Chociaż osobiście nie wyświetlamy pinów Pinterest na naszych stronach internetowych, wiemy, że niektórzy z naszych czytelników szukają tej opcji.
Udostępnianie Twojej aktywności na Pintereście na Twojej stronie WordPress może sprawić, że będzie ona bardziej angażująca, a także pomoże w zwiększeniu liczby Twoich obserwujących w mediach społecznościowych.
Na szczęście znaleźliśmy całkiem prosty sposób na wyświetlanie przypinek Pinterest w WordPress. Możesz to zrobić za pomocą darmowej wtyczki lub domyślnego bloku Pinterest.
W tym artykule pokażemy Ci krok po kroku, jak dodać najnowsze piny Pinterest do widżetów paska bocznego WordPress.

Dlaczego warto wyświetlać swoje najnowsze przypinki Pinterest na pasku bocznym WordPress?
Pinterest jest jedną z najpopularniejszych wizualnych platform społecznościowych. Jeśli chcesz rozwijać swoje tablice na Pintereście lub zwrócić uwagę na konkretny przypin, wyświetlanie ich na własnej stronie internetowej może pomóc w zwiększeniu liczby wyświetleń i udostępnień.
W miarę jak Twoja tablica na Pintereście będzie zyskiwać na popularności, będzie przyciągać więcej użytkowników z powrotem do Twojej witryny i zwiększać Twój ruch jeszcze bardziej.
Mając to na uwadze, pokażemy Ci, jak wyświetlać najnowsze przypinki Pinterest w obszarach widżetów paska bocznego WordPress. Po prostu użyj poniższych szybkich linków, aby przejść bezpośrednio do metody, której chcesz użyć:
- Metoda 1: Automatyczne wyświetlanie najnowszych przypiętych elementów Pinterest w widżetach paska bocznego WordPress
- Metoda 2: Ręczne wyświetlanie pojedynczego przypięcia Pinterest w widżetach paska bocznego WordPress
Metoda 1: Automatyczne wyświetlanie najnowszych przypiętych elementów Pinterest w widżetach paska bocznego WordPress
Najprostszym sposobem na wyświetlenie najnowszych pinów w obszarach widżetów paska bocznego WordPress jest użycie wtyczki GS Pinterest Portfolio.
Ta wtyczka ułatwia dodawanie przypinek Pinterest do dowolnego obszaru widżetu Twojej strony internetowej WordPress. Ponadto automatycznie wyświetli nowe przypinki Pinterest w miarę ich dodawania do Twoich tablic.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i aktywowanie wtyczki GS Pinterest Portfolio. Więcej szczegółów znajdziesz w naszym przewodniku krok po kroku na temat jak zainstalować wtyczkę WordPress.
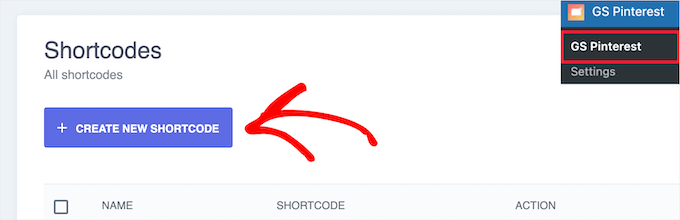
Po aktywacji musisz przejść do GS Pinterest » GS Pinterest, a następnie kliknąć przycisk „Utwórz nowy skrót”.

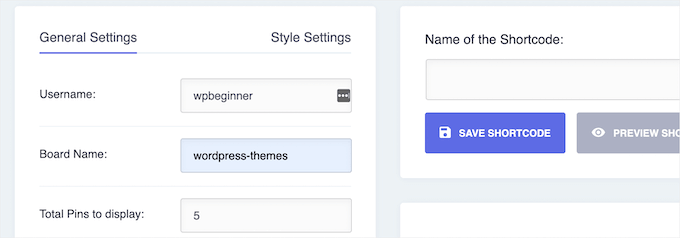
Następnie musisz wprowadzić swoją nazwę użytkownika Pinterest w polu „Nazwa użytkownika” oraz nazwę tablicy Pinterest, którą chcesz wyświetlić w polu „Nazwa tablicy”.
Następnie wybierz liczbę przypinek, które chcesz wyświetlić. Możesz wyświetlić do 25 przypinek.

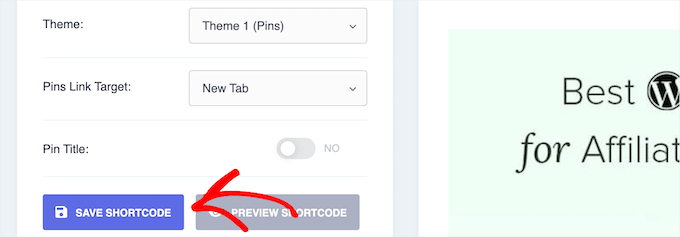
Poniżej możesz wybrać, czy chcesz, aby linki otwierały się w nowej karcie po kliknięciu, w polu „Cel linku przypięcia”. Możesz również włączyć opcję wyświetlania tytułu przypięcia.
Następnie kliknij przycisk ‘Zapisz skrót’.

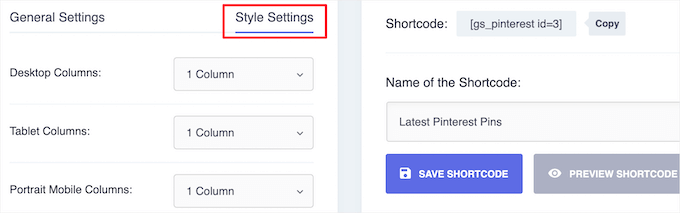
Następnie kliknij opcję menu „Ustawienia stylu” u góry strony.
Daje to kilka różnych opcji układu przypinów. Możesz dostosować sposób ich wyświetlania na komputerach stacjonarnych, tabletach, w trybie pionowym i na urządzeniach mobilnych.
Po prostu wybierz liczbę kolumn z każdej listy rozwijanej.

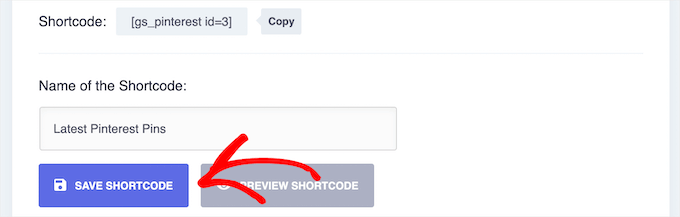
Następnie nadaj swojemu skróconemu kodowi nazwę w polu „Nazwa skróconego kodu” i kliknij przycisk „Zapisz skrócony kod”.
Wtyczka automatycznie wygeneruje podgląd, dzięki czemu możesz wprowadzić zmiany przed kontynuowaniem.

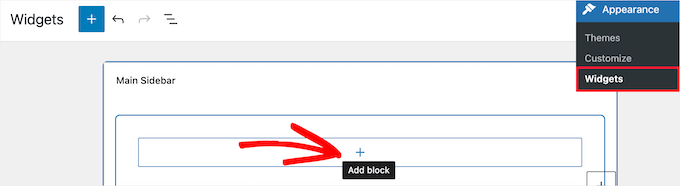
Aby dodać swoje przypięte elementy Pinterest do widżetu paska bocznego, po prostu przejdź do Wygląd » Widżety i kliknij ikonę „+” dodaj blok.
Twoje dostępne obszary widżetów mogą się różnić w zależności od motywu WordPress, którego używasz.

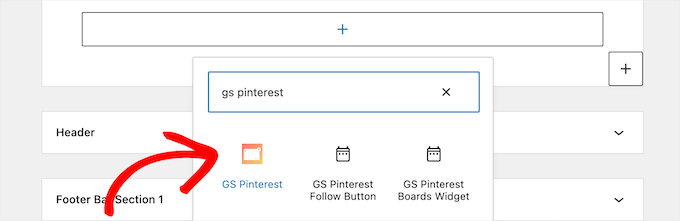
Następnie wyszukaj ‘GS Pinterest’.
Następnie kliknij blok GS Pinterest.

Po tym krótki kod, który utworzyłeś, zostanie automatycznie wyświetlony.
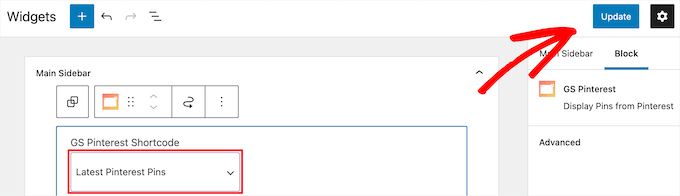
Jeśli utworzyłeś wiele krótkich kodów pinów Pinterest, wybierz ten, którego chcesz użyć z listy rozwijanej „GS Pinterest Shortcode”.
Następnie kliknij przycisk „Aktualizuj”, aby zapisać zmiany.

Aby dowiedzieć się więcej o widżetach, zapoznaj się z naszym przewodnikiem jak dodawać i używać widżetów w WordPress.
Uwaga: Jeśli używasz motywu blokowego, musisz przejść do Wygląd » Edytor i użyć pełnego edytora witryny, aby dodać blok GS Pinterest do paska bocznego szablonów stron Twojej witryny.
Aby uzyskać więcej informacji, zapoznaj się z naszym kompletnym przewodnikiem po edycji całych witryn WordPress.
Teraz możesz odwiedzić swoją witrynę, aby zobaczyć swoje najnowsze przypięcia Pinterest.

Metoda 2: Ręczne wyświetlanie pojedynczego przypięcia Pinterest w widżetach paska bocznego WordPress
Ta metoda pozwala na wyświetlenie pojedynczego przypięcia z Pinteresta na Twojej stronie. Jeśli masz popularne przypięcie, które chcesz wyświetlić i skierować na nie więcej ruchu, jest to dobra opcja.
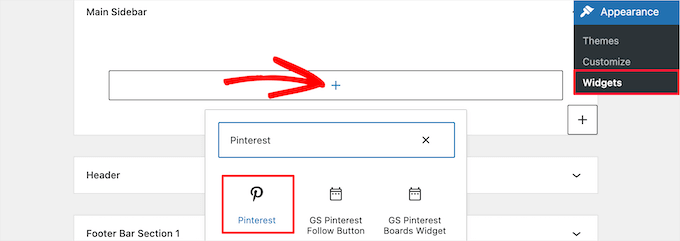
Aby to zrobić, po prostu przejdź do Wygląd » Widżety i kliknij ikonę dodawania bloku ‘+’.
Uwaga: Jeśli używasz motywu blokowego, możesz zamiast tego przejść do Wygląd » Edytor i wybrać szablon strony, który chcesz edytować. Następnie możesz do niego dodać bloki. Szczegółowe informacje znajdziesz w naszym przewodniku po pełnej edycji witryny WordPress.
Teraz wyszukaj „Pinterest” i dodaj blok.

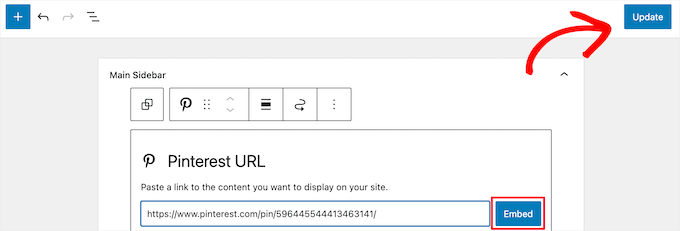
Następnie wprowadź adres URL przypinki lub tablicy Pinterest, którą chcesz wyświetlić, i kliknij przycisk ‘Osadź’.
Następnie kliknij przycisk „Zaktualizuj”, aby zapisać zmiany.

Teraz możesz odwiedzić swojego bloga WordPress, aby zobaczyć swój przypięty element Pinterest na żywo.
Uwaga: Ten pin Pinterest nie zaktualizuje się automatycznie. Aby wyświetlić nowy pin, musisz powtórzyć powyższy proces.

Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak wyświetlać najnowsze przypięcia z Pinteresta w widżetach paska bocznego WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat weryfikacji witryny WordPress na Pintereście lub dodawania przycisku „Przypnij” z Pinteresta w WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Dennis Muthomi
Wtyczka GS Pinterest Portfolio jest niesamowita dla stron o tematyce lifestyle i kulinarnej. Była niezwykle pomocna dla moich klientów!
Jedna WAŻNA rzecz, którą chciałbym się podzielić, to aby podczas dodawania widżetów Pinterest do pasków bocznych, umieszczać je poniżej formularzy e-mail i głównych CTA. Pozwala to utrzymać skupienie na tym, co naprawdę ważne – konwersji odwiedzających.
Ed Seid
Dziękuję za przedstawienie mi tego wtyczki. Jako fotograf pięknych kobiet na Hawajach, używam Pinteresta do inspirowania się. Używam widżetu do dzielenia się moimi pomysłami z odbiorcami mojej strony internetowej. Mahalo z Hawajów!
Personel redakcyjny
Jasne. Właśnie Ci wysłałem.
Admin
Bstar0306
Zainstalowałem go, ale z jakiegoś powodu przy każdym przypiętym elemencie jest kulka! Jakiś powód?
wpbeginner
@Bstar0306 Tak, powodem, dla którego obok niego jest wypunktowanie, jest Twój arkusz stylów. Wtyczka wyświetla go na liście. Czasami w arkuszu stylów możesz mieć ogólny selektor #sidebar li lub coś podobnego, który ma list-style-type: square itp.
bkmacdaddy
@Bstar0306 Odpowiedziałem na Twoje pytanie, gdy je zadałeś na moim blogu. Oto co napisałem:
To problem z CSS Twojego motywu. Po prostu dodaj następujący kod na końcu pliku style.css Twojego motywu (możesz to zrobić w panelu administracyjnym WordPress w sekcji Wygląd > Edytor):
.widget-area ul li.pins-feed-item {list-style-type:none;}
Daj znać, czy to Ci pomoże.
bkmacdaddy
Dziękuję za udostępnienie informacji o mojej wtyczce! Mam nadzieję, że wszyscy będą z niej zadowoleni. Jeśli ktoś kiedykolwiek będzie potrzebował pomocy z nią, proszę o kontakt za pośrednictwem strony wtyczki na moim blogu: http://www.bkmacdaddy.com/pinterest-rss-widget-a-wordpress-plugin-to-display-your-latest-pins/
Adam W. Warner
Właśnie szukałem przydatnego widżetu Pinterest innego dnia, dzięki @wpbeginner za opublikowanie tego, a także OGROMNE podziękowania dla @bkmacdaddy za stworzenie tej wtyczki i udostępnienie jej. Dobra robota z wykorzystaniem dynamiki Pinteresta ;)