Zdjęcia “przed i po” to jeden z naszych ulubionych sposobów prezentowania transformacji na stronach WordPress. Korzystaliśmy z tego potężnego narzędzia wizualnego, aby zademonstrować skuteczność produktów, podkreślić wpływ usług i zaprezentować zmiany filtrów fotograficznych przed i po.
W tym artykule podzielimy się naszymi dwoma wypróbowanymi i przetestowanymi metodami dodawania zdjęć przed i po z efektem slajdów do witryny WordPress.
Niezależnie od tego, czy jesteś początkującym, który szuka łatwego rozwiązania, czy profesjonalistą, który szuka więcej opcji dostosowywania, mamy dla Ciebie wszystko.

Kiedy używać pokazu slajdów w WordPress?
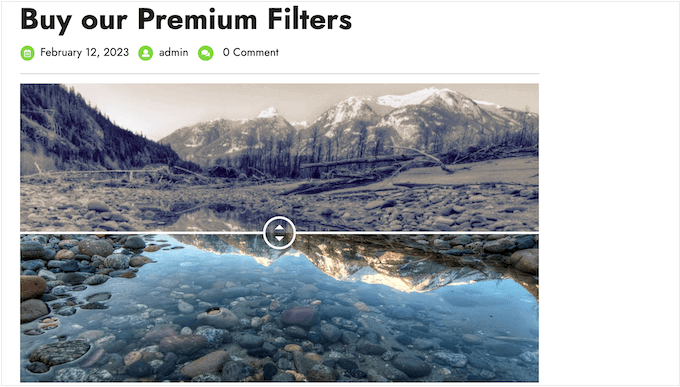
Obraz przed i po to interaktywny obraz, który zazwyczaj pokazuje jakąś zmianę.
Odwiedzający mogą korzystać z pokazu slajdów, aby przełączać się między różnymi “wersjami” obrazka w angażujący i interaktywny sposób.

Jeśli prowadzisz sklep internetowy za pomocą wtyczki takiej jak WooCommerce, to zdjęcie przed i po może pokazać efekt twoich produktów lub usług.
Wystarczy pokazać zdjęcie “przed”, do którego klienci mogą się odnieść, oraz pożądane zdjęcie “po”. To sprawi, że kupujący będą chcieli kupić rzecz, która przeniesie ich ze stanu “przed” do stanu “po”.
Jeśli jesteś marketingowcem afiliacyjnym, to pokazywanie przekonujących zdjęć przed i po na twojej witrynie internetowej jest świetnym sposobem na promowanie odnośników afiliacyjnych i uzyskanie większej sprzedaży.
Przeciągnięcie pokazu slajdów w celu odsłonięcia zdjęcia “po” jest również łatwym sposobem na zwiększenie zaangażowania, co może zatrzymać odwiedzających na twojej witrynie na dłużej. Może to również pomóc zwiększyć twoją liczbę odsłon i zmniejszyć współczynnik odrzuceń w WordPress.
Mając to na uwadze, zobaczmy, jak można utworzyć zdjęcie przed i po w WordPress przy użyciu efektu slajdów. Wystarczy skorzystać z poniższych odnośników, aby przejść bezpośrednio do wybranej metody:
Metoda 1: Pokaż zdjęcie przed i po za pomocą darmowej wtyczki (łatwe)
Najprostszym sposobem na tworzenie zdjęć przed i po jest użycie Ultimate Before After Image Slider & Gallery (BEA).
Wtyczka BEA umożliwia tworzenie poziomych i pionowych pokazów slajdów oraz dostosowanie obrazka za pomocą różnych etykiet i kolorów.

Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę Ultimate Before After Image Slider & Gallery (BEA). Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
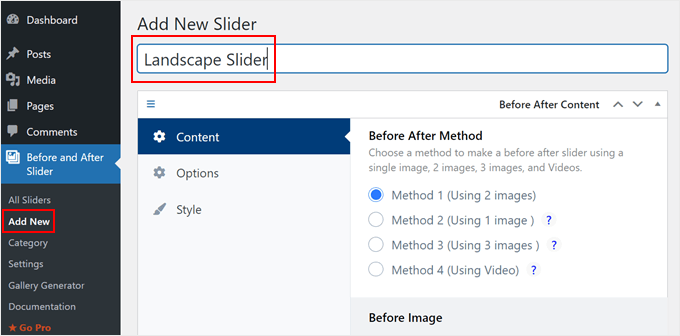
Po włączaniu, przejdź do Przed i Po pokazie slajdów ” Utwórz nowy w twoim kokpicie.
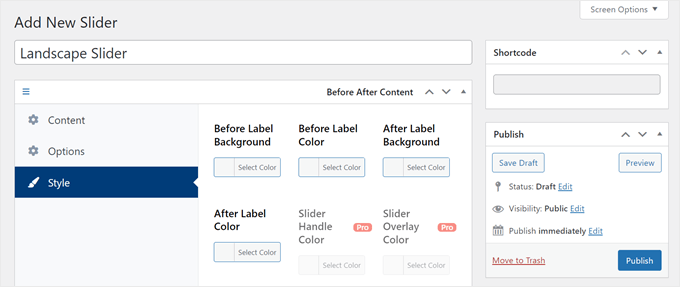
Na początek wpisz nazwę dla pokazu slajdów. To jest tylko dla twojego odniesienia, więc możesz użyć czegokolwiek, co pomoże ci go zidentyfikować.

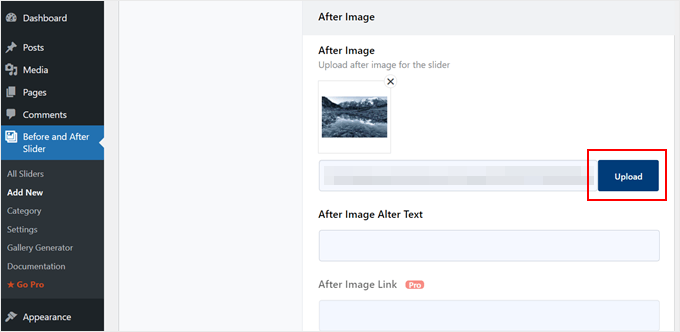
Po wykonaniu tej czynności możesz dodać obrazek “przed”, przewijając do sekcji “Przed obrazkiem”.
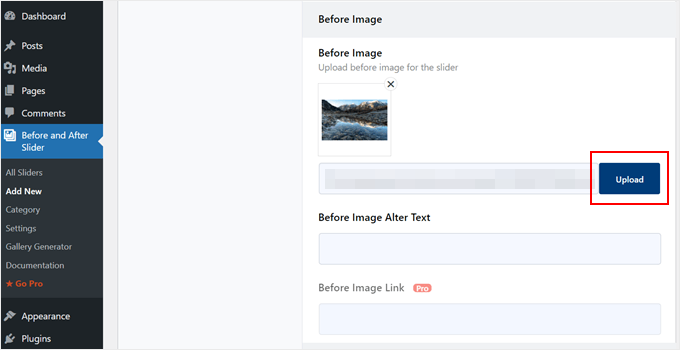
Tutaj kliknij “Upload”, a następnie wybierz obraz z biblioteki multimediów WordPress lub prześlij nowy obraz z komputera.

Aby pomóc wyszukiwarkom zrozumieć ten obrazek i pokazać go odpowiednim osobom, warto dodać tekst alternatywny obrazka. Aby to zrobić, wystarczy wpisać rodzaj tekstu w polu “Image Alt”.
Więcej informacji na temat tekstu alternatywnego można znaleźć w naszym przewodniku SEO obrazków dla początkujących.
Po zakończeniu przewiń do sekcji “Po obrazku”.
Możesz teraz dodać obrazek “po”, wykonując ten sam proces opisany powyżej. Nie zapomnij również dodać tekstu alternatywnego do tego obrazka, ponieważ jest to ważne dla SEO WordPress.

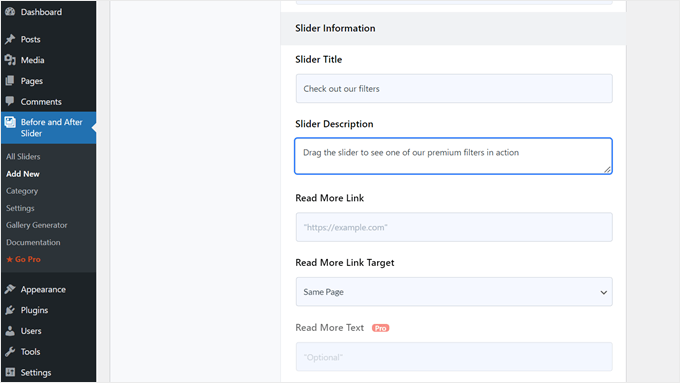
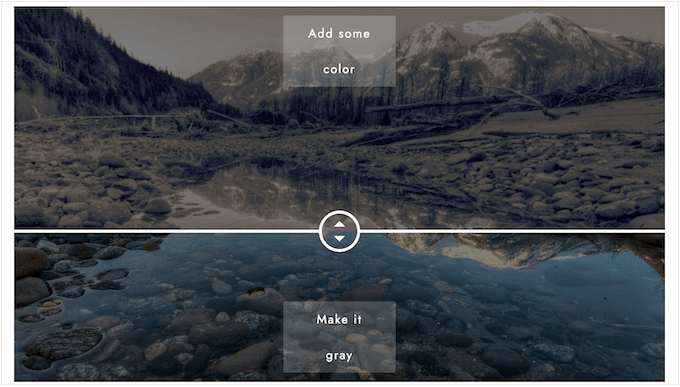
Możesz także wyświetlić tekst pod obrazem, dodając tytuł i opis (jak podpis).
Możesz na przykład zachęcić odwiedzających do interakcji z pokazem slajdów. Jest to szczególnie ważne dla importerów, którzy być może nigdy wcześniej nie natknęli się na zdjęcie “przed i po”.

Jest to również łatwy sposób na dodanie kontekstu do obrazka.
Aby dodać tekst, wystarczy wpisać go w pola “Tytuł slidera” lub “Opis slidera”.

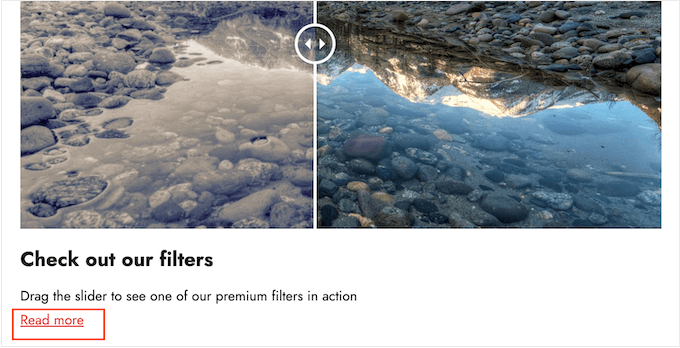
Możesz także dodać adres URL “Dowiedz się więcej”, który może zawierać odnośnik do dowolnego wpisu lub strony w twojej witrynie WordPress, a nawet do zewnętrznej witryny internetowej. Na przykład, możesz wysłać odwiedzających na stronę, na której mogą kupić produkt wyróżniający się na obrazku slajdów.
Ten odnośnik pojawi się pod obrazkiem przed/po, a także pod tytułem lub opisem pokazu slajdów.

Jeśli odnośnik prowadzi do innej witryny internetowej, zalecamy wybranie opcji “Nowa karta”, aby nie odsyłać odwiedzających z twojego bloga WordPress.
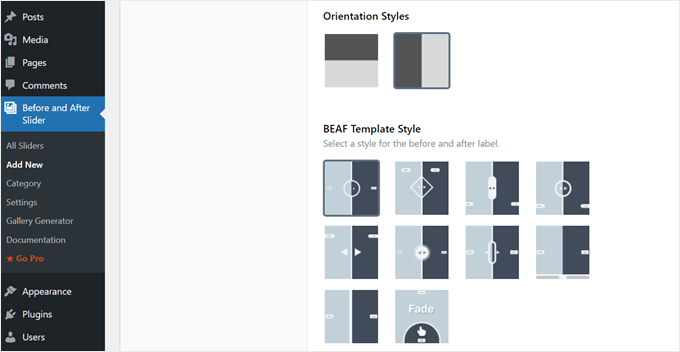
Po wykonaniu tej czynności możesz wybrać, czy chcesz utworzyć pionowy czy poziomy pokaz slajdów, klikając jedną z miniaturek w sekcji “Styl orientacji”.

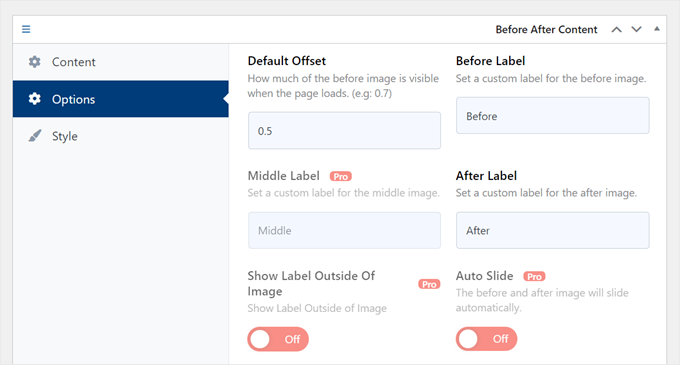
Następnie przewiń do góry ekranu i kliknij “Opcje”.
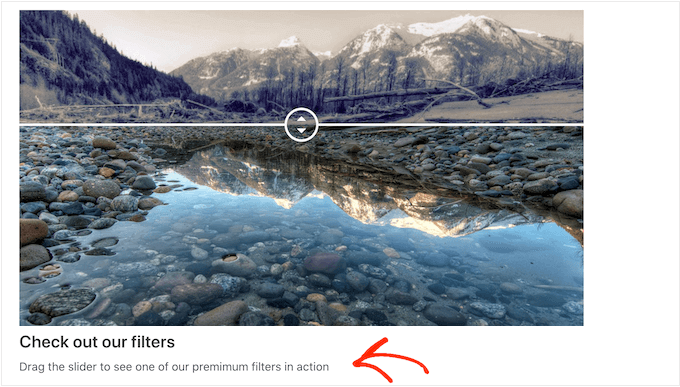
Tutaj widać, że “Domyślne przesunięcie” jest ustawione na 0,5. Oznacza to, że odwiedzający widzi połowę obrazka “przed”, gdy strona wczytuje się po raz pierwszy.
Jeśli chcesz pokazać więcej obrazka przed, wpisz większą liczbę, na przykład 0.6, 0.7 lub wyższą.

Jeśli chcesz wyświetlić cały obrazek przed, wpisz 1.
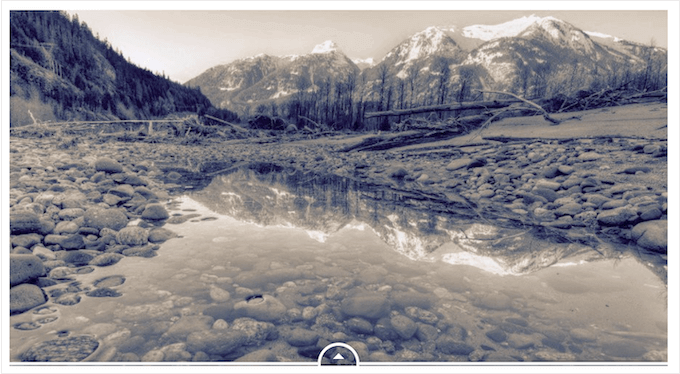
Spowoduje to umieszczenie pokazu slajdów na górze lub po prawej stronie wcześniejszego obrazka, jak widać na poniższym obrazku.

Domyślnie wtyczka wyświetla etykiety “Przed” i “Po”, gdy użytkownik najedzie kursorem myszy na obrazek.
Warto zastąpić te etykiety czymś bardziej opisowym.

Aby to zrobić, wystarczy wpisać rodzaj etykiety w polach “Przed etykietą” i “Po etykiecie”.
Domyślnie odwiedzający będą przesuwać pokaz slajdów metodą “przeciągnij i upuść”. Dla niektórych osób może to być trudne, zwłaszcza jeśli mają problemy z poruszaniem się lub używają mniejszych urządzeń, takich jak smartfony lub tablety.
Mając to na uwadze, warto zmienić sposób, w jaki odwiedzający przesuwają pokaz slajdów.
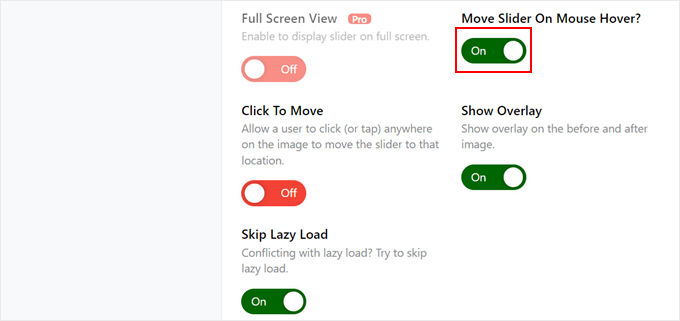
Jeśli przełączysz przycisk “On” obok opcji “Move Slider On Mouse Hover?”, odwiedzający będą mogli przesuwać pokaz slajdów po prostu najeżdżając myszką na obrazek.

Po włączeniu przycisku “Kliknij, aby przesunąć” odwiedzający mogą kliknąć w dowolnym miejscu obrazka, aby przesunąć pokaz slajdów do tego punktu.
Ustawienia te mogą ułatwić interakcję z obrazkiem przed/po, ale zazwyczaj nie jest to sposób, w jaki zachowują się pokazy slajdów. Mając to na uwadze, zalecamy ostrożne korzystanie z tych ustawień.
Następnie kliknij kartę “Styl”.

Tutaj możesz zmienić kolory używane dla różnych etykiet, tła, nagłówków, opisów i przycisku Dowiedz się więcej. Może to pomóc obrazkowi przed/po wtopić się w motyw WordPress lub nawet wyróżnić się na tle reszty projektu twojej witryny internetowej.
Można również zmienić wielkość litery i wyrównanie tekstu.
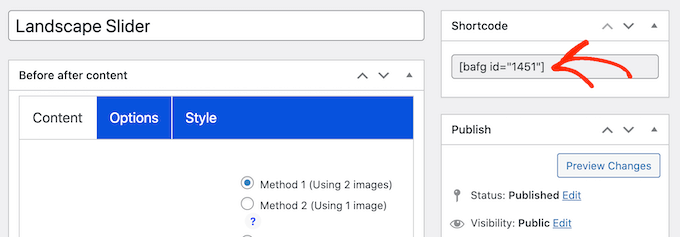
Gdy będziesz zadowolony z konfiguracji pokazu slajdów, kliknij przycisk “Opublikuj”.
Tworzy to krótki kod, który pozwala dodać obrazek przed/po i pokaz slajdów do dowolnej strony, wpisu lub obszaru gotowego na widżet.
Więcej informacji na temat umieszczania krótkiego kodu można znaleźć w naszym przewodniku na temat dodawania krótkiego kodu w WordPress.

Po dodaniu krótkiego kodu do twojej witryny, po prostu kliknij przycisk “Opublikuj” lub “Aktualizuj”, aby uruchomić obrazek przed/po i efekt pokazu slajdów.
Metoda 2: Pokaż zdjęcie przed i po użyciu SeedProd (więcej możliwości dostosowania)
Jeśli chcesz po prostu dodać obrazek przed i po do strony lub wpisu, to wtyczka BEA może być dobrym wyborem. Jeśli jednak używasz obrazka do promowania produktu, usługi lub firmy, zalecamy użycie SeedProd.
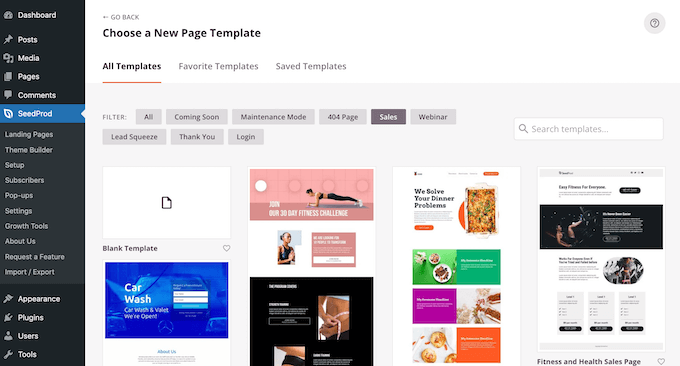
SeedProd to najlepszy kreator stron WordPress typu “przeciągnij i upuść“. Zawiera ponad 300 gotowych szablonów, które można wykorzystać do tworzenia stron docelowych o wysokiej konwersji, projektów sprzedażowych, własnych motywów WordPress i nie tylko.

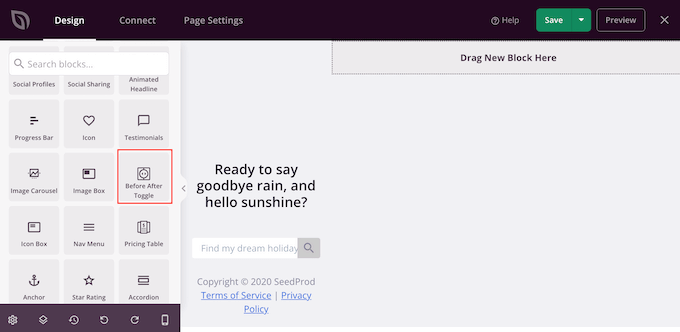
Posiada również gotowy blok “Before After Toggle”, który można wykorzystać do tworzenia pięknych obrazków przed i po, z którymi twoi użytkownicy mogą wchodzić w interakcje.
Wystarczy przeciągnąć blok z menu po lewej stronie, a następnie upuścić go na dowolnym projekcie strony, nad którym pracujesz, w tym na stronach sprzedaży.

Jeśli używasz WooCommerce do sprzedaży twoich produktów, to SeedProd integruje się z WooCommerce, a nawet zawiera specjalne bloki e-handlu. Jest to idealne rozwiązanie, jeśli planujesz używać obrazków przed i po do promowania twoich produktów WooCommerce.
Uwaga: Istnieje darmowa wersja SeedProd, która umożliwia tworzenie własnych stron bez względu na twój budżet. Będziemy jednak korzystać z wersji premium, ponieważ zawiera ona blok Before After Toggle.
Integruje się również z wieloma najlepszymi usługami e-mail marketingu, z których możesz już korzystać w swojej witrynie internetowej.
Aby uzyskać informacje na temat korzystania z SeedProd, zapoznaj się z naszym przewodnikiem na temat tworzenia własnej strony w WordPress.
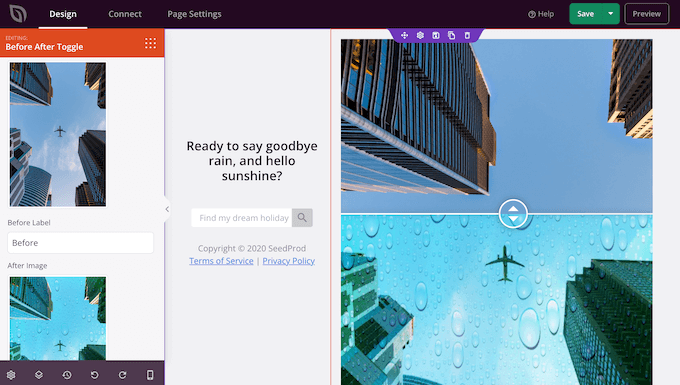
Po utworzeniu strony możesz łatwo dodać do swojego projektu obrazek przed i po. W edytorze stron SeedProd wystarczy znaleźć blok “Before After Toggle”.

Następnie możesz przeciągnąć i upuścić ten blok w dowolnym miejscu twojego projektu, aby dodać go do układu strony.
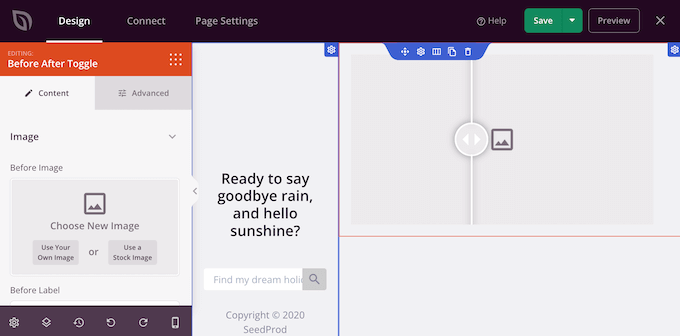
Po wykonaniu tej czynności wystarczy kliknąć, aby wybrać blok “Before After Toggle”. Menu po lewej stronie zostanie teraz zaktualizowane, aby pokazać wszystkie ustawienia, których możesz użyć do stworzenia twojego obrazka przed i po.

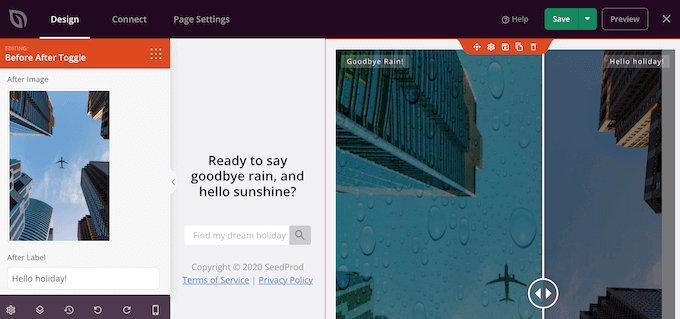
Aby rozpocząć, musisz dodać zdjęcie, którego chcesz użyć jako obrazu poprzedzającego. W sekcji “Before Image” kliknij “Use Your Own Image” lub “Use a Stock Image” i wybierz zdjęcie, którego chcesz użyć.
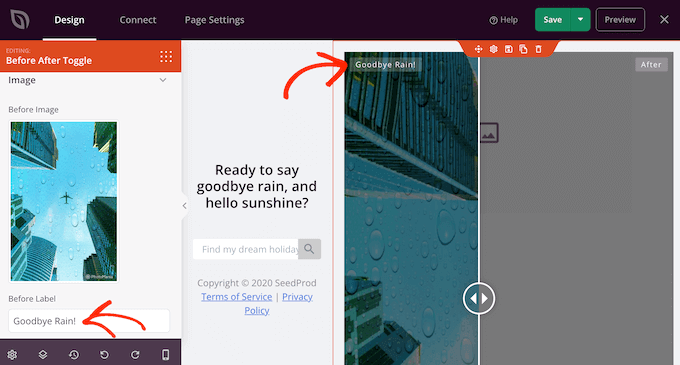
Domyślnie SeedProd wyświetla etykietę “Przed” nad tym obrazkiem. Można ją jednak zmienić na bardziej opisową, wpisując jej rodzaj w polu “Before Label”.

Po zakończeniu przewiń do sekcji “Po obrazku”.
Możesz teraz dodać obrazek i dostosować domyślną etykietę “After”, wykonując ten sam proces opisany powyżej.

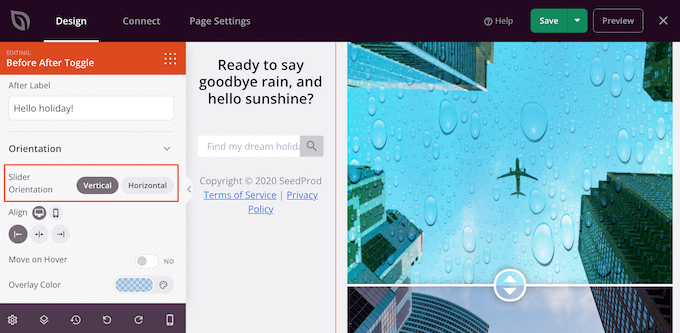
SeedProd może dodać efekt pionowego lub poziomego slajdu.
Aby przełączyć się między tymi dwoma stylami, przewiń do sekcji “Orientacja pokazu slajdów”, a następnie kliknij “Pionowo” lub “Poziomo”.

Domyślnie odwiedzający będą przechodzić między obrazami przed i po przeciągnięciu suwaka.
Niektórym użytkownikom może być jednak łatwiej przesuwać suwak poprzez najechanie myszą na obraz. Jest to szczególnie prawdziwe w przypadku większych obrazów, gdzie odwiedzający musiałby przeciągnąć suwak na większą odległość.
Aby wypróbować to ustawienie, włącz opcję “Move on Hover” w menu po lewej stronie.
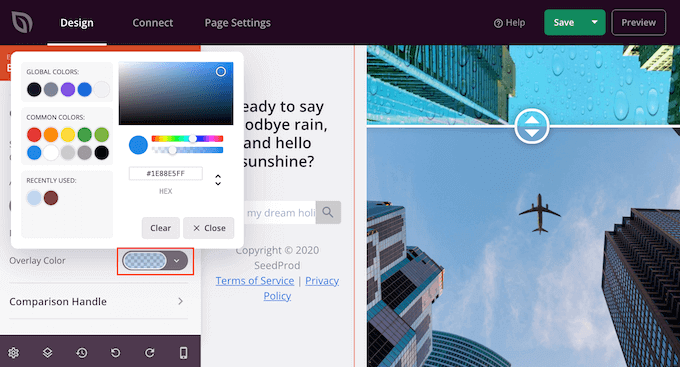
Następnie możesz dodać kolorową nakładkę do obrazków przed i po. Może to pomóc obrazkowi wtopić się w resztę schematu kolorów lub wyróżnić się z tła.
Można nawet uczynić kolorową nakładkę półprzezroczystą, aby uzyskać bardziej subtelny efekt.
Aby wypróbować różne kolory, kliknij sekcję “Kolor nakładki”, a następnie wprowadź swoje zmiany w wyświetlonym oknie.

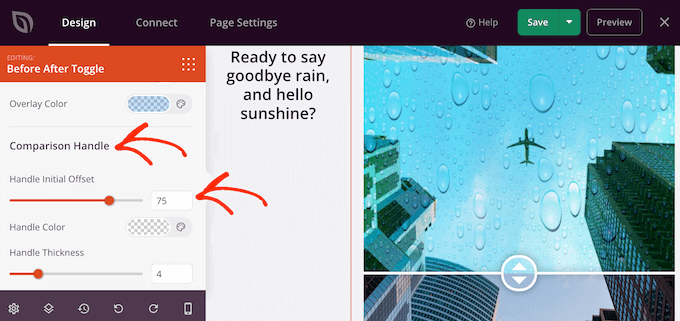
Po wykonaniu tej czynności można dostosować uchwyt slajdów, klikając, aby rozwinąć sekcję “Uchwyt porównania”.
Domyślnie SeedProd pokazuje połowę obrazka “przed” i połowę obrazka “po”. Aby to zmienić, wystarczy przeciągnąć pokaz slajdów “Handle Initial Offset”.

Aby wyświetlić mniej wcześniejszego obrazka, przeciągnij suwak w lewo, aby wyświetlić niższą liczbę. Aby wyświetlić więcej wcześniejszego obrazka, przeciągnij suwak w prawo, co spowoduje zwiększenie liczby.
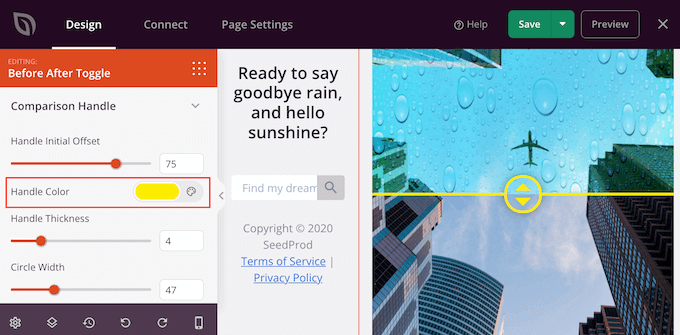
Następnie można zmienić kolor pokazu slajdów za pomocą ustawień “Kolor uchwytu”.

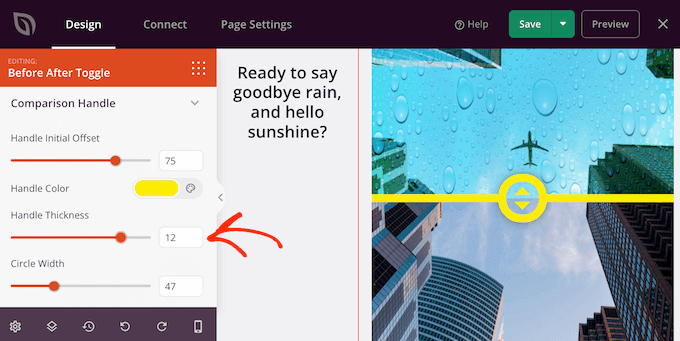
Można również zwiększyć lub zmniejszyć grubość uchwytu za pomocą pokazu slajdów “Grubość uchwytu”.
W ten sposób można wyróżnić uchwyt lub stworzyć bardziej subtelny efekt.

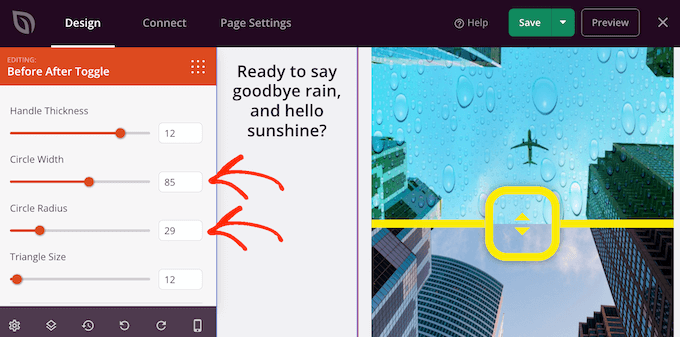
Gdy uchwyt jest już zadowalający, można zmienić okrąg. Możesz powiększyć lub zmniejszyć okrąg za pomocą ustawień “Szerokość okręgu” i zmienić “Promień okręgu”, aby utworzyć ostre lub zakrzywione rogi.
Podczas wprowadzania zmian podgląd na żywo będzie aktualizowany automatycznie, dzięki czemu można wypróbować różne ustawienia, aby zobaczyć, co wygląda najlepiej.

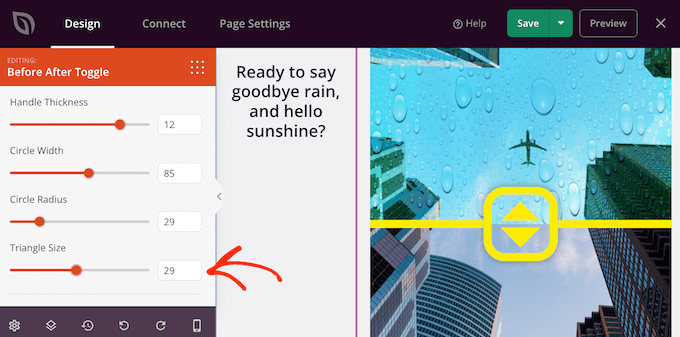
Gdy będziesz zadowolony z okręgu, możesz zmienić rozmiar trójkątów wewnątrz tego okręgu. Na przykład, jeśli powiększyłeś okrąg, możesz także zwiększyć rozmiar trójkątów.
Aby dokonać tej zmiany, przeciągnij suwak “Rozmiar trójkąta”, aż będziesz zadowolony z jego wyglądu.

Po wykonaniu tej czynności możesz kontynuować dodawanie nowych bloków i dostosowywanie treści na twojej stronie SeedProd.
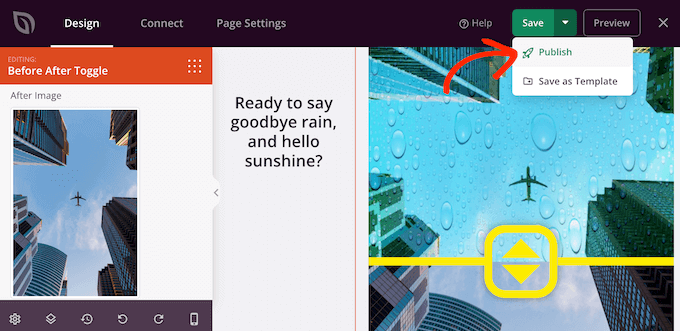
Kiedy będziesz zadowolony z wyglądu strony, po prostu kliknij strzałkę obok przycisku “Zapisz”, a następnie wybierz “Opublikuj”.

Teraz, jeśli przejdziesz na swoją witrynę internetową, zobaczysz swój projekt strony z obrazkami przed i po na żywo.
Dowiedz się więcej WordPress Image Tips and Tricks
Chcesz uzyskać więcej porad i wskazówek dotyczących dostosowywania obrazów w WordPress? Sprawdź te przewodniki:
- Jak dodać filtry zdjęć podobne do tych z Instagrama w WordPress (krok po kroku)
- Jak tworzyć nakładki i najechania Flipbox w WordPress
- Jak automatycznie dodać znak wodny do obrazów w WordPressie
- Jak używać sztucznej inteligencji do generowania obrazów w WordPress?
- Jak dodawać animowane pliki GIF w WordPress (PRAWIDŁOWY SPOSÓB)
- Jak łatwo stworzyć responsywny slider w WordPress
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać zdjęcie przed i po do swojej witryny WordPress z efektem slajdów. Możesz również zapoznać się z naszym przewodnikiem na temat dodawania kategorii i tagów do biblioteki multimediów WordPress oraz z naszą ekspercką listą najlepszych wtyczek do WordPress z wyróżnionymi obrazami.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Nice one, thanks for opening my eyes. I will like to share this article to my friend wanted to create a fashion blog with cosmetics store, it can be used to show before and after the cream has been applied.
thanks.
Jiří Vaněk
Thanks for the articles. We are currently preparing a website for solar technology, where it will be great to see the house before and after it, so that people can get an idea. This method seems much more creative to me than two before and after photos next to each other. Great idea and inspiration for creating a website in this context. Thanks for the idea.
Manny T.
Hi, I added the slider just fine but I am trying to set it as my featured image for my post? Can you help please?
WPBeginner Support
Not all themes have a built-in option to add it as a featured image, you would want to check with your theme or page builder for how to add it as a featured image.
Admin
lindsey
Does this work with Gutenberg?
WPBeginner Support
FOr this question, you would want to reach out to the plugin’s support and they should be able to let you know.
Admin
Jule
Hi, I just installed this plugin to use with Elementor, and I don’t even see the add 20/20 option on a post. I have to choose to edit with elementor and then use the 20/20 widget in the elementor page builder. Once I have the slider in place, I can’t seem to resize it at all, and it’s gigantic. Do you happen to have any ideas?
WPBeginner Support
For this, you would want to reach out to the 20/20 plugin’s support to see if this is a known issue with the plugin as the plugin should be compatible with Elementor
Admin