Wielu użytkowników WordPress zaczyna od domyślnych edytorów motywów i wtyczek. Chociaż oferują one podstawowy poziom funkcjonalności, mogą być ograniczające dla tych, którzy szukają bardziej zaawansowanych opcji dostosowywania.
Uaktualnienie do bardziej zaawansowanego edytora kodu zapewni Ci nowe funkcje, takie jak kontrola dostępu, tworzenie motywów potomnych i pobieranie plików.
W WPBeginner nasz zespół zbadał i przetestował różne narzędzia, aby znaleźć to, które może skutecznie zastąpić domyślny edytor. Skupiliśmy nasze wysiłki na znalezieniu darmowego narzędzia, które mogą wykorzystywać zarówno blogerzy, jak i małe firmy.
W tym artykule pokażemy Ci, jak łatwo zastąpić domyślny edytor motywów i wtyczek w WordPress.

Dlaczego warto zastąpić domyślny edytor motywów i wtyczek w WordPress?
Domyślny edytor motywów w panelu administracyjnym witryny WordPress pozwala na wprowadzanie bezpośrednich zmian w kodzie plików motywu.
Podobnie, edytor wtyczek pozwala edytować kod zainstalowanych wtyczek na Twojej stronie internetowej.

Te wbudowane edytory WordPress mają interfejsy edytora tekstu, którym brakuje zaawansowanych funkcji, takich jak kontrola dostępu, pobieranie/przesyłanie plików i tworzenie motywów potomnych. Utrudnia to dodawanie i utrzymywanie niestandardowego kodu.
Ponadto, jeśli nieupoważniona osoba uzyska dostęp do Twojego obszaru administracyjnego WordPress, będzie mogła łatwo uzyskać dostęp do domyślnych edytorów, aby edytować pliki Twojego motywu i wtyczek. Może to pozwolić im na zainstalowanie złośliwego oprogramowania na Twojej stronie internetowej.
Zastępując tych edytorów wtyczką, możesz łatwo dostosować swoje motywy i wtyczki WordPress z poziomu panelu administracyjnego, dodając lub usuwając fragmenty kodu, dostosowując kolory, modyfikując różne pliki szablonów, style CSS i inne.
Pozwoli Ci to na szybkie zmiany w motywie lub wtyczce bez dostępu do plików Twojej witryny przez FTP.
Możesz także tworzyć motywy potomne, kontrolować dostęp edytora do aby Twoja witryna była bezpieczniejsza, a nawet przesyłać pliki do wtyczek i motywów z komputera.
Mając to na uwadze, zobaczmy, jak łatwo zastąpić domyślny edytor motywów i wtyczek w WordPressie. Możesz użyć poniższych szybkich linków, aby przejść do różnych części naszego samouczka:
- Jak zastąpić domyślne edytory motywów i wtyczek w WordPress
- Edycja plików motywu za pomocą edytora motywu
- Edycja wtyczek za pomocą edytora wtyczek
- Konfiguracja kontroli dostępu za pomocą wtyczki edytora motywów
- Tworzenie motywu potomnego za pomocą edytora motywów
- Bonus: Użyj WPCode do dodawania niestandardowego kodu do swojej witryny
Jak zastąpić domyślne edytory motywów i wtyczek w WordPress
Najpierw musisz zainstalować i aktywować wtyczkę Theme Editor. Szczegółowe instrukcje znajdziesz w naszym przewodniku dla początkujących na temat instalacji wtyczki WordPress.
Uwaga: Przed wprowadzeniem jakichkolwiek zmian w plikach motywu lub wtyczki upewnij się, że wykonałeś kompletną kopię zapasową swojej witryny WordPress. Przyda się ona, jeśli coś pójdzie nie tak i będziesz musiał przywrócić WordPress z kopii zapasowej.
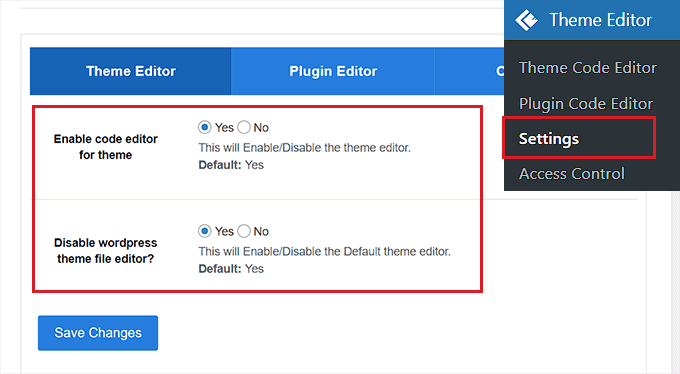
Po aktywacji przejdź do strony Edytor motywów » Ustawienia z paska bocznego administracji WordPress.
Gdy już tam będziesz, zaznacz pole „Tak” dla opcji „Włącz edytor kodu dla motywu”.
Następnie, jeśli chcesz wyłączyć domyślny edytor motywów WordPress, musisz zaznaczyć pole wyboru „Tak” obok opcji „Wyłączyć edytor plików motywów WordPress?”.

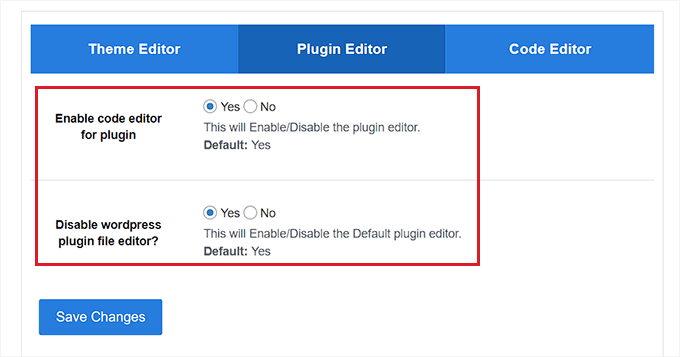
Gdy to zrobisz, po prostu przełącz się na zakładkę „Edytor wtyczek” u góry.
Tutaj musisz zaznaczyć pole wyboru „Tak” obok opcji „Włącz edytor kodu dla wtyczki”.
Możesz również wyłączyć domyślny edytor, wybierając opcję „Tak” dla ustawienia „Wyłączyć edytor plików wtyczek WordPress?”.

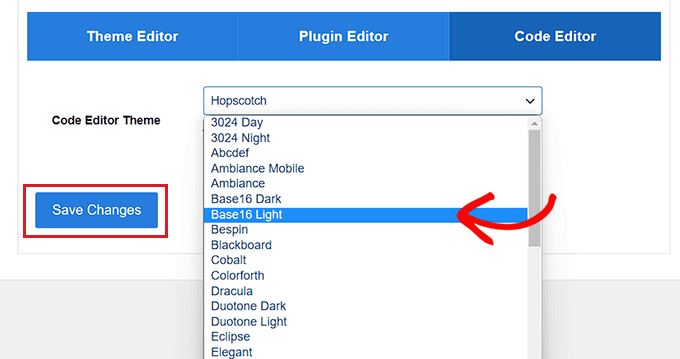
Następnie przełącz się na kartę „Edytor kodu” u góry strony.
Stąd możesz wybrać motyw dla edytora kodu z menu rozwijanego. Spowoduje to wyświetlenie kodu w Twoim motywie i wtyczkach w różnych kolorach tła i czcionki.
Po zakończeniu nie zapomnij kliknąć przycisku „Zapisz zmiany”, aby zachować ustawienia.

Edycja plików motywu za pomocą edytora motywu
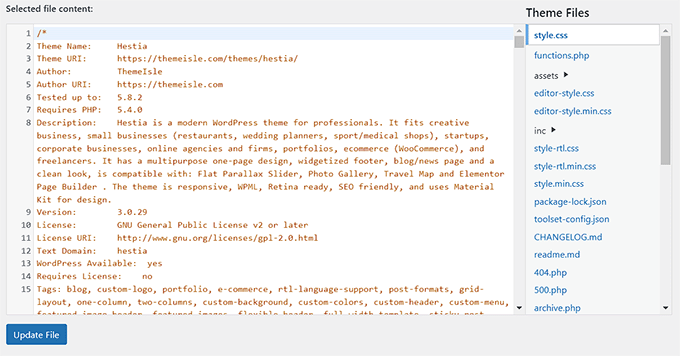
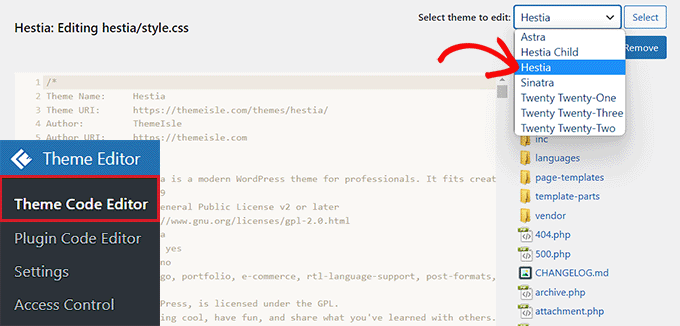
Teraz musisz odwiedzić stronę Edytor motywu » Edytor kodu motywu z panelu administracyjnego WordPress.
Stąd musisz wybrać motyw, który chcesz edytować, z menu rozwijanego w prawym rogu ekranu. Następnie musisz wybrać plik motywu, do którego chcesz dodać kod, z paska bocznego po prawej stronie.
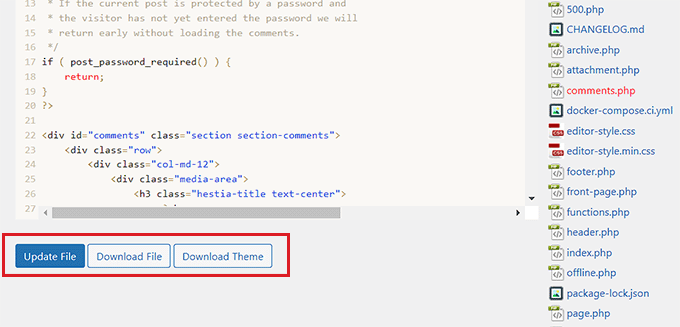
Po tym możesz łatwo dodawać, usuwać lub edytować kod w plikach motywu z edytora motywów na ekranie.

Po zakończeniu nie zapomnij kliknąć przycisku „Zaktualizuj plik”, aby zapisać swoje ustawienia.
Możesz również pobrać właśnie edytowany plik, klikając przycisk „Pobierz plik”. Jeśli chcesz pobrać cały motyw, kliknij przycisk „Pobierz motyw”.

Edycja wtyczek za pomocą edytora wtyczek
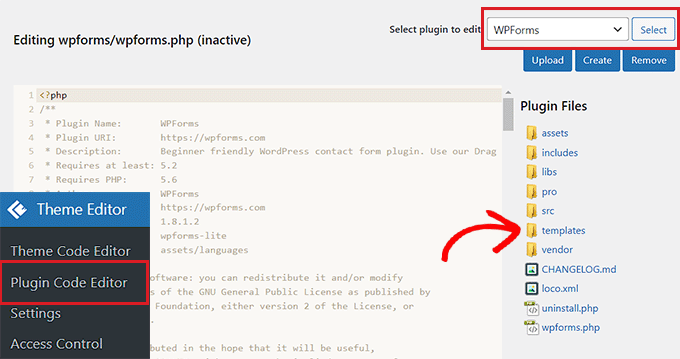
Jeśli chcesz zamiast tego dodać kod do plików wtyczki, musisz odwiedzić stronę Edytor motywu » Edytor kodu wtyczki z paska bocznego administracji WordPress.
Gdy już tam będziesz, wybierz wtyczkę do edycji z menu rozwijanego w prawym rogu ekranu.
Następnie możesz wybrać plik wtyczki do edycji z paska bocznego po prawej stronie, a następnie edytować go za pomocą edytora kodu wtyczki.

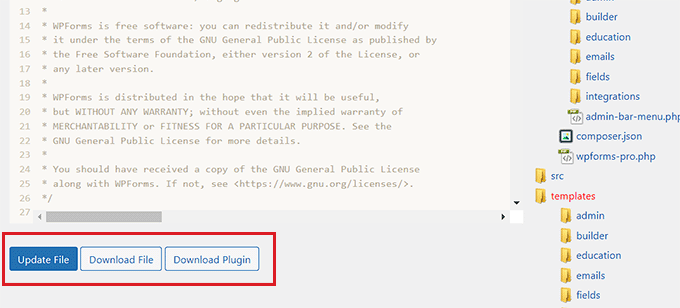
Gdy będziesz zadowolony ze zmian, po prostu kliknij przycisk „Zaktualizuj plik”, aby zapisać swoje ustawienia.
Możesz nawet pobrać edytowany plik, klikając przycisk „Pobierz plik”.
Jeśli chcesz pobrać wtyczkę ze wszystkimi wprowadzonymi zmianami, możesz zamiast tego kliknąć przycisk „Pobierz wtyczkę”.

Konfiguracja kontroli dostępu za pomocą wtyczki edytora motywów
Wtyczka Theme Editor pozwala nawet kontrolować dostęp do edytorów motywów i wtyczek w WordPress. Jednak ta funkcja jest dostępna tylko w wersji pro wtyczki.
W ten sposób tylko zatwierdzeni przez Ciebie użytkownicy będą mogli edytować motywy i wtyczki na Twojej stronie internetowej.
Korzystając z kontroli dostępu, zwiększasz bezpieczeństwo swojej strony internetowej i pozwalasz tylko zaufanym użytkownikom na wprowadzanie zmian w Twoich plikach, zmniejszając ryzyko złośliwego oprogramowania.
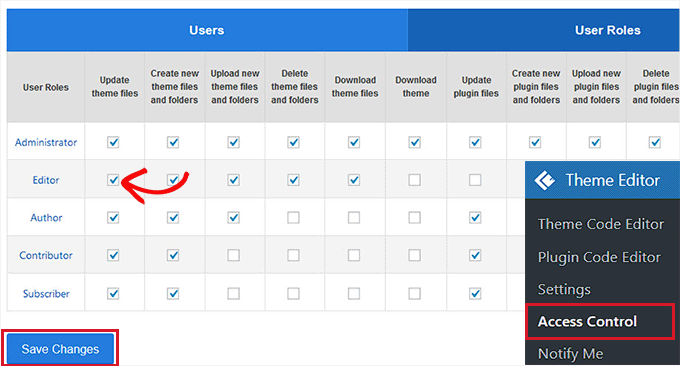
Najpierw musisz przejść na stronę Edytor motywu » Kontrola dostępu z poziomu panelu administracyjnego WordPress.

Stąd wystarczy zaznaczyć opcje w kolumnach, do których chcesz, aby role użytkowników WordPress miały dostęp.
Na przykład, jeśli chcesz, aby edytor miał możliwość aktualizacji plików motywu, musisz zaznaczyć to pole w wierszu „Edytor”.
Po zakończeniu kliknij przycisk „Zapisz zmiany”, aby zachować swoje ustawienia.
Tworzenie motywu potomnego za pomocą edytora motywów
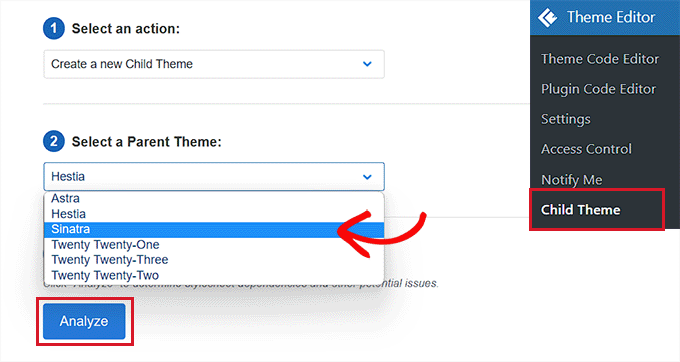
Jeśli chcesz stworzyć motyw potomny, aby dostosować swoje motywy WordPress, możesz odwiedzić stronę Edytor motywów » Motyw potomny z paska bocznego administracji WordPress.
Gdy już tam będziesz, najpierw musisz wybrać motyw nadrzędny z menu rozwijanego pośrodku, a następnie kliknąć przycisk „Analizuj”.

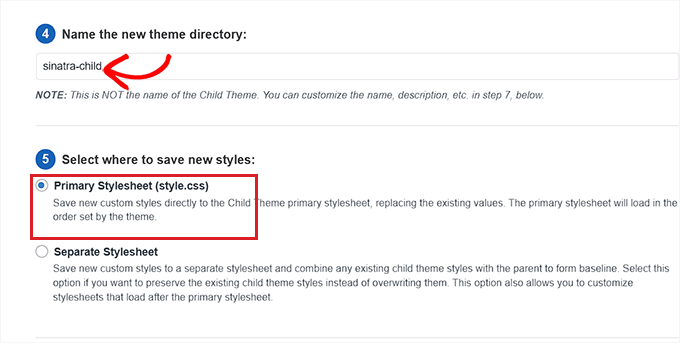
Po zakończeniu podaj nazwę dla nowego katalogu motywu i wybierz, gdzie chcesz zapisać arkusz stylów motywu potomnego.
Następnie możesz nawet podać nazwę, opis, autora i wersję tworzonego motywu potomnego.
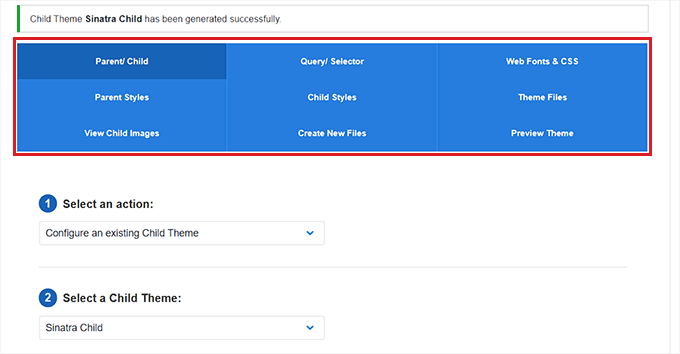
Po zakończeniu kliknij przycisk „Utwórz nowy motyw potomny”.

Teraz, gdy to zrobiliście, możecie edytować selektor, czcionki internetowe, niestandardowy CSS, styl potomny i pliki motywu z paska menu u góry strony.
Wprowadzone zmiany zostaną automatycznie zapisane w Twoim motywie potomnym.

Bonus: Użyj WPCode do dodawania niestandardowego kodu do swojej witryny
Dodawanie kodu do Twojej witryny za pomocą wtyczek lub edytorów plików motywów jest zawsze nieco ryzykowne, ponieważ najmniejszy błąd WordPress może zepsuć Twoją witrynę i uczynić ją niedostępną.
Dlatego zalecamy używanie WPCode do dodawania niestandardowego kodu do Twojej witryny. Jest to najlepsza wtyczka do fragmentów kodu WordPress na rynku.
Najpierw musisz zainstalować i aktywować wtyczkę WPCode. Szczegółowe instrukcje znajdziesz w naszym poradniku jak zainstalować wtyczkę WordPress.
Uwaga: WPCode ma również bezpłatny plan, którego możesz użyć do dodawania kodu do swojej witryny. Jednak uaktualnienie do planu premium zapewni Ci dostęp do biblioteki fragmentów kodu w chmurze, logiki warunkowej, opcji fragmentu kodu CSS i nie tylko.
Po aktywacji przejdź do strony Fragmenty kodu » + Dodaj fragment z paska bocznego administratora WordPress.
Stąd możesz użyć biblioteki fragmentów kodu WPCode do dodawania gotowych fragmentów kodu do swojej witryny WordPress.
Jeśli jednak chcesz dodać niestandardowy kod, możesz to zrobić, klikając przycisk „+ Dodaj niestandardowy fragment” pod opcją „Dodaj własny kod (nowy fragment)”.

Następnie musisz wybrać typ kodu z listy wyświetlanych opcji.
Na przykład, aby dodać kod HTML, po prostu wybierz opcję „Fragment kodu HTML”.

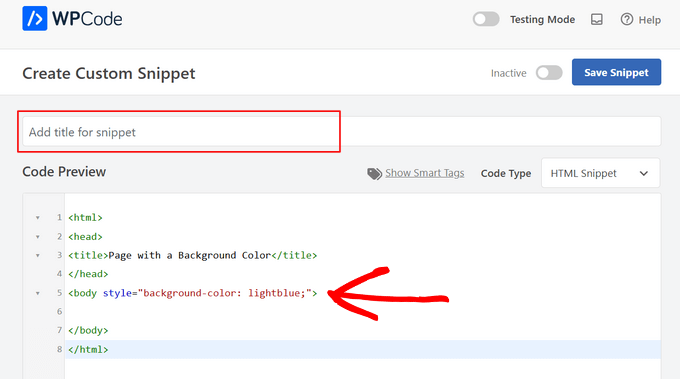
Zostaniesz teraz przekierowany na stronę „Utwórz niestandardowy fragment”, gdzie możesz zacząć od dodania tytułu dla swojego fragmentu kodu.
Następnie po prostu dodaj swój niestandardowy kod do pola „Podgląd kodu”.

Po wykonaniu tej czynności przewiń w dół do sekcji „Wstawianie” i wybierz tryb „Automatyczne wstawianie”.
Twój niestandardowy kod zostanie automatycznie wykonany na Twojej stronie po aktywacji.

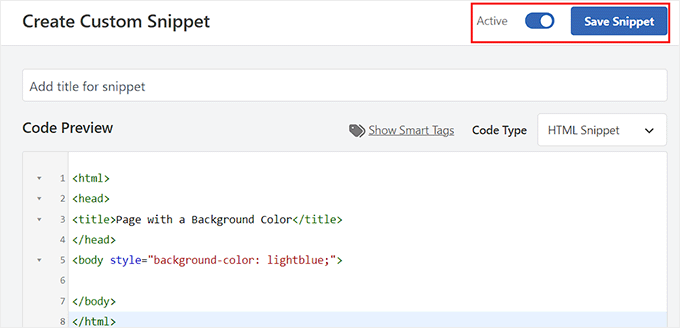
Na koniec przewiń z powrotem na górę i przełącz przełącznik „Nieaktywny” na „Aktywny”.
Następnie kliknij przycisk „Zapisz fragment”, aby zapisać i wykonać niestandardowy kod na swojej stronie internetowej.

Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku na temat dodawania niestandardowego kodu w WordPress.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak łatwo zastąpić domyślny edytor motywów i wtyczek w WordPress. Możesz również zapoznać się z naszym przewodnikiem dla początkujących na temat bezpiecznego aktualizowania WordPress oraz naszym samouczkiem na temat zmiany wysokości i szerokości bloków w WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Kzain
to jest bardzo pomocne, zawsze zalecam wykonanie kopii zapasowej witryny przed użyciem edytora, ponieważ wszelkie błędy mogą być trudne do cofnięcia. Mój hosting ma dostęp FTP, co będzie łatwe
Jiří Vaněk
Dzięki za wskazówki. Pozostawiłem włączone edytory na niektórych stronach internetowych, ale dla większości z nich wyłączyłem tę opcję ze względów bezpieczeństwa. Przydaje się tam, gdzie jest to dozwolone, gdy osoba potrzebuje edytować kod (zazwyczaj na stronie internetowej, do której nie ma dostępu przez FTP). W przypadku hostingu bez dostępu przez FTP ma to sens.
Wsparcie WPBeginner
You’re welcome, glad we could recommend a helpful solution
Admin
Chanakya Sahu
Wspaniale. I daliście nam dwa bonusy, przewodnik tworzenia motywu potomnego jest również bonusem.
Wsparcie WPBeginner
Glad you found our content helpful and happy to hear you found extra value for creating a child theme
Admin
Sai Varun KN
Czy używanie WP Editor wpływa na wydajność backendu?
Wsparcie WPBeginner
Tak, po stronie klienta Twoja przeglądarka nie będzie tak responsywna, jak powinna. Nie wpływa to jednak na wydajność Twojej witryny dla innych użytkowników.
Admin
Bryan Petty
Edytor CodeMirror jest fajny, a wtyczka WP Editor jest pomocna, ale pomyślałem, że dodam, że jeśli ktoś szuka czegoś opartego na Ajax.org Cloud Editor, lub po prostu chce wtyczki, która robi to tylko dla edytorów wtyczek/motywów i nie zaśmieca administracji dodatkowymi stronami opcji, to zdecydowanie sprawdź Better File Editor zamiast tego:
http://wordpress.org/plugins/better-file-editor/
Ayush Agrawal
Zdecydowanie post, którego szukałem. Dzięki.