Sprzedaż powierzchni reklamowej to jeden z najlepszych sposobów na zarabianie pieniędzy w Internecie. Jednak tworzenie, dodawanie i śledzenie twoich reklam może stać się czasochłonne i skomplikowane.
Właśnie dlatego polecamy wtyczkę AdSanity. Jest to potężne rozwiązanie do zarządzania i śledzenia reklam, co czyni go doskonałym wyborem dla właścicieli witryn.
W tym artykule pokażemy, jak łatwo zarządzać reklamami w WordPressie za pomocą wtyczki AdSanity.

Dlaczego warto zarządzać reklamami w WordPressie za pomocą wtyczki AdSanity?
Podobnie jak właściciele billboardów, wielu właścicieli witryn internetowych i blogów zarabia pieniądze online, sprzedając przestrzeń reklamową. WordPress nie oferuje jednak łatwego sposobu zarządzania reklamami.
Większość motywów WordPress nie ma nawet miejsca, w którym można wyświetlać reklamy. Domyślnie będziesz musiał edytować pliki swojego motywu, aby wstawić kod reklam do WordPressa.
W tym miejscu wkracza AdSanity.
Ta zaawansowana wtyczka do zarządzania reklamami WordPress pozwala wyświetlać reklamy w dowolnym miejscu Twojej witryny WordPress za pomocą gotowych bloków, widżetów i krótkich kodów. Możesz nawet powiedzieć AdSanity, aby wyświetlał losową reklamę odwiedzającym bez pisania ani jednej linii kodu.
AdSanity posiada wbudowane funkcje raportowania i planowania. Obsługuje również samodzielnie hostowane reklamy, reklamy HTML5 i zewnętrzne sieci reklamowe, takie jak Google AdSense.
Biorąc to pod uwagę, zobaczmy, jak można zarabiać pieniądze online, zarządzając reklamami za pomocą wtyczki AdSanity WordPress:
- Step 1: Set Up the AdSanity Plugin
- Step 2: Organize Your Advertisements Into Ad Groups
- Step 3: Publish or Schedule a WordPress Ad With AdSanity
- Step 4: Placing the Ad on Your WordPress Website
- Step 5: Monitor Your WordPress Ads Using AdSanity and MonsterInsights
- Alternative: Use AdRotate to Manage Ads on Your Website
Krok 1: Konfiguracja wtyczki AdSanity
Najpierw należy zainstalować i włączyć AdSanity. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
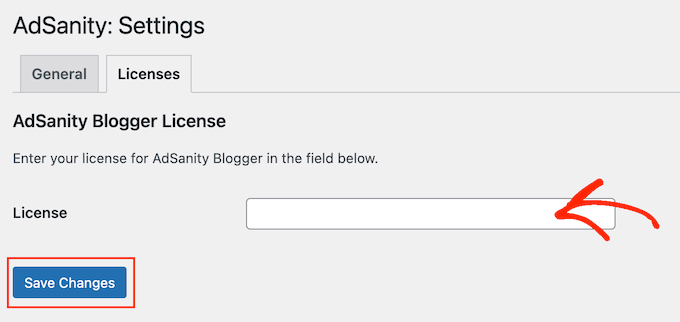
Po włączaniu, przejdź na stronę AdSanity ” Ustawienia w twoim kokpicie administracyjnym WordPress i przełącz się na kartę “Licencje”.
Następnie dodaj twój klucz licencyjny do pola “Licencja”. Informacje te można znaleźć na Twoim koncie w witrynie internetowej AdSanity. Po zakończeniu kliknij “Zapisz zmiany”.

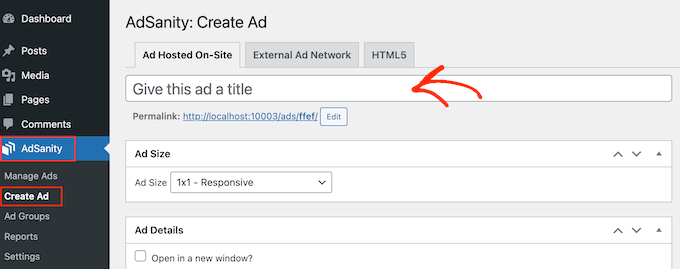
Teraz jesteś gotowy do tworzenia reklam dla twojej witryny internetowej WordPress. Aby rozpocząć, przejdź do AdSanity ” Utwórz reklamę.
Na początek należy dodać tytuł, wpisując go w polu w rodzaju “Nadaj tej reklamie tytuł”. Odwiedzający nie zobaczą tej informacji, więc jest ona tylko dla twojego odniesienia.

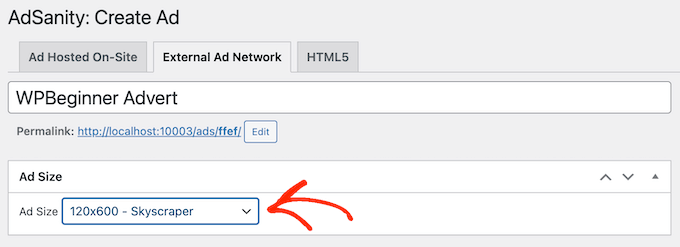
Następnie należy wybrać rodzaj reklamy. Twoje opcje to reklama hostowana w witrynie, zewnętrzna sieć reklamowa i HTML5.
Jeśli dopiero zaczynasz, warto wypróbować różne rodzaje reklam. Następnie można przyjrzeć się wynikom i ustalić priorytety dla rodzajów, które przynoszą największe zyski.
Mając to na uwadze, przyjrzyjmy się szczegółowo każdej opcji.
Reklama hostowana w witrynie
Na początek możesz zbudować i hostować własną reklamę na twojej witrynie internetowej. Sprzedając reklamy na twoim blogu WordPress, możesz zatrzymać wszystkie zyski.
Możesz również używać samodzielnie hostowanych reklam do promowania twoich treści. Obejmuje to produkty, które sprzedajesz w swoim sklepie internetowym lub nadchodzące webinary, konferencje i inne wydarzenia.
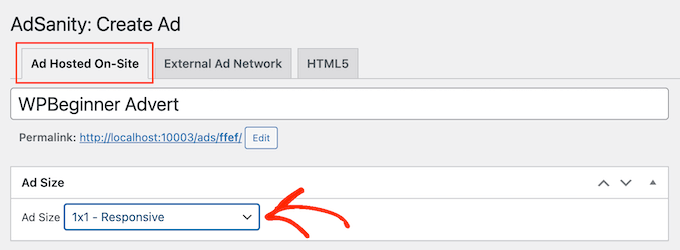
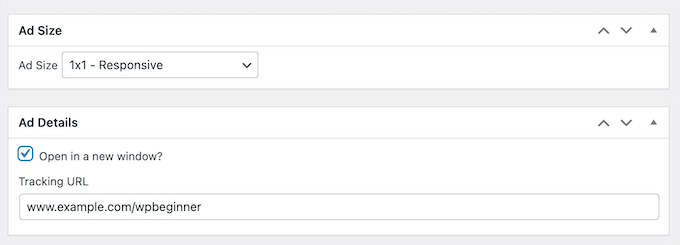
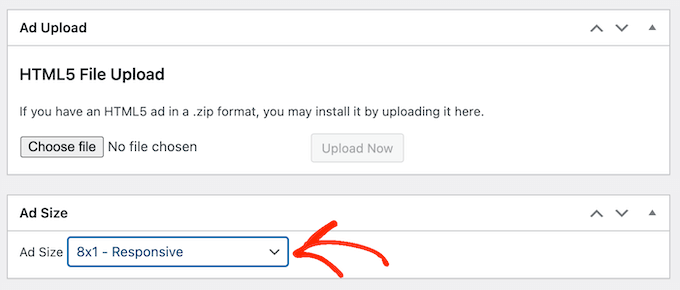
Aby utworzyć samodzielnie hostowaną reklamę, wybierz kartę “Reklama hostowana w witrynie”. Następnie możesz otworzyć menu rozwijane “Rozmiar reklamy” i wybrać rozmiar z listy.

Większe reklamy z większym prawdopodobieństwem przyciągną uwagę odwiedzającego, ale mogą również odwracać uwagę od treści twojej witryny.
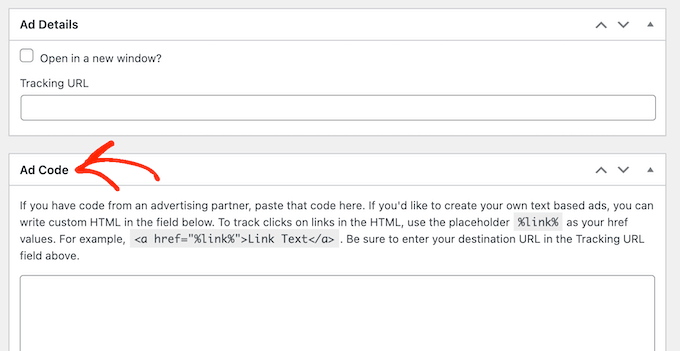
Po podjęciu decyzji należy wpisać adres URL w polu “Tracking URL”. Jest to miejsce, do którego trafią odwiedzający po kliknięciu reklamy.
Domyślnie adres URL zostanie otwarty w tej samej karcie przeglądarki. Możesz jednak chcieć otworzyć go w nowej karcie, zwłaszcza jeśli reklama zawiera odnośnik do witryny internetowej innej osoby.
Na przykład, jeśli odnośnik prowadzi do partnera marketingu afiliacyjnego, zazwyczaj należy zaznaczyć pole “Otwórz w nowym oknie”.

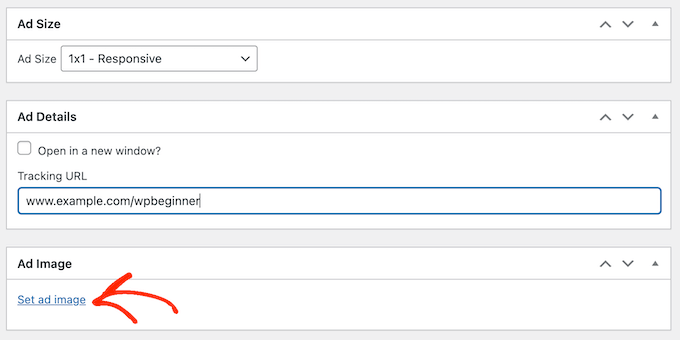
Gdy już to zrobisz, nadszedł czas, aby przesłać obrazek, który AdSanity pokaże odwiedzającym.
Wystarczy wybrać opcję “Ustaw obrazek”, a następnie przesłać baner lub inną grafikę reklamową.

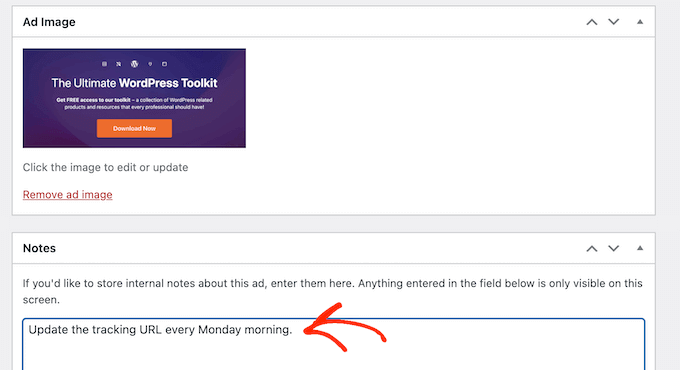
Na koniec warto wpisać rodzaj informacji w polu “Uwagi”.
Notatki te będą widoczne tylko dla osób, które mają dostęp do kokpitu WordPress, więc jest to idealne rozwiązanie do pisania szybkich przypomnień.
Jeśli prowadzisz blog WordPress z wieloma autorami, możesz nawet użyć pola “Notatki”, aby komunikować się z innymi użytkownikami.

Zewnętrzna sieć reklamowa
Chociaż można sprzedawać przestrzeń reklamową bezpośrednio innym firmom, wielu właścicieli witryn internetowych korzysta z sieci reklamowych. Sieci te są często bezproblemowe, ponieważ nie musisz zajmować się reklamodawcami ani martwić się o zbieranie pieniędzy.
Zamiast tego sieć decyduje, które reklamy umieścić na twojej witrynie, pobiera płatność, pobiera opłatę za zarządzanie, a następnie wysyła ci resztę.
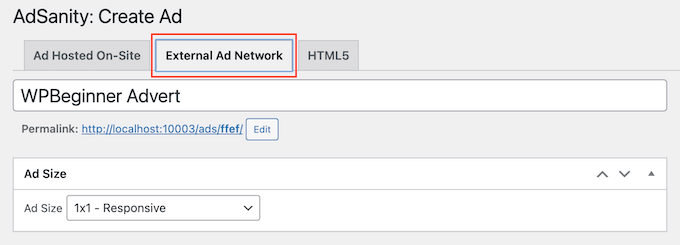
Jeśli korzystasz z sieci reklamowej, kliknij kartę “Zewnętrzna sieć reklamowa”.

Możesz teraz wpisać tytuł w polu “Tytuł”.
Następnie możesz wybrać rozmiar twojej reklamy. Jeśli korzystasz z Google AdSense, możesz zapoznać się z naszym przewodnikiem po najskuteczniejszych rozmiarach i formatach banerów Google AdSense.

Możesz również zapoznać się z naszym przewodnikiem na temat optymalizacji Twoich przychodów z AdSense w WordPress.
Gdy już to zrobisz, nadszedł czas, aby skopiować kod reklamy dostarczony przez twoją sieć. Kroki będą się różnić w zależności od sieci, z której korzystasz, ale często znajdziesz kod reklamy, logując się na konto utworzone w tej sieci.
Jeśli korzystasz z Google AdSense, zapoznaj się z naszym przewodnikiem na temat prawidłowego dodawania Google AdSense do Twojej witryny WordPress.
Po uzyskaniu kodu wystarczy wkleić go w polu “Kod reklamy”.

Na koniec możesz wpisać wszelkiego rodzaju dodatkowe informacje w polu “Uwagi”.
Reklamy HTML5
Jeśli chcesz tworzyć reklamy multimedialne z funkcją animacji, dźwięku, filmu i innych treści, AdSanity oferuje pełną pomoc techniczną dla HTML5. Oznacza to, że możesz tworzyć angażujące, interaktywne reklamy przy użyciu HTML5, a następnie przesyłać te pliki do AdSanity.
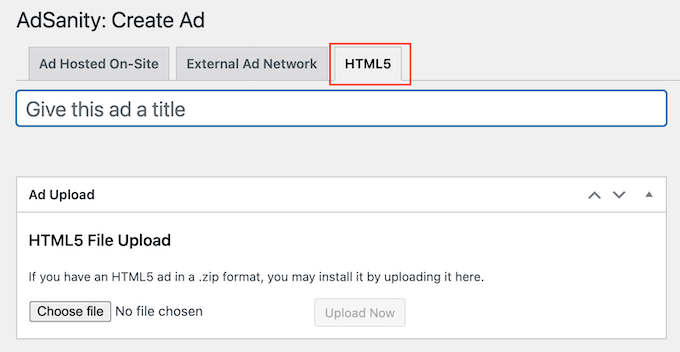
Aby dodać reklamę HTML5 do twojego bloga WordPress, wystarczy wybrać kartę “HTML5”.

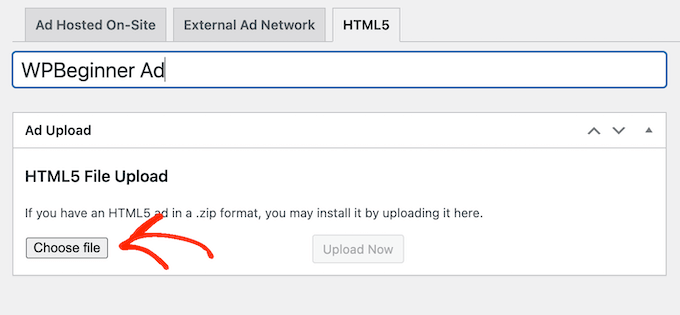
Możesz teraz wpisać rodzaj tytułu ogłoszenia.
Następnie kliknij “Wybierz plik” i wybierz plik HTML5, którego chcesz użyć.

Po wykonaniu tej czynności należy otworzyć menu rozwijane “Rozmiar reklamy” i wybrać, jak duża lub mała powinna być reklama HTML5.
Podczas tworzenia reklamy HTML5 zalecamy użycie jednej z opcji rozmiaru “Responsive”, ponieważ wyglądają one najlepiej.

Na koniec możesz dodać kilka notatek, wpisując je w polu “Notatki”.
Krok 2: Podziel twoje reklamy na grupy reklam
Podczas tworzenia reklam hostowanych samodzielnie, w sieci zewnętrznej lub HTML5, dobrym pomysłem jest zorganizowanie tych reklam w grupy.
Możesz na przykład utworzyć grupę “reklamy świąteczne” dla wszystkich kampanii prowadzonych w okresie świątecznym. Może to ułatwić znalezienie konkretnej reklamy, nawet jeśli utworzyłeś wiele reklam dla WordPress.
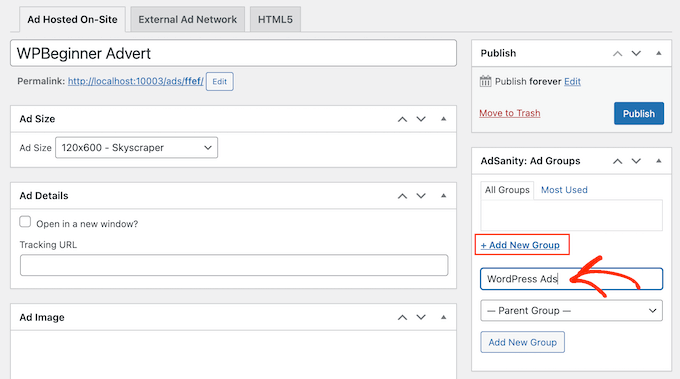
Aby utworzyć grupę reklam, kliknij odnośnik “Dodaj nową grupę”. Możesz teraz wpisać jej tytuł.

Podobnie jak kategorie i podkategorie WordPressa, możesz układać swoje grupy reklam w relacje nadrzędny-podrzędny.
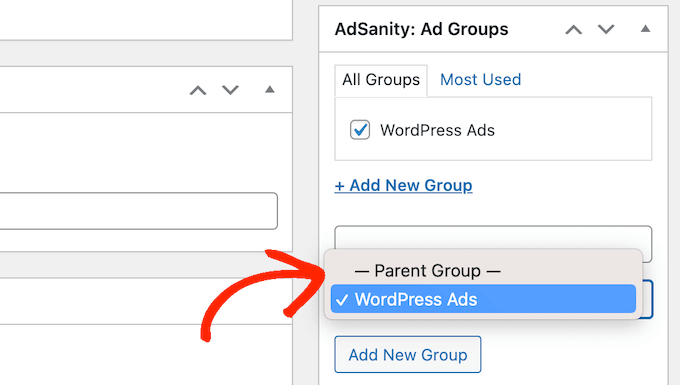
Domyślnie wszystkie grupy AdSanity są grupami nadrzędnymi. Jeśli zamiast tego chcesz utworzyć grupę podrzędną, po prostu otwórz listę rozwijaną, która domyślnie pokazuje “Grupę nadrzędną”.

Następnie możesz wybrać grupę, której chcesz użyć jako nadrzędnej.
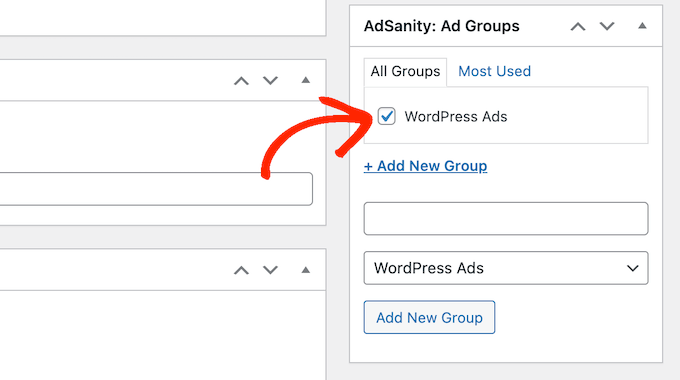
Gdy będziesz zadowolony z konfiguracji twojej grupy reklamowej, kliknij przycisk “Utwórz nową grupę”, aby zapisać zmiany.
Aby dodać samodzielnie hostowaną, zewnętrzną lub HTML5 reklamę do grupy, wystarczy zaznaczyć pole tej grupy.

Krok 3: Opublikuj lub zaplanuj reklamę WordPress za pomocą AdSanity
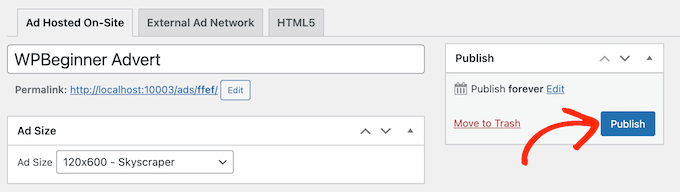
Kiedy jesteś zadowolony ze swojej reklamy, nadszedł czas, aby ją uruchomić. Jeśli chcesz od razu wyświetlić reklamę, po prostu kliknij “Opublikuj”.

Inną opcją jest zaplanowanie reklamy tak, aby pojawiła się na twojej witrynie automatycznie później.
Pozwala to zaplanować wszystkie twoje kampanie z wyprzedzeniem, co jest świetną opcją, jeśli prowadzisz wiele kampanii lub jesteś zapracowanym właścicielem firmy z ograniczonym czasem.
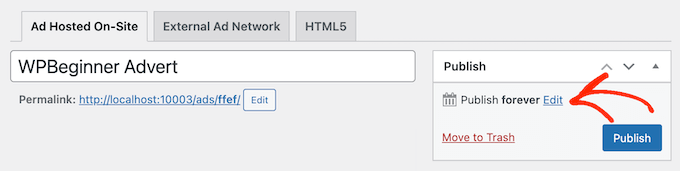
Aby zaplanować ogłoszenie, kliknij odnośnik “Edytuj” obok opcji “Publikuj na zawsze”.

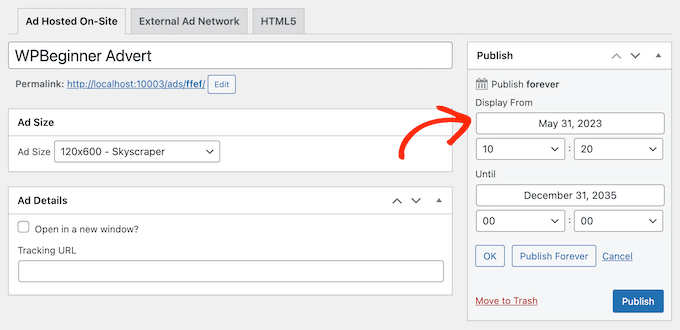
Możesz teraz ustawić datę i godzinę uruchomienia reklamy.
Możesz również wybrać, kiedy reklama będzie usuwana z Twojej witryny internetowej.

Jeśli chcesz, aby reklama pozostała na twojej witrynie na czas nieokreślony, kliknij przycisk “Opublikuj na zawsze”.
Kiedy twój harmonogram będzie już satysfakcjonujący, po prostu kliknij “Opublikuj”.
Krok 4: Umieszczenie reklamy na twojej witrynie internetowej WordPress
Następnym krokiem jest umieszczenie reklamy na twojej platformie handlowej, sklepie lub witrynie internetowej. Możesz użyć krótkiego kodu, ale korzystanie z gotowych bloków AdSanity jest zazwyczaj łatwiejsze.
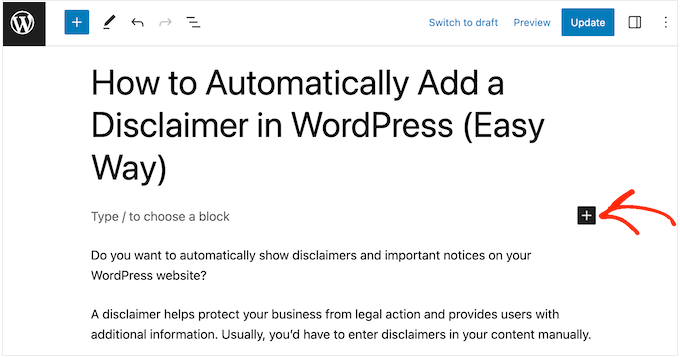
Aby dodać reklamę do strony lub wpisu, wystarczy otworzyć ten wpis lub stronę do edycji. Następnie kliknij przycisk “Dodaj blok” (+).

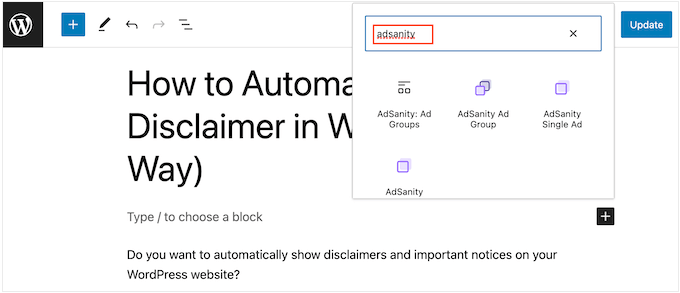
Spowoduje to otwarcie menu blokowego, w którym należy wpisać rodzaj “AdSanity”.
Zobaczysz teraz wszystkie różne bloki AdSanity, których możesz użyć.

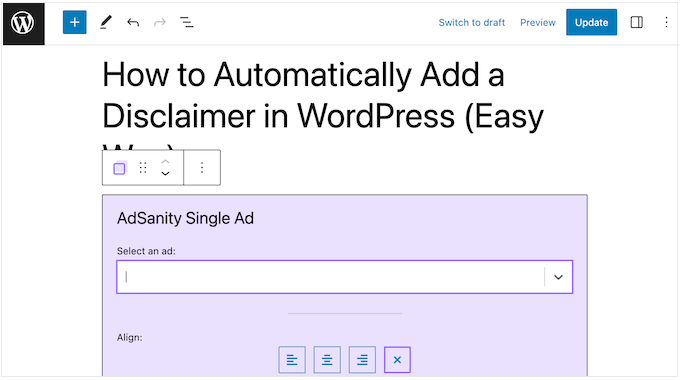
Aby dodać konkretne ogłoszenie, wybierz opcję Pojedyncze ogłoszenie AdSanity.
Możesz teraz otworzyć menu rozwijane “Wybierz reklamę” i wybrać reklamę, którą chcesz wyświetlić. Możesz również zmienić wyrównanie reklamy za pomocą ustawień “Wyrównaj”.

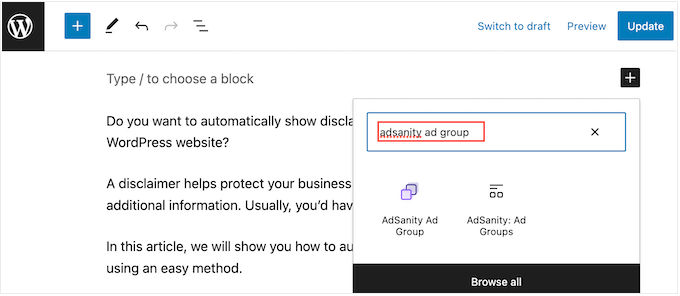
Inną opcją jest wyświetlanie reklam z tej samej grupy reklam. Pozwala to na wyświetlanie wielu powiązanych reklam na tej samej stronie lub wpisie.
Aby to zrobić, kliknij “Grupa reklam AdSanity”, co spowoduje dodanie bloku do twojego układu.

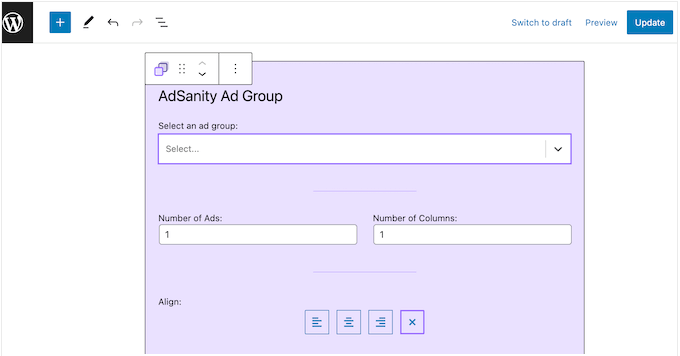
Następnie możesz otworzyć menu rozwijane “Wybierz grupę reklam” i wybrać grupę, której chcesz użyć.
Możesz także wybrać liczbę reklam wyświetlanych w bloku i liczbę kolumn w obszarze reklamowym.

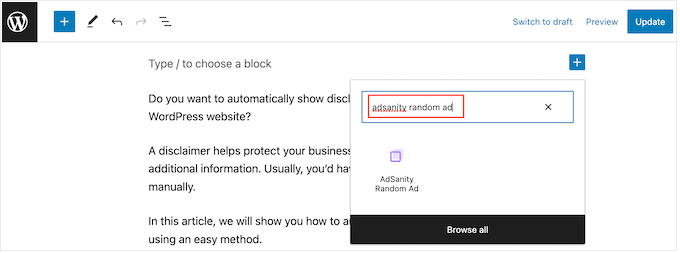
Wreszcie, możesz wyświetlać losową reklamę z określonej grupy za pomocą bloku AdSanity Random Ad.
Jest to przydatne, jeśli utworzyłeś wiele różnych reklam, ale masz ograniczoną przestrzeń reklamową na twojej witrynie internetowej.
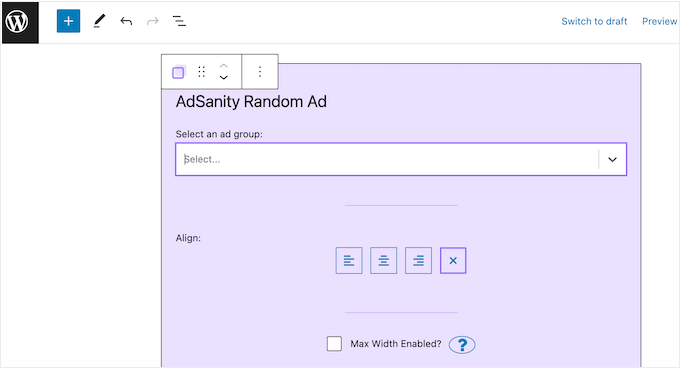
W wyskakującym okienku wystarczy kliknąć blok “Losowa reklama AdSanity”.

Możesz teraz otworzyć menu rozwijane “Wybierz grupę reklam” i wybrać grupę, której chcesz użyć.
Ponownie można zmienić wyrównanie reklamy za pomocą małych ikonek w sekcji “Wyrównanie”.

Gdy jesteś zadowolony z wyglądu strony lub wpisu, kliknij “Opublikuj” lub “Aktualizuj”, aby reklama stała się aktywna.
Możesz również dodać bloki AdSanity do dowolnego obszaru obsługującego widżety w twoim motywie WordPress. Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem na temat dodawania i używania widżetów w WordPress.
Jeśli korzystasz z motywu opartego na blokach, możesz dodać blok AdSanity w dowolnym miejscu na twojej witrynie, korzystając z pełnego edytora witryny.
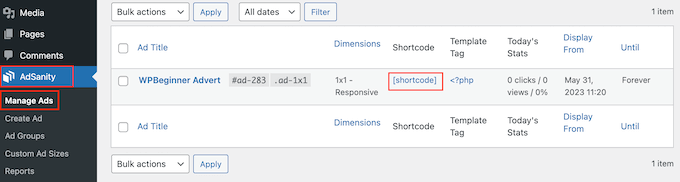
Wreszcie, możesz osadzać pojedynczą reklamę na dowolnej stronie, wpisie lub obszarze gotowym na widżet za pomocą krótkiego kodu. Po prostu przejdź do AdSanity ” Zarządzaj reklamami i znajdź reklamę, którą chcesz wyświetlić.
Następnie możesz kliknąć przycisk “[krótki kod]”. Spowoduje to skopiowanie krótkiego kodu reklamy do schowka twojego komputera.

Teraz wystarczy dodać krótki kod do twojej witryny internetowej. Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem na temat dodawania krótkiego kodu w WordPress.
Krok 5: Monitoruj swoje reklamy WordPress za pomocą AdSanity i MonsterInsights
Po opublikowaniu jednej lub więcej reklam ważne jest śledzenie konwersji. Pozwala to zobaczyć, co działa, a co nie. Dzięki ciągłemu monitorowaniu i dostosowywaniu twoich reklam, powinieneś uzyskać więcej kliknięć i konwersji.
Jeśli wyświetlasz reklamy HTML5 lub reklamy z zewnętrznej sieci reklamowej, musisz skonfigurować dodatek do śledzenia Google Analytics AdSanity. Umożliwi to śledzenie wyświetleń i kliknięć tych reklam.
Wystarczy zainstalować i włączać wtyczkę, a następnie postępować zgodnie z instrukcjami wyświetlanymi na ekranie, aby skonfigurować dodatek. Jeśli korzystasz z MonsterInsights, to dodatek AdSanity rozpozna połączenie, gdy tylko uwierzytelnisz swoje konto Google, co znacznie ułatwia proces konfiguracji.
Więcej informacji można znaleźć w naszym przewodniku na temat instalacji Google Analytics w WordPress.
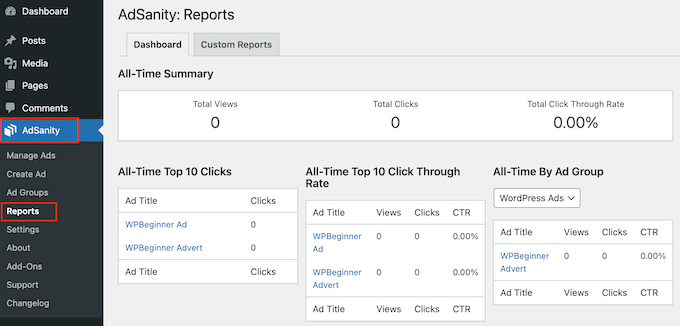
W przypadku reklam hostowanych samodzielnie możesz po prostu przejść do AdSanity ” Raporty w twoim kokpicie WordPress.

Tutaj można znaleźć następujące informacje:
- Podsumowanie w czasie rzeczywistym: łączna liczba wyświetleń i kliknięć wszystkich twoich reklam oraz łączny współczynnik klikalności.
- 10 najlepszych kliknięć w historii: 10 reklam, które uzyskały najwięcej kliknięć.
- All-Time Top 10 Click-Through Rate: 10 reklam, które mają najwyższy współczynnik interakcji w oparciu o ich ocenę wyświetleń. Znajdziesz tu również łączną liczbę zobaczów, kliknięć i współczynnik klikalności.
- Wyniki wszech czasów według grup reklam: 10 najskuteczniejszych reklam w każdej grupie reklam na podstawie zobaczonych reklam, kliknięć i współczynnika klikalności.
Alternatywa: Użyj AdRotate do zarządzania reklamami na twojej witrynie internetowej
Jeśli szukasz alternatywy dla AdSanity, możesz skorzystać z AdRotate. Jest to kolejna popularna wtyczka do zarządzania reklamami, która pomaga zmaksymalizować twoje zarobki bez rujnowania doświadczenia użytkownika.
Obsługuje zarówno hostowane reklamy z rotującymi banerami reklamowymi, jak i reklamy sieciowe, a nawet umożliwia tworzenie grup reklam w celu lepszego zarządzania.

Ponadto, wtyczka jest również całkowicie darmowa, co czyni ją doskonałym wyborem, jeśli właśnie założyłeś małą firmę i chcesz zarabiać pieniądze w Internecie.
Zawiera nawet podstawową analitykę, planowanie, kierowanie geograficzne, reklamy mobilne i zarządzanie mediami.
Szczegółowe instrukcje można znaleźć w naszym przewodniku dla początkujących na temat zarządzania reklamami w WordPressie za pomocą wtyczki AdRotate.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak zarządzać reklamami w WordPress za pomocą AdSanity. Możesz również zapoznać się z naszym przewodnikiem dla początkujących na temat prawidłowego konfigurowania piksela reklamowego TikTok w WordPressie i naszymi typami ekspertów dla najlepszych platform społecznościowych online.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
Can this help me with such scenario?
I use this for google ads but when company come to me and buy placement on their website for entire month I cant show any other ads.
Can I swap all the ads with few clicks and then after a month rever it so I show google ads again?
WPBeginner Support
You should be able to using the plugin
Admin
Christopher Glaeser
We would love to use this plugin for our sites, but it is currently not AMP compliant. Can you recommend a plugin with similar features that is AMP compliant?
WPBeginner Support
We will keep an eye out but for the time being AMP’s base design is not conducive to including ads at the moment.
Admin
Tonya L
Does this plugin allow you to place ads based on blog category or tags? In other words, my articles are based on geographic areas and I’d like to only show ads for that geographic area.
Abiodun
How do one install the Adsanity free plugin? It’s not on the official WordPress plugin page and the ones I saw on the Adsanity website to download are not free.
Chandan
One of my blogs is not showing Asynchronous Ads, but Synchronous ads are showing correctly.
Can you please help me? Blog:
Gilbert de Rooij
I’m a very happy user of Adsanity. And since some time I’m using Google adsense. Didn’t use Adsanity for Google adsense but suddenly the plugin shows a google ad in the Adsense Group widget. It should appear somewhere else and not in the widget. What could be going on? Is it a temporary cache problem? Hope someone can help me.
vtmiller
This looks simple but what if one wants more functionality like pre-populating or controlling the # of impressions shown for each ad (aka: pre-sold campaign to a client) or scheduling ad start/stop dates for say weekly or monthly fixed fee ad buys? Any plugin suggestions for this?
Brandon Dove
AdSanity doesn’t have impression-based scheduling, but it does have start/stop scheduling capabilities. You could also use a programmatic filter to automatically add ads to post content.
Karen Ratte
Try Adrotate.