Edycja wizualna zmieniła sposób, w jaki tworzymy widżety.
To, co wcześniej wymagało własnego kodu, teraz można zrobić za pomocą kilku kliknięć, dzięki czemu tworzenie widżetów jest dostępne dla każdego.
Edytor wizualny w WordPress staje się coraz potężniejszy, zwłaszcza dzięki najnowszym aktualizacjom edytora bloków. Niezależnie od tego, czy konfigurujesz swój panel boczny, stopkę, czy dowolny obszar widżetów, możesz teraz tworzyć piękne, funkcjonalne widżety bez dotykania ani jednej linii kodu.
W tym przewodniku pokażemy ci dokładnie, jak używać edytora wizualnego do tworzenia widżetów dla twojej witryny WordPress.

Dlaczego warto używać edytora wizualnego do tworzenia widżetów w WordPress?
Widżety umożliwiają dodawanie bogatych treści poza główną stroną i obszarem wpisów. Każdy motyw WordPress jest inny, ale zazwyczaj można dodawać widżety do obszarów takich jak stopka, nagłówek i panel boczny.
Wiele witryn internetowych korzysta z tych obszarów, aby wyświetlić sekcję informacji, wyświetlić najpopularniejsze wpisy, dodać formularz zapisu do newslettera e-mail i nie tylko.
WordPress umożliwia dodawanie szerokiej gamy bloków do dowolnego obszaru gotowego na widżet, a wiele wtyczek WordPress dodaje również własne bloki.
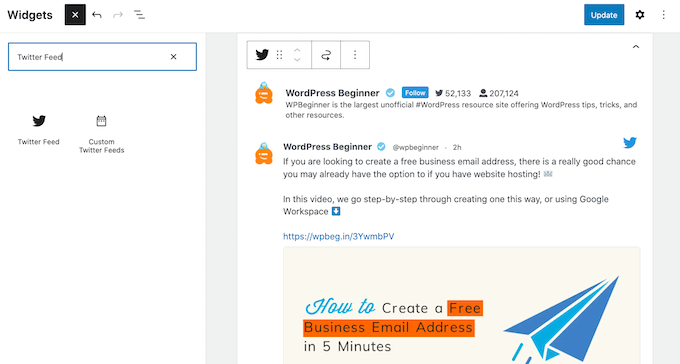
Na przykład, jeśli używasz Smash Balloon Twitter Feed, możesz osadzać najnowsze tweety w dowolnym obszarze gotowym do widżetów za pomocą bloku Twitter Feed wtyczki.

Czasami jednak możesz chcieć utworzyć własny widżet, który pokaże bogatą treść multimedialną twoim klientom. Na przykład, możesz przesłać swoje zdjęcie autorskie, a następnie użyć go do utworzenia widżetu biogramu autora, wraz z odnośnikami do różnych profili w mediach społecznościowych.
W związku z tym zobaczmy, jak można użyć edytora wizualnego do tworzenia własnych widżetów w WordPress. Po prostu skorzystaj z poniższych odnośników, aby przejść do metody odpowiedniej dla twojego motywu:
Metoda 1: Korzystanie z wtyczki Widgets Options (działa ze wszystkimi motywami WordPress)
Najprostszym sposobem na stworzenie własnego widżetu jest użycie wtyczki Widget Options.
Dodaje wiele dodatkowych ustawień do standardowego wizualnego edytora widżetów WordPress, w tym możliwość wyświetlania różnych widżetów w zależności od roli użytkownika, ukrywania widżetów WordPress na urządzeniach mobilnych i nie tylko.
Dodaje również widżet tekstowy, który można konfigurować za pomocą własnych odnośników, obrazków, formatowania i innych elementów. Pozwala to na stworzenie własnego widżetu bez konieczności pisania jakiegokolwiek kodu.
Najpierw należy zainstalować i włączyć wtyczkę Widget Options. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
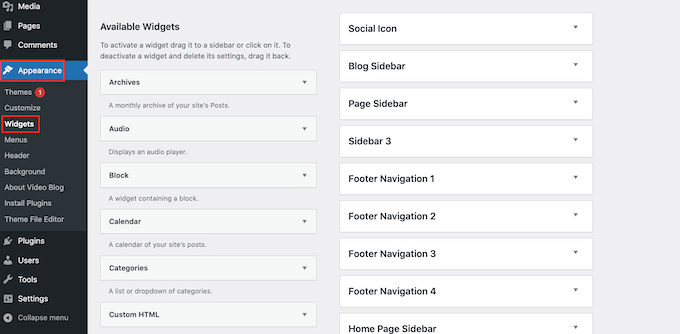
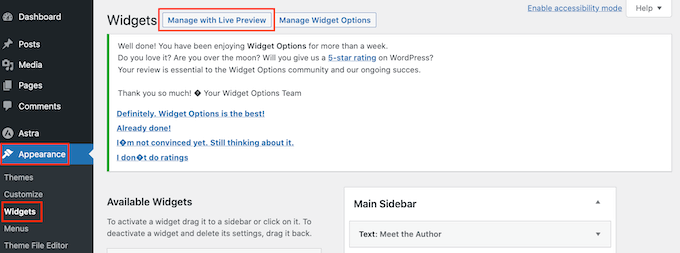
Po włączaniu, przejdź do strony Wygląd ” Widżety w twoim kokpicie WordPress.

Zobaczysz teraz listę wszystkich obszarów gotowych na widżety w twoim motywie WordPress. Dostępne opcje mogą się różnić w zależności od twojego motywu.
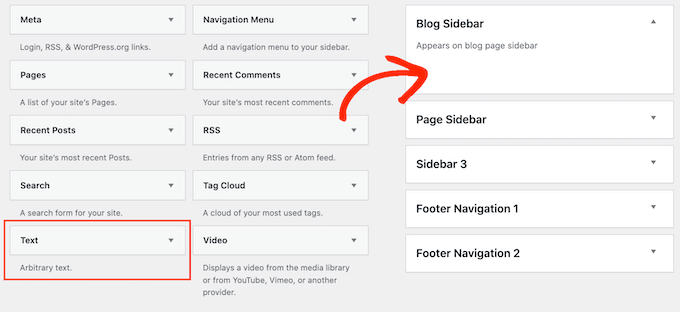
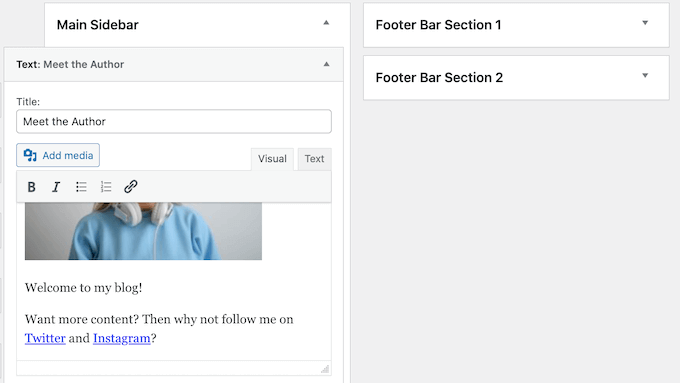
Zobaczysz również wszystkie widżety, które możesz dodać do swojej witryny. W tym przewodniku użyjemy widżetu Tekst, więc po prostu przeciągnij go i upuść w dowolnym obszarze gotowym na widżet.

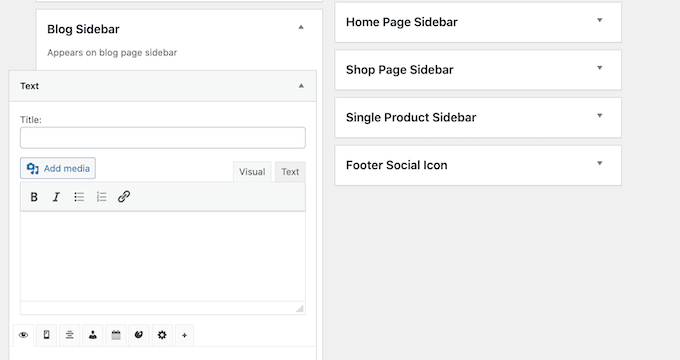
Zobaczysz teraz małe wyskakujące okienko.
To wyskakujące okienko jest zasadniczo mini-edytorem strony lub wpisu, więc powinno wyglądać znajomo.

Na początek można wpisać rodzaj tytułu, który pojawi się nad widżetem.
Następnie można wpisywać rodzaj tekstu bezpośrednio w małym edytorze, dodawać odnoś niki i obrazki, zmieniać formatowanie, dodawać wypunktowania i listy numerowane i nie tylko.

Można również pokazywać lub ukrywać widżety na określonych stronach WordPress i dodawać do nich własne style.
Po zakończeniu konfiguracji widżetu kliknij odnośnik “Gotowe”, aby zapisać jego ustawienia.
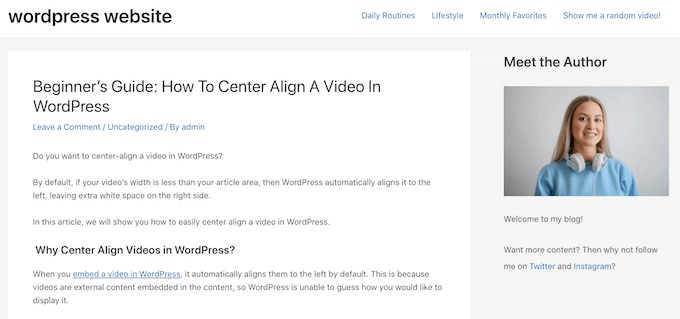
Teraz, jeśli użytkownik przejdzie na twoją witrynę internetową, zobaczy nowy widżet rich-text na żywo.

Jeśli wolisz, możesz zbudować własny widżet wizualnie za pomocą konfiguratora WordPress.
Wystarczy przejść do Wygląd ” Widżety, ale tym razem kliknąć “Zarządzaj z podglądem na żywo”.

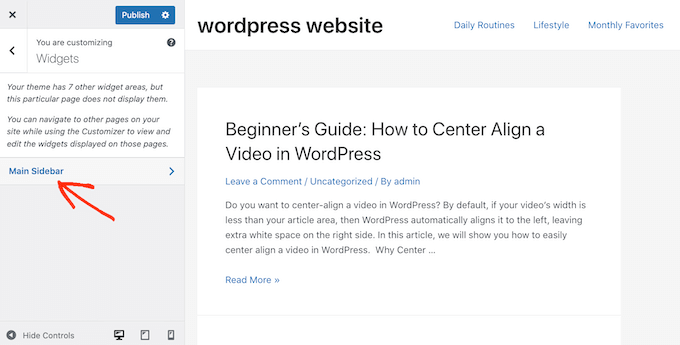
Spowoduje to otwarcie konfiguratora z już wybranymi ustawieniami widżetu.
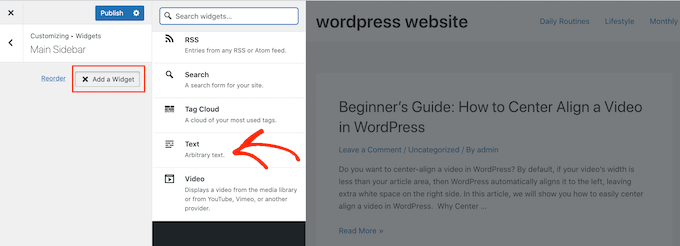
Możesz teraz kliknąć obszar, w którym chcesz dodać własny widżet.

Następnie kliknij “Dodaj widżet”, co otworzy panel pokazujący wszystkie różne widżety.
Po prostu znajdź “Tekst” i kliknij go, aby dodać go do twojej witryny internetowej.

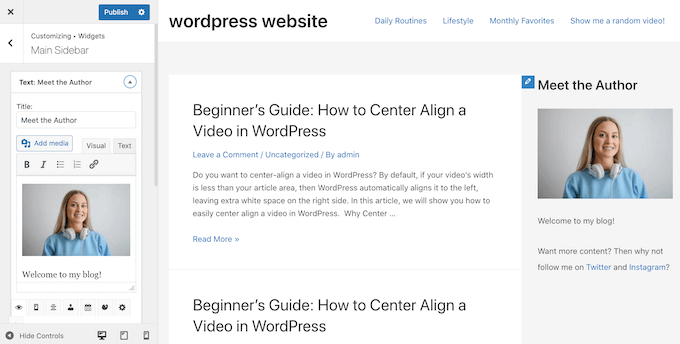
Spowoduje to otwarcie małego edytora, w którym można dodawać tekst, odnośniki, multimedia i inne elementy.
Podczas wprowadzania zmian w edytorze podgląd na żywo będzie aktualizowany automatycznie.

Gdy będziesz zadowolony z wyglądu widżetu, kliknij przycisk “Opublikuj”, aby uruchomić go na twoim blogu lub witrynie internetowej WordPress.
Jeśli nie możesz znaleźć konfiguratora motywu w swoim kokpicie WordPress, zapoznaj się z naszym przewodnikiem na temat poprawki brakującego konfiguratora motywu w panelu administracyjnym WordPress.
Metoda 2: Korzystanie z edytora całej witryny (działa z włączonymi motywami WordPress)
Jeśli korzystasz z motywu WordPress z włączoną obsługą bloków, możesz dodawać bloki do dowolnego obszaru obsługującego widżety za pomocą edytora na całej witrynie.
W ten sposób można tworzyć własne widżety, rozmieszczając standardowe bloki WordPressa w obszarze gotowym na widżety, takim jak panel boczny. Nie trzeba też instalować osobnej wtyczki WordPress.
Jest to również sposób na dodawanie widżetów do obszarów, których nie można edytować za pomocą standardowego edytora widżetów WordPress lub konfiguratora. Na przykład, możesz dodać widżety do szablonu twojej strony 404.
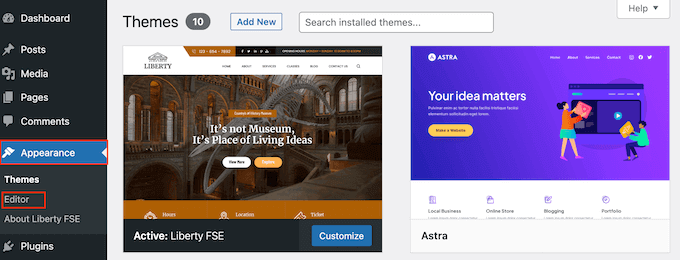
Aby rozpocząć, przejdź do Wygląd ” Edytor w kokpicie WordPress.

Domyślnie pełny edytor witryny wyświetla szablon główny twojego motywu, ale możesz dodawać widżety i bloki do dowolnego obszaru.
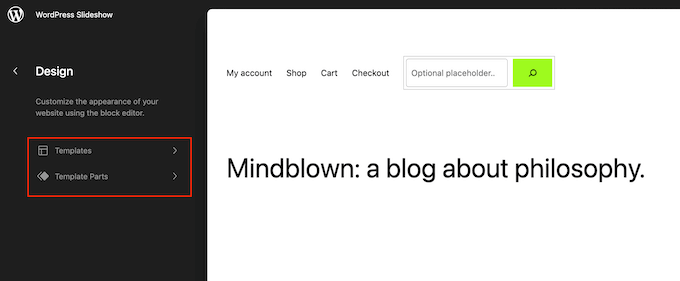
Aby zobaczyć wszystkie dostępne opcje, wystarczy wybrać opcję “Szablony” lub “Fragmenty szablonu”.

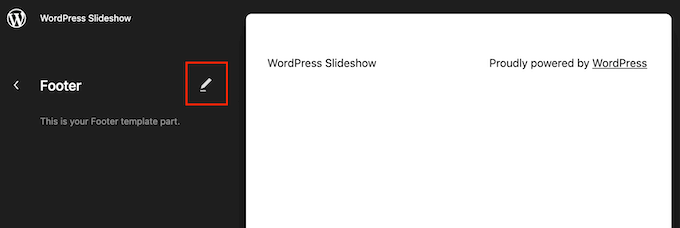
Możesz teraz kliknąć szablon lub fragment szablonu, który chcesz edytować.
WordPress wyświetli teraz podgląd projektu. Aby przejść dalej i edytować ten szablon, kliknij małą ikonkę ołówka.

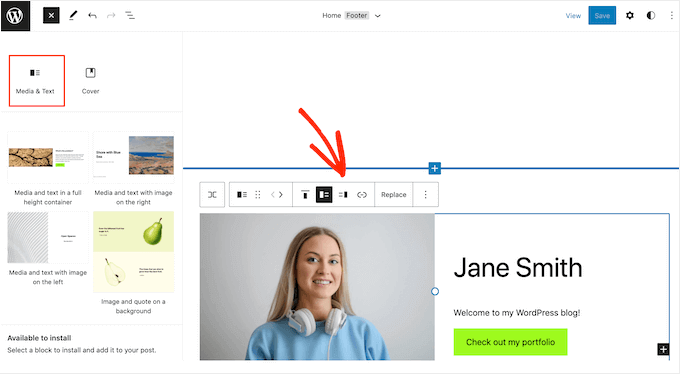
Po wykonaniu tej czynności kliknij niebieską ikonkę “+”, a następnie znajdź pierwszy blok, którego chcesz użyć we własnym widżecie.
Możesz użyć dowolnej kombinacji bloków, ale jeśli planujesz użyć obrazka i tekstu, zalecamy rozpoczęcie od bloku Media & Text.
Pozwala to na łatwe ułożenie obrazka obok tekstu w ładnym układzie. Mając to na uwadze, blok Media & Text jest idealny do tworzenia pola informacyjnego autora, jak widać na poniższym obrazku.

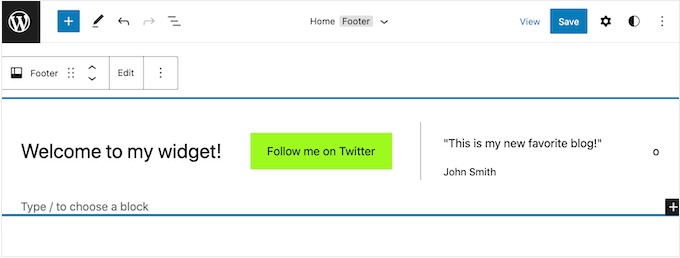
Po wybraniu bloku, którego chcesz użyć, po prostu przeciągnij go i upuść w obszarze gotowym na widżet, takim jak panel boczny lub stopka.
Edytor pełnej witryny zapewnia dostęp do pełnego zestawu narzędzi i ustawień WordPress. Oznacza to, że możesz dodać przycisk wezwania do działania, tekst, odnośniki, obrazki i inne treści do szerszego zakresu bloków.

Mając to na uwadze, powinieneś być w stanie stworzyć dokładnie taki widżet, o jakim myślałeś. Po prostu dodaj więcej bloków i treści do obszaru gotowego widżetu, aż będziesz zadowolony z jego wyglądu.
Aby uzyskać więcej pomysłów na wykorzystanie obszarów gotowych na widżety w twoim motywie, zapoznaj się z naszą listą kontrolną rzeczy do dodania do stopki na twojej witrynie WordPress.
Gdy jesteś zadowolony z wprowadzonych zmian, kliknij “Zapisz”.

Teraz, jeśli przejdziesz na swoją witrynę internetową WordPress, zobaczysz nowy konfigurator widżetu na żywo.
Mamy nadzieję, że ten artykuł pomógł ci nauczyć się, jak łatwo korzystać z wizualnego edytora widżetów WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat wskazówek dotyczących opanowania edytora treści WordPress i tworzenia strony docelowej za pomocą WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Max
Thanks for this.
This is particularly useful for certain premium theme developers like StudioPress. The entire theme home page is built on Widgets. So this technique would work really well.
Ryan Love
You could also use Black Studio TinyMCE widget – http://wordpress.org/plugins/black-studio-tinymce-widget/
It does the same thing but allows you to do it within the widgets area and means you don’t have to have another item in your sidebar.
Hidayat Mundana
How can so I can add footer widgets in the other just below the footer ( footer widget should Fullwidth )
Is there a plugin that can be used ?
WPBeginner Support
Most themes have columns defined for footer widgets like three or four after that new widgets are placed below. If this is not the case with your theme, then you may need to define a new widget area.
Admin
Your Real Name
Andor and WPBeginner, thanks so much for these tips. I’ve often seen widgets that looked great and figured that I’d have to know how to code to do something similar. With these tips (don’t know whether I’l use the plugin or Andor’s tip) I now know how to create some nice widgets without coding.
Thanks!
Martin
Karen
Awesome!!! You guys always give me the best info at right, just when I need it, time!! xx
Andor Nagy
Hi,
Nice tutorial, but there’s a much easier way to do this. You simply make the look in the post editor, then you choose the text tab instead of the visual, and copy the html code into a text widget. And it requires no plugin.
Regards,
Andor Nagy
WPBeginner Support
Yes Andor you are right this would work. But it is basically for users who are developing for clients. Now if you told the clients that you can use visual editor in posts it would confuse them. This plugin provides a user interface with different labeling to do exactly what you suggested above.
Admin