Szukasz najlepszych edytorów kodu do edycji plików motywów WordPress?
Możesz użyć dowolnego edytora zwykłego tekstu, takiego jak NotePad. Istnieją jednak lepsze edytory kodu z funkcjami takimi jak podświetlanie składni, zaawansowane opcje wyszukiwania i zamiany, integracja z FTP i wiele innych.
W tym artykule przedstawimy jedne z najlepszych edytorów kodu dostępnych dla użytkowników komputerów Mac i Windows.

Dlaczego potrzebujesz edytora kodu?
Edytor kodu jest ważny dla rozwoju WordPressa, ponieważ poprawia doświadczenie kodowania w sposób, w jaki nie mogą tego zrobić proste edytory tekstu, takie jak TextEdit i Notatnik. Podczas gdy podstawowe edytory tekstu mogą obsługiwać edycję kodu, nie mają one wyspecjalizowanych funkcji, które mogą znacznie zwiększyć produktywność i wydajność kodowania.
Edytory kodu zapewniają wiele korzyści, takich jak:
- Wykrywanie błędów: Edytory kodu mogą wykrywać błędy składni i podświetlać je w czasie rzeczywistym, pomagając programistom zidentyfikować i poprawić problemy, zanim staną się problematyczne.
- Automatyczne uzupełnianie: Wiele edytorów kodu oferuje funkcje autouzupełniania, sugerując fragmenty kodu, funkcje i zmienne w trakcie wpisywania. Może to znacznie przyspieszyć kodowanie i zmniejszyć prawdopodobieństwo wystąpienia błędów typograficznych.
- Integracja z systemami kontroli wersji: Najlepsze edytory łączą się z systemami kontroli wersji, takimi jak Git, umożliwiając programistom zarządzanie zmianami w kodzie, śledzenie wersji i efektywną współpracę z innymi.
- Nawigacja po kodzie: Znajdziesz tu funkcje do nawigacji po dużych bazach kodu, takie jak możliwość przeskakiwania do określonych funkcji lub klas, znajdowania odniesień do zmiennych i wyszukiwania kodu w wielu plikach.
To powiedziawszy, jako programista WordPress, edytory kodu mogą znacznie przyspieszyć proces pisania kodu.
Bez dalszej zwłoki przyjrzyjmy się niektórym z najlepszych edytorów kodu dla komputerów Mac i Windows.
1. Notepad++

Notepad++ to darmowy edytor kodu o otwartym kodzie źródłowym dla systemu Windows. Jest łatwy w użyciu dla początkujących i bardzo wydajny dla zaawansowanych użytkowników.
Jest wyposażony w podświetlanie składni dla wielu języków, w tym PHP, JavaScript, HTML i CSS. Zawiera również wbudowaną wtyczkę FTP, która pozwala połączyć się z twoim serwerem i edytować pliki bezpośrednio bez opuszczania edytora.
Ponadto masz możliwość korzystania z funkcji nagrywania i odtwarzania makr, co może pomóc zaoszczędzić czas podczas wykonywania powtarzalnych zadań.
2. Komodo IDE

Komodo IDE to darmowy i szybki edytor kodu dla użytkowników systemów Mac, Windows i Linux. Umożliwia pracę w wielu popularnych językach programowania, w tym PHP, Python, Perl, Ruby, Node.js, Javascript i innych.
Edytor oferuje również potężne narzędzia dla programistów do współpracy i współpracy. Co więcej, jest wyposażony w podświetlanie składni, autouzupełnianie, wizualny debugger, zarządzanie przepływem pracy i opcje podglądu na żywo.
Co więcej, zawiera kilka wartych uwagi funkcji mających na celu poprawę twojego doświadczenia w kodowaniu. Pomoc techniczna autouzupełniania przyspiesza twoją pracę, sugerując fragmenty kodu podczas pisania. Funkcja śledzenia zmian włącza monitorowanie zmian wprowadzonych w twoim kodzie. Upraszcza to proces recenzowania i usprawnia współpracę z innymi.
Wyczerpujące informacje na temat Komodo Edit można znaleźć w repozytorium GitHub projektu, w tym wskazówki dotyczące rozpoczęcia pracy z narzędziem na różnych platformach.
A oto kicker – jest całkowicie darmowy! Nic dziwnego, że wielu deweloperów uważa go za najlepszy edytor kodu WordPress.
3. Wysublimowany tekst

Sublime Text to wieloplatformowy edytor kodu dla systemów Mac, Windows i Linux. Jest wyposażony we wszystkie funkcje, których można oczekiwać od potężnego edytora kodu.
Wygląda 111111 pięknie, a jego wygląd można modyfikować, aby był bardziej wygodny dla użytkownika. Sublime Text jest wyposażony w zaawansowane funkcje edytora kodu, które pozwalają na autouzupełnianie, autouzupełnianie, korzystanie z funkcji odniesienia w pliku, dokonywanie wielokrotnego wyboru, dzielenie edycji i wiele innych.
Możesz używać darmowej wersji Sublime Text do większości twoich zadań związanych z tworzeniem WordPressa, co powinno być wystarczająco dobre dla początkujących. Jeśli jednak zależy ci na pomocy technicznej twórców i uzyskaniu dostępu do dodatkowych funkcji, możesz zdecydować się na wersję płatną.
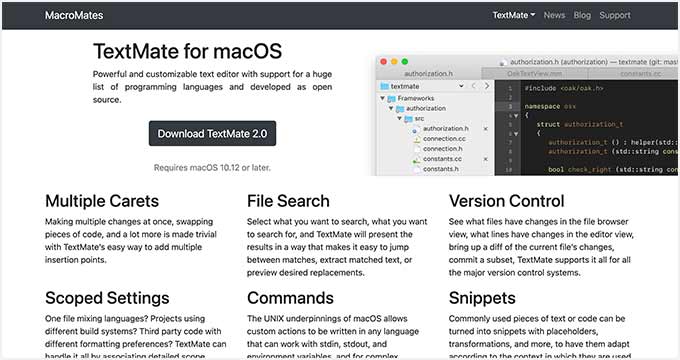
4. TextMate

TextMate obiecuje przenieść podejście Apple do systemów operacyjnych do edytora tekstu. TextMate to prosty, ale bogaty w funkcje edytor kodu dla komputerów Mac.
Łatwe zarządzanie schowkiem, zaawansowane wyszukiwanie i zastępowanie autouzupełniania oraz składane bloki kodu to tylko niektóre z funkcji TextMate.
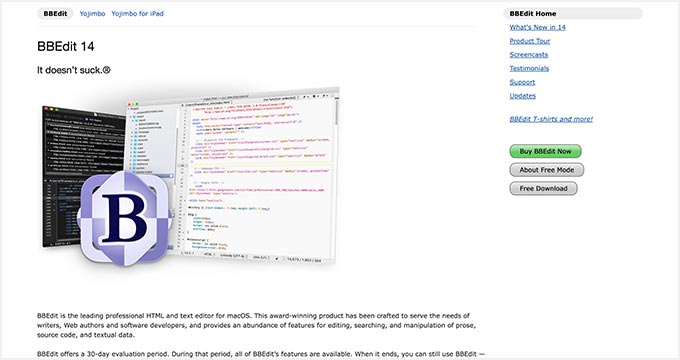
5. BBEdit

BBEdit to 111111 piękny edytor kodu i HTML dla komputerów Mac. Posiada wszystkie zaawansowane funkcje potężnego edytora kodu.
Podświetlanie składni, zaawansowane wyszukiwanie i zastępowanie, autouzupełnianie, szybkie wyszukiwanie, wiele kart, dzielone okna edycji i wiele więcej.
Ponadto BBEdit umożliwia pracę nad wieloma plikami jednocześnie w jednym oknie przy użyciu kart. Jeśli chcesz skoncentrować się na jednej rzeczy, możesz podzielić okno, aby porównać lub edytować rzeczy obok siebie. Edytor ten daje ci pełną kontrolę nad twoim tekstem, dzięki czemu możesz pracować tak, jak lubisz najbardziej.
6. UltraEdit

UltraEdit to potężny edytor HTML i kodu dostępny dla systemów Mac, Windows i Linux. Posiada wbudowane narzędzie do porównywania plików, autouzupełnianie, zaawansowany układ i wiele więcej.
Ponadto oferuje wielozakładkowe, wielopanelowe edytory i podświetlanie składni dla najpopularniejszych języków programowania.
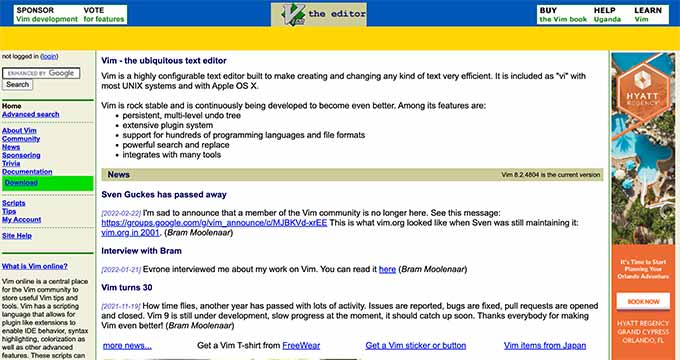
7. Vim

Vim to zaawansowany edytor tekstu, który wnosi moc Vi do równie potężnego zestawu funkcji. Vim jest oprogramowaniem typu open-source i jest dostępny dla systemów Mac, Windows i Linux.
Edytor kodu jest tak potężny i zaawansowany, że jest uważany za IDE na swój sposób.
8. Textastic

Textastic to prosty edytor tekstu i kodu dla urządzeń z systemem macOS i iOS. Łączy się z twoim iCloud Drive, aby łatwo synchronizować pliki i dane do edytora kodu.
Edytor wykorzystuje natywne interfejsy API macOS do szybkiej edycji i przetwarzania kodu. Posiada silnik kolorowania składni oparty na edytorze kodu źródłowego iOS. Textastic pozwala importować kod z innych edytorów, takich jak TextMate i Sublime Text.
9. Araneae

Araneae to darmowy edytor tekstu i kodu dla systemu Windows z kompletnymi opcjami do tworzenia witryn internetowych. Posiada prosty interfejs do dodawania skryptów i uruchamiania testów online.
Edytor Araneae obsługuje HTML, CSS, PHP, Javascript, Ruby i inne popularne języki programowania. Jest pełen zaawansowanych funkcji, takich jak podświetlanie składni, natychmiastowy podgląd w przeglądarce, własne szybkie klipy, obsługa wielu dokumentów w kartach i przeciąganie i upuszczanie.
10. Edytor HTML CoffeeCup

CoffeeCup HTML Editor to łatwy w użyciu edytor HTML dla systemu Windows. Pomaga on w obsłudze PHP, HTML, Markdown i CSS oraz umożliwia korzystanie z autouzupełniania, sprawdzania poprawności składni i kodu semantycznego, wśród wielu innych funkcji.
Edytor CoffeeCup HTML nie jest idealnym edytorem kodu dla wielu innych języków, ale jeśli chcesz nauczyć się pisać PHP, HTML i CSS, to edytor Coffee Cup HTML jest dobrym miejscem do rozpoczęcia.
11. Espresso

Espresso to narzędzie do tworzenia stron internetowych dla komputerów Mac. Posiada potężny edytor kodu i wbudowany CSSEdit.
Posiada 111111 piękny interfejs i zaawansowane funkcje, takie jak przeciąganie i upuszczanie fragmentów kodu, zwijanie kodu, nawigator, stylizacja na żywo i podgląd X-ray.
Dodatkowo, funkcja nawigatora pozwala zobaczyć strukturę kodu z lotu ptaka, ułatwiając płynną nawigację w ramach większych projektów. Stylizacja na żywo włącza deweloperów do obserwowania natychmiastowych zmian wizualnych podczas modyfikacji CSS, usprawniając ich pracę. Dodatkowo, funkcja podglądu rentgenowskiego pozwala użytkownikom bez wysiłku sprawdzać i analizować strukturę ich stron internetowych.
Bonus: WPCode

WPCode to najprostsza i najpotężniejsza wtyczka do fragmentów kodu, która ułatwia dodawanie własnego kodu do WordPressa.
Chociaż nie jest to edytor kodu, wtyczka umożliwia wprowadzanie własnych konfiguratorów WordPressa bez edytowania pliku functions.php twojego motywu. Usuwa to ryzyko popełnienia błędu w twoim kodzie, co mogłoby spowodować uszkodzenie witryny.
Aby ułatwić twoją pracę, WPCode zawiera wbudowaną bibliotekę ponad 100 napisanych przez ekspertów fragmentów kodu do dodawania własnych funkcji WordPress. Oznacza to, że w wielu przypadkach nie będziesz musiał nawet pisać własnego kodu.
Więcej szczegółów można znaleźć w naszym przewodniku na temat dodawania własnego kodu w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci znaleźć idealny edytor kodu dla twoich potrzeb. Możesz również zapoznać się z naszym przewodnikiem na temat tego, jak dostosować zajawki WordPress (bez konieczności kodowania) lub przeczytać nasz przewodnik na temat tego, jak założyć bloga WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
I have used many of these and found them very useful.
if anyone just starting out, can use notepad++ as it is very feature rich and also very clean and beginner friendly interface.
I have also used sublime text for a long time for creating basic html css projects.
as of now, I am using visual studio code for all my code related tasks.
Thanks wpbeginner for all the options with their features.
oveyse
i love notepad++ it is really good
WPBeginner Support
Thanks for sharing your recommendation
Admin
Aliyu kamilu
I love sublime text and i go for it
WPBeginner Support
Thanks for sharing which editor you prefer
Admin
Niall Chen
Hi, I’m looking for a CSS editor which can export mutiple *.css files with one CSS structure. These CSS files are same and only different with the value of some attribute, for example, color: #FFF in a.css and color: #000 in b.css….etc.,, the structure in these files are same, I want to export hundreds file for compare their difference in web browser, please give me some suggestion for applicable CSS editor software, thanks so much~
Chris
No word on PHPSTorm ?
Chris Raymond
Nice round-up, but it would have been even better if you’d highlighted the specific integrations, if any, with WordPress php. As it is, the title promises more than this round-up seems to deliver.
For example, I think Textmate had or has a “bundle” for WordPress php and components.
Grant Rhymes
A number of very good editors here. I also like Metapad and Context Editor. Both are free. (I use Metapad more than any other editor except maybe KM tools like Evernote, OneNote, etc. Metapad is old but very stable, lean, and fast.)
StageCoachDriver
I grew up on Eclipse but when I retired and switched from Java to PHP, I switched to NetBeans. It not only checks syntax and supports keyword completion, it also supports debugging with breakpoints and watches along with single stepping. And it runs on any Java supported machine plus the price fits my budget – free.
Ayman
please STAGECOACHDRIVER,
can you please suggest a link or video explain how can i debug WP in netbeans and how can i enable autocomplete ?
Yves
You forgot the rel=”nofollow” for #10 Brackets.
WPBeginner Support
Thanks
Admin
Anselm Urban
Great post
I use Brackets, it´s one of the best in my opinion. For more general purposes, I use Notepad++. On the iPad, I use Diet Coda, a very well designed and powerful app. I also tried Atom but wasn´t that satisfied…
BTW, I also have a blog where I sometimes write about WordPress.
Darryl Schmidt
I LOVE ShiftEdit, which is a Chrome app. I use a lot of different computers and all my sites are available no matter where I am.
Matthew
I use both Notepad++ and Brackets. Notepad++ is great for a quick file edit, while Brackets makes it easy to quickly work on multiple files at the same time.
Kim
Hii!
I know it’s not ideal but is there something that can be used on an ipad?
WPBeginner Support
You might enjoy working with Diet Coda, it is iPad version of Coda. There are some other free code editors too in the app store.
Admin
Robert
I would suggest Netbeans makes a great, free IDE for WordPress (especially if you use the WordPress plugins).
Marvin
IDE !== Text / Code Editor
But yes, Netbeans is a nice tool
Kevin Gates
Having used Coda 2 for the past 2 years, I would highly recommend it. Its advanced code editing, FTP features, and preview / web-browser functionality make this a breeze to use. A “1-stop shop” for web development.
+1 for Coda.
Grant
Komodo Edit ftw