Umożliwienie użytkownikom filtrowania postów i stron w witrynie WordPress może ułatwić im znalezienie treści, których szukają. Niezależnie od tego, czy szukają najnowszych poradników, recenzji produktów czy konkretnych tematów, funkcja filtrowania poprawi ich komfort przeglądania.
WordPress nie oferuje jednak łatwego sposobu na domyślne dodanie opcji filtrowania. Oznacza to, że użytkownicy mogą być zmuszeni do przesiewania niezliczonych postów, aby znaleźć to, czego chcą, co może prowadzić do frustracji.
Przeprowadziliśmy badania i przetestowaliśmy różne metody rozwiązania tego problemu. Po wypróbowaniu kilku narzędzi stwierdziliśmy, że wtyczki SearchWP, WPCode i Search & Filter sprawiają, że dodawanie filtrów do postów i stron jest szybkie i proste.
W tym artykule pokażemy, jak łatwo umożliwić użytkownikom filtrowanie postów i stron w WordPress przy użyciu 3 różnych metod.

Dlaczego warto dodać funkcję filtrowania wpisów i stron w WordPressie?
Czy kiedykolwiek odwiedziłeś witrynę WordPress przepełnioną treścią, tylko po to, by z trudem znaleźć to, czego potrzebujesz? Może to być frustrujące dla użytkowników i spowodować, że całkowicie opuszczą witrynę.
Ostatecznie może to negatywnie wpłynąć na SEO, ponieważ wyszukiwarki uważają doświadczenie użytkownika za czynnik rankingowy. Witryna internetowa z wysokim współczynnikiem odrzuceń i niskim zaangażowaniem może być postrzegana przez wyszukiwarki jako mniej wartościowa.
Na szczęście istnieje proste rozwiązanie: wdrożenie funkcji wyszukiwania i filtrowania na twojej witrynie internetowej WordPress. To potężne narzędzie pozwala użytkownikom zawęzić treść w oparciu o określone kryteria, dzięki czemu znalezienie tego, czego szukają, jest dziecinnie proste.
Funkcja wyszukiwania i filtrowania jest dobra nie tylko dla blogów WordPress. Jest to również idealne rozwiązanie dla witryn takich jak fora z tysiącami wątków. W ten sposób użytkownicy mogą wyszukać odpowiednią dyskusję według tematu, daty lub autora.
Lub, jeśli masz witrynę z podcastami, słuchacze mogą wyszukać preferowany odcinek za pomocą funkcji.
Mając to na uwadze, pokażemy Ci 3 proste metody pozwalające użytkownikom filtrować posty i strony w Twojej witrynie WordPress. Możesz użyć szybkich linków poniżej, aby przejść do preferowanej metody:
Gotowy? Wskakujmy od razu!
Metoda 1: Filtrowanie wpisów i stron za pomocą SearchWP (zalecane)
SearchWP to potężna wtyczka wyszukiwania WordPress i jest naszą najlepszą rekomendacją do dodawania funkcji filtrowania do twojej witryny internetowej. Jest bardzo przyjazna dla użytkownika, co czyni ją doskonałym wyborem dla początkujących.
Uwaga: SearchWP nie oferuje darmowej wersji, więc musisz wykupić plan premium. Więcej o wtyczce dowiesz się z naszej obszernej recenzji SearchWP.
Oto przewodnik krok po kroku, jak używać SearchWP do tworzenia własnego formularza wyszukiwania z opcjami filtrowania.
Krok 1: Instalacja i konfiguracja SearchWP
Najpierw musisz zainstalować i aktywować wtyczkę SearchWP. Jeśli jesteś początkujący, mamy pomocny przewodnik na temat instalacji wtyczki WordPress.
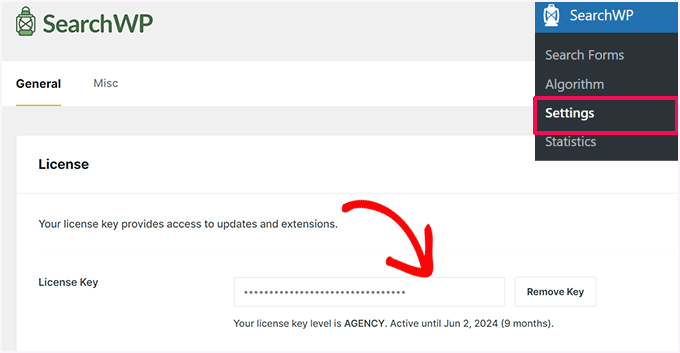
Po aktywacji możesz przejść do SearchWP ” Ustawienia. Następnie w karcie “Ogólne” wprowadź klucz licencyjny, aby go aktywować.

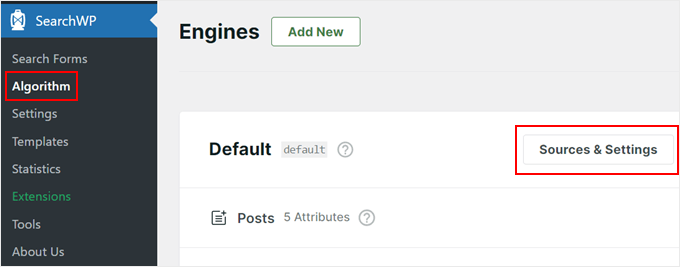
Teraz przejdźmy do SearchWP ” Algorytm. Tutaj możesz edytować domyślną wyszukiwarkę lub utworzyć dodatkową.
Domyślny silnik umożliwia użytkownikom przeszukiwanie stron, postów, plików multimedialnych i komentarzy, co jest dobre dla typowego bloga WordPress.
Z drugiej strony, dodatkowa wyszukiwarka może korzystać z innych źródeł, takich jak kategorie, tagi, niestandardowe typy postów i niestandardowe taksonomie. Może to być przydatne do tworzenia formularzy wyszukiwania i filtrowania treści innych niż blog, takich jak filtr produktów e-handlu dla witryn WooCommerce.
W tym poradniku pozostaniemy przy domyślnym silniku i po prostu dostosujemy jego ustawienia. Aby to zrobić, możesz kliknąć “Źródła i ustawienia”.

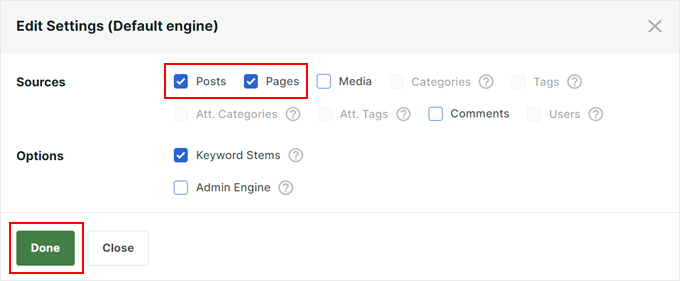
Ponieważ tworzymy funkcję wyszukiwania i filtrowania wpisów i stron, będziemy po prostu uwzględniać strony i wpisy jako źródła dla wyszukiwarki WordPress.
Włączyliśmy również funkcję “Keyword Stems”, która pozwala SearchWP wyświetlać wyniki, nawet jeśli słowo kluczowe nie jest idealnie dopasowane.
Gdy będziesz zadowolony z ustawień, możesz po prostu kliknąć “Gotowe”.

Krok 2: Dostosuj swoją wyszukiwarkę
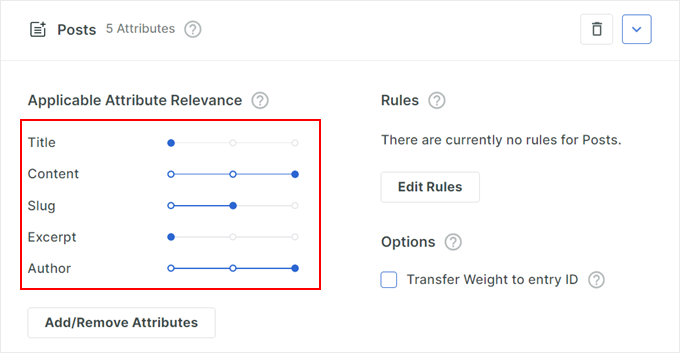
Teraz zobaczysz sekcję dla wszystkich wybranych źródeł (w naszym przypadku tylko posty i strony).
Każde źródło ma pokaz slajdów dla “Stosowalności atrybutu”. Suwaki te określają, jaką wagę SearchWP przypisuje każdemu atrybutowi podczas rankingowania wyników wyszukiwania.
Mówiąc prościej, treść, która ściśle odpowiada atrybutowi o wysokiej wadze, pojawi się wyżej w wynikach wyszukiwania.
Na przykład, jeśli nadasz atrybutowi “Post Content” większą wagę niż atrybutowi “Post Title”, SearchWP nada priorytet wynikom, w których wyszukiwany termin pojawia się w samej treści.

Możesz dostosować te pokazy slajdów w zależności od twoich preferencji.
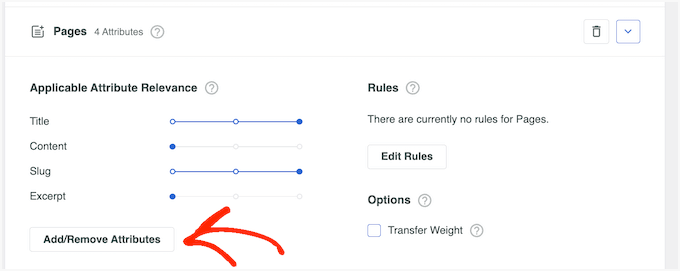
Możesz także kliknąć “Dodaj/usuń atrybuty”.

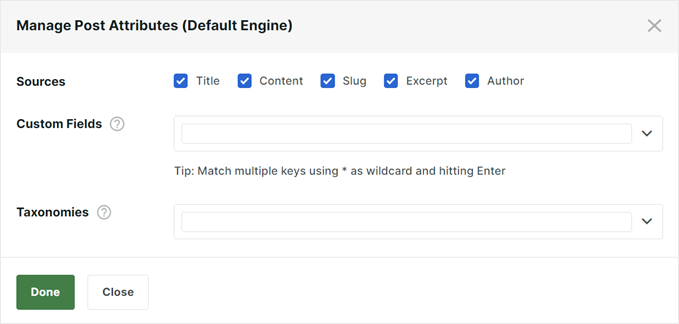
Spowoduje to wyświetlenie wyskakującego okienka umożliwiającego dodanie lub usunięcie większej liczby atrybutów.
Można na przykład dołączyć niestandardowe taksonomie lub własne pola, aby umożliwić ich przeszukiwanie.

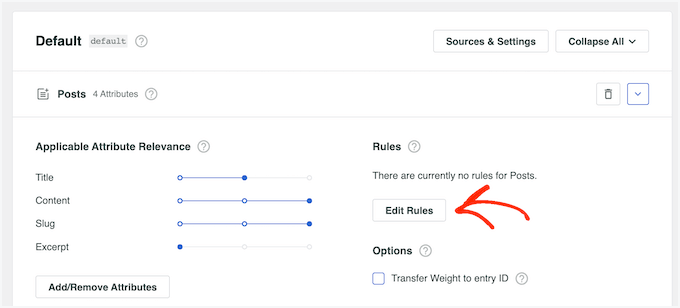
Kolejną potężną funkcją jest możliwość tworzenia reguł, które uwzględniają lub wykluczają określone treści z wyników wyszukiwania.
Aby to zrobić, wystarczy kliknąć przycisk “Edytuj reguły”.

To ustawienie pozwala odfiltrować nieistotne treści lub wyróżnić określone kategorie.
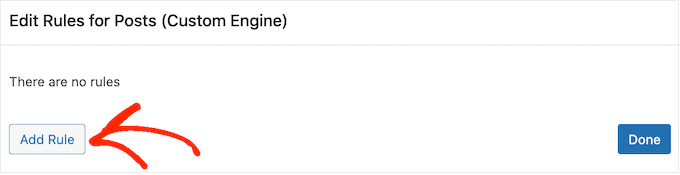
W następnym wyskakującym okienku możesz kliknąć “Dodaj regułę”.

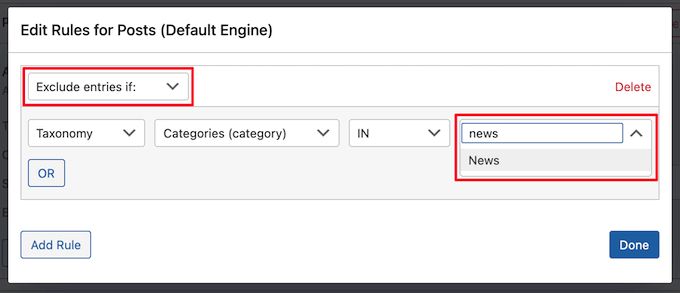
Teraz wystarczy kliknąć menu rozwijane i wybrać opcję “Pokaż tylko wpisy, jeśli” lub “Wyklucz wpisy, jeśli”.
Następnie można wybrać, czy treść ma zostać wykluczona, czy uwzględniona, jeśli jest częścią określonej taksonomii, została opublikowana w określonym zakresie dat lub ma określony identyfikator.
Aby dodać kolejną regułę, wystarczy kliknąć przycisk “Dodaj regułę” i powtórzyć ten sam proces opisany powyżej. Gdy będziesz zadowolony z konfiguracji reguł, kliknij “Gotowe”.

W razie potrzeby można powtórzyć ten sam proces dla innych źródeł danych wyszukiwania.
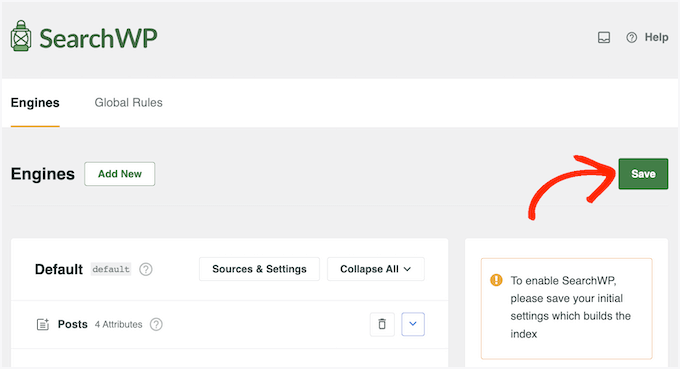
Gdy będziesz zadowolony z wyszukiwarki, możesz wrócić na górę strony i kliknąć “Zapisz”.

SearchWP odbuduje teraz indeks, co może potrwać kilka minut.
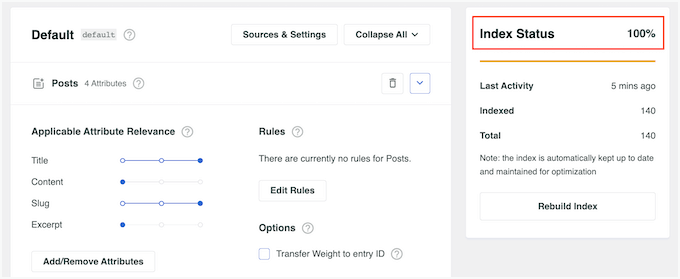
Gdy zobaczysz “Status indeksu 100%”, oznacza to, że SearchWP zindeksował całą twoją treść i reguły dla wyszukiwarki.

Krok 3: Utwórz własny formularz wyszukiwania
Teraz, gdy wyszukiwarka jest już skonfigurowana, stwórzmy przyjazny dla użytkownika formularz wyszukiwania z opcjami filtrowania.
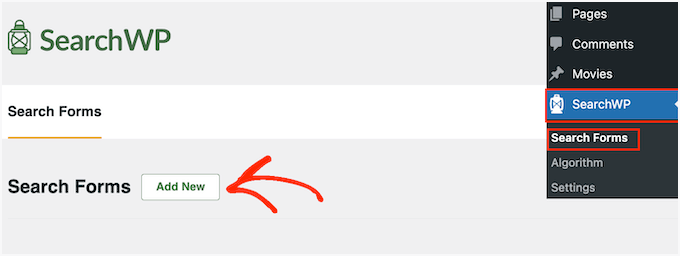
Aby rozpocząć, przejdźmy do SearchWP ” Formularze wyszukiwania, a następnie kliknij “Dodaj nowy”.

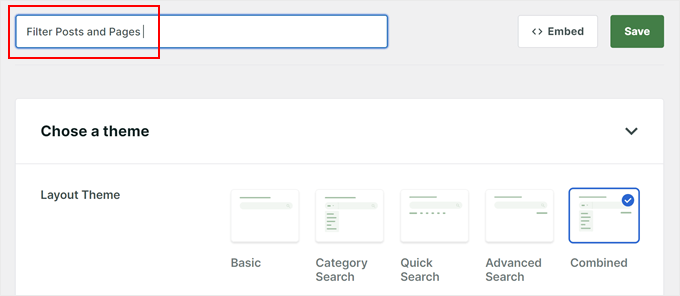
Na następnym ekranie pierwszą rzeczą, którą musisz zrobić, jest nadanie swojemu formularzowi rozpoznawalnej nazwy.
To jest tylko dla twojego wewnętrznego odniesienia, więc nazwa może być czymkolwiek, co jest łatwe do zapamiętania.

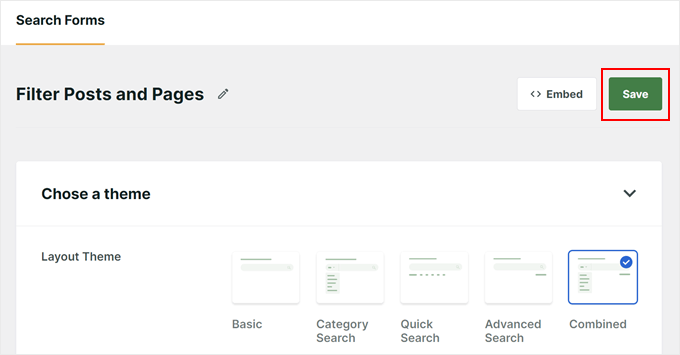
Następnie należy wybrać układ.
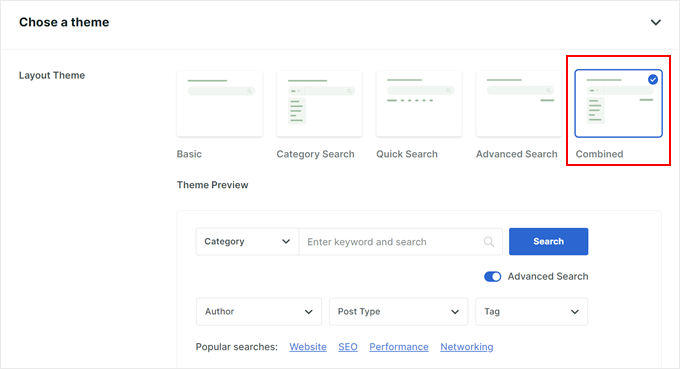
W tym poradniku użyjemy opcji “Połączone”, ponieważ zapewnia ona najwięcej menu filtrowania.

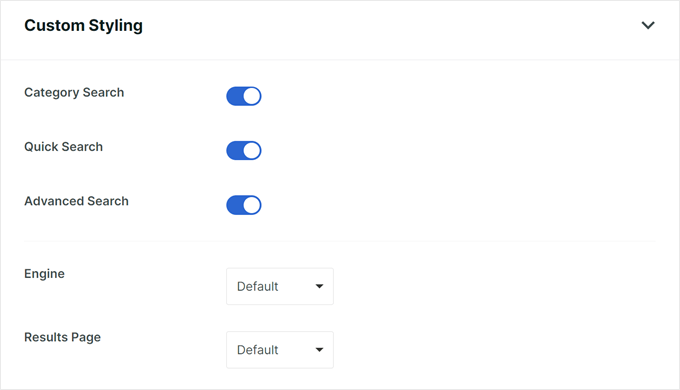
Teraz możesz przewinąć w dół do sekcji “Custom Styling” i wybrać zarówno opcję “Category Search”, jak i “Advanced Search”. Dzięki temu formularz będzie zawierał wszystkie funkcje filtrowania.
Opcjonalnie możesz wybrać “Szybkie wyszukiwanie”, jeśli chcesz dodać kilka sugerowanych wyszukiwanych terminów poniżej paska wyszukiwania.
Następnie w menu “Silnik” należy wybrać utworzoną wcześniej wyszukiwarkę.
Jeśli chodzi o “Wyniki”, możesz wybrać, która strona wyników wyszukiwania ma być używana: domyślne wyniki WordPress lub wersja SearchWP.

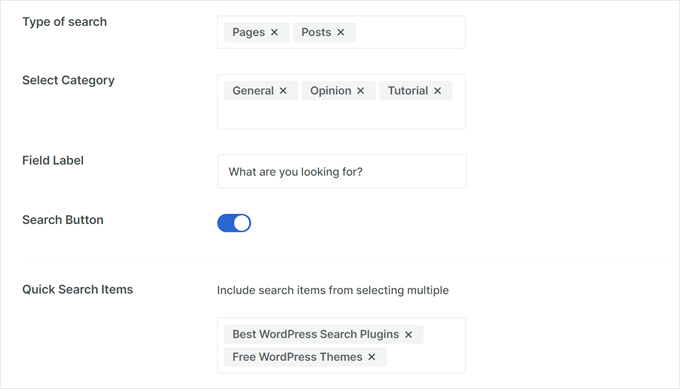
W polu “Typ wyszukiwania” wybierzmy “Posty” i “Strony”.
Poniżej możesz dodać nazwy kategorii, które chcesz uwzględnić w menu filtrów.
W polu “Etykieta pola” wprowadź tekst zastępczy, który pojawi się w polu wyszukiwania, na przykład “Czego szukasz?”.

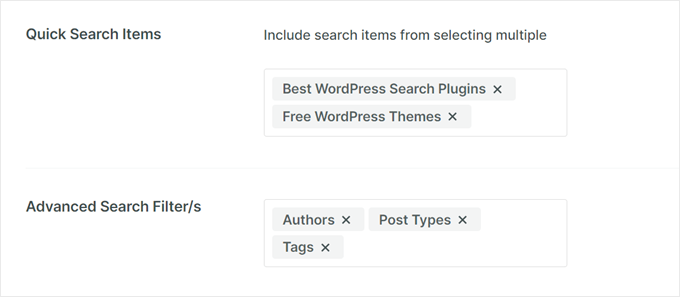
Jeśli wcześniej wybrałeś opcję “Szybkie wyszukiwanie”, możesz dołączyć terminy, które użytkownicy mogą często wyszukiwać w “Pozycjach szybkiego wyszukiwania”.
W “Zaawansowanych filtrach wyszukiwania” wystarczy wybrać opcje filtrowania, które chcesz zaoferować użytkownikom, takie jak “Autorzy”, “Typy postów” lub “Tagi”.

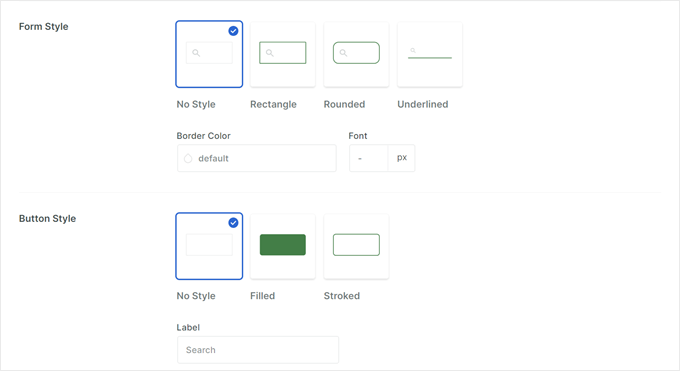
Wreszcie, w “Form Style” i “Button Style”, przejdź dalej i dostosuj wygląd formularza wyszukiwania do projektu twojej witryny internetowej.
Można zmieniać kolory, kroje pisma i kształty formularza wyszukiwania.

Gdy wszystko zostanie skonfigurowane, możesz przewinąć z powrotem w górę.
Następnie kliknij przycisk “Zapisz”, aby utworzyć formularz wyszukiwania.

Krok 4: Osadzanie formularza wyszukiwania i filtrowania
Wtyczka SearchWP umożliwia łatwe osadzanie formularza wyszukiwania na front-endzie twojej witryny internetowej, na przykład na stronie głównej lub w obszarach gotowych na widżety. Tutaj zademonstrujemy dodanie go do strony za pomocą edytora bloków WordPress i bloku Search Form.
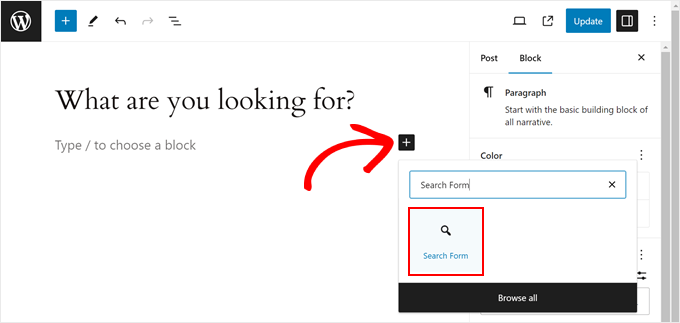
Najpierw możesz otworzyć stronę lub post, do którego chcesz dodać formularz. Następnie kliknijmy ikonę “+ Dodaj blok” i wyszukajmy “Wyszukaj formularz”.

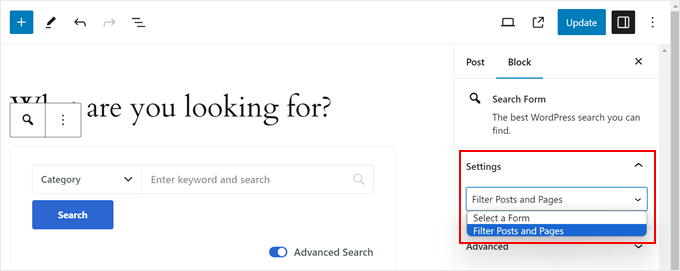
Na pasku bocznym “Ustawienia bloków” należy wybrać utworzony formularz z menu rozwijanego.
Na koniec wystarczy kliknąć “Opublikuj” lub “Aktualizuj”, aby zobaczyć formularz wyszukiwania na żywo.

Aby uzyskać więcej informacji, zapoznaj się z tymi przewodnikami krok po kroku:
- Jak dodać formularz wyszukiwania we wpisie WordPress?
- Jak dodać pasek wyszukiwania do menu WordPress
Alternatywnie można wyświetlić formularz za pomocą krótkiego kodu.
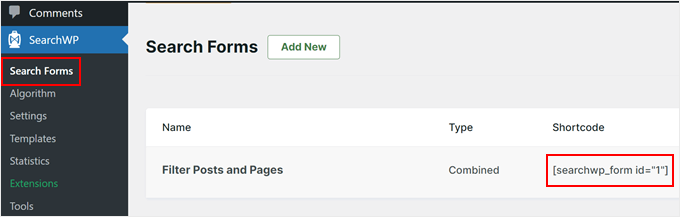
Aby to zrobić, musisz znaleźć krótki kod dla konkretnego formularza, przechodząc do SearchWP ” Wyszukaj formularze i kopiując kod w kolumnie “Krótki kod”.
Mamy przewodnik na temat dodawania krótkich kodów w WordPress, jeśli potrzebujesz pomocy.

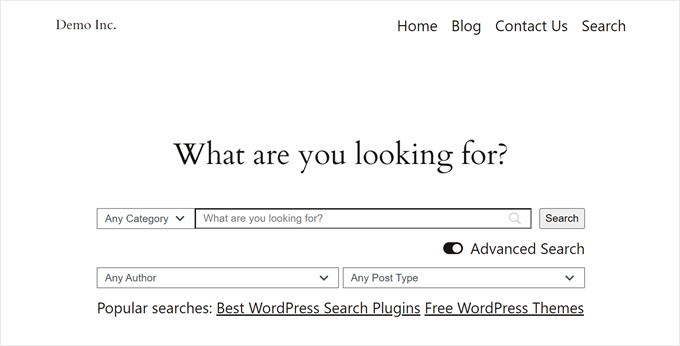
Dzięki formularzowi wyszukiwania i opcjom filtrowania odwiedzający twoją witrynę internetową mogą teraz łatwo znaleźć treści, których szukają.
Nie tylko poprawi to wrażenia użytkowników, ale może również zachęcić ich do eksplorowania różnych kategorii i odkrywania większej ilości twoich wartościowych treści.

Metoda 2: Filtrowanie wpisów i stron za pomocą własnego kodu (zaawansowane)
Następną metodą będzie użycie własnego kodu. Dla początkujących proces ten może wydawać się onieśmielający, ale wypróbowaliśmy i przetestowaliśmy kod, aby upewnić się, że działa płynnie z twoją witryną internetową.
Ponadto będziemy używać WPCode, który jest najlepszą wtyczką do fragmentów kodu na rynku. Wtyczka ta umożliwia bezpieczne wstawienie własnego kodu bez bezpośredniego kontaktu z plikami witryny internetowej, dzięki czemu istnieje mniejsze prawdopodobieństwo zepsucia witryny.
Pierwszym krokiem jest instalacja i aktywacja WPCode. Aby uzyskać więcej informacji, możesz zapoznać się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Uwaga: Możesz również użyć darmowej wtyczki WPCode do tego poradnika, ale uaktualnienie do wtyczki premium zapewni ci dostęp do opartej na chmurze biblioteki fragmentów kodu, integracji WooCommerce i nie tylko.
Gdy to zrobisz, możesz przejść do fragmentów kodu ” + Dodaj fragment w obszarze administracyjnym WordPress.
Następnie wybierzmy “Add Your Custom Code (New Snippet)” i kliknijmy przycisk “Use snippet”.

Istnieją 2 rodzaje fragmentów kodu, które należy dodać. Przejdźmy przez nie jeden po drugim:
Dodawanie kodu filtru WordPress
Ten kod nakazuje WordPressowi filtrowanie wyników wyszukiwania użytkownika na podstawie opcji wybranych przez niego w formularzu wyszukiwania. Będzie on współpracował z innym fragmentem kodu tworzącym formularz wyszukiwania, który omówimy później.
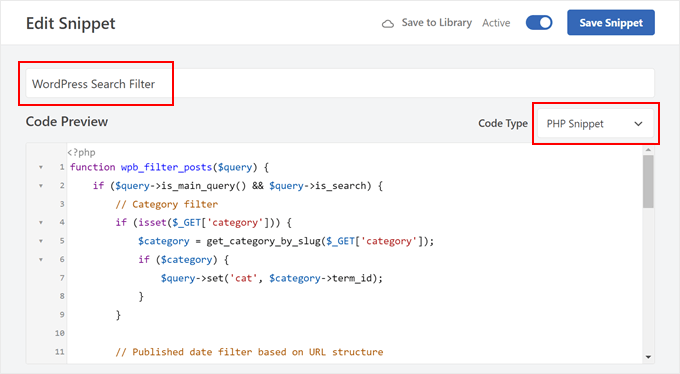
Po pierwsze, musisz nadać swojemu nowemu fragmentowi kodu nazwę. Może to być coś tak prostego jak “WordPress Search Filter”.
Następnie należy zmienić “Typ kodu” na “Fragment kodu PHP”.

Następnie wystarczy skopiować poniższy kod i wkleić go w polu “Podgląd kodu”:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | function wpb_filter_posts($query) {if ($query->is_main_query() && $query->is_search) {// Category filterif (isset($_GET['category'])) {$category = get_category_by_slug($_GET['category']);if ($category) {$query->set('cat', $category->term_id);}}// Published date filter based on URL structure$url_path = parse_url($_SERVER['REQUEST_URI'], PHP_URL_PATH);$url_parts = explode('/', trim($url_path, '/'));if (count($url_parts) >= 4 && is_numeric($url_parts[0]) && is_numeric($url_parts[1]) && is_numeric($url_parts[2])) {$year = $url_parts[0];$month = $url_parts[1];$day = $url_parts[2];$query->set('date_query', array(array('year' => $year,'month' => $month,'day' => $day,),));}// Include posts without categories or tags$query->set('post_status', 'publish');$query->set('post_type', 'post');$query->set('posts_per_page', -1);// Include post typesif (isset($_GET['post_type']) && $_GET['post_type'] == 'page') {$query->set('post_type', array('page'));} else {$query->set('post_type', array('post', 'page', 'custom_post_type'));}}}add_action('pre_get_posts', 'wpb_filter_posts'); |
Ten fragment kodu sprawdza, czy użytkownik wybrał jakieś filtry w formularzu wyszukiwania. Na przykład, jeśli wybrano filtr kategorii, kod może zidentyfikować tę kategorię i wyświetlić tylko wpisy do niej należące.
Może również filtrować wyniki według daty, wyszukując konkretny rok, miesiąc i dzień wybrany przez użytkownika.
Na koniec kod sprawdza i filtruje wyniki w oparciu o to, czy użytkownik chce zobaczyć tylko posty, strony, czy wszystkie typy postów (w tym niestandardowe typy postów).
Po wklejeniu kodu przewiń w dół do sekcji “Wstaw lokalizację”. Domyślnie “Metoda wstawienia” to “Automatyczne wstawienie”, a “Lokalizacja” to “Uruchom wszędzie”.
Możesz pozostawić te ustawienia bez zmian, aby kod mógł zostać dodany do pliku functions. php twojego motywu WordPress i działał poprawnie.
Następnie wystarczy włączyć fragment kodu i kliknąć “Zapisz fragment”.

Dodawanie kodu formularza wyszukiwania WordPress
Następny kod utworzy własny formularz wyszukiwania, który można później osadzać za pomocą krótkiego kodu.
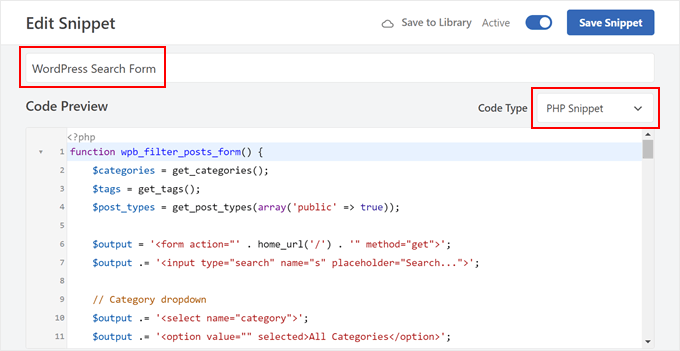
Możesz dodać niestandardowy kod za pomocą WPCode, powtarzając te same kroki. Następnie możesz nazwać ten kod “WordPress Search Form” i zmienić typ kodu na “PHP Snippet”.

Teraz możesz wkleić poniższy fragment kodu w polu “Podgląd kodu”:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | function wpb_filter_posts_form() {$categories = get_categories();$tags = get_tags();$post_types = get_post_types(array('public' => true));$output = '<form action="' . home_url('/') . '" method="get">';$output .= '<input type="search" name="s" placeholder="Search...">';// Category dropdown$output .= '<select name="category">';$output .= '<option value="" selected>All Categories</option>';foreach ($categories as $category) {$output .= '<option value="' . $category->slug . '">' . $category->name . '</option>';}$output .= '</select>';// Tag dropdown$output .= '<select name="tag">';$output .= '<option value="" selected>All Tags</option>';foreach ($tags as $tag) {$output .= '<option value="' . $tag->slug . '">' . $tag->name . '</option>';}$output .= '</select>';// Post type dropdown$output .= '<select name="post_type">';$output .= '<option value="all" selected>All Post Types</option>';foreach ($post_types as $post_type) {$post_type_object = get_post_type_object($post_type);$output .= '<option value="' . $post_type . '">' . $post_type_object->label . '</option>';}$output .= '</select>';// Year dropdown$output .= '<select name="year">';$output .= '<option value="">Select Year</option>';for ($year = date('Y'); $year >= 2000; $year--) {$output .= '<option value="' . $year . '">' . $year . '</option>';}$output .= '</select>';// Month dropdown$output .= '<select name="month">';$output .= '<option value="">Select Month</option>';for ($month = 1; $month <= 12; $month++) {$output .= '<option value="' . sprintf('%02d', $month) . '">' . date('F', mktime(0, 0, 0, $month, 1)) . '</option>';}$output .= '</select>';// Day dropdown$output .= '<select name="day">';$output .= '<option value="">Select Day</option>';for ($day = 1; $day <= 31; $day++) {$output .= '<option value="' . sprintf('%02d', $day) . '">' . $day . '</option>';}$output .= '</select>';$output .= '<input type="submit" value="Search">';$output .= '</form>';return $output;}add_shortcode('wpb_filter_posts_form', 'wpb_filter_posts_form'); |
Ten kod tworzy krótki kod o nazwie [wpb_filter_posts_form], który doda formularz umożliwiający użytkownikom przeszukiwanie twojej witryny. Formularz zawiera pasek wyszukiwania słów kluczowych i kilka rozwijanych menu do filtrowania.
Kod pobiera kategorie, tagi i dostępne typy treści z twojej witryny dla rozwijanych menu paska wyszukiwania. Użytkownicy mogą wybrać określone kategorie, tagi lub typy treści, aby zawęzić wyniki wyszukiwania.
Dodatkowo, kod zawiera rozwijane listy roku, miesiąca i dnia dla jeszcze bardziej precyzyjnego filtrowania według daty. Na koniec dodaje przycisk przesyłania, aby zainicjować wyszukiwanie z wybranymi filtrami.
Podobnie jak w poprzednim kodzie, ustawienia “Metody wstawienia” można pozostawić bez zmian. Następnie wystarczy aktywować kod i zapisać go.

Osadzanie krótkiego kodu formularza wyszukiwania
Na tym etapie możesz dodać krótki kod [wpb_filter_posts_form] do wpisu, strony, szablonu motywu lub obszaru gotowego na widżet. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat dodawania krótkich kodów w WordPress.
W tym przypadku dodamy krótki kod do własnej strony wyszukiwania. Jeśli chcesz zrobić to samo, przejdź dalej i utwórz nową stronę w WordPress.
Następnie dostosuj stronę wyszukiwania za pomocą dowolnego rodzaju bloków. Możesz na przykład dodać obrazki lub tekst, aby poinstruować czytelników, jak korzystać z paska wyszukiwania.
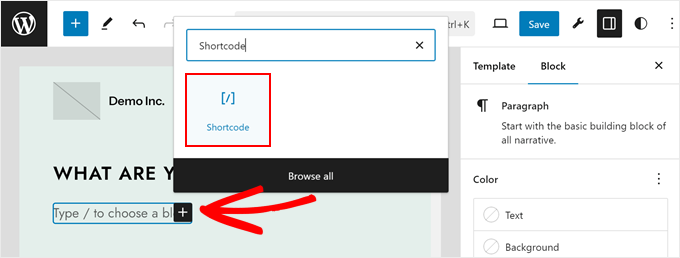
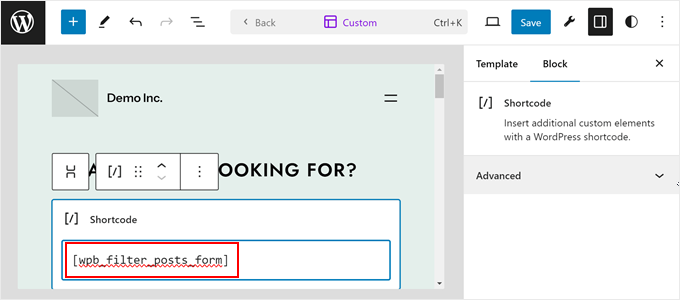
Następnie wystarczy kliknąć przycisk “+ Dodaj blok” i wybrać blok “Krótki kod”.

Po zakończeniu wystarczy wstawić krótki kod [wpb_filter_posts_form] w odpowiednim polu.
Następnym krokiem jest naciśnięcie przycisku “Opublikuj”, “Aktualizuj” lub “Zapisz”, aby wprowadzić zmiany.

Powinieneś teraz zobaczyć swój własny formularz wyszukiwania.
Oto jak to wygląda na naszej demonstracyjnej witrynie internetowej:

Metoda 3: Filtrowanie wpisów i stron za pomocą wtyczki Search & Filter (za darmo)
Ostatnią metodą jest użycie wtyczki Search & Filter, która jest dostępna za darmo. Jest to świetna opcja, jeśli szukasz szybkiego i łatwego sposobu na włączenie funkcji wyszukiwania i filtrowania na swojej stronie bloga WordPress.
To, co chcesz zrobić, to zainstalować i włączanie Wyszukaj i filtruj wtyczkę. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
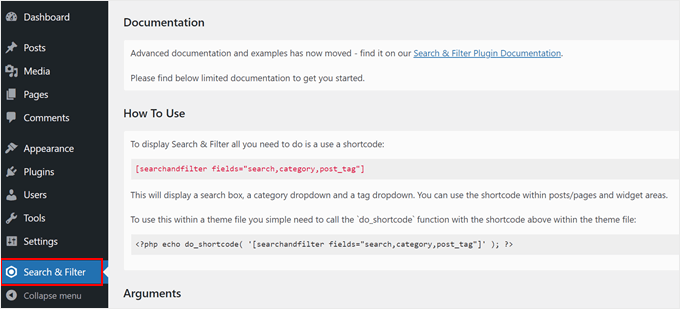
Po włączaniu wtyczka doda nowy element menu o nazwie “Wyszukaj i filtruj” do twojego obszaru administracyjnego WordPress. Kliknięcie na nią spowoduje przejście do strony użytkowania wtyczki ze szczegółową dokumentacją: jak z niej korzystać.

Wtyczka Search & Filter zawiera krótki kod, który akceptuje różne parametry do wyświetlania opcji filtrowania. Możesz użyć tego krótkiego kodu we wpisie, na stronie lub wewnątrz widżetu tekstowego:
[searchandfilter fields="search,category,post_tag"]
Spowoduje to wyświetlenie opcji filtrowania z polami wyszukiwania, kategorii i tagów:

Fajną rzeczą we wtyczce jest to, że możesz dostosować, które opcje filtrowania są dostępne, edytując tagi krótkiego kodu.
Na przykład, jeśli chcesz uwzględnić pola kategorii, tagów, typu treści i daty w pasku wyszukiwania, musisz użyć tego krótkiego kodu:
[searchandfilter fields="search,category,post_tag,post_types,post_date"]
Tak to wygląda:

Jeśli nie chcesz korzystać z rozwijanych menu, możesz również użyć pól wyboru i dodać etykiety dla każdego pola.
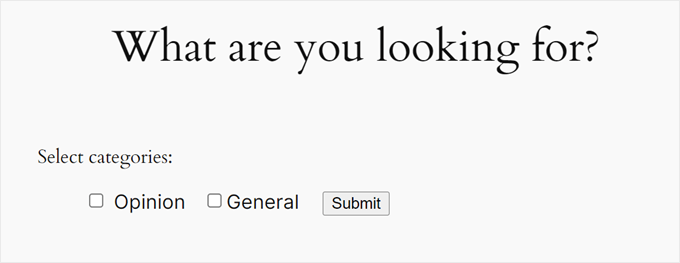
W poniższym krótkim kodzie mówimy wtyczce, aby wyświetlała pasek wyszukiwania z polami wyboru dla opcji kategorii:
[searchandfilter headings="Wybierz kategorie:" types="checkbox" fields="category"]
Sprawdź poniższy przykład:

Dodatkowo, można powiedzieć wtyczce, aby używała pól wyboru dla niektórych opcji filtrów i rozwijanych menu dla innych w jednym krótkim kodzie.
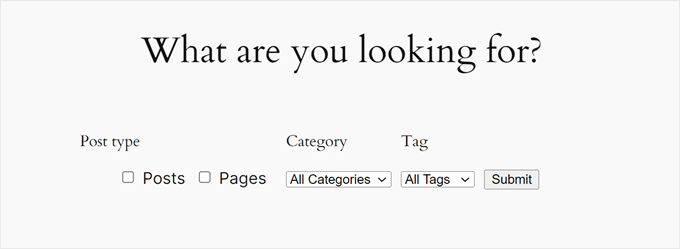
To jest krótki kod, którego użyliśmy do uwzględnienia typów treści, kategorii i tagów na pasku wyszukiwania. Poprosiliśmy wtyczkę o użycie pól wyboru dla opcji typów treści:
[searchandfilter headings="Typ treści, Kategoria, Tag" types="checkbox, select, wybierz" fields="post_types,category,post_tag"]
Zachęcamy do zapoznania się z dokumentacją wtyczki, aby uzyskać więcej sposobów korzystania z krótkiego kodu.

Dodatkowa wskazówka: Dodaj wyszukiwanie Ajax na żywo do twojej witryny WordPress
Teraz, gdy już wiesz, jak umożliwić użytkownikom filtrowanie wpisów i stron, możesz pójść o krok dalej i poprawić wrażenia z wyszukiwania za pomocą wyszukiwania Ajax na żywo.
Wyszukiwanie na żywo Ajax wykorzystuje technologię czasu rzeczywistego do wyświetlania wyników wyszukiwania w trakcie wpisywania zapytań przez użytkowników. Oznacza to koniec z czekaniem na odświeżenie strony. Wyniki pojawią się natychmiast, dzięki czemu proces wyszukiwania będzie znacznie szybszy i wygodniejszy dla twoich użytkowników.

Szybsze wyszukiwanie oznacza, że możesz zatrzymać użytkowników na Twojej witrynie dłużej, zwiększając liczbę odsłon i zmniejszając współczynnik odrzuceń.
Dobrą wiadomością jest to, że możesz łatwo dodać tę funkcjonalność do swojej witryny za pomocą darmowej wtyczki o nazwie SearchWP Live Ajax Search. Możesz przeczytać nasz poradnik WordPress na temat dodawania wyszukiwania Ajax na żywo do twojej witryny internetowej, aby uzyskać więcej informacji.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak pozwolić użytkownikom filtrować posty i strony w WordPress. Zachęcamy również do zapoznania się z naszym przewodnikiem na temat tworzenia katalogów stron internetowych i naszymi eksperckimi wtyczkami do WordPressa, które usprawnią wyszukiwanie w witrynie.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Himanshu Gautam
hi
I am using this plugin
is there any option to select a category without hitting the submit button?
Marwan Nour
Hello there,
I am trying to implement Search & Filter in a website that’s both in Arabic and in English. The English version of the Search & Filter is working well however in the Arabic Version, after hitting search, I am redirected to the English Version of the search page with the results in English. Can anyone help me with that issue please? Thank you
WPBeginner Support
You would want to reach out to the plugin’s support to see if this could be a conflict with the plugin and the translation plugin you’re using.
Admin
Tom Ale
Hi, I am using WordPress with Gantry.
I installed this plugin and used a shortcode. It appears where it suppose to be. When clicking the button to filter content, nothing happens. Did anyone face this problem? Help, please.
Sébastien Albert
Hi,
Search & Filter looks great. But could you tell me if it can do that :
I would have a filter on tags but only on one category which I could define…
Thanks a lot
Sebastien
Soumik Sadman Anwar
How can I create filter options in a single post?
For example, If I am interested in writing a post “Necessary Tools to Build A Website” and want to include filter options like Purpose Based Tools (like SEO, Design etc.) and the Price option (Free or Paid), how do I do it?
Pavel
Great plugin, but have some limitations and bugs.
1. No Reset button.
2. When I uncheck all checkboxes and press Submit, it transfers to the front page.
Maybe there’s an option Show all?
Wolney Mamede
First of all, thanks for the post.
I would like to know if it is possible to filter the search from the group of fields, created from the “Advanced Custom Fields – v. 4.4.12” plugin.
Also by default, the search would be restricted to a custom post type from the “Custom Post Type UI – v. 1.5.8” plugin.
Sultan Haider
Hi, I had created employ database on tablepress and i want to filter in front end employ according to year wise for example if i select 2013 this shows only those employ which join in 2013.
i have perform lot of research but i cant find free pluggin according to my need.
please help me for suggestion.
thanks
Christine
Thanks a lot for the comprehensive article. Do you know if it is also possible to have only certain tags in the dropdowns?
Pawan
Great Job. just one last question. Instead of searching the post, is it possible to search category using the search string? I would like to show all the possible post in search page and then the category if it matches the search string (partially or fully).
Maz
Hi,
Great as always.
I just wonder would the use of this plugin be recommended on a site with many posts? Will it not lead to slower load time?
Thanks
Matus
Could you please give us a little bit deeper look to your behind the scenes? (in Blueprint post you write only what you’re using – you can also write if you want, how to properly set up plugins, themes…)
For example tutorial on 10 tips and trick to masterize or customize Genesis Framework would be really really helpful.
Patxi
Hi WPBeginner!
In relation to the filters of new taxonomies, a question of initiation, how I can visualize in the post a new taxonomy for a second type of labels that later I can filter with this plugin?
It would be an interesting topic.
Thanks for you post!
Omer Causey
Your suggestions for allowing users to filter posts are welcome, but the explanation of how and where to insert the required shortcode is beyond this beginner’s understanding.
WPBeginner Support
Hi Omer,
You can add the shortcode in a post or page. If you want to display the filter site-wide then you will need to edit your WordPress theme files and use the template tag instead.
Admin