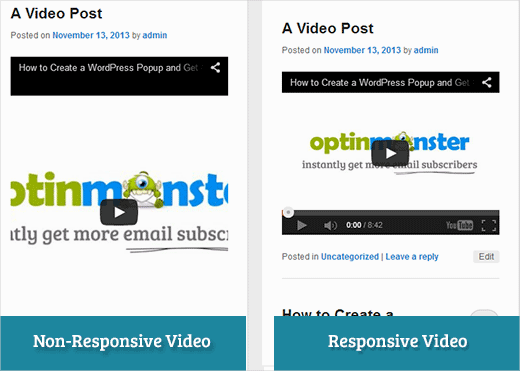
Kiedy osadzasz film w WordPressie, domyślnie te filmy nie są responsywne. Wraz z rozwojem responsywnych motywów WordPress, użytkownicy odwiedzający Twoją stronę na mniejszych ekranach zobaczą kontenery wideo, które są rozciągnięte i nieproporcjonalne. W tym artykule pokażemy Ci, jak sprawić, aby Twoje filmy były responsywne w WordPressie za pomocą FitVids.

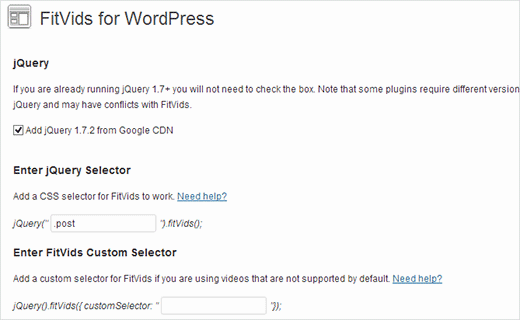
FitVids to wtyczka jQuery, która pozwala na responsywne osadzanie filmów. Jeśli chcesz jej użyć na swojej stronie WordPress, wystarczy zainstalować i aktywować wtyczkę FitVids for WordPress. Po aktywacji musisz przejść do Wygląd » FitVids i wprowadzić klasę selektora CSS. WordPress automatycznie dodaje klasę .post do artykułów, więc możesz po prostu jej użyć.

To wszystko, zapisz zmiany i podglądaj swoją stronę. Będziesz musiał zmienić rozmiar ekranu przeglądarki, aby zobaczyć, jak filmy dostosowują się odpowiednio.
Samouczek wideo
Jeśli nie podobał Ci się film lub potrzebujesz więcej instrukcji, czytaj dalej.
Ręczne dodawanie FitVids, aby Twoje filmy były responsywne w WordPress
Jeśli nie chcesz instalować wtyczki FitVids dla WordPress, możesz ręcznie dodać wtyczkę FitVids jQuery. Najpierw musisz pobrać i rozpakować wtyczkę FitVids jQuery na swój komputer. Teraz musisz przesłać rozpakowany folder FitVids.js-master do katalogu js swojego motywu.
Musisz połączyć się ze swoją witryną za pomocą klienta FTP, takiego jak Filezilla, i otworzyć katalog swojego motywu. Jest możliwe, że Twój motyw WordPress może nie mieć folderu js. Jeśli go tam nie ma, musisz go utworzyć, a następnie przesłać folder FitVids.js-master z komputera.
W folderze js musisz utworzyć nowy plik i nazwać go FitVids.js. Edytuj ten plik i wklej do niego ten kod.
(function($) {
$(document).ready(function(){
// Target your .container, .wrapper, .post, etc.
$(".post").fitVids();
});
})(jQuery);
Powyższy kod mówi FitVids, aby szukał klasy selektora CSS .post. Teraz, gdy masz już FitVids gotowe, czas na prawidłowe dodawanie skryptów JavaScript w swoim motywie WordPress.
Po prostu skopiuj i wklej poniższy kod do pliku functions.php Twojego motywu:
wp_enqueue_script('fitvids', get_template_directory_uri() . '/js/FitVids.js-master/jquery.fitvids.js', array('jquery'), '', TRUE);
wp_enqueue_script('fitvids-xtra', get_template_directory_uri() . '/js/FitVids.js', array(), '', TRUE);
Kiedy to zrobisz, skończyłeś. Pomyślnie sprawiłeś, że filmy na WordPressie są responsywne.
Mamy nadzieję, że ten artykuł był dla Ciebie przydatny. W przypadku opinii i pytań, prosimy o pozostawienie komentarza poniżej lub dołączenie do nas na Twitterze i Google+.





Joe Bowls
To już nie ma zastosowania. Wtyczka została zaktualizowana. Już u mnie nie działa.
Wsparcie WPBeginner
We will be sure to take a look and consider alternatives when we next update this post
Admin
smithy
Nie idealne, ale z Jetpack i WP „prosto z pudełka”, ten CSS sprawi, że osadzone filmy z YouTube będą dopasowywać się do 100% szerokości treści responsywnie – nie wymagając wtyczek itp., więc bardzo „kompaktowe”. „Padding” zachowuje proporcje.
span.embed-youtube {
position: relative;
padding-bottom: 56.25%;
padding-top: 18px; height: 0; overflow: hidden;
}
span.embed-youtube iframe,
span.embed-youtube object,
span.embed-youtube embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
Jeśli to komuś pomoże.
Flemming
Działa to dla mnie idealnie (własna strona WP). Pierwotnie używałem wtyczki o nazwie Advanced Responsive Video Embedder, która jest naprawdę dobra, ale nie działała dobrze z wtyczką OptimizePress.
Wtyczka FitVids robi dokładnie to, czego potrzebuję, bez problemów (jak dotąd!) – dziękuję bardzo za napisanie tego posta, uratowałeś mnie od bólu głowy!
Danny
Post o tym, jak osadzać responsywne filmy, a jednak film w samym poście nie jest responsywny… hmmm
Anthony baker
You should add that you cannot add plugins with free version of wordpress.com.
Anthony baker
OCH, wygląda na to, że ten artykuł jest dla wordpress.org. Taka myląca. Czy więc jeśli mam wersję premium Wordpress.com, mogę dodać ten plugin?
Gabor
Druga sprawa jest taka, że w przypadku, gdy ustawię .post-entry /to jest dla mnie/
niż wszystkie posty będą responsywne, a widżet Amazon, który dodam, również będzie. Co rozszerza cały post… jakieś obejście?
flashbytes
Czy jest sposób, aby uniknąć wielu nowych plików js? Czy nie byłoby możliwe dodanie tego js (obu plików) do jednego, który jest już ładowany domyślnie, aby ładowanie strony nie ucierpiało tak bardzo, jakby było trzy pliki zamiast jednego?
Rob
Dzięki!!!! dodanie
.post, .page
do selektora CSS zadziałało świetnie dla mnie i stron, na których mam filmy… Nie dodałem jeszcze wpisu na blogu, ale jestem pewien, że powinno działać dobrze z tym, ponieważ zadziałało dla mnie na moich stronach
DZIĘKI!!!!
raffaella paolone
witaj
dziękuję za ten artykuł
co z fitvids i filmami w widżetach?
selektor?
Michael Boll
Dzięki za tę świetną wskazówkę.
Czy znasz wtyczkę, która pozwoli na oglądanie wideo na iPadzie?
Jesteśmy szkołą, która intensywnie korzysta z WordPressa (self-hosted), ale kiedy przesyłamy filmy na nasze strony WordPress, nie są one widoczne na iPadzie.
Szukam wtyczki, która to naprawi. Jakieś sugestie?
Możemy oglądać wszystkie inne filmy na iPadzie, tylko nie te hostowane na naszym własnym serwerze WordPress. Nie jestem pewien, dlaczego nie renderuje się w HTML 5.
Dzięki,
Mike
Wsparcie WPBeginner
Michael, uważamy, że użytkownicy powinni nigdy nie przesyłać filmów do WordPressa. Uważamy, że osadzanie filmów ze źródeł takich jak YouTube lub Vimeo jest lepszą alternatywą. Jednak jeśli musisz przesłać film, WordPress od wersji 3.6 oferuje krótki kod wideo. Twoje filmy muszą być w formacie obsługiwanym przez iPada, takim jak mp4, m4v, ogv, mov itp. Możesz również użyć programu takiego jak WinFF do konwersji filmów do formatu obsługiwanego przez iPada.
Admin
Denis McCaul
Od tego czasu zbadałem i odkryłem, że dodanie
.post, .page
zamiast tylko .post oznacza, że teraz działa to u mnie na Postach i Stronach.
Wszelkie rozwiązania problemu niezgodności z wtyczką „Lazy Load for Videos” będą bardzo mile widziane.
Dzięki, Denis
Denis McCaul
Zainstalowałem wtyczkę i postępowałem zgodnie z Twoimi instrukcjami konfiguracji, mam dobre i złe wieści.
Dobre wieści, działa.
Złe wieści
1. Nie jest kompatybilna z wtyczką „Lazy Load for Videos”. Musiałem ją dezaktywować, aby działała. Strona ładuje się teraz dłużej, zwłaszcza jeśli jest wiele filmów.
2. Dodałem selektor CSS .post zgodnie z zaleceniami w ustawieniach. Dzięki temu działa na postach na blogu, ale nie na filmach osadzonych na stronach. Jeśli zamiast .post zmienisz na .page, będzie działać na stronach, ale nie na postach.
Czy jest jakiś sposób na rozwiązanie tych problemów?
Dzięki, Denis