Jeśli jesteś fotografem, artystą lub twórcą treści, to prawdopodobnie martwisz się, że ludzie kradną twoje obrazki. Chociaż trudno jest całkowicie powstrzymać kradzież obrazków, możesz utrudnić ludziom kradzież zdjęć z twojej witryny internetowej.
Dodanie funkcji “Bez klikania prawym przyciskiem myszy” na twoich obrazkach WordPress pomaga uniemożliwić odwiedzającym pobieranie lub kopiowanie treści bez pozwolenia. Ten prosty krok może zabezpieczyć twoją kreatywną pracę i zapewnić bezpieczeństwo treści wizualnych.
W tym artykule pokażemy, jak łatwo dodać brak prawego przycisku myszy do obrazków i galerii WordPress.

Dlaczego nie dodawać prawego przycisku myszy do obrazków WordPress?
Internet ułatwił dzielenie się twoją pracą ze światem, ale ułatwił też ludziom kradzież twoich obrazków.
Osoby te mogą wykorzystywać twoje treści do promowania oszustw lub nieuczciwych produktów. Mogą nawet sprzedawać twoje cyfrowe dzieła sztuki i grafiki online, zarabiając na twojej ciężkiej pracy, podczas gdy ty nie zarabiasz nic.
Jeśli jesteś influencerem online lub masz dużą liczbę obserwujących w mediach społecznościowych, ludzie mogą nawet ukraść twoje zdjęcia i podszyć się pod ciebie w Internecie. Mogą na przykład udawać, że jesteś ich partnerem w marketingu afiliacyjnym.
Nawet jeśli po prostu piszesz bloga WordPress, ludzie nadal mogą wykorzystywać twoje osobiste zdjęcia jako część oszustw internetowych, takich jak fałszywe reklamy lub recenzje.
Oszuści mogą nawet skopiować twoją treść i obrazki z bloga WordPress, a następnie ponownie opublikować je na innych witrynach internetowych. Taka zduplikowana treść może zaszkodzić Twojemu WordPress SEO.
Chociaż nie ma jednego rozwiązania, które może całkowicie zapobiec kradzieży własności intelektualnej i obrazków, możesz sprawić, że twoja witryna będzie mniej atrakcyjnym celem.
To powiedziawszy, zobaczmy, jak można dodać brak prawego przycisku myszy na obrazkach i galeriach WordPress. Wystarczy skorzystać z poniższych szybkich odnośników, aby przejść bezpośrednio do wybranej metody:
Metoda 1. Jak dodać brak prawego przycisku myszy do wszystkich twoich obrazków WordPress
Najprostszym sposobem na zabezpieczenie twoich obrazków jest użycie No Right Click Images. Ta darmowa wtyczka pozwala wyłączyć klikanie prawym przyciskiem myszy tylko dla obrazków, dzięki czemu użytkownicy mogą nadal klikać prawym przyciskiem myszy na inne twoje treści, w tym odnośniki.
Można również włączać i wyłączać kliknięcie prawym przyciskiem myszy w zależności od tego, czy odwiedzający jest zalogowany na swoim koncie. Jest to idealne rozwiązanie, jeśli prowadzisz witrynę WordPress ze zdjęciami stockowymi tylko dla subskrybentów lub inną formę witryny członkowskiej.
Najpierw należy zainstalować i włączyć wtyczkę No Right Click Images. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
Po włączaniu należy przejść do Ustawienia ” Brak obrazków po kliknięciu prawym przyciskiem myszy, aby skonfigurować ustawienia wtyczki.

Domyślne opcje powinny działać dla większości użytkowników, ale nadal warto sprawdzić, czy konieczne jest wprowadzenie jakichkolwiek zmian. W szczególności ustawienia te mogą pomóc w zamknięciu wszelkich luk, które ludzie mogą wykorzystać do obejścia zabezpieczenia przed kliknięciem prawym przyciskiem myszy.
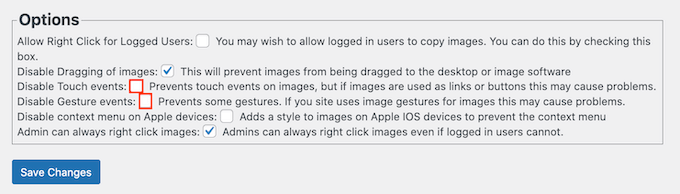
Po wyjęciu z pudełka, wtyczka wyłącza przeciąganie obrazków, więc użytkownicy nie mogą skopiować obrazka przeciągając go na pulpit lub inną kartę. Mając to na uwadze, zawsze zalecamy pozostawienie zaznaczonej opcji “Wyłącz przeciąganie obrazków”.
No Right Click Images wyłącza również zdarzenia dotykowe i gesty, co może uniemożliwić kradzież obrazków na urządzeniach wykorzystujących tego typu działania, takich jak smartfony.
Może to jednak powodować problemy w przypadku używania obrazków jako odnośników lub przycisków. Nie jest to również zalecane w przypadku interaktywnych grafik, takich jak obrazki “przed i po“.
Jeśli napotkasz problemy, możesz włączyć pomoc techniczną dla zdarzeń dotykowych i gestów, odznaczając następujące pola: “Wyłącz zdarzenia dotykowe” i “Wyłącz zdarzenia gestów”.

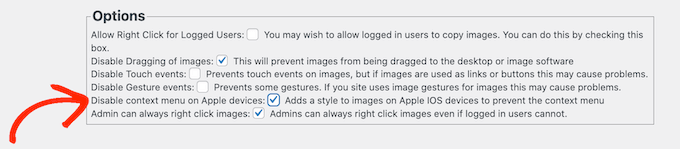
Domyślnie nadal można otworzyć menu kontekstowe i zapisać twój obrazek na urządzeniach Apple.
Warto jednak zaznaczyć pole obok opcji “Wyłącz menu kontekstowe na urządzeniach Apple”.

Kiedy będziesz zadowolony z konfiguracji wtyczki, nie zapomnij kliknąć “Zapisz zmiany”, aby zapisać twoje ustawienia.
Możesz teraz logować się ze swojego konta administratora WordPress i przejść na swoją witrynę internetową. Następnie wystarczy kliknąć dowolny obrazek, aby sprawdzić, czy opcja kliknięcia prawym przyciskiem myszy wtyczki działa.
Metoda 2. Jak dodać brak kliknięcia prawym przyciskiem myszy do galerii obrazków
Jeśli chcesz zabezpieczyć poszczególne obrazki na twojej witrynie internetowej, to pierwsza metoda jest dobrym wyborem. Czasami jednak warto utworzyć galerię obrazków w WordPressie, a następnie wyłączyć klikanie prawym przyciskiem myszy dla całej galerii.
Możesz na przykład stworzyć portfolio fotograficzne lub wyświetlić swoje najpopularniejsze produkty w ładnym układzie galerii.
To właśnie tutaj pojawia się Envira Gallery.
Jest to najlepsza wtyczka do ochrony treści dla obrazków i zawiera dodatek zabezpieczający, który wyłącza funkcję kliknięcia prawym przyciskiem myszy we wszystkich galeriach utworzonych za pomocą wtyczki.

Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę Envira Gallery. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
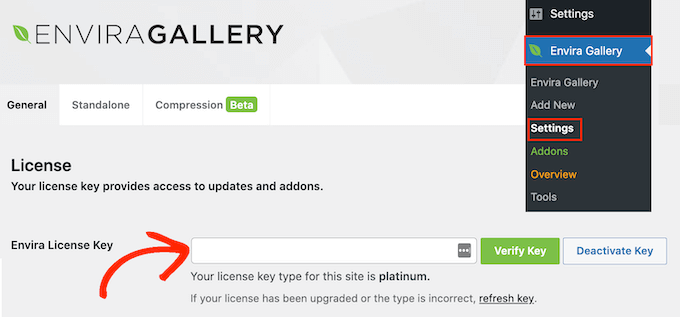
Po włączaniu, przejdź do strony Envira Gallery ” Ustawienia z panelu bocznego administratora WordPress i wpisz twój klucz licencyjny.

Informacje te można znaleźć na Twoim koncie w witrynie internetowej Envira Gallery.
Po wykonaniu tej czynności kliknij “Zweryfikuj klucz”.
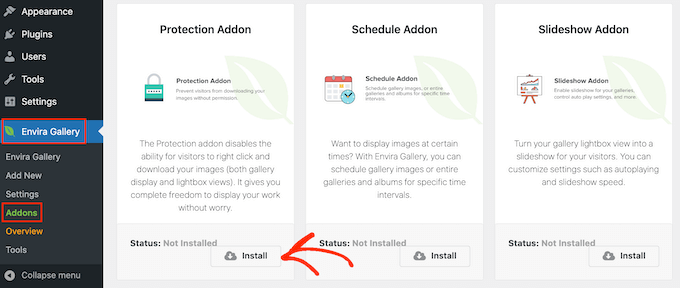
Następnie przejdź do strony Envira Gallery ” Addons. Tutaj znajdź dodatek Zabezpieczony i kliknij na jego przycisk “Zainstaluj”.

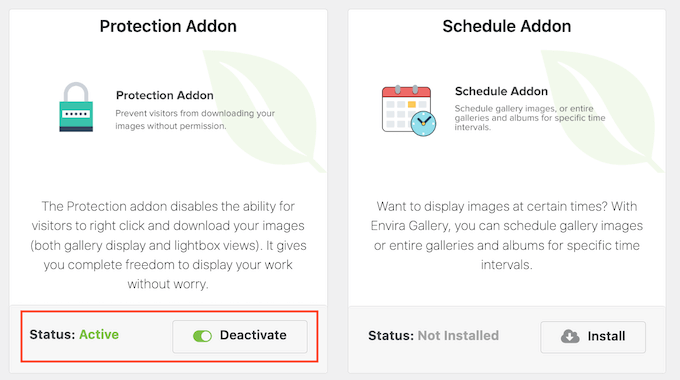
Gdy zobaczysz suwak “Nieaktywny”, kliknij go, aby zamiast niego wyświetlił się “Aktywny”.
Następnie można rozpocząć tworzenie zabezpieczonych galerii obrazków.

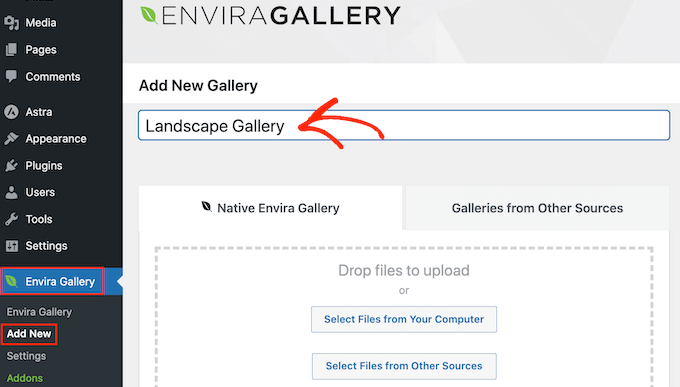
Aby rozpocząć, przejdź do strony Envira Gallery ” Utwórz nową i wpisz nazwę twojej galerii.
To jest tylko dla twojego odniesienia, więc możesz użyć czegokolwiek, co pomoże ci zidentyfikować galerię w twoim kokpicie WordPress.

Teraz możesz dodać obrazki do galerii. Możesz kliknąć “Wybierz pliki z twojego komputera” lub “Wybierz pliki z innych źródeł”, a następnie wybrać obrazki z biblioteki multimediów WordPress.
Następnie przewiń do sekcji “Aktualnie w Twojej galerii” i kliknij kartę “Różne”.

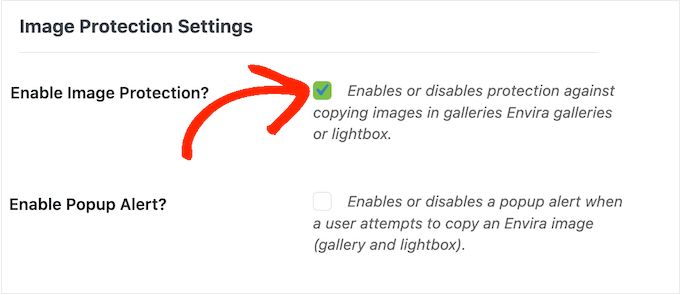
W sekcji “Ustawienia ochrony obrazków” zaznacz pole “Włącz ochronę obrazków”.
Wyłącza to działanie prawego przycisku myszy dla wszystkich twoich galerii Envira Gallery.

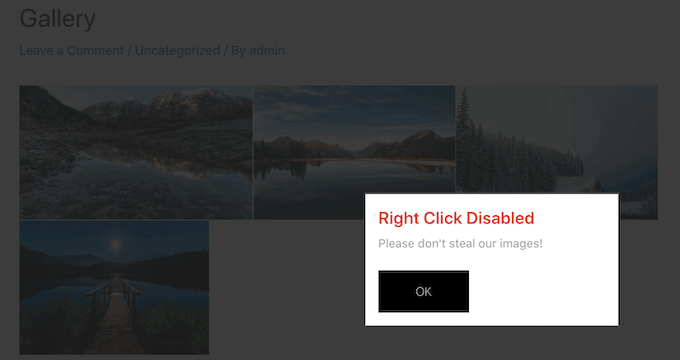
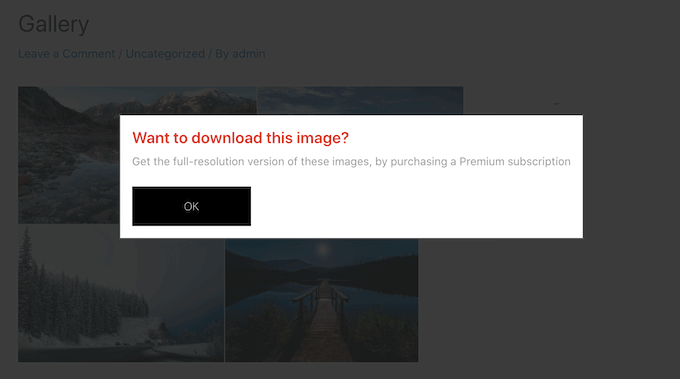
Jeśli odwiedzający spróbuje kliknąć prawym przyciskiem myszy galerię, możesz wyświetlić wyskakujące okienko na twojej witrynie internetowej WordPress. Na przykład, możesz poinformować tę osobę, że twoje obrazki są chronione prawami autorskimi i nie mogą być pobierane bez twojej zgody.
Jeśli sprzedajesz swoje cyfrowe dzieła sztuki lub zdjęcia, możesz nawet użyć wyskakującego okienka, aby zwiększyć sprzedaż w swoim sklepie internetowym.

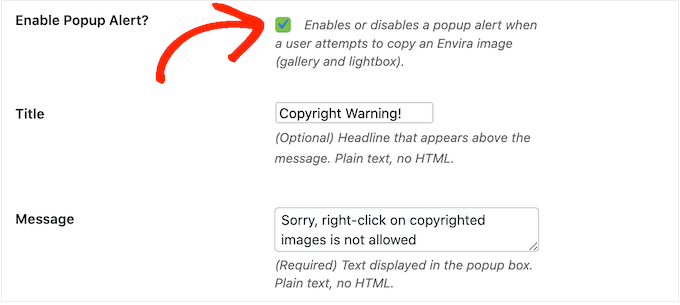
Aby utworzyć wyskakujące okienko, zaznacz pole obok opcji “Włącz wyskakujące powiadomienia”.
Następnie możesz wpisać tytuł i wiadomość.

Domyślnie odwiedzający klikną przycisk “OK”, aby zamknąć wyskakujące okienko.
Możesz zastąpić “OK” swoim własnym konfiguratorem wiadomości, wpisując go w polu “Tekst przycisku”.

Gdy będziesz zadowolony z konfiguracji galerii, kliknij “Opublikuj”, aby zapisać twoje ustawienia.
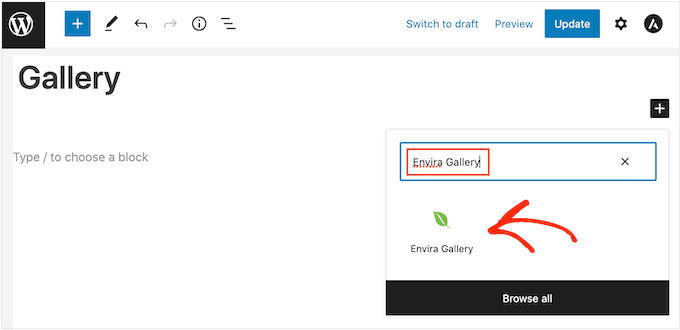
Aby dodać galerię do twojej witryny internetowej, po prostu edytuj wpis lub stronę, na której chcesz wyświetlać obrazki, a następnie kliknij ikonkę “+”.
W wyskakującym okienku wpisz “Envira Gallery”, a następnie kliknij odpowiedni blok, gdy się pojawi.

Spowoduje to dodanie bloku Envira Gallery w edytorze treści WordPress.
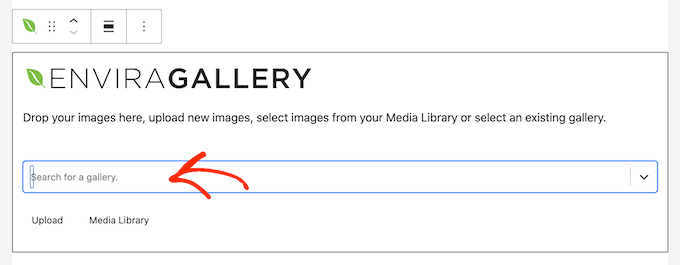
Możesz teraz otworzyć menu rozwijane i wybrać właśnie utworzoną galerię.

Gdy jesteś zadowolony z wyglądu strony, kliknij “Opublikuj” lub “Aktualizuj”, aby zabezpieczona galeria została uruchomiona.
Plusy i minusy wyłączenia prawego przycisku myszy na obrazkach WordPressa
Wyłączenie działania prawego przycisku myszy utrudnia kradzież twoich obrazków. Przypomina również użytkownikom, że nie mogą po prostu zapisywać obrazków bez zgody właściciela.
Czasami to wystarczy, aby powstrzymać ludzi przed kradzieżą twoich zdjęć. Dotyczy to zwłaszcza oszustów, którzy szukają łatwych sposobów na pobranie jak największej liczby obrazków. Może to również zniechęcić prawdziwych odwiedzających, którzy mogą założyć, że mogą pobierać i wykorzystywać dowolne treści online.
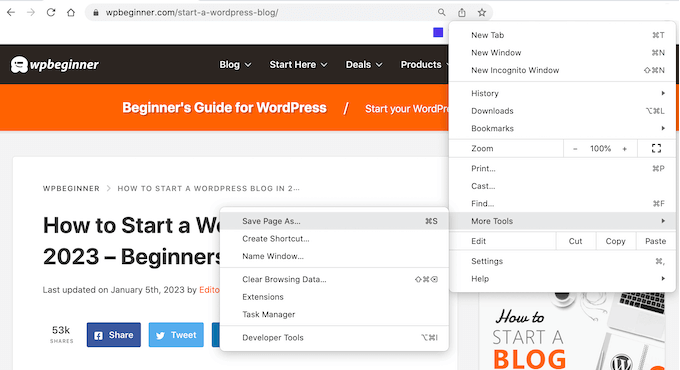
Wciąż jednak istnieją sposoby na obejście zabezpieczenia witryny internetowej przed kliknięciem prawym przyciskiem myszy. Na przykład, użytkownicy nadal mogą pobrać całą stronę.

Spowoduje to skopiowanie treści strony do pliku, w tym wszystkich obrazków.
Użytkownicy mogą nawet użyć narzędzia do podglądu źródła lub inspekcji w przeglądarce, aby uzyskać bezpośredni dostęp do pliku obrazka bez konieczności klikania prawym przyciskiem myszy.

Mając to na uwadze, wyłączenie prawego przycisku myszy może nie wystarczyć, aby zapewnić bezpieczeństwo twoich obrazków.
Z drugiej strony, niektórzy odwiedzający mogą mieć prawdziwy powód, dla którego chcą pobrać twoje obrazki. Na przykład mogą chcieć podzielić się twoją pracą z potencjalnym przyszłym klientem lub wpisać ją w mediach społecznościowych.
Możesz nawet zezwolić ludziom na ponowne wykorzystanie twoich obrazków w określony sposób, na przykład używając cyfrowych grafik na witrynie internetowej non-profit. W takim przypadku wyłączenie opcji kliknięcia prawym przyciskiem myszy może uniemożliwić prawdziwym użytkownikom dostęp do twoich obrazków, co jest niekorzystne dla odwiedzających.
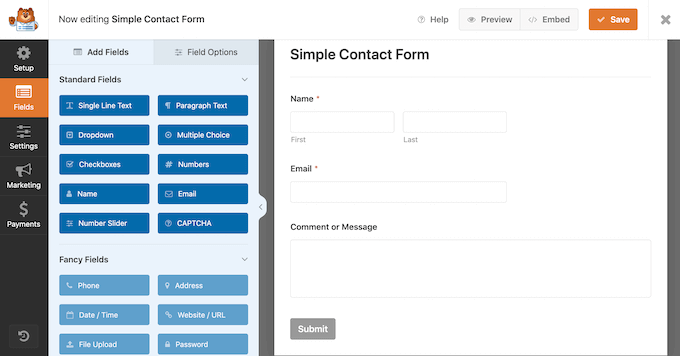
Jeśli dodasz do swojej witryny internetowej opcję bez klikania prawym przyciskiem myszy, zalecamy zapewnienie użytkownikom łatwego sposobu żądania dostępu do twoich obrazków. Możesz to zrobić, dodając formularz kontaktowy do WordPressa za pomocą wtyczki takiej jak WPForms.

Jeśli odwiedzający mogą potrzebować natychmiastowego dostępu do twoich obrazków, możesz również dodać czat na żywo do swojej witryny. Umożliwi to użytkownikom wysyłanie zapytań i otrzymywanie odpowiedzi w czasie rzeczywistym, co jest świetnym doświadczeniem dla użytkownika.
Alternatywne sposoby zniechęcania do kradzieży obrazków na twojej witrynie internetowej
Jeśli chodzi o zabezpieczenie twoich obrazków, wyłączenie prawego przycisku myszy jest dobrym pierwszym krokiem. Jeśli jednak naprawdę chcesz powstrzymać złodziei, zalecamy podjęcie dodatkowych środków.
Mając to na uwadze, oto kilka dodatkowych sposobów na powstrzymanie ludzi przed pobieraniem, ponownym wykorzystywaniem i sprzedawaniem obrazków bez twojej zgody.
1. Dodaj powiadomienie o prawach autorskich pod twoimi obrazkami.
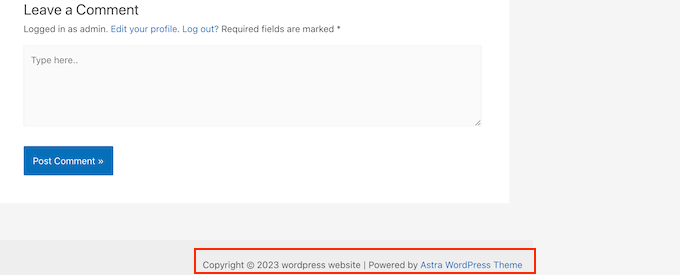
Jeśli jeszcze tego nie zrobiłeś, to powinieneś dodać powiadomienie o prawach autorskich do twojej witryny internetowej. Zalecamy dodanie dynamicznej daty praw autorskich do stopki WordPress, aby pojawiała się na każdej stronie i zawsze pokazywała obecną, aktualną datę.

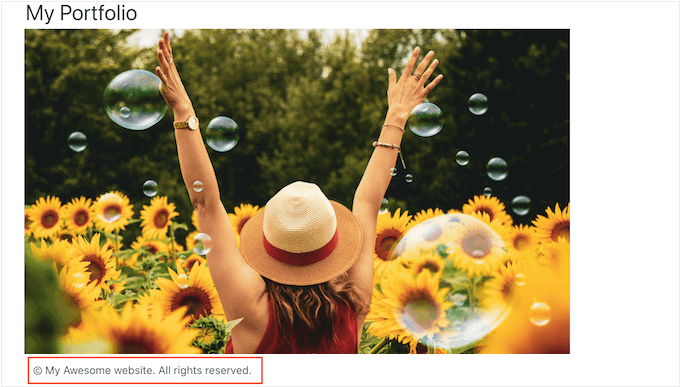
To świetny początek, ale dobrym pomysłem jest również dodanie powiadomienia o prawach autorskich pod każdym obrazkiem w postaci zwykłego tekstu. Zniechęca to ludzi do kradzieży twoich zdjęć, nie mając wpływu na wygląd obrazka na twojej witrynie internetowej.
Niektórzy odwiedzający po prostu zakładają, że mogą pobierać i ponownie wykorzystywać dowolne obrazki, które widzą online. Dodając powiadomienie o prawach autorskich, możesz wyjaśnić wszelkie nieporozumienia i powstrzymać ludzi przed popełnieniem tego niewinnego błędu.

2. Dodawanie znaków wodnych do twoich obrazków
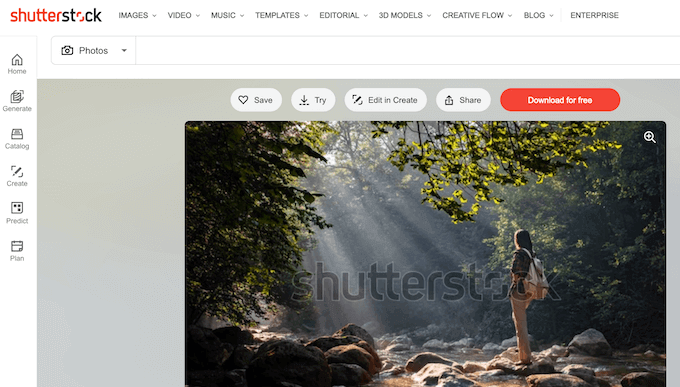
Inną opcją jest dodanie znaku wodnego do twoich obrazków. Działa to świetnie w przypadku witryn internetowych z fotografiami stockowymi, gdzie odwiedzający spodziewają się zobaczyć znak wodny, ale twoje obrazki mogą nie wyglądać najlepiej.

Może to stanowić problem dla niektórych witryn internetowych, szczególnie jeśli jesteś fotografem lub artystą cyfrowym, który promuje swoje prace.
Z tego powodu zalecamy ostrożne umieszczanie znaków wodnych, aby zniechęcić ludzi do kradzieży obrazka, bez rujnowania jego wyglądu na twojej witrynie internetowej.
Aby dodać znak wodny, możesz użyć Envira Gallery, która jest najlepszą wtyczką do galerii WordPress na rynku.
Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem na temat automatycznego dodawania znaków wodnych do obrazków.
3. Skonfiguruj automatyczne powiadomienia o kradzieży treści
Czasami witryny internetowe wymieniają nazwę Twojej firmy lub marki obok skradzionych obrazków, zwłaszcza jeśli skopiowały całą stronę z Twojej witryny.
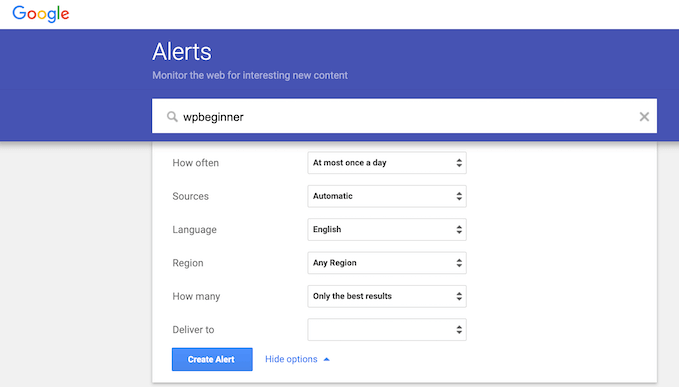
Mając to na uwadze, dobrym pomysłem jest skonfigurowanie powiadomień o nazwie marki za pomocą usługi takiej jak Google Alerts. Wystarczy wejść na stronę Google Alerts i wpisać nazwę twojej witryny, marki, produktów lub inny ważny tekst.
Jeśli istnieje konkretna fraza lub wezwanie do działania, które dodajesz do każdego wpisu, możesz również wpisać je w Google Alerts.

Następnie użyj rozwijanych menu, aby skonfigurować alert i wpisz adres e-mail, na który chcesz otrzymywać powiadomienia.
Gdy będziesz zadowolony z konfiguracji alertu, kliknij “Utwórz alert”.
Teraz otrzymasz e-mail z informacją, jeśli ktoś zeskrobuje i publikuje twoją treść.
4. Odwrotne wyszukiwanie obrazków w Google
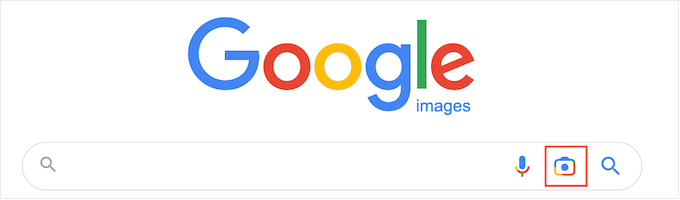
Możesz użyć wyszukiwarki obrazków Google, aby znaleźć wszystkie miejsca, w których dany obrazek jest używany online. Wystarczy wejść na stronę Google Images i kliknąć na małą ikonkę aparatu.

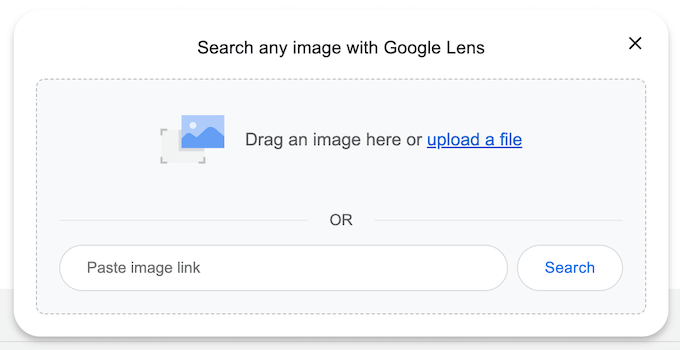
Spowoduje to dodanie sekcji, w której można wkleić bezpośredni odnośnik do obrazka lub przesłać kopię z twojego komputera.
Następnie kliknij “Szukaj”.

Google pokaże teraz wszystkie obrazki, które są podobne do twojego zdjęcia. Jeśli znajdziesz dokładnie ten sam obrazek na innej witrynie internetowej, możesz kliknąć, aby zobaczyć, jak jest on wykorzystywany.
Jeśli masz wiele zdjęć, ręczne sprawdzanie każdego z nich może zająć dużo czasu i wysiłku. Jednak Google Reverse Image to świetny sposób na odkrycie witryn, które ponownie wykorzystują twoje obrazki, więc warto je od czasu do czasu przeszukiwać.
Alternatywnie można skorzystać z zaawansowanej usługi odwróconego obrazka, takiej jak Pixsy.
5. Skontaktować się z hostem lub rejestratorem witryny internetowej
Jeśli ktoś ukradł i ponownie opublikował twoje obrazki, zalecamy skontaktowanie się z tą osobą. Istnieje prawdopodobieństwo, że nie zdaje sobie sprawy, że nielegalnie wykorzystuje obrazki chronione prawem autorskim.
Jeśli jednak jest to witryna internetowa zawierająca spam, znalezienie informacji kontaktowych może być trudne. Zamiast tego można użyć narzędzia do wyszukiwania IsItWP, aby dowiedzieć się, gdzie domena i witryna internetowa są hostowane.

Narzędzie pobierze wszelkie dostępne informacje, w tym o firmie hostingowej.
Kradzież treści jest nielegalna, a większość firm hostingowych nie chce hostować witryn, które łamią prawo. Mając to na uwadze, możesz skontaktować się bezpośrednio z hostem i rejestratorem, aby spróbować usunąć witrynę.
Większość renomowanych firm hostingowych poważnie traktuje skargi DMCA (Digital Millennium Copyright Act), więc ta metoda zwykle przynosi dobre rezultaty.
Mamy nadzieję, że ten artykuł pomógł Ci dodać brak prawego przycisku myszy do obrazków WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat tego , jak wyłączyć strony dołączania obrazków w WordPressie lub sprawdzić nasze wybory ekspertów dotyczące najlepszych wtyczek do WordPressa z wyróżniającymi się obrazkami.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
I appreciate this post.
Also, can user perform a screenshot on the image and crop it. If it’s possible, so I would not need to protect it in this way.
I accept adding a watermark and put copyright notice below the images, this is the best way to me as the user will be promoting your brand when he used or share your image accross the media.
thanks.
Jiří Vaněk
I’ve also been thinking about how to protect my images on the website, and perhaps the best solution is a watermark. Despite disabling the right-click, people still take screenshots or find other ways to bypass that.
WPBeginner Support
That is also a viable option
Admin
Else
Can’t wait to try it!
@Ryan above, so I guess that means you are one of the ones who takes images? Who cares if it ANNOYS people?
Comics are my job, and the more ways to stop them, the better. Most people are lazy, and won’t go further when they can’t right click. This includes teachers & students, about half my traffic, because they want to steal everything and pay for nothing.
My answer to why big blogs don’t use this: because they ignore copyright & fair use. They SHOULD use this.
Can I ask how to do what Paresh suggested, add a transparent png to the image?
Paresh Khatri
There is another way to make it harder for the users to download images from your site similar to Flickr…. Put transparent png or gif images and you are done
Put transparent png or gif images and you are done
Ryan Lee Ball
I’ve never liked the idea of disabling browser functionality – it annoys people. If someone really want to download your photos they will – either via a browser plugin, Google image search or screen grabs. You can’t stop it.
Keith Davis
Hi Guys
Thanks for the heads up on a useful plugin.
I’m not bothered about people stealing my images, but what about hot linking?
How about a post on that?
Editorial Staff
Hotlinking is a huge topic. It requires proper .htaccess rules otherwise you end up screwing up your site.
Admin
Keith Davis
Too true… I did mess with my .htaccess some time ago and caused a few problems.
Had to give up eventually and restore the old .htaccess.
Are you guys doing a post on the comment system you have set up?
I like the look and the idea of integrating twitter and facebook.
Editorial Staff
Oh, not sure if you had a look at our Blueprint section. Everything that we have on the site is covered there.
https://www.wpbeginner.com/blueprint/
There is one called “Comments”. That will show you how
Keith Davis
Found it gents – many thanks.
Nino Blasco
Yes, you’re right hotlinking is really a problem.
Possible that on wordpress there is still a solution?
Well, word to the experts.
Editorial Staff
Hotlinking solutions are mostly server ended rather than platform based. You have to block server requests using .htaccess file. Then when you factor in CDN, it gets even more complex. So many scenario’s its hard to cover them.
Admin
Ahmad Awais
Using this plugin can increase the pageload time I guess?
Other question is why don’t most of the big blogs don’t use such stuff?
Editorial Staff
The load time increase would not be significant. This is pretty annoying that is why most big blogs dont’ use it. The only reason we wrote it about was because a user asked for it.
Admin
Ahmad Awais
Can I get information on how the Share & Comment bar slides on your single.php
Editorial Staff
Just one of the many custom codes that we haven’t gotten around to sharing yet. The main reason why we don’t share this type of information is because it involves more CSS than anything else. People are very un-original. If we post a CSS code, they will implement it as-is. This causes hundreds of sites to look the exact same. Hope you understand.
Ahmad Awais
That is quite a good one.Well it looks great.
Pardeep
Nice plugin sir thanx
Ankur
Good option but easy to crack. Simple way is to use your site logo or watermark so that it cannot be reused, even if it does, you get the publicity.