Jeśli prowadzisz hotel, witrynę eventową lub biuro podróży, jedną z funkcji, którą zawsze zalecamy dodać w WordPressie, jest prognoza pogody.
Zastanów się nad tym. Odwiedzający planujący swoje podróże lub wydarzenia często mają jedno palące pytanie: “Jaka będzie pogoda?”. Podając te informacje bezpośrednio na twojej witrynie, nie tylko odpowiadasz na ich pytanie. Poprawiasz ich doświadczenia i potencjalnie wpływasz na ich decyzję o rezerwacji.
W tym artykule pokażemy ci, jak dodać elegancką i funkcjonalną prognozę pogody do twojej witryny WordPress.

Kto potrzebuje prognozy pogody w WordPress?
Nie wszystkie witryny internetowe muszą wyświetlać prognozę pogody swoim użytkownikom. Czasami jednak ludzie mogą podejmować decyzje w oparciu o nadchodzące warunki pogodowe.
Jeśli prowadzisz witrynę internetową w branży turystycznej, eventowej, hotelarskiej, bed & breakfast lub podobnej, to odwiedzający mogą być zainteresowani nadchodzącą pogodą.
Wyświetlając te informacje na twojej witrynie internetowej, możesz zapewnić lepsze wrażenia użytkownika. Może to zatrzymać ludzi na twojej witrynie internetowej na dłużej, co pomaga w uzyskaniu konwersji.
Na przykład, odwiedzający może zdecydować się na wypełnienie twojego formularza rezerwacji hotelu, jeśli zobaczy, że dane pogodowe są prognozowane jako gorące i słoneczne.

Nawet jeśli nie prowadzisz witryny internetowej poświęconej podróżom lub hotelarstwu, widżet pogodowy WordPress może być przydatny dla twoich odwiedzających.
Na przykład, jeśli prowadzisz bloga podróżniczego, czytelnicy mogą wykorzystać nadchodzącą prognozę do zaplanowania podróży.
Istnieje wiele wtyczek, które mogą pobierać najbardziej aktualne informacje o pogodzie, a następnie pięknie wyświetlać je na twojej witrynie internetowej. Aby jednak uzyskać najlepsze wyniki, należy znaleźć wtyczkę WordPress, która jest szybka, przyjazna dla użytkownika i nie dodaje wielu odnośników do zewnętrznych serwisów pogodowych.
W związku z tym przyjrzyjmy się, jak łatwo dodać prognozę pogody do twoich wpisów, stron i widżetów na panelu bocznym WordPress. Możesz skorzystać z poniższych odnośników, aby przejść do konkretnego kroku:
Krok 1: Instalacja i konfiguracja konta Location Weather
Location Weather to przyjazna dla początkujących wtyczka pogodowa WordPress, która umożliwia dodanie codziennej prognozy pogody do dowolnej strony, wpisu lub obszaru gotowego na widżet. Za pomocą tej wtyczki można wyświetlać prędkość wiatru, temperaturę, ciśnienie powietrza, widoczność i inne.

Możesz nawet wyświetlać prognozę pogody dla wielu lokalizacji na tej samej stronie. Aby dowiedzieć się więcej, zobacz naszą pełną recenzję Location Weather.
W tym przewodniku będziemy używać darmowej wtyczki, ponieważ ma ona wszystko, czego potrzebujesz, aby wyświetlić prognozę pogody w WordPress. Jeśli chcesz wyświetlać prognozy wielodniowe lub automatycznie wykrywać lokalizację odwiedzającego, istnieje również Location Weather Pro.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę Location Weather . Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Location Weather pobiera prognozy w czasie rzeczywistym z internetowego serwisu pogodowego o nazwie OpenWeather. Aby uzyskać dostęp do OpenWeather, należy utworzyć klucz API, a następnie dodać go do ustawień wtyczki.
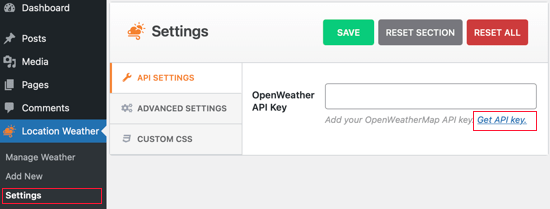
Aby utworzyć klucz, przejdź do Location Weather ” Settings w kokpicie WordPress. Tutaj kliknij odnośnik “Uzyskaj klucz API”.

Spowoduje to przejście do ekranu, na którym można utworzyć bezpłatne konto OpenWeatherMap, wpisz swój adres e-mail i utwórz hasło.
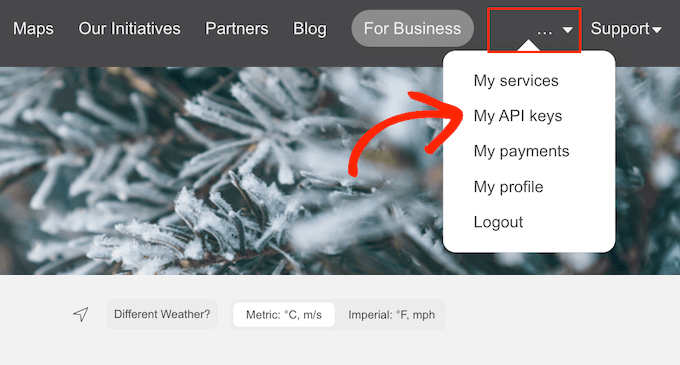
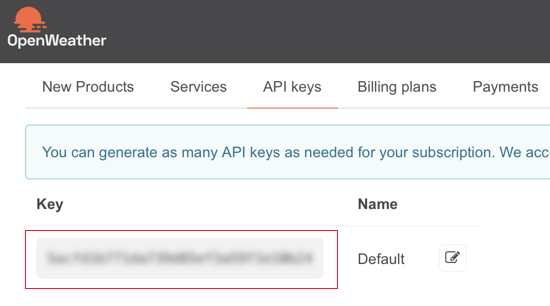
Po zalogowaniu się na konto OpenWeatherMap wystarczy kliknąć na twoje imię i nazwisko na pasku narzędzi, a następnie wybrać opcję “Moje klucze API”.

Na tym ekranie zobaczysz domyślny klucz API.
Po prostu skopiuj klucz.

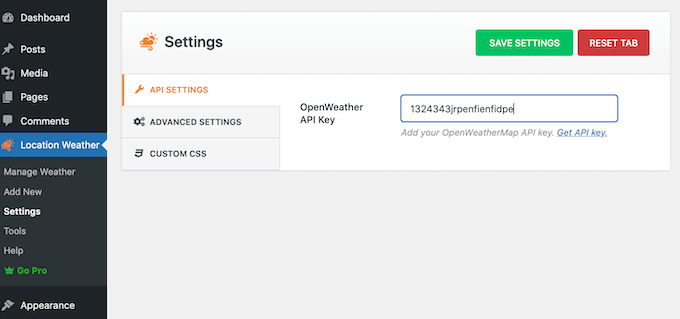
Teraz przełącz się z powrotem do twojego kokpitu WordPress i wklej klucz API do pola OpenWeather API Key.
Po zakończeniu kliknij przycisk “Zapisz ustawienia”, aby zapisać klucz API.

Krok 2: Dodaj prognozę pogody do WordPressa
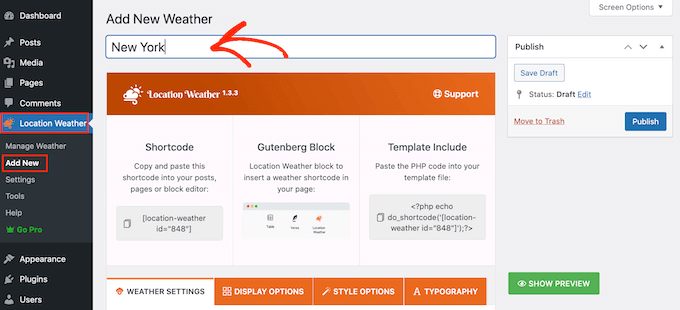
Teraz jesteś gotowy, aby dodać prognozę pogody do WordPressa, przechodząc do Location Weather ” Add New.
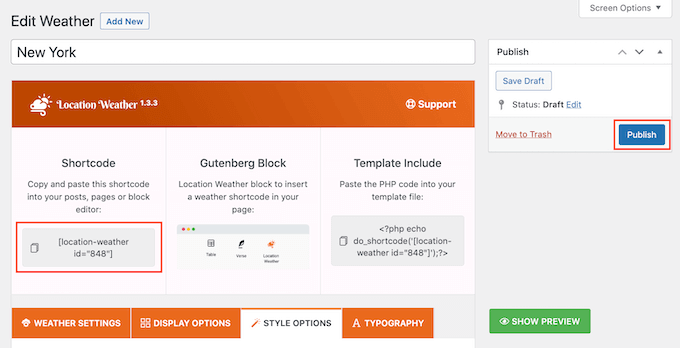
Aby rozpocząć, wpisz rodzaj tytułu dla prognozy pogody. Pojawi się on nad prognozą pogody na twojej witrynie internetowej WordPress, dzięki czemu będzie widoczny dla odwiedzających.

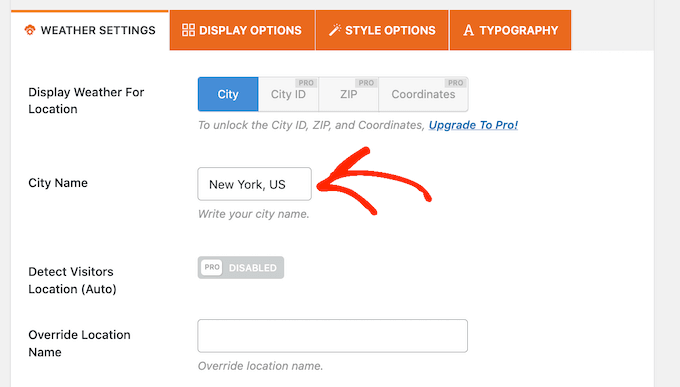
Następnie musisz przewinąć do opcji “Nazwa miasta” i wpisać rodzaj lokalizacji Twojej prognozy pogody.
Ponieważ korzystamy z wersji bezpłatnej, konieczne będzie użycie formatu “Miasto, kraj”. Powinno to działać dobrze dla większości lokalizacji.

Jeśli wiele lokalizacji ma tę samą nazwę, wtyczka może wybrać niewłaściwe miasto. Jeśli tak się stanie, będziesz musiał uaktualnić do Location Weather Pro, a następnie wpisz identyfikator miasta, ZIP lub współrzędne lokalizacji.
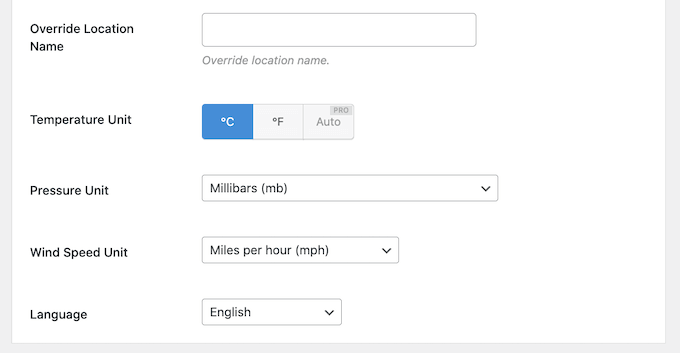
Gdy to zrobisz, sprawdź jednostki używane przez Location Weather dla temperatury, ciśnienia i prędkości wiatru i wprowadź wszelkie niezbędne zmiany.
Na przykład, jeśli mieszkasz w USA, będziesz musiał użyć Fahrenheita.

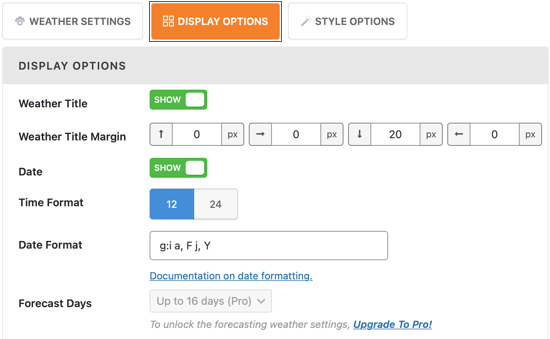
Następnie musisz wybrać kartę “Opcje wyświetlania” i wybrać, jakie informacje chcesz wyświetlać na swoim blogu WordPress.
Większość z tych ustawień jest prosta, więc możesz je przejrzeć i wprowadzić dowolne zmiany.

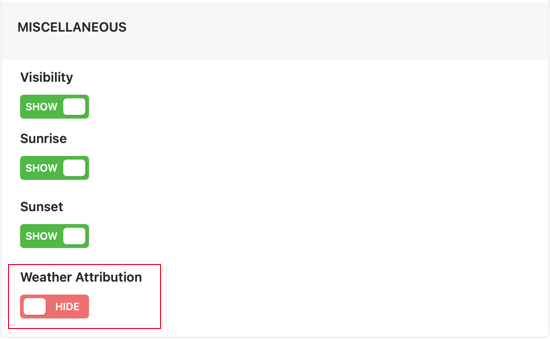
Domyślnie lokalizacja pogody wyświetla komunikat “Pogoda z OpenWeatherMap” poniżej prognozy.
Jeśli chcesz ukryć ten tekst, przewiń do dołu ekranu opcji wyświetlania i kliknij, aby wyłączyć przełącznik “Atrybut pogody”.

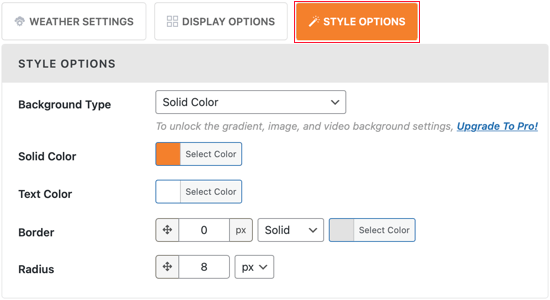
Kolejna karta to “Opcje stylu”, która pozwala zmienić kolor tła i kolor tekstu w WordPressie.
Możesz także dodać kolorowe obramowanie lub zmienić promień, aby utworzyć zakrzywione narożniki.

Gdy będziesz zadowolony z opcji dostosowania prognozy pogody, po prostu kliknij przycisk “Opublikuj”.
Następnie skopiuj krótki kod, który wtyczka prognozy pogody tworzy automatycznie.

Krok 3: Wyświetl prognozę pogody na twojej witrynie WordPress
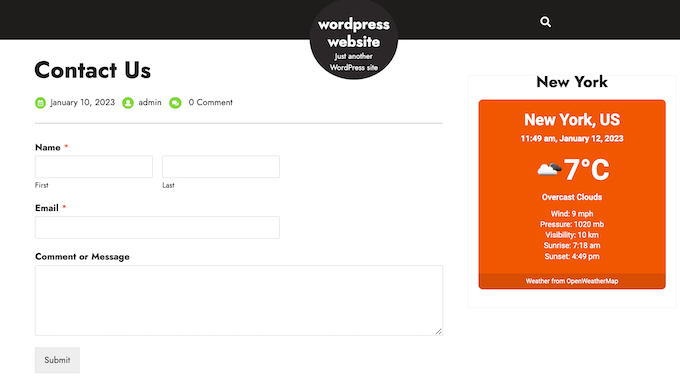
Teraz możesz dodać krótki kod do dowolnego wpisu lub strony WordPress, a nawet do obszaru gotowego na widżet. Na przykład, możesz dodać krótki kod do panelu bocznego, aby widżet prognozy pogody pojawił się na całej twojej witrynie internetowej.
Aby uzyskać instrukcje krok po kroku, jak umieścić krótki kod, zapoznaj się z naszym przewodnikiem na temat dodawania krótkiego kodu w WordPress oraz dodawania i korzystania z widżetów WordPress.
Jeśli korzystasz z motywu WordPress włączającego bloki, możesz dodać prognozę pogody do dowolnego obszaru twojej witryny za pomocą edytora całej witryny. Obejmuje to obszary, których nie można edytować za pomocą standardowego edytora treści WordPress.
Na przykład, możesz użyć prognozy pogody, aby ulepszyć twój szablon strony 404.
Możesz dowiedzieć się więcej o edytorze pełnej witryny w naszymkompletnym przewodniku dla początkujących na temat edycji pełnej witryny WordPress.
Następnie możesz przejść na swoją witrynę internetową, aby zobaczyć widżet pogodowy WordPress w działaniu.

Porady ekspertów, jak ulepszyć twoją witrynę WordPress
Poza dodaniem prognozy pogody, istnieje wiele sposobów, aby uczynić twoją witrynę WordPress bardziej angażującą i informacyjną dla odwiedzających. Oto kilka pomysłów:
- Jak stworzyć prosty kalendarz wydarzeń za pomocą Sugar Calendar?
- Jak dodać widżet odliczający czas w WordPress?
- Jak budować lojalność klientów w WordPressie za pomocą grywalizacji?
- Jak zintegrować spotkania i webinary Zoom w WordPress?
- Jak dodać prezentacje Google Slides do WordPressa
- Jak wyświetlać losowe cytaty w panelu bocznym twojego WordPressa?
Mamy nadzieję, że ten poradnik pomógł ci dowiedzieć się, jak wyświetlić prognozę pogody na twojej witrynie internetowej WordPress. Zachęcamy również do zapoznania się z naszą ekspercką listą najlepszych wtyczek Google Maps dla WordPressa i naszym przewodnikiem na temat dodawania widżetu odtwarzacza muzyki audio w WordPressie.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mohamed Shamir
What a fantastic tutorial! Adding a weather forecast to a WordPress site using the Location Weather plugin seems like a breeze, thanks to the clear instructions provided. I’m curious, though does the plugin offer any customization options for the design of the weather widget itself, like font styles or icon sizes?
Thanks for sharing this valuable information. It’s definitely going to elevate the user experience on my website!
WPBeginner Support
The plugin does have customization settings that you can use.
Admin
Jemal Bakars
Hello , thanks for the documentation, But ,what if I want to create a website only focused on ” showing weather forecast”
Can I put AdSense monetisation on my weather forecast website ?
WPBeginner Support
You would either need to create a post or custom post type for the different pages and if your site is approved for Adsense you could use it on your site.
Admin
Ciceer
This blog is very informative and simple. Thank you for the information.
WPBeginner Support
You’re welcome
Admin
schultzter
OpenWeatherMap works better in some countries than others. I tried using it for thunderstorm warnings but the closest it got in my area (eastern Canada) was “strong rain” so I ended up using the Environment Canada’s Weather Office applets.
Gail Issen
This article is very informative. I’m working on a blog for a client whose customers are very aware of the weather. I will definitely add the weather to the sidebar. It will add valuable information to the blog.