Niezależnie od tego, czy piszesz długi, dogłębny wpis, czy tworzysz szczegółową sekcję FAQ, przedstawienie wielu informacji bez przytłaczania twoich czytelników może być trudne.
W takim przypadku naszym rozwiązaniem jest pokazywanie i ukrywanie tekstu za pomocą efektu przełączania. Takie podejście oszczędza miejsce, umożliwia skanowanie twojej treści i daje czytelnikom kontrolę nad tym, co chcą zobaczyć.
Widzieliśmy wiele witryn internetowych, które używały go do lepszego wykorzystania przestrzeni, a ich użytkownicy doceniali, jak pomaga utrzymać porządek i organizację.
Oto 3 proste sposoby wykorzystania efektu przełączania w WordPressie do pokazywania i ukrywania tekstu w twojej długiej treści.

Dlaczego warto wyświetlać i ukrywać tekst we wpisach WordPress?
Wiele witryn internetowych domyślnie ukrywa tekst, zwykle pokazując zwiastun, a następnie dołączając odnośnik “Dowiedz się więcej” lub “Zobacz więcej”. Odwiedzający mogą uzyskać więcej informacji, klikając ten odnośnik.

Jest to przydatne, jeśli chcesz dodać wiele informacji do strony, ale obawiasz się, że solidna ściana tekstu może przytłoczyć odwiedzających.
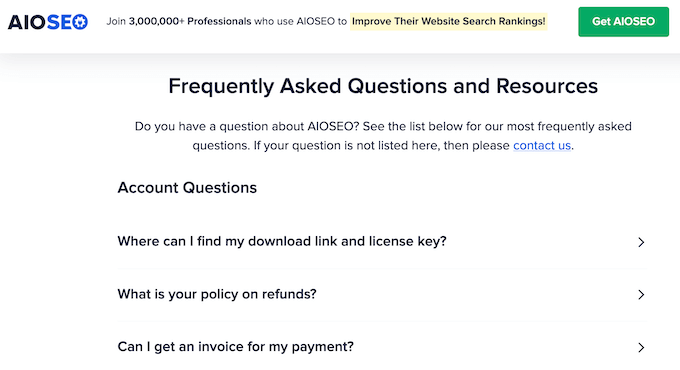
FAQ to świetny przykład, ponieważ większość odwiedzających będzie chciała uzyskać odpowiedź tylko na jedno pytanie.

Jeśli pokażesz wszystkie odpowiedzi w całości, odwiedzający mogą mieć trudności ze znalezieniem potrzebnych informacji.
Ukrywając tekst za pomocą efektu przełączania, odwiedzający mogą skanować wiele wpisów, funkcji, korzyści lub innych informacji, a następnie wybrać element, o którym chcą się dowiedzieć.

Mając to na uwadze, zobaczmy, jak można wyświetlać i ukrywać tekst w WordPressie za pomocą efektu przełączania. Skorzystaj z poniższych odnośników, aby przejść do wybranej metody:
Metoda 1: Pokaż i ukryj tekst w WordPress za pomocą krótkiego kodu (szybko i łatwo)
Najszybszym i najłatwiejszym sposobem dodania odnośnika “Dowiedz się więcej” do dowolnej strony lub wpisu jest użycie Read More Without Refresh. Ta darmowa wtyczka pozwala dostosować odnośnik “Dowiedz się więcej”, a następnie dodać go w dowolnym miejscu na twojej witrynie internetowej za pomocą krótkiego kodu.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę Dowiedz się więcej bez odświeżania. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
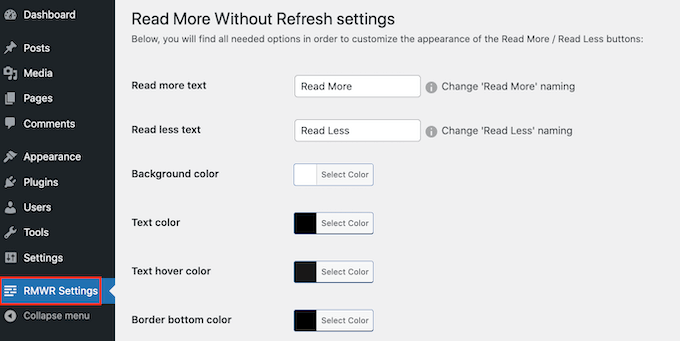
Po włączaniu kliknij “Ustawienia RMWP”, aby skonfigurować ustawienia wtyczki.

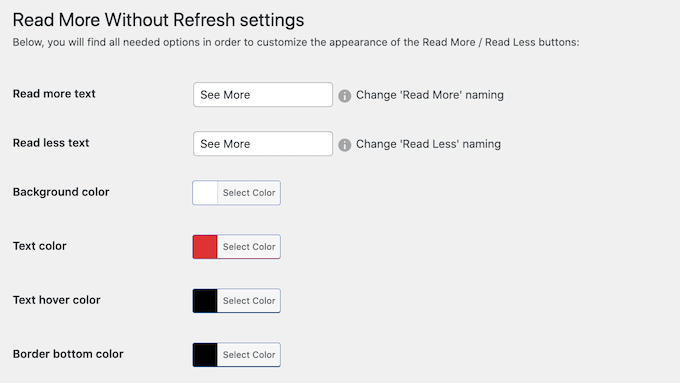
Na początek można zmienić tekst używany w odnośnikach “Dowiedz się więcej / Dowiedz się mniej”, wpisując go w dwóch polach tekstowych.
Na przykład, jeśli tworzysz FAQ, możesz zamiast tego użyć czegoś takiego jak “Pokaż odpowiedź / Ukryj odpowiedź”.
Na tym ekranie można również zmienić kolor tekstu, kolor tła i inne. Może to pomóc w tworzeniu odnośników, które idealnie pasują do twojego motywu WordPress.

Można również zmienić krój pisma, dodać obramowanie i zmienić dopełnienie.
Po zakończeniu pracy na tej stronie należy kliknąć przycisk “Zapisz zmiany”, nawet jeśli nie wprowadzono żadnych zmian. Jest to ważne, ponieważ jeśli nie klikniesz tego przycisku, wtyczka nie będzie działać zgodnie z oczekiwaniami.
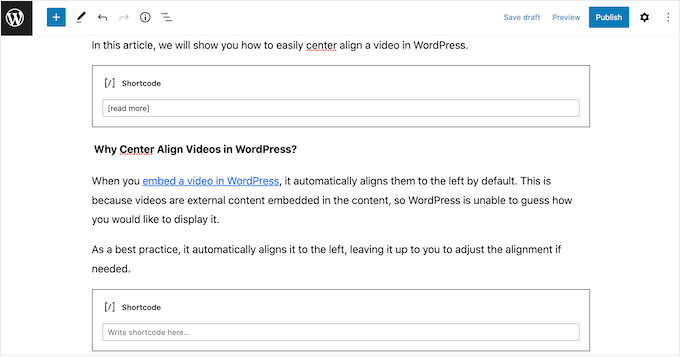
Po wykonaniu tej czynności możesz dodać efekt przełączania do dowolnej strony lub wpisu. Musisz znaleźć tekst, który chcesz ukryć, a następnie zawinąć go w krótki kod.
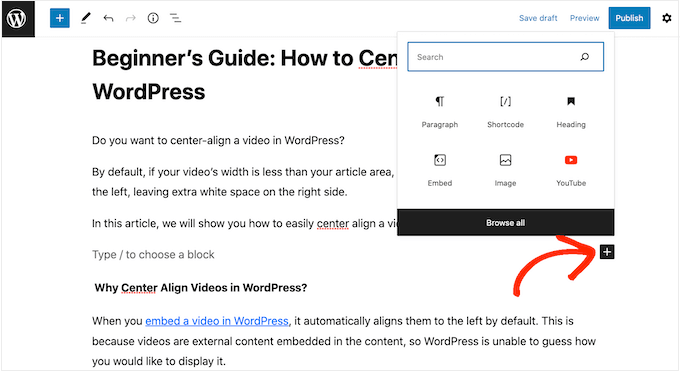
Aby rozpocząć, otwórz edytor bloków Gutenberg dla dowolnej strony lub wpisu. Następnie kliknij ikonkę “+ Dodaj blok”, aby dodać blok przed tekstem, który chcesz ukryć.

Następnie zacznij wpisywać “krótki kod” i wybierz odpowiedni blok, gdy się pojawi.
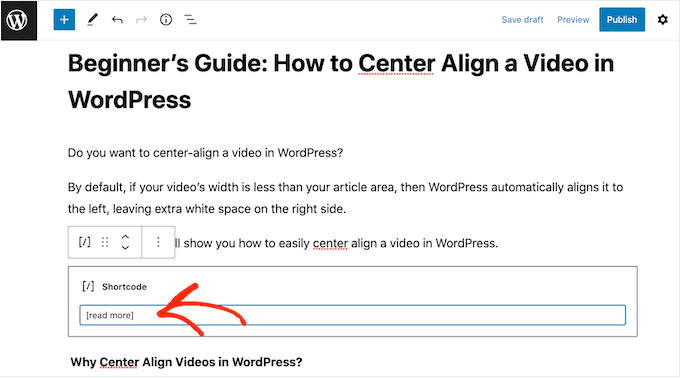
W polu Shortcode dodaj następujący krótki kod: [Dowiedz się więcej].

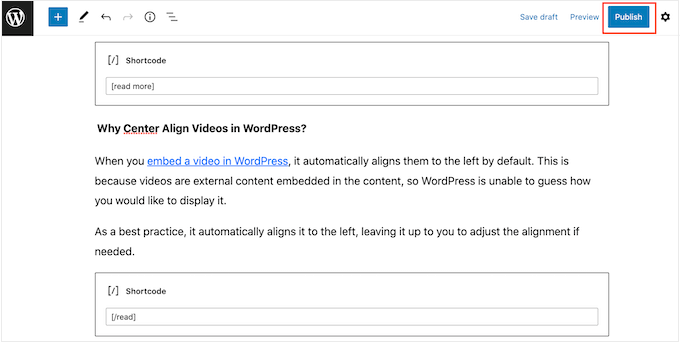
Po wykonaniu tej czynności należy dodać blok krótkiego kodu po tekście, który ma zostać ukryty.
Na końcu tekstu wystarczy kliknąć ikonkę “+” i utworzyć kolejny blok krótkiego kodu, wykonując ten sam proces opisany powyżej.

W tym bloku dodaj następujący kod: [/read]
Możesz teraz kliknąć “Aktualizuj” lub “Opublikuj”, aby tekst stał się aktywny.

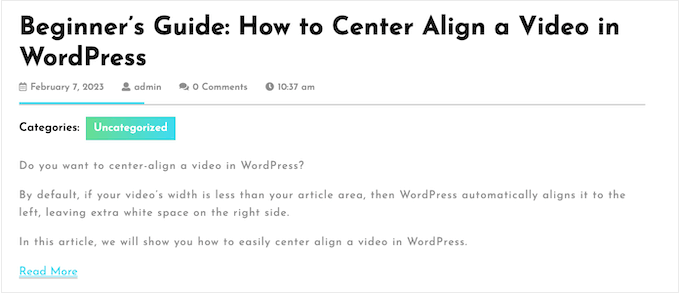
Przejdź teraz na twój blog WordPress, a zobaczysz, że tekst pomiędzy blokami krótkiego kodu jest domyślnie ukryty.
Aby wyświetlić tekst, wystarczy kliknąć odnośnik “Dowiedz się więcej” lub podobny.

Metoda 2: Wyświetlanie i ukrywanie tekstu w WordPress przy użyciu SeedProd (najlepsze dla FAQ)
FAQ to jeden z najpopularniejszych formatów ukrywania i wyświetlania tekstu na witrynie internetowej WordPress. Jeśli chcesz stworzyć profesjonalnie wyglądającą sekcję pytań i odpowiedzi z ładnym układem, zalecamy użycie wtyczki do tworzenia stron.
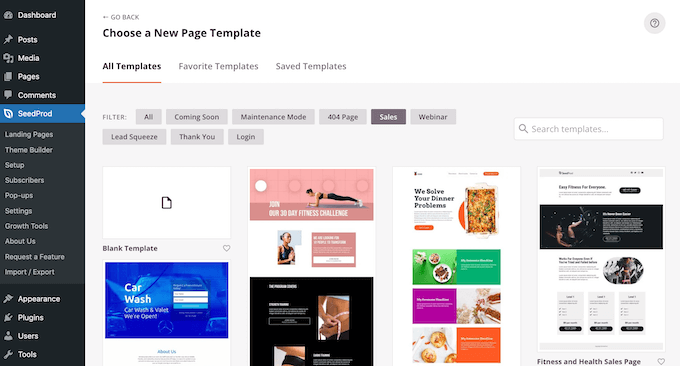
SeedProd to najlepszy kreator stron na rynku, który umożliwia tworzenie wszelkiego rodzaju własnych konfiguratorów stron docelowych dla twojej witryny internetowej WordPress. Zawiera ponad 300 gotowych szablonów witryn, w tym projekty, które można wykorzystać do promowania produktów, usług, webinarów i nie tylko.

Wszystkie te projekty są idealnym miejscem na dodanie sekcji FAQ. Kilka naszych marek partnerskich zaprojektowało swoje kompletne witryny internetowe przy jego użyciu. Aby uzyskać szczegółowe informacje, zobacz naszą pełną recenzję SeedProd.
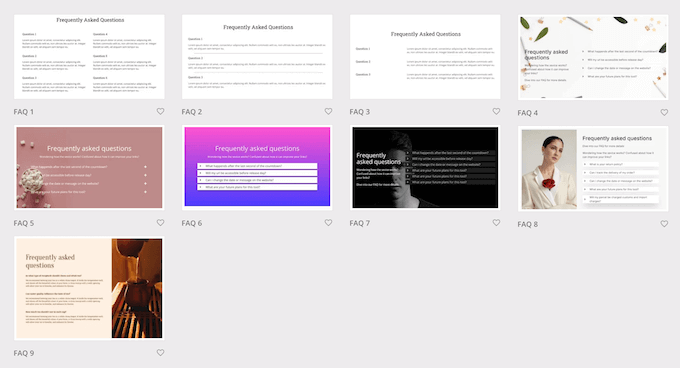
Po wybraniu szablonu, SeedProd ma nawet różne gotowe sekcje FAQ, które możesz dodać do projektu twojej strony za pomocą jednego kliknięcia.

Wiele z tych sekcji FAQ ma wbudowany efekt przełączania ukrywania/pokazywania tekstu.
Są one również w pełni konfigurowalne, więc możesz łatwo dodać swoje własne pytanie i tekst odpowiedzi.

Aby uzyskać informacje na temat korzystania z SeedProd, zapoznaj się z naszym przewodnikiem na temat tworzenia własnej strony w WordPress.
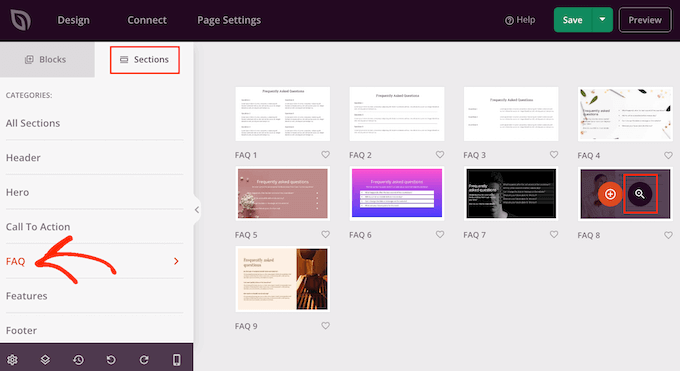
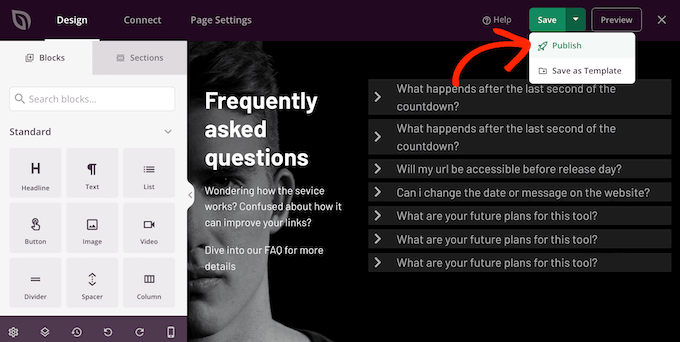
Po utworzeniu strony można łatwo dodać gotową sekcję FAQ. W edytorze strony SeedProd wystarczy kliknąć kartę “Sekcje” w menu po lewej stronie.
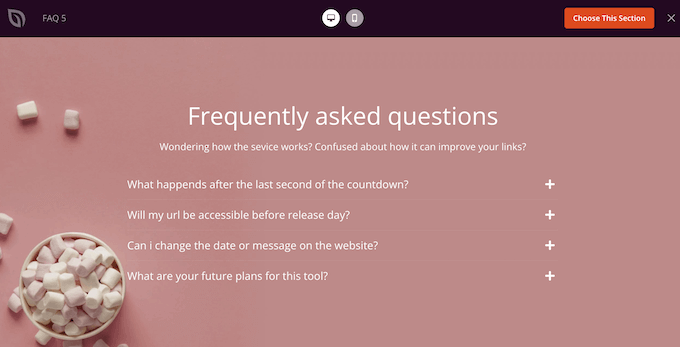
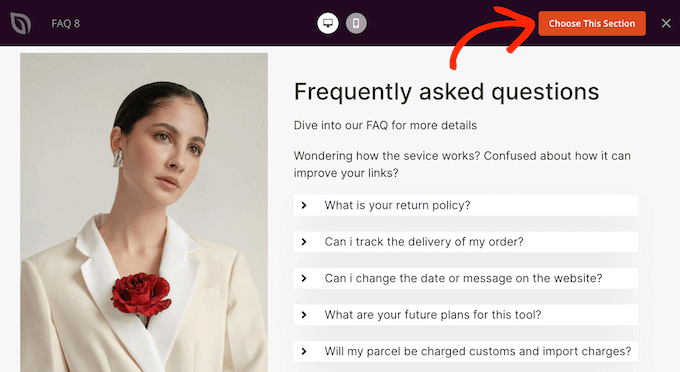
Możesz teraz wybrać “FAQ”, aby zobaczyć wszystkie sekcje pytań i odpowiedzi SeedProd. Aby wyświetlić podgląd projektu, najedź na niego kursorem myszy, a następnie kliknij małą lupę.

Po znalezieniu projektu, którego chcesz użyć, kliknij “Wybierz tę sekcję”.
Następnie SeedProd doda sekcję na dole twojej strony.

Sekcję FAQ można przenieść w nowe miejsce metodą “przeciągnij i upuść”.
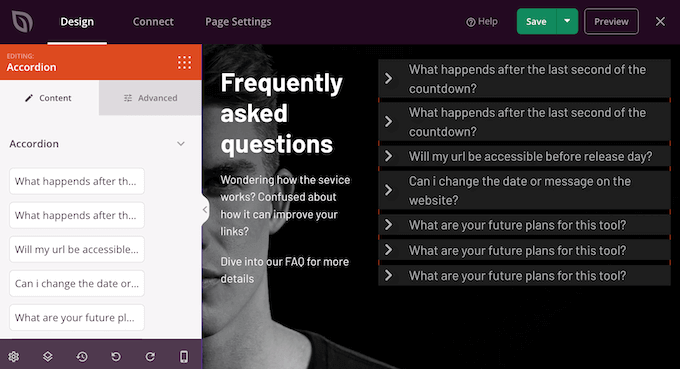
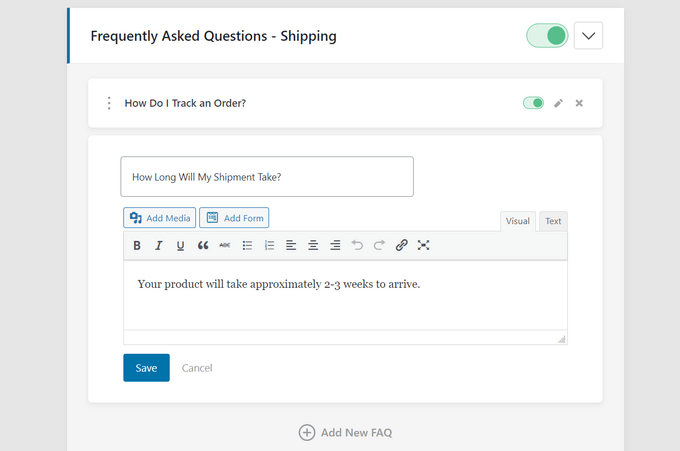
Następnie możesz dodać twój własny tekst, klikając, aby wybrać blok akordeonu FAQ. Menu po lewej stronie zostanie teraz zaktualizowane, aby wyświetlić listę wszystkich pytań.

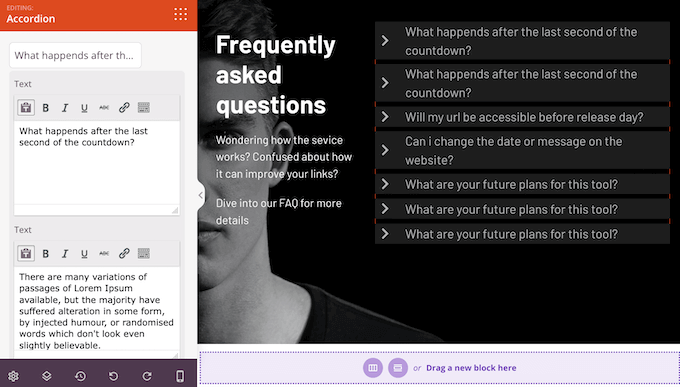
Aby edytować parę pytanie-odpowiedź, wystarczy kliknąć to pytanie w menu po lewej stronie.
Spowoduje to otwarcie dwóch małych edytorów tekstu, w których możesz dodać swoje pytanie i odpowiedź. Możesz również użyć wszystkich standardowych opcji formatowania, takich jak dodanie odnoś nika lub pogrubienie tekstu.

Wystarczy powtórzyć te kroki dla każdego pytania i odpowiedzi w sekcji FAQ.
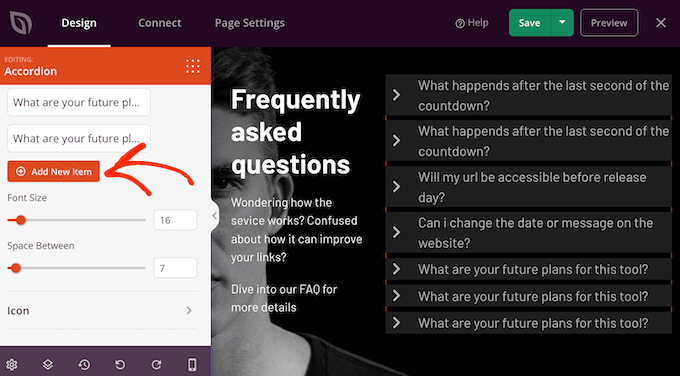
Jeśli chcesz dodać więcej pytań, po prostu kliknij przycisk “Dodaj nowy utwórz”.

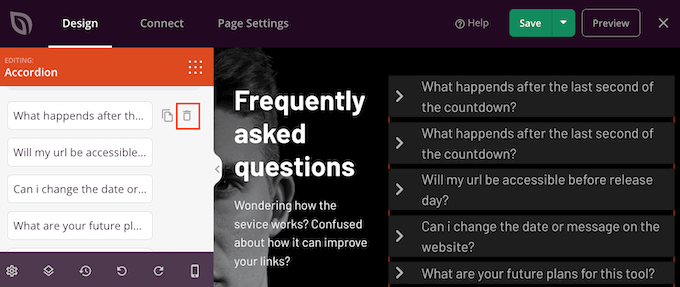
Aby usunąć parę pytanie-odpowiedź, najedź kursorem myszy na to pytanie w menu po lewej stronie.
Następnie kliknij ikonę kosza na śmieci, gdy się pojawi.

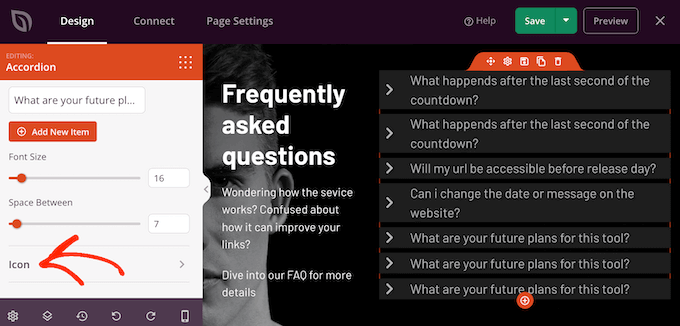
Gdy jesteś zadowolony z informacji, które wpiszesz, możesz zmienić wygląd tekstu za pomocą suwaków “Wielkość litery” i “Odstęp”.
Istnieje również sekcja “Ikonka”, która definiuje mały obrazek pojawiający się obok każdego pytania w FAQ.

Jeśli chcesz dostosować ten obraz, po prostu kliknij, aby rozwinąć sekcję “Ikonka”.
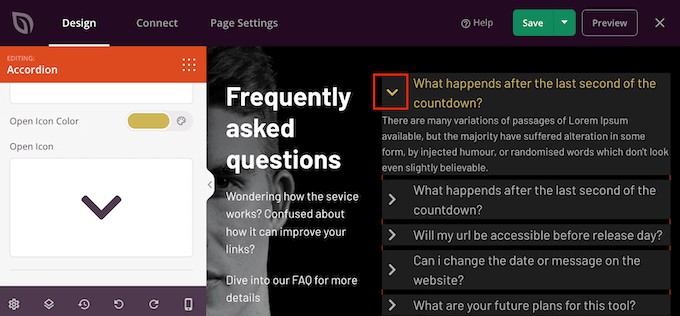
Tutaj znajdziesz ustawienia umożliwiające zmianę wyrównania i koloru ikonki. Należy pamiętać, że “Zamknięta ikonka” to obrazek widoczny domyślnie, gdy pytanie jest zwinięte.
“Ikonka otwarcia” to obrazek widoczny po rozwinięciu pytania.

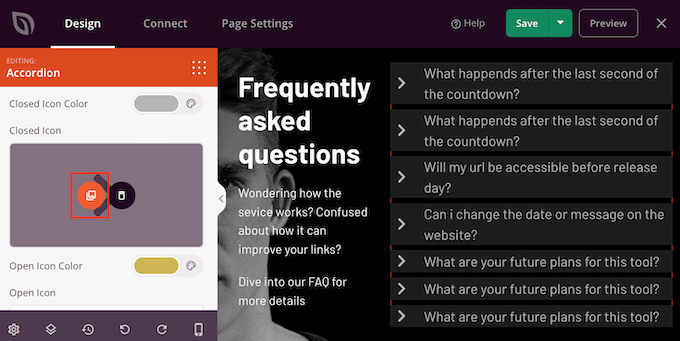
Jeśli zamiast tego chcesz użyć zupełnie innej ikonki, najedź kursorem myszy na podgląd “Zamkniętej ikonki” lub “Otwartej ikonki”.
Następnie kliknij miniaturkę “Biblioteka ikonek”.

Spowoduje to otwarcie wbudowanej biblioteki SeedProd, w której można wybierać spośród ponad 1400 krojów pisma Font Awesome.
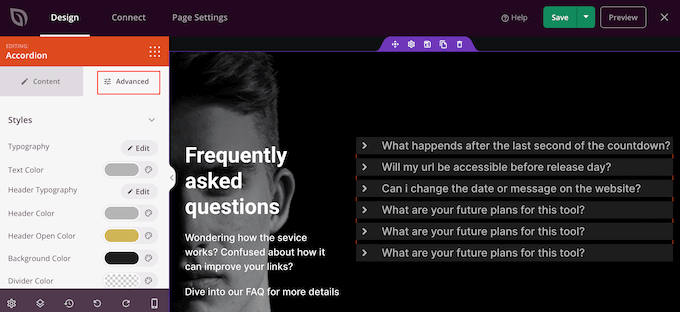
Możesz dodatkowo dostosować wygląd sekcji FAQ, wybierając kartę “Zaawansowane”. Tutaj możesz zmienić krój pisma, dodać marginesy i odstępy, a nawet dodać animacje CSS, aby wyróżnić sekcje FAQ.

Po wykonaniu tej czynności możesz kontynuować dodawanie nowych bloków i dostosowywanie treści na twojej stronie SeedProd.
Gdy będziesz zadowolony z wyglądu, po prostu kliknij strzałkę obok przycisku “Zapisz”, a następnie wybierz “Opublikuj”.

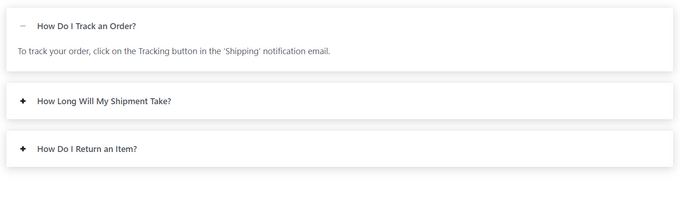
Teraz, jeśli przejdziesz na twoją witrynę internetową, zobaczysz projekt strony i sekcję FAQ na żywo.
Alternatywa: Pokaż i ukryj tekst w WordPress dla często zadawanych pytań z heroicznymi często zadawanymi pytaniami
Jeśli szukasz alternatywy dla SeedProd, możesz również wyświetlać i ukrywać tekst za pomocą wtyczki Heroic FAQs.
Heroic FAQs to najlepsza wtyczka do zarządzania FAQ dla WordPress. Jej interfejs typu “przeciągnij i upuść” umożliwia łatwe dodawanie pytań i odpowiedzi do grup FAQ.

Następnie możesz wyświetlać twoje FAQ w dowolnym miejscu witryny internetowej za pomocą prostego bloku WordPress.
Wtyczka oferuje wiele stylów FAQ, a twoje pytania i odpowiedzi można wyświetlać i ukrywać za pomocą akordeonu lub przełącznika.

Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat dodawania sekcji często zadawanych pytań w WordPressie i naszą listą najlepszych wtyczek WordPress FAQ.
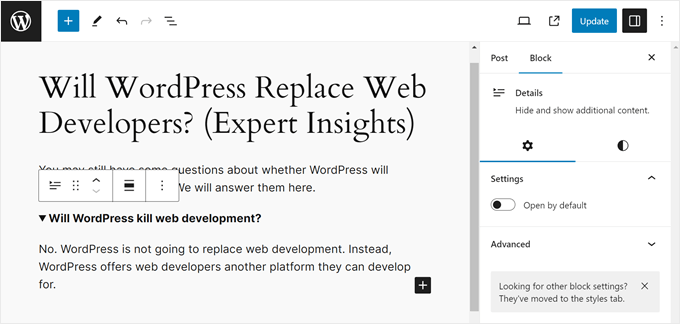
Metoda 3: Wyświetlanie i ukrywanie tekstu za pomocą bloku szczegółów WordPress (bez wtyczki)
Jeśli nie chcesz używać wtyczki lub krótkiego kodu, możesz użyć wbudowanego w WordPress bloku Szczegóły, aby wyświetlać i ukrywać tekst. Ta funkcja jest również świetna dla FAQ.
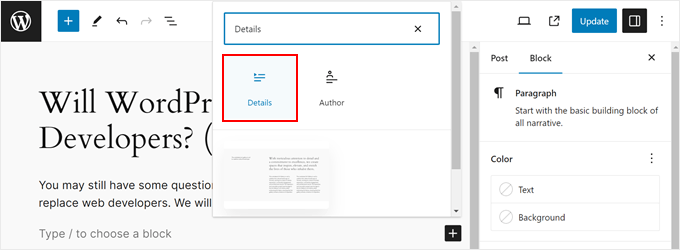
Aby użyć tego bloku, wystarczy otworzyć edytor Gutenberg dla strony lub wpisu. Następnie w dowolnym miejscu interfejsu kliknij przycisk “+ Dodaj blok”, aby znaleźć blok Szczegóły.

W miejscu obok znaku strzałki w dół możesz wpisać swoje najczęściej zadawane pytanie.
Na dole można wpisać rodzaj odpowiedzi na to pytanie.
W panelu bocznym ustawień blokowania można wybrać, aby odpowiedź była domyślnie otwierana, jeśli chcesz.

Gdy to zrobisz, przejdź do podglądu twojej witryny internetowej. Następnie kliknij “Aktualizuj” lub “Opublikuj”.
Jeśli chcesz użyć tego samego bloku Szczegóły z tą samą treścią na innych stronach lub wpisach, możesz przekształcić ten blok w blok wielokrotnego użycia lub wzorzec bloku. W ten sposób nie musisz zaczynać od zera.
Możesz również zmienić wysokość i szerokość bloku, aby lepiej pasował do reszty twojej strony.
Mamy nadzieję, że ten artykuł pomógł ci nauczyć się pokazywać i ukrywać tekst we wpisach WordPress z efektem przełączania. Możesz również zapoznać się z naszą listą zablokowanych wtyczek Gutenberg dla WordPress i naszym przewodnikiem na temat tworzenia składanego menu panelu bocznego w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Alvin
The Read More Without Refresh plugin uses display: none; for the hidden text. Won’t that be seen as hidden content and affect SEO negatively?
WPBeginner Support
It should not as the content is set up to display on click. Using display:none would normally have a negative effect if you never plan to have that content visible and can be considered keyword stuffing.
Admin
Nwosu Emmanuel
Thank you for helping
WPBeginner Support
Glad we could help!
Admin
Karima
Thanks! How can I apply it in new version of WordPress? in the old version you can switch between visual and text. In the new one where to write the code?
WPBeginner Support
You can use the Classic block if you want a similar experience to the classic editor for this shortcode.
Admin
Eseoghene Aya
How can i make the show less appear on the bottom of the text?
WPBeginner Support
For the display of the plugin, you would want to reach out to the plugin’s support for the currently available customizations.
Admin
john ruark
How can i make the show less appear on the bottom of the text?
WPBeginner Support
You would want to reach out to the plugin’s support for if that is supported at the moment
Admin
Dicado
But can one do it without a plugin?
WPBeginner Support
While possible to do this without a plugin, we do not have a beginner friendly method to do this without a plugin
Admin
steinchen
nice and simple plugin! this works for me to hide my Attachment sections (which is a long list of print-out with lots of paragraphs).
But I wonder if the notation text can be editable, e.g. not “Hide Press release (123 Less Words)”, but to reflecting my hidden title?:
Show Attachment A1: …
Hide Attachment A1: …
WPBeginner Support
You can change that by editing the more_text in the second shortcode example we show
Admin
Anastasia
Thank you very much! It’s working and thus, making my life easier! )
osita Solomon
Thanks admin fr this wonderful post but i would like to know if it would be possible for me to embed a popunder link under the “show more” toggle.
Thanks
Ranjan
Is it possible to use this plugin on multiple paragraphs on a static page? I want to use it to show/hide information in single code. If so, what “type” would it be?
I have tried with one code but paragraph formatting is not possible,
when clicked on more we get the text in continuation
Thanks!
Annette
How did you “Add the short code like this?” Do you hover? Right click? Type it out? When I type in the short code, my pages literally show the words. Help please!!
Robert
Is that plugin good to hide phone number on my website? I want to hide last four number on my site. And when people come and want to see my number they must click on number to show last four number.I wont do this because some people use my phone with some program and give another people. If someone know good plugin I will be very helpful for help.Thanks.
shaz
thanks it still works in 2017
Faisal Maitho
Thank you so much, i apply this plugin on my website its really very useful thanks again.
Dat
hello i want the word show more and show less is in the center of my page. how can i do ?
Jessica
Is there a way to hide one content when another is being viewed?
Virena
I followed the instructions but seems like WordPress doesn’t allow the code to work on free themes. Is there any other way how this can be made?
Is there any other way how this can be made?
Ed
Can I show/hide nested elements too with it ?
mike
Doesn’t appear to be working in draft mode (need to iron things out before I publish page). Pasting shortcode in text editor and visual editor but when I preview I see shortcode and nothing’s hidden. Is this normal?
milan
Hi.
I have some texts in columns that arnt same in length witch messes with grid. I need plugin that can hide second part of the text- the excess, and to show it in continuity with first part.
What do u recommend?
Sav
I am also wondering how to replace the “show more”, “show less” text with a custom button image. How is this possible?
Federica
Hello,
This is sounds like a great plugin.
I wonder if there’s any chance to use it to toggle the posts on a front page by clicking on their title?
If not, is there any plugin or code that allows that?
Thank you in advance.
Federica
David Kallander
Trying to center the show/hide text but it’s left justified on the webpage. I’ve tried so many HTML tags, but to no avail.
Thanks,
Janie S.
Hi there,
Thank you very much for sharing this quick video. It was indeed very easy to install. In your video the link are all aligned to the left. I tried to do it with the plugin instructions as written by the creator of the plugin but I can’t manage to make it work. It is always shows centered.
Can you please help me with this issue please?
Thank you so much!
Umar sajjad
I want to use Show hide multiple time on a page.
lakshman
sir I want to change the “show more text” with text with” buttons” how to do it please explain or give the coding for it…………..
lakshman
sir I want to change the “text” with text with buttons how to do it please explain or give the coding for it…………..
Dana
What if I want to see multiple Show/Hide features on a page. The toggle doesnt seem to work for that!
Paul
Just add sequential numbering to your tags.
ie
[showhide type=”post1″ more_text=”Show more…” less_text=”Show less…”]
Text you want to hide
[/showhide]
[showhide type=”post2″ more_text=”Show more…” less_text=”Show less…”]
Text you want to hide
[/showhide]
etc
Umar sajjad
Hi Paul,
i am using Type = ‘post1’ , post2,post3 but its not working for mine.
Randy Utama
Hello,
Is this plugin support responsive or mobile theme?
Thanks
Mohammad Qaiser
Does toggling content has any effect on SEO. Is Google Bot able to analyze toggled content also.
WPBeginner Support
Yes, Google bot is able to read the toggled and untoggled content.
Admin
Bhanu
Thanks but I didn’t understand it clearly. I want to know whether the toggle content is indexed by google or google ignores the toggled content?
WPBeginner Support
yes it is indexed by Google.
Grant
I want to hide or show all citations/references depending on the readers desires. I don’t want to create duplicate articles with and without the footnotes. Is there any way to toggle all content visibility at once from a single control?
Ibn Kassiem
Hi
Thanks for the post.
I wanted to know is it possible to use this plugin to create an archive page that ONLY shows the post titles, when the user clicks on the toggle it shows the full post and can also close it again.
Or can you advise on a better way to do this please?
WPBeginner Support
This plugin is not the best way to do that. What you need is to modify archives.php template in a child theme and then add the toggle effect before <?php the_content() ?> or <?php the_excerpt() ?> template tag.
Admin
eleven-yu
It is a good plugin.!
But I need a new feature that is I hide some content example dowloadlink, the link can display only after comment my post.
Could you help to import it?
thx.
Grace
I like this, but do you know if this can or if it can be modified to toggle the comments area? I would love to be able to allow the user to hide and show the various comments rather then them all to be displayed.
Thanks in advance
WPBeginner Support
Nope the plugin does not support that at the moment.
Admin
ampatel
Nice plugin, but is it possible to have multiple read more’s/read less?
Thanks
Mark Kolodziej
I would like to know this as well.
WPBeginner Support
Take a look at our jQuery FAQ Accordion tutorial. Ignore the FAQ’s part and you can implement the same jQuery on any text you want.
Admin
Jumpringer
I’d like to place multiple “show/hides” on my page. Not clear how to implement the jQuery found on the jQuery FAQ Accordian link . I think you are saying that a WP FAQ section is not needed, is that correct?
When I uploaded the “my-accordian” folder to the plugins directory, WP recognized the “WPBeginner’s FAQ Accordion” plugin.
Can you provide some more detail to enable multiple “show/hides” on pages not using the WP FAQ? Thanks so much.
Amanda Mays
Is it possible to use this plugin on paragraphs on a static page? I want to use it to show/hide sections of my privacy policy. If so, what “type” would it be?
Thanks!
Nico
Super useful! You saved me from learning how to do it myself =) haha
Thanks!
Bella's Shelf
Thank you for this site of wonderful info! I am brand new to hosted WP & every time I Google something Example: “Install Google Analytic on WordPress” I ALWAYS pick your site for the answer. I didn’t realize I was doing it until tonight!
Thank you for helping us WP Noobs and Olds alike!
Clawrence
Is it possible to add an image where the ‘Show more…’ text is, so that the image can be clicked to show more/less text instead of a generic sentence?
Editorial Staff
You can most likely customize the plugin to do that.
Admin
Adam Kellett
How is this done? I’ve tried this with no success:
[showhide type=”…” more_text=”” less_text=”” hidden=”yes”]
Is it complicated to make this customization?
fukr
i want to say this is really useful..thanks