Naszemu zespołowi w WPBeginner zależy na dostarczaniu szybkich, płynnych doświadczeń, dlatego poważnie podchodzimy do optymalizacji wydajności naszego WordPressa. Bez względu na to, jak szybko wczytuje się nasza witryna internetowa, zawsze szukamy nowych sposobów na jej przyspieszenie.
Jakiś czas temu odkryliśmy, że minifikacja plików CSS i JavaScript może drastycznie skrócić czas ich wczytywania. Naszym celem było stworzenie lepszego doświadczenia dla naszych użytkowników, ale zauważyliśmy również pozytywne powiadomienie w naszych rankingach wyszukiwania.
Teraz z przyjemnością pomożemy Ci osiągnąć te same wyniki.
W tym artykule pokażemy, jak można łatwo zminimalizować pliki CSS i JavaScript w WordPress, aby poprawić wydajność, zwiększyć komfort użytkowania i poprawić widoczność w wyszukiwarkach.

Co to jest minifikacja i kiedy jest potrzebna?
Termin “minify” jest używany do opisania metody, która zmniejsza rozmiar plików Twojej witryny internetowej WordPress. Odbywa się to poprzez usuwanie białych spacji, linii i niepotrzebnych znaków z kodu źródłowego.
Oto przykład normalnego kodu CSS:
1 2 3 4 5 6 7 8 9 10 11 | body {margin:20px;padding:20px;color:#333333;background:#f7f7f7;}h1 {font-size:32px;color#222222;margin-bottom:10px;} |
Po zminimalizowaniu kodu będzie on wyglądał następująco:
1 2 | body{margin:20px;padding:20px;color:#333;background:#f7f7f7}h1{font-size:32px;margin-bottom:10px} |
Zazwyczaj zaleca się minifikowanie tylko tych plików, które są wysyłane do przeglądarek użytkowników. Obejmuje to pliki HTML, CSS i JavaScript.
Możesz również zminimalizować pliki PHP, ale nie poprawi to szybkości wczytywania twojej strony. Dzieje się tak, ponieważ PHP jest językiem programowania po stronie serwera, co oznacza, że działa na serwerach, zanim cokolwiek zostanie wysłane do przeglądarki internetowej odwiedzającego.
Zaletą minifikacji plików jest poprawa szybkości i wydajności WordPressa, ponieważ kompaktowe pliki są szybciej wczytywane.
Potrzebujesz pomocy w optymalizacji wydajności twojej witryny internetowej? Dlaczego więc nie zatrudnić eksperta, korzystając z naszych niedrogich profesjonalnych usług WPBeginner? Nasza usługa optymalizacji szybkości witryny zaczyna się od 699 USD i obejmuje minifikację, leniwe wczytywanie, konfigurację pamięci podręcznej i nie tylko.
Niektórzy eksperci uważają jednak, że poprawa wydajności jest bardzo niewielka w przypadku większości witryn internetowych i nie jest warta zachodu. Minifikacja usuwa tylko kilka kilobajtów danych na większości witryn WordPress. Czas wczytywania strony można bardziej skrócić poprzez optymalizację obrazków dla sieci.
Jeśli próbujesz osiągnąć wynik 100/100 w Google PageSpeed Insights lub narzędziu GTMetrix, to minifikacja CSS i JavaScript znacznie poprawi twój wynik.
Powiedziawszy to, przyjrzyjmy się, jak łatwo zminimalizować CSS/JavaScript na twojej witrynie WordPress. Omówimy 3 różne opcje do wyboru:
Gotowy? Zacznijmy od naszej najbardziej zalecanej metody.
Metoda 1. Zminimalizuj CSS/JavaScript w WordPress za pomocą WP Rocket
Ta metoda jest łatwiejsza i zalecana dla wszystkich użytkowników. Działa niezależnie od używanego hostingu WordPress.
Najpierw należy zainstalować i włączyć wtyczkę WP Rocket. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
WP Rocket to najlepsza na rynku wtyczka do pamięci podręcznej WordPress. Pozwala łatwo dodać pamięć podręczną do WordPressa i znacznie poprawić szybkość witryny internetowej i czasy wczytywania stron.
Więcej szczegółów można znaleźć w naszym poradniku na temat instalacji i konfiguracji WP Rocket w WordPress.
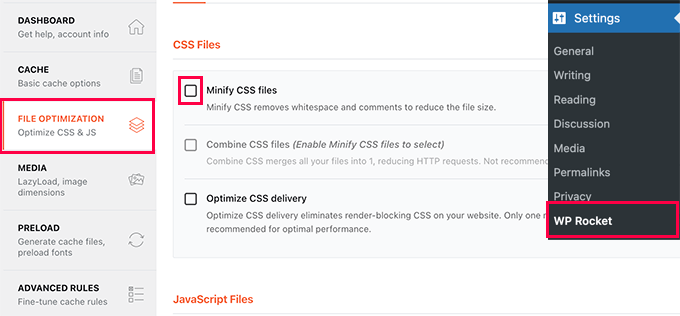
Po włączaniu należy przejść na stronę Ustawienia ” WP Rocket i przełączyć się na kartę “Optymalizacja plików”.

W tym miejscu należy zaznaczyć opcję Zminimalizuj pliki CSS.
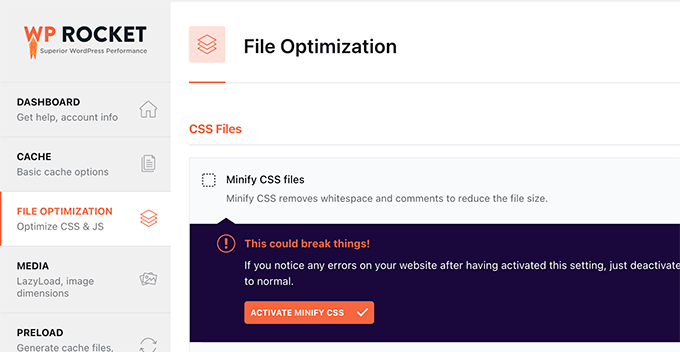
WP Rocket wyświetli ostrzeżenie, że może to zepsuć działanie twojej witryny. Kliknij przycisk “Włącz Minifikację CSS”. Zawsze możesz wyłączyć tę opcję, jeśli powoduje ona jakiekolwiek problemy z twoją witryną internetową.

Następnie musisz przewinąć w dół do sekcji Pliki JavaScript poniżej.
Tutaj wystarczy zaznaczyć pole obok opcji “Zminimalizuj pliki JavaScript”.

Ponownie zobaczysz ostrzeżenie, że może to zepsuć twoją witrynę. Kliknij przycisk “Włącz Minify JavaScript”.
Następnie nie zapomnij kliknąć przycisku “Zapisz zmiany”, aby zapisać twoje ustawienia.
WP Rocket rozpocznie teraz minifikację twoich plików CSS i JavaScript. Możesz wyczyścić pamięć podręczną w ustawieniach wtyczki, aby upewnić się, że zacznie ona używać zminimalizowanego CSS i JavaScript dla następnego odwiedzającego witrynę internetową.
Metoda 2. Zminimalizuj CSS/JavaScript w WordPress przy użyciu SiteGround
Jeśli korzystasz z SiteGround jako dostawcy hostingu WordPress, możesz zminimalizować pliki CSS za pomocą SiteGround Optimizer.
SiteGround Optimizer to wtyczka do optymalizacji wydajności, która działa na własnej platformie. Działa dobrze z ich Ultrafast PHP, aby poprawić czas wczytywania twojej witryny.
Wystarczy zainstalować i włączyć wtyczkę SiteGround Optimizer na twojej witrynie WordPress. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Następnie należy kliknąć na menu SG Optimizer w twoim panelu bocznym administratora WordPress.

Spowoduje to przejście do ustawień SG Optimizer.
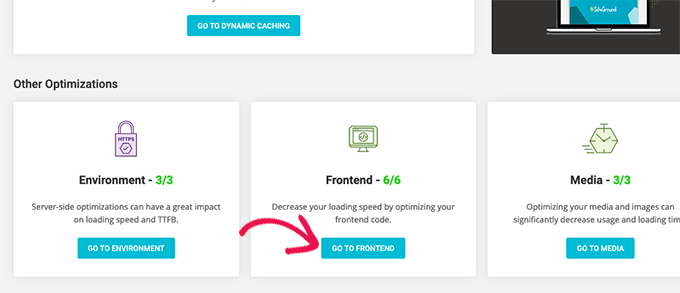
W tym miejscu należy kliknąć przycisk “Przejdź do frontendu” w sekcji “Inne optymalizacje”.

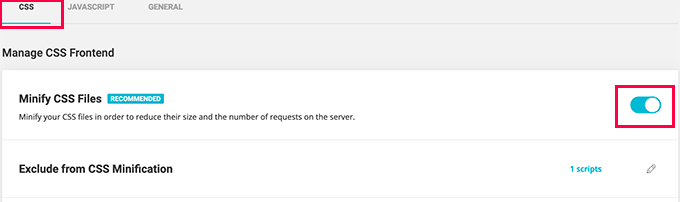
Na następnym ekranie będziesz mógł zarządzać front-endem CSS.
Musisz włączyć przełącznik obok opcji “Zminimalizuj pliki CSS”.

Następnie należy przejść do karty JavaScript i włączyć przełącznik obok opcji “Minify JavaScript Files”.
To wszystko! Możesz teraz opróżnić pamięć podręczną WordPress i przejść na twoją witrynę internetową, aby wczytywać zminimalizowane wersje plików CSS i JS.
Metoda 3. Zminimalizuj CSS/JavaScript za pomocą Autoptimize
Ta metoda jest zalecana dla użytkowników, którzy nie korzystają z SiteGround i WP Rocket.
Najpierw należy zainstalować i włączyć wtyczkę Autoptimize. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
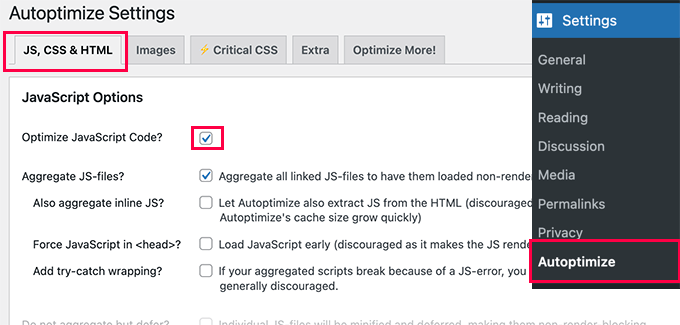
Po włączaniu należy przejść na stronę Ustawienia ” Autoptymalizacja, aby skonfigurować ustawienia wtyczki.
W tym miejscu należy najpierw zaznaczyć opcję “Optymalizuj kod JavaScript” w Opcjach JavaScript.

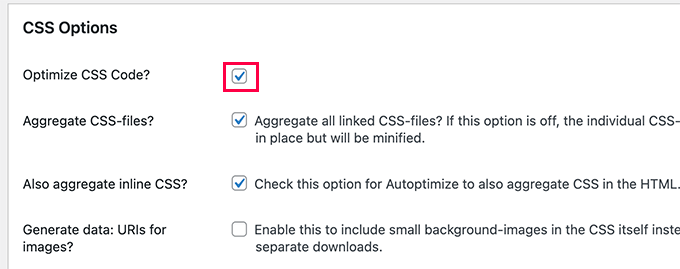
Następnie należy przewinąć w dół do opcji CSS.
Tam należy zaznaczyć pole obok opcji “Optymalizuj kod CSS”.

Nie zapomnij kliknąć przycisku “Zapisz zmiany”, aby zapisać twoje ustawienia.
Następnie możesz kliknąć przycisk Empty Cache, aby rozpocząć korzystanie z twoich zminimalizowanych plików. Wtyczka może być również używana do poprawki blokujących renderowanie skryptów JavaScript i CSS w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci zminimalizować CSS i JavaScript na twojej witrynie WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat optymalizacji Core Web Vitals w WordPress i naszą ekspercką listą najlepszych wtyczek do pamięci podręcznej WordPress, aby przyspieszyć twoją witrynę internetową.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dayo Olobayo
Thanks for sharing this with me. I will try out the WP Rocket plugin and see if it helps with minifying the files.
Mrteesurez
Based on the code example you gave, the two are the same, do what are we minifying, but I can only see one with little space, does removing space is what is termed as minifiying ?
This post is helpful as it related to site speed but some themes come with minifiying code, do I still need to do it manually ? thanks.
WPBeginner Support
Removing the extra spaces is minifying the code. If your site’s code is already minified then it is not required, it is mainly for themes or other tools that may not be minified.
Admin
Ali Asgar Attari
Will using Autoptimize change my font size and line spacing and other CSS ?
I have added additional CSS codes on my WordPress site. These include Line spacing for bullet points, line spacing for paragraphs, letter spacing for paragraphs.
Will all these CSS settings be removed ?
WPBeginner Support
The settings and changes you’ve made should not be removed when you minify the files.
Admin
Sami Khan
This plugin is no more available in the WordPress plugins panel. Also, it is not updated for the last 6 years.
WPBeginner Support
Thank you for letting us know, we will be sure to look into updating this article
Admin
Adnan
What if I am not happy with results, can I undo with a click of a button and return to non-minify state?
WPBeginner Support
If you used the plugin then you would need to remove the plugin to stop it from minifying and clear any caching on your site.
Admin
Echo
It would be nice to minify the admin area as well. Anyone ever do that?
WPBeginner Support
We do not have a guide on that at the moment.
Admin
Justin
This plugin hasn’t been tested with the latest 3 major releases of WordPress. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.
WPBeginner Support
Thank you for letting us know, we’ll be sure to take a look at this.
Admin
Oskar
I tried to find it for my site but I couldn’t find it?
Adri Oosterwijk
I’m looking for an outstanding Minify plugin. Reading this post I was willing to install Better WordPress Minify. Over at the WordPress repo I noticed that this plugin wasn’t updated in three years. I also noticed that there was not much going on on the support page.
I’m sure you can understand my hesitation to install this plugin.
Question is…. can I do it safely with the latest WordPress and php version or do you recommend another plugin at this moment.
HTH
Adri
Felipe
I’m using Autoptimize for most of my websites and it’s going very well.
It has options for minify HTML, CSS and JS files.
Dave
This plugin hasn’t been tested with the latest 3 major releases of WordPress!
Shaker
if you are using W3 Total Cache plugin, many of the WordPress users use this plugin to increase web PageSpeed. You might be aware that this plugin offers a feature to Minify CSS, JavaScript and HTML files. I would recommend this, because it serve the purpose and you don’t need to use additional plugin for Minification.
Sophie
hello there,
Once I checked the minify option from one of my cache plugin whose name I don’t know now, but it destroyed my theme. So I am in worry dost the plugin that you have suggested will do the same or it won’t destroy my theme when I install it? I have themify ultra theme.
thanks,
sophie.
Rashmi Korlekar
I agree with JEREMY
Beth
Thank you for your article. is there another plug in you might recommend? Better WordPress Minify has not been updated in 2 years. Thank you
santy
informative and useful appreciating for your effort
Steve Eilertsen
Your posts are always both useful and appreciated. Many thanks.
Jeremy
Hello,
I enjoyed the article, but I have a suggestion. I noticed with a lot of the WP Beginner articles that they feature a plugin based solution. I think that’s great, but at times it’s nice for advanced users to see some behind the scenes stuff.
There are a few articles that you have that show the plugin way and then a manual (for advanced WordPress users) way. I like those articles because it’s geared toward the novice and advanced WP user or developer.
As time permits, could you please consider updating the article to feature a how to minify for advanced users/developers?
Thanks!
Hamza Bhatti
I agree with you JERMY. But as from the website name i.e wpbeginner.com Here the word Beginner is used, which means it is not Pros.
Branden
Lol read the website domain you’re on. It’s WP beginner, not WP Advanced