Wyobraź sobie taką sytuację: ktoś klika odnośnik na twojej witrynie, a następnie znika. To ostatnia rzecz, jakiej chcesz! Ciężko pracujesz, aby przyciągnąć ludzi na twoją witrynę i nie chcesz, aby zniknęli po jednym kliknięciu.
Dlatego na WPBeginner zawsze otwieramy zewnętrzne odnośniki w nowych kartach. Chętnie pokazujemy naszym czytelnikom coś fajnego lub przydatnego na innej witrynie internetowej, ale chcemy, aby mogli łatwo znaleźć drogę powrotną. Otwieranie odnośników w nowej karcie umożliwia im to.
To proste, ale pomaga ludziom pozostać na naszej witrynie dłużej i odkrywać więcej naszych treści.
Gotowy do zrobienia tego na twojej witrynie WordPress? Świetnie! Ten przyjazny dla początkujących przewodnik przeprowadzi cię przez proste kroki, aby twoje zewnętrzne odnośniki otwierały się w nowych kartach.

Dlaczego odnośniki zewnętrzne otwierają się w nowym oknie lub na karcie?
Zewnętrzne odnośniki to odnośniki do witryn internetowych, których nie jesteś właścicielem lub których nie kontrolujesz. Zazwyczaj, jeśli dodasz odnośnik do zewnętrznej witryny internetowej, odwiedzający po prostu opuszczą twoją witrynę klikając na ten odnośnik.
Podczas gdy niektórzy eksperci od user experience twierdzą, że nie należy otwierać zewnętrznych odnośników w nowym oknie lub na nowej karcie, my się z tym nie zgadzamy.
Większość użytkowników łatwo zapomina witrynę internetową, na którą ostatnio przechodzili. Jeśli kliknięcie odnośnika przeniesie ich z twojej witryny WordPress do nowej witryny, mogą nigdy nie wrócić.
Aby zapewnić użytkownikom lepsze wrażenia, zalecamy otwieranie odnośników zewnętrznych w nowym oknie (w starszych przeglądarkach) lub na nowej karcie (w nowoczesnych przeglądarkach). W ten sposób oryginalna strona internetowa nie zostanie utracona, a użytkownicy będą mogli wznowić przeglądanie twojej witryny, przełączając się z powrotem.
Kolejną korzyścią z otwierania zewnętrznych odnośników w nowej karcie jest zwiększenie liczby wyświetleń strony i zaangażowania użytkowników na twojej witrynie. Użytkownicy, którzy spędzają więcej czasu na twojej witrynie, częściej zapisują się do newslettera e-mail, śledzą cię w mediach społecznościowych, zostawiają komentarze i kupują twoje produkty.
W związku z tym przyjrzyjmy się, jak łatwo otwierać zewnętrzne odnośniki w nowym oknie lub na karcie w WordPressie. Omówimy różne metody, abyś mógł wybrać tę, która najbardziej Ci odpowiada:
- Opening External Links in a New Tab Using the Block Editor
- Opening External Links in a New Tab Using the Classic Editor
- Opening External Links in a New Tab Using HTML Code
- Opening Navigational Menu Links in a New Tab
- Automatically Opening All External Links in New Tab Using a Plugin
- Automatically Opening All External Links in Posts in a New Tab Using Code
Film instruktażowy
Jeśli wolisz pisemne instrukcje, czytaj dalej.
1. Otwieranie odnośników zewnętrznych w nowej karcie przy użyciu edytora bloków
Edytor bloków WordPress ma wbudowaną funkcję, która pozwala otwierać zewnętrzne odnośniki w nowej karcie. W najnowszych wersjach WordPressa opcja ta jest widoczna podczas dodawania odnośnika.
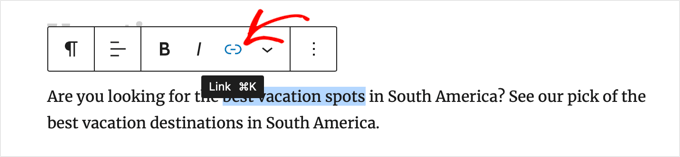
Wystarczy edytować wpis na blogu lub stronę, na której chcesz dodać zewnętrzny odnośnik. Następnie zaznacz tekst, który chcesz odnośnikiem, a następnie kliknij przycisk “Odnośnik”. Możesz także nacisnąć klawisz skrótu CTRL+K w systemie Windows lub Command+K w systemie Mac.

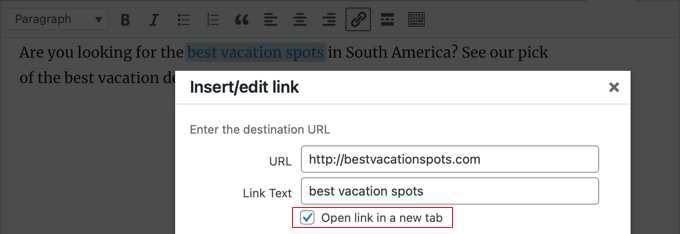
Spowoduje to wyświetlenie wyskakującego okienka wstawienia odnośnika. Po prostu wpisz odnośnik i naciśnij “Enter”.
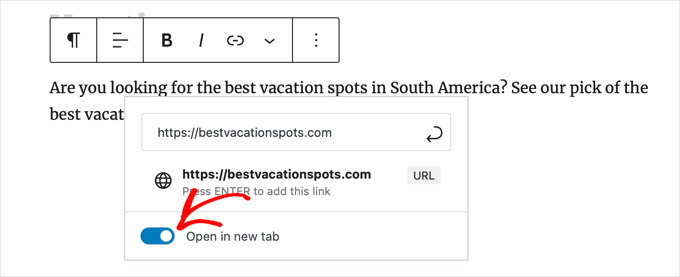
Następnie należy przełączyć opcję “Otwórz w nowej karcie” do pozycji włączonej.

Odnośnik otworzy się teraz w nowej karcie.
Wskazówka: Możesz również dodać atrybuty title i nofollow do wyskakującego okienka wstawienia odnoś nika, instalując wtyczkę All in One SEO.
2. Otwieranie odnośników zewnętrznych w nowej karcie przy użyciu klasycznego edytora
Jeśli nadal korzystasz z klasycznego edytora, zalecamy rozpoczęcie korzystania z nowego edytora. Jest on nowoczesny, szybszy i zawiera wiele nowych funkcji, których ci brakuje.
Jeśli jednak nadal chcesz korzystać z klasycznego edytora, to w ten sposób dodasz odnośnik, który otworzy się w nowej karcie.
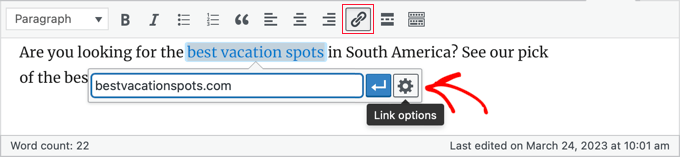
Najpierw musisz edytować wpis lub stronę, na której chcesz dodać odnośnik. Następnie wybierz tekst, który chcesz odnośnik, który jest znany jako tekst kotwicy. Następnie można kliknąć przycisk “Wstaw/edytuj odnośnik”.

Pojawi się wyskakujące okienko, w którym można dodać twój zewnętrzny odnośnik.
Następnie kliknij ikonkę koła zębatego obok niego. Spowoduje to wyświetlenie wyskakującego okienka zaawansowanego wstawienia odnośnika.

W tym miejscu należy zaznaczyć opcję “Otwórz odnośnik w nowej karcie”. Następnie należy kliknąć przycisk “Aktualizuj” u dołu, aby dodać twój odnośnik.
3. Otwieranie odnośników zewnętrznych w nowej karcie przy użyciu kodu HTML
Czasami, aby dodać odnośnik w WordPressie, konieczne może być napisanie kodu HTML. Na przykład będzie to konieczne podczas korzystania z trybu HTML w nowym edytorze bloków lub dodawania odnośnika w pliku motywu WordPress.
Możesz dodać odnośnik za pomocą kodu HTML w następujący sposób:
1 | <a href="http://example.com" target="_blank" rel="noopener">Link Text</a> |
Parametr target="_blank" w tym kodzie mówi przeglądarkom, aby otworzyły odnośnik w nowym oknie lub na nowej karcie. Wystarczy zastąpić “example.com” adresem URL zewnętrznego odnośnika, a “Link Text” tekstem kotwicy, którego chcesz użyć.
4. Otwieranie odnośników menu nawigacyjnego w nowej karcie
Na twojej witrynie internetowej WordPress możesz dodawać zewnętrzne odnośniki w menu nawigacyjnym witryny. Sposób, w jaki to zrobisz, zależy od tego, czy używasz tradycyjnego motywu, czy motywu blokowego.
Otwieranie odnośników menu nawigacyjnego w nowej karcie dla motywów klasycznych
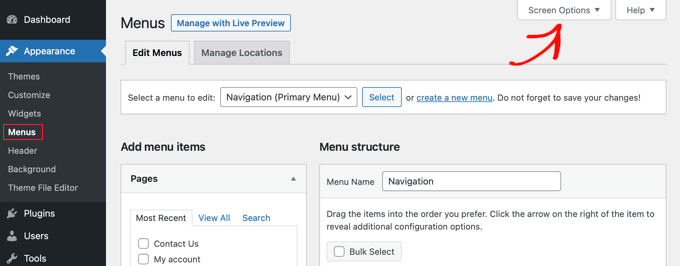
Aby otworzyć odnośniki menu wychodzącego w nowej karcie, przejdź do Wygląd ” Menu w obszarze administracyjnym WordPress.
Następnie kliknij przycisk “Opcje ekranu” w prawym górnym rogu twojego ekranu.

Po kliknięciu przycisku pojawi się więcej opcji.
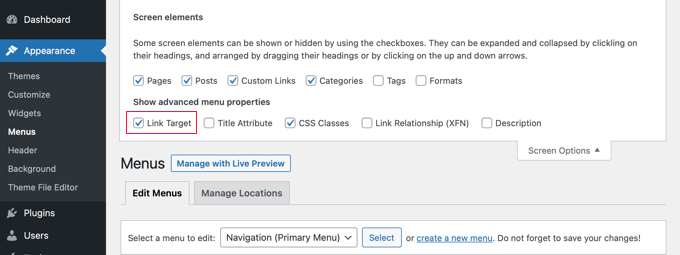
Zaznacz opcję “Cel odnośnika” w sekcji “Pokaż zaawansowane właściwości menu”.

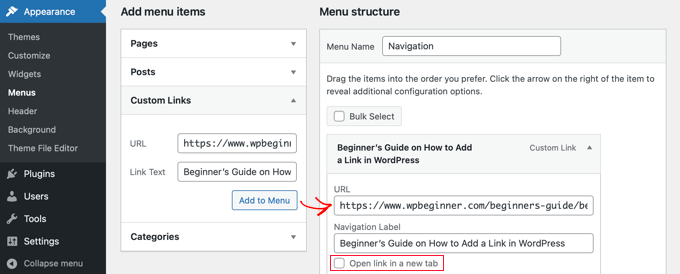
Następnie możesz dodać własny konfigurator do menu nawigacyjnego, wpisz adres URL, tekst odnośnika i kliknij przycisk “Dodaj do menu”.
Twój własny odnośnik pojawi się teraz w kolumnie Struktura menu. Możesz teraz wybrać opcję “Otwórz odnośnik w nowej karcie”, aby otworzyć twój zewnętrzny odnośnik w innej karcie.

Po zakończeniu kliknij przycisk “Zapisz menu” u dołu.
Otwieranie odnośników menu nawigacyjnego w nowej karcie dla motywów blokowych
Jeśli korzystasz z motywu blokowego, musisz przejść do Wygląd ” Motywy i użyć Edytora całej witryny, aby otworzyć odnośniki menu wychodzącego w nowej karcie.
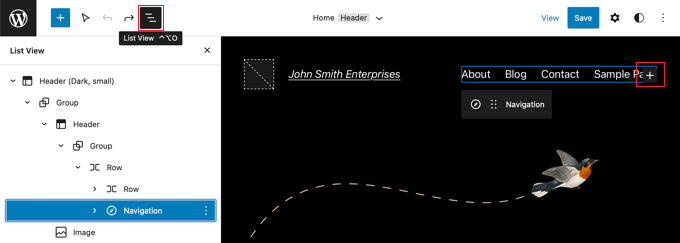
Musisz kliknąć obszar nagłówka u góry strony, a nagłówek zostanie zaznaczony. Następnie kliknij obszar nawigacji po lewej stronie menu. Menu zostanie zaznaczone, a na jego końcu powinien pojawić się znak “+”, pod którym można utworzyć nowy odnośnik.

Wskazówka: Wybieranie bloków w pełnym edytorze witryny może być trudne, dlatego wielu użytkownikom łatwiej jest korzystać z widoku listy. Wystarczy kliknąć ikonkę w górnej części ekranu, a następnie znaleźć i wybrać blok Nawigacja. Może on być zagnieżdżony wewnątrz innych bloków, takich jak Nagłówek i Grupa.
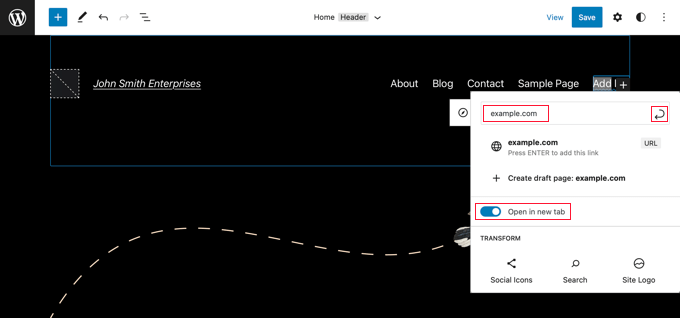
Teraz musisz kliknąć ikonkę “+”, aby otworzyć wyskakujące okienko, w którym możesz dodać odnośnik. Wpisz adres URL w polu u góry i upewnij się, że opcja “Otwórz w nowej karcie” jest włączona.
Następnie kliknij ikonkę “Prześlij” obok adresu URL, aby zapisać twoje ustawienia.

Gdy już to zrobisz, nie zapomnij kliknąć przycisku “Zapisz” u góry ekranu.
5. Automatyczne otwieranie wszystkich odnośników zewnętrznych w nowej karcie za pomocą wtyczki
Ręczne sprawdzanie opcji dla każdego dodanego odnośnika zewnętrznego może wydawać się dodatkową pracą. Jednak z czasem można się do tego przyzwyczaić.
Jeśli prowadzisz bloga z wieloma autorami lub często zapominasz, aby zewnętrzne odnośniki otwierały się w nowej karcie, możesz użyć do tego wtyczki.
Najpierw należy zainstalować i włączyć wtyczkę Open External Links in a New Window. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Wtyczka działa po wyjęciu z pudełka i automatycznie otwiera zewnętrzne odnośniki w nowym oknie.
W rzeczywistości nie zmienia zewnętrznych odnośników w twoich wpisach na blogu. Zamiast tego używa JavaScript do otwierania zewnętrznych odnośników w nowym oknie.
Uwaga: Wyłączanie wtyczki spowoduje, że odnośniki zewnętrzne nie będą otwierały się w nowym oknie.
6. Automatyczne otwieranie wszystkich odnośników zewnętrznych w nowej karcie za pomocą kodu
Jeśli często zapominasz o ustawieniu zewnętrznych odnośników tak, aby otwierały się w nowej karcie podczas pisania wpisów na blogu lub chcesz mieć pewność, że zaproszeni goście postępują zgodnie z twoimi wytycznymi, możesz również skorzystać z WPCode.
WPCode umożliwia bezpieczne i łatwe dodawanie własnego kodu w WordPress i jest dostarczany z wbudowaną biblioteką przydatnych fragmentów kodu do konfiguratora twojej witryny.
Korzystając z tej metody, możesz automatycznie otwierać wszystkie zewnętrzne odnośniki w twoich wpisach w nowej karcie za pomocą zaledwie kilku kliknięć.
Najpierw należy zainstalować i włączyć darmową wtyczkę WPCode. Jeśli potrzebujesz pomocy, możesz skorzystać z naszego poradnika dotyczącego instalacji wtyczki WordPress.
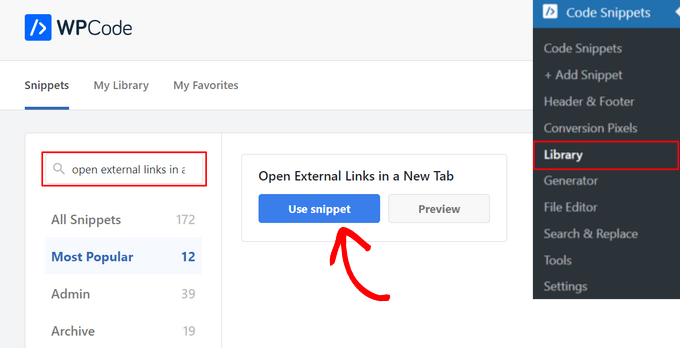
Po włączaniu wtyczki, przejdź do Code Snippets ” Library z kokpitu administratora WordPress.
Następnie wyszukaj fragment kodu “Otwórz odnośniki zewnętrzne w nowej karcie”. Po znalezieniu fragmentu kodu, najedź na niego i kliknij przycisk “Użyj fragmentu kodu”.

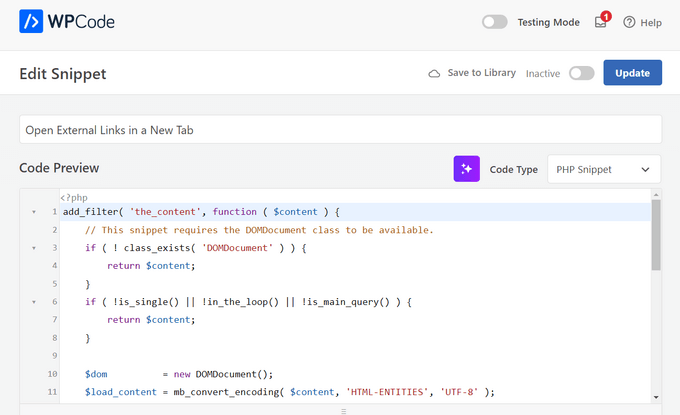
Spowoduje to otwarcie edytora fragmentów kodu WPCode.
Powiadomienie, że WPCode automatycznie dodaje kod i wybiera odpowiednią metodę wstawienia.

Następnie wystarczy przełączyć przełącznik u góry strony z “Nieaktywne” na “Aktywne” i nacisnąć przycisk “Aktualizuj”.
Na koniec należy kliknąć przycisk “Aktualizuj”, aby zapisać i włączać fragment kodu.

To wszystko. Teraz wszystkie zewnętrzne odnośniki dodane w twoich wpisach WordPress automatycznie otworzą się w nowej karcie.
Przewodniki ekspertów na temat dodawania odnośników do WordPressa
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo otwierać zewnętrzne odnośniki w nowym oknie w WordPress. Możesz również zobaczyć inne artykuły związane z dodawaniem odnośników w WordPress:
- Przewodnik dla początkujących, jak dodać odnośnik w WordPressie
- Wewnętrzny odnośnik dla SEO: Przewodnik po najlepszych praktykach
- Jak “łatwo” dodać odnośniki do kotwic w WordPressie (krok po kroku)
- Jak zmienić kolor odnośnika w WordPress (przewodnik dla początkujących)
- Jak dodać tytuł i NoFollow do wstawionego odnośnika w WordPress?
- Jak dodać odnośniki Nofollow w WordPress (Prosty przewodnik dla początkujących)
- Jak śledzić odnośniki wychodzące w WordPressie?
- Jak wstępnie wczytywać odnośniki w WordPressie, aby przyspieszyć ich ładowanie?
- Jak znaleźć i poprawić naprawione odnośniki w WordPress (krok po kroku)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dayo Olobayo
Thanks for explaining this in detail but I however have another question. Is it advised to open internal links in new tabs? I ask because most users would most likely not come back to what they were reading before jumping to another article on my website because they clicked on an anchor text.
WPBeginner Support
For the time being we prefer to have internal links open in the same window while external links open in a new tab or window.
Admin
Ahmed Omar
good explanation about all the options
personally I am using plugin, as it is more easy and at the same time I check on the links
thank you
WPBeginner Support
You’re welcome, glad you found a method you prefer
Admin
Jiří Vaněk
Alternatively, I would also add that for SEO purposes, it’s good to have links on the website with the ‘nofollow’ attribute.
Jordi
Hi,
Unfortunately, after the latest WordPress updates, the option “Open in a new Tab” is not available at the time of inserting the link. You must then edit the link to include that option. Is there a possibility to revert it? Thanks.
WPBeginner Support
You should still be able to add the open in new tab when first adding the link, we would recommend checking to ensure that you don’t have any plugins that may conflict with adding links.
Admin
Esteban
Hello, in gutenberg once the option is checked it does not work, it is independent of plugins, could it be the theme?
WPBeginner Support
If you’ve disabled all plugins you can try changing themes to see if the issue is from your theme. The other possibility would be if you have a browser addon that is preventing the link from opening in a new window or tab.
Admin
Jennifer Robin Gallery
I’ve tried both this version, and WP External Links, and neither will open my links in a new tab. I’ve tried to disconnect my wp no right click plugin, and that still didn’t work. Suggestion?
WPBeginner Support
If none of the methods in this article are allowing you to open the link in a new tab, we would recommend checking if you have any browser extensions that may be preventing the links from opening.
Admin
Jeroen van Rensen
Nice article! I love it!
WPBeginner Support
Thank you
Admin
Emily Harvey
I am using the new editor and despite your excellent article when I click on the ‘open link in new tab’ button I am not sure which symbol indicates whether the link is in a new tab or not. Is it grey or is it green?
Am I right that if you do nothing the link will not open in a new tab?
WPBeginner Support
It sounds like you may be using a plugin that is modifying the display, normally it would be when the box is filled for it to open in a new tab. If you preview the post you should be able to test which option is working for your site.
Admin
Ikenna John Udeobi
Thank you for sharing this tip, I would start following these methods from now on
WPBeginner Support
Glad our guide could be helpful
Admin
Terry G
Thank you Scott Swanson for your note. It wasn’t working for me, but when I disabled that plugin, it does. I guess I have to find another protection plugin to see if it’s only that plugin.
Johnbosco gomez
Greetings. please do you have the one with the feature if someone clicks external link it will take him to new page with click here to continue link? please can you suggest any plugin for this?
may
I downloaded this but the links still don’t open in a new window or tab.
Scott Swanson
Will not work with the WP Content Copy Protection & No Right Click plugin
Ben
How do you open external links (eg advertising) when the person on your blog plays any of the videos?
João Leitão
greetings! what I was looking for was a code to insert in functions.php that would do the trick without another plugin. so:
function wp_change_target($content){
return preg_replace_callback(‘/]+/’, ‘wp_target_callback’, $content);
}
function wp_target_callback($matches){
$link = $matches[0];
$mu_url = get_bloginfo(‘url’);
if (strpos($link, ‘target’) === false){
$link = preg_replace(“%(href=S(?!$mu_url))%i”, ‘target=”_blank” $1’, $link);
}elseif (preg_match(“%href=S(?!$mu_url)%i”, $link)){
$link = preg_replace(‘/target=S(?!_blank)S*/i’, ‘target=”_blank”‘, $link);
}
return $link;
}
add_filter(‘the_content’, ‘wp_change_target’);
Clare
Can anyone tell me how to open a MENU item in a new window? I don’t see an option in the Edit Menus page. I have an external link in a footer menu , that I’d like to open in a new window.
Mike Cavanaugh
I downloaded the plugin but all my links still open up in my wordpress page.
On my side bar ads, I want them to open up in a separate page and leave my page open?
Same for all the links in the “find a professional menu” I want people to go to their links/sites but keep my site open so they will have it in front of them.
Help please?
mike
demeyere
I think it is much easier to just handle this in the jQuery for the whole site… and never worry about it again. (Substitute your own domain name for mine, of course.)
// open all external links in a new window
$(“a[href^=’http’]”).not(“[href*=’demeyere.com’]”).attr(‘target’,’_blank’);
wpbeginner
@demeyere Again, the plugin above is not using target _blank to make sure that the site validates with XHTML strict. But yes, your code will do the job as well.FYI for others reading: Now anyone can simply make a plugin and call this snippet in the header. It wouldn’t make any difference in the load time between you manually putting in your header or calling it via a plugin into wp_head() hook.
easyP
Hi
In earlier versions of wordpress, you selected the text you wanted to link to and then hit the link icon on the dashboard.
This opened a field in which you added the link.
Worked fine.
In latest wordpress versions, when I select the text and hit the link icon and paste in the link, the link appears at the top of the post – not surrounding the selected text.
Am I doing something wrong?
Plugin looks good but I’m trying to cut down on the number that I use.
wpbeginner
@easyP It doesn’t work like that on our site. We are using 3.2.1. We select the text and hit the link icon, and it adds the link where it should. Are you using the Visual Editor or the HTML Editor?Also, any particular reason why you are trying to cut down on the number of plugins that you use?
easyP
@wpbeginner
Hi boys.
Number of plugins – trying to cut down because of page load time.
I love my theme, but it runs like a donkey.
I use the html editor when writing posts and I’m using wordpress 3.2.1 but when I select the text and hit the link icon – the link forgets the highlighted text and appears at the top of the post / page!
Any thoughts?
wpbeginner
@easyP If you try to this trick without a plugin, you will end up doing the same thing. The impact of this plugin on your load time is barely noticeable.
easyP
@wpbeginner
Worth knowing that – thanks boys.
AstroGremlin
I just installed this plug-in. Kind of a funny name, Open External Links in a New Window, but certainly a great idea. Thanks!