Kiedy ludzie przechodzą na witrynę, często przeglądają różne wpisy. Czy nie byłoby wspaniale, gdyby mogli łatwo znaleźć drogę powrotną do tych, które najbardziej im się podobały?
Wyświetlanie czytelnikom ostatnich wpisów na blogu, które przeszli, może utrzymać ich zaangażowanie i poprawić ich wrażenia z korzystania z twojej witryny. Ułatwia to również odwiedzającym znalezienie treści, które lubią, zachęcając ich do pozostania dłużej i odkrywania więcej.
Aby zrobić to na twojej witrynie, jednym z narzędzi, które zawsze polecamy, jest wtyczka Last Viewed Posts. Nasz zespół sam opracował i utrzymywał tę wtyczkę, więc jesteśmy pewni, że jest to najlepsza dostępna opcja.
W tym artykule pokażemy, jak krok po kroku wyświetlić ostatnio przejdź na wpisy w WordPress.

Dlaczego warto wyświetlać ostatnio odwiedzone wpisy w WordPressie?
Ludzie mogą czasami wracać na bloga, aby ponownie odwiedzić wpis, który już przeczytali.
Witryny internetowe takie jak Amazon zdają sobie z tego sprawę i pokazują odwiedzającym ostatnio oglądane przedmioty, aby zwiększyć sprzedaż i zaangażowanie użytkowników. Używają również plików ciasteczka do wyświetlania ostatnio oglądanych przedmiotów, nawet jeśli użytkownicy nie logują się.
Możesz zrobić to samo na twoim blogu WordPress. Może to pomóc twoim powracającym gościom kontynuować tam, gdzie skończyli podczas ostatniej wizyty.
Przyjrzyjmy się, jak można wyświetlić spersonalizowaną listę ostatnich wpisów, które użytkownik przeszedł na WordPress.
Uwaga: Metoda opisana w tym artykule działa najlepiej w przypadku klasycznych motywów. Jeśli używasz motywu WordPress opartego na blokach, niektóre kroki mogą nie mieć zastosowania.
Jak wyświetlić ostatnio odwiedzone wpisy w WordPressie?
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę Last Viewed Posts.
Jeśli potrzebujesz pomocy, możesz zapoznać się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
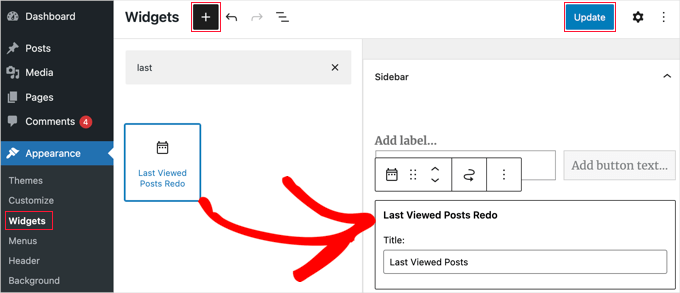
Po włączaniu wtyczki należy przejść do sekcji Wygląd ” Widżety. Następnie kliknij ikonkę plusa “+” u góry ekranu, aby utworzyć nowy widżet i wyszukaj na liście wpis “Ostatnio zobaczone wpisy ponownie”.
Gdy to zrobisz, po prostu przeciągnij widżet “Ostatnio przeglądane wpisy” do panelu bocznego.

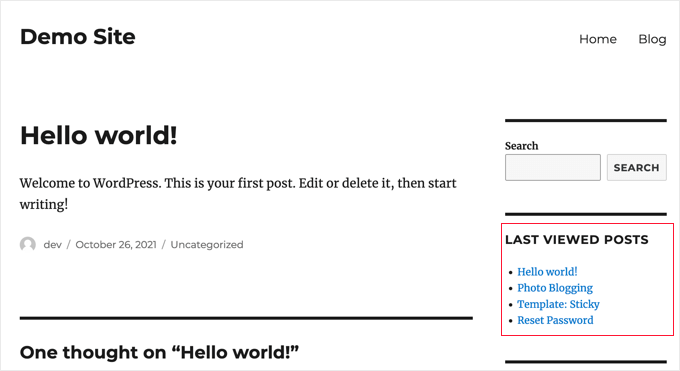
I to wszystko! Po kliknięciu przycisku “Aktualizuj” u góry ekranu, możesz przejść na swoją witrynę internetową, aby zobaczyć listę wpisów, które ostatnio odwiedziłeś.
Należy pamiętać, że lista “Ostatnio przeglądane wpisy” będzie widoczna tylko wtedy, gdy przeglądałeś wpisy na twoim blogu po zainstalowaniu wtyczki.

Uwaga: Odwiedzający bloga WordPress mogą również szukać najnowszych lub najpopularniejszych wpisów, aby być na bieżąco lub znaleźć polecane treści. Ułatwienie znalezienia tych treści może poprawić wrażenia użytkownika i zwiększyć liczbę wyświetleń strony.
Więcej szczegółów na ten temat można znaleźć w naszym przewodniku na temat wyświetlania ostatnich wpisów lub najpopularniejszych wpisów.
Wskazówka bonusowa: Ujawnij, że twoja witryna WordPress korzysta z plików ciasteczka
Wtyczka Last Viewed Posts nie przechowuje listy ostatnio oglądanych wpisów dla każdego użytkownika w twojej witrynie internetowej.
Zamiast tego lista wpisów jest zapisywana w przeglądarce internetowej każdego odwiedzającego, więc nie ma to wpływu na wydajność twojej witryny internetowej.
Ponieważ jednak wtyczka wykorzystuje pliki ciasteczka, konieczne może być uzyskanie zgody użytkownika w celu zapewnienia zgodności z przepisami RODO.
Zalecamy skorzystanie z wtyczki WPConsent, aby w łatwy sposób wyświetlić konfigurator zgody na pliki ciasteczka na twojej witrynie WordPress, tak jak robimy to na WPBeginner.
WPConsent automatycznie blokuje wszystkie skrypty śledzące i pliki ciasteczka przed gromadzeniem danych, dopóki odwiedzający nie wyrażą na to zgody.

Jeśli użytkownik zdecyduje się nie zezwalać na pliki ciasteczka z twojego bloga, wówczas lista ostatnio przejętych wpisów nie będzie wyświetlana.
Uwaga: Istnieje darmowa wersja WPConsent, od której można zacząć. Wersja pro oferuje jednak bardziej zaawansowane funkcje.
Aby uzyskać instrukcje krok po kroku, możesz skorzystać z naszego przewodnika na temat dodawania wyskakującego okienka z plikami ciasteczka w WordPress dla GDPR/CCPA.
Mamy nadzieję, że ten poradnik pomógł ci dowiedzieć się, jak wyświetlić ostatnio przejdź na wpisy użytkownika w WordPress. Następnie możesz również dowiedzieć się, jak dodać wpisy z funkcjami na panelu bocznym WordPressa lub sprawdzić nasze najlepsze wtyczki powiązanych wpisów dla WordPressa.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Paolo
Hi, just to be sure, by using cookies that means that if a user will change browser , he/she won’t be able to find the list of previously read posts, is that correct?
WPBeginner Support
For the moment that is correct.
Admin
Suyash Ekhande
Any new plugins to show recently viewed post in a carousel format?.
Jordan Smith
Is this plugin still maintained? I’m looking for this exact functionality. Thanks!
Matthew Dalli
Is there a way to do this to have it highlighted next to the post title rather than in a widget?
kalico
This is a fantastic little gem. Is there a way to make this display other (custom) post types, or history across a multisite network?
Brian
Is there a way to show the whole post (i.e. get_post) instead of just the title? Would you be able to provide the code and the location or where to place it in the plugin code? Thanks!
tony roberts
I have installed the plugin but have trouble installing the widget. Go to Appearance > Widgets > Click on Last Viewed Posts> Click Primary Sidebar>Add Widget, nothing happens. If I drag and drop the Last Viewed Posts still nothing happens.
Any idea what I’m doing wrong?
Tony
RA
Is there a shortcode for this plug in? I would like to insert this within a post.
WPBeginner Support
No currently it does not have a shortcode. However, you can try our tutorial on how to add WordPress widgets in posts or page content.
Admin
frebro
This works nicely on my localhost but throws a “Cannot modify header information – headers already sent” error on the production server. Seems like content has already begun to output when you set the cookie.
I’m using Roots theme and WordPress 3.6. Any suggestions on how to solve this?
musa garip
Hi this plugin is great i have a questions
can you add a image ( featured image )
thanks
Editorial Staff
Yes, but you would have to edit the plugin file.
Admin
David Rwell
Thank you for this lovely little plug-in. It greatly adds to the personalization experience on a site.
David.
Jacopo Tarantino
Is the plugin on github? I’d love to contribute.
Editorial Staff
No it is not on Github yet. Please get in touch via the contact form, so we can communicate further
Admin
Jacopo Tarantino
Wouldn’t it be better to use some kind of override in your own theme or plugin to change the value of those variables? If you edit the plugin directly, when you update the plugin(which you should always do!) you’ll lose those changes. It shouldn’t be too hard to hook in right after the plugin is activated and assign new values to what I’m assuming are global variables.
Editorial Staff
Agreed. That is in the list of things to add to that plugin when we create a settings page
Admin