Czy chcesz używać krojów pisma z ikonkami w edytorze wpisów WordPress?
Kroje pisma z ikonkami umożliwiają łatwe używanie obrazków i symboli w tekście. Są lekkie i nie spowalniają twojej witryny, a ponadto można je łatwo skalować do dowolnego rozmiaru i stylizować jak każdy inny krój pisma.
W tym artykule pokażemy, jak łatwo używać ikonek w edytorze wpisów WordPress bez pisania kodu HTML.

Pokażemy kilka metod, z których każda wykorzystuje nieco inne podejście niż pozostałe. Możesz wybrać tę, która najbardziej Ci odpowiada.
Metoda 1. Dodawanie ikonek w edytorze wpisów WordPress przy użyciu ikon tekstu sformatowanego JVM
Metoda ta jest zalecana do stosowania na wszelkiego rodzaju witrynach internetowych WordPress. Jest łatwa w użyciu i działa płynnie z edytorem bloków.
Najpierw należy zainstalować i włączyć wtyczkę JVM Tekst sformatowany Icons. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
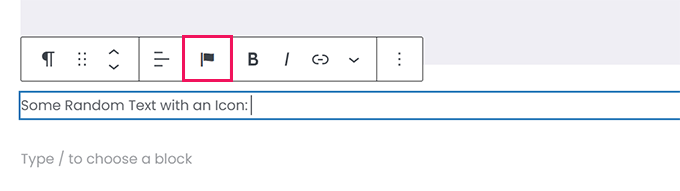
Po włączaniu można po prostu edytować wpis lub stronę WordPress lub utworzyć nową. W edytorze wpisów utwórz nowy blok akapitu, a na pasku narzędzi bloku zobaczysz nową ikonkę flagi.

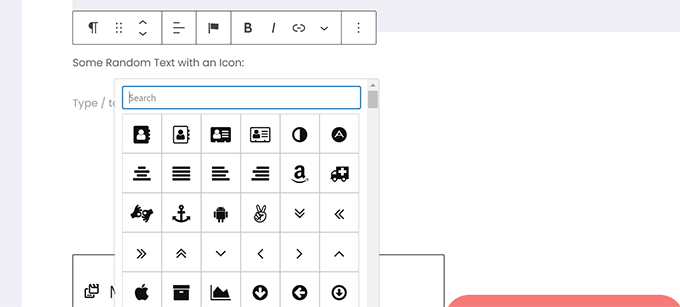
Kliknięcie go spowoduje wyświetlenie wyskakującego okienka z ikonkami do wyboru. Domyślnie korzysta z popularnego kroju pisma ikon Font Awesome.
Możesz użyć wyszukiwania, aby wyszukać ikonę lub po prostu przewinąć w dół, aby znaleźć żądaną ikonę, a następnie kliknąć, aby ją dodać.

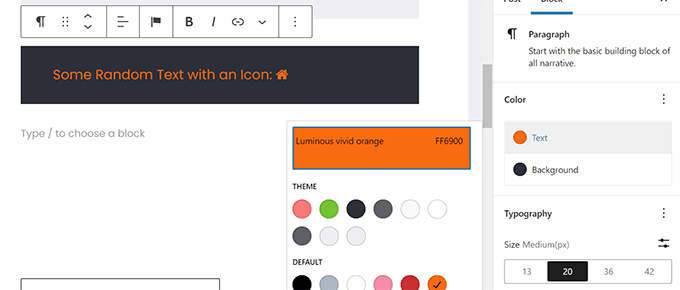
Jedną z zalet używania krojów pisma w postaci ikonek jest to, że do ich stylizacji można użyć CSS.
Ponieważ jednak korzystasz już z edytora bloków, możesz po prostu użyć wbudowanych narzędzi kolorów do stylizacji ikonek.

Wtyczka pozwala na użycie czcionek z ikonkami w większości bloków tekstowych, takich jak Akapit, Lista, Przycisk, Kolumny, Okładka i inne.
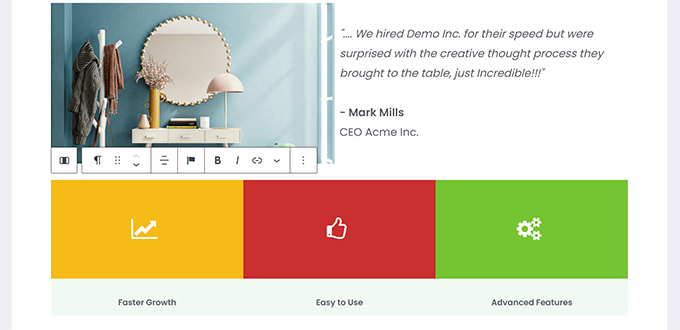
Oto przykład użycia kroju pisma z ikonkami i opcji bloków do stylizacji trzech kolumn.

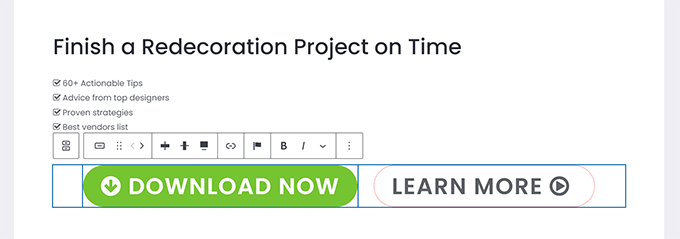
Innym przydatnym przykładem użycia krojów pisma z ikonkami są przyciski.
Tym razem używamy wbudowanych czcionek ikonek wraz z tekstem dla dwóch przycisków.

Zachęcamy do korzystania z narzędzi edytora bloków, takich jak wyrównanie tekstu, kolory, odstępy i inne, aby jak najlepiej wykorzystać krój pisma ikon.
Metoda 2. Dodawanie ikonek w edytorze wpisów WordPress za pomocą Font Awesome
Ta metoda wymaga dodania krótkich kodów w edytorze wpisów, aby wyświetlać krój pisma z ikonkami. Możesz użyć tej metody, jeśli nie potrzebujesz regularnie używać krójów pism z ikonkami w twoich wpisach i stronach WordPress.
Najpierw należy zainstalować i włączyć wtyczkę Font Awesome. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
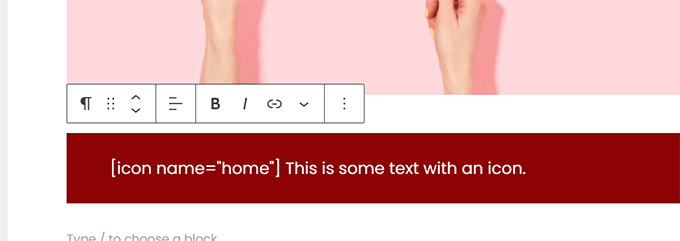
Po włączaniu można edytować wpis lub stronę w WordPress i użyć następującego krótkiego kodu, aby dodać ikonkę pisma.
1 | [icon name="home"] |

Parametr name jest tutaj nazwą kroju pisma używanego przez Font Awesome. Całą listę można znaleźć na stronie Font Awesome cheatsheet.
Po dodaniu ikony można wyświetlić podgląd twojego wpisu lub strony, aby zobaczyć, jak ikona będzie wyglądać na witrynie na żywo, ponieważ nie będzie ona wyświetlana jako ikona w edytorze bloków.
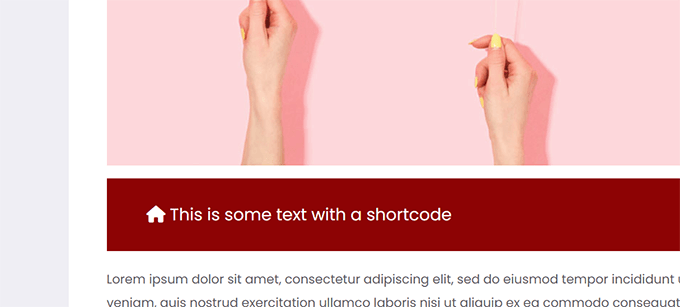
Tak to wyglądało na naszej witrynie testowej.

Krótkiego kodu można używać wewnątrz akapitu i w tekście. Można go również dodać samodzielnie za pomocą bloku “Krótki kod”.
Jednak korzystanie z bloku “Krótki kod” nie zapewnia opcji stylizacji, które można uzyskać za pomocą innych bloków tekstowych.
Możesz również dodać krótki kod wewnątrz kolumn, aby utworzyć wiersz funkcji.

Byłoby to nieco trudniejsze, ponieważ nie będziesz w stanie zobaczyć rzeczywistych obrazków, a wysokości kolumn będą się zmieniać w edytorze.
Oto jak to wyglądało na naszej testowej witrynie internetowej. Kolumny są tej samej wysokości, nawet jeśli nie są w edytorze.

Prawdopodobnie będziesz musiał wielokrotnie podglądać swoją pracę w nowej karcie przeglądarki, aby zobaczyć, jak będzie ona wyglądać dla użytkowników.
Metoda 3. Używanie krojów pisma z ikonkami w kreatorach stron WordPress
Ta metoda jest świetna, jeśli tworzysz stronę docelową lub projektujesz witrynę internetową za pomocą kreatora stron WordPress, takiego jak SeedProd.
SeedProd to najlepszy kreator stron WordPress na rynku. Pozwala łatwo tworzyć oszałamiające strony docelowe lub zaprojektować kompletny motyw witryny internetowej.

Najpierw należy zainstalować i włączyć wtyczkę SeedProd. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu zostaniesz poproszony o wpisz klucz licencyjny wtyczki. Informacje te można znaleźć na Twoim koncie w witrynie internetowej SeedProd.

Po wpiszeniu twojego klucza licencyjnego i kliknięciu “Verify Key”, możesz rozpocząć pracę nad stroną docelową.
Wystarczy przejść do strony SeedProd ” Landing Pages i kliknąć przycisk “Utwórz nową stronę docelową”.

Następnie zostaniesz poproszony o wybranie szablonu dla twojej strony docelowej.
SeedProd zawiera wiele pięknych projektów stron docelowych, które można wykorzystać jako punkt wyjścia, lub można zacząć od pustego szablonu i zaprojektować całość samodzielnie.

W tym poradniku będziemy używać wstępnie zaprojektowanego szablonu. Wystarczy kliknąć szablon, aby go wybrać i kontynuować.
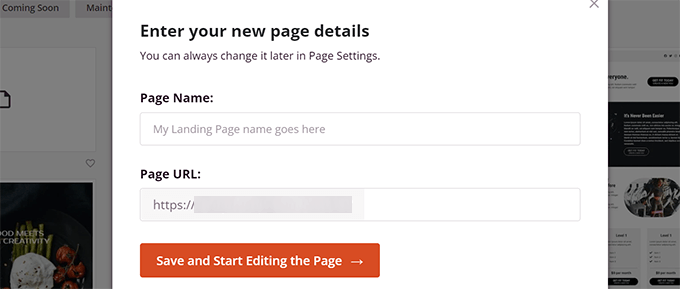
Następnie zostaniesz poproszony o podanie tytułu twojej strony docelowej i wybranie adresu URL.

Po ich wpiszeniu kliknij przycisk “Zapisz i rozpocznij edycję strony”, aby kontynuować.
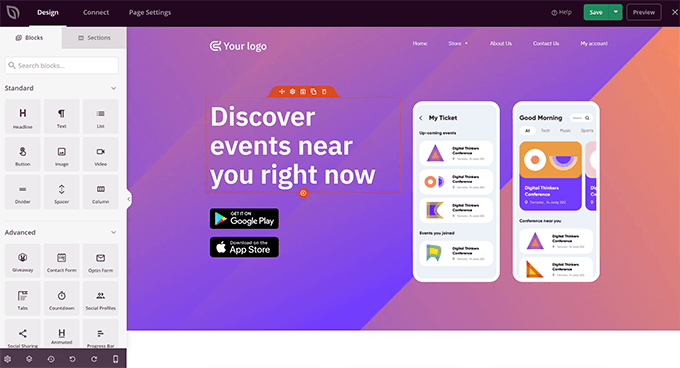
SeedProd uruchomi teraz interfejs kreatora stron. Jest to narzędzie do projektowania typu “przeciągnij i upuść”, w którym można po prostu wskazać i kliknąć dowolny element, aby go edytować.

Możesz także przeciągać i upuszczać bloki z lewej kolumny, aby utworzyć nowe elementy w twoim projekcie.
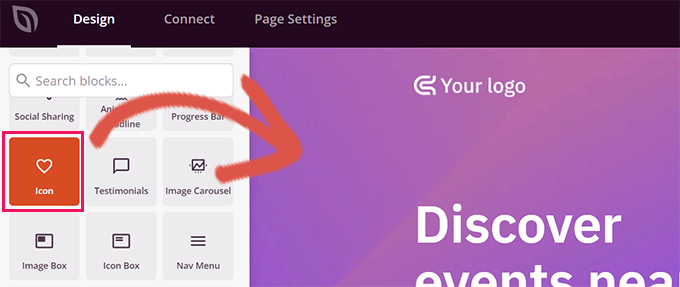
Na potrzeby tego poradnika dodamy blok ikonki.

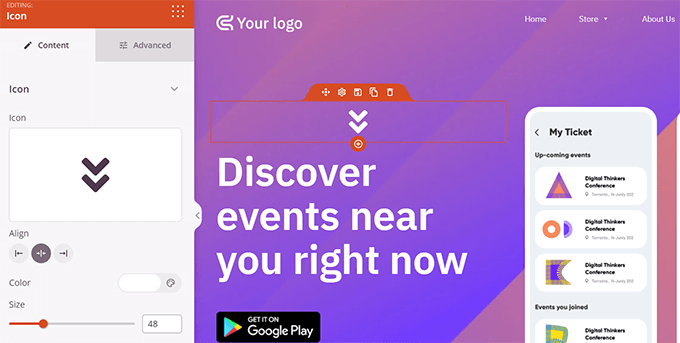
Po dodaniu bloku można po prostu kliknąć, aby edytować jego właściwości.
Lewa kolumna zmieni się, aby wyświetlić opcje dla bloku ikonek. Możesz kliknąć sekcję “Icon” po lewej stronie i wybrać inny obrazek ikonki lub zmienić kolor i styl.

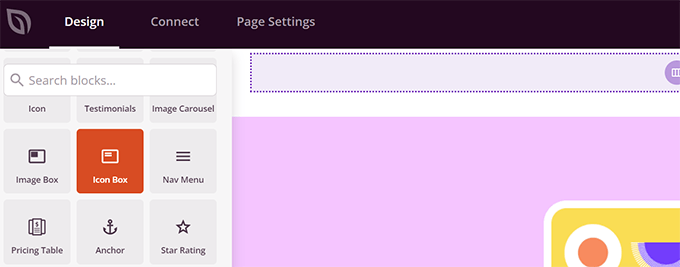
Innym sposobem korzystania z ikonek w SeedProd jest dodanie bloku “Icon Box”.
Różnica między tym blokiem a blokiem “Icon”, którego używaliśmy wcześniej, polega na tym, że “Icon Box” pozwala na dodanie tekstu wraz z twoją wybraną ikonką.
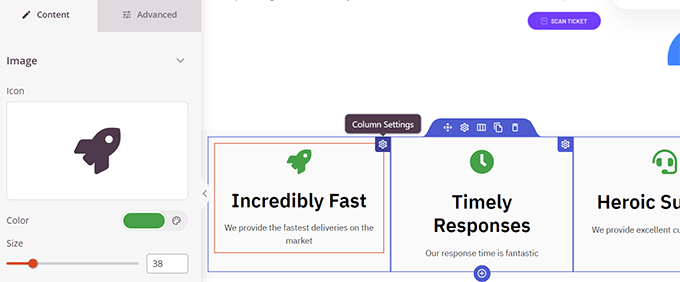
Jest to jeden z najczęstszych sposobów używania ikonek podczas wyświetlania funkcji produktów, usług i innych elementów.

Możesz umieścić twoją ikonkę wewnątrz kolumn, wybrać kolory i dostosować rozmiar ikonki do swoich upodobań.
Dodatkowo można również formatować tekst towarzyszący za pomocą paska narzędzi formatowania SeedProd.

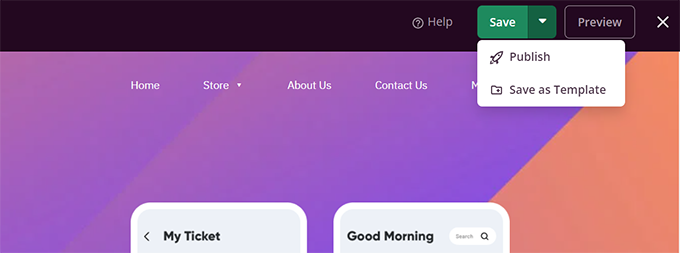
Po zakończeniu edycji twojej strony nie zapomnij kliknąć przycisku “Zapisz” w prawym górnym rogu ekranu.
Jeśli jesteś gotowy, możesz kliknąć “Opublikuj”, aby strona została uruchomiona, lub możesz kliknąć “Podgląd”, aby upewnić się, że wygląda tak, jak chcesz.

Możesz także kliknąć “Zapisz jako szablon”, aby ponownie użyć tego projektu z SeedProd w innych fragmentach twojej witryny internetowej.
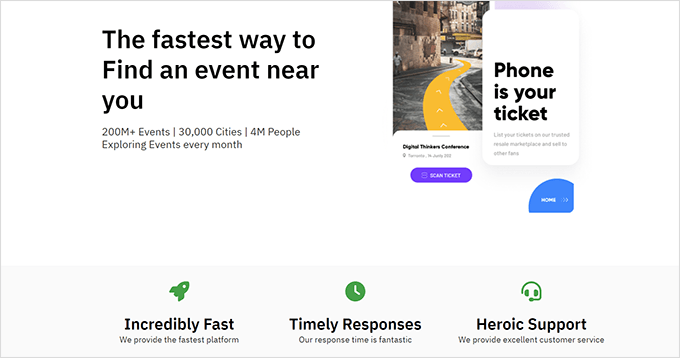
Oto jak wyglądały czcionki ikonek na naszej testowej witrynie internetowej.

Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak używać ikonek pism w edytorze wpisów WordPress bez pisania kodu HTML. Możesz również zapoznać się z naszym przewodnikiem po wydajności WordPress a, aby zoptymalizować szybkość twojej witryny internetowej lub z najlepszymi wtyczkami landing page dla WordPressa.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Does Seed Prod use custom icons stored on FTP or the Font Awesome library?
WPBeginner Support
Currently Font Awesome is used
Admin
Johan
I installed the plug in and completed the settings, but the icon button does not show up in the text block editor.
I am using the7 Theme and WPBakery Page Builder. I suspect the plug in is either not compatible with my theme / page builder or not compatible with the latest version of WordPress. Notes the plug in has not been tested with the latest version and last update was 5 years ago.
Are there any other plug ins that can be considered?
Kal
I just install WP Visual Icon Fonts but, the icon button not showing!
Sandra Wills
I used Genericons with a WordPress theme and it works great in IE9, Google Chrome and Safari. But in Firefox, they don’t display correctly. It looks like a broken link. Can you tell me how to fix this?
Justin Robinson
Hi WPB,
I have imported some icons into a plugin for use into wordpress posts.
All I want to do is increase the size & change the colour of the icon.
Can you please advise me on how I would change the below code to do this:
I cannot adjust size in visual editor, it must all be done in text,
as flicking between the 2 takes out the code for some reason.
I am also using a different plugin: WP icons SVG – Author: Evan Herman
Be interesting to see where I am going wrong,
thanx in advance guys
Derek Klau
Hi, I just watched your video and installed as you mentioned, all i get when i click on the drop down in my post; whether new or old is a search icon i cannot click on??
Anne
Is there an issue with cross browser optimization when you use icon fonts ?
WPBeginner Support
Anne, as always designers have reported having issues with IE9 and some earlier versions of Firefox. But nothing too complex to handle.
Admin
Karen Cioffi
Great information. I didn’t know about these icon fonts. I’ll be testing them out!
Zimbrul
You are my favorite read on my lunch break :-). Great article as always and Icon fonts are cool as a cucumber nowadays.
I was wondering if you can add to the article how to add these icon fonts to the WordPress menu.