Myślisz o stworzeniu własnego wtyczki WordPress? Może nawet przeszła Ci przez myśl myśl o użyciu wtyczki do stworzenia wtyczki?
Rozumiemy, że początkujący mogą mieć trudności z dodawaniem kodu do WordPress. Jednak tworząc niestandardową wtyczkę WordPress, możesz dodawać kod do swojej witryny bez ryzyka poważnych błędów lub problemów.
W WPBeginner nasz zespół zbudował i utrzymuje wiele popularnych wtyczek WordPress, więc znamy tajniki tworzenia wtyczek.
W tym artykule pokażemy Ci, jak łatwo stworzyć niestandardową wtyczkę WordPress za pomocą innej wtyczki. Jest to prostsze niż myślisz, a my przeprowadzimy Cię przez cały proces.

Dlaczego warto używać wtyczki do tworzenia wtyczki w WordPress?
Istnieje mnóstwo wtyczek WordPress, których możesz użyć do rozszerzenia i dostosowania platformy. Możesz nawet zainstalować wtyczki z GitHub i innych rynków stron trzecich. Jednak w pewnym momencie możesz chcieć pójść dalej i dodać niestandardowy kod do swojej witryny.
Często przewodniki po WordPressie proszą o dodanie własnego kodu do pliku functions.php. Nie jest to jednak zbyt przyjazne dla użytkownika, a nawet niewielki błąd w kodzie może spowodować wszelkiego rodzaju najczęstsze błędy WordPress. Własny kod może nawet całkowicie zepsuć Twoją witrynę.
Nie wspominając o tym, że stracisz cały niestandardowy kod przy następnej aktualizacji motywu WordPress. Z tego powodu wielu właścicieli witryn tworzy zamiast tego własne wtyczki.
Jeśli Twoja niestandardowa wtyczka powoduje problemy, możesz ją dezaktywować tak samo jak każdą inną wtyczkę WordPress. Możesz również zaktualizować swój motyw WordPress bez utraty dostosowań.
Mając to na uwadze, zobaczmy, jak możesz stworzyć wtyczkę WordPress za pomocą wtyczki. Po prostu użyj poniższych szybkich linków, aby przejść bezpośrednio do metody, której chcesz użyć:
- Metoda 1. Używanie wtyczki WPCode Code Snippets (zalecane)
- Metoda 2. Używanie Pluginception (najlepsze do tworzenia samodzielnych wtyczek WordPress)
Metoda 1. Używanie wtyczki WPCode Code Snippets (zalecane)
Najłatwiejszym sposobem na stworzenie pluginu WordPress jest użycie WPCode.
Ten darmowy plugin ułatwia dodawanie niestandardowego CSS, PHP, HTML i innych do WordPress bez ryzyka dla Twojej witryny. Możesz po prostu wkleić kod pluginu do edytora WPCode, a następnie aktywować i dezaktywować kod jednym kliknięciem przycisku.
Aby rozpocząć, musisz zainstalować i aktywować WPCode. Więcej informacji znajdziesz w naszym przewodniku krok po kroku jak zainstalować wtyczkę WordPress.
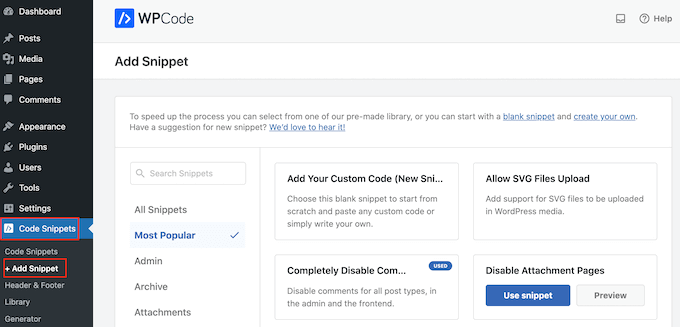
Następnie przejdź do Fragmenty kodu » Dodaj fragment w panelu administracyjnym WordPress.

Tutaj zobaczysz wszystkie gotowe fragmenty kodu, które możesz dodać do swojej witryny. Obejmuje to fragment kodu, który pozwala na całkowite wyłączenie komentarzy, przesyłanie typów plików, których WordPress zazwyczaj nie obsługuje, wyłączanie stron załączników i wiele więcej.
Aby utworzyć wtyczkę, najedź kursorem na opcję „Dodaj własny kod (nowy fragment)” (Add Your Custom Code (New Snippet)), a następnie kliknij przycisk „+ Dodaj własny fragment” (+ Add Custom Snippet) pod nią.

Następnie wtyczki WordPress są tworzone przy użyciu PHP, więc wybierz „Fragment PHP” jako typ kodu z listy opcji, które pojawią się na ekranie.

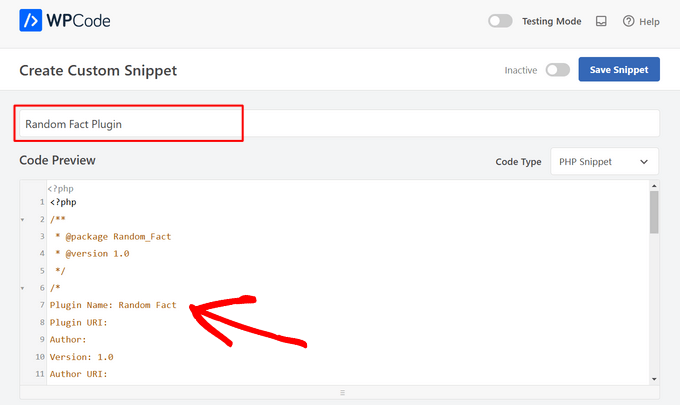
Teraz zostaniesz przekierowany na stronę „Utwórz niestandardowy fragment”.
Na początek wpisz tytuł niestandardowej wtyczki. Może to być cokolwiek, co pomoże Ci zidentyfikować kod w panelu administracyjnym WordPress.

Po tym możesz wkleić lub wpisać swój kod w edytorze kodu. Na przykład stworzymy prosty plugin, który wyświetla losowy fakt w panelu administracyjnym WordPress.
Oto kod, którego zamierzamy użyć:
<?php
/**
* @package Random_Fact
* @version 1.0
*/
/*
Plugin Name: Random Fact
Plugin URI:
Author:
Version: 1.0
Author URI:
*/
function get_fact() {
$fact = "There are different sizes of infinity
The Brontosaurus never existed
A day on Venus lasts longer than a year on Venus
The eighth power of a number is a zenzizenzizenzic
Sharks lived on earth before trees";
$fact = explode( "\n", $fact );
return wptexturize( $fact[ mt_rand( 0, count( $fact ) - 1 ) ] );
}
function hello_fact() {
$chosen = get_fact();
echo "<p id='fact'>$chosen</p>";
}
add_action( 'admin_notices', 'hello_fact' );
function fact_css() {
$x = is_rtl() ? 'left' : 'right';
echo "
<style type='text/css'>
#fact {
float: $x;
padding-$x: 16px;
padding-top: 6px;
margin: 0;
font-size: 20px;
}
</style>
";
}
add_action( 'admin_head', 'fact_css' );
?>
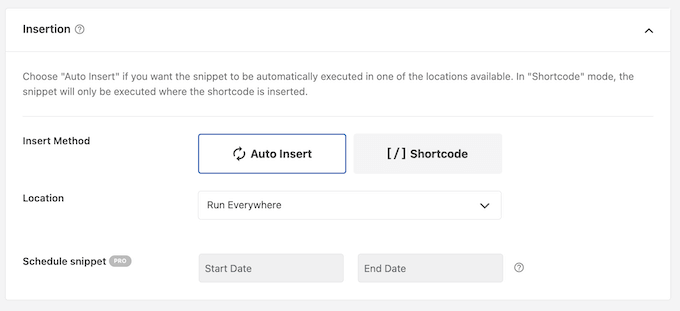
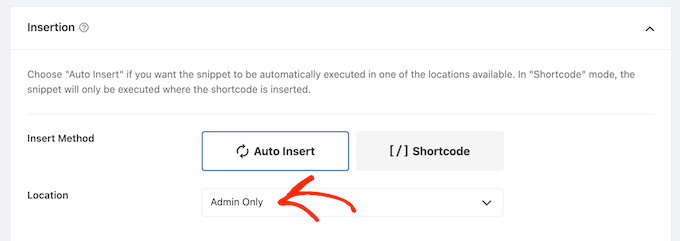
Poniżej pola kodu zobaczysz opcje wstawiania. Istnieją dwie główne opcje: Automatyczne wstawianie i Krótki kod (domyślnie).
Jeśli wybierzesz opcję „Automatyczne wstawianie”, WordPress automatycznie wstawi i wykona kod.
Po wybraniu opcji „Automatyczne wstawianie” możesz poinformować WPCode, aby uruchomił kod w obszarze administracyjnym WordPress, na froncie Twojej witryny lub wszędzie.

Jeśli wybierzesz opcję „Krótki kod”, WPCode nie wstawi fragmentu automatycznie. Po zapisaniu fragmentu WPCode utworzy krótki kod, który pozwoli Ci dodać kod do dowolnej strony, wpisu lub obszaru gotowego na widżety. Jest to dobra opcja dla kodu, który dodaje treści do Twojej witryny, na przykład tabeli cenowej lub niestandardowej galerii obrazów.
Aby uzyskać więcej informacji na temat umieszczania skróconego kodu, zapoznaj się z naszym przewodnikiem jak dodać skrócony kod w WordPress.
W tym przykładzie wybierzemy „Automatyczne wstawianie”. Następnie otwórz menu rozwijane „Lokalizacja” i wybierz „Tylko administrator”, aby losowe fakty pojawiały się tylko w obszarze administracyjnym WordPress.

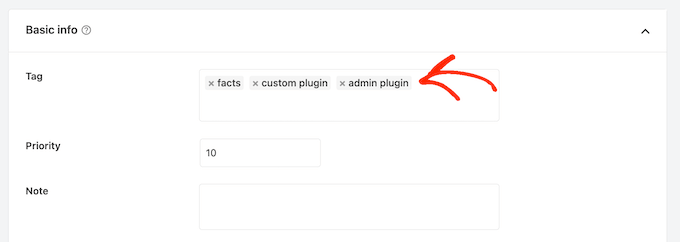
Po wykonaniu tej czynności możesz chcieć dodać tagi do fragmentu kodu.
Może to pomóc w organizacji niestandardowych wtyczek i fragmentów kodu według tematu i funkcjonalności.

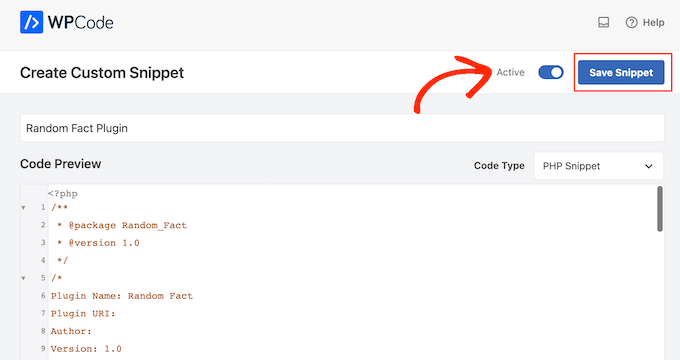
Kiedy będziesz gotowy do opublikowania niestandardowej wtyczki, przewiń do góry ekranu i kliknij przełącznik „Nieaktywny”, aby zmienił się na „Aktywny”.
Na koniec kliknij „Zapisz fragment kodu”, aby fragment kodu stał się aktywny.

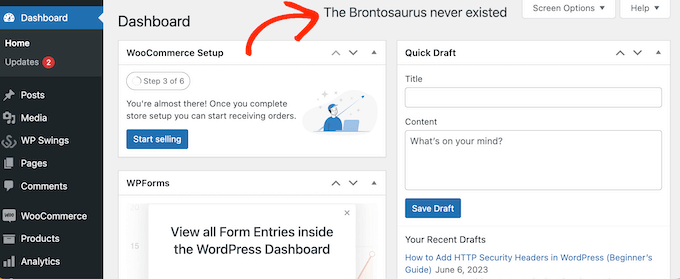
Teraz niestandardowa wtyczka będzie aktywna na Twojej witrynie WordPress.
W naszym przykładzie widzimy losowy fakt w obszarze administracyjnym.

W pewnym momencie możesz chcieć dezaktywować niestandardową wtyczkę WordPress. Ta metoda nie dodaje niestandardowej wtyczki do sekcji Wtyczki » Zainstalowane wtyczki, więc zamiast tego będziesz musiał dezaktywować fragment kodu.
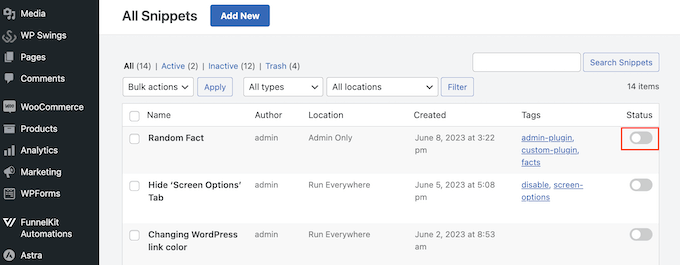
Po prostu przejdź do Fragmenty kodu » Fragmenty kodu i znajdź swój wtyczkę. Następnie kliknij przełącznik, aby zmienił kolor z niebieskiego (aktywny) na szary (nieaktywny).

Metoda 2. Użycie Pluginception (Najlepsze do tworzenia samodzielnych pluginów WordPress)
Możesz również utworzyć niestandardową wtyczkę za pomocą Pluginception. Ta darmowa wtyczka pozwala na utworzenie nowej, pustej wtyczki poprzez wpisanie podstawowych informacji, takich jak nazwa wtyczki i numer wersji.
W przeciwieństwie do WPCode, Pluginception dodaje niestandardową wtyczkę do ekranu Wtyczki » Zainstalowane wtyczki. To sprawia, że jest to dobry wybór, jeśli chcesz zarządzać niestandardową wtyczką tak samo, jak innymi wtyczkami.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i aktywowanie wtyczki. Więcej szczegółów znajdziesz w naszym przewodniku dla początkujących na temat jak zainstalować wtyczkę WordPress.
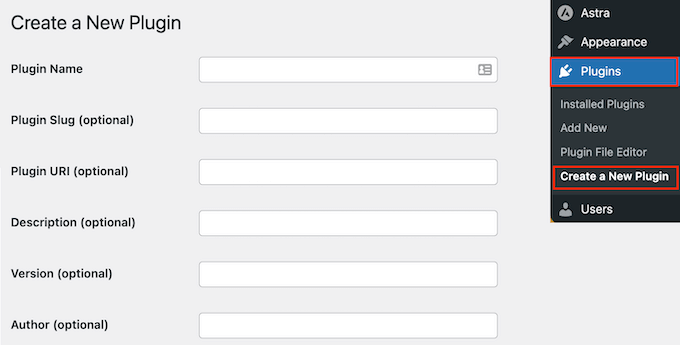
Następnie przejdź do Wtyczki » Utwórz nową wtyczkę w panelu administracyjnym WordPress.

Spowoduje to przejście do ekranu, na którym możesz wprowadzić informacje o niestandardowej wtyczce.
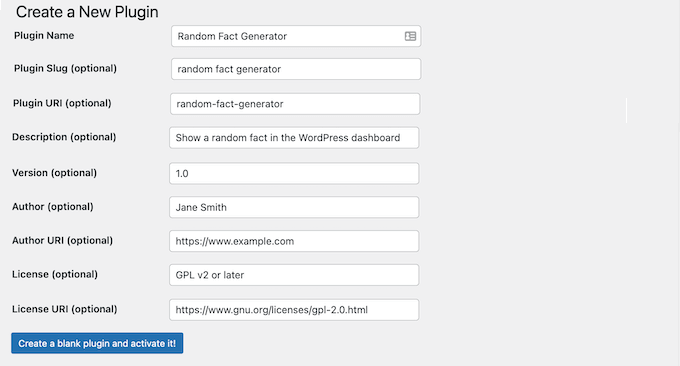
Możesz po prostu wpisać tytuł, ale dodanie jak największej ilości informacji jest dobrym pomysłem, zwłaszcza jeśli udostępniasz pulpit innym.
Na przykład, jeśli masz blog WordPress dla wielu autorów lub zarządzasz blogerami gościnnymi, ta informacja może pomóc innym autorom zrozumieć, co robi plugin.

Gdy będziesz zadowolony z wprowadzonych informacji, kliknij następujący przycisk: Utwórz pustą wtyczkę i aktywuj ją!
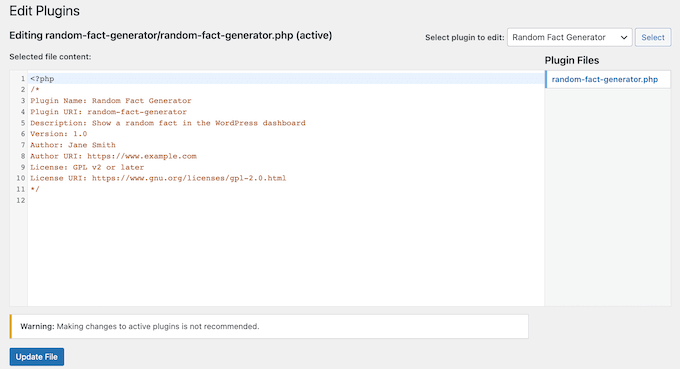
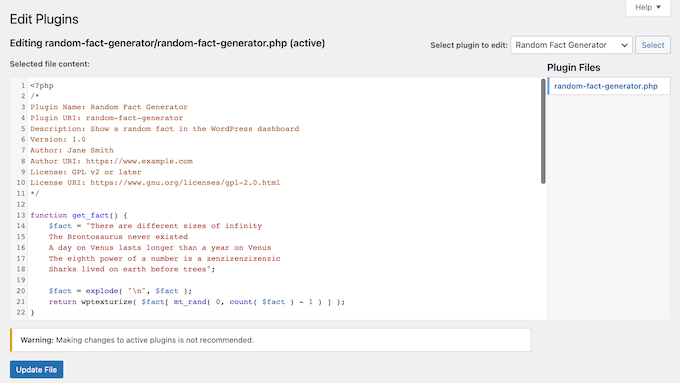
Przenosi Cię to do ekranu edytora wtyczek. Zobaczysz, że Pluginception dodał już wszystkie informacje do nowego pliku PHP.

Aby utworzyć wtyczkę, po prostu wpisz swój kod na dole pliku.
Inną opcją jest wklejenie fragmentów kodu z sieci do edytora kodu.

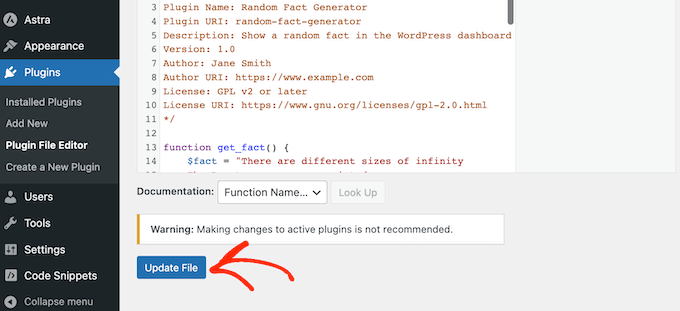
Gdy będziesz zadowolony z wprowadzonego kodu, kliknij przycisk „Zaktualizuj plik”.
Jeśli Twój kod nie zawiera żadnych błędów, wtyczka będzie teraz aktywna w Twoim blogu WordPress lub witrynie.
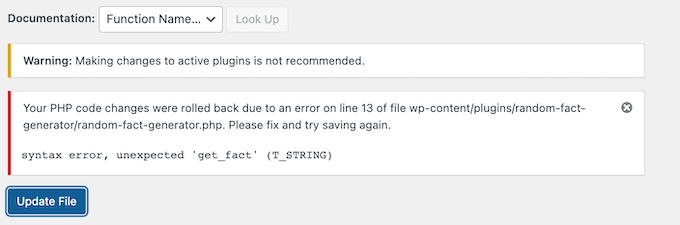
Jeśli w Twoim kodzie jest błąd, otrzymasz komunikat o błędzie.

W tym przypadku po prostu napraw błąd, a następnie kliknij „Zaktualizuj plik”, aby plugin stał się aktywny.
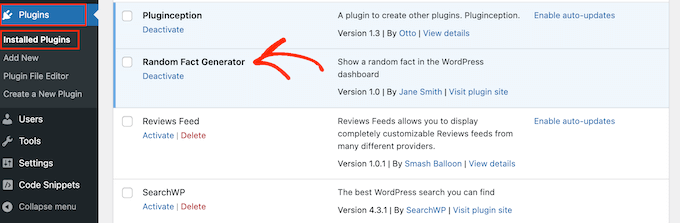
Możesz teraz aktywować, dezaktywować lub usunąć niestandardową wtyczkę, tak jak każdą inną wtyczkę. Po prostu przejdź do sekcji Wtyczki » Zainstalowane wtyczki, znajdź niestandardową wtyczkę, a następnie dokonaj zmian.

W pewnym momencie możesz chcieć zmienić kod wtyczki. Na przykład możesz potrzebować naprawić lukę w zabezpieczeniach lub dodać brakującą funkcję.
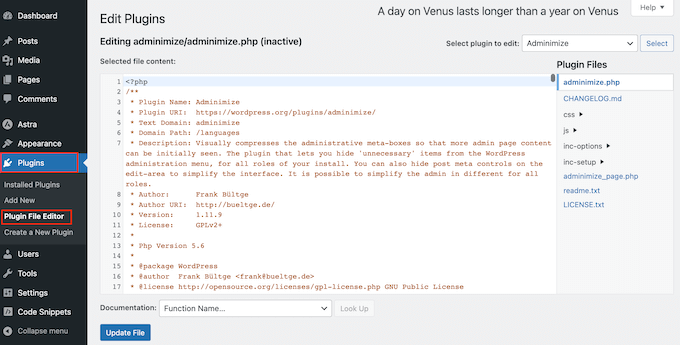
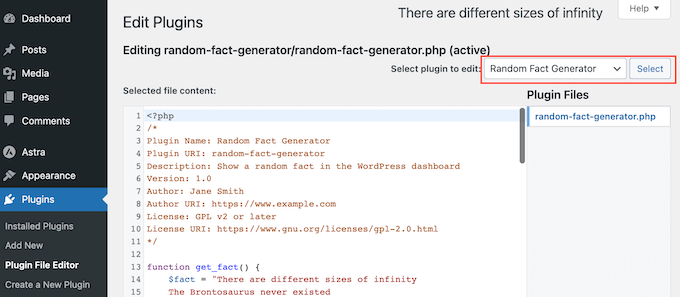
Aby zaktualizować wtyczkę, przejdź do Wtyczki » Edytor plików wtyczek.

Tutaj otwórz menu rozwijane „Wybierz wtyczkę do edycji” i wybierz wtyczkę, którą chcesz edytować.
Po wykonaniu tej czynności kliknij „Wybierz”.

Teraz możesz zmienić kod wtyczki.
Gdy będziesz zadowolony ze zmian, po prostu kliknij „Zaktualizuj plik” (Update File).

Teraz zaktualizowana wtyczka będzie aktywna na Twojej stronie internetowej.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak utworzyć wtyczkę WordPress za pomocą wtyczki. Następnie możesz zapoznać się z naszym przewodnikiem na temat jak uniemożliwić klientom dezaktywację wtyczek WordPress lub naszym wyborem najlepszych aplikacji mobilnych do zarządzania Twoją witryną.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Moinuddin Waheed
To jest dla mnie swego rodzaju wzmocnienie.
Kiedyś myślałem, że tworzenie wtyczki wymaga ogromnej wiedzy programistycznej. I myślę, że w pewnym sensie może to być prawda, ale dobrze wiedzieć, że możemy użyć kodu wp do tworzenia wtyczki.
Kod wp jest tak potężny pod względem użyteczności.
Używałem tego, aby dodać wiele fragmentów kodu.
Najlepsze jest to, że można włączać i wyłączać wtyczkę w miarę potrzeb.
Dzięki za ten pomocny przewodnik.
Jiří Vaněk
WPCode to świetne narzędzie. Nauczyłem się tworzyć fragmenty kodu dla WordPressa za pomocą AI, w szczególności Chat GPT-4 lub Gemini od Google. Stworzyłem w ten sposób kilka kodów i nadal używam ich na wielu stronach internetowych. Wspaniałe w AI jest to, że nawet jeśli nie rozumiem zbytnio PHP, łącząc dwa chatboty, zazwyczaj otrzymuję działający kod. Nie jestem pewien, czy powinno się to nazywać wtyczką, ponieważ jest to tylko fragment kodu, ale działa świetnie.
Wsparcie WPBeginner
Glad to hear you were able to learn and get it working
Admin
Kevin
Używam tej wtyczki, ale moja strona internetowa uległa awarii. Mam własny serwer z ubuntu, czy ktoś może mi powiedzieć, gdzie są te pliki, abym mógł je usunąć, lub co mogę zrobić?
Mario Peshev (@no_fear_inc)
Wygląda naprawdę fajnie.
@Otto Mam prosty kod, którego używam do „szkieletu bazowego wtyczki” tutaj – http://wordpress.org/extend/plugins/dx-plugin-base/ , planowałem dodać widżety i API ustawień jako niektóre funkcje szkieletowe dla większości rzeczy, których potrzebowałaby większość wtyczek.
Piet
Ładny tytuł, zachęcił mnie do kliknięcia z RSS, ale jak pisze Otto, jedynym powodem, dla którego stworzył tę wtyczkę, jest to, że uważa przesyłanie nowej wtyczki przez FTP za uciążliwe:
„Konieczność następnie opakowania tego w plugin, uruchomienia Filezilli, nawigacji, przesłania pluginu… To udręka. To daje mi łatwy sposób na stworzenie nowego pustego pluginu i przejście do edytora, aby wkleić znany działający kod.”
Ta wtyczka niczego nie „tworzy”, poza nagłówkiem wtyczki. Jeśli chcesz dodać inne pliki wtyczek, nadal będziesz musiał „uruchomić Filezilla” i resztę.
Personel redakcyjny
Tak, masz rację. Głównym przypadkiem użycia, który zasugerowaliśmy w artykule, było wklejanie fragmentów z sieci (w pewien sposób bezpieczny sposób).
Admin
Otto
Tworzy podkatalog dla wtyczki, plik php wtyczki i wypełnia nagłówek wtyczki. Proste, ale przydatne do oszczędzania czasu. A mniejsze wtyczki typu snippet i tak zazwyczaj są jednoplkowe.
Przyszłe wersje mogą mieć opcje tworzenia prostego kodu szablonu lub czegoś podobnego. Na przykład pole wyboru z napisem „dodaj widżet”, być może.