Dodawanie obrazków do twojej witryny internetowej to świetny sposób na uczynienie jej bardziej interesującą i wciągającą. Jednak obrazki mogą również spowolnić twoją witrynę internetową, frustrując odwiedzających, a nawet szkodząc rankingom wyszukiwarek.
Dlatego starannie optymalizujemy każdy obraz ek, aby nasze witryny internetowe działały z najwyższą prędkością.
Niedawno jeden z naszych użytkowników zapytał nas o zalety i wady korzystania z wtyczki takiej jak WP Smush. Obiecuje ona automatyczne zmniejszanie rozmiarów plików obrazków bez utraty jakości.
W tym artykule przyjrzymy się WP Smush, zbadamy jego zalety i wady oraz omówimy najlepsze alternatywne metody, abyś mógł zdecydować się na najlepsze narzędzie do optymalizacji twoich obrazków WordPress.

Czy powinieneś używać WP Smush do optymalizacji obrazków w WordPress?
WP Smush to wtyczka WordPress, która umożliwia optymalizację obrazków bez utraty jakości.
Oferuje wiele funkcji, które pomagają przyspieszyć wczytywanie twoich stron internetowych, takich jak kompresja obrazów i leniwe ładowanie obrazów.

Ta przyjazna dla początkujących wtyczka automatycznie optymalizuje twoje obrazki w locie, gdy przesyłasz je na swoją witrynę WordPress.
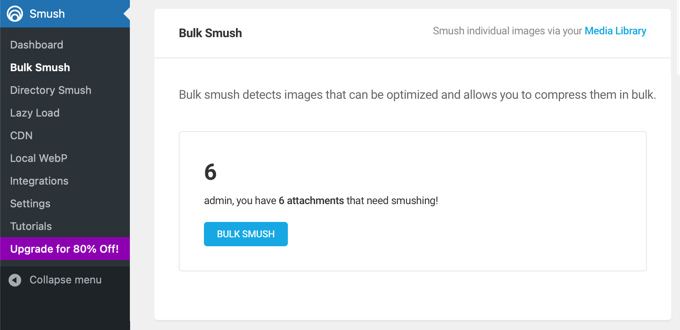
Możesz także zoptymalizować twoje istniejące obrazki jednym kliknięciem, przechodząc do Smush ” Bulk Smush.

Problem polega na tym, że po dokładnych testach stwierdziliśmy, że WP Smush nie poprawi wydajności twojego WordPressa tak bardzo, jak wiele innych metod kompresji plików.
Na przykład, gdy przesłaliśmy obrazek o rozmiarze 97 KB na naszą witrynę testową WordPress, darmowa wersja WP Smush skompresowała go do 94 KB. To zaledwie 3% redukcja rozmiaru pliku.
Przetestowaliśmy inny obrazek o rozmiarze 118,3 KB, a WP Smush skompresował go o 4% do 113,9 KB. Wersja Pro twierdzi, że osiąga wyższe poziomy kompresji.
Jednak inne wtyczki do kompresji plików, w tym darmowe wtyczki, były w stanie osiągnąć znacznie mniejsze rozmiary plików. Kilka wtyczek osiągnęło poziom bezstratnej kompresji przekraczający 50%, co jest bardzo znaczącą poprawą.
Pełne wyniki naszych testów można zobaczyć na dole naszego porównania najlepszych wtyczek do kompresji obrazków WordPress.
Zalety WP Smush:
- Przyjazny dla początkujących interfejs, ułatwiający optymalizację obrazków za pomocą kilku kliknięć.
- Funkcja Bulk optymalizuje wiele istniejących obrazków jednocześnie, oszczędzając czas i wysiłek.
- Oferuje opcję bezstratnej kompresji, która zmniejsza rozmiar pliku, nie mając wpływu na jakość obrazka.
- Leniwe ładowanie poprawia początkową szybkość wczytywania strony, opóźniając ładowanie obrazków do momentu, aż będą potrzebne.
- Automatycznie zmienia rozmiar obrazków do odpowiednich wymiarów, zapobiegając spowalnianiu witryny przez zbyt duże obrazki.
Wady WP Smush:
- Darmowa wersja ma ograniczone poziomy kompresji w porównaniu do niektórych alternatyw.
- Darmowa wersja nie zoptymalizuje obrazków powyżej 5 MB.
- Masowa optymalizacja zużywa dużo zasobów serwera, potencjalnie spowalniając tymczasowo twoją witrynę.
WP Smush to pomocna wtyczka dla początkujących i tych, którzy szukają łatwego w użyciu rozwiązania z hojnym darmowym planem.
Jeśli jednak zależy ci na wyższych poziomach kompresji i zaawansowanych funkcjach, zalecamy zapoznanie się z alternatywnymi wtyczkami do kompresji obrazu i specjalistycznymi narzędziami do edycji obrazków, takimi jak te opisane w następnej sekcji.
Najlepsze alternatywy dla WP Smush
Wiele innych narzędzi i wtyczek WordPress umożliwia optymalizację twoich obrazków z większą kontrolą, aby uzyskać mniejsze rozmiary plików i szybsze wczytywanie strony.
Rzućmy okiem na największe zalety tych narzędzi w porównaniu z WP Smush.
Alternatywne wtyczki do optymalizacji obrazków dla WordPressa
Dokładnie przetestowaliśmy najlepsze alternatywy WP Smush, a szczegółowe porównanie znajdziesz w naszej prezentacji najlepszych wtyczek do kompresji obrazków WordPress.
Na przykład, EWW Image Optimizer może również optymalizować twoje obrazki podczas ich przesyłania, kompresować istniejące obrazki, leniwie wczytywać obrazki i wiele więcej.
Podoba nam się jednak to, że darmowa wersja tej wtyczki nie ogranicza rozmiaru plików, które można skompresować, ani współczynnika kompresji, co skutkuje znacznie szybszym wczytywaniem stron.

Ponadto, program może konwertować obrazki do różnych rodzajów plików, dzięki czemu można wybrać format zapewniający najlepszą kompresję. Na przykład, obrazki PNG z dużą ilością kolorów będą często mniejsze po przekonwertowaniu na JPEG.
Zamierzasz dowiedzieć się więcej o tym, dlaczego lubimy tę wtyczkę w naszej recenzji EWW Image Optimizer.
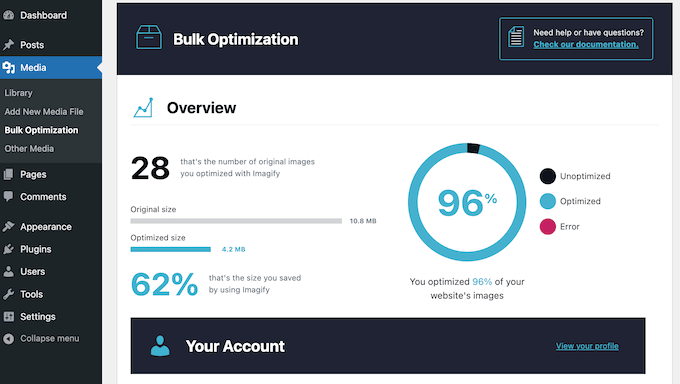
Imagely to oparta na chmurze wtyczka do kompresji obrazów, która jest łatwa w konfiguracji i optymalizuje twoje obrazki w czasie rzeczywistym. Jej darmowa wersja jest odpowiednia dla witryn internetowych z maksymalnie 5000 odwiedzających miesięcznie.
Wtyczka automatycznie dostarcza obrazy w idealnym rozmiarze dla przeglądarki i ekranu użytkownika, minimalizując czas potrzebny na pobranie każdego obrazka. Ponieważ jest oparta na chmurze, kompresja obrazków nie obciąża zasobów twojej witryny internetowej.

Optimole oferuje również wbudowany CDN, leniwe wczytywanie, inteligentne przycinanie i przyjazny dla użytkownika kokpit. Zamierzasz zapoznać się z naszymi doświadczeniami z testowania tego rozwiązania w naszej pełnej recenzji Optimole.
Imagify to trzecia alternatywa popularnego zespołu WP Rocket. Zmienia rozmiar twoich obrazków w locie, a nawet może przywrócić je do oryginalnego rozmiaru. Oferuje różne poziomy kompresji, w tym opcję “agresywną”, która może znacznie zmniejszyć rozmiary plików.
Optymalizator zbiorczy wtyczki przeskanuje całą twoją witrynę internetową w poszukiwaniu niezoptymalizowanych obrazków za pomocą jednego kliknięcia. Na podstawie twoich ustawień może następnie zmienić ich rozmiar, skompresować lub przekonwertować.

Tryb inteligentnej kompresji automatycznie wykorzystuje najlepszą metodę kompresji dla każdego obrazka, aby zapewnić minimalne rozmiary plików. Stosowana jest kompresja bezstratna, dzięki czemu nie występuje powiadomienie o spadku jakości.
Darmowa wersja optymalizuje do 200 MB obrazków miesięcznie. Jeśli jednak przesyłasz więcej obrazków miesięcznie, będziesz musiał przejść na wersję premium. Więcej informacji na ten temat można znaleźć w naszej pełnej recenzji Imagify.
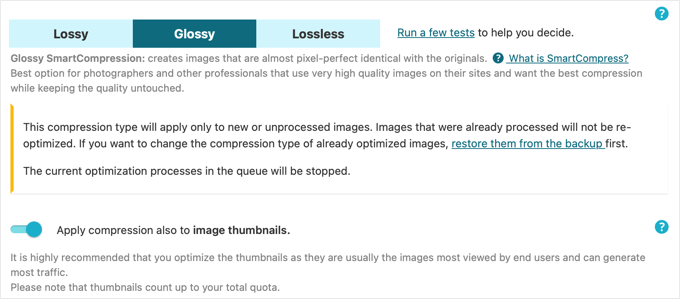
ShortPixel Image Optimizer jest znany z doskonałego współczynnika kompresji, szczególnie w przypadku kompresji stratnej, co prowadzi do powiadomienia o mniejszych rozmiarach obrazków. Oferuje on jednak również “błyszczący” tryb kompresji, który zapewnia dobrą równowagę między rozmiarem pliku a jakością.

Darmowa wersja pozwala skompresować do 100 obrazków miesięcznie, ale wymagane jest podanie twojego adresu e-mail. Aby zoptymalizować więcej obrazków, można przejść na wersję płatną.
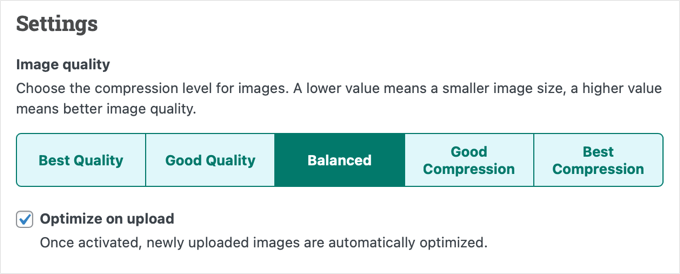
reSmush.it automatycznie kompresuje obrazki podczas przesyłania i może optymalizować starsze obrazki w partiach po 1000 plików naraz. Może jednak optymalizować tylko obrazki mniejsze niż 5 MB.
Ustawienia obrazków we wtyczce pozwalają łatwo wybierać między obrazkami o najlepszej jakości lub najlepszej kompresji, a obrazkami, które osiągają równowagę obu.

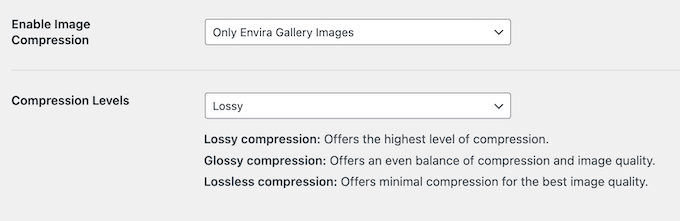
Wreszcie, Envira Gallery pozwala dodać galerię obrazów WordPress do twojej witryny internetowej i posiada wbudowane narzędzia do optymalizacji obrazków poprzez zmniejszenie ich rozmiaru.
Możesz łatwo włączyć kompresję obrazków za pomocą kilku kliknięć i ustawić twój poziom kompresji na stratny, błyszczący lub bezstratny. Twoje obrazy w galerii zostaną automatycznie skompresowane.

Do wyboru jest kompresja stratna, bezstratna i błyszcząca. Należy jednak pamiętać, że darmowa wersja Envira Gallery nie zawiera funkcji kompresji obrazków.
Dokładnie przetestowaliśmy wszystkie funkcje wtyczki i możesz dowiedzieć się o nich więcej w naszej szczegółowej recenzji Envira Gallery.
Narzędzia do kompresji obrazków online
Nie musisz instalować wtyczki WordPress, aby zoptymalizować swoje obrazki. Możesz również użyć narzędzi online, aby zoptymalizować je przed przesłaniem ich do Twojej witryny internetowej WordPress.
W WPBeginner często używamy TinyPNG, darmowej aplikacji internetowej, która zmniejsza rozmiar twoich plików PNG i JPEG.

Wystarczy przesłać twoje obrazki metodą “przeciągnij i upuść”, a następnie pobrać skompresowane obrazki za pomocą odnośnika do pobrania.
Zespół TinyPNG stworzył również wtyczkę o nazwie JPEG, PNG & WebP Image Compression.
Alternatywnie, podczas gdy TinyPNG wykorzystuje kompresję stratną, JPEGmini wykorzystuje kompresję bezstratną, aby zmniejszyć rozmiar obrazków bez posiadania wpływu na ich postrzeganą jakość. Można również porównać jakość oryginalnego i skompresowanego obrazka.

Aplikacje do edycji obrazków
Wreszcie, aplikacja do edycji obrazków na pulpicie, której używasz do tworzenia grafiki internetowej, najprawdopodobniej może również zoptymalizować ich rozmiar.
Na przykład Adobe Photoshop, standard branżowy w edycji obrazków, może optymalizować obrazki za pomocą wbudowanej opcji “Save for Web”.

Najlepsze jest to, że można wybrać poziom kompresji dla obrazków JPEG lub liczbę kolorów w plikach PNG. Podczas dostosowywania tych ustawień program wyświetla podgląd obrazka i jego rozmiar pliku.
GIMP to darmowa alternatywa dla Photoshopa, która może być używana do tworzenia obrazków i optymalizowania ich pod kątem stron internetowych za pomocą opcji Eksport.
Na przykład w przypadku plików JPEG poziom kompresji ustawia się za pomocą suwaka “Jakość”. Pozwala to zmniejszyć rozmiar plików z twoimi obrazkami.

Przemyślenia końcowe
Z naszego doświadczenia wynika, że optymalizacja obrazków najlepiej sprawdza się poza WordPressem. Dlatego nasz zespół optymalizuje każdy obrazek przed przesłaniem go na naszą witrynę internetową.
Chociaż można użyć WP Smush lub jednej z alternatywnych wtyczek do kompresji obrazu, okazuje się, że można uzyskać mniejsze rozmiary plików za pomocą aplikacji do edycji obrazów, takich jak Photoshop i GIMP lub narzędzi do kompresji obrazów online, takich jak TinyPNG i JPEGmini.
Pozwala to różnym autorom wybrać narzędzie graficzne, z którym są już zaznajomieni. Daje to twojemu zespołowi większą kontrolę nad procesem optymalizacji bez konieczności instalowania wtyczki WordPress, która może czasami obciążać twój serwer i tymczasowo spowalniać twoją witrynę.
Następnie, po skompresowaniu twoich obrazków, możesz przesłać zoptymalizowane pliki do biblioteki multimediów WordPress.
Porada eksperta : Innym sposobem na uzyskanie najlepszego możliwego zwiększenia szybkości witryny jest skorzystanie z naszej profesjonalnej usługi optymalizacji szybkości witryny. Nasz zespół inżynierów WordPress wygeneruje kompleksowy raport szybkości i wydajności witryny internetowej, a następnie wykorzysta te dane do poprawy czasu wczytywania strony, wydajności serwera i technicznego SEO.
Mamy nadzieję, że ten artykuł pomógł ci poznać znaczenie optymalizacji obrazków za pomocą WP Smush lub alternatywnej metody. Możesz również zapoznać się z tymi przewodnikami na temat optymalizacji obrazków dla WordPress:
- Przewodnik dla początkujących po SEO obrazków – optymalizacja obrazków pod kątem wyszukiwarek internetowych
- Jak zoptymalizować obrazki pod kątem wydajności w sieci bez utraty jakości?
- Przewodnik dla początkujących po rozmiarach obrazków WordPress (+ najlepsze praktyki)
- WebP vs. PNG vs. JPEG: Najlepszy format obrazków dla WordPressa
- Porównanie najlepszych wtyczek WordPress do kompresji obrazków
- Świetne wtyczki WordPress do zarządzania obrazkami (aktualizacja)
- Jak naprawić typowe problemy z obrazkami w WordPressie (Ultimate Guide)
- Najlepszy przewodnik po zwiększaniu szybkości i wydajności WordPressa
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Madelyn
This article is from 4 years ago, can I trust this info?
WPBeginner Support
Unless we hear otherwise, you can still use WP Smush without worrying.
Admin
santosh747
Hi,
I have used wp smush.i would like to know why wp smush creates multiple file like 40 same images with different width and height for 1 image.instead of having 10 original images after smush it creates the 400 images that is lot and how come it is reducing the space.Is that common with smush.
Thanks
Mian
Hello sir i hope you are fine. i use wp smush plugin and now my website pics 200+ then i see some errors in my website. some peoples saying now you use paid version. please tell me my site have some big problem or not ? i used paid version then my site working is perfectly or not ?
WPBeginner Support
Hi Mian,
What errors do you see? Meanwhile, please take a look at our guide on how to fix common immage issues in WordPress.
Admin
Sohail Akah
Hi, Thanks for the wonderful article, your site has always been helpful …. I am in a bit of a problem here, I hope you can give me a solution.
I smushed all the images on my site, as a result, they appear broken in the google search results, I have worked really really hard to get my site and some of my images ranked in google …. but smush has turned the situation for into a nightmare, I have search everywhere on the web, but i can’t seem to find a proper solution for it …. I have read your article on Regenerating Thumbnails … but I’m not sure if that’s what I am suppose to do here. And I surely can’t bear to make another mistake.
Your articles and your site has always been a great support through out my career I’ve learnt a lot from you … please help me out in this
WPBeginner Support
Hey Sohail,
You can deactivate the plugin and try regenerating thumbnails.
Admin
SOHAIL AKAH
If there manual way to do it? because this plugin (regenerating thumbnails) doesn’t delete any existing thumbnails it only adds new ones resulting in large amounts of wasted space.
Arijit Biswas
I had used WP Smush Pro v.2.7.1 & their 2x Super Smush feature and sadly it is damn slow.. I had almost 50k images(300-400kb) each.
It was smushing at 1 image/20 sec.
garry
problem, with photoshop and other similar software, is you have to optimize all of the images manually which will eat up your whole time just to optimize images may be I’ll need to hire someone to do the job with photoshop and if you have only small site with only a few images than its doesn’t even matter if you optimize your images or not, maybe just try some plugin to fix them.
Johnny
This plugin caused a HUGE MESS on my site. NEVER download it. I have to manually upload add missing pics and repair broken links and pages. If developers of this plugin are reading this, I would like to let them know that whatever they did wrong it is costing me money and a lot of time. 1 Star for your plugin. I cancelled my wp-dev membership and am extremely disappointed.
Asma
I optimize my pictures with photoshop they looks crispy and clear on the edit post they looks perfect but once I upload them it turns blurry and not really high quality
I downloaded some plugins maybe it could work and nothing’s work
I try to verify the default zoom level of my browser (google chrome) but still doesn’t work
is there any solution?
Nikolas Broman
If you optimize with Photoshop/Gimp/outside of WP, then your resized images (large/medium/thumbnail) won’t be optimized. How can you recommend that approach?
WPBeginner Support
They will be optimized too, because the source image is smaller in size.
Admin
Nikolas Broman
I actually tested this before commenting, and the resized images are not optimized.
I downloaded the first image you see (with mountains) on jpegmini. The resolution is 5184 x 3456, the original’s size is 19.2 MB, and the optimized version is 2.9 MB (the website allows you to download both for comparison).
I uploaded them to WP and checked out the resized “large” version (1024×683 on default settings).
Both came out as 121 KB. So the size of the source image didn’t have any effect.
(Side note: Then I tried optimizing both resized images with the free JPEGmini Lite, and something interesting happened. The original, resized to 1024×683, came out as 98 KB. The already once optimized version, and then resized to 1024×683, came out as 101 KB. A small difference, but still a difference!)
Could you please test this yourself? Did I do something wrong?
You said that resized images “will be optimized too, because the source image is smaller in size”. Is that really true?
Peter
Actually, I think Nikolas is onto something here.
I have large source images (to cater for hi-dpi) at 1920x2010px that which is is 1.4 Mb. One of my custom image sizes is 1280×1340, and after uploading the source that size comes out to 380Kb. I thought that was too large, so I optimized the living daylights out of the source image in Photoshop and came up with a new source at 1920x210px that is 191Kb. After uploading the new source (under a new name to be able to tell images apart), the generated 1280×1340 is still more or less 380Kb, almost double the size of the source image even though its pixel dimensions are vastly smaller.
There is a jpeg compression filter in WP. I get the feeling that WP decompresses the source image to bitmap before generating media sizes, and unless you apply compression through the WP filter, anything else but the source image will not be compressed!
Does anyone have any thought’s on this?
Peter
edit: there is a pixel typo above: I wrote 1920x210px, but of course I mean 1920x2010px.
John Blum
I have better results using ShortPixel so far. It allows working with multiple images at once and even with big sizes such as 10mb/image.
Oliver
I use Phatch, an opensource batch image processor to optimize images outside of WordPress if I have a lot to do, if not then GIMP for the odd one here or there. Most of the time though, once a site is handed over to a client there is no control over image compression. Tools like WP Smush are a good starting point to impose some sort of sense into image uploads.
AutumnSadness
Hi
I used the plugin and it did what it says but when i look at the images sized in library in wp admin it says the plugin has reduced the image size but when i sabe the image to my computer, the size is the same (the size that was before smushing)
So wtf? it dosen’t reduce the images? or what?
Joy
Is there a plugin that will compress images already uploaded to your media library? We were using .png files for our blog posts because .jpgs looked really grainy, but it’s causing server load issues. Happy to use .jpg web compression for future media uploads but I don’t want to spend hours re-uploading re-linking compressed png files?
Allison Logan
Thanks for sharing this post it helped me in one of my assignments.
Juergen | webbeetle
I agree that image optimization should happen outside WordPress, though what bugs me is that WP creates additional image sizes without any decent compression! I upload, via FTP, the required thumbnails for my featured images, and every time mine are around 35-50% smaller in files size than the ones WordPress created… You explain! Particularly since my original file was well compressed, so no process should be able to add extra file information (data = file size) to it.
I use IrfanView, a very good and established freeware, which has an option “Save for Web” (like Photoshop) which compresses files well and strips all EXIF information – highly recommended!
Nick Jubrey
Does photoshop strip meta data from images? I’ve just started using tinypng for this feature. Photoshop works well and you can automate it which is nice. I also saw that Tinypng has a PS plugin for $50 a little step if its just just a save function built in to PS.
I would like to do a side by comparison and see what we get.
nawaf
i added wpsmush and did smushed all my images of wordpress.then it showed 9mb saved.when i ran a test some images say
They saved 200 kb.
But it is same the actual size
I mean that even after smushing the size remains same for me .but in smush options it shows it saved 200kb. Why so?
Umesh Kumar
The savings shown over there is the sum of compression for the all sizes(Large, Medium, Thumbnail or any other ) of that particular image.
So even if not the full size image is compressed, the other size for the image are probably reduced with a good amount.
MsKatrina
My question is how do we optimize affiliate link images (ie, Amazon)?
Scott Hartley
You would have to download the image locally and replace the URL with that image. Or you can attempt to load the image with lazy load to improve performance.
Alan Marsden
This is something I’m still working on. Thankfully it’s early days for the blog so not many images to deal with. I’m using Pixelmator for Mac which has the “save for web” feature. You can also manually adjust the setting. Works great with no discernible loss of quality.
Karen
EWW Image Optimizer is FANTASTIC.
Jer
What are your thoughts about Fireworks? I’ve been using it for years and am very happy with the results. Of course, since Adobe bought it…
Nicole
Thank you for this info. I have been trying to figure out images with my blog and it is not going well (total newbie here). When I upload them to my media and add them to a post, they automatically get added to my post very, very small. Much smaller than the original. Then I try to make them bigger by resizing within the post and the images lose quality and look really bad! I am thinking this didn’t happen with some of my earliest posts. I switched themes. Could that have something to do with it? Is one of the above solutions (Smush or the alternatives) what I need to fix this?
WPBeginner Support
When uploading images WordPress shows you the option to select a size for the image you want to insert. You can change that to large, original, medium sizes.
Admin
Morgan Madej
I always look out for your WP Beginner articles and catalogue the links for future refernce. Thank you for this review, much appreciated.
I have been using http://webresizer.com/resizer/ recently. It is able to reduce my images by upto 77% while halving the pixels by roughly 50%
There are other options that I have not used yet. It appears to be free to use online so it can be a quickly accessible tool.
I do not know the owner, nor am I an affiliate.
Nick
What about the plugin ‘Resize Image After Upload’?
WPBeginner Support
We haven’t tried it.
Admin
Peter Gierak
https://tinypng.com/developers
This is my favourite tool für compressing images.
There is also a WordPress plugin.