Recenzje produktów są na wagę złota dla Twojego sklepu WooCommerce, ale sprawienie, by klienci faktycznie je pisali, jest trudną częścią.
Wielu kupujących może być zadowolonych ze swoich zakupów, ale po prostu nie myślą o pozostawieniu opinii, chyba że coś z tego mają.
Dobra wiadomość jest taka, że istnieje prosty sposób, aby to rozwiązać: wysyłaj automatyczne kody rabatowe do klientów zaraz po tym, jak prześlą recenzję.
Tworzy to prostą wymianę, w której klienci są nagradzani za swój czas, a Ty otrzymujesz cenne recenzje, które pomagają przyszłym kupującym podejmować świadome decyzje.
Pomogliśmy właścicielom sklepów wykorzystać tę strategię w ich witrynach WooCommerce, a wyniki są konsekwentnie imponujące. Widzą więcej recenzji, więcej powracających klientów i silniejsze relacje z bazą kupujących.
Dziś pokażemy Ci krok po kroku, jak skonfigurować ten zautomatyzowany system we własnym sklepie WooCommerce.

Dlaczego wysyłać kupon po tym, jak klient zostawi recenzję produktu WooCommerce?
Wysyłanie kuponu to jeden ze sposobów zachęcenia klientów do pozostawienia recenzji produktu w Twoim sklepie WooCommerce.
Wielu kupujących online czyta recenzje przed dokonaniem zakupu, w tym osoby odwiedzające Twój sklep internetowy. Pozytywne opinie pomagają budować zaufanie do Twojej firmy, a klienci mają tendencję do wydawania więcej, gdy sklep ma dobre recenzje.
Jednak wielu klientów nie zostawia recenzji, nawet gdy są zadowoleni z zakupu. Jednym ze sposobów, w jaki firmy internetowe zachęcają ludzi do recenzowania swoich produktów, jest oferowanie nagród, takich jak kupony ponownego zaangażowania.
WooCommerce pozwala na tworzenie prostych kuponów za pomocą wbudowanej funkcji. Jednak nie umożliwia automatycznego wysyłania kuponów do konkretnych klientów, którzy recenzują Twoje produkty.
Niektóre wtyczki kodów kuponów nie mają również funkcji wysyłania kodów kuponów bezpośrednio po recenzji.
Ponieważ wysyłanie kodów kuponów rabatowych WooCommerce pojedynczo może być pracochłonne, pokażemy Ci, jak zautomatyzować ten proces.
Podzieliliśmy ten przewodnik na kilka kroków, a Ty możesz się przez nie poruszać za pomocą tych szybkich linków:
- Krok 1: Skonfiguruj wtyczkę Uncanny Automator
- Krok 2: Utwórz zautomatyzowany przepis do wysyłania kodów rabatowych po recenzji produktu
- Krok 3: Aktywuj przepis Uncanny Automator na e-mail z kodem rabatowym
Krok 1: Skonfiguruj wtyczkę Uncanny Automator
Najlepszym sposobem na automatyczne wysłanie kuponu WooCommerce po tym, jak klient zrecenzuje produkt, jest użycie Uncanny Automator.
Jest to najlepsza wtyczka do automatyzacji WordPress i WooCommerce, którą testowaliśmy. Pozwala ona na tworzenie złożonych przepływów pracy bez kodowania i płynnie integruje się z szeroką gamą wtyczek WordPress i usług stron trzecich.

Pomyśl o tym jak o Zapier, ale dla stron internetowych WordPress.
Przeanalizowaliśmy go szczegółowo — sprawdź naszą recenzję Uncanny Automator, aby zobaczyć, jak sprawdza się w praktyce.
Uwaga: Dostępny jest darmowy plugin Uncanny Automator, który pozwala zautomatyzować wiele typowych zadań. Jednak będziemy używać Uncanny Automator Pro, ponieważ integruje się z WooCommerce.
Pierwszym krokiem jest zainstalowanie wtyczki Uncanny Automator. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat jak zainstalować wtyczkę WordPress.
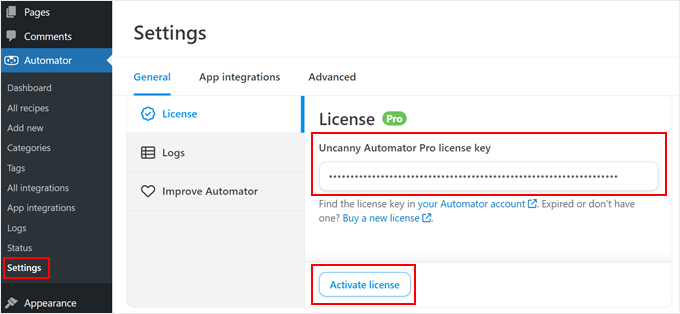
Po aktywacji przejdź do Automator » Ustawienia i wprowadź swój klucz licencyjny w polu „Klucz licencyjny Uncanny Automator Pro”. Te informacje znajdziesz na swoim koncie na stronie internetowej Uncanny Automator.
Po wykonaniu tej czynności kliknij „Aktywuj licencję”.

Krok 2: Utwórz zautomatyzowany przepis do wysyłania kodów rabatowych po recenzji produktu
W tym momencie jesteś gotowy do utworzenia zautomatyzowanego przepływu pracy, który będzie wysyłał kod kuponu za każdym razem, gdy klient zrecenzuje jeden z Twoich produktów.
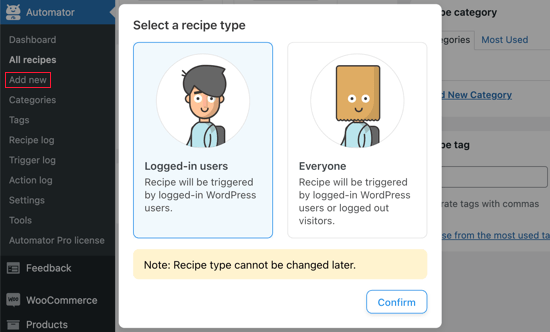
Po prostu przejdź do Automator » Dodaj nowy, aby utworzyć swój pierwszy przepływ pracy, który Uncanny Automator nazywa „przepisem”.
Zostaniesz zapytany, czy chcesz utworzyć przepis dla zalogowanych użytkowników, czy dla wszystkich. Chcemy, aby klienci byli zalogowani na swoje konta, więc wybierz „Zalogowani użytkownicy”, a następnie kliknij przycisk „Potwierdź”.

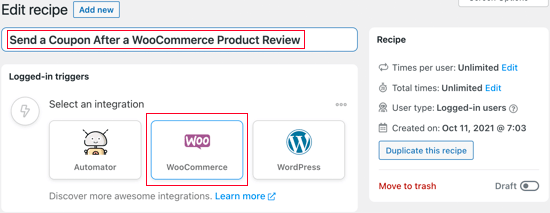
Następnie możesz nadać przepisowi nazwę, wpisując ją w polu „Tytuł”. Służy to tylko do Twojej wiadomości, więc możesz użyć czegokolwiek chcesz.
Uncanny Automator analizuje wszystkie wtyczki WordPress i usługi skonfigurowane na Twojej stronie WordPress i wyświetla dostępne integracje.
W sekcji „Wybierz integrację” kliknij „WooCommerce”.

Teraz możesz wybrać swój wyzwalacz, czyli wszystko, co rozpoczyna przepis na Twoim blogu WordPress lub stronie internetowej.
W menu rozwijanym zacznij wpisywać „Użytkownik recenzuje produkt”, a następnie wybierz odpowiednią opcję, gdy się pojawi.
Następnie musisz wybrać warunek, który uruchomi akcję. Zacznij od kliknięcia ikony WooCommerce w sekcji „Wybierz integrację”.
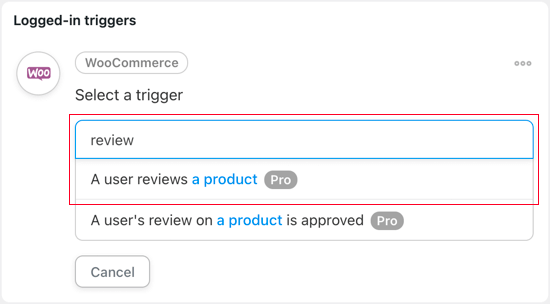
W polu „Wybierz wyzwalacz” wpisz „Recenzja”. Jak widać, masz dwie opcje.
Jeśli wybierzesz „Użytkownik recenzuje produkt”, Uncanny Automator natychmiast wyśle kod kuponu do każdego użytkownika, który opublikuje recenzję WooCommerce.
Z drugiej strony, jeśli chcesz ręcznie zatwierdzić recenzję przed wysłaniem kodu kuponu, wybierz następujący wyzwalacz: „Recenzja użytkownika dotycząca produktu została zatwierdzona”.

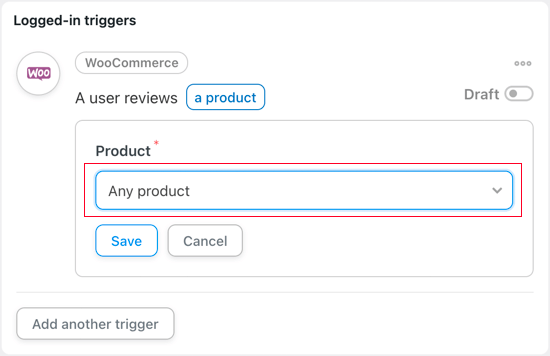
Następnie musisz wybrać, czy przepływ pracy ma zostać uruchomiony, gdy klient recenzuje dowolny produkt w Twoim rynku online, czy tylko konkretny produkt.
W tym przewodniku użyjemy domyślnego ustawienia, którym jest „Dowolny produkt”.

Następnie kliknij przycisk „Zapisz”, aby zachować zmiany.
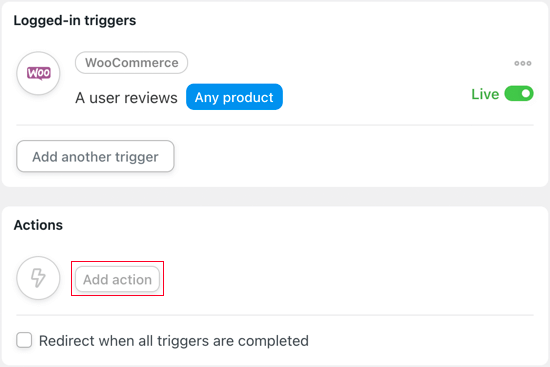
Czas skonfigurować akcję. Będzie to wymagało trochę więcej pracy, ponieważ istnieje wiele różnych sposobów konfiguracji kuponu.
Aby rozpocząć, kliknij przycisk „Dodaj akcję”.

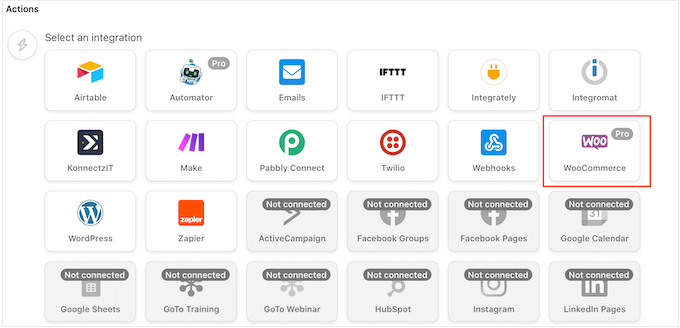
Teraz zobaczysz wszystkie integracje Uncanny Automator. Na przykład, istnieje integracja Twilio, która pozwala na wysyłanie powiadomień SMS z WooCommerce.
Ponieważ chcemy wysyłać kod kuponu WooCommerce za każdym razem, gdy klient opublikuje recenzję, wybierz „WooCommerce”.

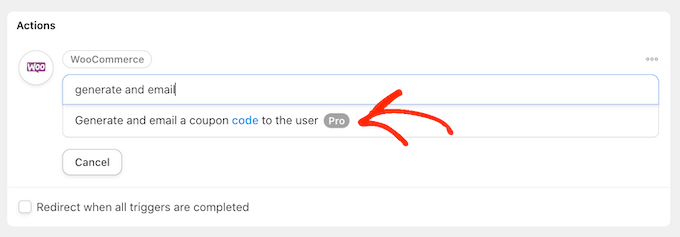
W pasku wyszukiwania zacznij wpisywać „Wygeneruj i wyślij kod kuponu do użytkownika”, a następnie wybierz odpowiednią opcję, gdy się pojawi.
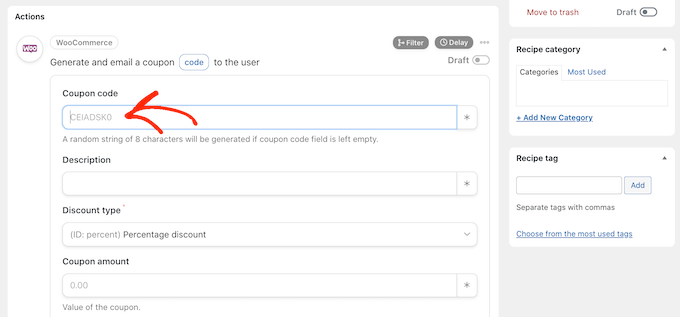
Spowoduje to dodanie nowych ustawień, w których możesz utworzyć kod kuponu.

Jeśli utworzyłeś kupon za pomocą wtyczki takiej jak Advanced Coupons, po prostu wpisz kod w polu „Kod kuponu”.
Jeśli jeszcze nie masz kuponu, możesz pozostawić pole puste. Spowoduje to automatyczne utworzenie kodu kuponu, więc właśnie tym zajmiemy się w tym przewodniku.

Następnie musisz wpisać opis kuponu w polu „Opis”.
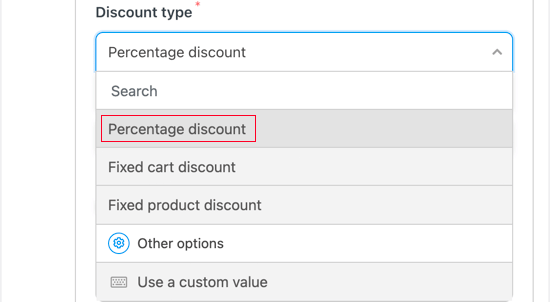
W polu „Typ zniżki” możesz wybrać rodzaj kuponu, który chcesz utworzyć, na przykład zniżkę na cały koszyk lub zniżkę procentową.
W tym przewodniku wybierzemy „Zniżka procentowa”.

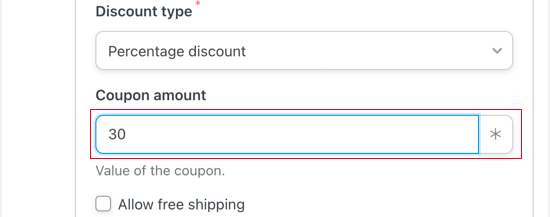
Następnie możesz wpisać procent zniżki w pole „Kwota kuponu”.
Na poniższym obrazku oferujemy klientom 30% zniżki na ich zakupy.

Możesz również zaoferować darmową wysyłkę, zaznaczając pole „Zezwól na darmową wysyłkę”.
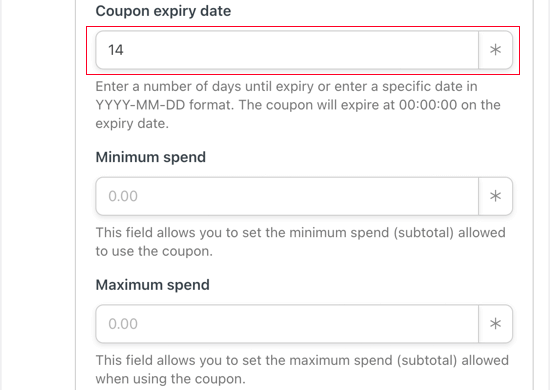
Planowanie kuponów w WooCommerce może zaoszczędzić mnóstwo czasu. Mając to na uwadze, możesz ustawić datę wygaśnięcia kuponu, używając formatu RRRR-MM-DD lub wpisując liczbę dni do wygaśnięcia kuponu.
Na przykład, na poniższym obrazku kupon wygaśnie po 14 dniach.

Możesz również ustawić minimalną i maksymalną kwotę wydatków dla kuponu. Pozostawimy te pola puste, aby klient mógł użyć kodu przy każdym zakupie.
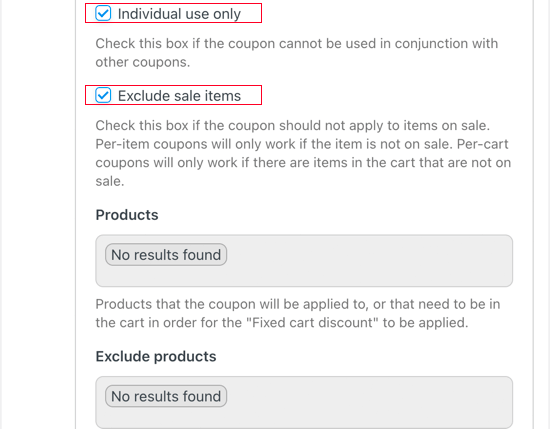
Istnieje szereg innych ograniczeń, które możesz zastosować do kuponu. Opcja „Tylko do indywidualnego użytku” zapobiega łączeniu tego kuponu z innymi kodami kuponów w tym samym zakupie.
Istnieje również pole „Wyklucz przedmioty promocyjne”, które możesz zaznaczyć, jeśli nie chcesz, aby kupujący używali tego kuponu na przedmioty promocyjne.

Istnieje wiele innych ustawień, które możesz zmienić dla kuponu. Na przykład możesz ograniczyć użycie tego kuponu do określonych produktów.
Te ustawienia są dość proste, więc warto je przejrzeć, aby zobaczyć, czy chcesz wprowadzić jakieś zmiany.
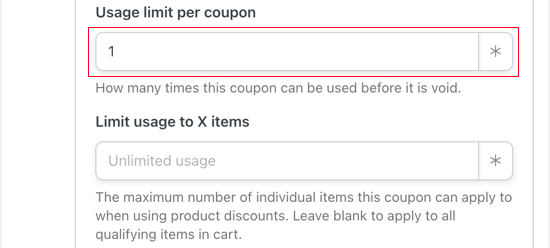
Po wykonaniu tej czynności przewiń do sekcji „Limit użycia na kupon”. Kupujący powinien mieć możliwość użycia tego kuponu tylko raz, więc wpisz „1”.

Możesz również ograniczyć liczbę przedmiotów, które kupujący może nabyć w transakcji. W tym przewodniku pozostawimy pole puste, aby klient mógł użyć tego kuponu niezależnie od liczby przedmiotów w swoim koszyku WooCommerce.
Następnie możesz utworzyć wiadomość e-mail, która zostanie wysłana do klientów za każdym razem, gdy opublikują recenzję.
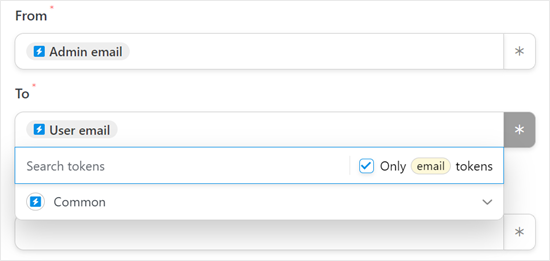
Po pierwsze, upewnij się, że pole Od ma token „Admin email”, a pole Do ma token „User email”. Aby je dodać, możesz użyć przycisku „*” po prawej stronie.

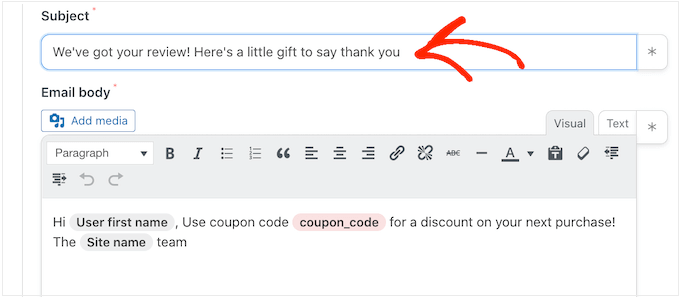
Następnie w polu „Temat” po prostu wpisz temat wiadomości e-mail.
Następnie możesz wpisać e-mail w małym edytorze tekstu.
Aby zachęcić kupujących do otwarcia wiadomości, dobrym pomysłem jest wpisanie tematu e-maila, który jest jasny i opisowy.

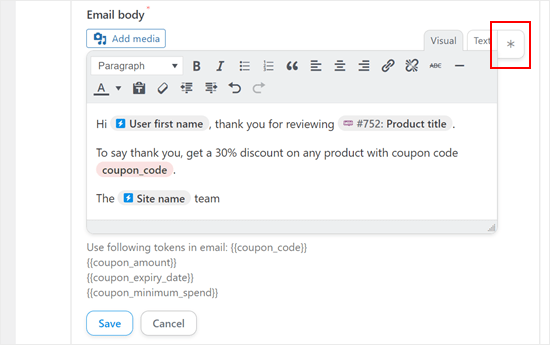
Następnie możesz spersonalizować wiadomość e-mail WooCommerce w polu „Treść”.
Możesz wpisać zwykły tekst, ale możesz też stworzyć bardziej osobistą wiadomość, dodając tokeny zastępcze z zamówienia kupującego. Aby to zrobić, po prostu kliknij na „*”, a następnie wyszukaj informacje, które chcesz dodać.

Gdy będziesz zadowolony z wiadomości e-mail, kliknij przycisk „Zapisz”, aby przechowywać swój przepis.
Krok 3: Aktywuj przepis e-mail z kodem kuponu Uncanny Automator
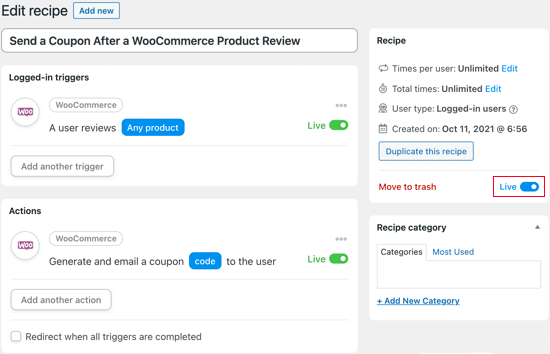
Następnie możesz przejść dalej i aktywować przepis.
W polu „Przepis” kliknij przełącznik „Wersja robocza”, aby zamiast tego wyświetlił się „Na żywo”.

Teraz, następnym razem, gdy ktoś opublikuje recenzję, otrzyma w swojej skrzynce odbiorczej kod rabatowy jako podziękowanie.
Wskazówka: E-maile WooCommerce czasami mogą nie zostać dostarczone. Aby temu zapobiec, możesz użyć wtyczki SMTP, takiej jak WP Mail SMTP, aby zwiększyć wskaźnik dostarczania wiadomości e-mail.
Oprócz wysyłania zautomatyzowanych wiadomości e-mail po opublikowaniu recenzji, możesz również skonfigurować następujące wiadomości e-mail WooCommerce:
- Jak wysyłać automatyczne e-maile z życzeniami urodzinowymi i rocznicowymi w WooCommerce
- Jak utworzyć e-mail z przypomnieniem o subskrypcji WooCommerce w WordPress
- Jak skonfigurować e-maile o porzuconych koszykach w WooCommerce
- Jak wysyłać powiadomienia SMS Twilio z WooCommerce (krok po kroku)
Mamy nadzieję, że ten samouczek pomógł Ci dowiedzieć się, jak wysłać kupon po recenzji produktu WooCommerce. Możesz również dowiedzieć się, jak odzyskać sprzedaż z porzuconych koszyków WooCommerce lub zapoznać się z naszą listą najlepszych wtyczek WooCommerce dla Twojego sklepu.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Masz pytanie lub sugestię? Zostaw komentarz, aby rozpocząć dyskusję.