Wszyscy tam byliśmy – wpatrując się w wolno ładującą się witrynę WordPress i zastanawiając się, dlaczego wczytywanie trwa wieczność. Kiedy nasz zespół w WPBeginner po raz pierwszy zaczął optymalizować witryny internetowe, spędziliśmy niezliczone godziny próbując dowiedzieć się, co powoduje problemy z wydajnością.
Właśnie dlatego cieszymy się, że możemy podzielić się naszymi doświadczeniami z GTmetrix. Przez lata używaliśmy tej wtyczki do diagnozowania i poprawiania problemów z wydajnością tysięcy witryn WordPress. Stała się ona naszą tajną bronią do szybkiego identyfikowania tego, co spowalnia witrynę internetową.
W tym przewodniku pokażemy dokładnie, w jaki sposób używamy GTmetrix do poprawy wydajności witryny WordPress. Przetestowaliśmy dziesiątki narzędzi do optymalizacji wydajności i jest to podejście, do którego wciąż wracamy ze względu na jego prostotę i skuteczność.

Czym jest GTmetrix?
GTmetrix to narzędzie do sprawdzania szybkości witryny internetowej, które pozwala zobaczyć, jak szybko twoja witryna się wczytuje. Szybkość wczytywania witryny internetowej jest ważniejsza niż kiedykolwiek, ponieważ importerzy mają krótki czas uwagi.
Według badań Google Core Web Vitals, czas wczytywania strony ma bezpośredni wpływ na doświadczenie użytkownika, współczynnik odrzuceń i konwersje. Wolniejsze witryny konsekwentnie odnotowują wyższe wskaźniki porzuceń i niższe wskaźniki zaangażowania.
Potwierdza to starsze studium przypadku StrangeLoop, biorące udział w badaniu Amazon, Google i innych większych witryn. Okazało się, że jednosekundowe opóźnienie wczytywania strony może prowadzić do 7% spadku konwersji, 11% mniejszej liczby wyświetleń strony i 16% spadku zadowolenia klientów.

GTmetrix daje wgląd w to, co spowalnia twoją witrynę internetową WordPress, wraz z sugestiami, co zrobić, aby poprawić wydajność i szybkość WordPress.
Biorąc to pod uwagę, przyjrzyjmy się, jak korzystać z wtyczki GTmetrix, aby poprawić szybkość twojej witryny internetowej WordPress. To właśnie omówimy w tym artykule:
Konfiguracja wtyczki GTmetrix w WordPressie
Najpierw należy zainstalować i włączyć wtyczkę GTmetrix for WordPress. Jeśli nie wiesz, jak to zrobić, zapoznaj się z naszym kompletnym przewodnikiem na temat instalacji wtyczki WordPress.
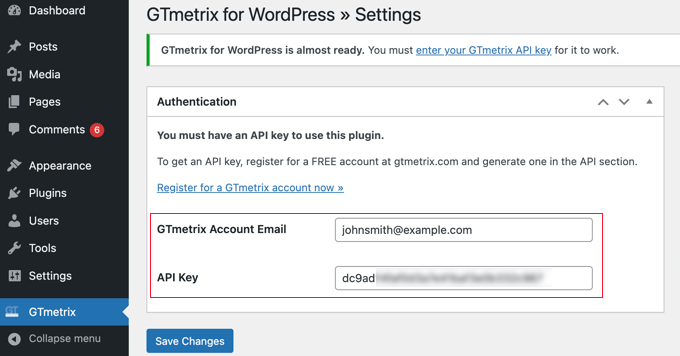
Po włączaniu wtyczka doda nowy element menu o nazwie “GTmetrix” na twoim panelu bocznym administratora WordPress. Należy go kliknąć, aby przejść na stronę ustawień wtyczki.

Na tej stronie zostaniesz poproszony o podanie e-maila twojego konta GTmetrix i kluczy API.
Możesz utworzyć bezpłatne konto, aby uzyskać klucze API. To darmowe konto będzie miało ograniczoną liczbę żądań dziennie. Jeśli jednak korzystasz z niego na jednej witrynie internetowej, to prawdopodobnie nigdy nie zabraknie ci autorzy.
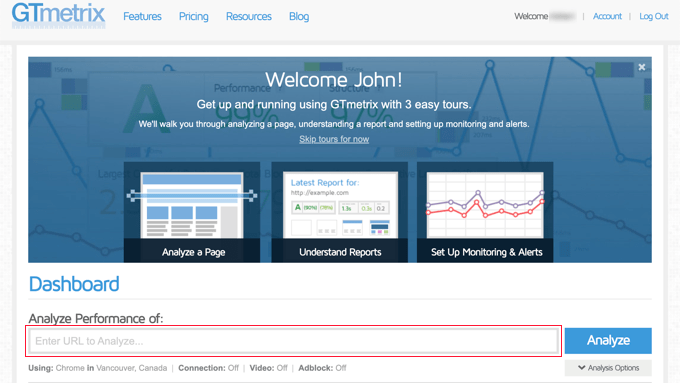
Wystarczy kliknąć odnośnik “Zarejestruj konto GTmetrix teraz”, aby przejść do witryny internetowej GTmetrix i założyć konto.
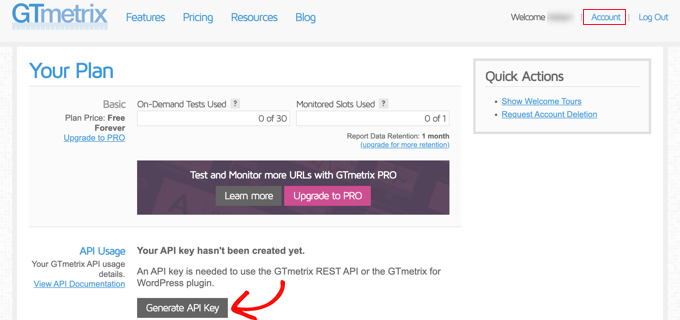
Po utworzeniu twojego konta, musisz kliknąć odnośnik “Konto” na górze strony.

Następnie kliknij przycisk “Generuj klucz API”. GTmetrix wygeneruje klucz API, który należy skopiować.
Teraz możesz wrócić do strony ustawień “GTmetrix” w twoim kokpicie WordPress. Następnie wpisz swój adres e-mail i klucz API, który skopiowałeś wcześniej.

Nie zapomnij kliknąć przycisku “Zapisz zmiany”, aby zapisać twoje ustawienia.
Uruchamianie testów wydajności GTmetrix w WordPress
Teraz, po skonfigurowaniu wtyczki, możesz uruchomić twoje testy wydajności WordPress.
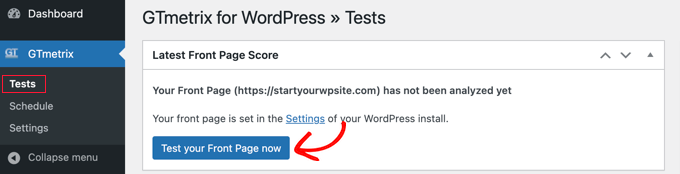
Wystarczy przejść do strony GTmetrix ” Testy. Z tego miejsca możesz szybko przetestować stronę główną swojej witryny, klikając przycisk “Przetestuj stronę główną teraz”.

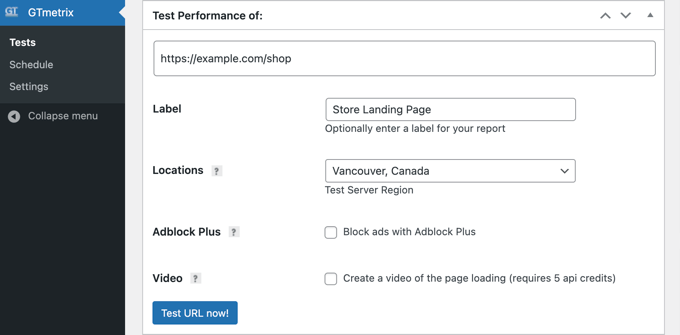
Możesz również uruchomić testy wydajności dla dowolnej strony w twojej witrynie internetowej WordPress. Wystarczy wpisz adres URL strony w polu “Test wydajności”.
W przypadku tych testów własnych można również podać etykietę i wybrać lokalizację geograficzną. Najlepiej byłoby skupić się na lokalizacjach znajdujących się najbliżej Twojej grupy docelowej.

Zrozumienie wyników testów wydajności GTmetrix
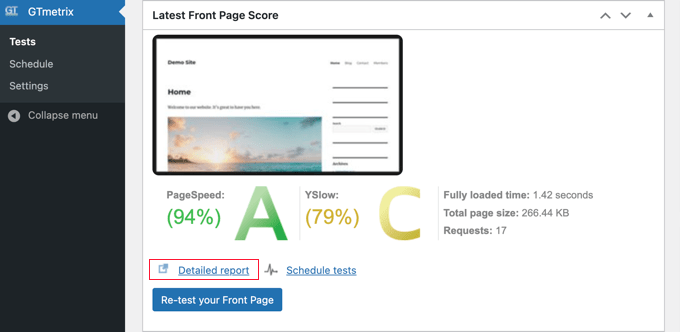
GTmetrix oferuje pełne zestawienie wydajności testowanej strony internetowej. Wykorzystuje testy wydajności Google Page Speed i YSlow do oceny czasu wczytywania twojej strony i pokazuje ogólny wynik jako podsumowanie wyników.

Wszystko poniżej A oznacza, że jest miejsce na poprawę. Nie musi to jednak oznaczać, że twoja witryna internetowa jest naprawdę wolna.
Aby zrozumieć wynik, należy kliknąć odnośnik “Raport szczegółowy”. Spowoduje to otwarcie twojego adresu URL na witrynie GTmetrix.
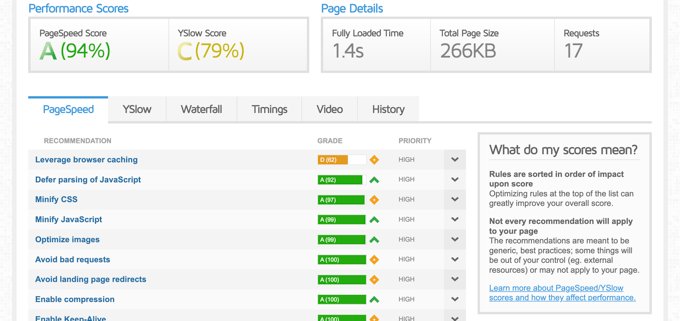
Raport ten zawiera szczegółowe zestawienie twojego wyniku PageSpeed, wyniku YSlow oraz listę zaleceń dotyczących tego, co możesz zmienić, aby poprawić czas wczytywania strony.

Jest on podzielony na różne karty. Po pierwsze, zobaczysz swój wynik PageSpeed z różnymi pozycjami rankingowymi wymienionymi z ich indywidualnym wynikiem.
Zielone elementy są dobre i nie wymagają twojej uwagi. Czerwone elementy spowalniają twoją witrynę internetową i wymagają dalszego zbadania.
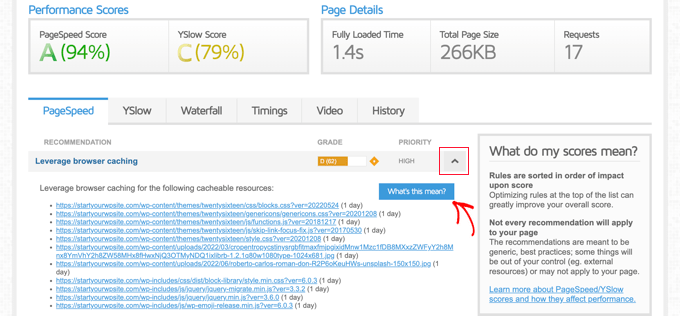
Najlepsze jest to, że po kliknięciu na element, informuje on dokładnie, co wymaga poprawki.

Każda karta ma mały przycisk “Co to oznacza?”. Jeśli go klikniesz, otrzymasz szczegółowe informacje na temat tego, co można poprawić.
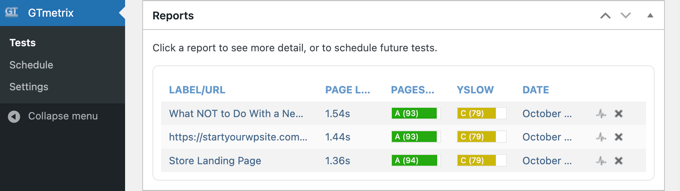
Możesz znaleźć wszystkie twoje poprzednie raporty na stronie GTmetrix ” Testy w sekcji Raporty.

Pozwala to na zarządzanie i uruchamianie testów podczas pracy nad poprawą szybkości i wydajności twojej witryny internetowej.
Korzystanie z GTmetrix bez wtyczki
Jeśli chcesz korzystać z GTmetrix bez instalowania wtyczki, możesz po prostu przejść na ich stronę główną, a następnie wpisz swój adres URL.

Po przetestowaniu twojej witryny otrzymasz szczegółowy raport, podobnie jak w przypadku wtyczki.
Wadą tej metody jest brak możliwości zapisywania różnych raportów i porównywania ich w miarę poprawy szybkości działania twojej witryny internetowej.
Dodatkowe wskazówki poprawiające wydajność witryny internetowej
Test prędkości GTmetrix pokaże ci wiele informacji. Możesz jednak porównać swoje wyniki za pomocą innego narzędzia do sprawdzania szybkości witryny internetowej, takiego jak IsItWP Website Speed Test Tool lub Pingdom.
Jeśli twoja witryna internetowa nadal wykazuje niskie wyniki wydajności, możesz przejrzeć szczegóły i poprawić każdy element po kolei. Może to jednak okazać się zbyt techniczne dla początkujących.
Oto kilka szybkich wskazówek, które pomogą ci natychmiast poprawić problemy z szybkością witryny internetowej bez żadnych specjalnych umiejętności.
1. Najlepszy hosting WordPress
Jeśli korzystasz z niskiej jakości dostawcy hostingu WordPress, to niewiele możesz zrobić, aby poprawić wydajność twojej witryny internetowej.
Oto nasze rekomendacje dla 3 najlepszych firm oferujących szybki hosting:
- Bluehost – świetna cena + ma wbudowaną pamięć podręczna.
- SiteGround – hosting WordPress premium + wbudowana pamięć podręczna + korzysta z Google Cloud. Używamy SiteGround dla WPBeginner.
- WP Engine – najwyżej oceniany dostawca zarządzanego hostingu WordPress z optymalizacją wydajności.
2. Konfiguracja wtyczki WordPress do pamięci podręcznej
Wszystkie najlepsze firmy hostingowe WordPress oferują obecnie wbudowane rozwiązania pamięci podręcznej, które można włączyć, aby poprawić szybkość witryny internetowej. Możesz jednak również użyć wtyczki do pamięci podręcznej WordPress, aby poprawić wydajność twojej witryny internetowej.
Pamięć podręczna pozwala twojej witrynie internetowej wczytywać stronę z pliku tymczasowego zamiast uruchamiać nowe żądanie. Zalecamy korzystanie z WP Rocket, najlepszej wtyczki do pamięci podręcznej WordPress na rynku.
3. Optymalizacja obrazków w celu szybszego wczytywania strony
Wczytywanie obrazków zajmuje więcej czasu niż tekstu, a jeśli strona zawiera wiele obrazków, spowalniają one twoją witrynę internetową. Z drugiej strony, obrazki są ważne dla zaangażowania użytkownika i nie można ich unikać.
Rozwiązaniem jest optymalizacja obrazków WordPress w celu szybszego wczytywania strony. Nadal będziesz używać tych samych obrazków, ale z mniejszymi rozmiarami plików.
4. Korzystanie z usług WPBeginner Pro
Szukasz pomocy ekspertów, aby Twoja witryna działała szybciej? Nasz zespół ekspertów WordPress specjalizuje się w optymalizacji witryn internetowych i poprawie wydajności.
Generujemy kompleksowy raport szybkości i wydajności witryny internetowej i wykorzystujemy te informacje do podjęcia sprawdzonych działań w celu poprawy czasu wczytywania strony, wydajności serwera i różnych technicznych aspektów SEO WordPress.
Ceny naszych usług optymalizacji szybkości witryn zaczynają się od 699 USD.

Możesz zrobić o wiele więcej, aby twoja witryna wczytywała się jeszcze szybciej. Przygotowaliśmy kompletny przewodnik po szybkości i wydajności WordPress dla początkujących z instrukcjami krok po kroku, aby poprawić szybkość twojej witryny internetowej.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak korzystać z wtyczki GTmetrix, aby poprawić wydajność witryny WordPress. Warto również zapoznać się z naszym przewodnikiem na temat tego, jak zwiększyć szybkość ładowania strony na WPBeginner i naszymi eksperckimi wyborami najlepszych narzędzi do testowania szybkości witryny.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Christopher Ohlsen
Nice post about GTmetrix. I agree with that GTmetrix is awesome (paraphrasing) with one caveat… Though I could probably somehow fix my issue within account settings. Here it is; it doesn’t seem to be recognizing maxcdn. My site is much much faster since I began using maxcdn. I definitely am using cdn but it says that I’m not… Not sure why this is but it even shows the netdna url in the links under the tab that says I’m not using CDN. Also, my Yslow score is slighly higher in the firefox & chrome Yslow addons which do recognize maxcdn… Still, it is an awesome site that I have been able to use to increase my page load speeds significantly.
Editorial Staff
When using custom CDNs like MaxCDN, these providers do not recognize them by default. You have to edit your browser settings to let them know that the netdna URL is actually a CDN. So in short these tools are a good reference point, but not entirely perfect when it comes to detecting CDN.
Admin
Matthew
Hey, GTMetrix provides optimized versions of the images on my site that I can save and use to replace my original, unoptimized images. Though, I have a few thousand images on my website and saving each optimized image, in order to replace all of my original images, take a really long time.
What exactly does GTMetrix use to provide me with a list of reoptimized and compressed images?
I tried the smush.it plugin for wordpress, but sadly GTMetrix still tells me that I can compress some of my images by up to 50% or so.
I have even emailed them, but no reply. I am already using a CDN, but it’s just not as fast as I need.
M Copinger
Thanks for letting us know of this plugin, i have been using it for about a week now not knowing they have a plugin. great article and continue such a good job
Matej Latin
I don’t see a point using a plugin while you can use the Pingdom tools. It’s not you’re going to test this every day…
leena
Hello, these are some of the useful tips that i am unaware of mostly. I will try if I can make to do this kind of task. Thanks for shearing.
Ivan Lim
Loving this tool… good point about YSlow not picking up CDNs helps explains some of the differing speed reports.
Editorial Staff
Yes, this is an awesome tool. We use it all the time.
Admin