Dodanie widżetów do twojej witryny internetowej WordPress może uczynić ją bardziej interaktywną i angażującą. Ale kiedy każdy widżet pojawia się na każdej stronie, rzeczy mogą szybko stać się zagracone.
Ponadto nie wszyscy odwiedzający muszą widzieć każdy widżet, a posiadanie ich wszędzie może utrudnić nawigację po twojej witrynie, a nawet ją spowolnić. Może to negatywnie wpłynąć na użyteczność i ogólną wydajność twojej witryny internetowej.
W ciągu ponad 16 lat korzystania z WordPressa przetestowaliśmy wiele sposobów na efektywne organizowanie widżetów bez tworzenia dodatkowych problemów. Po drodze napotkaliśmy takie problemy, jak problemy z wydajnością i myląca nawigacja spowodowana zbyt dużą liczbą widżetów w niewłaściwych miejscach.
Po wielu próbach i błędach w końcu znaleźliśmy sposób na kontrolowanie tego, gdzie pojawiają się twoje widżety. Korzystając z odpowiedniej metody, można łatwo wyświetlać lub ukrywać widżety na określonych stronach, tworząc czystsze i bardziej spersonalizowane wrażenia.
W tym artykule przeprowadzimy cię przez kroki, które pozwolą ci przejąć pełną kontrolę nad twoimi widżetami w WordPressie.

Dlaczego warto wyświetlać lub ukrywać widżety na stronach WordPress?
Widżety WordPress umożliwiają dodawanie dodatkowych treści do panelu bocznego, stopki i nagłówka twojej witryny. Dzięki nim ważne elementy witryny, takie jak formularz kontaktowy, przyciski mediów społecznościowych, oferty sprzedaży lub twoje najbardziej wartościowe strony, są bardziej widoczne dla odwiedzających.
Na przykład wyświetlanie widżetu pola wyszukiwania na stronie kasy twojego sklepu internetowego nie zapewnia odwiedzającym żadnych korzyści. Jednak wyświetlanie kuponów rabatowych na produkty i usługi w obszarze widżetu może zwiększyć twoją sprzedaż.
Podobnie, możesz chcieć utrzymać twoją stronę główną w czystości i ograniczyć rozpraszanie uwagi. Ukrycie widżetów na stronie głównej sprawi, że będzie ona wolna od bałaganu i zwiększy zaangażowanie użytkowników w twoją witrynę internetową WordPress.
Niestety, WordPress nie oferuje opcji domyślnego pokazywania lub ukrywania widżetów. To powiedziawszy, nadal możesz wyświetlać widżety na określonych stronach za pomocą wtyczki WordPress.
W następnej sekcji pokażemy, jak pokazać lub ukryć twój widżet WordPress na określonych stronach. Oto przegląd wszystkich tematów, które omówimy w tym przewodniku:
Zaczynajmy!
Wyświetlanie/ukrywanie widżetów WordPress na określonych stronach
Możesz łatwo ukrywać lub pokazywać widżety na określonych stronach za pomocą Opcji widżetów. Jest to kompletna wtyczka do zarządzania widżetami, która pomaga przypisywać i ograniczać widżety dla różnych stron, wpisów i urządzeń.
Uwaga: Jeśli używasz motywu blokowego, Widget Options przekształci twoje obszary widżetów oparte na blokach w klasyczne obszary widżetów. Dzięki temu będziesz mógł używać wtyczki do pokazywania/ukrywania widżetów na twojej witrynie.
Aby rozpocząć, należy najpierw zainstalować i włączyć wtyczkę Widget Options. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu można przejść do Ustawienia ” Opcje widżetów z panelu bocznego administratora WordPress. Następnie znajdziesz różne opcje, które wtyczka oferuje, aby dostosować własne widżety.
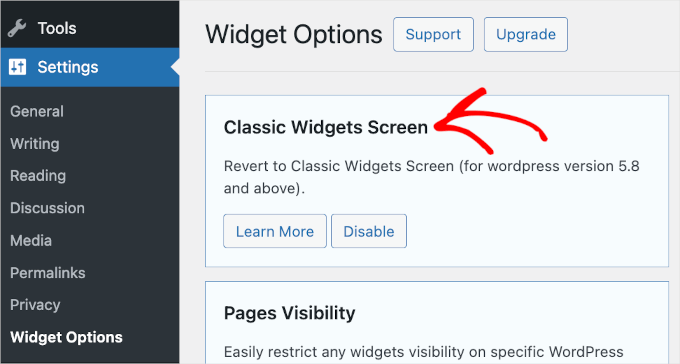
Przed wszystkim upewnij się, że opcja “Klasyczny ekran widżetów” jest włączona.

Dzięki temu możesz ukrywać lub pokazywać widżety na twojej witrynie internetowej.
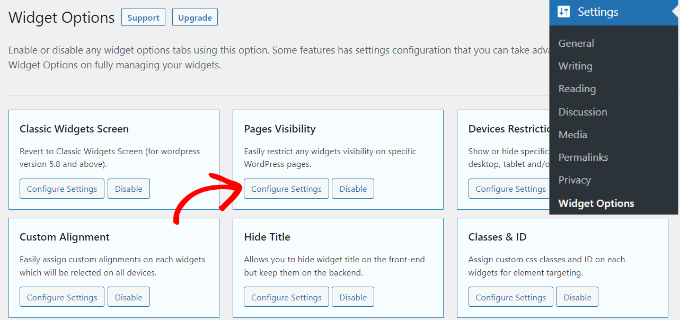
Następnie należy znaleźć sekcję “Widoczność stron” i kliknąć przycisk “Konfiguruj ustawienia”.

Z tego miejsca możesz kontrolować, gdzie twoje widżety będą widoczne i wybrać, gdzie nie chcesz ich wyświetlać.
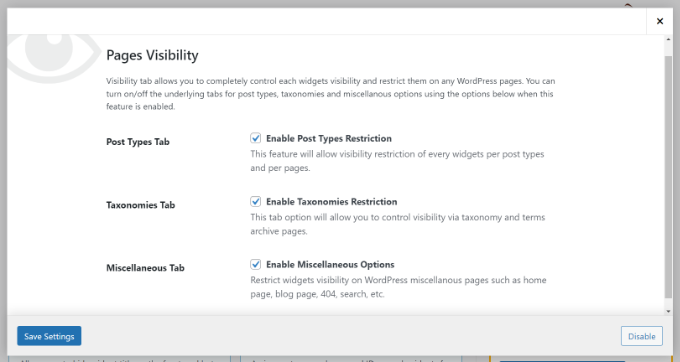
Domyślnie wtyczka będzie już miała włączoną kartę typów treści, kartę taksonomii i różne opcje karty. Można jednak odznaczyć pole dla każdej opcji, aby dostosować widoczność widżetów na różnych stronach.

Po wprowadzeniu zmian wystarczy kliknąć przycisk “Zapisz ustawienia”.
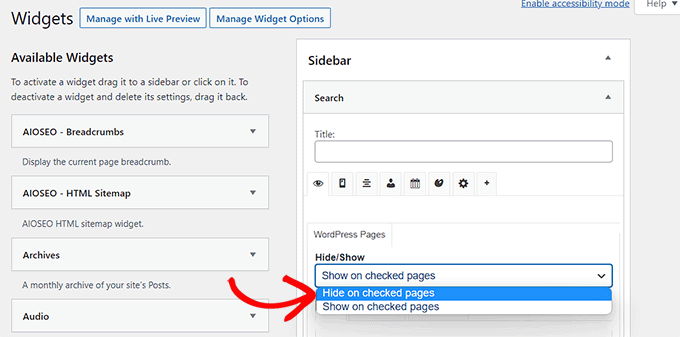
Teraz przejdź do sekcji Wygląd ” Widżety na panelu bocznym Twojego panelu administracyjnego WordPress. Następnie kliknij dowolny widżet, który chcesz pokazać lub ukryć. Spowoduje to rozwinięcie ustawień widżetów i wyświetlenie opcji ich widoczności.
W rozwijanym menu “Ukryj/Pokaż” można wybrać odpowiednią opcję: “Ukryj na zaznaczonej stronie” lub “Pokaż na zaznaczonych stronach”.
Domyślnie widżet będzie ukryty na zaznaczonych stronach, ale można to zmienić, aby zamiast tego pokazywał widżety na zaznaczonych stronach.

Następnie przyjrzyjmy się opcjom konfiguracji funkcji “Ukryj/Pokaż”. Pod rozwijanym menu znajdziesz trzy karty. Są to karty “Strony”, “Typy treści” i “Taksonomie”.
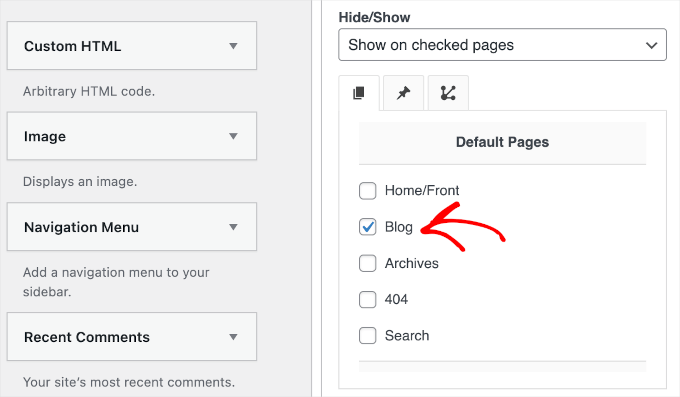
Karta “Strony” udostępnia opcje ukrywania/pokazywania widżetów na stronie głównej/frontowej, sekcji bloga, archiwum, stronach 404 i stronie wyszukiwania. Przejdź dalej i wybierz stronę.

Następnie możesz przejść do karty “Typy treści” i wybrać strony, na których chcesz ukryć/pokazać widżet WordPress.
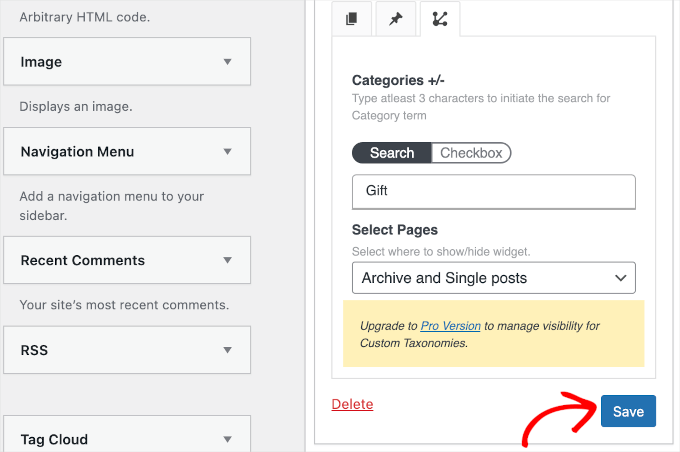
Następnie przejdź do karty “Taksonomie” i wybierz kategorie, aby ukryć lub pokazać twój widżet WordPress. Oznacza to, że widżet będzie wyświetlany lub ukrywany dla wpisów na blogu w danej kategorii WordPress.
Po zakończeniu nie zapomnij kliknąć przycisku “Zapisz”, aby nie utracić twoich postępów.

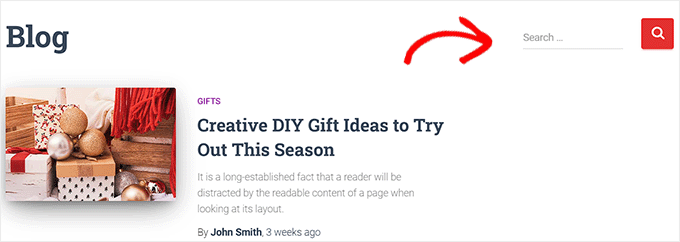
Możesz teraz przejść na twoją witrynę internetową, aby zobaczyć ją w działaniu.
Na potrzeby tego poradnika wyświetliliśmy widżet “Szukaj” tylko na stronie “Blog” i ukryliśmy go na wszystkich innych stronach naszej witryny internetowej WordPress.

Wskazówka bonusowa: Usuwanie nieaktywnych widżetów w WordPressie
Aby pójść o krok dalej, warto usuwać nieaktywne widżety.
Zwłaszcza jeśli niedawno zmieniłeś swój motyw WordPress, mogłeś powiadomić o przeniesieniu niektórych widżetów do sekcji “Nieaktywne widżety”. Dzieje się tak, ponieważ nowy motyw nie ma obszarów widżetów pasujących do tych widżetów.
Te nieaktywne widżety mogą zaśmiecać twoją witrynę, więc dobrym pomysłem jest ich wyczyszczenie. Aby to zrobić, przejdź do Wygląd ” Widżety w twoim kokpicie WordPress i przewiń w dół do sekcji “Nieaktywne widżety”.
Następnie wystarczy kliknąć przycisk “Wyczyść nieaktywne widżety”, aby trwale je usuwać.

Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym poradnikiem na temat usuwania nieaktywnych widżetów w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak pokazywać lub ukrywać widżety na określonych stronach WordPress. Następnie możesz również zapoznać się z naszą listą najbardziej przydatnych widżetów WordPress lub przeczytać nasz przewodnik na temat korzystania z edytora wizualnego do tworzenia widżetów w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Amber
This widget doesn’t work at all. It doesn’t change the widget options or anything.
WPBeginner Support
The plugin has not been updated for the new widget block editor, you can disable it to use the classic widget editor to see the options following our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-disable-widget-blocks-in-wordpress-restore-classic-widgets/
Admin
Ian Hanson
After hours of perusing all my WP Theme options (why it takes me this long to solve problems I’ll never know) I Googled how to show widgets on certain pages and not others…and found your post.
It’s SO easy now. How I lived without it before I’ll never know. Actually, I don’t think I was living. Thanks!
WPBeginner Support
Glad our guide could help
Admin
Roman
This is an awesome free plugin. Worked like a charm. THank you.
WPBeginner Support
Glad our recommendation could help
Admin
Jim Gersetich
The plugin referenced does not work. I installed Widget Context and activated it. However, the Appearance | Widgets page still only shows the defaults (Blog Sidebar, Footer 1, and Footer 2.) The dialog box you show does not appear, even after closing the browser and reentering.
WPBeginner Support
The section should be on individual widgets. If they are not appearing you may need to reach out to the plugin’s support to see possible issues.
Admin
Vikram Bheel
Sir, I bought the Business 5 theme from the instamajo on October 3, 2018. I have 2 problems in customizing this theme.
1. Apperiance >> Customize >> Widget
Sidebar 1 is not visible here in place of widget and a message is visible
Your theme has 1 other widget area, but this particular page does not display it.
You can navigate to other pages on your site while using the Customizer to view and edit the widgets on those pages.
How to solve this problem
2. The option of logging in footer area of this theme is also coming, how to remove it
Please request to the Wpbeginner team to resolve these issues.
WPBeginner Support
Hi Vikram,
Your theme does not display widgets on the page you are viewing in the customizer. An easier way to add widgets is by going to Appearance > Widgets page instead.
Admin
Sandra
Total Awesomeness! Thank you so much!!! I’m finally going to have a great looking site!
Abby
Hello, I don’t know to get my subscribe widget to show on every page. Right now it shows on every page on my computer but only shows on my “About Me” Page for others. I have selected for it to appear everywhere. Can you help?
Katie
So I am totally new to this whole thing. I managed to get the TopConsult theme installed and now Widget Context but unless I am being a dumb blonde it’t not working. When I click on a widget the only option I have is to add or cancel. As well as there are “default widgets” built into the theme one of which is a smart slider that I only want to appear on the home page! And it doesn’t look like I can edit those at all? Can anybody help me?!
Phil
Widget Context clashes with Site Origin Widgets and disallows access to the Widgets.php file.
Julie Spears
I am trying to use the visibility option on my Text widget to hide the sidebar from a specific page. But it isn’t working. The widget still shows up on that page. Any ideas?
Gary McGeown
super, one more small job completed.
Thanks,
Gary
Sergio
The “popular posts” widget isn’t visible to the public. How can this be adjusted?
john
I am sorry but widget context does not have the ability to display on every page? If I click the setting that says show widget everywhere it does not display my slider widget on every page. If I click on show widget on selected and enter a custom URL (the URL to one of the pages on my site) it still does not show the slider widget on that page. I am not sure why or how to fix this but help would be appreciated.
Anand
have a similar issue as John..
Ganesh
Even i have similar issue.
Debabrata Mondal
Thank you! That was really helpful!
santhosh
Awesome work! very easy to use plugin thank you very much.
thank you very much.
David Norwood
Thank you for your reply. I need a plugin like Display Widget, as I have it set up to show menus on the sidebar in specific categories . Maybe I am doing it incorrectly, but it seems to be more global?
David Norwood
Thank you for the plug-in suggestion. I need a replacement for Display Widget
however, widget context Untested with your version of WordPress, which is the most recent .
Do you if it will be updated anytime soon?
WPBeginner Support
Hi David,
We tested it with the latest WordPress version and it works well.
Admin
David Law
Display Widgets Plugin v2.6.3.1 has been removed from the repo due to hacking code:
David Law
WPBeginner Support
Hi David,
Thanks for the heads up. We have removed the plugin mention and replaced it with a new plugin.
Admin
David Norwood
which plugin did you replace Display Widget with. I have not been able to get Widget options to work yet.
Noel
Hi All, it seems this plugin has been removed. Anyone know of another plugin that operates in the same way – showing certain widgets on certain pages and hiding sidebar (show full width page) on pages you do not want the widgets to appear on – similar to what Display Widgets did?
Joel Newcomer
Widget Options is the best alternative that I’ve been able to find.
Alex
Unfortunately, it looks like the latest WordPress update broke editing the widgets. The settings I had set for my widgets before the update remain, but I can’t change them or add settings to future widgets. Does anyone have a fix for this?
Steve
This all works great, however, there is one situation where it does NOT work and that is for a specific URL that is part of a third party integration, like aMember.
The aMember page do not appear as any of the normal taxonomy, so you would need to somehow add the specific URL to the widget. So far I do not see that functionality.
Wondering if there is another way to hide widgets you want to shown on the rest of the site, but not on these third party integration pages. Any ideas?
Steve
Took me only a few minutes to figure this one out, here’s the solution:
For any pages that reside outside of the WordPress taxonomy, you can use the logic setting. Click the gear symbol, then open the “logic” tab.
In my case, simply entering the conditional: is_page( $page = ‘/member/*.php’ )
hides the widgets on all pages associated with my WP integrated third party membership scripts.
Mark Saffell
Thank you! This was the perfect video. It made my life easy. Great job.
Michael J Ming
Almost too easy. I used Display Widget for the first time and it did exactly want I wanted it too.
Miriam
The widget is only showing up on categories, not on pages. I have tried all different combinations and none but categories are working. Please help.
resa
Uninstall it. It’s generating spam. Try the one suggested above.
Lori
I’m using the Divi theme and the widget isn’t showing on the pages I checked. I have updated to the latest version of the theme and WordPress. Help!
lee
will this allow me to use controversial content without being banned by google adsense
Shaun Taylor
Hello,
This is great and just what I’m looking for, however Is there a way, instead of showing or hiding on different pages, to show and hide in different sections?
For example if my site structure is:
Home
About
–Subpage
–Subpage
–Subpage
Work
Services
–Subpage
–Subpage
–Subpage
Contact
So rather than me having to choose all of the sub pages in the service section, can I just choose everything under example.com/services/ will show or hide a certain widget?
Any help would be appreciated!
Gaurav Kumar
Hi,
I have removed text widget from blog, still it is loading when I am opening the site.
Please tell me what should I do.
WPBeginner Support
You are probably seeing a cached version of your blog. Purge your cache and revisit the page.
Admin
Gaurav Kumar
Thank you but even now it is showing widget in Older post pages.
Is there a plugin to stop it showing in older pages like page no 2 page 3 page 4 etc.
Victor
Hey, does this work with WP 4.5.4 or later? Because I have installed it and shows no difference. Im trying to hide a widget from a page.
Thanks
Steph
I am having exactly the same problem, it used to work for me but has stopped working recently
Mahendra
It will work 100% on some themes.
But in other themes when you will hide widget, a message will display instead of widget.
I have a trick for second type of themes.
Add only text widget, inside the text widget, text will be nothing.
I have used this trick in my sites. for example I have used in my own site.
Jeff
Thanks for the post, i’ve been trying to figure this out for quite some time
Robert
I don´t think it works with WP 4.5?
WPBeginner Support
We checked, it works.
Admin
badongranger
really? on mine it doesn’t
WPBeginner Support
Please contact plugin author for support. They would be able to help you better.
Fazal
It’s not working for me, WordPress 4.5.3.
Anne
Does this plugin also work with posts rather than pages?
Steven
Yes! Also u can also filter by page/post id
Mujahid Rasul
I installed and used Widgets Display plugin. why hidden widgets are still occupying space in the site pages. I mean the there should be left only one column showing the text on the whole screen. Now the widgets are not showing but space is empty. please provide solution of this problem
Danielle
I am having this problem as well. Have you found a solution?
Bob Clinton
Installed on WP 4.3 and WP 3.5.1 Just get a blank text area field under the words “Widget logic: ”
What am I missing???
WPBeginner Support
Update your WordPress plugins.
Admin
Anurag Singh
very nice i am very thank full to you wondering from last month for this.
now it’s done
AyhanSipahi
i used to use widget logic before this.
is_page(); is_single(23,454,53,1,); used to use code based taxonomies
wpbeginner
@Ynotwebdesigns Yes it is because we tried it
Ynotwebdesigns
Is this plugin compatible with the latest WP version?