Obrazki mogą naprawdę uatrakcyjnić wpisy na blogu. Natknęliśmy się na niedawne badania, które wykazały, że artykuły z obrazkami mają o 94% więcej zobacz w porównaniu do tych bez nich. To bardzo dużo!
Zawsze dodajemy wyróżniający obrazek do naszych artykułów na WPBeginner. Nie tylko sprawia to, że nasze treści są bardziej atrakcyjne, ale także zachęca ludzi do udostępniania ich w mediach społecznościowych.
Większość motywów WordPress wykorzystuje wyróżniające się obrazki (lub miniaturki wpisów). Ale bądźmy szczerzy, znalezienie idealnego obrazka dla każdego wpisu może zająć dużo czasu.
Możesz spróbować ustawić domyślny obrazek, aby zaoszczędzić czas i zachować spójność wizualną twojej witryny.
W tym artykule pokażemy, jak zoptymalizować strategię wizualną twojej witryny WordPress poprzez ustawienie domyślnego obrazka wyróżniającego.

Dlaczego warto ustawić domyślny obrazek wyróżniający w WordPress?
Wyróżniające się obrazki, czasami nazywane miniaturkami, są głównymi obrazkami dla twoich wpisów i stron WordPress.
Wszystkie popularne motywy WordPress mają wbudowaną obsługę wyróżniających się obrazków.
Jednak czasami możesz zapomnieć o przesłaniu wyróżniającego obrazka do twoich wpisów. Jeśli masz innych autorów wpisów na twojej witrynie, mogą oni nie zdawać sobie sprawy z ich znaczenia i pominąć dodanie wyróżniającego obrazka.
Motywy WordPress zazwyczaj wykorzystują wyróżniające się obrazki w wielu różnych obszarach. Jeśli zapomnisz dodać wyróżniający się obrazek, możesz skończyć z wieloma lukami w projekcie witryny internetowej, w tym w ważnych miejscach, takich jak archiwum bloga lub strona główna.
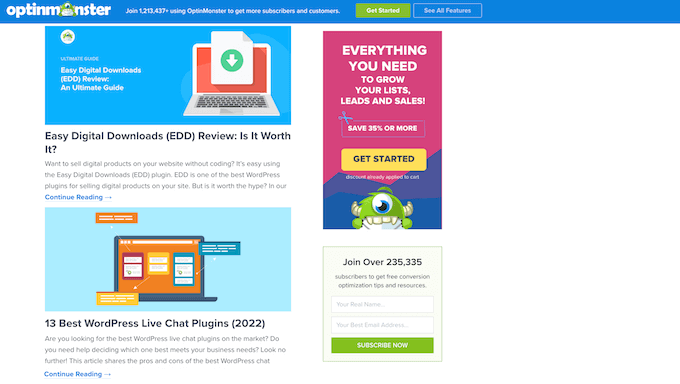
Na przykład na poniższym obrazku widać, że OptinMonster wyświetla wyróżniające się obrazki w indeksie swojego bloga.

Ludzie uważają również, że obrazki są bardziej angażujące niż zwykły tekst. Wpisy bez wyróżniającego obrazka mogą mieć mniejszy ruch i niższe współczynniki konwersji.
Mając to na uwadze, dobrym pomysłem jest ustawienie domyślnego obrazka wyróżniającego w WordPress. Dzięki temu twoja witryna będzie wyświetlana, gdy żaden wyróżniający się obrazek nie będzie dostępny.
Aby to ułatwić, stworzyliśmy szybkie odnośniki do poszczególnych sekcji:
Jak ustawić domyślny obrazek wyróżniający w WordPress?
Najprostszym sposobem na ustawienie domyślnego obrazka wyróżniającego jest użycie wtyczki Default Featured Image. Wtyczka ta utworzy nowe ustawienie na stronie WordPress Media, gdzie można przesłać awaryjny wyróżniający plik medialny.
Najpierw musisz zainstalować i włączyć wtyczkę Default Featured Image. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
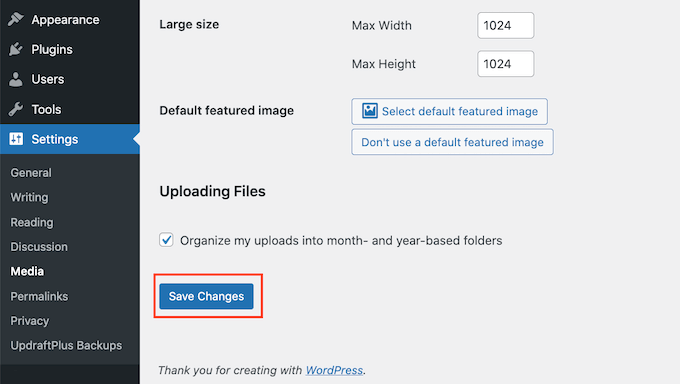
Po włączaniu przejdź do Ustawienia ” Media. Gdy to zrobisz, kliknij przycisk “Wybierz domyślny obrazek wyróżniający”.

Możesz teraz wybrać obrazek z biblioteki multimediów WordPress lub przesłać nowy plik.
Po wybraniu twojej opcji awaryjnej, przewiń do dołu ekranu i kliknij “Zapisz zmiany”.

WordPress użyje teraz obrazu, który wybrałeś jako domyślną miniaturkę dla wszystkich wpisów lub stron, na których nie podałeś wyróżniającego obrazka.
Domyślny obrazek można zmienić w dowolnym momencie, powtarzając powyższy proces.
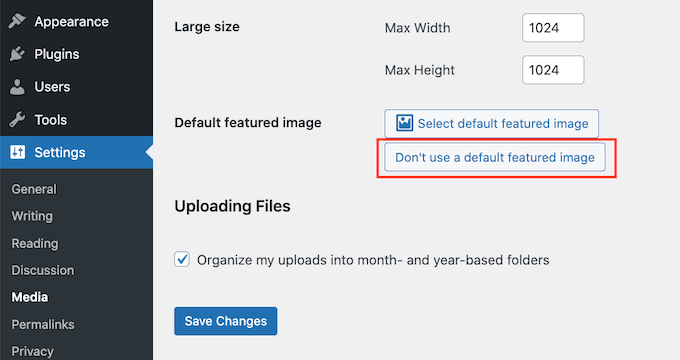
Jeśli nie chcesz już używać domyślnego obrazka wyróżniającego, po prostu przejdź do Ustawienia ” Media. Następnie kliknij przycisk “Nie używaj domyślnego obrazka wyróżniającego”.

Nie zapomnij kliknąć “Zapisz zmiany” po zakończeniu.
Jak ustawić domyślny obrazek wyróżniający dla mediów społecznościowych?
Platformy społecznościowe to świetne miejsce, aby dotrzeć do nowych czytelników, zbudować grono obserwujących i zachęcić więcej osób do przejścia na twoją witrynę. Aby to osiągnąć, musisz wpisać interesujące i angażujące treści na swoje konta w mediach społecznościowych.
Wyróżniający się obrazek, który jest udostępniany wraz z twoim wpisem, może również zachęcić więcej osób do przejścia na twoją witrynę.
Witryny społecznościowe nie wyświetlają jednak automatycznie Twojego wyróżniającego się obrazka podczas udostępniania treści. Czasami nawet wyświetlają nieprawidłową miniaturkę. Oto jak poprawić problem nieprawidłowej miniaturki w WordPress.
Mając to na uwadze, warto również ustawić domyślny obrazek wyróżniający dla różnych platform mediów społecznościowych. Platformy te będą następnie używać tej opcji awaryjnej dla wszystkich wpisów, które są udostępniane bez unikatowego wyróżniającego obrazka.
W tym celu zalecamy skorzystanie z wtyczki All in One SEO (AIOSEO).

AIOSEO to najlepsza wtyczka SEO dla WordPressa na rynku, używana przez ponad 3 miliony witryn internetowych, w tym WPBeginner. Oferuje ona najbardziej przyjazny dla początkujących i kompleksowy zestaw narzędzi SEO, który pomoże ci dostosować twój blog lub witrynę internetową WordPress pod kątem wyszukiwarek.
W tym wpisie będziemy korzystać z darmowej wersji AIOSEO.
Najpierw musisz zainstalować i włączyć wtyczkę AIOSEO w WordPress. Aby uzyskać więcej informacji, zapoznaj się z naszym poradnikiem na temat instalacji wtyczki WordPress.
Po włączaniu wtyczka uruchomi kreator konfiguracji. Aby skonfigurować wtyczkę, wystarczy kliknąć przycisk “Let’s Get Started” i postępować zgodnie z instrukcjami wyświetlanymi na ekranie. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat prawidłowej konfiguracji All in One SEO w WordPress.
Gdy już to zrobisz, przejdź do All in One SEO ” Media społecznościowe.

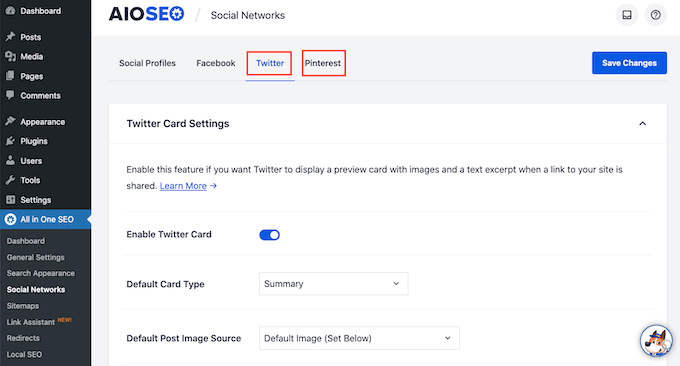
Zobaczysz teraz karty dla Facebooka, Twittera i Pinteresta. Możesz użyć tych kart, aby ustawić unikatowy domyślny obrazek dla tych różnych platform.
Jako przykład, zobaczmy jak ustawić domyślny obrazek wyróżniający dla Facebooka. Aby rozpocząć, kliknij kartę “Facebook”.

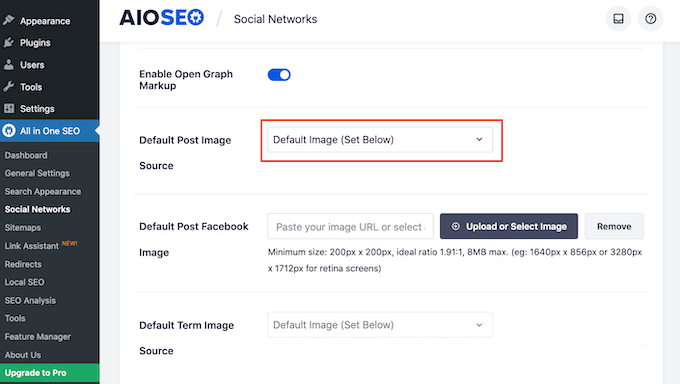
Następnie otwórz listę rozwijaną “Default Post Image Source”.
Następnie można wybrać opcję “Default Image (Set Below)”.

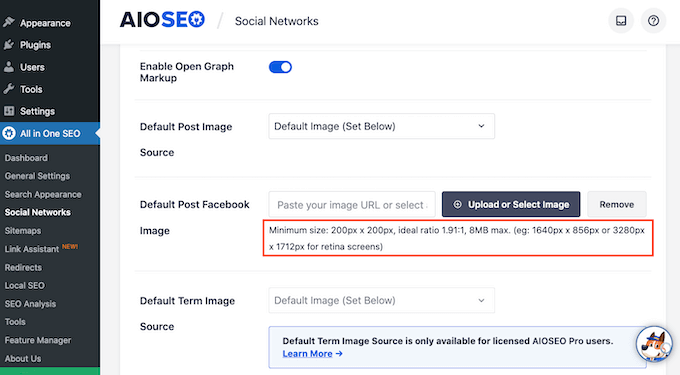
Następnie znajdź sekcję “Default Post Facebook Image”.
Tutaj znajdziesz kilka wskazówek, jak upewnić się, że twój obrazek wygląda świetnie, gdy ludzie udostępniają go na Facebooku.

Aby uzyskać więcej informacji, zapoznaj się z naszą pełną ściągawką z mediów społecznościowych dla WordPress.
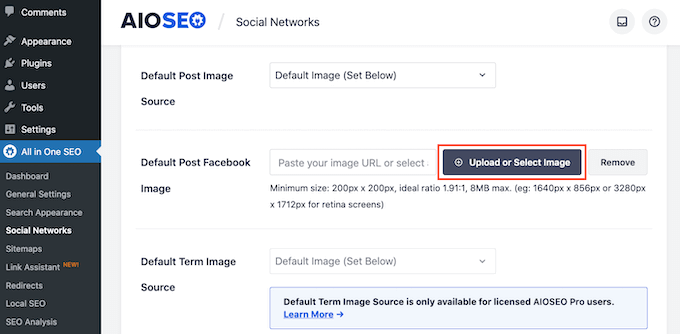
Aby ustawić domyślny obrazek wyróżniający, kliknij przycisk “Prześlij lub wybierz obrazek”.

Spowoduje to otwarcie biblioteki multimediów WordPress. Możesz teraz wybrać obrazek z twojej biblioteki multimediów lub przesłać nowy plik.
Na koniec kliknij przycisk “Zapisz zmiany”. Po wykonaniu tego kroku Facebook będzie używał tego obrazka, gdy nie będzie dostępny żaden obrazek wyróżniający.
Aby ustawić domyślny obrazek dla Twittera lub Pinteresta, wystarczy kliknąć kartę “Twitter” lub “Pinterest”. Następnie można wybrać obrazek zastępczy, postępując zgodnie z tym samym procesem opisanym powyżej.

Przewodniki ekspertów dotyczące obrazków wyróżniających w WordPressie
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak ustawić domyślny obrazek wyróżniający w WordPressie za pomocą wtyczki. Możesz również zapoznać się z innymi przewodnikami związanymi z wyróżniającymi się obrazkami w WordPress:
- Słowniczek: Obrazek wyróżniający
- Jak dodać wyróżniające się obrazki lub miniaturki wpisów w WordPress?
- Cover Image vs. Obrazek wyróżniający w edytorze bloków WordPress (przewodnik dla początkujących)
- Jak poprawić obrazek wyróżniający w WordPress?
- Jak ustawić zastępczy obrazek wyróżniający na podstawie kategorii wpisu w WordPress?
- Jak automatycznie powiązać wyróżniające się obrazki z wpisami w WordPressie?
- Jak dodać wiele miniaturek postów / wyróżniających się obrazków w WordPressie?
- Jak poprawić obrazki wyróżniające pojawiające się dwa razy we wpisach na WordPressie?
- Jak zbiorczo edytować wyróżniające się obrazki w WordPress?
- Jak wymagać obrazków wyróżniających dla wpisów w WordPressie?
- Najlepsze wtyczki i poradniki dotyczące wyróżniających się obrazków dla WordPressa
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Lesley
It solved my problem of not being able to show my podcast image on all my podcast episodes. BUT it over-rode the thumbnail of all my past blog posts with the featured image too. I did not want it to do that
Mohsin Alam
I used this plugin and worked fine but when themes related plugin pulled post then seeing this message Warning: Illegal string offset “class” in ……… on line 221 []
Please suggest me another plugin or help me to fix this error.
WPBeginner Support
Take a look at this tutorial to set default featured image without a plugin.
Admin
Deepa Govind
Is it possible to set up default feature image for each category?
WPBeginner Support
Yes, and we have a handy guide on how to set default featured image for categories in WordPress.
Admin
Dexxe
I want the default image to appear on the home slider but not on the blog page. How can I do that?
Samedi Amba
I tried the technique on my blog, but does not work. The plugin does not add an option to Settings>>Media as mentioned in this article. What could be the problem? Could it be a plugin conflict?
Editorial Staff
It could be a plugin conflict.
Admin