Jeśli piszesz poradniki na swojej witrynie WordPress, możesz zwiększyć ich widoczność w wyszukiwarkach za pomocą znaczników schematu.
Dodając schemat “jak to zrobić” do twojej treści, możesz wyświetlać obrazki, filmy i szczegółowe instrukcje krok po kroku bezpośrednio w wynikach wyszukiwania. Dzięki temu twoja treść może się wyróżnić i uzyskać więcej kliknięć i organicznych odwiedzających.
W WPBeginner dodajemy również schemat how-to dla naszych wpisów na blogu. W przeszłości korzystaliśmy z różnych narzędzi SEO. Jednak, bazując na naszym doświadczeniu, All in One SEO (AIOSEO) jest najlepszą wtyczką do dodawania wszystkich rodzajów schematów dla twojej witryny.
W tym artykule pokażemy, jak dodać schemat “jak to zrobić” w WordPress.

Dlaczego warto dodać schemat “Jak to zrobić” w WordPress?
Znaczniki schematu to rodzaj kodu HTML dodawanego do twojej witryny internetowej WordPress.
Zamiast pojawiać się na twojej witrynie WordPress, schemat “jak to zrobić” daje wyszukiwarkom więcej informacji na temat twoich artykułów poradnikowych. Może to obejmować szczegółowe instrukcje krok po kroku, listę narzędzi i materiałów potrzebnych czytelnikowi oraz czas potrzebny na ukończenie poradnika.
Pomaga to wyszukiwarkom zrozumieć twoje strony i wpisy i pokazać je osobom, które szukają treści podobnych do twoich.
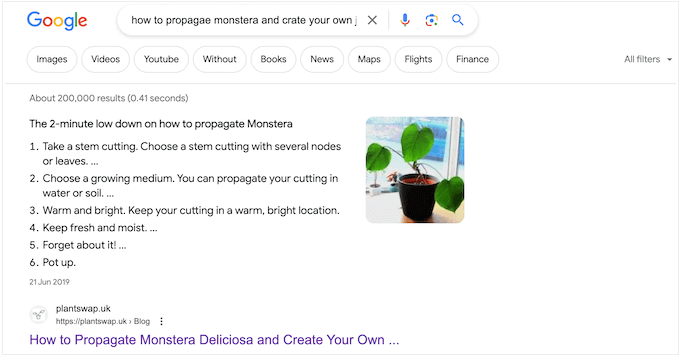
Co więcej, wyszukiwarki takie jak Google mogą wykorzystywać schemat “jak to zrobić” do tworzenia fragmentów kodu i wyników rozszerzonych. Na przykład Google może wyświetlić twoje kroki “jak to zrobić” na uporządkowanej liście.

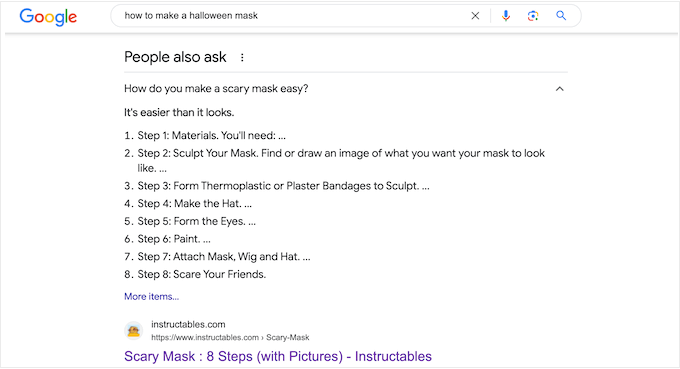
W zależności od tego, jak skonfigurowany jest twój schemat, wyszukiwarki mogą nawet wyświetlać te informacje w sekcji “ludzie też pytają”.
Pola te pojawiają się w przypadku wielu zapytań wyszukiwania i oferują listę dodatkowych pytań, z których każde jest odnośnikiem do witryny internetowej zawierającej więcej informacji.

Sekcja ta pojawia się na samej górze wyników wyszukiwania, dzięki czemu może przynieść Ci jeszcze więcej kliknięć i zwiększyć ruch na Twoim blogu.
Niektóre bogate wyniki zawierają nawet przydatne informacje, takie jak lista wymaganych narzędzi lub ile pieniędzy czytelnicy muszą wydać, aby ukończyć przewodnik. Może to pomóc ludziom szybko zdecydować, czy twój przewodnik “jak to zrobić” jest dla nich odpowiedni, co poprawi komfort użytkowania.
Ważne jest, aby pamiętać, że dodanie schematu “jak to zrobić” w WordPress nie gwarantuje, że twoja treść pojawi się jako wynik rozszerzony. Zwiększy to jednak Twoje szanse, zwłaszcza jeśli Twoja witryna internetowa jest już zoptymalizowana pod kątem SEO.
Wytyczne Google dotyczące schematu “Jak to zrobić
Przed dodaniem schematu “jak to zrobić” do twoich stron i wpisów, ważne jest, aby zrozumieć wytyczne Google dotyczące treści.
Po pierwsze, nie można używać schematu “jak to zrobić” do celów reklamowych ani dołączać do niego treści obscenicznych, jednoznacznych lub zawierających przemoc. Nie należy również dodawać schematu “jak to zrobić” do treści promujących niebezpieczne lub nielegalne działania.
Możesz użyć schematu “jak to zrobić” tylko raz na stronę, a cała treść w twoim znaczniku schematu musi być również widoczna na tej stronie. Oznacza to, że nie można wpisywać unikatowych instrukcji ani dodawać obrazków, które nie pojawiają się w przewodniku.
Wreszcie, nie można używać schematu “jak to zrobić” dla przepisów. W przypadku tego rodzaju treści znacznie lepsze wyniki można uzyskać, korzystając z przyjaznego dla SEO schematu przepisów.
Jak dodać schemat “Jak to zrobić” w WordPress?
Najprostszym sposobem na dodanie schematu “jak to zrobić” w WordPress jest All in One SEO (AIOSEO). Jest to najlepsza wtyczka SEO dla WordPress, używana przez ponad 3 miliony witryn.
AIOSEO umożliwia dodawanie rosnącej liczby typów schematów do twoich stron, wpisów, własnych typów treści, kategorii, tagów, własnych taksonomii i innych. Może to pomóc wyszukiwarkom zrozumieć twoją treść i zwiększyć szanse na uzyskanie fragmentów kodu rozszerzonego.
Aby uzyskać więcej informacji, zobacz naszą pełną recenzję AIOSEO.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć AIOSEO. Więcej szczegółów znajdziesz w naszym przewodniku na temat instalacji wtyczki w WordPressie.
Uwaga: Istnieje darmowa wersja AIOSEO, która pozwala zoptymalizować twoją witrynę bez względu na budżet. Będziesz jednak potrzebować wersji premium, aby dodać schemat “jak to zrobić” w WordPress.
Po włączaniu wtyczka uruchomi kreator konfiguracji, więc wystarczy postępować zgodnie z instrukcjami wyświetlanymi na ekranie. Jeśli potrzebujesz bardziej szczegółowych instrukcji, możesz zapoznać się z naszym przewodnikiem na temat prawidłowej konfiguracji All in One SEO dla WordPress.

Po zakończeniu kreatora konfiguracji, AIOSEO przeniesie cię z powrotem do kokpitu WordPress.
Po zainstalowaniu i włączeniu All in One SEO, po prostu otwórz stronę, wpis, własny typ treści lub dowolną inną treść, do której chcesz dodać schemat “jak to zrobić”.
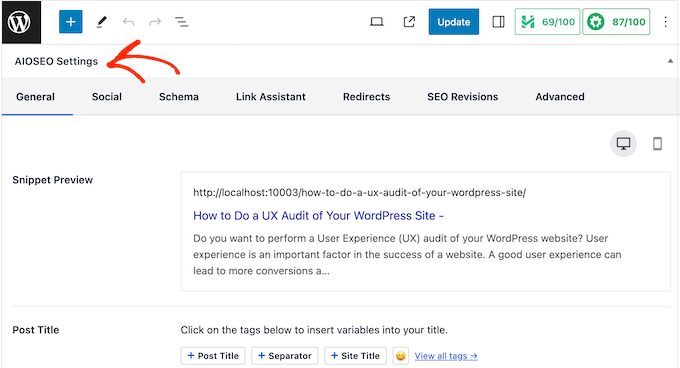
Następnie przewiń do dołu edytora treści WordPress, gdzie zobaczysz nową sekcję “Ustawienia AIOSEO”.

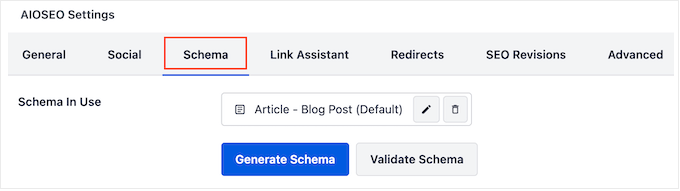
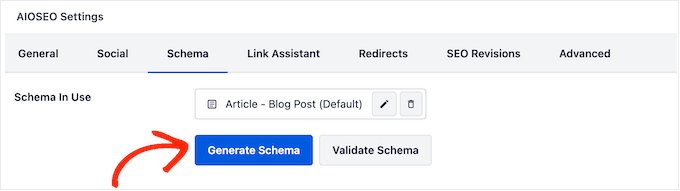
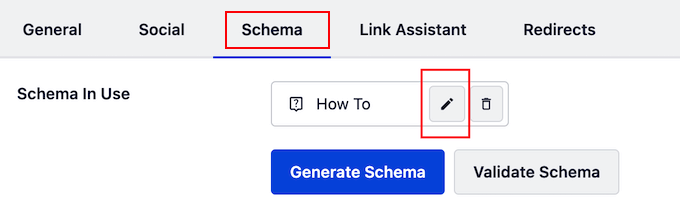
Przejdź dalej i kliknij kartę “Schemat”.
Tutaj można zobaczyć, że ustawienia schematu są domyślnie włączone.

Aby dodać schemat “jak to zrobić”, wystarczy kliknąć przycisk “Generuj schemat”.
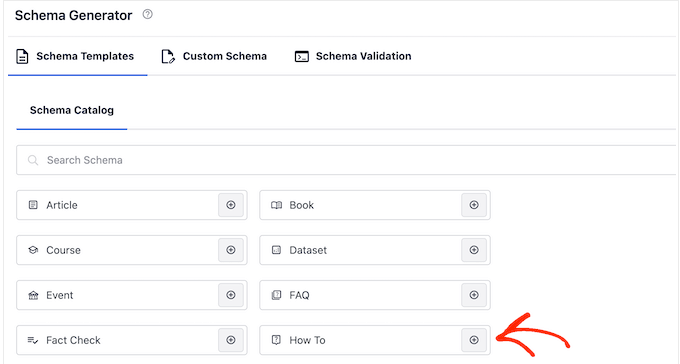
Spowoduje to otwarcie katalogu schematów AIOSEO, w którym można wybierać z szerokiej gamy różnych rodzajów schematów. Możesz na przykład dodać schemat FAQ w WordPress, dodać schemat GTIN, ISBN i MPN i wiele więcej.
Tutaj wystarczy znaleźć opcję “jak to zrobić” i kliknąć przycisk “Dodaj schemat”.

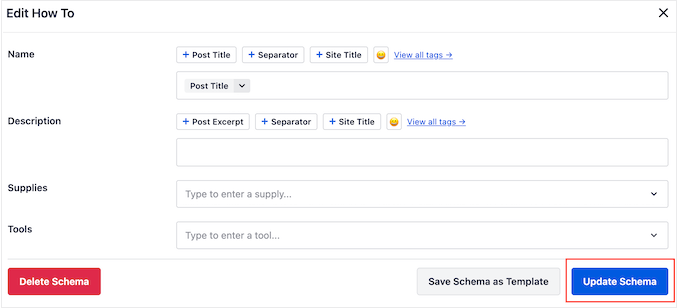
Spowoduje to otwarcie okna, w którym można wpisać wszystkie informacje, które mają zostać użyte w schemacie.
Domyślnie AIOSEO dodaje inteligentny tag “Tytuł wpisu” do pola “Tytuł”. AIOSEO automatycznie zastępuje wszystkie inteligentne tagi rzeczywistymi wartościami, dzięki czemu można tworzyć unikatowe znaczniki bez konieczności ręcznego wpisywania wszystkich informacji, których chcesz użyć.
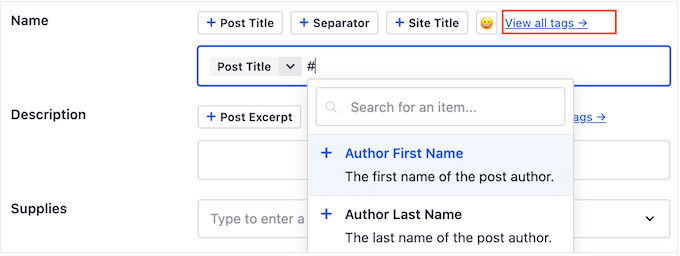
Jeśli chcesz użyć innego tytułu, po prostu usuń inteligentny tag “Tytuł wpisu”. Następnie możesz wpisać rodzaj informacji, której chcesz użyć.

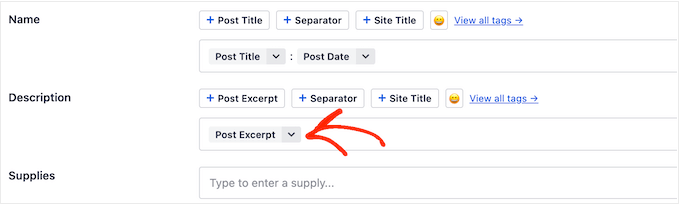
Następnie należy dodać opis. Wyszukiwarki takie jak Google zazwyczaj wyświetlają opis pod tytułem wpisu i nad listą kroków, więc jest to świetny sposób na przedstawienie przewodnika potencjalnym czytelnikom.
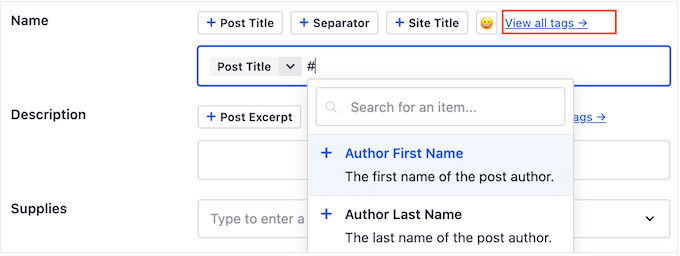
Możesz wpisać te informacje w polu “Opis” lub kliknąć dowolny inteligentny tag, którego chcesz użyć. Aby zobaczyć pełną listę tagów inteligentnych, kliknij odnośnik “Zobacz wszystkie tagi”.

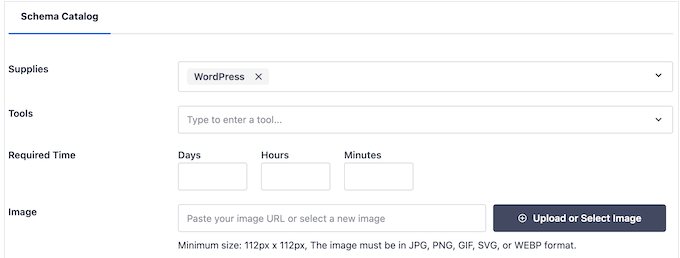
Jeśli czytelnik potrzebuje specjalistycznego sprzętu lub zasobów do ukończenia przewodnika, należy wpisać je w polu “Supplies”.
Po każdym elemencie wciśnij klawisz “Wpisz” na twojej klawiaturze, aby dodać go do schematu.

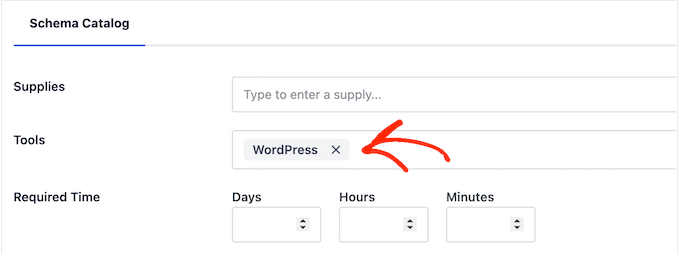
Podobnie, jeśli czytelnik potrzebuje specjalistycznych narzędzi, wystarczy wpisać je w sekcji “Narzędzia”.
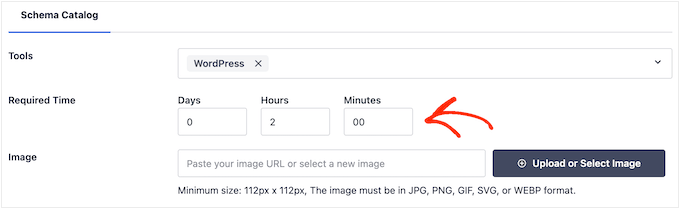
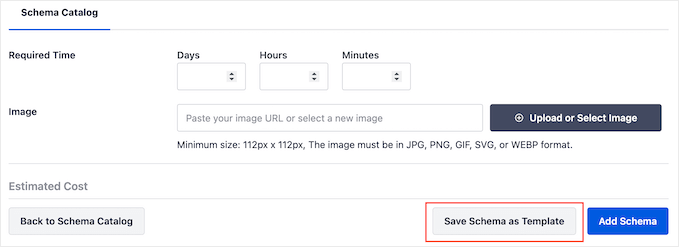
Gdy to zrobisz, możesz określić, ile czasu zajmie czytelnikom ukończenie przewodnika. Wystarczy wpisać odpowiednie liczby w polach oznaczonych “Dni”, “Godziny” i “Minuty”.

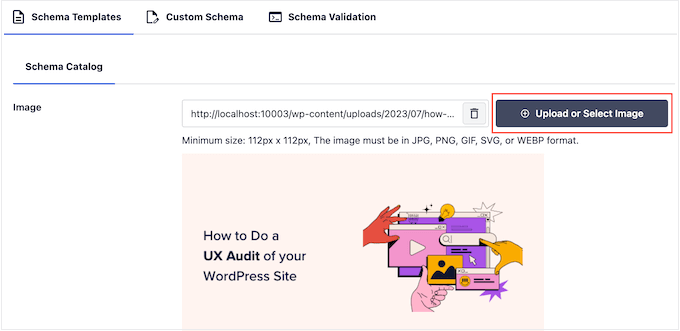
Czasami warto pokazać gotowy rezultat. Na przykład, jeśli piszesz o tym, jak utworzyć biuletyn e-mail, możesz pokazać profesjonalnie zaprojektowany biuletyn. Jeśli czytelnikom spodoba się to, co widzą, to chętniej przejdą na twoją witrynę internetową.
W przeciwieństwie do innych obrazków, które muszą być unikatowe, możesz ponownie użyć tego obrazka w ostatnim kroku twojego schematu “jak to zrobić”. Jednak, jak zawsze, obrazek musi pojawić się gdzieś na stronie lub we wpisie.
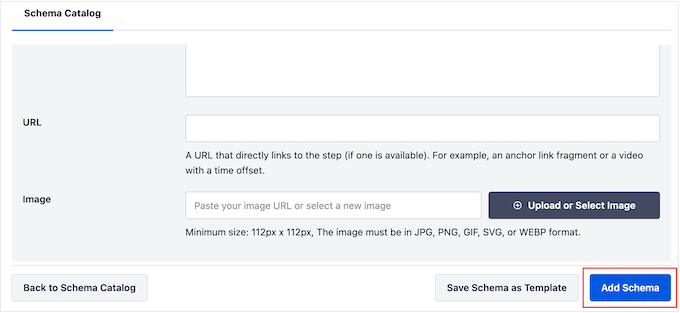
Wystarczy kliknąć przycisk “Prześlij lub wybierz obrazek”, a następnie wybrać obrazek z biblioteki multimediów WordPress.

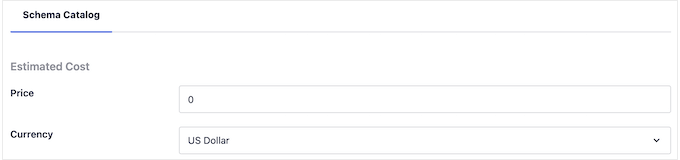
Czasami czytelnicy będą musieli wydać pieniądze, aby ukończyć przewodnik “jak to zrobić”. Na przykład, jeśli piszesz wpis o tym, jak założyć bloga WordPress, czytelnicy będą musieli kupić hosting WordPress.
W takim przypadku wystarczy wpisać całkowity koszt w polu “Cena” i wybrać walutę.

Po wykonaniu tej czynności możesz dodać każdy krok do schematu “jak to zrobić”.
Zgodnie z wytycznymi Google, każdy krok musi zawierać tylko te informacje, których czytelnicy potrzebują do jego ukończenia. Mając to na uwadze, nie powinieneś zawierać żadnych innych danych, takich jak sekcja wprowadzająca lub lista powiązanych wpisów.
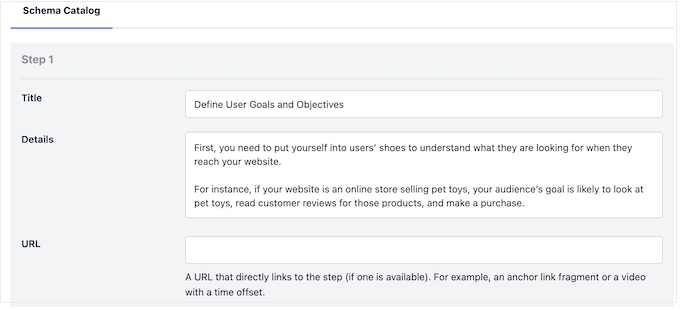
Aby rozpocząć, wpisz tytuł kroku i wpisz instrukcje w sekcji “Opis”.

Czy dodałeś odnośniki kotwic w WordPressie? Na przykład, możesz pomóc czytelnikom odnaleźć się na stronie, tworząc spis treści, w którym każdy krok jest odnośnikiem kotwicy.
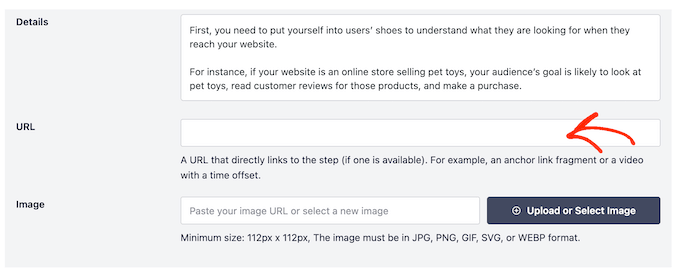
W takim przypadku można dodać odnośnik kotwicy kroku do pola “Adres URL”.

Możesz również dodać obrazek reprezentujący ten krok. Obrazek ten musi być unikatowy i widoczny na stronie lub we wpisie.
Zgodnie z wytycznymi Google, nigdy nie należy używać obrazków, które nie mają wpływu na treść kroku lub używać tego samego obrazka dla wielu kroków.
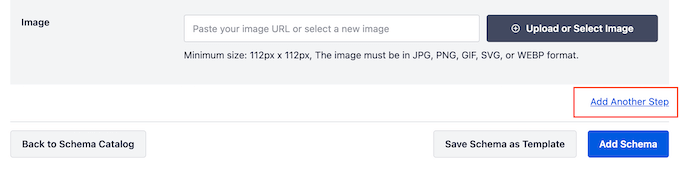
Gdy będziesz zadowolony z konfiguracji pierwszego kroku, kliknij przycisk “Dodaj kolejny krok”.

Spowoduje to utworzenie sekcji, w której można dodać tytuł i opis, a także opcjonalną kotwicę odnośnika i obrazek. Wystarczy powtórzyć ten proces, aby dodać wszystkie kroki do twojego schematu “jak to zrobić”.
Gdy będziesz zadowolony z konfiguracji schematu, kliknij przycisk “Dodaj schemat”.

Teraz możesz opublikować lub zaktualizować stronę, aby schemat był aktywny na twojej witrynie internetowej WordPress.
Jeśli chcesz sprawdzić, czy twój znacznik schematu “jak to zrobić” działa poprawnie, przewiń w dół do naszej sekcji dotyczącej testowania schematu WordPress “jak to zrobić”.
Opcjonalnie: Utwórz szablon schematu “How To” wielokrotnego użytku
Jeśli publikujesz wiele przewodników “jak to zrobić”, możesz stworzyć swój własny szablon schematu. Następnie możesz zastosować ten szablon do dowolnej strony, wpisu, dostosowanej taksonomii, własnego typu treści lub innej treści za pomocą kliknięcia przycisku.

Szablony schematów działają najlepiej, gdy używane są inteligentne tagi. Na przykład tagi mogą automatycznie dodawać tytuł wpisu, zajawkę, autora, datę publikacji i inne treści. Pozwala to na stworzenie unikatowego schematu bez konieczności ręcznego wpisywania wszystkich rodzajów informacji.
Czasami możesz nawet używać tych samych narzędzi, cen, walut lub innych informacji we wszystkich twoich wpisach.
Na przykład, jeśli prowadzisz bloga o fotografii, możesz zawsze zalecać czytelnikom korzystanie z twojego ulubionego modelu aparatu lub obiektywu. Po wpisaniu tego rodzaju informacji w polu “Narzędzia” szablonu, AIOSEO automatycznie zastosuje ten schemat do twojej treści, co pozwala zaoszczędzić jeszcze więcej czasu.
Co więcej, te domyślne ustawienia można zastąpić za każdym razem, gdy używasz szablonu, więc nadal możesz dostosować szablon do własnych potrzeb dla poszczególnych stron.
Aby utworzyć szablon wielokrotnego użytku, należy otworzyć dowolną stronę lub wpis, a następnie kliknąć przycisk “Generuj schemat”.

W wyświetlonym oknie kliknij przycisk obok opcji “Jak to zrobić”.
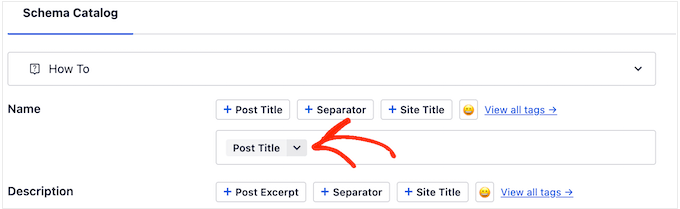
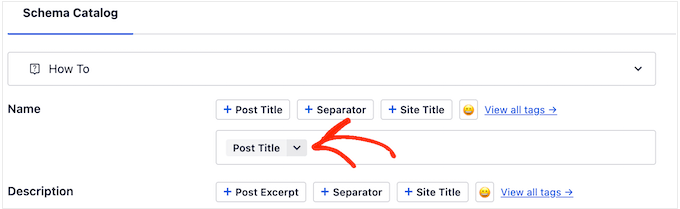
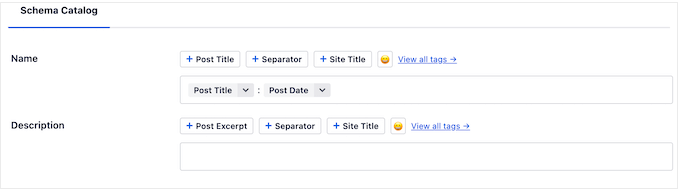
Spowoduje to przejście do ekranu, na którym można utworzyć szablon. Domyślnie AIOSEO użyje tytułu wpisu jako nazwy.

Aby to zmienić, wystarczy usunąć tag “Tytuł wpisu”, a następnie kliknąć “Zobacz wszystkie tagi”.
Możesz teraz wybrać dowolny tag z rozwijanego menu.

Można również użyć kombinacji zwykłego tekstu i tagów lub wielu tagów.
Na przykład można użyć wpisów “Tytuł wpisu” i “Data wpisu”. AIOSEO zastąpi te tagi rzeczywistymi wartościami przy każdym użyciu szablonu.

Gdy jesteś zadowolony z konfiguracji tytułu, możesz dodać opis.
Często sensowne jest użycie tagu “Fragment”, aby AIOSEO użyło zajawki wpisu WordPress. Możesz jednak użyć dowolnych inteligentnych tagów lub nawet wpisać zwykły tekst w polu “Opis”.

Po wykonaniu tej czynności możesz dodać zwykły tekst do innych pól. Na przykład, mogą istnieć pewne narzędzia i materiały, których używasz we wszystkich swoich przewodnikach “jak to zrobić”.
Używając WPBeginner jako przykładu, sensowne może być dodanie nazwy domeny lub hostingu Bluehost WordPress do pola “Narzędzia”, ponieważ większość naszych przewodników “jak to zrobić” wymaga domeny i hostingu.

Pamiętaj, że możesz zmienić te ustawienia za każdym razem, gdy używasz szablonu.
Po wpisaniu wszelkiego rodzaju dodatkowych informacji, których chcesz użyć, nadszedł czas na utworzenie szablonu. Wystarczy kliknąć przycisk “Zapisz schemat jako szablon”.

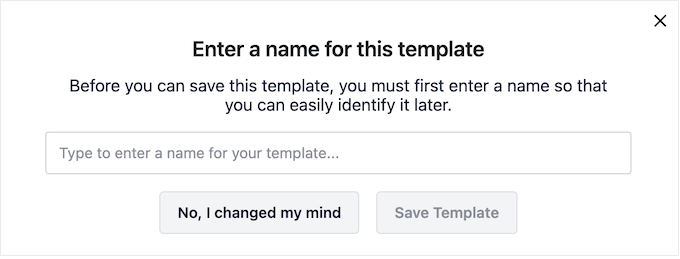
Możesz teraz wpisać rodzaj tytułu szablonu schematu. To jest tylko dla twojego odniesienia, więc możesz użyć czegokolwiek, co pomoże ci zidentyfikować szablon w twoim kokpicie WordPress.
Po zakończeniu kliknij przycisk “Zapisz szablon”.

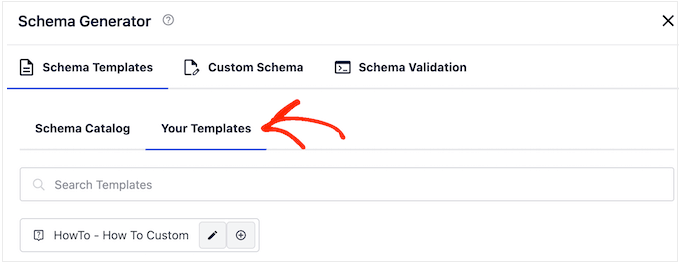
Aby zastosować szablon do twojej treści, po prostu kliknij przycisk “Generuj schemat”, aby otworzyć katalog schematów w normalny sposób.
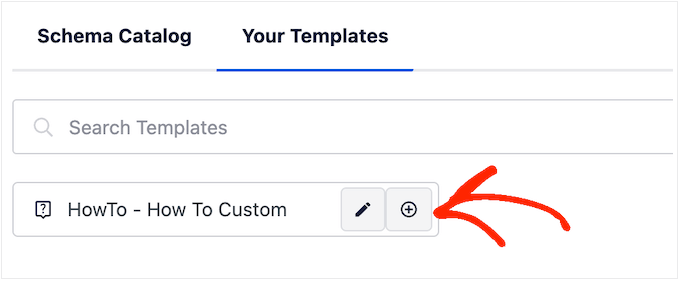
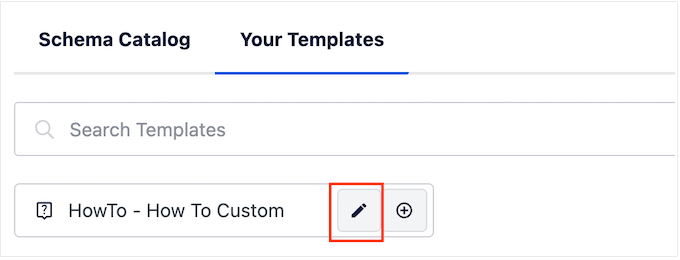
Następnie kliknij kartę “Twoje szablony”.

Zobaczysz teraz utworzony wcześniej szablon.
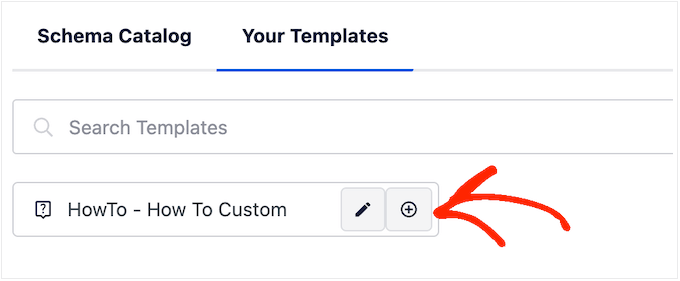
Jeśli chcesz zastosować szablon bez wprowadzania zmian, kliknij przycisk “+”.

Zalecamy jednak dostosowanie szablonu, ponieważ zazwyczaj tworzy on schemat bardziej przyjazny dla SEO. Może to poprawić twoje WordPress SEO i pomóc uzyskać cenne fragmenty kodu w wynikach wyszukiwania.
Aby to zrobić, wystarczy kliknąć ikonkę ołówka.

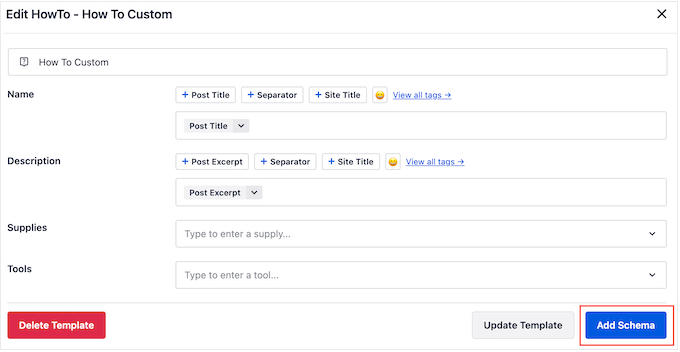
Możesz teraz wprowadzić zmiany lub wpisać wszelkiego rodzaju dodatkowe informacje, które chcesz wykorzystać w tym konkretnym przewodniku.
Po wykonaniu tej czynności kliknij “Add Schema”.

Wystarczy powtórzyć te kroki, aby użyć tego samego szablonu w dowolnym miejscu w twoim sklepie internetowym, witrynie internetowej lub blogu WordPress.
Jak przetestować twój schemat “Jak to zrobić” w WordPress?
Ponieważ schemat “jak to zrobić” nie pojawia się na twojej witrynie internetowej, będziesz musiał przetestować go za pomocą bezpłatnego narzędzia Google.
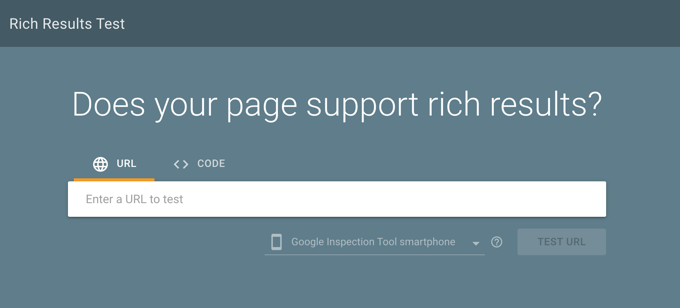
Aby sprawdzić, czy schemat jest poprawnie sformatowany, przejdź na stronę Google Rich Results Test. Tutaj wystarczy wpisać adres URL, pod którym dodano schemat “jak to zrobić”, a następnie kliknąć “Testuj adres URL”.

Google będzie teraz analizować Twoją stronę pod kątem wszystkich rodzajów znaczników schematu. Mając to na uwadze, możesz zobaczyć wiele wyników, jeśli strona korzysta z innych rodzajów schematów, takich jak schemat firmy lokalnej i schemat FAQ.
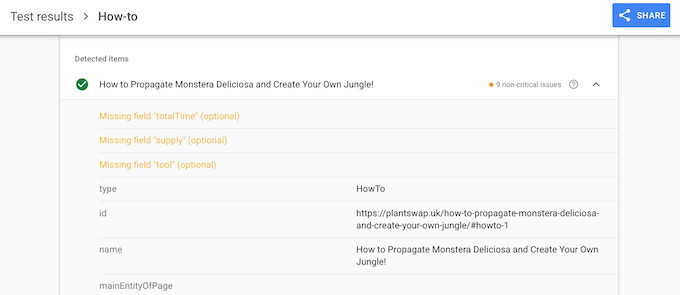
Po zakończeniu testu kliknij sekcję oznaczoną “Jak to zrobić”.

Powinieneś teraz zobaczyć wszystkie informacje, które dodałeś do tej strony lub wpisu. Jeśli te dane są poprawne, to twój schemat “jak to zrobić” działa idealnie.
Jeśli informacje są nieprawidłowe lub są nieprawidłowo sformatowane, należy otworzyć tę stronę lub wpis w edytorze treści WordPress. Następnie przewiń do ustawień AIOSEO i wybierz kartę “Schemat”.
W tym miejscu znajdź dodany wcześniej schemat “how to” i kliknij jego ikonkę ołówka.

Następnie można edytować schemat, wykonując ten sam proces opisany powyżej.
Gdy jesteś zadowolony z wprowadzonych zmian, po prostu kliknij “Aktualizuj schemat”.

Możesz teraz ponownie przetestować adres URL, korzystając ze strony Google Rich Results Test.
Jeśli nadal widzisz błędne informacje, spróbuj wyczyścić pamięć podręczną WordPressa, ponieważ wtyczki buforujące mogą wyświetlać Google nieaktualną wersję twojej treści.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać schemat “jak to zrobić” w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat zarabiania pieniędzy na blogu online za pomocą WordPressa lub zobaczyć nasz ekspercki wybór najlepszych wtyczek i narzędzi SEO, których powinieneś używać.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Hi, could you please explain to me what the actual difference is between this and a meta description? I’m still a bit confused about this. So, the meta description is below the article headline in the SERP, and this can appear in searches as a part of my article text? Am I understanding it correctly?
WPBeginner Support
In simpler terms, the meta description is text content that is shared to search engines to include while the schema tells search engines how to display/format the information in their results.
Admin
Jiří Vaněk
Thanks for the reply, I finally understood the meaning of markup schemes thanks to using AIO SEO. I started adding markup schemes back into the articles and was really pleasantly surprised when some parts got into advanced search and it started to improve my rankings as well. From the point of view of SEO, I consider markup schemes to be a very useful thing to make yourself more visible and thus help you get into the extended search results. So now I understand it too.
Chritt Lequia
I thought they just removed How To schema from all search results? mobile and desktop?
WPBeginner Support
They recently removed the schema from search results but that does not mean it does not help Google understand your content itself for ranking if you write how-to articles
Admin
Ralph
Hmmm I still get schema form time to time, very rarely but still. Could this be testing and they didn’t remove it at all?
WPBeginner Support
It could be a split test or a browser addon