Czy zauważyłeś kiedyś, jak niepewni mogą być czytelnicy klikający odnośniki? Podglądy odnośników rozwiązują ten problem, dając twoim odwiedzającym podgląd tego, co czeka na nich po drugiej stronie 💡.
Widzieliśmy tę technikę w witrynach o dużej zawartości, takich jak wiki, gdzie wizualne podglądy odnośników pomagają czytelnikom sprawniej poruszać się po połączonych ze sobą artykułach.
Gdy czytelnicy mogą zobaczyć, co znajduje się w odnośniku przed kliknięciem, są bardziej skłonni do zapoznania się z treścią, która ich interesuje. Ponadto pomaga im to uniknąć klikania odnośników, które nie są istotne dla ich potrzeb.
Wielu użytkowników WordPressa pyta nas, jak dodać piękne podglądy odnośników bez dotykania kodu. Po przetestowaniu różnych rozwiązań, znaleźliśmy prostą metodę, która działa świetnie dla początkujących.

Kiedy dodać podgląd odnośników na żywo na twojej witrynie WordPress 🤔?
W typowej witrynie internetowej WordPress odnośniki nie pokazują tego, co się w nich znajduje. Może to frustrować odwiedzających, gdy klikają odnośnik i okazuje się, że nie jest on tym, czego oczekiwali. W tym miejscu przydają się podglądy odnośników na żywo.
Podglądy odnośników na żywo zazwyczaj wyglądają jak etykietki. Ten element projektu WordPress pojawia się, gdy ktoś przesunie kursor myszy nad odnośnikiem, pokazując podgląd treści.

W przypadku sklepów internetowych oznacza to, że twoje odnośniki mogą wyświetlać zdjęcia produktów lub krótkie szczegóły, aby zwiększyć sprzedaż.
Jeśli prowadzisz bloga WordPress, możesz wyświetlać podglądy wpisów w postaci obrazków lub krótkiego tekstu, aby zachęcić czytelników do zobaczenia więcej. A w przypadku odnośników zewnętrznych, te podglądy z etykietkami pomagają ludziom zdecydować, czy chcą opuścić twoją witrynę.
Należy jednak zachować ostrożność podczas korzystania z podglądów na żywo. Zbyt duża ich liczba może dezorientować odwiedzających. Najlepiej używać ich tylko dla ważnych odnośników, gdzie będą najbardziej pomocne.
Mając to na uwadze, przyjrzyjmy się łatwemu sposobowi dodawania podglądów odnośników na żywo do twojej witryny WordPress. Ta metoda będzie działać niezależnie od tego, czy używasz edytora bloków Gutenberg, klasycznego edytora, czy nawet kreatora motywów. Możesz skorzystać z poniższych odnośników, aby poruszać się po tym poradniku:
Krok 1: Zainstaluj wtyczkę Bright Link Previews
Najprostszym sposobem na dodanie podglądu etykietki do odnośnika w WordPressie jest wtyczka Bright Link Previews. Po włączeniu ta wtyczka podglądu linków WordPress automatycznie doda podgląd na żywo twoich wewnętrznych i zewnętrznych odnośników we wpisach i na stronach.
Najpierw zainstaluj wtyczkę w twoim obszarze administracyjnym. Aby uzyskać instrukcje krok po kroku, możesz przeczytać nasz przewodnik dla początkujących, jak zainstalować wtyczkę WordPress.
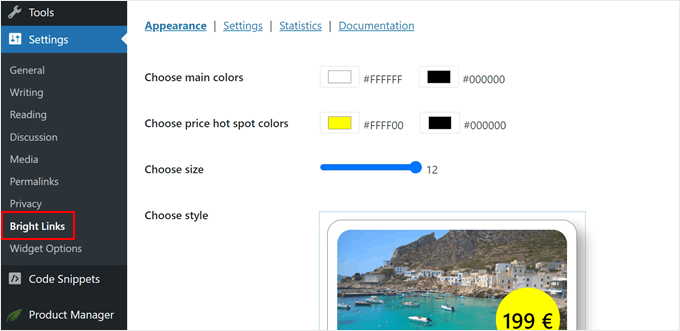
Po zakończeniu przejdź do Ustawienia ” Jasne odnośniki. W tym miejscu będziesz mógł skonfigurować ustawienia wtyczki.

Krok 2: Dostosowanie wyglądu podglądu etykietki odnośnika
Najpierw skonfigurujmy wygląd podglądu na żywo na karcie Wygląd .

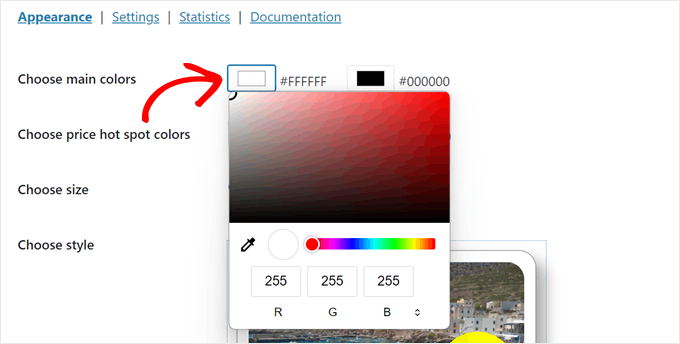
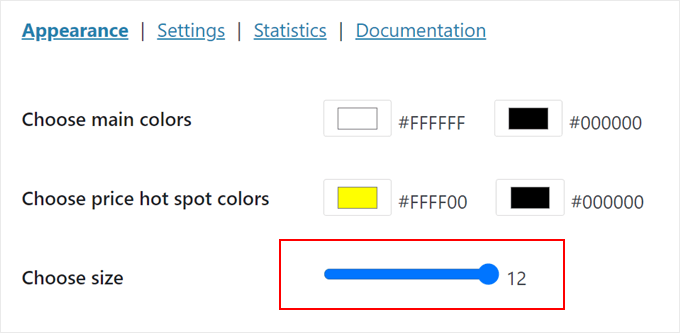
U góry można wybrać kolor tła (po lewej stronie) i kolor tekstu (po prawej stronie).
Wystarczy kliknąć pole koloru, a pojawi się narzędzie do wybierania kolorów.

Można również wybrać kolory hotspotów cenowych, które będą pojawiać się automatycznie dla linków e-handlu z witryn WooCommerce, Amazon i Shopify.
Podobnie jak w przypadku etykietki, wystarczy wybrać kolor tła hotspotu po lewej stronie i kolor tekstu po prawej stronie.
Poniżej znajduje się “Wybierz rozmiar”, gdzie można zmniejszyć lub powiększyć etykietkę, przeciągając kropkę na pasku zmiany rozmiaru.
Im jest on większy, tym łatwiej jest użytkownikom odczytać informacje o twoim odnośniku. Jednak rozmiar etykietki może mieć również wpływ na wrażenia użytkownika, więc upewnij się, że znalazłeś odpowiedni rozmiar dla twojego projektu witryny internetowej.

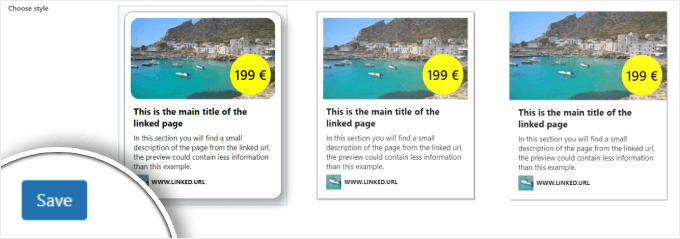
Przewijając w dół, można zmienić styl samej etykietki. Dostępne są 3 domyślne opcje, które zawsze można później zmienić.
Gdy będziesz zadowolony z wyglądu etykietki, kliknij “Zapisz” na dole.

Krok 3: Konfiguracja ustawień podglądu na żywo odnośnika
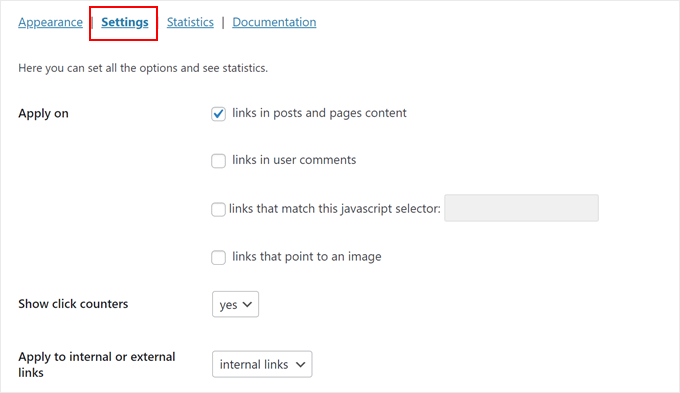
Teraz przejdź do karty “Ustawienia”.
W tym miejscu można skonfigurować sposób działania podglądów odnośników na żywo.

Bright Links Preview umożliwia zastosowanie podglądu etykietek w twoich wpisach, stronach i komentarzach użytkowników, a także odnośników pasujących do selektora JavaScript lub obrazka.
Zdecydowaliśmy się dodać je tylko dla naszych wpisów i stron, ponieważ dodanie ich wszędzie mogłoby zakłócić nasze doświadczenie użytkownika.
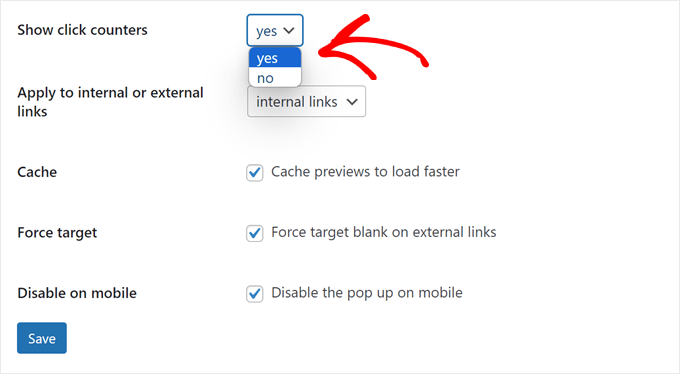
Kolejną rzeczą, którą można skonfigurować, jest wyświetlanie liczników kliknięć. Zmiana tego ustawienia z “nie” na “tak” oznacza, że etykietka poinformuje odwiedzających, ilu użytkowników kliknęło odnośnik, na którym się znajdują.

Może to być przydatne w przypadku odnośników wewnętrznych, ponieważ może wzbudzić poczucie FOMO i zachęcić odwiedzających do dalszej eksploracji twojej witryny internetowej.
Nie zalecamy jednak włączania tej funkcji, jeśli chcesz dodać podgląd na żywo również dla odnośników zewnętrznych. Może to przynieść odwrotny skutek i spowodować, że użytkownicy opuszczą twoją witrynę.
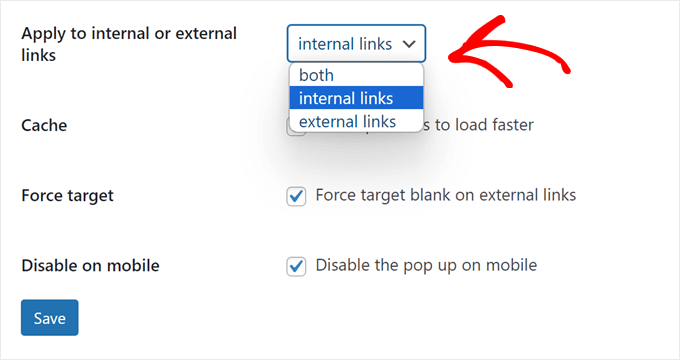
Mówiąc o tym, możesz wybrać, czy chcesz dodać podgląd na żywo do odnośników wewnętrznych, zewnętrznych, czy obu.
Wybór zależy od rodzaju witryny internetowej, którą prowadzisz, ale ogólnie sugerujemy korzystanie tylko z odnośników wewnętrznych, aby zwiększyć liczbę odsłon i zmniejszyć współczynnik odrzuceń.

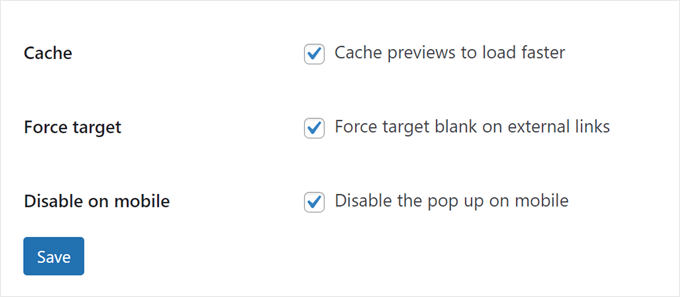
Następnie możesz wybrać pamięć podręczną podglądów, aby przyspieszyć działanie twojej witryny WordPress.
Jeśli dodasz podglądy na żywo do twoich zewnętrznych odnośników, możesz również wymusić, aby te odnośniki miały atrybut target blank, tak aby te odnośniki otwierały się w nowej karcie. Sugerujemy włączenie tej funkcji, aby użytkownicy nie opuszczali przypadkowo twojej witryny internetowej.
Wreszcie, możesz wyłączyć etykietkę narzędzi na urządzeniach mobilnych, ponieważ etykietki narzędzi mogą powodować słabe wrażenia użytkownika na mniejszych ekranach. Zalecamy przetestowanie tej funkcji i sprawdzenie, co będzie najlepsze dla twojej witryny internetowej.
Więcej informacji można znaleźć w naszym przewodniku na temat tego, jak zobaczyć twoją witrynę internetową WordPress na urządzeniach mobilnych za pośrednictwem komputera.
Po zaakceptowaniu ustawień podglądu na żywo kliknij przycisk “Zapisz”.

Krok 4: Zobacz podgląd twojej etykietki odnośnika w działaniu
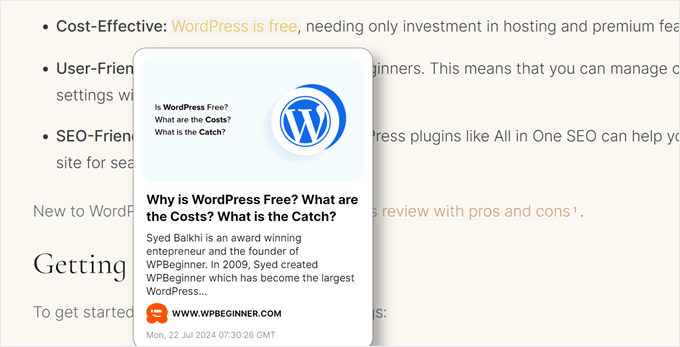
Na tym etapie możesz przejść do podglądu twojej witryny internetowej, aby zobaczyć, jak wygląda etykietka.
Oto jak wygląda nasza strona bez licznika kliknięć:

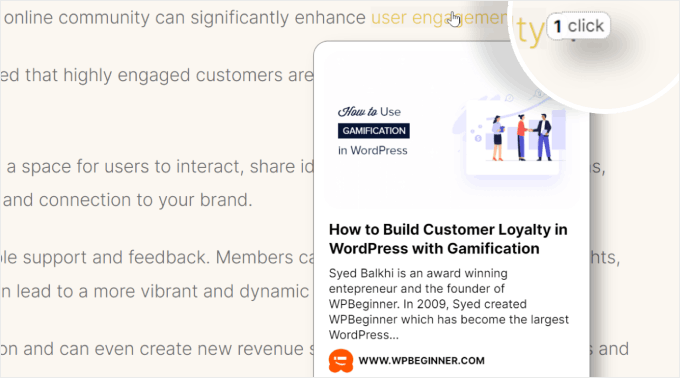
Jeśli zdecydujesz się dodać licznik kliknięć, pojawi się mała notatka pokazująca liczbę kliknięć, które odnośnik otrzymał do tej pory.
Ten wybór będzie wyglądał następująco:

Wspaniałą rzeczą w Bright Links Preview jest to, że ma bezpłatną funkcję analityczną, która pokazuje, ilu użytkowników kliknęło lub nawet najechało kursorem na twoje odnośniki.
Może to być pomocne przy sprawdzaniu, którymi wpisami interesuje się większość użytkowników lub przy podejmowaniu decyzji, które nowe wpisy wyróżnić.
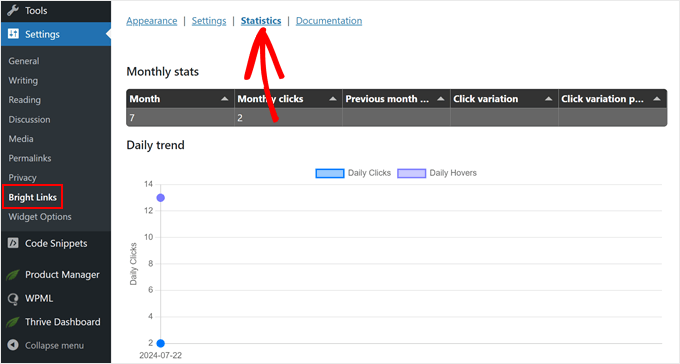
Aby zobaczyć te liczby, wystarczy przejść do Ustawienia ” Jasne odnośniki w twoim panelu administracyjnym WordPress i przełączyć się na kartę “Statystyki”.

Dodatkowa wskazówka: Uporządkuj swoje podglądy odnośników WordPress za pomocą znaczników Schema
Bright Links Preview działa poprzez automatyczne pobieranie metadanych z twoich stron i wpisów, aby stworzyć podgląd odnośników na żywo. Innymi słowy, jakość podglądu twoich odnośników zależy od tego, jak dobrze skonfigurowałeś swoje metadane.
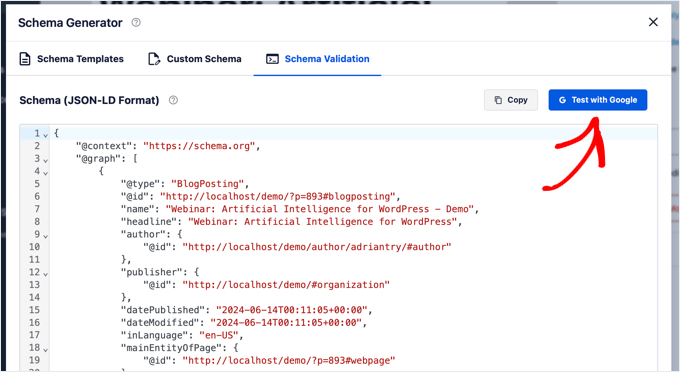
Możesz dodać metadane do swoich artykułów za pomocą All in One SEO (AIOSEO), potężnej wtyczki WordPress SEO. Posiada ona funkcję schematu, która umożliwia łatwe dodawanie danych strukturalnych do twojej treści.

Oprócz tego, że Bright Links Preview pomaga tworzyć lepsze podglądy, może również dać wyszukiwarkom więcej kontekstu na temat twoich treści, potencjalnie poprawiając wydajność SEO WordPressa.
Jeśli chcesz dodać znaczniki schematu do twojej treści, możesz przeczytać te artykuły:
- Jak dodać znaczniki schematu w WordPress
- Jak prawidłowo dodać przyjazny dla SEO schemat “Jak to zrobić” w WordPress?
- Jak dodać metadane Open Graph Facebooka w WordPress?
Odkryj więcej funkcji WordPress Design
Chcesz, aby Twoja witryna WordPress wyglądała jeszcze ciekawiej? Sprawdź te pomocne przewodniki:
- Używaj prostych i eleganckich przypisów w twoich wpisach na blogu, aby dodać dodatkowe informacje.
- Wyświetlaj odnośniki nawigacyjne, aby pomóc odwiedzającym zrozumieć, gdzie znajdują się na twojej witrynie.
- Stwórz przewijany pasek wiadomości, aby dzielić się ważnymi aktualizacjami z twoim importerem.
- Użyj widżetu odliczającego czas, aby zbudować emocje związane ze specjalnymi wydarzeniami.
- Dodaj pasek postępu czytania do twoich wpisów, aby utrzymać zaangażowanie czytelników.
- Twórz dzielniki o własnych kształtach, aby twój projekt witryny internetowej był bardziej interesujący.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak wyświetlać podgląd na żywo twoich odnośników w WordPress. Możesz również zapoznać się z naszą listą najlepszych kreatorów stron typu “przeciągnij i upuść” w WordPressie i naszym przewodnikiem na temat edycji witryny internetowej WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Colin
Thanks for the article, that plugin has ceased operation and is no longer downloadable, if you had a new suggestion that works I’d greatly appreciate it. The RT Media paid version isn’t up to scratch and there’s not a lot to be found via Google.
WPBeginner Support
Thank you for letting us know, we will be sure to look into updating this article
Admin
Marcus Quiroga
Hi,
Is there an update of this function nowadays? I’m trying it on external links at. Does someone could help me with that?
thank you
WPBeginner Staff
Thanks for correcting us, we have updated the article.
Tim Roberts
How do you get this to on work on specifc links.
WPBeginner Staff
Unfortunately plugin does not have a way to show preview for selective links you can only choose from all, internal, or external links.
Bruce Brown
Select the “class” option, then put the class on the links you want to display.
Per Søderlind
Hi, I’m the plugin author.
You can get this to work on specific links by adding class=”wp-live-preview” to the link, and in the settings page set ‘Live Preview Links’ to ‘class=”wp-live-preview’. See the demo links on my site.