk ołówka “Edytuj”.
Spowoduje to otwarcie edytora bloków dla tego szablonu.

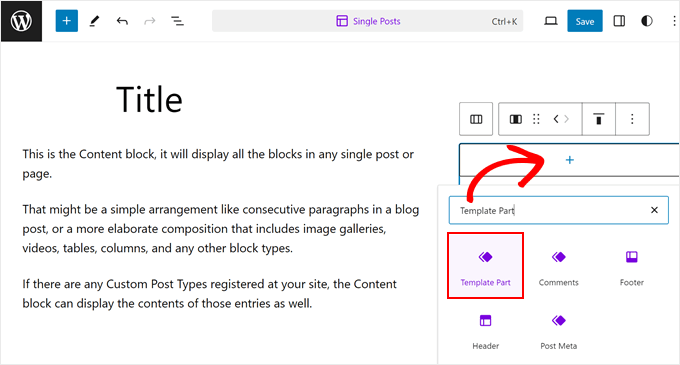
Kliknij przycisk “+ Dodaj blok” w dowolnym miejscu szablonu.
Wybierz “Fragment szablonu”.

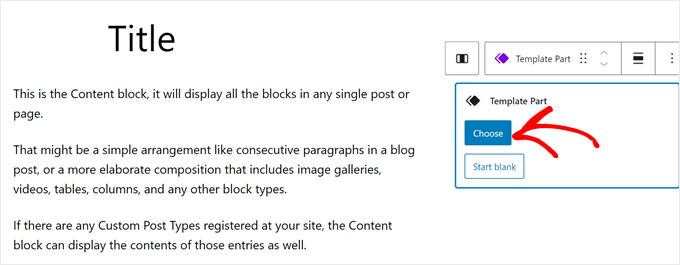
Następnie zobaczysz dwie opcje: “Wybierz” lub “Rozpocznij puste”.
Wybierz pierwszą opcję.

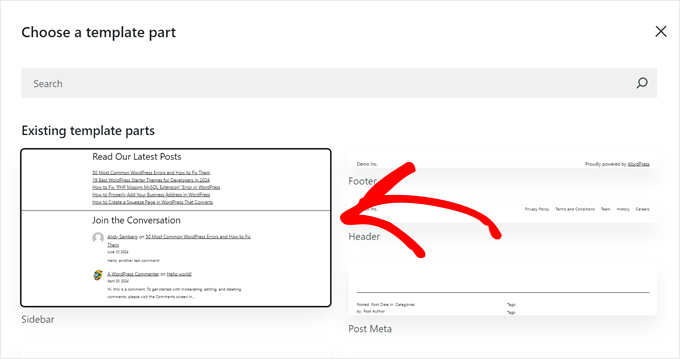
Powinieneś teraz zobaczyć istniejące fragmenty szablonu twojego motywu.
Kliknij utworzoną przed chwilą ikonę.

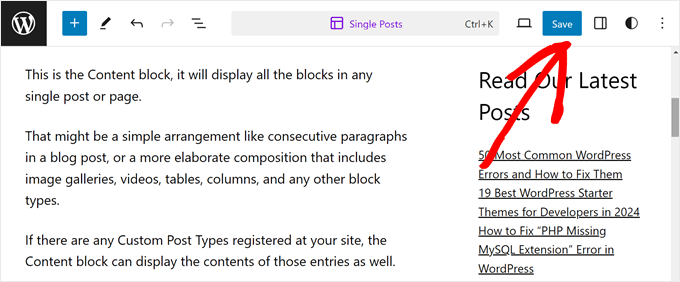
Teraz możesz zmienić układ szablonu, aby dopasować go do nowego panelu bocznego.
Po zakończeniu kliknij “Zapisz”.

Po wyświetleniu podglądu wpisu na blogu w Twojej witrynie internetowej, powinien on teraz zawierać fragment szablonu panelu bocznego.
2. Wyświetlanie różnych paneli bocznych na różnych stronach i wpisach
Zazwyczaj twój motyw WordPress pozwala na wyświetlanie tylko jednego panelu bocznego na całej witrynie internetowej. Możliwe jest jednak utworzenie wielu paneli bocznych i wyświetlanie ich na określonych stronach lub wpisach.
Załóżmy, że masz witrynę internetową z sekcją bloga i stroną kontaktową. Panel boczny twojego bloga może być idealny do wyświetlania ostatnich wpisów i list kategorii. Z drugiej strony, twoja strona kontaktowa może bardziej skorzystać z mapy i formularza kontaktowego.
Dobrą wiadomością jest to, że wyświetlanie różnych paneli bocznych na różnych stronach i wpisach w WordPress jest dość łatwe dzięki kreatorom stron WordPress.
Istnieje wiele kreatorów stron, które mogą to zrobić, w tym Elementor, ale naszym ulubionym wyborem jest SeedProd.
SeedProd to wtyczka do tworzenia stron, która umożliwia tworzenie własnych stron i motywów za pomocą przyjaznego dla użytkownika edytora typu “przeciągnij i upuść”. Oferuje ponad 50 profesjonalnych zestawów witryn internetowych i ponad 350 szablonów stron docelowych do wyboru, dzięki czemu możesz znaleźć najlepszy dla twoich potrzeb.
Dzięki SeedProd można tworzyć własne strony internetowe z różnymi panelami bocznymi.

Na przykład, na stronie produktu możesz zaprezentować powiązane produkty lub opinie klientów na panelu bocznym. Tymczasem twoja strona docelowa może mieć wyraźny przycisk wezwania do działania lub formularz rejestracji e-mail.
Aby uzyskać szczegółowy przewodnik, jak to zrobić, sprawdź nasz poradnik krok po kroku, jak wyświetlać różne panele boczne dla wpisów i stron w WordPress.
3. Tworzenie własnych paneli bocznych dla każdej kategorii
Być może prowadzisz bloga kulinarnego z ogromną kolekcją przepisów podzielonych na kategorie według kuchni. Ogólny panel boczny “Przepisy” może zawierać listę wszystkich twoich najnowszych potraw.
Czy jednak nie byłoby bardziej pomocne dla odwiedzających odkrywających włoskie przepisy, aby zobaczyć panel boczny z popularnymi włoskimi składnikami, technikami gotowania, a nawet powiązanymi włoskimi restauracjami w ich okolicy?
W tym miejscu przydatne może być tworzenie własnych paneli bocznych dla każdej kategorii. Dostosowując treść panelu bocznego do konkretnych kategorii, możesz zaoferować bardziej ukierunkowane i wartościowe doświadczenie dla twoich odwiedzających.
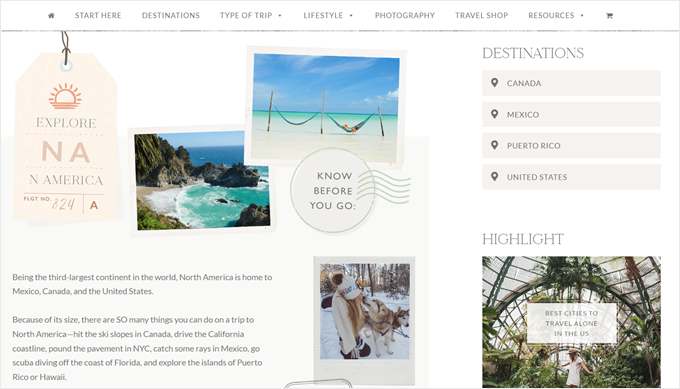
Załóżmy, że jesteś blogerem podróżniczym z dedykowanymi stronami dla różnych miejsc docelowych. Możesz utworzyć własny panel boczny dla twojej strony kategorii Ameryki Północnej, który będzie prezentował wewnętrzne odnośniki tylko do treści związanych z tymi miejscami docelowymi.

Istnieje kilka sposobów tworzenia własnych paneli bocznych dla każdej kategorii w twoim motywie WordPress:
- Wtyczki paska bocznego WordPress – Liczne przyjazne dla użytkownika wtyczki umożliwiają tworzenie własnych obszarów paska bocznego, a następnie przypisywanie ich do określonych kategorii.
- Kreatory motyw ów – jeśli korzystasz z potężnego kreatora motywów, takiego jak SeedProd, prawdopodobnie ma on wbudowane funkcje tworzenia własnych paneli bocznych i przypisywania ich do kategorii.
- Własny kod – to podejście wymaga pewnej wiedzy z zakresu kodowania, ale daje ci pełną kontrolę nad konfiguratorem twojego panelu bocznego. To powiedziawszy, musisz znać odpowiedni plik PHP, aby dodać kod.
Aby uzyskać szczegółowy przewodnik, zapoznaj się z naszym przewodnikiem na temat tego , jak łatwo dodać własny nagłówek, stopkę lub panel boczny dla każdej kategorii w WordPress.
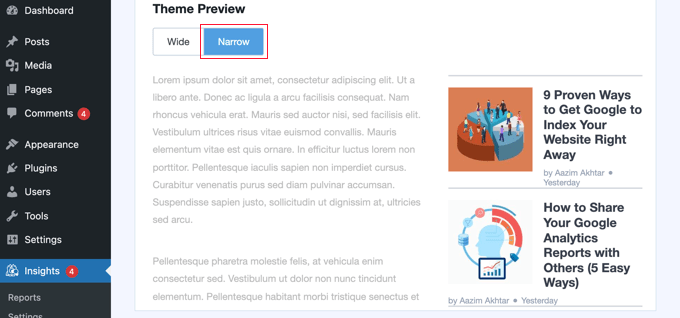
4. Zmiana domyślnej strony panelu bocznego
Czasami może być konieczna zmiana strony paska bocznego. Na przykład, być może twoja witryna internetowa obsługuje języki, które są pisane i czytane od prawej do lewej. Posiadanie panelu bocznego po lewej stronie będzie lepiej dopasowane do naturalnego przepływu czytania dla twoich użytkowników.
Podobnie, możesz chcieć poprawić wrażenia użytkownika w oparciu o zachowanie odwiedzających. Być może prowadzisz witrynę e-handlu i powiadomienie, że potencjalni klienci często skanują twoje strony w określony sposób, na przykład zaczynając od lewego górnego rogu i przesuwając się w dół.
Strategicznie umieszczając panel boczny po prawej stronie, można dostosować się do tego zachowania. Może to sprawić, że odwiedzający będą wygodniej przeglądać twoje produkty.
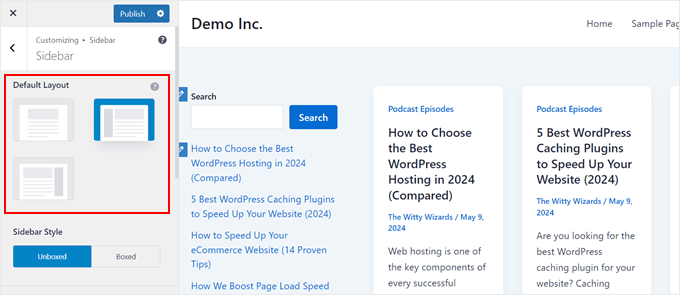
Istnieje kilka sposobów na zmianę domyślnego panelu bocznego w WordPress. Jeśli korzystasz z motywu blokowego, możesz po prostu użyć go do zmiany położenia panelu bocznego w szablonach twoich stron.
Niektóre klasyczne motywy, takie jak Astra, mogą również zawierać opcję w ustawieniach motywu, aby zmienić stronę panelu bocznego.
Koniecznie sprawdź dokumentację twojego motywu lub zapoznaj się z panelem opcji motywu w kokpicie WordPress.

Jeśli twój motyw nie oferuje wbudowanej opcji i czujesz się komfortowo z niewielką ilością kodu, możesz zamiast tego edytować arkusz stylów motywu (style.css).
Lub, jeśli nie czujesz się komfortowo edytując kod bezpośrednio, przyjazna dla użytkownika wtyczka, taka jak CSS Hero, może być świetną alternatywą. CSS Hero umożliwia wizualne dostosowanie stylów CSS twojej witryny internetowej bez konieczności samodzielnego pisania kodu.

Aby uzyskać szczegółowy opis różnych metod, przejdź do naszego szczegółowego przewodnika na temat zmiany panelu bocznego w WordPress.
5. Ukrywanie określonych widżetów panelu bocznego na urządzeniach mobilnych
Najprawdopodobniej znaczna część ruchu na twojej witrynie internetowej pochodzi z urządzeń mobilnych. Wyszukiwarki również traktują priorytetowo przyjazne dla urządzeń mobilnych doświadczenia użytkowników, więc będziesz chciał upewnić się, że twoja witryna internetowa wygląda dobrze na mniejszych ekranach.
To właśnie tutaj strategiczne ukrywanie określonych widżetów panelu bocznego WordPress na urządzeniach mobilnych staje się cenną sztuczką.
Panel boczny z formularzami, długie widżety tekstowe lub banery z obrazkami mogą być rzeczywiście przydatne. Niemniej jednak, podczas gdy elementy te mogą dobrze działać na ekranach komputerów stacjonarnych, mogą one zaśmiecać interfejs użytkownika na urządzeniach mobilnych.
Poprzez selektywne ukrywanie określonych widżetów na urządzeniach mobilnych, można stworzyć czysty panel boczny, który poprawia czytelność.
Aby dowiedzieć się więcej, zapoznaj się z naszym szczegółowym poradnikiem, jak łatwo ukryć widżet WordPress na urządzeniach mobilnych.
6. Użyj twojego panelu bocznego jako pionowego menu nawigacyjnego
Ta wskazówka doskonale nadaje się do witryn internetowych z dużą ilością treści lub elementów nawigacyjnych, które wydają się przytłaczające.
Pomyśl o witrynach internetowych z mnóstwem kategorii produktów lub złożoną strukturą informacji. Poziomy pasek nawigacyjny u góry może powodować bałagan i utrudniać nawigację.
Tutaj z pomocą przychodzi pionowe menu nawigacyjne na twoim panelu bocznym. Pionowe menu zajmuje mniej miejsca niż menu poziome, więc użytkownikom łatwiej jest skanować i znajdować to, czego szukają, zwłaszcza na urządzeniach mobilnych i tabletach.
Ponadto użycie panelu bocznego zamiast górnej części strony może zwolnić cenne miejsce na inne ważne elementy, takie jak twoje logo, przyciski wezwania do działania lub pasek wyszukiwania.
Jeśli jesteś zainteresowany stworzeniem tego rodzaju menu panelu bocznego WordPress, możesz przeczytać nasz przewodnik na temat tworzenia pionowego menu nawigacyjnego w WordPress.

W przypadku witryn internetowych o bardziej złożonej strukturze lub jeśli chcesz zaoszczędzić jeszcze więcej miejsca na małych ekranach, rozważ użycie składanego menu panelu bocznego.
Ten rodzaj menu pozwala na umieszczenie wielu odnośników nawigacyjnych, ale pozostaną one ukryte, dopóki użytkownik nie kliknie przycisku menu.

7. Przypięte widżety na panelu bocznym
Wielu odwiedzających witryny internetowe ma tendencję do przewijania strony w dół w celu zapoznania się z treścią. Tradycyjny panel boczny naprawiono w jednym miejscu, a podczas przewijania użytkownicy mogą stracić z oczu cenne informacje lub wezwania do działania, które zawiera.
Przypięty widżet panelu bocznego rozwiązuje ten problem. Zasadniczo przykleja się do ekranu, gdy użytkownicy przewijają w dół, dzięki czemu jest stale widoczny.
Utrzymując twój panel boczny na widoku, możesz zwiększyć szanse na powiadomienie odwiedzających i interakcję z zawartą w nim treścią.

Jeśli widżet na panelu bocznym jest ważnym elementem, takim jak przycisk “Dodaj do koszyka”, przypięcie go może również prowadzić do wyższego współczynnika konwersji. Dzieje się tak, ponieważ dzięki temu wezwanie do działania jest stale widoczne przez całą podróż użytkownika po stronie.
Ponadto, w przypadku długich wpisów na blogu, przypięty spis treści pozwala użytkownikom łatwo przejść do określonych sekcji.
Zapoznaj się z naszym przewodnikiem na temat tworzenia przypiętego widżetu panelu bocznego w WordPress, aby dowiedzieć się więcej.
8. Wzbogać swój panel boczny o przyciągające wzrok obrazki.
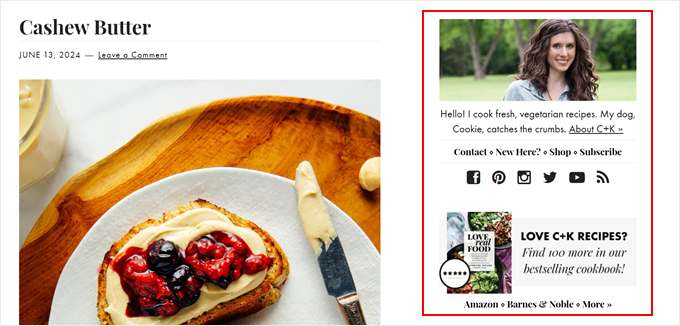
Obrazki są potężnymi narzędziami do przyciągania uwagi i dodawania wizualnego zainteresowania do twojej witryny internetowej.

Istnieje kilka sposobów wykorzystania obrazków w twoim panelu bocznym:
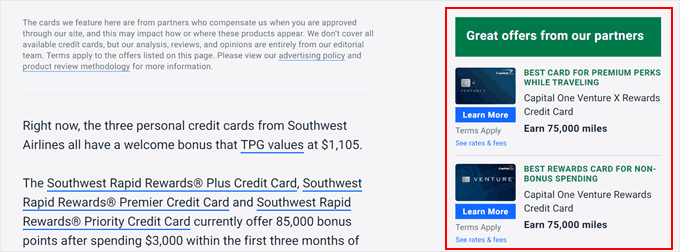
- Banery reklamowe – promuj swoje produkty lub usługi albo współpracuj z innymi firmami w celu uzyskania ukierunkowanych reklam.
- Treścipromocyjne – podkreślaj nadchodzące wydarzenia, webinary lub oferty specjalne za pomocą atrakcyjnych wizualnie grafik.
- Dowód społeczny – zaprezentuj referencje klientów lub logo znanych marek, które ufają twojej firmie, aby zbudować zaufanie i wiarygodność wśród odbiorców.
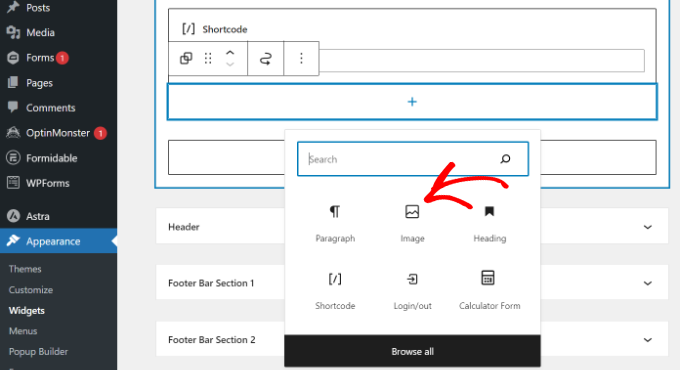
Dodanie obrazka do panelu bocznego jest bardzo proste. Użytkownicy motywów blokowych mogą po prostu dodać blok obrazu do fragmentu szablonu paska bocznego w twoim motywie i przesłać obrazek do twojej biblioteki multimediów.
Jeśli masz klasyczny motyw, możesz po prostu użyć edytora widżetów opartego na blokach, aby przeciągnąć i upuścić blok obrazka na twój panel boczny.

Aby uzyskać przewodnik krok po kroku, przeczytaj nasz poradnik, jak dodać obrazek do panelu bocznego WordPress.
9. Zwiększ konwersje dzięki wyraźnym wezwaniom do działania (CTA) na twoim panelu bocznym.
Niezależnie od tego, czy chodzi o zapisanie się na twoją listę mailingową, zakup produktu czy kontakt w sprawie usługi, atrakcyjny przycisk wezwania do działania może znacznie zwiększyć konwersje.
Panel boczny to doskonałe miejsce na wezwanie do działania. Panele boczne są zazwyczaj strategicznie rozmieszczone w układzie witryny internetowej, dzięki czemu Twoje wezwania do działania są stale widoczne, gdy użytkownicy przewijają Twoje treści.
Ponadto, jeśli masz różne panele boczne dla różnych stron, możesz dostosować konkretne wezwania do działania do treści twoich stron.
Na przykład, panel boczny wpisu na blogu może pełnić funkcję wezwania do działania skierowanego do partnerów witryny, podczas gdy panel boczny strony produktu może zawierać wezwanie do działania “Kup teraz”.

Jeśli chcesz przenieść swoje wezwania do działania na wyższy poziom, zapoznaj się z naszym artykułem na temat najlepszych praktyk CTA dla konwersji na stronie docelowej.
Alternatywnie, jeśli prowadzisz witrynę internetową, która umożliwia potencjalnym klientom kontakt telefoniczny, rozważ dodanie przycisku “kliknij, aby zadzwonić ” do twojego panelu bocznego. W ten sposób ułatwisz przyszłym klientom kontakt z Tobą.
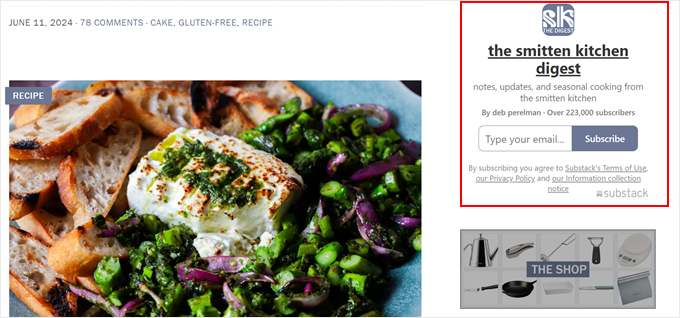
10. Rozwijaj swoją publiczność dzięki formularzowi zapisu na listę mailingową w panelu bocznym.
Formularz zapisu na listę mailingową strategicznie umieszczony w panelu bocznym pozwala zainteresowanym czytelnikom łatwo zapisać się na twoją listę mailingową. W ten sposób możesz informować ich o nowych wpisach na blogu, ekskluzywnych ofertach treści lub nadchodzących wydarzeniach.

Jeśli używasz różnych paneli bocznych dla różnych stron, możesz dostosować formularz rejestracji i jego wiadomość do konkretnej treści na każdej stronie.
Na przykład, panel boczny wpisu na blogu może oferować darmowy produkt cyfrowy w zamian za rejestrację. Tymczasem panel boczny strony produktu e-handlu może podkreślać ekskluzywne rabaty dla nowych subskrybentów.
Nasz przewodnik na temat dodawania subskrypcji e-mail do twojego bloga WordPress może pomóc ci zacząć.
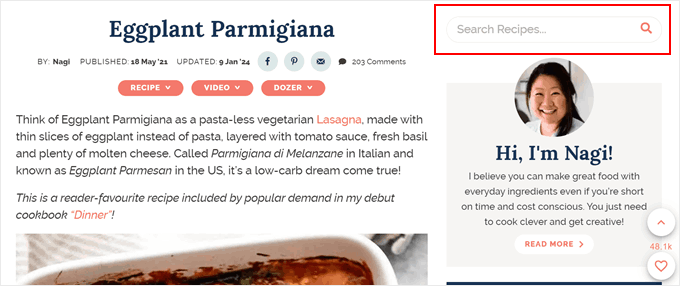
11. Lepsze wrażenia użytkownika dzięki bocznemu panelowi wyszukiwania
Gdy masz dużą bibliotekę treści, nawigacja po niej może stać się przytłaczająca dla odwiedzających. Dobrze umieszczony pasek wyszukiwania na panelu bocznym pozwala użytkownikom szybko i skutecznie znaleźć potrzebne informacje.
Zamiast przewijać długie menu lub przeglądać niezliczone strony, użytkownicy mogą po prostu wpisać swój wyszukiwany termin w twoim panelu bocznym i natychmiast znaleźć treść, której szukają.

Ponadto łatwo dostępny pasek wyszukiwania zachęca odwiedzających do zagłębienia się w twoją treść i zbadania tematów, które ich interesują. Może to prowadzić do większego zaangażowania i dłuższych sesji przeglądania.
Na szczęście edytor widżetów oparty na blokach i edytor całej witryny dla motywów blokowych ułatwiają dodanie bloku paska wyszukiwania w twoim wybranym obszarze.
Jeśli jednak chcesz stworzyć formularz wyszukiwania dostosowany do potrzeb twojej witryny internetowej, zalecamy skorzystanie z SearchWP. Ta wtyczka WordPress pozwala skonfigurować znacznie bardziej zaawansowany algorytm wyszukiwania niż domyślny.
Nasz przewodnik na temat tworzenia własnego formularza wyszukiwania WordPress pokazuje, jak to zrobić i dodać pasek wyszukiwania do sekcji widżetu.
12. Połącz się z twoimi odbiorcami za pomocą ikonek na panelu bocznym mediów społecznościowych
Przyciągające wzrok ikonki mediów społecznościowych na twoim panelu bocznym pozwalają odwiedzającym łatwo połączyć się z tobą na preferowanych przez nich platformach.
Ułatwiając odwiedzającym obserwowanie Cię w mediach społecznościowych, możesz stale powiększać grono Twoich odbiorców i budować z nimi silniejsze relacje.
Co więcej, spójna obecność w mediach społecznościowych na wielu platformach wzmacnia tożsamość twojej marki i zwiększa ogólną świadomość marki.

Możesz łatwo dodać ikonki mediów społecznościowych do twojego panelu bocznego za pomocą edytora widżetów lub edytora całej witryny. Wbudowany blok Social Icons ma funkcje potrzebne do zaprojektowania zestawu ikonek społecznościowych, które pasują do projektu twojej witryny internetowej.
Jeśli jednak chcesz mieć więcej opcji dostosowywania, zalecamy utworzenie własnej strony z panelem bocznym za pomocą SeedProd. Ta wtyczka do tworzenia stron ma również blok społecznościowy, a także wiele innych opcji konfiguratora i symboli mediów społecznościowych, których możesz użyć.

13. Zaangażuj odwiedzających za pomocą ostatnich lub powiązanych wpisów na panelu bocznym
Dobrze dobrany wybór ostatnich lub powiązanych wpisów w twoim panelu bocznym może sprawić, że odwiedzający będą przeglądać stronę dłużej.
Pomyśl o tym. Prezentując powiązane lub najnowsze wpisy w panelu bocznym, zapewniasz odwiedzającym kuszący wgląd w twoją najnowszą treść. Może to skłonić ich do zapoznania się z innymi artykułami, które mogą ich zainteresować.
Dla osób, które chcą wyświetlać wpisy z funkcją miniaturki, zalecamy skorzystanie z MonsterInsights.
Domyślny edytor WordPress umożliwia dodawanie wpisów z funkcjami za pomocą listy zablokowanych. MonsterInsights pozwala jednak wyświetlać te wpisy za pomocą ich miniaturek, aby przyciągnąć uwagę użytkowników.
Nasz przewodnik na temat dodawania wpisów z funkcjami w panelu bocznym WordPress omawia zarówno metody wbudowane, jak i MonsterInsights.

Więcej przyjaznych dla początkujących wskazówek, jak dostroić twój panel boczny WordPressa
Wskazówki, które poznaliśmy do tej pory, stanowią solidną podstawę do dostosowania panelu bocznego WordPress. Ale czekaj, to nie wszystko!
Oto kilka innych sposobów na wykorzystanie potencjału twojego panelu bocznego:
- Wyświetlanie najnowszych komentarzy – Zachęcaj do konwersacji, wyświetlając twoje najnowsze komentarze na panelu bocznym.
- Pochwal sięnajlepszymi komentatorami – Zainspiruj użytkowników do włączenia się do rozmowy, wyświetlając Twoich najbardziej włączających się komentatorów.
- Wyświetlanie liczby subskrybentów – Zwiększ dowód społeczny, wyświetlając liczbę subskrybentów z różnych platform, takich jak e-mail lub media społecznościowe.
- Dostosuj wyświetlanie archiwum – dostosuj sposób wyświetlania kategorii archiwum lub miesięcznych archiwów na panelu bocznym, aby uzyskać bardziej dopracowany wygląd.
Mamy nadzieję, że ten artykuł pomógł ci poznać najlepsze sztuczki do konfigurowania paneli bocznych w WordPress. Warto również zapoznać się z naszym kompletnym przewodnikiem po podstawowych elementach projektu WordPress i naszym przewodnikiem na temat dodawania własnych stylów do widżetów WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Nathan
Hi guys!
I know it’s not the exactly topic of this post, but I’m having a problem with sidebars since yesterday that I don’t have idea to fix. I’m wondering If someone could help me…
When I try to add HTML code to the sidebar or header, no matter with which plugin (i’ve tried enhanced text, wordpress ad widget or even the standart “text” option), I hit the “save” button and it keeps loading forever, never finishs…
When I refresh the page the code it’s not there… I realized this start happening yesterday, but I updated to version 4.5 last week…
Someone could help me? I need to place my ads…
Thanks!!
WPBeginner Support
When this happens, try right clicking anywhere on the page and select Inspect from browser menu. This will open developer tools. Click on the Console tab to see if it is reporting any errors. You can also Try deactivating all WordPress plugins and switching to a default theme. Now try adding the code in widget again. If this works then figure out which plugin or theme was causing the conflict by activating them one by one.
Admin
Tariq Kamal
Hi
I need to know if I am using widgets on my blog with the options set in the visibility mode where I set a certain criteria for certain widgets to appear (or be hidden) on some categories or pages. This obviously means that I will use more widgets, some will appear in one category the others in other categories. Is it an extra load on my blog? Is my blog loading all the widgets at startup or it will only load the widgets when the desired category is visited.
I hope you guys understand what I want to say and give me some feedback.
Thank you
Tony N
Great article! Is there a plug in that is similar to the recent posts widget, but will let you select only certain specific post categories to show, and perhaps style the text and head?
Johnathan
I think it’s all dependent on who your visitors are and where they are coming from, but I am seeing that mobile devices are ruling my traffic sources. Which made me take a closer look and think harder about what my blog looks like on mobile devices. Of course, always use a theme that works well with mobile.
The problem I am seeing, at least with the theme I’m using, is that on mobile it pushes my sidebar to the bottom of scrolling. I’m looking into ways of getting my CTAs into every post rather than depending on the sidebar to d it for me.
In the past, I’ve used a plugin that put whatever I wanted at the beginning and end of every post, but for the life of me I can find anything like it again.
Any suggestions?
RW
Excellent point Johnathan. I agree completely. It’s becoming a reality, that on some sites, sidebars aren’t all that necessary.
Nata
Excellent list. My sidebars were a total mess. I just wish there were one plugin that would do it all!