Samo umieszczenie linku do Twittera w pasku bocznym WordPressa rzadko przynosi rezultaty, zwłaszcza gdy dopiero zaczynasz. Jeśli chcesz zdobyć więcej obserwujących, musisz przyciągnąć uwagę we właściwym czasie i skierować odwiedzających do swojego profilu bez zakłócania ich doświadczenia.
Jednym z inteligentnych sposobów na to jest dobrze dobrany czasowo popup. Wykonana prawidłowo, ta strategia może szybko zwiększyć zaangażowanie i liczbę obserwujących na Twitterze.
Dobra wiadomość jest taka, że nie potrzebujesz żadnych umiejętności technicznych, aby to zrobić. Po przetestowaniu kilku wtyczek do wyskakujących okienek i generowania leadów, OptinMonster wyróżnił się dzięki swojej potężnej technologii Exit-Intent®.
W tym przewodniku pokażemy Ci, jak stworzyć wyskakujące okienko promocyjne na Twitterze w WordPress, które będzie naturalne dla Twoich odwiedzających i faktycznie przyniesie konwersje. 📈

Dlaczego warto promować swoją stronę na Twitterze w WordPress?
X / Twitter to jedna z najpopularniejszych platform mediów społecznościowych. Wiele firm wykorzystuje ją do promowania swoich produktów lub wpisów na blogu oraz do udostępniania ogłoszeń lub wiadomości. Jest to również świetne miejsce do uzyskiwania opinii użytkowników, przeprowadzania ankiet i organizowania webinarów audio za pośrednictwem Twitter Spaces.
Zwiększenie liczby obserwujących na Twitterze może być wyzwaniem. Na szczęście możesz wykorzystać ruch na swojej stronie internetowej, aby zwiększyć liczbę obserwujących za pomocą okna popup. Pomoże to poprawić widoczność Twojego profilu na Twitterze i zwiększyć liczbę obserwujących.
To nie wszystko. Możesz również użyć wyskakującego okienka lightbox do budowania listy e-mail, generowania leadów, oferowania dodatkowych treści, wyświetlania formularza kontaktowego i nie tylko.
W tym przewodniku pokażemy Ci, jak używać wyskakującego okienka typu lightbox do promowania swojej strony na Twitterze. Oto szybki przegląd wszystkich 3 kroków, które omówimy:
- Konfiguracja wyskakującego okienka lightbox dla Twojej strony na Twitterze
- Tworzenie kodu osadzania strony na Twitterze
- Dodawanie wyskakującego okienka lightbox na stronie Twitter do Twojej witryny
- 🎁 Dodatkowa wskazówka: Automatycznie tweetuj po opublikowaniu nowego posta
- FAQ: Jak promować swoją stronę na Twitterze w WordPress za pomocą wyskakującego okienka
- Dalsza lektura: Więcej wskazówek dotyczących marketingu na Twitterze
Gotowi? Zacznijmy.
Krok 1: Konfiguracja wyskakującego okienka typu lightbox dla Twojej strony na Twitterze
Najlepszym sposobem na dodanie wyskakującego okienka lightbox w WordPressie jest użycie OptinMonster, najlepszej wtyczki do wyskakujących okienek WordPress i oprogramowania do generowania leadów na rynku.
Używamy go również na naszej stronie do promowania specjalnych okazji i ofert za pomocą wyskakujących okienek, pasków bocznych i banerów nagłówka. Więcej informacji o naszych doświadczeniach z nim znajdziesz w naszej obszernej recenzji OptinMonster.
Teraz OptinMonster sprawia, że jest niezwykle łatwo zwiększyć sprzedaż, generować leady, powiększyć listę e-mailową i zoptymalizować swoją witrynę pod kątem większej liczby konwersji.
Aby rozpocząć, musisz odwiedzić stronę OptinMonster i kliknąć przycisk „Get OptinMonster Now”, aby utworzyć konto.

💡 Uwaga: W tym samouczku użyjemy licencji OptinMonster Pro, ponieważ zawiera ona funkcję Exit-Intent, więcej opcji dostosowywania i gotowe szablony. Jako czytelnik WPBeginner możesz uzyskać 70% zniżki, korzystając z naszego kodu kuponu OptinMonster.
Po utworzeniu konta będziesz musiał zainstalować i aktywować wtyczkę OptinMonster. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem jak zainstalować wtyczkę WordPress.
Po aktywacji pojawi się ekran kreatora konfiguracji OptinMonster. Aby rozpocząć proces konfiguracji, kliknij przycisk „Połącz swoje istniejące konto”.

Spowoduje to otwarcie nowego okna podręcznego, w którym potwierdzisz konto OptinMonster do użycia.
Po prostu kliknij przycisk „Połącz z WordPress”, aby kontynuować i poczekaj na zakończenie procesu.

Po zakończeniu możesz przejść do OptinMonster » Kampanie z pulpitu WordPress, aby utworzyć kampanię.
Kliknij przycisk „Utwórz swoją pierwszą kampanię”.

Następnie OptinMonster zaoferuje różne typy kampanii do wyboru, w tym wyskakujące okienko, pływający pasek, pełnoekranowy, grywalizowany opt-in „zakręć, aby wygrać” i inne.
Ponieważ chcemy utworzyć wyskakujące okienko lightbox, po prostu wybierz typ kampanii „Popup”.

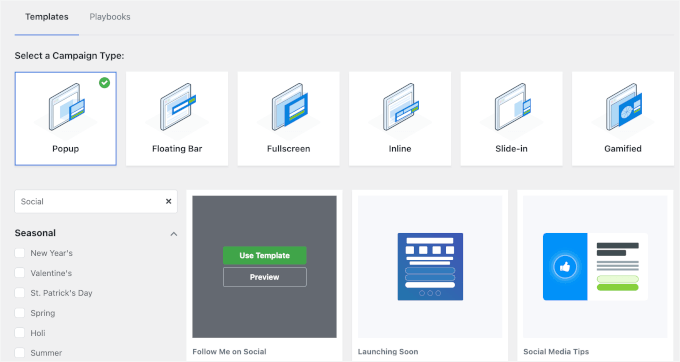
Poniżej typu kampanii zobaczysz różne szablony dla swojej kampanii wyskakującej.
Szablon można wybrać, najeżdżając na niego kursorem, a następnie klikając przycisk „Użyj szablonu”. Użyjmy funkcji filtrowania, aby zawęzić opcje szablonów mediów społecznościowych.
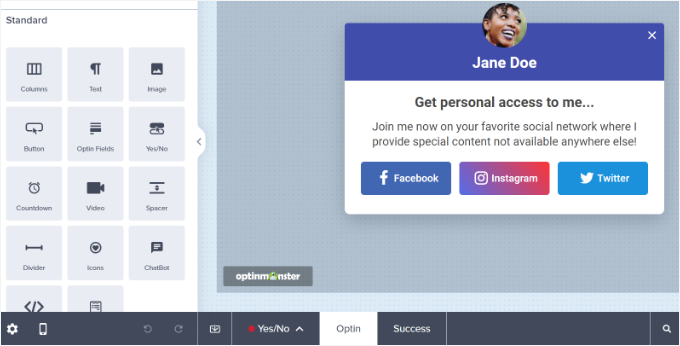
W tym samouczku dodamy nasze wyskakujące okienko lightbox z Twitterem, korzystając z szablonu „Obserwuj mnie w mediach społecznościowych”.

Następnie pojawi się okno wyskakujące, w którym możesz wprowadzić nazwę swojej kampanii.
Po nadaniu nazwy kampanii kliknij przycisk „Rozpocznij budowanie”.

Spowoduje to uruchomienie kreatora kampanii OptinMonster z funkcją przeciągnij i upuść, aby dostosować wyskakujące okienko.
Następnie możesz po prostu przeciągać i upuszczać elementy z menu po lewej stronie, aby dodać je do szablonu.

Możesz również edytować istniejące bloki w szablonie.
Na przykład możesz usunąć inne przyciski mediów społecznościowych i pozostawić tylko przycisk Twittera. W ten sposób użytkownicy mogą łatwo użyć przycisku wezwania do działania i śledzić Twoją stronę na Twitterze.
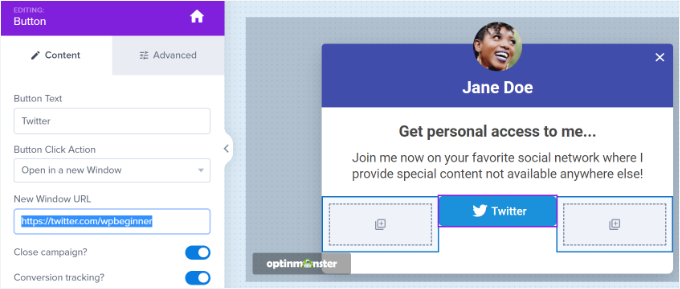
Ponadto istnieją opcje edycji tekstu w nagłówkach i treści. Na przykład, jeśli chcesz, aby przycisk brzmiał „Obserwuj mnie” zamiast „Twitter”, możesz zmienić pole „Tekst przycisku” po lewej stronie.
Kliknijmy przycisk Twitter, aby zobaczyć więcej opcji w menu po lewej stronie.
Wprowadź link do swojej strony X (dawniej Twitter) w polu „URL nowego okna”.

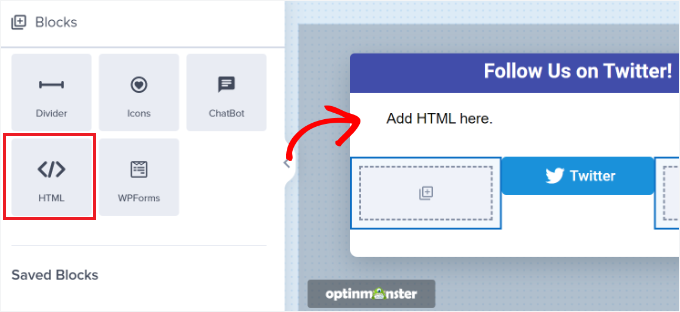
Następnie po prostu przeciągnij blok „HTML” z menu i upuść go na szablon.
Teraz, gdy przygotowałeś blok na kod HTML, jesteś gotowy do następnego kroku.

Krok 2. Tworzenie kodu do osadzenia strony Twitter
W tym kroku musisz utworzyć kod do osadzenia dla swojej strony X (dawniej Twitter) za pomocą narzędzia Twitter Publish.
Zalecamy otwarcie narzędzia w nowej karcie lub oknie, ponieważ będziesz musiał wrócić do kreatora kampanii OptinMonster, aby wprowadzić kod HTML.
Po otwarciu narzędzia Publikuj możesz dodać adres URL swojej strony na Twitterze w polu „Co chcesz osadzić” i nacisnąć klawisz Enter na klawiaturze.
Twój adres URL na Twitterze będzie wyglądał tak: https://x.com/TwojaNazwaUżytkownikaTutaj. Po prostu zastąp „TwojaNazwaUżytkownikaTutaj” swoim własnym uchwytem X.

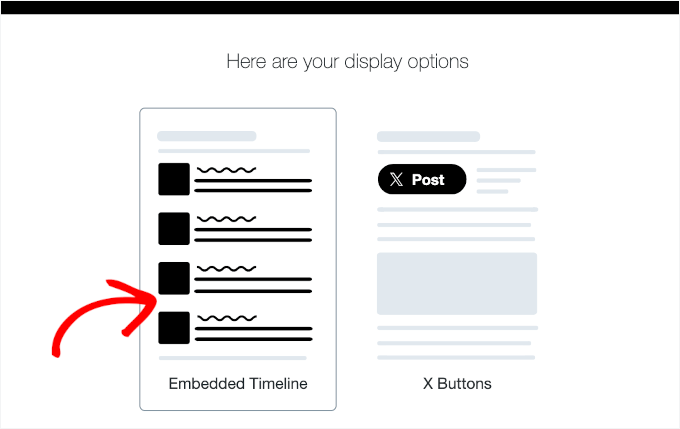
Następnie możesz przewinąć w dół i wybrać, czy chcesz osadzić oś czasu Twittera, czy przyciski.
W tym samouczku wybierzemy opcję „Osadzona oś czasu”, aby wyświetlić tweety ze strony na Twitterze w wyskakującym okienku lightbox.

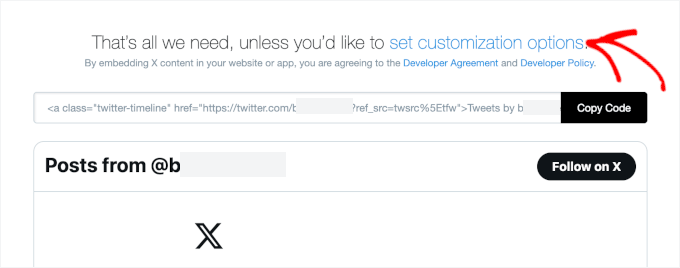
Następnie możesz przewinąć stronę w dół, aby otworzyć ustawienia personalizacji.
Po prostu kliknij link „Ustaw opcje dostosowywania” nad kodem osadzania.

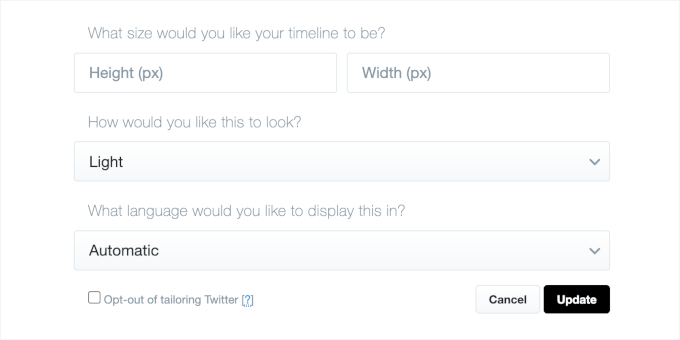
Tutaj możesz edytować wysokość i szerokość osi czasu Twittera. Pozwala to kontrolować wygląd Twojej osi czasu w wyskakującym okienku lightbox.
Możesz również wybrać jasny lub ciemny motyw dla swojej osi czasu i język, w którym będą wyświetlane tweety.

Po skonfigurowaniu tych ustawień kliknij przycisk „Zaktualizuj”.
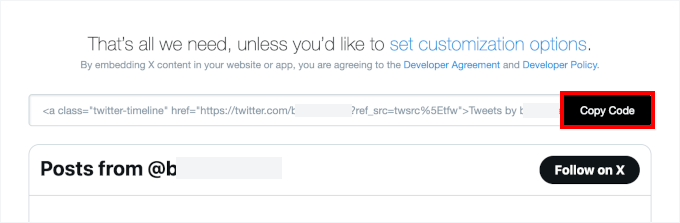
Następnie narzędzie Publikuj wygeneruje kod do osadzenia. Możesz kliknąć przycisk „Kopiuj kod”.

Teraz pojawi się okno wyskakujące, informujące o pomyślnym skopiowaniu kodu osadzania.
Kliknij ikonę krzyżyka w prawym górnym rogu, aby zamknąć wyskakujące okienko.

Krok 3. Dodawanie wyskakującego okienka typu lightbox ze stroną Twittera do Twojej witryny
Teraz możesz wrócić do okna lub karty kreatora kampanii OptinMonster w przeglądarce.
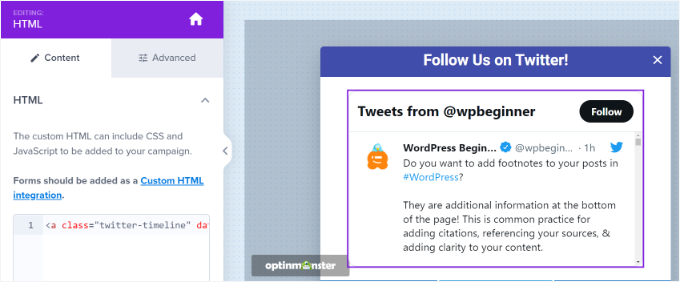
Następnie kliknij blok HTML w wyskakującym okienku, które projektujesz. Po lewej stronie zobaczysz pole, w którym możesz wkleić kod do osadzenia z narzędzia Twitter Publish.
Po wprowadzeniu kodu osadzania zobaczysz podgląd swojej osi czasu na Twitterze w szablonie kampanii.

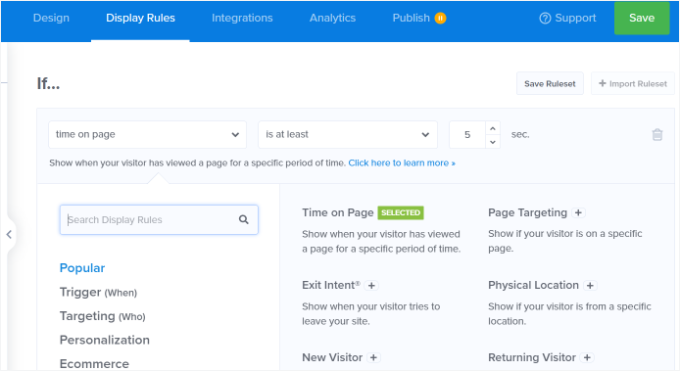
Następnie możesz przejść do zakładki „Zasady wyświetlania”. Tutaj możesz ustawić warunki, kiedy wyskakujące okienko typu lightbox pojawi się na Twojej stronie WordPress.
Na przykład, może pojawić się, gdy użytkownik przegląda stronę przez określony czas, odwiedza konkretną stronę lub zamierza opuścić Twoją witrynę.

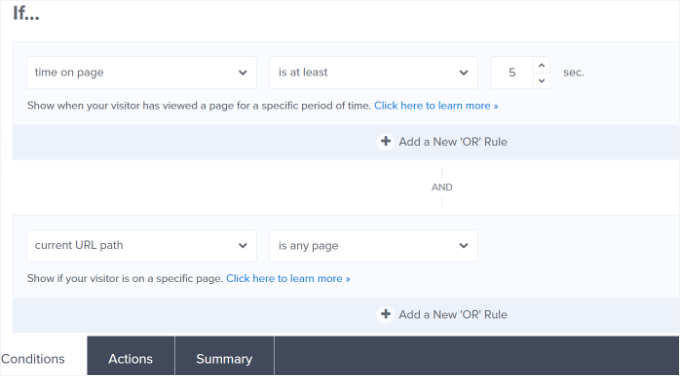
W tym samouczku wybierzemy „Czas na stronie” jako regułę wyświetlania i ustawimy liczbę sekund, po których pojawi się wyskakujące okienko.
Następnie chcesz, aby wyskakujące okienko pojawiało się na każdej stronie Twojej witryny, ustawiając „aktualną ścieżkę adresu URL” na „jest dowolną stroną”.

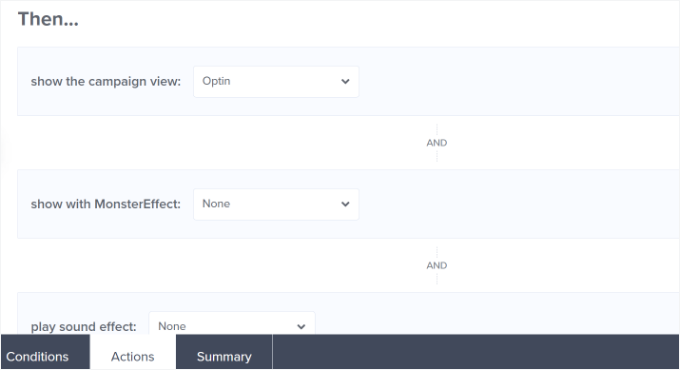
Następnie możesz przejść do zakładki „Akcje” na dole.
Teraz upewnij się, że dla opcji „pokaż widok kampanii” wybrano „Optin”. Dostępne są również opcjonalne ustawienia dodawania efektów i dźwięku do Twojego wyskakującego okienka.

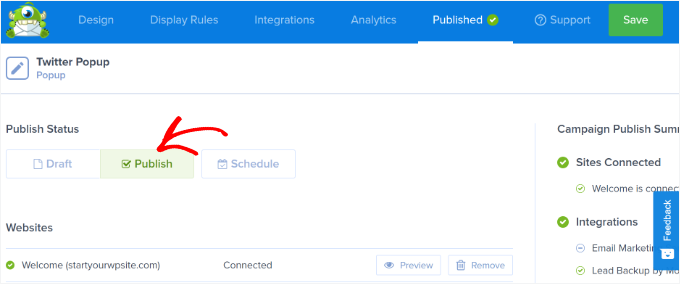
Po zakończeniu możesz przejść do zakładki „Opublikowano”, aby aktywować swoją kampanię.
Po prostu zmień „Status publikacji” z „Szkic” na „Opublikuj”.

Możesz teraz kliknąć przycisk „Zapisz” u góry, aby zapisać ustawienia i zamknąć kreator kampanii.
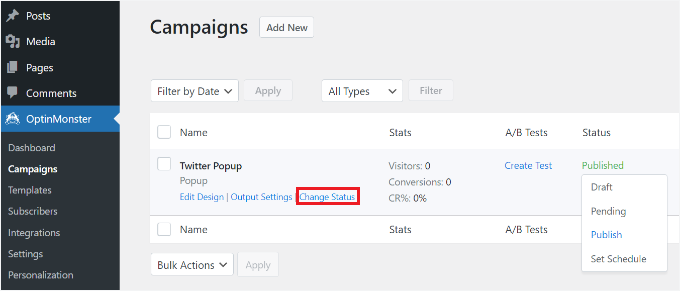
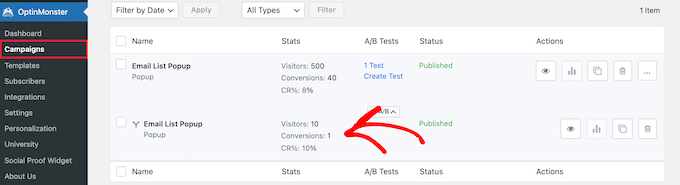
Aby potwierdzić, czy Twoja kampania została opublikowana, możesz przejść do OptinMonster » Kampanie w swoim panelu administracyjnym WordPress. Powinieneś zobaczyć zielony tekst „Opublikowano” w kolumnie „Status”.
Jeśli nie, kliknij opcję „Zmień status” pod nazwą kampanii i wybierz „Opublikuj” z menu rozwijanego.

Twoja kampania OptinMonster powinna być teraz aktywna.
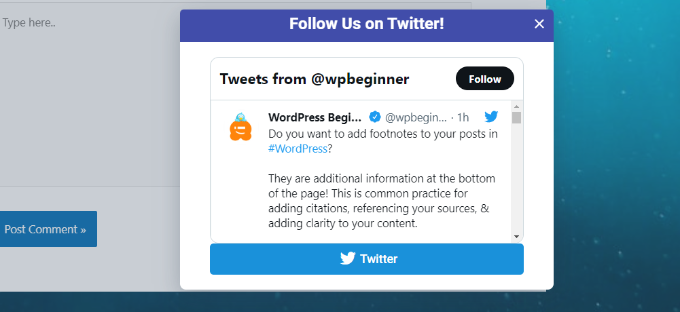
Aby zobaczyć swoją stronę X (dawniej Twitter) w wyskakującym okienku typu lightbox, po prostu odwiedź swoją witrynę. Po uruchomieniu kampanii OptinMonster Twój profil na Twitterze pojawi się w wyskakującym okienku typu lightbox wraz z przyciskiem CTA, który dodałeś poniżej.

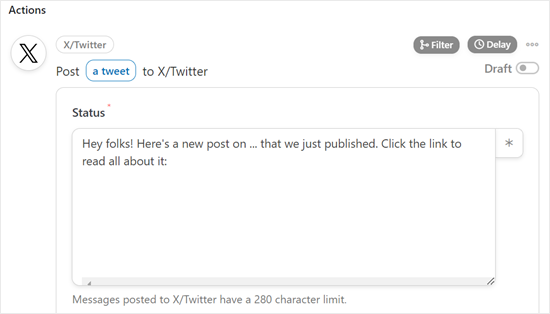
🎁 Dodatkowa wskazówka: Automatycznie tweetuj po opublikowaniu nowego posta
Po dodaniu wyskakującego okienka Twittera do swojej witryny WordPress, istnieje inny łatwy sposób na zwiększenie swojej obecności na Twitterze: automatyczne tweetowanie za każdym razem, gdy publikujesz nowy wpis na blogu.
Ta prosta automatyzacja pomaga wzmocnić strategię promocji na Twitterze, utrzymując aktywność Twojego konta. Oto więcej powodów, dla których działa dobrze w połączeniu z kampanią popup:
- Oszczędza czas dzięki eliminacji ręcznego tworzenia tweeta.
- Utrzymuje Twoją oś czasu aktywną, co sprawia, że Twój profil na Twitterze jest bardziej atrakcyjny dla nowych odwiedzających.
- Kieruje ruch z Twittera z powrotem do treści Twojej witryny.
- Zwiększa zaangażowanie, powiadamiając obserwujących w momencie publikacji nowego wpisu.
Łącząc automatyczne tweety z wyskakującym okienkiem na stronie, promujesz swojego Twittera zarówno na swojej stronie, jak i poza nią.
Jednym z najprostszych sposobów na zrobienie tego jest użycie Uncanny Automator. Zazwyczaj wystarczy połączyć swoją witrynę WordPress z oprogramowaniem, utworzyć zautomatyzowany przepływ pracy i skonfigurować przepis na Twittera.

Szczegółowe informacje znajdziesz w naszym przewodniku na temat automatycznego tweetowania po publikacji nowego posta w WordPress.
FAQ: Jak promować swoją stronę na Twitterze w WordPress za pomocą wyskakującego okienka
Masz pytania dotyczące wykorzystania wyskakujących okienek do rozwijania swojej grupy obserwujących na Twitterze? Poniżej znajdują się niektóre z najczęściej zadawanych pytań przez użytkowników WordPress:
Jak promować moją stronę na Twitterze?
Jednym z najskuteczniejszych sposobów promowania Twojej strony na Twitterze jest umieszczenie jej przed odwiedzającymi w odpowiednim momencie. Możesz to zrobić, używając narzędzi takich jak wyskakujące okienka, pływające paski lub osadzanie w tekście.
Jakie są korzyści z używania wyskakującego okienka do promowania mojej strony na Twitterze?
Użycie wyskakującego okienka może natychmiast przyciągnąć uwagę odwiedzających, pomagając skierować większy ruch na Twoją stronę na Twitterze. Może to zwiększyć zaangażowanie, liczbę obserwujących, a nawet interakcje w Twojej publiczności.
Czy używanie wyskakujących okienek na mojej stronie internetowej wpłynie na doświadczenie użytkownika?
Dobrze zaprojektowane wyskakujące okienka nie powinny negatywnie wpływać na wydajność witryny ani doświadczenie użytkownika. OptinMonster oferuje funkcje takie jak wyskakujące okienka z intencją wyjścia, zapewniając, że pojawiają się we właściwym czasie i nie są inwazyjne.
Czy muszę znać kodowanie, aby tworzyć i używać okien popup?
Nie jest wymagane kodowanie. Możesz postępować zgodnie z instrukcjami zawartymi w tym przewodniku. Używamy OptinMonster, najlepszej wtyczki do generowania leadów i wyskakujących okienek dla WordPress, która oferuje kreator typu „przeciągnij i upuść”, ułatwiający tworzenie niestandardowych wyskakujących okienek.
Proces konfiguracji jest więc prosty, nawet jeśli jesteś zupełnie nowy w WordPressie lub projektowaniu stron internetowych.
Jak mogę śledzić skuteczność moich wyskakujących okienek na Twitterze?
OptinMonster posiada wbudowane analizy statystyk, które pokazują liczbę wyświetleń, konwersji i współczynników konwersji dla każdej kampanii.
Aby pójść o krok dalej, OptinMonster oferuje testy A/B, dzięki czemu możesz testować różne nagłówki, projekty i wezwania do działania, aby zobaczyć, co przynosi najlepsze rezultaty.

Możesz również połączyć go z Google Analytics, aby uzyskać głębszy wgląd, korzystając z śledzenia zdarzeń. Pomaga to zmierzyć, ile osób widzi i wchodzi w interakcję z Twoim wyskakującym okienkiem Twittera, dzięki czemu możesz je dostosować, aby uzyskać lepszą wydajność.
Jak osadzić kanał Twittera w WordPressie?
Możesz osadzić kanał Twittera w WordPress, korzystając z natywnej funkcji osadzania Twittera lub wtyczki Twittera, takiej jak Smash Balloon’s Custom Twitter Feeds. Te narzędzia pozwalają wyświetlać tweety, osie czasu lub kanały hashtagów na dowolnym poście, stronie lub pasku bocznym.
Jak dodać karty Twitter do mojej strony WordPress?
Aby dodać karty Twittera, musisz umieścić odpowiednie tagi meta w sekcji <head> swojej witryny.
Wtyczki SEO, takie jak All in One SEO (AIOSEO) lub Yoast SEO, ułatwiają to, automatycznie dodając obsługę kart Twittera. Zapewnia to, że udostępniane treści wyglądają świetnie na Twitterze dzięki bogatym podglądom.
Dalsza lektura: Więcej wskazówek dotyczących marketingu na Twitterze
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak promować swoją stronę na Twitterze w WordPress za pomocą wyskakującego okienka typu lightbox.
Zanim zakończymy, mamy dla Ciebie dodatkową wskazówkę! Jeśli zależy Ci na rozwoju swojej obecności w X (dawniej Twitter), powinieneś zapoznać się z tymi dodatkowymi strategiami marketingowymi:
- Jak wyświetlić ostatnie tweety w WordPressie
- Jak osadzić rzeczywiste tweety w swoich postach na blogu
- Jak dodać przycisk udostępniania i retweetowania na Twitterze do swojej witryny WordPress
- Jak wyświetlić liczbę obserwujących na Twitterze jako tekst na Twojej stronie WordPress
- Jak dodać przycisk „Zapłać tweetem” do pobierania plików
- Najbardziej pożądane hacki i wtyczki Twittera dla WordPress
- Najlepsze wtyczki Twittera dla WordPressa
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Dennis Muthomi
Sekcja dotycząca osadzania kanału Twitter w wyskakującym okienku OptinMonster przyciągnęła moją uwagę.
Szczerze mówiąc, nigdy o tym nie myślałem.
Próbuję tego od razu! Za każdym razem, gdy czytam twoje posty, uczę się czegoś nowego.
Wsparcie WPBeginner
Glad we could give you a new strategy to try
Admin
Jiří Vaněk
Świetny samouczek. Musiałem promować swoją stronę na Patreon, więc postępowałem zgodnie z tym samouczkiem, aby użyć optin monster i jest świetny. Najlepsze jest to, że widzę dokładną liczbę osób, które zobaczyły okno i ile osób kliknęło w link. To dla mnie bardzo ważna metryka.
Sourav Adhikari
Nie działa..
Kimb
Szukam narzędzia, które wyświetla okno dialogowe „tweetnij to”
opcja
wpbeginner
@BenBonilla Nie sądzę, żeby śledzili, czy polubiłeś stronę, czy nie. Myślę, że zostawiają ciasteczko dla tych, którzy ją widzieli i zamknęli popup.
ChrisCarlo
nie działają…
ALSpaulding
Szybkie pytanie. Gdy już Cię obserwują na Twitterze, czy wtyczka będzie nadal wyskakiwać im w przyszłości? Nie jest to wspomniane. Proszę o odpowiedź. Dzięki. =)
startmywp
Cześć,
To działa lepiej dla Twittera (i inne dla Facebooka), ale czy istnieją jakieś godne uwagi zaktualizowane wtyczki lub obejścia kodu, jeśli potrzebujemy wyświetlić prosty HTML w lightboxie? Na przykład, może tylko notatkę „dziękuję”?
AhsanNaveed
@startmywp W tym celu będziesz musiał edytować wtyczkę.
easyP
Wygląda dobrze.
Wiem, że nie uwierzysz, ale właśnie założyłem konto na Twitterze – ten wtyczka może być dobrym rozwiązaniem.
Wielkie dzięki.