Na początku prowadzenia bloga każdy komentarz był dla mnie małym zwycięstwem. Chciałem podziękować każdemu komentującemu osobiście, ale wraz z rozwojem bloga, nadążanie za tym stało się niemożliwe. Brzmi znajomo?
Zarządzając wieloma witrynami WordPress i pomagając niezliczonym blogerom, odkryłem, że automatyczne wiadomości z podziękowaniami mogą być tak samo skuteczne, jak osobiste odpowiedzi, jeśli są wykonane prawidłowo. Kluczem jest odpowiednie ich skonfigurowanie, aby były autentyczne i angażujące.
Pokażę ci dokładnie, jak dodać wiadomość z podziękowaniem do twojej sekcji komentarzy WordPress.
Niezależnie od tego, czy prowadzisz małego bloga, czy zarządzasz witryną internetową o dużym natężeniu ruchu, te metody pomogą ci utrzymać zaangażowanie społeczności bez spędzania godzin na odpowiadaniu na komentarze.

Dlaczego wysłanie wiadomości z podziękowaniem jest dobrym pomysłem?
Kiedy ktoś poświęca czas na pozostawienie komentarza na twoim blogu WordPress, jest to wyraźny znak, że jest zaangażowany, a ten moment jest idealną okazją, aby go docenić.
Wiadomość z podziękowaniem szybko potwierdza, że komentarz został odebrany. Pokazuje również, że doceniasz ich wkład i zachęca ich do pozostania.
Ten drobny gest może sprawić, że twój blog stanie się bardziej przyjazny.

Możesz nawet użyć wiadomości, aby poprowadzić czytelników do następnego kroku – niezależnie od tego, czy chodzi o sprawdzenie powiązanego wpisu, zapisanie się do newslettera, czy zapoznanie się z twoimi produktami.
To prosty sposób na zwiększenie zaangażowania użytkowników w momencie, gdy są oni najbardziej zainteresowani.
Mając to na uwadze, pokażę ci, jak łatwo wysłać e-mail z podziękowaniem do komentujących na blogu w WordPress w 2 prostych krokach:
Zaczynajmy!
Krok 1: Zainstalowanie i włączanie wtyczki WordPress do optymalizacji komentarzy
Wtyczka do optymalizacji komentarzy WordPress to narzędzie do zarządzania i ulepszania sekcji komentarzy twojego bloga. Możesz go używać do wyróżniania komentarzy, filtrowania spamu i zwiększania zaangażowania twoich komentujących.
Spośród wszystkich wtyczek, które wypróbowałem, polecam korzystanie z Thrive Comments do wysyłania wiadomości z podziękowaniami do twoich komentujących. Jest ona bardzo łatwa w użyciu i posiada wiele dodatkowych funkcji usprawniających sekcję komentarzy na twoim blogu WordPress.
Więcej szczegółów na temat moich doświadczeń z jego używaniem znajdziesz w szczegółowej recenzji Thrive Themes Suite.
Aby korzystać z platformy, należy najpierw przejść do witryny internetowej Thrive Themes i zarejestrować konto.

Po zarejestrowaniu konta zobaczysz kokpit konta Thrive Themes.
Następnie wystarczy kliknąć odnośnik “Pobierz i zainstaluj wtyczkę Thrive Product Manager”.

Po zakończeniu pobierania, możesz wgrać wtyczkę Thrive Product Manager na twoją witrynę WordPress, aby ją zainstalować. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Po włączeniu wtyczki, będziesz chciał przejść do “Product Manager” z twojego kokpitu WordPress.
Następnie wystarczy kliknąć przycisk “Zaloguj się do mojego konta” i wpisz dane uwierzytelniające konta Thrive Themes.

Powinieneś teraz zobaczyć kokpit Thrive Product Manager.
W tym miejscu należy zlokalizować “Thrive Comments” i zaznaczyć pole “Zainstaluj produkt”.
Następnie możesz kliknąć przycisk “Zainstaluj wybrane produkty (1)” u dołu twojego ekranu.

Po zainstalowaniu Thrive Comments zobaczysz komunikat o powodzeniu, który brzmi “Gotowe do użycia”.
Kliknij przycisk “Przejdź do kokpitu Thrive Themes”.

Krok 2: Skonfiguruj angażującą wiadomość z podziękowaniem dla komentujących na blogu
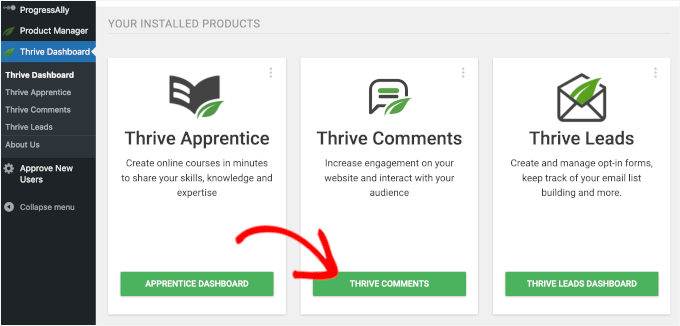
W kokpicie Thrive Themes powinieneś teraz zobaczyć, że Thrive Comments został pomyślnie zainstalowany na twojej witrynie.
Przed utworzeniem wiadomości z podziękowaniem dla komentujących na blogu warto wyłączyć moderację komentarzy. W ten sposób twoja wiadomość z podziękowaniem pojawi się zaraz po tym, jak ktoś zostawi komentarz, bez powiadomienia o moderacji.
Wystarczy kliknąć przycisk “Thrive Comments” na Twoim kokpicie Thrive.

Spowoduje to przejście do strony konfiguracji Thrive Comments.
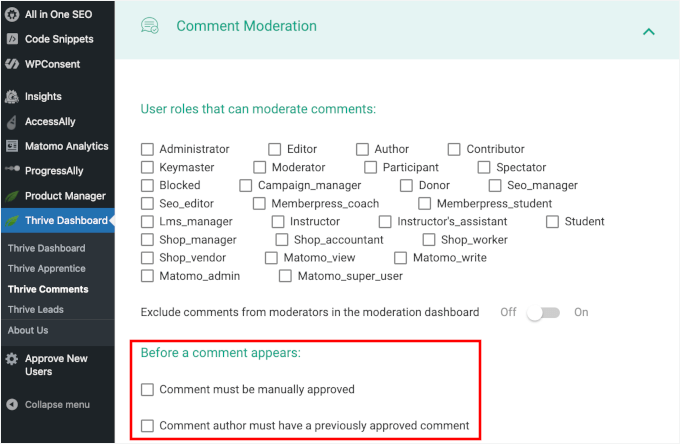
Przejdźmy do sekcji “Moderacja komentarzy”.
Następnie upewnij się, że 2 pola wyboru w sekcji “Zanim pojawi się komentarz:” nie są zaznaczone.

Po wykonaniu tej czynności możesz przejść do sekcji “Konwersja komentarzy”, gdzie zobaczysz dwa obszary, które możesz dostosować:
- Wybierz, co dzieje się po tym, jak odwiedzający zostawi komentarz po raz pierwszy.
- Wybierz, co stanie się po powrocie odwiedzającego z kolejnym komentarzem.
Zacznijmy od komentujących po raz pierwszy.
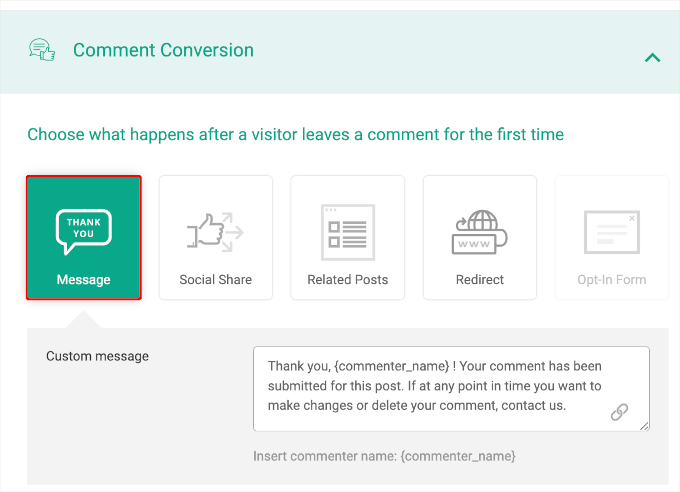
Thrive Comments daje 5 opcji na to, co pokazać po tym, jak ktoś zostawi swój pierwszy komentarz:
- Wiadomość – wyświetlenie własnej wiadomości z podziękowaniem za komentarz.
- Social Share – Zachęć użytkowników do udostępnienia twojego wpisu w mediach społecznościowych.
- Wpisy powiązane – sugeruj podobne wpisy, które mogą im się spodobać, zatrzymując ich dłużej na twojej witrynie i pomagając zwiększyć liczbę odsłon.
- Przekierowanie – Wyślij komentujących na określoną stronę, np. stronę z podziękowaniem lub ofertą specjalną.
- Formularz Opt-In – Zaproś ich do subskrypcji twojego newslettera lub pobrania darmowego pliku.
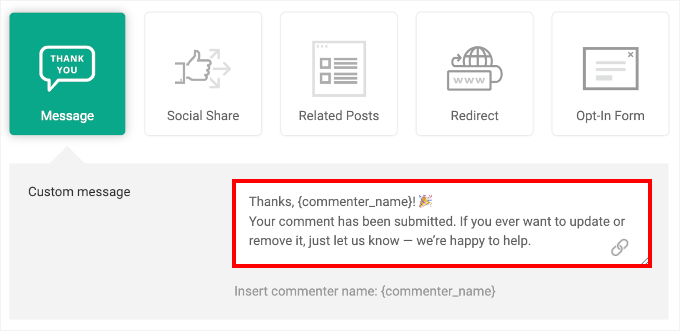
Aby skonfigurować wiadomość z podziękowaniem, wystarczy kliknąć pole “Wiadomość”.

Tutaj znajdziesz pole “Własna wiadomość”, w którym Thrive Comments skonfigurował już domyślną wiadomość z podziękowaniem.
Możesz łatwo modyfikować tę wiadomość, aby lepiej pasowała do głosu Twojej marki.
Na przykład, możesz chcieć uczynić go bardziej przyjaznym, jak poniżej:

Nie martw się o ręczne personalizowanie każdej wiadomości. Thrive Comments zawiera inteligentne tagi, które automatycznie wstawią szczegóły, takie jak imię i nazwisko komentującego.
Po wprowadzeniu twoich zmian, zobaczysz powiadomienie “Ustawienia zapisane pomyślnie”. Thrive Comments zapisuje twoje zmiany automatycznie, więc nie musisz naciskać osobnego przycisku zapisu.
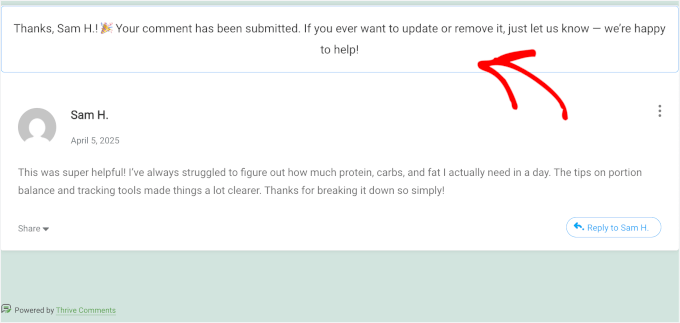
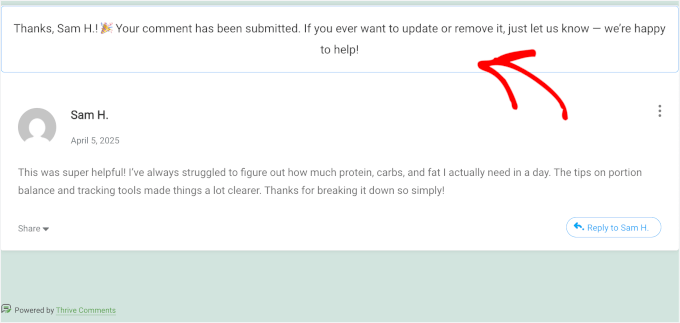
Teraz możesz spróbować wysłać komentarz testowy i sprawdzić, czy działa. Oto jak to wygląda na mojej demonstracyjnej witrynie internetowej WordPress:

I to wszystko! Pomyślnie skonfigurowałeś automatyczną wiadomość z podziękowaniem dla komentatorów twojego bloga.
Krok bonusowy: Zaproś czytelników do subskrypcji Twojego e-mailowego newslettera
W tym dodatkowym kroku skonfigurujemy, co dzieje się , gdy komentujący na blogu powraca i zostawia kolejny komentarz.
Chociaż dostępne opcje są takie same jak poprzednio, tym razem pokażemy, jak zaprosić powracających komentatorów do subskrypcji Twojego e-mail newslettera za pomocą formularza opt-in.

Dlaczego? Powracający komentatorzy są już zaangażowani – weszli w interakcję z twoją treścią więcej niż raz. To sprawia, że są bardziej skłonni dołączyć do twojej listy mailingowej.
Umieszczając formularz zgody zaraz po ich komentarzu, łapiesz ich w dobrym momencie zainteresowania. W ten sposób dajesz swojej liście mailingowej większą szansę na powiększenie się o czytelników, którym naprawdę zależy na tym, co udostępniasz.
Aby to zrobić, będziesz potrzebować wtyczki Thrive Leads. Ta wtyczka do generowania lead ów ułatwia rozwijanie twojej listy mailingowej dzięki przyciągającym wzrok opt-inom i potężnym rodzajom formularzy – a wszystko to za pomocą prostego kreatora typu “przeciągnij i upuść”.
✋ Aby uzyskać więcej informacji na ten temat, nie przegap naszej pełnej recenzji Thrive Themes Suite!

Zainstaluj wtyczkę Thrive Leads
Najpierw zainstalujmy i włączmy Thrive Leads, aby zaprojektować i zarządzać twoimi formularzami opt-in.
W Menedżerze produktów Thrive możesz kliknąć pole wyboru “Zainstaluj produkt” dla “Thrive Leads”.
Następnie wystarczy kliknąć przycisk “Zainstaluj wybrane produkty (1)”.

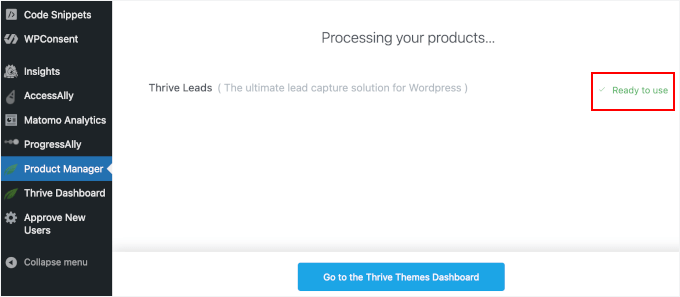
Po kilku minutach powinno pojawić się powiadomienie “Gotowe do użycia”.
W tym miejscu wystarczy kliknąć przycisk “Przejdź do kokpitu Thrive Themes”.

Zintegruj Thrive z Constant Contact, aby zarządzać twoją listą mailingową
Przed utworzeniem opcji opt-in dla Thrive Leads, będziesz chciał podłączyć twoją usługę e-mail marketingu. Pozwoli ci to automatycznie wysyłać nowych potencjalnych klientów na twoją listę mailingową, dzięki czemu będziesz mógł śledzić ich, tagować lub segmentować w dowolny sposób.
W tym poradniku użyjemy Constant Contact. Jest to najlepsza usługa e-mail marketingu, która ułatwia wysyłanie e-maili, zarządzanie twoimi kontaktami i tworzenie biuletynów.
Aby uzyskać szczegółowe spojrzenie na aplikację do e-mail marketingu, możesz przeczytać naszą pełną recenzję Constant Contact.

Najpierw otwórzmy ustawienia połączeń API w Thrive.
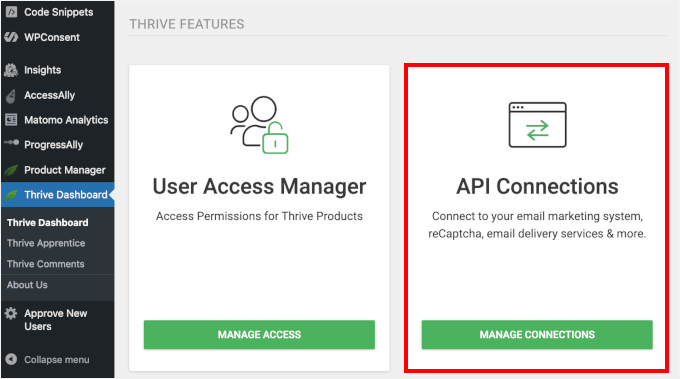
Z poziomu kokpitu Thrive możesz kliknąć “Zarządzaj połączeniami” w polu “Połączenie API”.

Na następnym ekranie zobaczysz menu dodawania połączeń innych firm.
W tym miejscu należy skopiować adres URL strony. Będzie on potrzebny później podczas łączenia Constant Contact z Thrive.

Następnie możesz otworzyć nową kartę, aby utworzyć konto Constant Contact na ich witrynie internetowej i kliknąć “Rozpocznij okres próbny”.
Spowoduje to przekierowanie na stronę rejestracji Constant Contact, na której wpiszesz dane swojego nowego konta.

Po zakończeniu procesu rejestracji możesz wygenerować twój klucz API. Aby to zrobić, należy otworzyć nową kartę i przejść na stronę V3 API Developer Portal.
W karcie “Moja aplikacja” można kliknąć “Zaloguj się”.

Następnie Constant Contact przekieruje Cię do kokpitu portalu, gdzie zostaniesz poproszony o utworzenie nowej aplikacji.
Kliknij przycisk “Nowa aplikacja”.

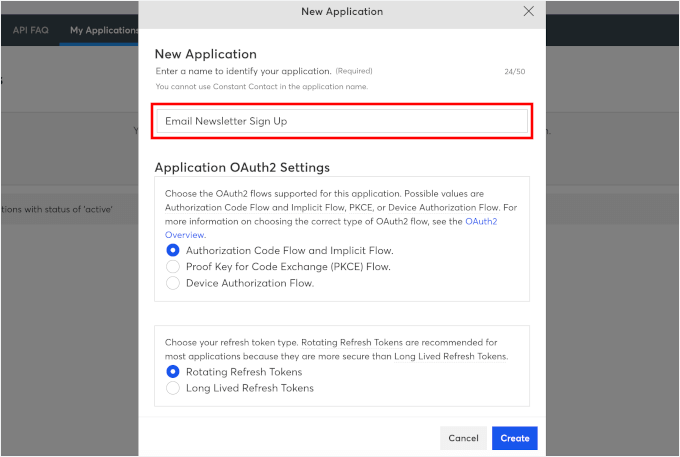
W wyskakującym okienku, które się pojawi, musisz najpierw nazwać twoją nową aplikację. Na przykład, używam “Email Newsletter Sign Up” jako nazwy mojej aplikacji.
Następna sekcja zawiera pytanie o twoją aplikację OAuth2 i rodzaj tokena odświeżania. Możesz pozostawić te ustawienia bez zmian i kliknąć “Utwórz”, aby wygenerować twój klucz API.

Następnie zostaniesz przekierowany do kokpitu “Moja aplikacja”, gdzie możesz zobaczyć aplikację, którą właśnie utworzyłeś.
Wystarczy kliknąć “Edytuj”, aby uzyskać dostęp do informacji o aplikacji, w tym klucza API.

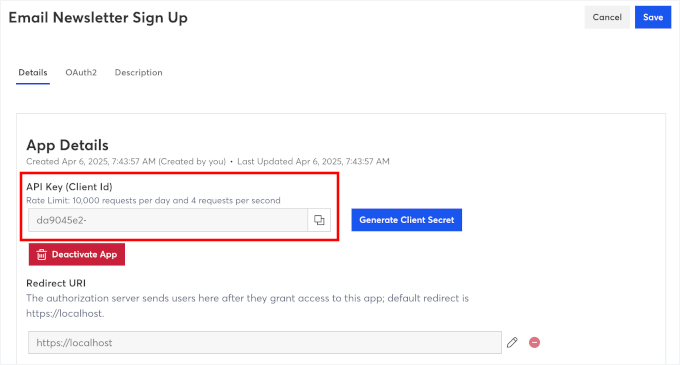
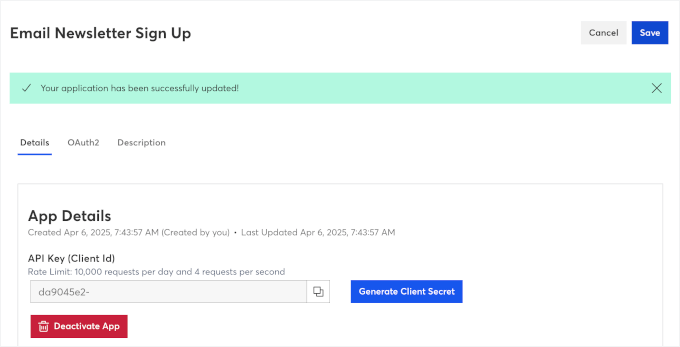
Spowoduje to otwarcie szczegółów aplikacji.
Możesz przejść dalej i kliknąć ikonkę “Kopiuj” w sekcji “Klucz API (identyfikator klienta)”.

W polu “Redirect URI” kliknijmy ikonkę ołówka, aby je edytować.
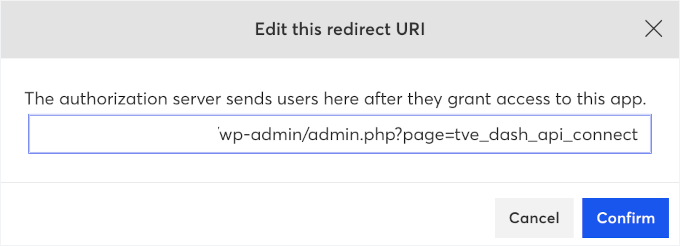
Następnie, w wyskakującym okienku “Edit this redirect URI”, wklej adres URL ze strony połączenia API Thrive Themes do pola. Powinien on wyglądać mniej więcej tak:
https://your-domain.com/wp-admin/admin.php?page=tve_dash_api_connect
Następnie kliknij “Potwierdź”.

Spowoduje to zamknięcie wyskakującego okienka i powrót do strony “Szczegóły aplikacji”.
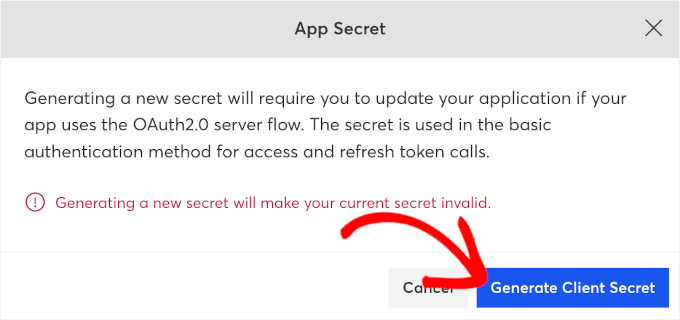
Teraz wygenerujmy Twój Client Secret. Będzie on potrzebny wraz z identyfikatorem klienta do ukończenia integracji.
W wyświetlonym oknie kliknij przycisk “Generate Client Secret”.

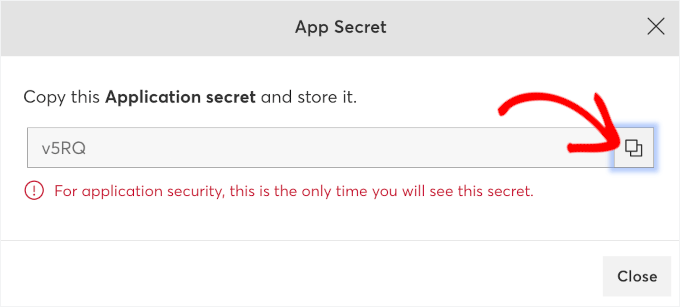
Następnym krokiem jest skopiowanie kodu i zapisanie go w bezpiecznym miejscu.
Szybkie ostrzeżenie! Upewnij się, że skopiowałeś i zapisałeś swój sekret klienta – nie będziesz mógł go później zobaczyć podczas konfigurowania w kokpicie Thrive Themes.

Po zakończeniu można kliknąć przycisk “Zamknij”, co spowoduje powrót do strony ze szczegółami aplikacji.
Po wykonaniu tej czynności możesz kliknąć przycisk “Zapisz”.
Następnie powinieneś zobaczyć powiadomienie, że Twoja aplikacja została pomyślnie zaktualizowana.

Teraz nadszedł czas, aby połączyć Constant Contact z Thrive.
Możesz wrócić do strony “Zarządzaj połączeniami” w twoim kokpicie Thrive. Następnie kliknij “+ Utwórz nowe połączenie”, aby rozpocząć.

Spowoduje to wyświetlenie listy rozwijanej umożliwiającej wybór aplikacji.
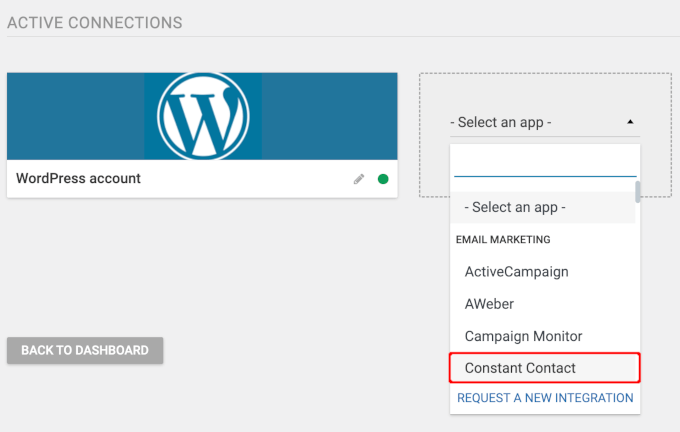
Jeśli otworzysz rozwijane menu, zobaczysz, że Thrive Themes oferuje dziesiątki aplikacji do e-mail marketingu, które możesz zintegrować.
Przejdź dalej i wybierz “Constant Contact”.

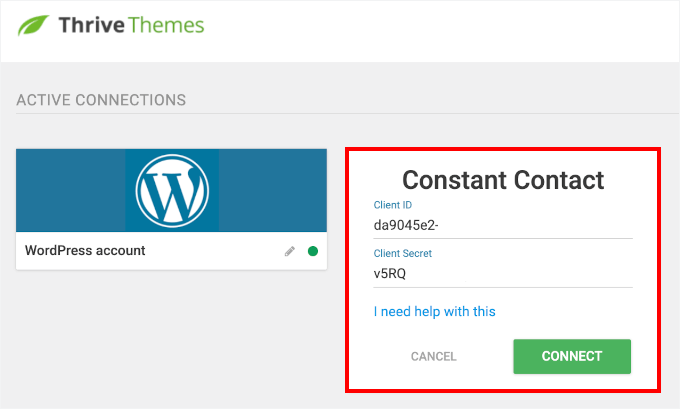
Powinieneś teraz zobaczyć pola “Identyfikator klienta” i “Sekret klienta” Constant Contact.
Wystarczy skopiować i wkleić informacje do odpowiednich pól. Następnie wystarczy kliknąć przycisk “Połącz”.

Następnie Thrive przetworzy integrację.
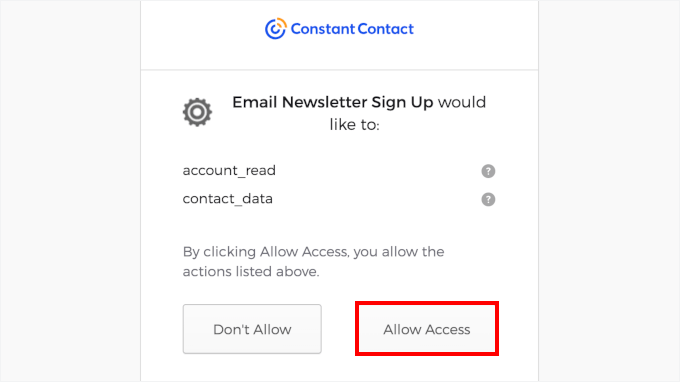
Na następnym ekranie zobaczysz pole uprawnień dostępu, w którym możesz kliknąć przycisk “Zezwól na dostęp”.

I to wszystko!
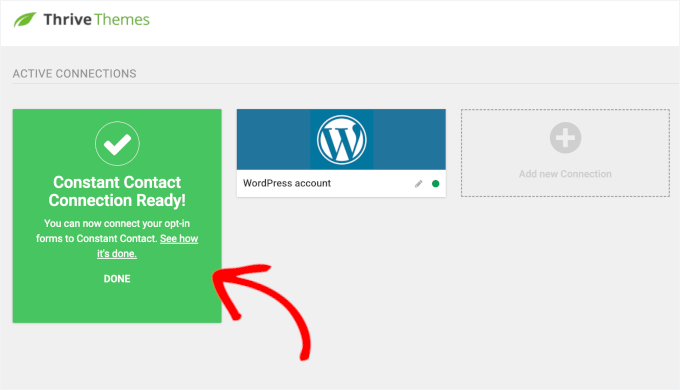
Powinieneś teraz zobaczyć następujący komunikat o powodzeniu:

Teraz jesteś gotowy, aby utworzyć twój popup subskrypcji e-mail.
Utwórz wyskakujący formularz Opt-In ThriveBox
ThriveBox to wyskakujący formularz opt-in stworzony przez Thrive Leads. Pojawia się, gdy użytkownik podejmie określone działanie, takie jak przesłanie komentarza na twoim blogu WordPress.
To sprawia, że jest to świetne narzędzie do przyciągania uwagi w odpowiednim momencie.
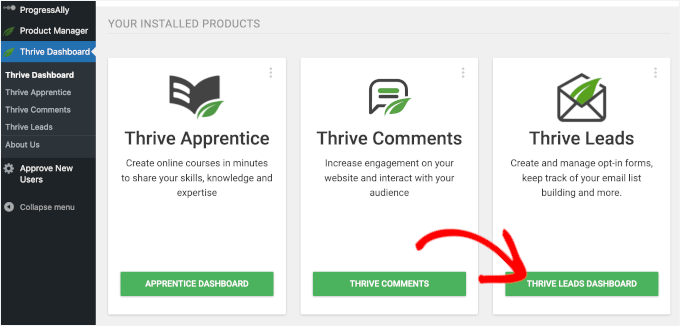
Aby utworzyć ThriveBox, możesz najpierw przejść do Thrive Dashboard ” Thrive Leads Dashboard.

Na następnym ekranie zobaczysz cztery główne opcje:
- Grupy leadów – zestaw formularzy opt-in (takich jak wstążki, slidery lub stopki wpisów), które działają razem jako jedna kampania. Możesz kontrolować, gdzie pojawiają się na twojej witrynie WordPress i kto je widzi za pomocą reguł kierowania.
- Lead Shortcodes – są to formularze opt-in, które tworzysz, a następnie wstawiasz bezpośrednio do wpisu lub strony za pomocą krótkiego kodu. Są świetne, gdy chcesz, aby formularz pojawił się w twojej treści, dokładnie tam, gdzie go umieścisz.
- ThriveBoxes – są to wyskakujące formularze, które pojawiają się po tym, jak użytkownik podejmie działanie, takie jak kliknięcie odnośnika lub, w tym przypadku, przesłanie komentarza.
- Signup Segue – Twórz odnośniki do rejestracji jednym kliknięciem dla istniejących subskrybentów, idealne do takich rzeczy jak webinary lub bonusowe pliki do pobrania.
W tym poradniku skupię się na ThriveBoxes, ponieważ chcę, aby formularz optin pojawiał się po tym, jak ktoś zostawi komentarz.
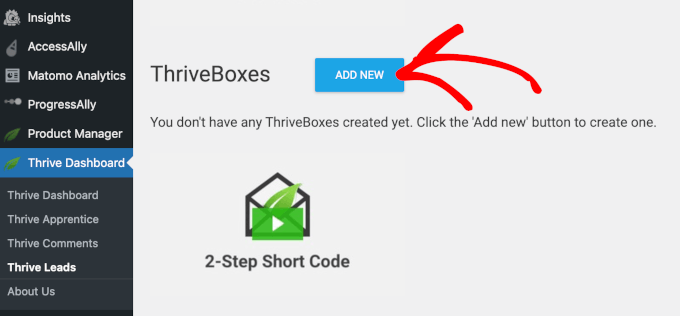
Kliknijmy więc przycisk “Utwórz nowy” w sekcji “ThriveBoxes”.

Następnie pojawi się wyskakujące okienko z prośbą o nadanie nazwy twojemu ThriveBox.
Wpisz rodzaj nazwy w dostępnym polu. Jest to tylko twoja nazwa, więc nie będzie widoczna dla odwiedzających. Dobrym pomysłem jest jednak wybranie czegoś opisowego, aby ułatwić późniejsze rozpoznanie.
Po zakończeniu możesz kliknąć przycisk “Dodaj ThriveBox”.

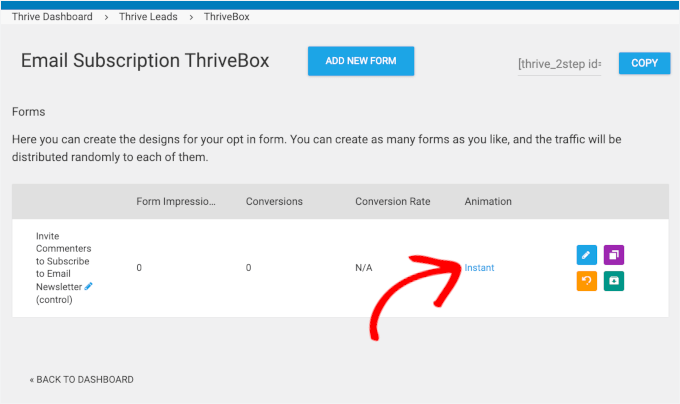
Następnie zobaczysz, że Twój ThriveBox został dodany do listy w sekcji “ThriveBoxes”.
W tym miejscu możesz kliknąć przycisk “Edytuj”, aby dostosować swój formularz opt-in.

Na następnym ekranie kliknijmy “Dodaj nowy formularz”.
Uwaga: Dzięki ThriveBox możesz utworzyć wieloetapowy formularz, który najpierw zadaje proste pytanie, takie jak “Czy jesteś początkującym czy zaawansowanym użytkownikiem?”. – a następnie wyświetli dostosowaną wiadomość optin na podstawie odpowiedzi.
Dlatego każdy ThriveBox może zawierać wiele wariantów formularzy lub kroków – wszystko w ramach tego samego wyskakującego okienka.

Następnie zostaniesz poproszony o nazwanie twojego formularza optin.
Możesz użyć dowolnej nazwy, na przykład Subscription Form.

Po dodaniu możesz kliknąć przycisk “Edytuj”.
Spowoduje to otwarcie nowej karty edytora Thrive Leads, w której możesz zbudować swój formularz optin.
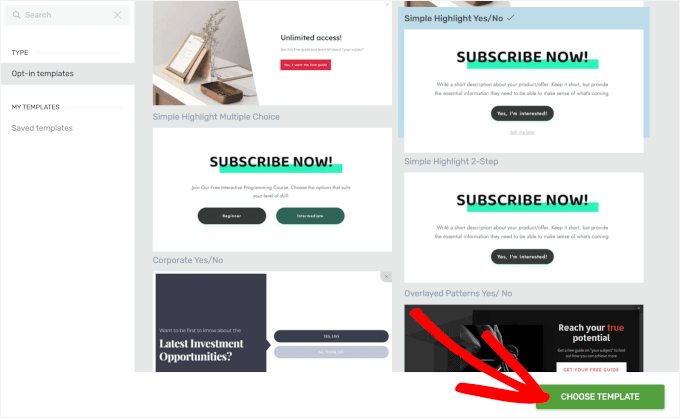
Pierwszą rzeczą do zrobienia jest wybranie szablonu. Wystarczy kliknąć na szablon i ponownie na przycisk “Wybierz szablon”.

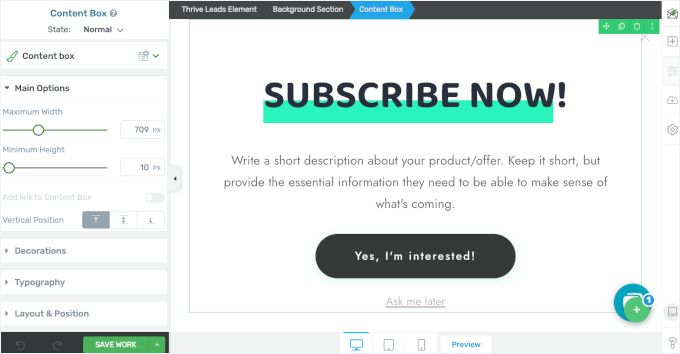
Zostaniesz teraz przekierowany do edytora Thrive Leads.
W podglądzie na żywo można przeciągać i upuszczać elementy, aby je przesuwać, a także edytować i usunąć istniejące. Opcje konfiguratora można znaleźć w lewym panelu, a więcej opcji po prawej stronie.

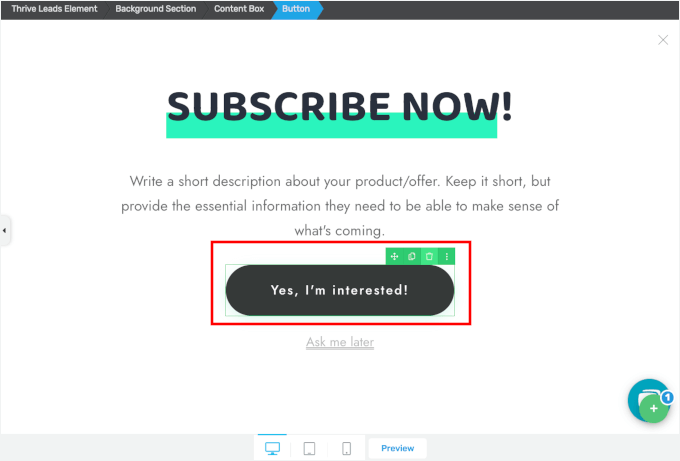
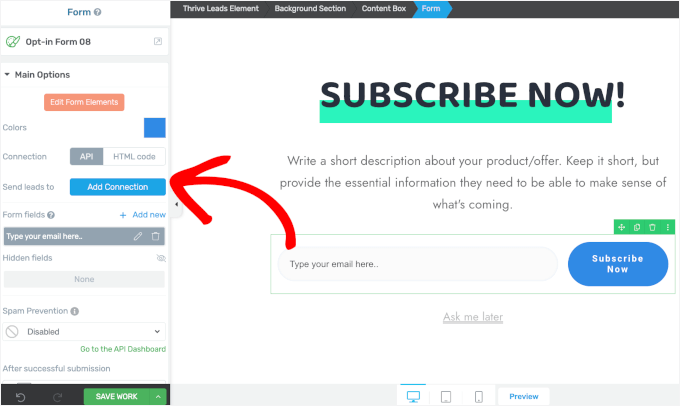
Ponieważ łączymy ten opt-in z Constant Contact, zastąpmy przycisk “Tak, jestem zainteresowany!” elementem “Generowanie leadów”.
W ten sposób uzyskasz dostęp do opcji połączenia API, dzięki czemu będziesz mógł powiązać formularz bezpośrednio z twoją usługą e-mail.
Aby to zrobić, kliknij przycisk “Tak, jestem zainteresowany!”, aby otworzyć jego opcje. Następnie wystarczy kliknąć na ikonkę kosza, aby go usunąć.

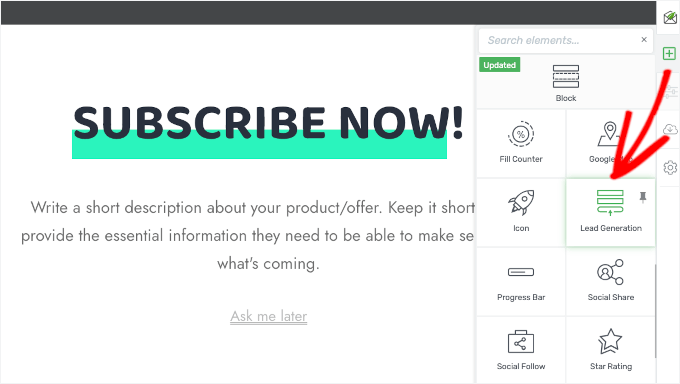
Aby utworzyć nowy element, można kliknąć przycisk “+” w prawym panelu.
Następnie możesz przejść dalej i wybrać opcję Lead Generation.

Spowoduje to otwarcie wyskakującego okienka, w którym można wybrać szablon elementu Lead Generation.
Możesz zapoznać się z tym wyskakującym okienkiem i po prostu kliknąć szablon, którego chcesz użyć. Po kliknięciu szablonu zobaczysz go w twoim edytorze na żywo.

Teraz nadszedł czas na skonfigurowanie połączenia.
Najpierw upewnijmy się, że element Lead Generation jest włączony, klikając go. Spowoduje to otwarcie własnych opcji konfiguratora w lewym panelu.
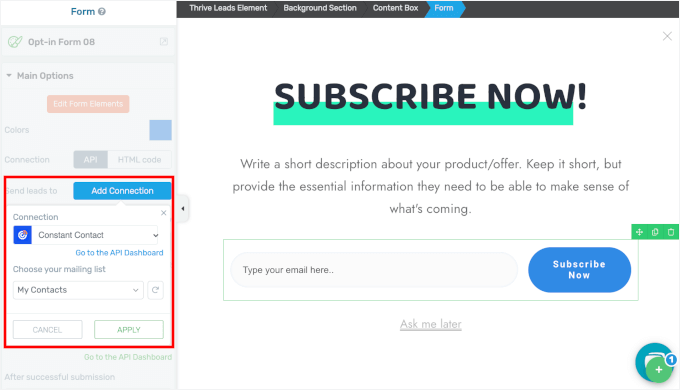
W sekcji “Główne opcje” powinieneś zobaczyć menu połączeń API. Kliknij przycisk “Dodaj połączenie”.

Następnym krokiem jest otwarcie menu rozwijanego i wybranie “Constant Contact”.
Po wykonaniu tej czynności możesz kliknąć przycisk “Zastosuj”.

Dzięki tej konfiguracji każdy komentujący na blogu, który zapisze się do Twojego newslettera, zostanie automatycznie dodany do Twojej listy mailingowej Constant Contact.
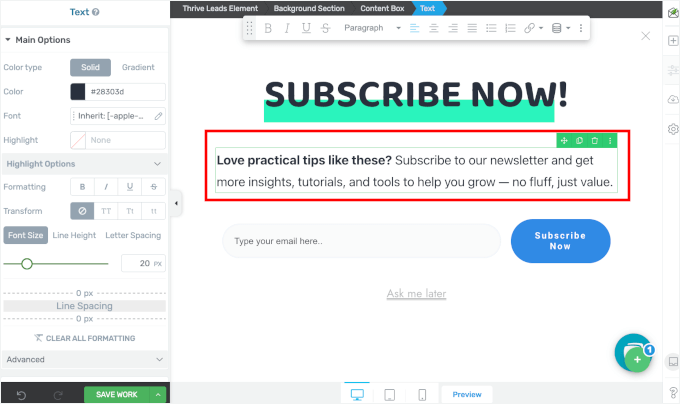
Następnie warto edytować element tekstowy.
Możesz go kliknąć i od razu edytować.

Kiedy wszystko ci odpowiada, nie zapomnij kliknąć “Zapisz pracę”, aby zapisać twoje ustawienia.
Po zapisaniu możesz zamknąć edytor i wrócić do strony Thrive Leads w twoim obszarze administracyjnym WordPress.
Ostatnią rzeczą do zrobienia jest dostosowanie animacji formularza.
Domyślnym stylem animacji jest “Natychmiastowy”, ale możesz kliknąć odnośnik, aby zobaczyć więcej opcji.

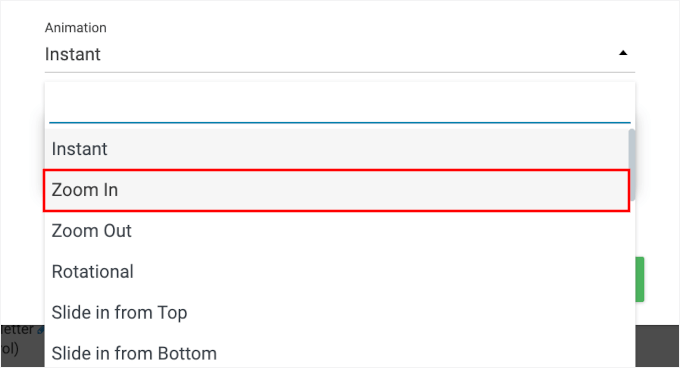
Spowoduje to otwarcie wyskakującego okna, w którym można wybrać nową animację.
W tym poradniku wybierzemy opcję “Powiększenie”.

Po wybraniu animacji dla twojego formularza optin, możesz po prostu zamknąć wyskakujące okienko.
Konfiguracja formularza Opt-In dla Thrive Comments
Teraz, gdy twoja usługa e-mail marketingu i formularz opt-in są gotowe, połączmy je wszystkie wewnątrz Thrive Comments.
Z obszaru administracyjnego WordPress możesz przejść do Thrive Dashboard ” Thrive Comments.

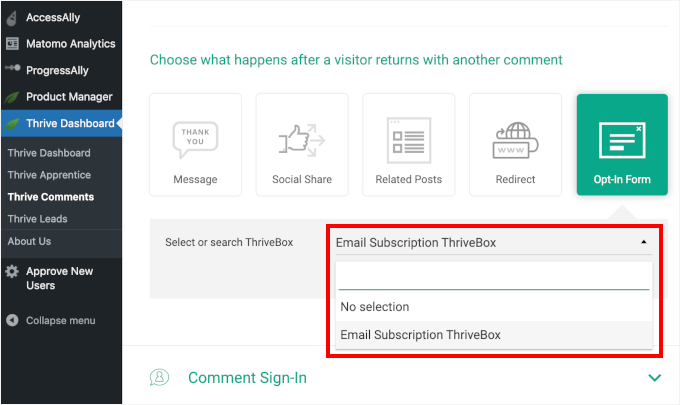
Następnie kliknij sekcję “Konwersja komentarzy”, aby ją rozwinąć i wybierz “Formularz Opt-In”.
Następnie wystarczy rozwinąć menu rozwijane i kliknąć na właśnie utworzony ThriveBox.

Thrive Comments automatycznie zapisze twoje ustawienia, więc możesz zacząć zamieniać zaangażowanych czytelników w subskrybentów newslettera.
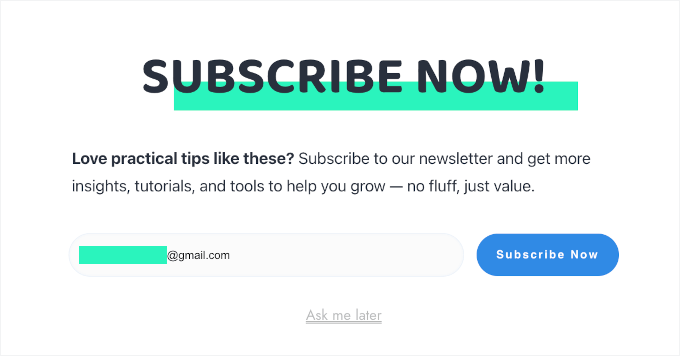
Teraz możesz wysłać kolejny komentarz testowy, używając tej samej nazwy i e-maila, i powinieneś zobaczyć formularz opt-in w działaniu:

Jak widać na powyższym zrzucie ekranu, adres e-mail jest automatycznie dodawany do pola formularza, dzięki czemu wszystko przebiega sprawnie.
I to wszystko! Dowiedziałeś się, jak zaprosić powracających komentatorów do subskrypcji Twojego newslettera.
Zasoby bonusowe 🔗: Ulepsz swoje komentarze WordPress
Chcesz jeszcze bardziej rozwinąć swoją sekcję komentarzy? Sprawdź te pomocne poradniki:
- Jak zezwolić użytkownikom na lubienie lub nielubienie komentarzy w WordPress?
- Jak zezwolić użytkownikom na przesyłanie obrazków w komentarzach WordPressa?
- Jak wyróżnić komentarze autorów w WordPress
- Jak wyświetlić całkowitą liczbę komentarzy w WordPress?
- Jak zezwolić użytkownikom na edycję komentarzy w WordPress?
- Jak sprawić, by wpisy na blogu można było przeszukiwać w WordPressie?
- Jak przekierować uwagę twojego użytkownika za pomocą Comment Redirect
- Najlepsze wtyczki do poprawy komentarzy WordPress
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Rashmirekha Moharana
Hi Syed,
Nice post but i have a small queries. Will it work if if my hosting provider is Blue host and i had installed/configured google apps email.
Is any special setting is required.
Thanks a lot in advance.
Mohammad Farooq
Syed,
This looks good. Lemme try it out .
Thanks.
Mahesh
Thank you Syed for this, I was looking for this option. I have installed the plugin and tested it. It works fine.
CleverK
That’s a new concept for audience engagement. Putting that in the new sites I’m building right now.
I’m one of those people who has begun to think of the Thank You Note as an antiquated concept best put behind us – but it’s all about the context and delivery. If you’re not wasting paper and ink, and the note is meant to be short and serve a function beyond some arbitrary social custom, I can see the benefit. Thanks for sharing this.
Mukesh
Awesome I have added this plugin now in my blog.
Lets see the response now.
Thanks