Nie ma nic gorszego niż udostępnianie swojego najnowszego wpisu w mediach społecznościowych, tylko po to, by zobaczyć zepsute szare pole tam, gdzie powinno być Twoje zdjęcie. Brak miniatur sprawia, że Twoja witryna wygląda na niedokończoną i może skutkować mniejszą liczbą kliknięć.
W WPBeginner używamy obrazów wyróżnionych dla każdego artykułu, aby nasze treści wyglądały profesjonalnie. Rozumiemy, jak łatwo można przeoczyć ten krok, zwłaszcza jeśli prowadzisz bloga z wieloma autorami.
W tym artykule pokażemy Ci, jak łatwo wymagać obrazów wyróżniających dla postów w WordPress.

Dlaczego wymagane są obrazy wyróżniające WordPress dla wpisów?
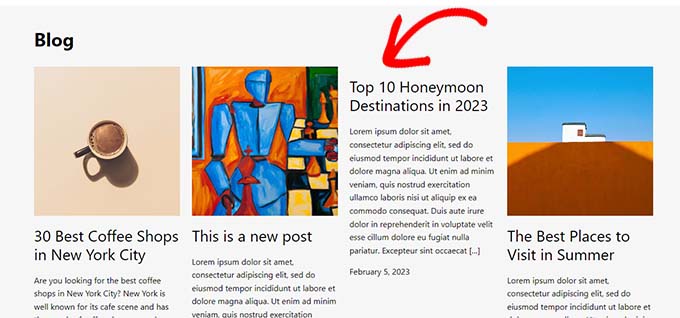
Obrazy wyróżniające, znane również jako miniatury, to główne obrazy wpisu na blogu. Zazwyczaj pojawiają się obok tytułu wpisu na Twoim blogu WordPress lub na platformach mediów społecznościowych.
Te miniatury sprawiają, że Twój blog wygląda bardziej profesjonalnie i zwiększają zaangażowanie użytkowników na Twojej stronie internetowej.
WordPress ułatwia dodawanie obrazów wyróżniających do Twoich postów. Możesz nawet ustawić domyślny obraz wyróżniający, który może być użyty, jeśli dla posta nie dodano żadnego obrazu wyróżniającego.
Idealnie byłoby tworzyć i używać obrazów wyróżniających dla każdego artykułu na Twojej stronie WordPress. Czasami jednak Ty lub inni autorzy na Twojej stronie możecie przypadkowo opublikować artykuł bez obrazu wyróżniającego.
Ten błąd może sprawić, że wpis będzie wyglądał na niekompletny i nieprofesjonalny.

Możesz łatwo temu zapobiec, wymagając obrazu wyróżniającego dla swoich wpisów, zanim zostaną one opublikowane.
W ten sposób, za każdym razem, gdy autor spróbuje opublikować post bez obrazu wyróżniającego, zobaczy błąd z prośbą o dodanie obrazu wyróżniającego.
Biorąc to pod uwagę, zobaczmy, jak łatwo możesz wymagać obrazu wyróżniającego dla postów na swojej stronie WordPress.
Jak wymagać obrazów wyróżnionych dla postów w WordPress
Najpierw musisz zainstalować i aktywować wtyczkę PublishPress Checklists. Aby uzyskać więcej instrukcji, zapoznaj się z naszym przewodnikiem dla początkujących na temat jak zainstalować wtyczkę WordPress.
🚨 Uwaga: Aby odblokować bardziej zaawansowane funkcje, możesz również przejść na plan PublishPress Pro. Da Ci to dostęp do niesamowitych funkcji, takich jak tworzenie niestandardowych list kontrolnych, ustawianie warunków, śledzenie postępów i wiele więcej.
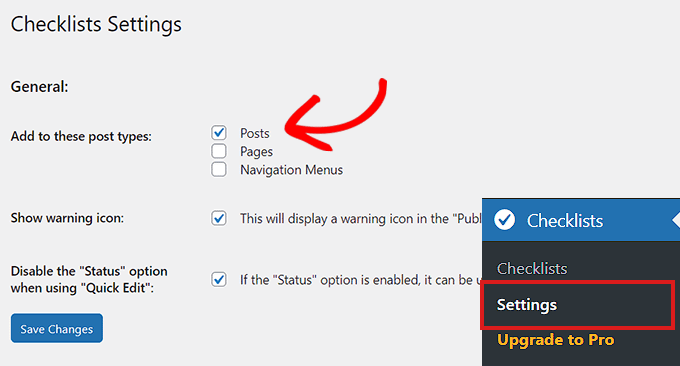
Po aktywacji przejdź do strony Listy kontrolne » Ustawienia z paska bocznego administratora WordPress.
Stąd zaznacz opcję „Wpisy”, aby dodać listę kontrolną do edytora wpisów.
Po zakończeniu nie zapomnij kliknąć przycisku „Zapisz zmiany”, aby zachować swoje ustawienia.

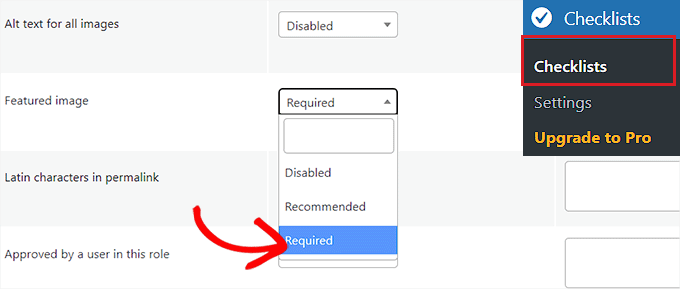
Następnie odwiedź stronę Checklists » Checklists z panelu administracyjnego WordPress.
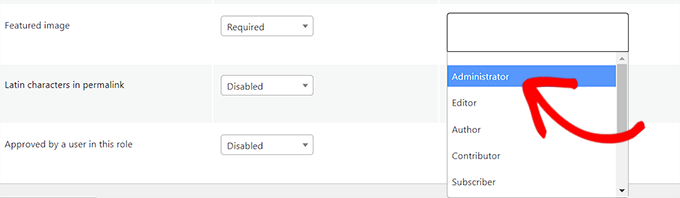
Następnie przewiń w dół do sekcji Obraz wyróżniający i wybierz opcję „Wymagany” z rozwijanej listy obok niej.

Opcjonalnie możesz również zezwolić pewnym rolom użytkowników na publikowanie wpisu bez miniatury.
Na przykład, jeśli nie chcesz wyłączać funkcji publikowania dla użytkowników z rolą Administratora, możesz to łatwo zrobić.
Po prostu wybierz rolę użytkownika „Administrator” z menu rozwijanego „Kto może zignorować to zadanie?” w wierszu „Obraz wyróżniający”.

PublishPress Checklist oferuje również wiele innych przydatnych opcji, które możesz dodać do swojej listy kontrolnej. Zachęcamy do przeglądania i używania ich na swojej stronie internetowej, jeśli zajdzie taka potrzeba.
Na przykład, możesz ustawić limit liczby słów dla treści, liczbę kategorii, które można wybrać, liczbę linków wewnętrznych i wiele więcej.
Po zakończeniu kliknij przycisk „Zapisz zmiany”, aby zapisać swoje ustawienia.
Następnie przejdź do Wpisy » Dodaj nowy, aby utworzyć nowy wpis, lub po prostu otwórz istniejący wpis do edycji.
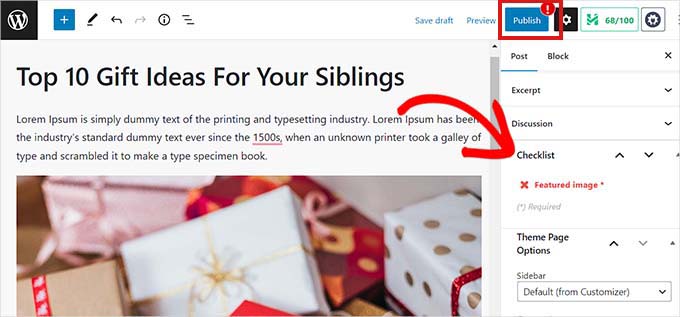
Tutaj zobaczysz, że przycisk „Opublikuj” jest wyłączony wraz z czerwonym wykrzyknikiem (!), proszącym o dodanie obrazka wyróżniającego.
Do kolumny w prawym rogu ekranu zostanie również dodana zakładka „Checklist”. Ta zakładka powiadomi Cię również o dodaniu obrazu wyróżniającego.

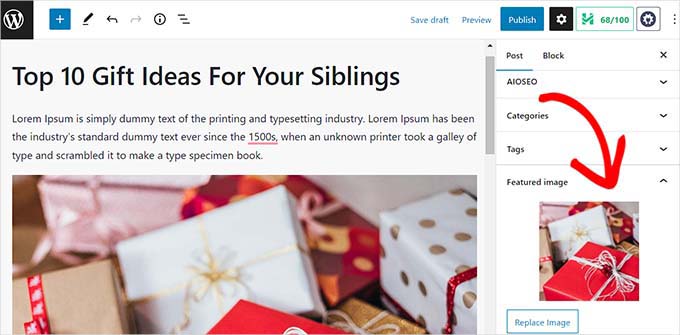
Teraz przejdź dalej i prześlij obraz wyróżniający do posta WordPress.
Jak tylko to zrobisz, powiadomienie zniknie, a przycisk „Opublikuj” lub „Zaktualizuj” zostanie ponownie włączony.

Bonus: Użyj AIOSEO do ustawienia domyślnego obrazka wyróżniającego dla udostępniania w mediach społecznościowych
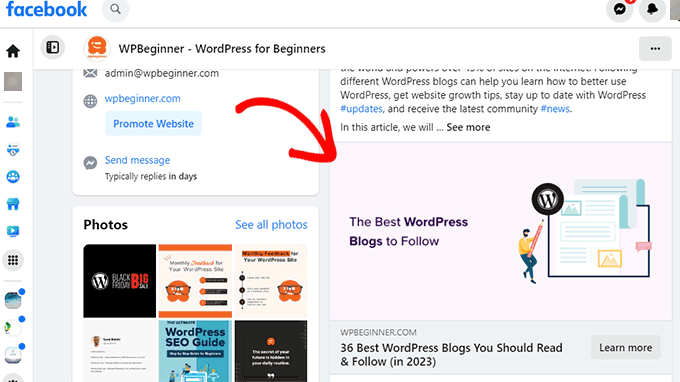
Wiele blogów używa swoich obrazów wyróżniających jako obrazów Open Graph dla stron mediów społecznościowych, takich jak Twitter i Facebook.
Oznacza to, że gdy ktoś udostępni jeden z Twoich artykułów, obraz wyróżniający zostanie dodany do karty linku.

WordPress nie zawsze automatycznie wybiera odpowiedni rozmiar lub format Twojego obrazu wyróżnionego dla mediów społecznościowych. Oznacza to, że czasami platformy takie jak Facebook mogą wyświetlać zupełnie nieistotny (lub zepsuty) obraz, gdy ktoś udostępnia Twój link.
Tutaj z pomocą przychodzi All in One SEO for WordPress. Pozwala on łatwo ustawić Twoje obrazy wyróżniające jako obrazy dla mediów społecznościowych.
All in One SEO to najlepsza wtyczka SEO WordPress na rynku, która pozwala zoptymalizować Twoją witrynę pod kątem wyszukiwarek.

Zaczęliśmy go używać na stronie WPBeginner i od tego czasu zauważyliśmy wzrost pozycji naszych artykułów. Aby dowiedzieć się więcej, zapoznaj się z naszą pełną recenzją AIOSEO.
Najpierw musisz zainstalować i aktywować wtyczkę All in One SEO for WordPress. Szczegółowe informacje znajdziesz w naszym przewodniku krok po kroku na temat jak zainstalować wtyczkę WordPress.
☝ Uwaga: All in One SEO ma również darmową wersję, którą możesz wypróbować. Zalecamy jednak przejście na płatny plan, aby odblokować najbardziej pożądane funkcje All in One SEO.
Po aktywacji wtyczka uruchomi kreatora konfiguracji.
Po prostu postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, aby skonfigurować wtyczkę lub zapoznaj się z naszym przewodnikiem jak poprawnie skonfigurować All in One SEO dla WordPress.

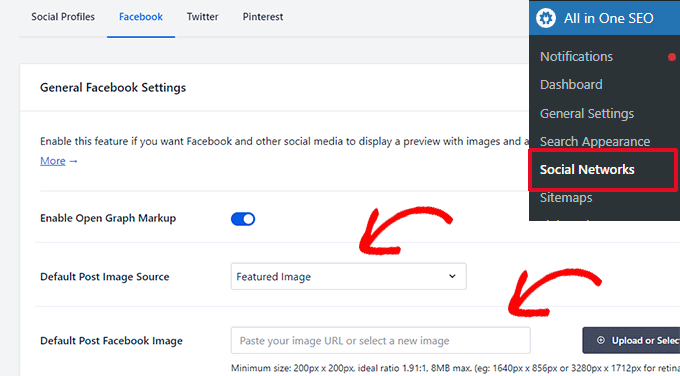
Po zakończeniu przejdź do strony All in One SEO » Social Networks z poziomu panelu WordPress i przełącz się na zakładkę Facebook.
Stąd możesz wybrać opcję „Obraz wyróżniający” obok opcji Źródło domyślnego obrazu wpisu.

Możesz również ustawić domyślny obraz w opcji „Domyślny obraz posta na Facebooku”. Ten obraz będzie używany dla postów i stron, które nie mają obrazu wyróżniającego.
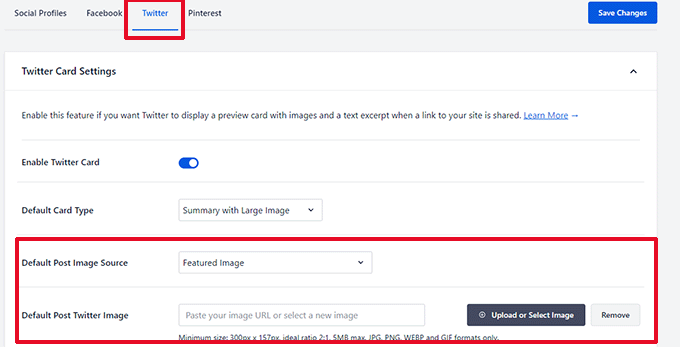
Następnie musisz przełączyć się na kartę Twitter i zrobić to samo dla opcji „Domyślne źródło obrazu” i „Domyślny obraz posta na Twitterze”.

Nie zapomnij kliknąć przycisku „Zapisz zmiany”, aby zachować swoje ustawienia.
All in One SEO automatycznie ustawi obraz wyróżniający jako obraz dla mediów społecznościowych.
Jednak co się stanie, jeśli chcesz użyć innego obrazu do udostępniania w mediach społecznościowych zamiast obrazu wyróżniającego posta?
Bez obaw; możesz również nadpisać ją dla dowolnego wpisu lub strony. Po prostu edytuj wpis lub stronę i przewiń w dół do sekcji Ustawienia AIOSEO na dole.
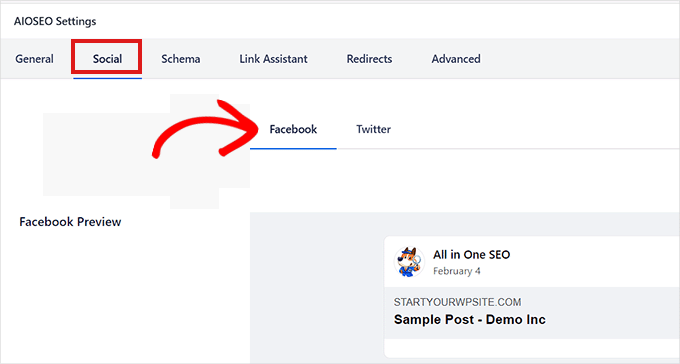
Tutaj musisz przejść do zakładki „Społecznościowe”.

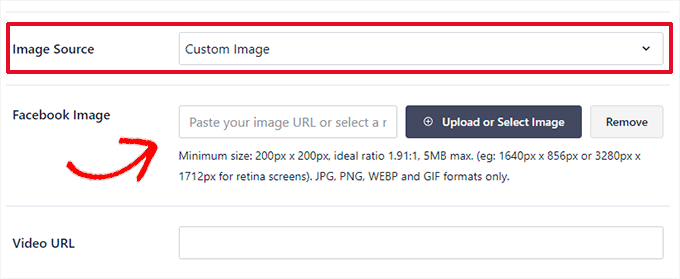
Następnie przewiń w dół do sekcji „Źródło obrazu” i wybierz opcję „Niestandardowy obraz” z menu rozwijanego.
Następnie dodaj adres obrazu, który chcesz użyć jako obraz na Facebooku.

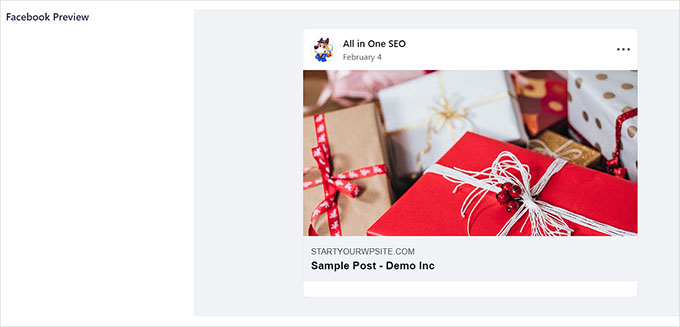
Teraz możesz sprawdzić, jak Twoje treści będą wyglądać na Facebooku, korzystając z zakładki „Facebook Preview” na górze.
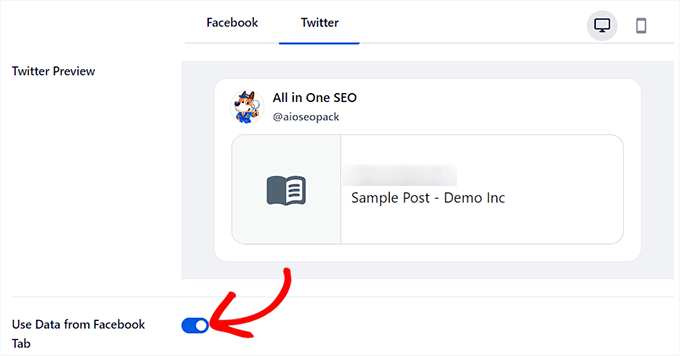
Po wykonaniu tej czynności możesz również przełączyć się na zakładkę „Twitter” na górze, aby skonfigurować ustawienia obrazu dla Twittera.

Stąd możesz po prostu przełączyć przełącznik „Użyj danych z karty Facebook” na „Aktywny”.
Twój obraz wyróżniający dla Twittera będzie teraz automatycznie ustawiany tak samo jak obraz dla Facebooka.
Aby uzyskać więcej szczegółów, zapoznaj się z naszym samouczkiem jak ustawić domyślny obraz wyróżniający w WordPress.

Po zakończeniu nie zapomnij kliknąć przycisku „Opublikuj” lub „Zaktualizuj” u góry, aby zapisać swoje ustawienia.
Często zadawane pytania dotyczące wymagania obrazów wyróżnionych w WordPressie
Oto niektóre z najczęściej zadawanych pytań dotyczących zarządzania obrazami wyróżnionymi i miniaturami w witrynie WordPress.
1. Czy mogę ustawić domyślny obraz wyróżniony w WordPressie?
Tak, możesz łatwo ustawić obraz zastępczy. Aby uzyskać więcej informacji, zapoznaj się z naszym samouczkiem krok po kroku na temat jak ustawić domyślny obraz wyróżniony w WordPressie.
2. Czy wymaganie obrazu wyróżnionego zapobiega zapisywaniu wersji roboczych?
Nie, większość wtyczek, takich jak PublishPress Checklists, blokuje tylko przycisk „Opublikuj”. Ty i Twoi autorzy nadal możecie zapisywać wersje robocze i pracować nad treścią bez natychmiastowego przesyłania obrazu.
3. Czy wymaganie obrazów wyróżnionych wpłynie na moje istniejące wpisy?
Nie, wymaganie obrazków wyróżniających nie spowoduje cofnięcia publikacji istniejących treści. Jednakże, jeśli edytujesz starszy wpis, któremu brakuje miniatury, będziesz musiał ją dodać, zanim będziesz mógł zapisać zmiany.
4. Czy mogę wymagać obrazków wyróżniających dla niestandardowych typów wpisów?
Tak, wtyczka PublishPress Checklists działa z niestandardowymi typami wpisów. Wystarczy wybrać konkretny typ wpisu w ustawieniach wtyczki, aby egzekwować tę zasadę również tam.
Dodatkowe zasoby
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak wymagać obrazka wyróżniającego dla wpisów w WordPress. Możesz również zapoznać się z dodatkowymi zasobami:
- Jak naprawić utratę kolorów i nasycenia obrazów w WordPress
- Najlepsze źródła darmowych obrazów w domenie publicznej i na licencji CC0
- Jak zoptymalizować obrazy pod kątem wydajności sieci bez utraty jakości
- Obrazek wyróżniający vs. Obrazek okładki w edytorze bloków WordPress (Przewodnik dla początkujących)
- Jak dodać obrazy wyróżniające lub miniatury postów w WordPress
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Dave Navarro
Naprawdę życzyłbym sobie wtyczki, która ustawiałaby domyślny obraz wyróżniający według kategorii/taksonomii.
Wsparcie WPBeginner
Zapoznaj się z naszym przewodnikiem, jak dodać domyślny obraz wyróżniający w WordPress. Możesz zmodyfikować kod, dodając tagi warunkowe, takie jak
is_tax()lubis_category(). Nieprzetestowany przykładowy kod:<?php if ( is_tax() ) :
if ( has_post_thumbnail() ) {
the_post_thumbnail();
} else { ?>
endif;?>
Admin
Joy Baker
Chciałbym ustawić tę funkcję do tworzenia stron zamiast wpisów. Czy istnieje do tego wtyczka?
Rajesh
Dziękuję za tak miłe i proste rozwiązania. Ale czy możesz zasugerować jakieś najlepsze DARMOWE zasoby do pobierania i wykorzystywania obrazów do wpisów na blogu, które możemy publikować lub ponownie wykorzystywać. Dziękuję!
Wsparcie WPBeginner
Zapoznaj się z naszym przewodnikiem, jak znaleźć darmowe obrazy do wykorzystania w swoich wpisach na blogu.
Admin
Zimbrul
Moje pytanie może brzmieć głupio, ale oto ono: czy WordPress zmniejsza obrazek podczas wstawiania go jako obrazek wyróżniający, jeśli obrazek jest większy niż wymagany obrazek wyróżniający?
Mam na myśli, kiedy wstawiasz obrazek wyróżniający, masz opcję wyboru spośród predefiniowanych rozmiarów obrazków. Czy to oznacza, że obrazek wyróżniający jest automatycznie skalowany w dół podczas wyświetlania jako „obrazek wyróżniający”?
Nigdy się tym wcześniej nie zajmowałem.
Paul
Just wanted to say thanks, clever plug idea, it helps with a single person blog as well Enjoy your info quite a bit, thanks for the effort.
Enjoy your info quite a bit, thanks for the effort.