Jeśli chodzi o zbieranie pieniędzy, wiele osób spędza dużo czasu na planowaniu, przedstawianiu swoich pomysłów inwestorom i stawianiu czoła potencjalnym odrzuceniom. W międzyczasie inni zwracają się do platform crowdfundingowych, takich jak Kickstarter czy Indiegogo, aby ułatwić ten proces.
Istnieją jednak prostsze sposoby, aby to zrobić i nie trzeba polegać na platformach innych firm.
Dzięki WordPress możesz zarządzać swoimi własnymi kampaniami crowdfundingowymi. Samodzielne zarządzanie oznacza większą kontrolę i niższe opłaty. Ponadto jest to łatwiejsze niż mogłoby się wydawać dzięki wtyczkom WordPress.
W tym artykule pokażemy, jak łatwo skonfigurować crowdfunding na twojej witrynie WordPress.

Czym jest finansowanie społecznościowe i dlaczego warto to robić?
Crowdfunding to sposób, w jaki ludzie zbierają pieniądze na projekty, organizacje charytatywne lub osobiste potrzeby.
Przedsiębiorcy często korzystają z crowdfundingu, aby uzyskać pieniądze na start bez oddawania udziałów inwestorom. Darczyńcy nie otrzymują części firmy, lecz nagrody.
Te nagrody mogą być dowolne, od koszulek i naklejek po rzeczywisty produkt, który sprzedajesz. Im większa darowizna, tym lepsza nagroda.
Obecnie crowdfunding nie jest przeznaczony wyłącznie dla firm. Osoby fizyczne i organizacje non-profit mogą również wykorzystywać go do zbierania pieniędzy na cele, na których im zależy, takie jak wydatki medyczne, pomoc w przypadku katastrof lub projekty społeczne.
Większość ludzi korzysta z witryn takich jak Kickstarter lub Indiegogo do finansowania społecznościowego. Witryny te mają jednak pewne wady.
Na przykład Kickstarter pobiera 5% zebranych pieniędzy plus opłaty manipulacyjne. A jeśli nie osiągniesz swojego celu, nie otrzymasz żadnych pieniędzy.
Dlatego korzystanie z witryny internetowej WordPress jest lepszą opcją. Daje ona pełną kontrolę i elastyczność nad twoją kampanią.
Zanurzmy się więc i zobaczmy, jak można zbierać pieniądze za pomocą crowdfundingu w WordPress.
Jak rozpocząć finansowanie społecznościowe za pomocą WordPressa
Najprostszym sposobem na rozpoczęcie crowdfundingu jest skorzystanie z wtyczki WordPress. Wiele wtyczek do zbierania darowizn i funduszy pomaga zbierać płatności online od inwestorów i finansować twój projekt.
W tym przewodniku pokażemy ci 2 wtyczki, których możesz użyć do rozpoczęcia twojego crowdfundingu w WordPressie. Jeśli jesteś zainteresowany konkretną metodą, możesz kliknąć poniższy odnośnik, aby przejść dalej w artykule:
Gotowy? Zaczynajmy.
Metoda 1: Zbieraj pieniądze za pomocą crowdfundingu charytatywnego
Charitable to jedna z najlepiej ocenianych wtyczek crowdfundingowych WordPress. Ponad 10 000 organizacji non-profit używa Charitable do zbierania pieniędzy poprzez crowdfunding i darowizny.

Wtyczka oferuje liczne rozszerzenia i funkcje, które pomogą Ci rozpocząć Twoją kampanię crowdfundingową. W WordPressie można na przykład skonfigurować zbiórkę funduszy peer-to-peer i wykorzystać marketing szeptany do zbierania funduszy.
W tym poradniku użyjemy Charitable Pro, ponieważ zawiera rozszerzenie “Ambassador” do zbierania funduszy peer-to-peer i dodatkowe bramki płatności. Upewnijmy się więc, że utworzyliśmy konto.
Po zakończeniu możesz zainstalować i włączać rdzeń wtyczki Charitable. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Po włączaniu zobaczysz ekran powitalny Charitable w twoim kokpicie WordPress. Możesz teraz przejść do Charitable ” Settings “ General z panelu administracyjnego.
Tutaj zobaczysz sekcję “Licencja”. Wystarczy wpisz swój klucz licencyjny i kliknij przycisk “Zweryfikuj klucz”.

Twój klucz znajduje się na koncie charytatywnym.
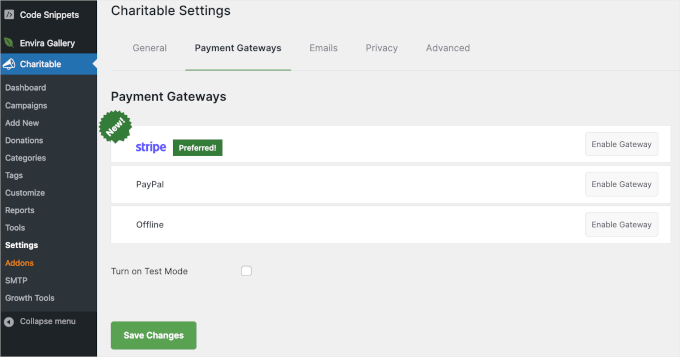
Następnie możesz przejść do karty “Bramki płatności”. Kliknij przycisk “Włącz bramkę”, aby użyć twojej preferowanej metody płatności.

Zalecane bramki płatności oferowane przez Charitable to Stripe, PayPal i płatności offline.
Można jednak dodać więcej metod płatności, takich jak Mollie, Paystack, Braintree, Authorize.Net i inne.
Po włączeniu opcji płatności zostaniesz przekierowany na stronę, na której będziesz mógł podać dane Twojej bramki płatniczej.
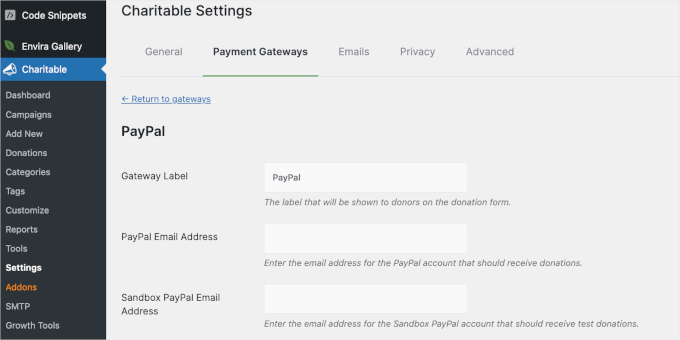
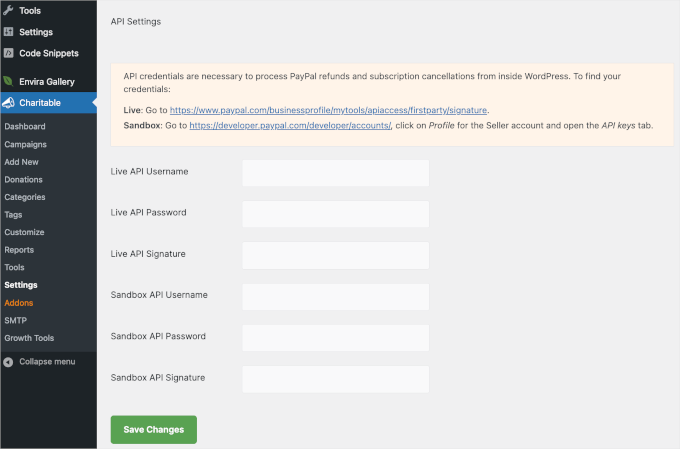
Na przykład skonfigurujemy PayPal jako bramkę płatności.

W ustawieniach bramki PayPal musisz wpisz swój adres e-mail PayPal i dane uwierzytelniające API. Dane uwierzytelniające można znaleźć, logując się do Twojego profilu biznesowego PayPal.
Po zakończeniu nie zapomnij kliknąć przycisku “Zapisz zmiany” na dole strony.

Następnym krokiem jest utworzenie kampanii zbierania funduszy w Charitable.
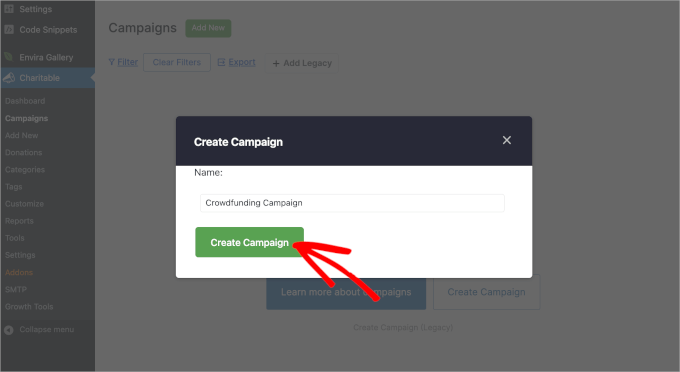
Po prostu przejdź do Charytatywna ” Kampanie ” Utwórz nową z twojego kokpitu WordPress. Następnie wpisz nazwę twojej kampanii w wyskakującym okienku, które się pojawi.
Gdy już zdecydujesz się na nazwę, kliknij przycisk “Utwórz kampanię”.

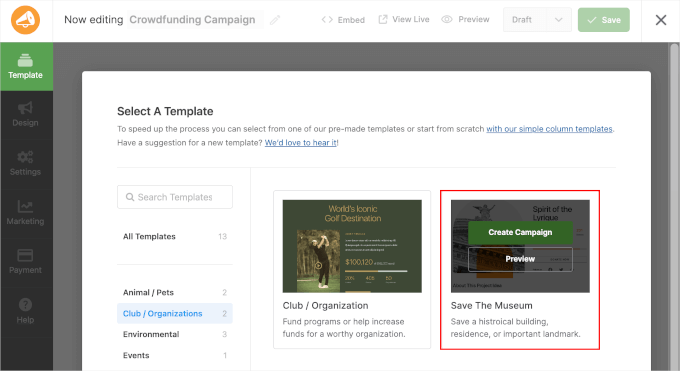
Następnym krokiem jest wybór szablonu.
Charitable oferuje ponad 10 gotowych szablonów, które usprawnią twój proces tworzenia kampanii. Możesz przeglądać kategorie, takie jak “Środowisko”, “Wydarzenia”, “Medycyna” i inne, aby znaleźć idealny szablon dla twojej sprawy.
Na potrzeby tego poradnika wybierzemy szablon “Save The Museum” z kategorii “Club / Organization”.
Aby skorzystać z szablonu, wystarczy najechać na niego kursorem i kliknąć przycisk “Utwórz kampanię”.

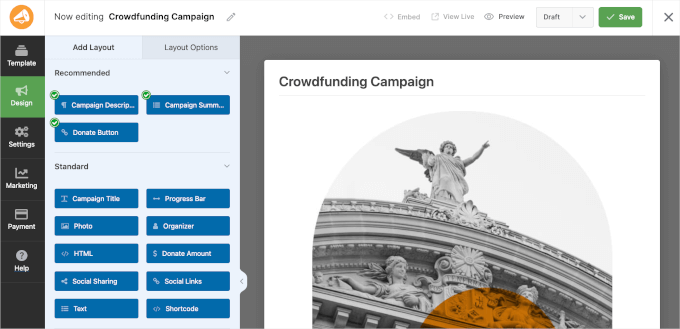
Aplikacja Charitable przeniesie Cię do kreatora kampanii. W tym obszarze można przeciągać i upuszczać elementy z lewego do prawego panelu.
Możesz również dostosować istniejące elementy, klikając je na podglądzie na żywo. Narzędzie otworzy wtedy opcje konfiguratora elementu w lewym panelu.

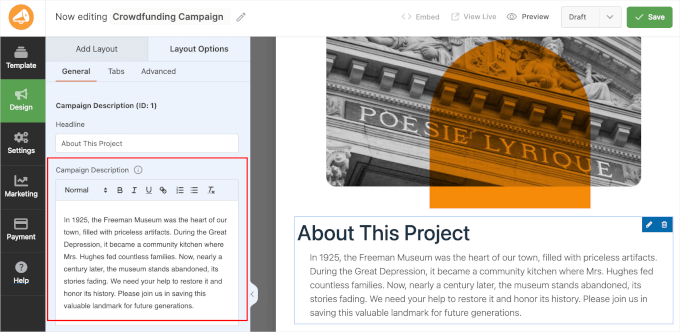
Na przykład tutaj zmieniliśmy opis kampanii, aby pasował do naszych intencji.
Wystarczy kliknąć element “O tym projekcie” i edytować tekst w polu “Opis kampanii” z lewego panelu.

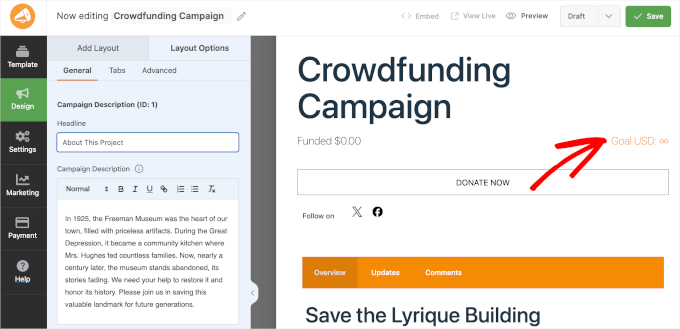
Jeśli przewiniesz podgląd na żywo w dół, zobaczysz pasek postępu, który wyświetla zarówno otrzymane darowizny, jak i cel darowizny.
Domyślnie Charitable wyświetli nieskończoną ikonkę twojej kampanii crowdfundingowej.

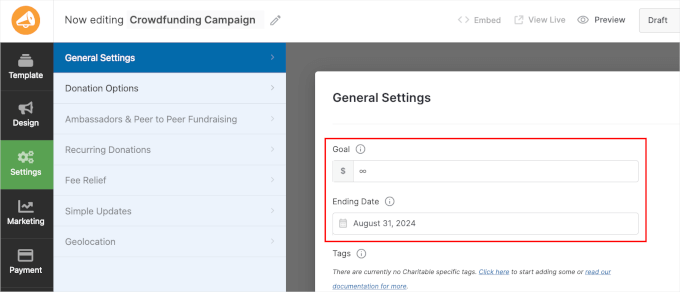
Przejdźmy teraz do sekcji “Ustawienia”.
W polu “Ogólne” można ustawić cel i datę zakończenia kampanii. Możesz pozostawić pole “Cel” puste, jeśli nie masz określonej kwoty docelowej, którą chcesz zebrać. Możesz jednak ustawić datę wygaśnięcia, aby stworzyć poczucie pilności.

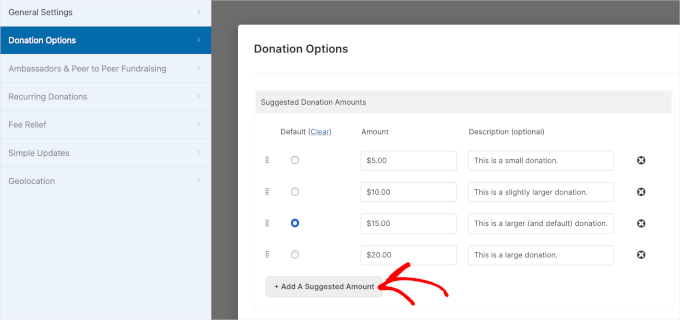
Następnie warto sprawdzić sekcję “Opcje darowizn”.
Tutaj możesz zobaczyć 4 gotowe sugestie z opisami.
Jeśli chcesz dodać sugerowane kwoty darowizn dla twojej kampanii, po prostu kliknij przycisk “+ Dodaj sugerowaną kwotę” i wpisz kwotę.

Kiedy skończysz, nie zapomnij kliknąć “Zapisz”, aby zachować twój postęp.
Następnie możesz rozwinąć listę rozwijaną “Wersja robocza” i wybrać opcję “Opublikuj”, aby udostępnić ją na twojej witrynie internetowej.

To wszystko – z powodzeniem stworzyłeś i opublikowałeś swoją pierwszą charytatywną kampanię crowdfundingową!
Teraz użytkownik może przejść na Twoją witrynę internetową, aby zobaczyć Twoją kampanię crowdfundingową w działaniu. Oto jak może ona wyglądać:

Konfigurowanie zbierania funduszy peer-to-peer w WP Charitable
WP Charitable pozwala również skonfigurować zbieranie funduszy peer-to-peer w WordPress. Dzięki temu członkowie twojego zespołu i osoby prywatne mogą tworzyć własne kampanie i pomagać w osiągnięciu ogólnego celu crowdfundingowego.
Aby to zrobić, musisz zainstalować i włączyć rozszerzenie “Ambassadors” na twojej witrynie internetowej.
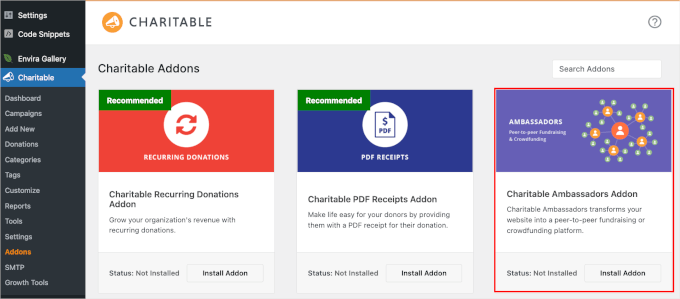
Przejdźmy więc do Charitable ” Addons z twojego obszaru administracyjnego WordPress. Następnie możesz kliknąć przycisk “Zainstaluj dodatek” w polu “Charitable Ambassadors Addon”.

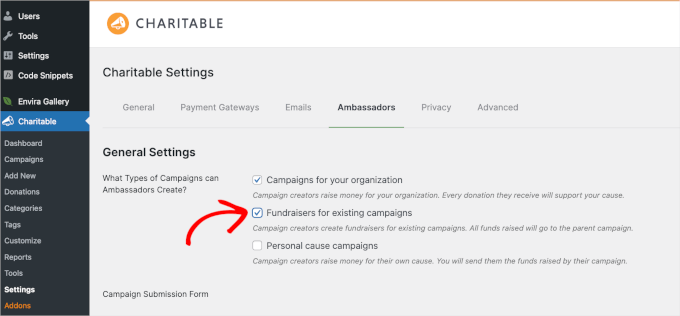
Po włączaniu można przejść do sekcji Charytatywni ” Ustawienia, a następnie przełączyć się na kartę “Ambasadorzy”.
W tym miejscu zaznaczmy pole “Fundraiserzy dla istniejących kampanii”.

Jeśli przewiniesz stronę w dół, znajdziesz również opcję wyłączenia wymogu rejestracji konta przez użytkowników przed przesłaniem zgłoszenia. Pamiętaj, aby zapisać twoje zmiany, gdy skończysz.
Następnie utworzysz stronę fundraisingową za pomocą edytora bloków. Jest to strona, na którą użytkownicy będą przekierowywani, gdy będą chcieli rozpocząć własną kampanię zbierania funduszy peer-to-peer.
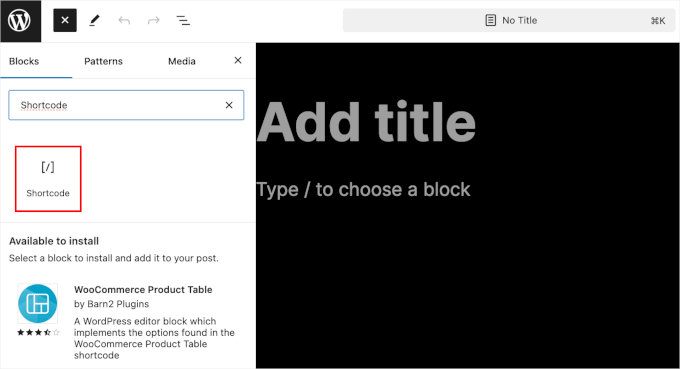
Po prostu przejdź do Strony “ Utwórz nowy z twojego kokpitu WordPress. Następnie należy kliknąć przycisk “+” i wyszukać blok Krótki kod.

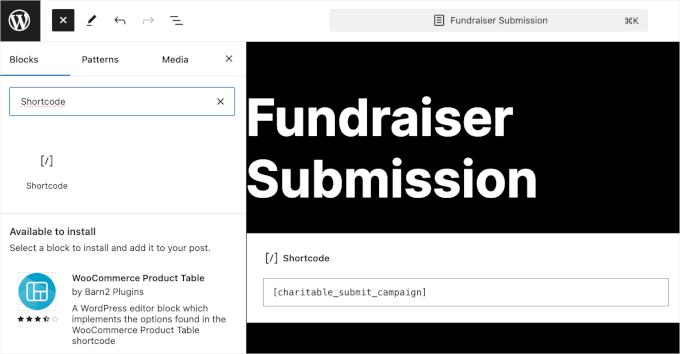
Po znalezieniu można dodać go do strony i skopiować-wkleić następujący krótki kod:
[charitable_submit_campaign]
Oto jak może to wyglądać w edytorze stron:

Nie zapomnij kliknąć przycisku “Opublikuj”, aby zapisać twoje ustawienia.
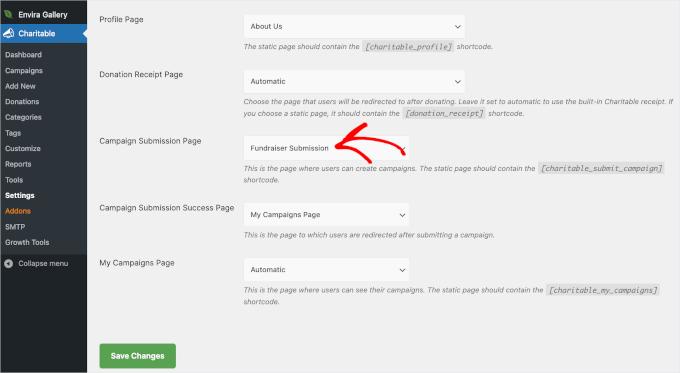
Teraz przejdźmy do sekcji Charytatywna ” Ustawienia, a następnie przewińmy w dół do sekcji “Strony”.
W rozwijanym polu “Campaign Submission Page” z listy dostępnych stron należy wybrać “Fundraiser Submission”.

Jeszcze raz nie zapomnij kliknąć przycisku “Zapisz zmiany”.
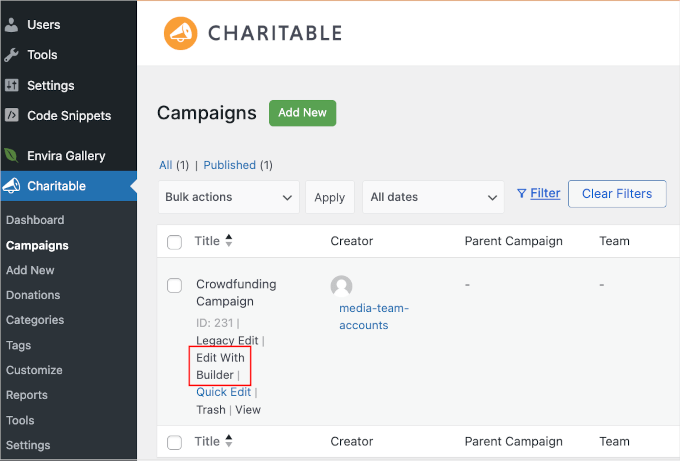
Następnie można edytować istniejącą kampanię w Charitable lub utworzyć nową.
Wystarczy przejść do zakładki Charitable ” Campaigns i kliknąć “Edit with Builder” lub “Add New”. W tym poradniku wykorzystamy właśnie utworzoną kampanię crowdfundingową.

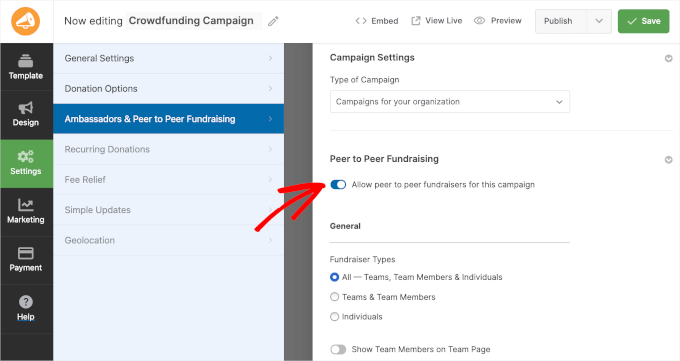
Spowoduje to przejście do interfejsu konstruktora Charitable. Następnie przejdź do Ustawień i kliknij sekcję “Ambasadorzy i pozyskiwanie funduszy Peer to Peer”.
W sekcji “Zbieranie funduszy peer to peer” należy włączyć opcję “Zezwalaj na zbieranie funduszy peer to peer dla tej kampanii”.

W sekcji Peer-to-Peer Fundraising powinieneś teraz zobaczyć różne ustawienia. Możesz wybrać, kto może uczestniczyć w zbiórce pieniędzy, dostosować pola zbiórki, ustawić cel, dodać zdjęcie i nie tylko.
Po zakończeniu kliknij przycisk “Zapisz”.
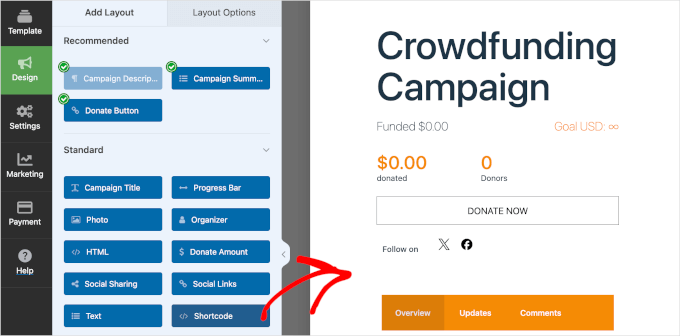
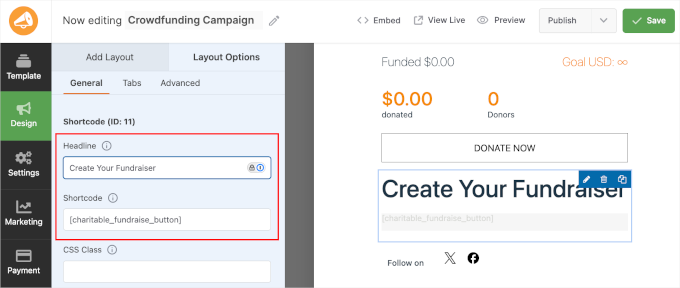
Wróćmy teraz do sekcji “Projekt”, aby dodać przycisk zbierania funduszy. W tym miejscu należy przeciągnąć pole “Krótki kod” do podglądu na żywo.

W ustawieniach pola można utworzyć jego nagłówek. Na przykład nasz nagłówek to “Utwórz Twoją zbiórkę pieniędzy”.
Następnie należy dodać [charitable_fundraise_button]do pola “Krótki kod”.

Gdy to zrobisz, kliknij przycisk “Zapisz”.
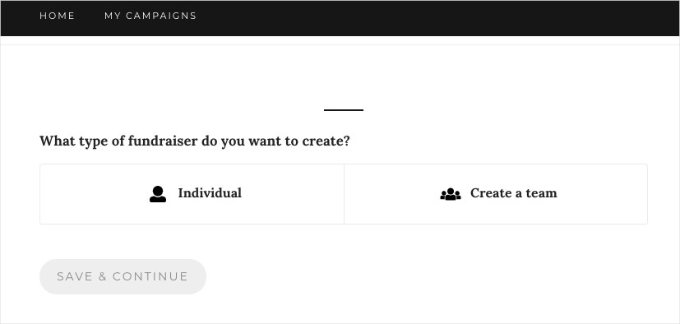
Opcja zbiórki pieniędzy powinna teraz pojawić się w Twojej kampanii. Po kliknięciu przycisku zbiórki użytkownicy mogą wybrać rodzaj zbiórki, którą chcą utworzyć.

Następnie użytkownicy mogą po prostu wpisz szczegóły dotyczące zbiórki pieniędzy i potwierdzić swoje adresy e-mail. Gdy to zrobią, mogą pomóc zebrać pieniądze na twój projekt crowdfundingowy.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat konfigurowania fundraisingu peer-to-peer w WordPress.
Metoda 2: Utwórz formularz crowdfundingowy za pomocą WPForms
Innym sposobem na zbieranie pieniędzy za pomocą crowdfundingu w WordPress jest użycie WPForms. Jest to najlepsza wtyczka do formularzy dla WordPress a i jest bardzo łatwa w użyciu.
Dzięki WPForms możesz użyć kreatora formularzy typu “przeciągnij i upuść”, aby stworzyć dowolny rodzaj formularza w ciągu kilku minut bez konieczności edytowania kodu. Integruje się również płynnie z usługami płatniczymi, takimi jak PayPal i Stripe, umożliwiając zbieranie płatności online od inwestorów.

W tym poradniku użyjemy wersji WPForms Pro, ponieważ zawiera ona szablon formularza crowdfundingowego dla organizacji non-profit i integracje z bramkami płatności. Istnieje jednak również wersja WPForms Lite, którą można wypróbować za darmo.
Najpierw zainstalujmy i włączmy wtyczkę WPForms na twojej witrynie internetowej. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
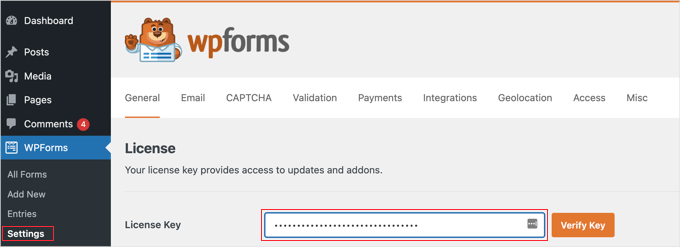
Po instalacji możesz przejść do WPForms ” Ustawienia z kokpitu WordPress i wpisz swój klucz licencyjny. Klucz licencyjny można łatwo znaleźć na twoim koncie.

Następnie musisz zintegrować różne usługi płatnicze, aby zebrać pieniądze za pośrednictwem finansowania społecznościowego. WPForms obsługuje dostawców płatności, takich jak Stripe, PayPal, Square i Authorize.Net.
Po prostu przejdź do WPForms ” Addons z panelu administracyjnego WordPress i kliknij przycisk “Zainstaluj dodatek” dla twojego preferowanego dodatku do płatności.

Po włączeniu dodatku możesz utworzyć formularz crowdfundingowy dla twojej witryny internetowej WordPress.
Aby rozpocząć, możesz przejść do WPForms ” Utwórz nowy z kokpitu WordPress. Spowoduje to uruchomienie kreatora formularzy WPForms typu “przeciągnij i upuść”.
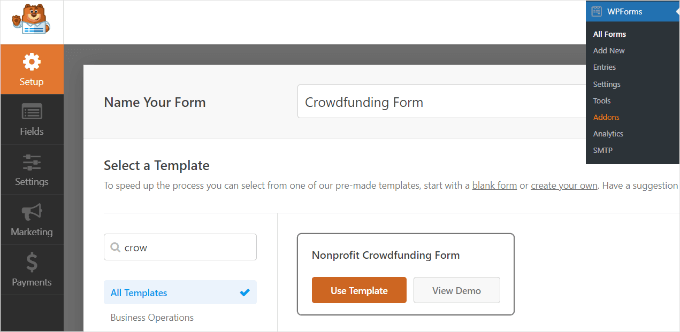
W sekcji “Konfiguracja” wpisz nazwę twojego formularza na górnym ekranie. Ta nazwa jest tylko dla twojego odniesienia, więc możesz użyć dowolnej nazwy.
Kolejnym krokiem jest wyszukanie szablonu “Nonprofit Crowdfunding Form” w menu po twojej lewej stronie. Następnie możesz najechać kursorem na szablon formularza i kliknąć przycisk “Użyj szablonu”.

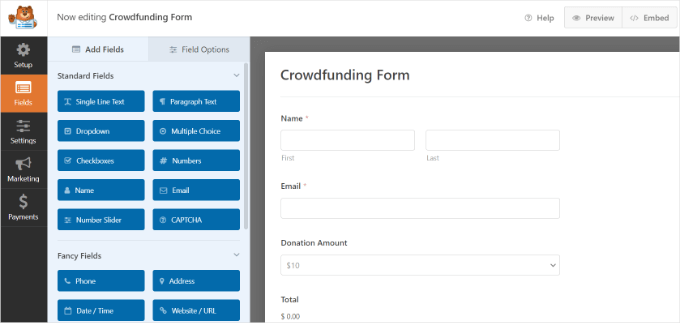
W tym miejscu można skorzystać z kreatora formularzy typu “przeciągnij i upuść”, aby dostosować szablon do własnych potrzeb.
WPForms będzie już posiadał pola formularzy dodane do szablonu. Możesz jednak dodać więcej pól, przeciągając je z menu po twojej lewej stronie lub zmieniając kolejność istniejących pól.

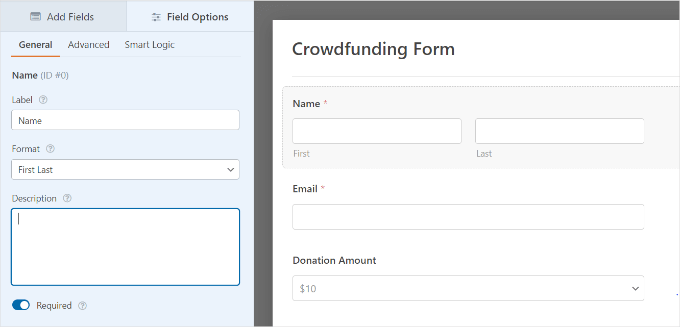
Istnieje również możliwość dalszego konfigurowania poszczególnych pól formularza.
Po prostu wybierz pole formularza, a zobaczysz więcej opcji w menu po twojej lewej stronie. Możesz na przykład zmienić etykietę i format pola, uczynić je polem wymaganym i nie tylko.

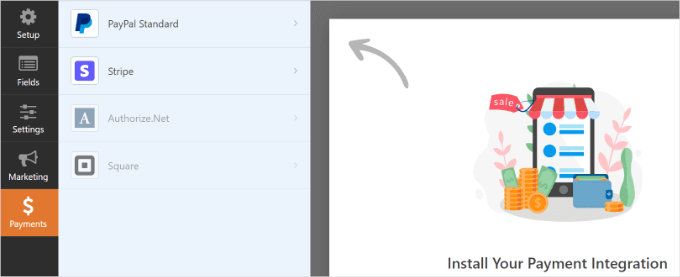
Następnie możesz przejść do karty “Płatność” w kreatorze formularzy WPForms.
W tej sekcji wybierz bramkę płatności, którą chcesz połączyć z twoim formularzem crowdfundingowym.

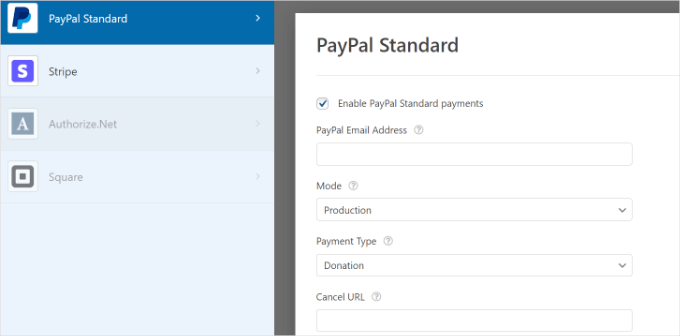
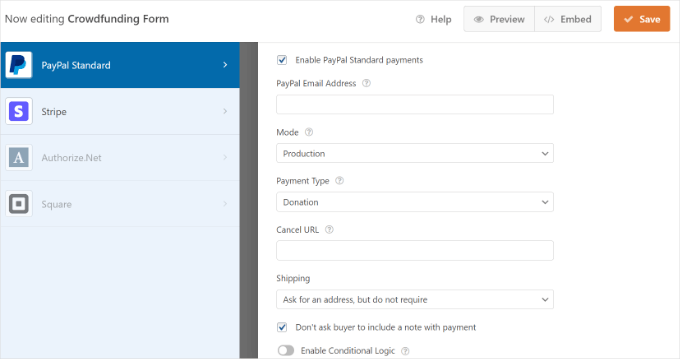
Na potrzeby tego poradnika wybierzemy PayPal. W ustawieniach zaznaczymy więc pole “Włącz płatności PayPal Standard”.
Następnie możesz podać adres e-mail PayPal i wybrać “Darowizna” z rozwijanego menu “Rodzaj płatności”.

Poniżej znajdziesz więcej opcji, aby wpisz adres URL “Anuluj”. Jest to świetna okazja, aby pozostać w kontakcie z twoimi użytkownikami, jeśli zdecydują się anulować proces płatności.
Możesz także dostosować opcje adresu wysyłki i poprosić klientów o dołączenie notatki do płatności.

Po zakończeniu konfiguratora nie zapomnij kliknąć przycisku “Zapisz” u góry.
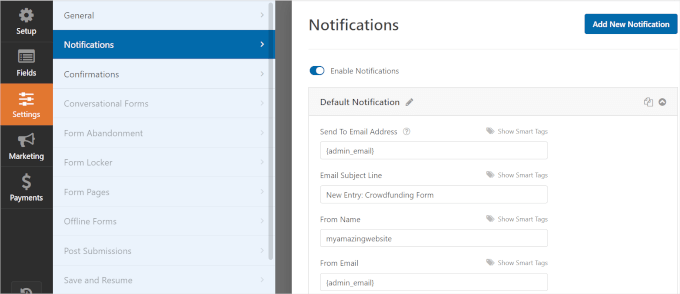
Następnym krokiem jest skonfigurowanie powiadomień o przesłaniu formularza. Aby to zrobić, przejdź do karty “Ustawienia” w kreatorze formularzy i kliknij “Powiadomienia”.

W tym miejscu można dostosować ustawienia powiadomień e-mail wysyłanych do administratora witryny. Można na przykład zmienić adres e-mail, na który wysyłane są powiadomienia, edytować temat e-maila i wiadomość itp.
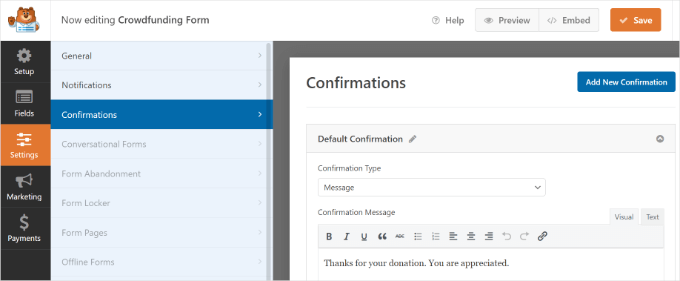
Następnie możesz przejść do sekcji “Potwierdzenia”.
W tym miejscu możesz upewnić się, że darczyńcy otrzymają potwierdzenie sfinansowania twojego projektu. Możesz wyświetlić wiadomość, gdy ktoś prześle formularz crowdfundingowy lub przenieść użytkownika na inną stronę lub adres URL w twojej witrynie.

Po zakończeniu nie zapomnij kliknąć przycisku “Zapisz” u góry.
Teraz jesteś gotowy, aby dodać swój formularz crowdfundingowy do twojego bloga WordPress.
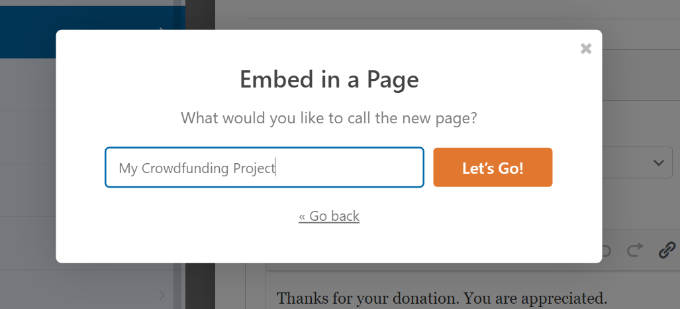
Możesz po prostu kliknąć przycisk “Osadzanie” u góry kreatora formularzy i wybrać, czy chcesz wybrać istniejącą stronę, czy utworzyć nową stronę dla twojego formularza.

Na potrzeby tego poradnika wybierzmy opcję “Utwórz nową stronę”.
Następnie możesz nazwać twoją nową stronę i kliknąć przycisk “Let’s Go!”.

WPForms automatycznie osadzi twój formularz crowdfundingowy na nowej stronie, którą właśnie utworzyłeś.
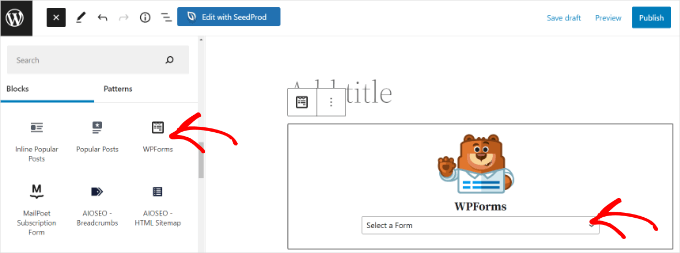
Alternatywnie możesz dodać blok WPForms w edytorze treści WordPress i wybrać twój formularz z rozwijanego menu.

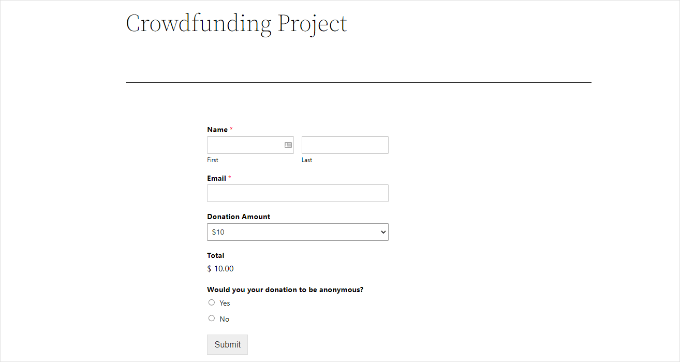
Dobrym pomysłem jest sprawdzenie twojego formularza crowdfundingowego i zobaczenie, jak wygląda na twojej nowej stronie. Kliknij więc przycisk “Podgląd”.
Gdy wszystko będzie gotowe, możesz kliknąć przycisk “Opublikuj” i przejść na twoją witrynę internetową, aby zobaczyć formularz w działaniu.

Porada eksperta: Chcesz zamiast tego utworzyć formularz darowizny? Korzystając z WordPressa, możesz łatwo skonfigurować własny formularz darowizny na swojej witrynie internetowej dla organizacji non-profit. Aby rozpocząć, zapoznaj się z naszym artykułem na temat tworzenia formularza darowizny dla organizacji non-profit.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak zbierać pieniądze za pomocą crowdfundingu w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat akceptowania płatności cyklicznych w WordPress ie lub naszymi eksperckimi typami najlepszych wtyczek WordPress dla organizacji non-profit.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Prince
Great work and advice.
We are building a website via wordpress theme.
The purpose of building this sit, is to help people through the world raise funds through our site.
With Crowdfunding plugin on our site , its possible that individual, groups, organisations can create an account on our site to raise fund for their cause.
Z.N. Singer
We’re looking at self-hosted crowdfunding platforms in my company, and the big worry about the WordPress angle is security. Some of our people think WordPress is too easily hacked and we’ll just lose all the money and be culpable. But I can’t seem to google up any horror stories to support this. Can you tell me why this would or would not be an issue?
WPBeginner Support
WordPress is the most popular content management platform in the world. This means millions of people all over the world are using it. Many of these users are not very careful about passwords, backups, file permissions or even keep updating their WordPress software or plugins and themes. This provides every wanna be hacker a large number of websites that can be exploited. Not because WordPress is insecure but because the probability of finding an insecure site is relatively high. WordPress on the other hand is used by many fortune 500 companies with great success.
Admin
HCCanada
I’ve installed IgnitionDeck in the current WordPress, 3.8.1.
First of all, it is unfriendly in design, being split between two control panels on the left, one on the top, one on the bottom. NEITHER control panel offers any option whatsoever to set the PAYMENT method.
In addition, the default widget is too wide for my sidebar!
My guess is this is a non-functioning DEMO pure and simple, intended to require me to PAY IgnitionDeck for an upgrade so I can add a payment method.
As the widget won’t fit my site, I won’t be using it anyway.
I’m gonna delete that waste-of-time plugin right now.
Have a great day.
Adam Harrison
Very helpful, actually more helpful to me than Ignition deck’s own website!
Hans
By far the best module out there! And the support is great! I had a minor issue with how one add-on worked and Nathan worked with me and got it solved within the hour. Great job guys! You got a fan here!
Susan McHugh
Use both. Promote both through separate social media identities.
Donald Goodearl
What are the tax ramifications for all this money that comes in from donors. My business, my site, savehislife.com is NOT a 501c3. Has anyone addressed this issue? I am filed as an LLC.
Thanks,
Don
Nathan Hangen
Hey guys, thanks for such a great writeup on the pro’s and con’s of using IgnitionDeck. The getting started tips are also extremely useful for new IgnitionDeck users.
Your assessment is spot on. We encourage people to raise money in as many ways as they can. Some of our most successful customers are raising money on Kickstarter and their own websites (using IgnitionDeck) at the same time.
Donald Goodearl
First, I would like to say that I save all of your articles. Certainly the best out of the barrage of offers I get. Great work!
Does an organization need to be a non-profit, such as a 501c3 before rolling out a Crowdfunding campaign? I have http://www.savehislife.com to minister to men and families facing prostate cancer (PCa). In case you read the news, there is a lot of flap going on regarding 501c3 &4 filings.
Thank you for your assistance. Regards, Don
Editorial Staff
No. You can use crowdfunding for any type of organization. Can be non-profit or for profit.
Admin
Darryl
Start A Cure at http://startacure.com is a cancer research crowdfunding site using ignition deck. I built this for our cancer survivor nonprofit organization, Malecare Cancer Support. ignition deck support Is excellent. Well worth the effort, but everyone should know that building the site is a small part of crowdfunding. Marketing the site is 99% of the work in making a crowdfunding site a success.
Editorial Staff
Thanks for sharing it with us Darryl.
Admin
Bill
Fascinating! I did not know about this plugin. Maybe I would find it useful esp. For helping with charity events.
On the other hand, why not use *both* Kickstart and the plugin, to cover all the bases?
Editorial Staff
You can do that, but the issue would be promotion. Which one do you want to send people to?
Admin
DAvutor
Did not even know of this crowdfunding possibility. already checked out the plug in and looks great.
Thanks for posting this.