Wiele osób korzystających z WordPressa korzysta z usług AWeber w zakresie e-mail marketingu. Wielu czytelników WPBeginner pytało nas, jak umieścić widżet formularza internetowego AWeber na ich witrynach WordPress, a my jesteśmy tutaj, aby pomóc.
Technicznie rzecz biorąc, AWeber ma własną wtyczkę do integracji z WordPressem, co jest szybkim i łatwym rozwiązaniem. Znaleźliśmy jednak dwa inne sposoby, które oferują większą elastyczność i funkcje, umożliwiając tworzenie bardziej angażujących formularzy rejestracyjnych i potencjalnie pozyskiwanie większej liczby potencjalnych klientów.
W tym przewodniku przeprowadzimy Cię przez trzy proste metody instalacji widżetu formularza internetowego AWeber w WordPress.

Jak zintegrować AWeber z WordPressem?
Jednym ze sposobów integracji AWeber z WordPress jest wtyczka AWeber for WordPress, której konfiguracja zajmuje tylko kilka kroków. Pozwala ona również dodać blok formularza internetowego AWeber do twojego motywu WordPress, stron i wpisów. Pokażemy ci, jak to zrobić w pierwszej metodzie tego poradnika.
To powiedziawszy, zalecamy korzystanie z AWeber wraz z wtyczką WordPress, taką jak WPForms lub OptinMonster. W ten sposób otrzymasz więcej narzędzi, które zwiększą Twoje szanse na generowanie leadów.
Załóżmy na przykład, że prowadzisz witrynę internetową dotyczącą nieruchomości. Zamiast prostego formularza rejestracji e-mail, możesz utworzyć interaktywny formularz kalkulatora kredytu hipotecznego za pomocą WPForms, który następnie wyśle obliczenia na e-mail danej osoby.
Alternatywnie, możesz użyć OptinMonster, aby uruchomić kampanię popup generującą leady. Prawidłowo wykorzystane wyskakujące okienka świetnie przyciągają uwagę twoich użytkowników. Możesz tworzyć wyskakujące okienka z zabawnym quizem, a nawet wyświetlać wyskakujące okienka, gdy odwiedzający mają zamiar wyjść.
Mając to na uwadze, zobaczmy, jak zainstalować widżet formularza internetowego AWeber na twojej witrynie internetowej WordPress. Możesz skorzystać z poniższych szybkich odnośników, aby przejść do twojej wybranej metody:
Uwaga: Jeśli jeszcze tego nie zrobiłeś, upewnij się, że skonfigurowałeś konto AWeber i listę mailingową, aby postępować zgodnie z tym poradnikiem. Kroki te należy wykonać podczas pierwszej rejestracji w usłudze AWeber.
Więcej informacji można znaleźć w naszym przewodniku na temat łączenia AWebera z WordPressem. AWeber ma również darmową wersję, którą możesz wypróbować, jeśli nie jesteś gotowy na płatny plan.
Metoda 1: Korzystanie z wtyczki AWeber for WordPress (bezpłatnie i szybko)
Pierwszą metodą jest użycie wtyczki AWeber dla WordPress. Zalecamy tę metodę, jeśli szukasz prostego rozwiązania, aby dodać twój formularz rejestracji AWeber do witryny internetowej.
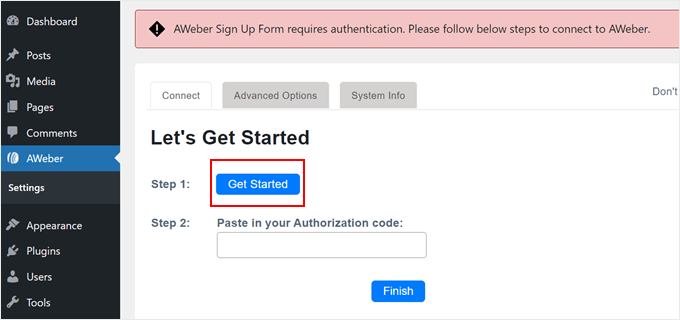
Zainstaluj wtyczkę WordPress w obszarze administracyjnym. Po włączeniu wtyczki przejdź do AWeber i kliknij przycisk “Rozpocznij”.

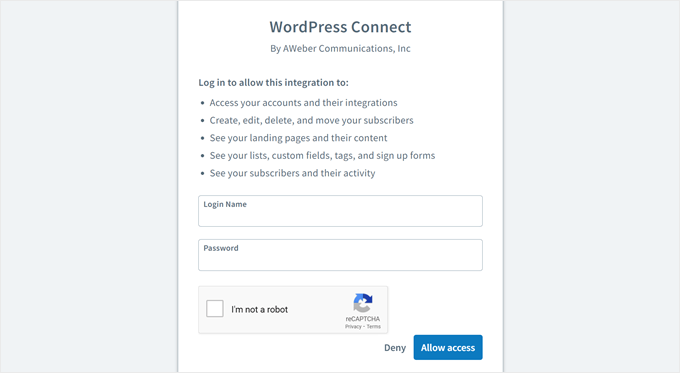
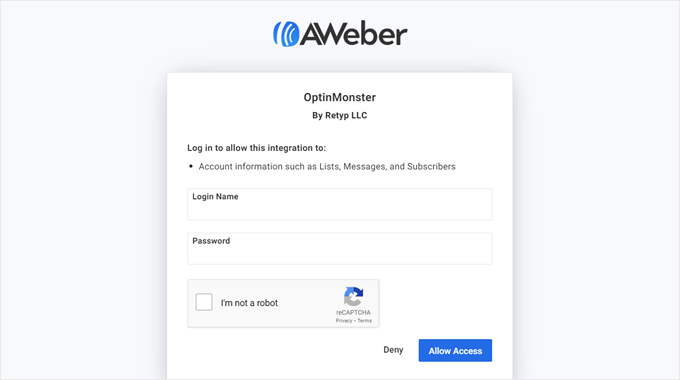
Następnie otworzy się nowa karta, w której musisz wpisz dane swojego konta AWeber, takie jak adres e-mail i hasło. Nie zapomnij zaznaczyć pola wyboru “Nie jestem robotem”.
Po zakończeniu kliknij “Zezwól na dostęp” u dołu.

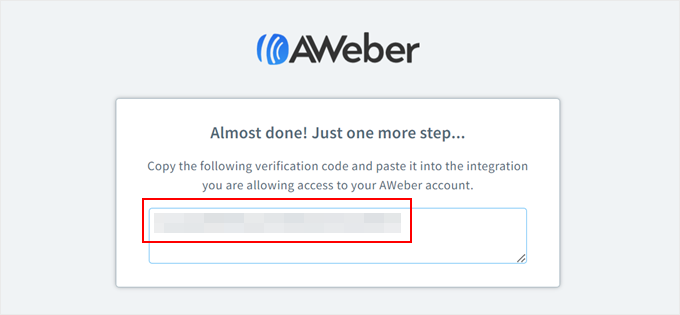
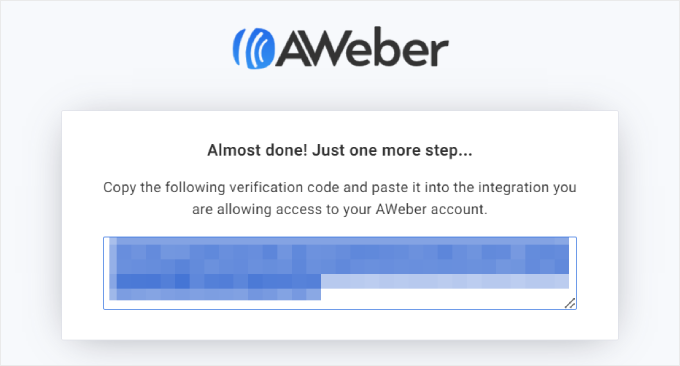
Na następnym ekranie zobaczysz kod weryfikacyjny.
Skopiuj ten kod i wróć do strony wtyczki AWeber w kokpicie WordPress.

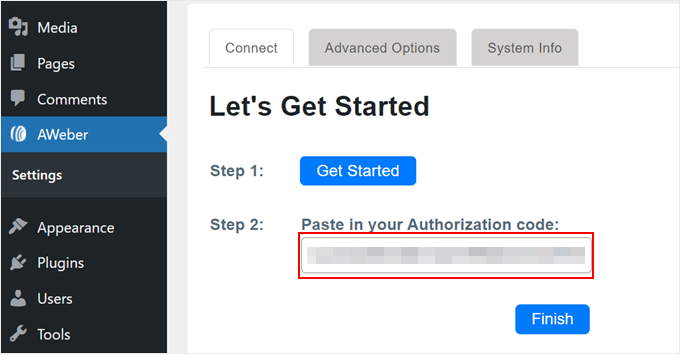
Gdy już się tam znajdziesz, po prostu wklej kod w odpowiednim polu.
Następnie kliknij przycisk “Zakończ”.

Powinieneś teraz połączyć AWeber z WordPressem. Wtyczka udostępnia również blok lub widżet do dodawania formularza AWeber w dowolnym miejscu Twojej witryny internetowej WordPress.
W tym przykładzie pokażemy, jak dodać formularz AWeber do panelu bocznego, ale kroki powinny być podobne, niezależnie od tego, czy dodajesz go do strony WordPress, wpisu, szablonu czy wzorca bloku za pomocą edytora bloków Gutenberg lub Full Site Editor.
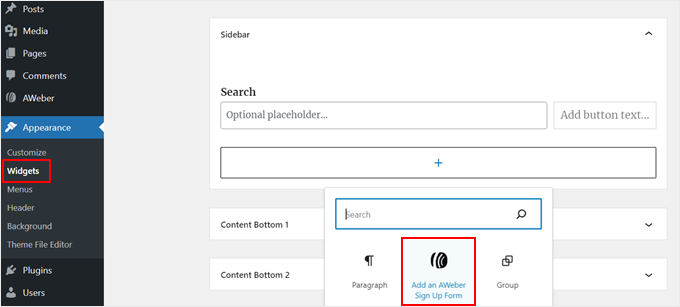
Najpierw przejdź do Wygląd ” Widżety. Następnie kliknij przycisk “+ Dodaj blok” w obszarze widżetów, aby znaleźć widżet Dodaj formularz rejestracji AWeber.

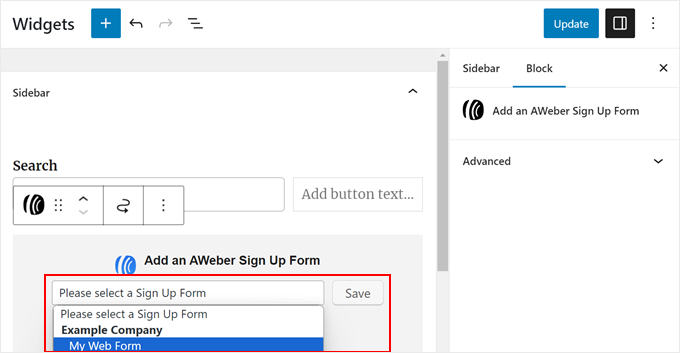
Po zakończeniu wystarczy otworzyć menu rozwijane i wybrać twój formularz rejestracji AWeber. Następnie kliknij “Zapisz”.
Następnie kliknij przycisk “Aktualizuj”. Aby uzyskać więcej informacji na temat korzystania z widżetów, zapoznaj się z naszym pełnym przewodnikiem na temat dodawania i używania widżetów w WordPress.

To wszystko!
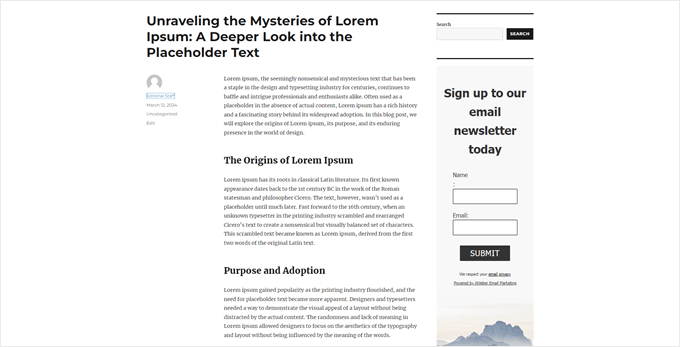
Ponownie, ta metoda jest dość szybka i prosta, jeśli jesteś zadowolony z formularza utworzonego w AWeber. Oto jak wygląda nasz widżet formularza internetowego:

Jeśli jednak chcesz przenieść swoje wysiłki w zakresie generowania leadów na wyższy poziom, zapoznaj się z kolejnymi metodami.
Metoda 2: Dodanie formularza internetowego AWeber za pomocą WPForms (dla formularzy z możliwością dostosowania)
Jeśli szukasz więcej opcji niż to, co oferuje AWeber w swoich szablonach formularzy zapisu do newslettera, powinieneś rozważyć użycie WPForms.
Ta wtyczka do formularzy kontaktowych umożliwia projektowanie formularzy AWeber z szeroką gamą konfigurowalnych szablonów, takich jak formularze rezerwacji, ankiety i rejestracje wydarzeń.
Dzięki odnośnikowi WPForms do AWeber, możesz zbierać wiadomości e-mail z tych formularzy, nawet jeśli nie są one specjalnie zaprojektowane jako formularze rejestracji e-mail. W ten sposób możesz nadal używać ich do wysyłania newsletterów lub informowania użytkowników o nadchodzących promocjach.
Krok 1: Konfiguracja wtyczki WPForms i integracja z AWeberem
Aby korzystać z dodatku WPForms AWeber, wymagany jest plan WPForms Plus lub wyższy. Po zakupie planu otrzymasz odnośnik do pobrania wtyczki WPForms i klucz licencyjny.
Najpierw zainstaluj wtyczkę WPForms. Aby uzyskać wskazówki, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
Po włączaniu możesz przejść do WPForms ” Ustawienia na twoim kokpicie WordPress. Tam wystarczy wkleić twój klucz licencyjny w polu “Klucz licencyjny” i kliknąć “Zweryfikuj klucz”.

Gdy to zrobisz, przejdź do WPForms ” Addons.
Zlokalizuj dodatek AWeber i kliknij przycisk “Zainstaluj dodatek”.

Po włączeniu dodatku należy przejść do WPForms ” Ustawienia i przełączyć się na kartę “Integracje”.
Tam znajdź AWeber i kliknij “+ Utwórz nowe konto”.

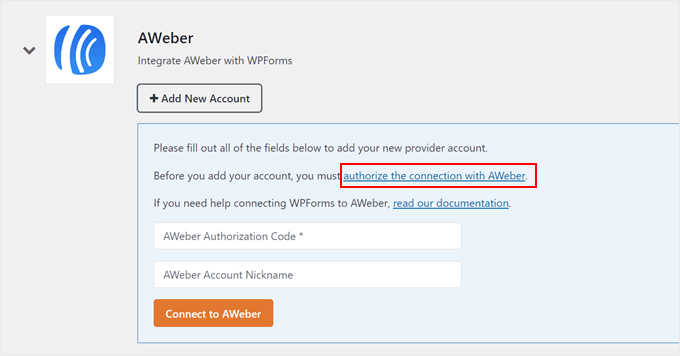
Otworzy się teraz nowa sekcja, w której będziesz musiał autoryzować twoje połączenie z AWeber.
Aby rozpocząć, kliknij odnośnik “autoryzuj połączenie z AWeber”.

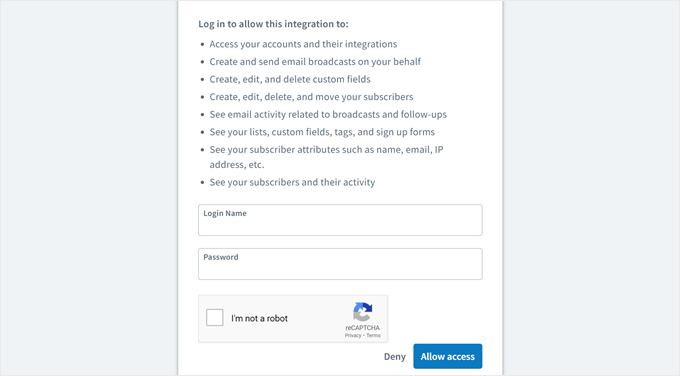
Powinieneś teraz zobaczyć nowe okno, w którym musisz wpisz dane uwierzytelniające Twojego konta AWeber.
Wpisz tutaj swój e-mail i hasło. Następnie wypełnij CAPTCHA i kliknij “Zezwól na dostęp”.

Gdy to zrobisz, AWeber dostarczy Ci kod autoryzacyjny.
Skopiuj go i wróć na stronę wtyczki WPForms.

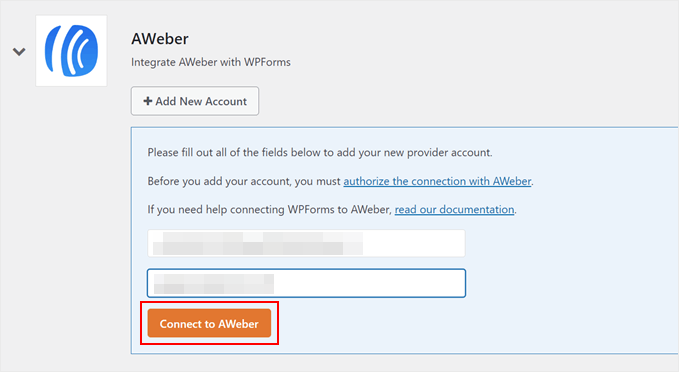
Teraz wystarczy wkleić Twój kod autoryzacyjny i wpisz swój e-mail AWeber.
Następnie kliknij “Połącz z AWeber”.

To wszystko, jeśli chodzi o integrację AWeber z WPForms.
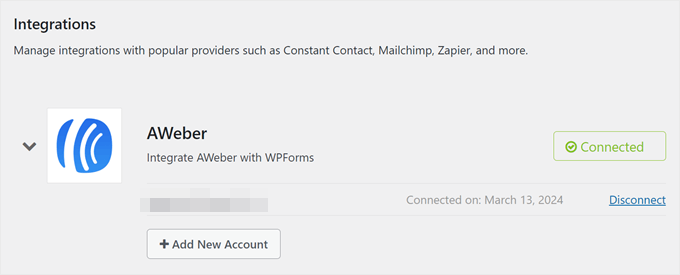
Jeśli połączenie się powiedzie, powinien zostać wyświetlony następujący komunikat potwierdzający:

Krok 2: Stwórz swój pierwszy formularz za pomocą WPForms
Teraz, gdy połączyłeś WPForms z AWeber, możesz utworzyć nowy formularz. Aby to zrobić, przejdź do WPForms ” Utwórz nowy.

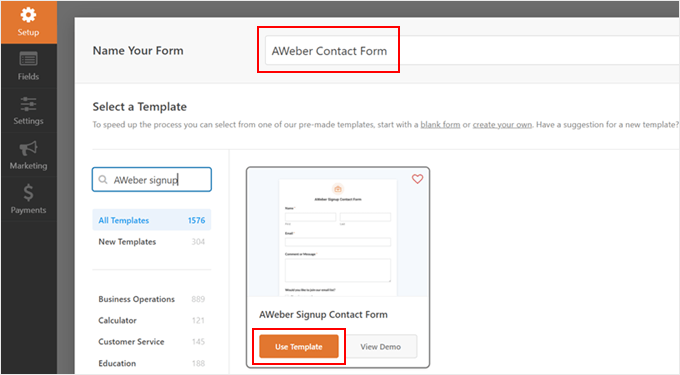
Nadaj swojemu formularzowi nazwę. Może to być coś prostego, jak “Formularz kontaktowy”.
Zobaczysz również ponad 1500 szablonów formularzy do wyboru. Do celów demonstracyjnych użyjemy szablonu “AWeber Signup Contact Form”. Szablon ten dodaje pole wyboru zapisu na listę mailingową do formularza kontaktowego, które użytkownicy mogą zaznaczyć, jeśli chcą zapisać się do Twojego newslettera po skontaktowaniu się z Tobą.
Po wybraniu szablonu kliknij przycisk “Użyj szablonu”.

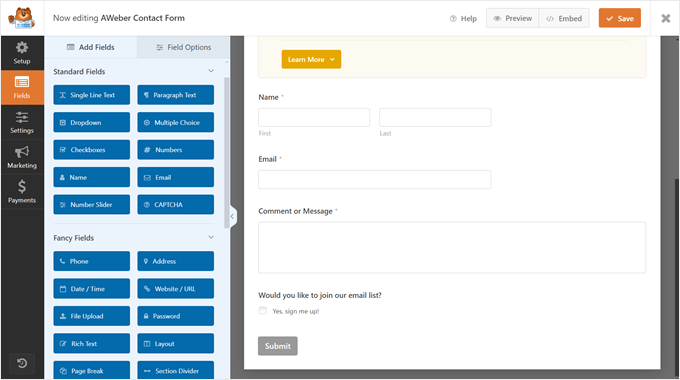
Teraz będziesz mógł dostosować formularz kontaktowy w dowolny sposób za pomocą kreatora formularzy typu “przeciągnij i upuść”.
Po prawej stronie znajduje się podgląd tego, jak formularz będzie wyglądał później. Możesz przeciągać i upuszczać istniejące pola formularza w dowolny sposób lub utwórz nowe pola formularza z lewego panelu bocznego na karcie Dodaj pola.
Do wyboru jest wiele pól, takich jak wielokrotny wybór, numer telefonu, adres, przesyłanie plików i inne.

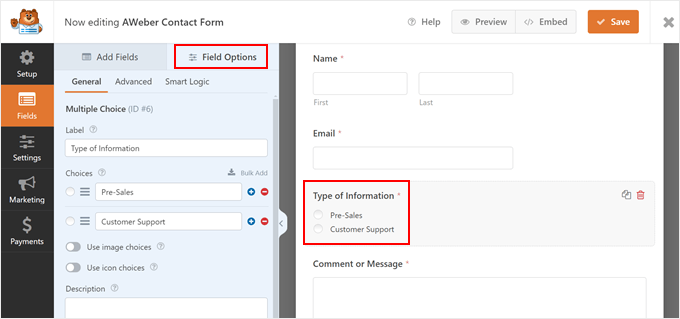
Przejście do karty “Opcje pola” umożliwia dalszą konfigurację ustawień pola.
Tutaj utworzyliśmy nowe pole wielokrotnego wyboru o nazwie “Rodzaj informacji”, aby użytkownicy mogli poinformować nas o temacie, o który pytają.

Gdy będziesz zadowolony z wyglądu formularza, kliknij przycisk “Zapisz”.
Aby uzyskać więcej informacji na temat tworzenia formularza kontaktowego, możesz przeczytać te przewodniki:
- Najlepsze praktyki projektowania stron z formularzami kontaktowymi (z przykładami)
- Jak utworzyć formularz kontaktowy z wieloma odbiorcami?
- Jak stworzyć zabezpieczony formularz kontaktowy w WordPress?
Krok 3: Połącz twój formularz z AWeberem
Następnym krokiem jest poinformowanie AWebera, że chcesz przechwytywać i wysyłać leady na platformę za pośrednictwem formularza WPForms.
Aby to zrobić, należy przejść do karty “Marketing” i kliknąć “AWeber”. Następnie kliknąć “Utwórz nowe połączenie”.

Pojawi się wyskakujące okienko z prośbą o nadanie temu połączeniu pseudonimu.
Możesz po prostu użyć czegoś prostego, takiego jak “AWeber Signup Contact Form”. Następnie kliknij “OK”.

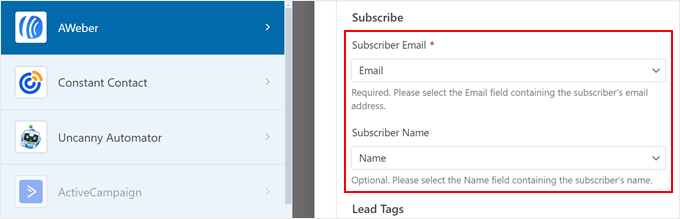
Teraz wystarczy wybrać połączone wcześniej konto.
Następnie wybierz listę mailingową AWeber, do której mają trafiać leady z tego formularza. Możesz pozostawić “Działanie do wykonania” jako “Subskrybuj”.

Przewijając w dół, wybierz pole z formularza WPForms, które służy do przechwytywania e-maila subskrybenta (wymagane) i nazwy (opcjonalne).
W ten sposób AWeber może prawidłowo pobrać te informacje.

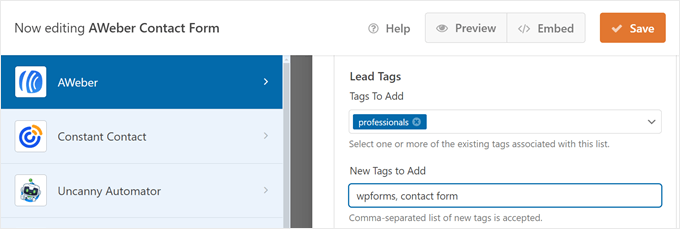
Następnie możesz użyć istniejących tagów z AWeber lub utworzyć nowe, aby zidentyfikować subskrybentów, których otrzymałeś z tego formularza.
Jeśli zdecydujesz się utworzyć nowe tagi, pamiętaj o oddzieleniu ich przecinkami.

Jeśli twój formularz WPForms zawiera pola wykraczające poza zwykłe imię i nazwisko oraz adres e-mail, tak jak ten, który dodaliśmy, i chcesz, aby AWeber zbierał te dodatkowe informacje, musisz również skonfigurować pola własne w AWeber.
Dzięki temu AWeber może dokładnie pobierać i przechowywać te dane.
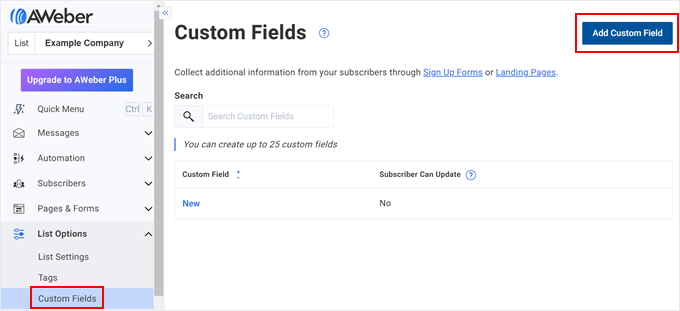
Jeśli jesteś nowy w tej kwestii, po prostu przejdź do kokpitu AWeber i przejdź do opcji “Custom Fields” w menu “List Options”.
Następnie kliknij “Dodaj pole własne”.

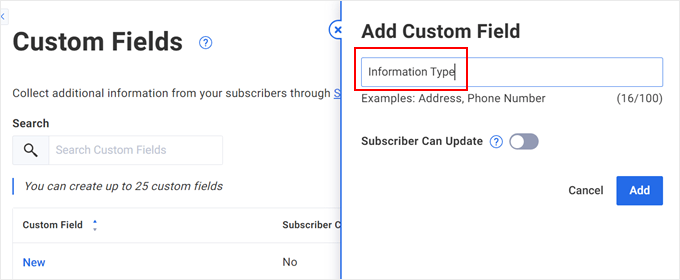
Teraz wystarczy wpisać nazwę twojego nowego pola własnego. W razie potrzeby możesz również zezwolić subskrybentom na aktualizację tych informacji.
Następnie kliknij “Dodaj”. Aby uzyskać szczegółowe instrukcje, możesz przeczytać tę dokumentację AWeber.

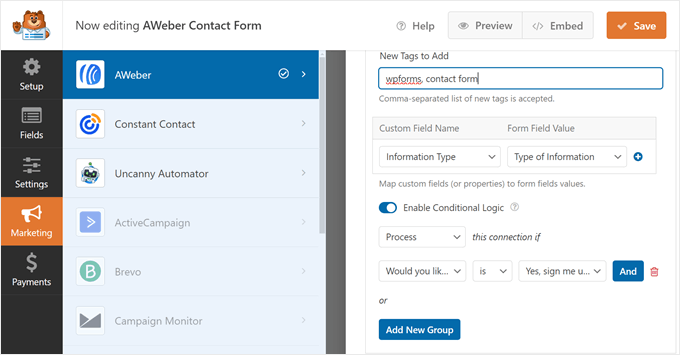
Teraz wróć do strony wtyczki WPForms i przewiń w dół. W polu Custom Field Name wybierz pole własne, które właśnie utworzyłeś wcześniej. Jeśli chodzi o wartość pola formularza, wybierz odpowiednie pole w twoim formularzu WPForms.
Ponieważ nasz formularz zawiera pole wyboru z pytaniem, czy użytkownicy chcą subskrybować, chcemy wysyłać e-maile tylko do osób, które zaznaczą to pole.
Aby to skonfigurować, przełącz przycisk “Włącz logikę warunkową”. Następnie wybierz “Process” przed “this connection if”.
Poniżej wybierz “Czy chcesz dołączyć do naszej listy mailingowej?” i ustaw “jest” jako łącznik. Następnie wybierz “Tak, zapisz mnie!”.

Teraz kliknij przycisk “Zapisz”, aby zapisać twój postęp.
Krok 4: Osadzanie twojego formularza AWeber-WPForms na twojej stronie
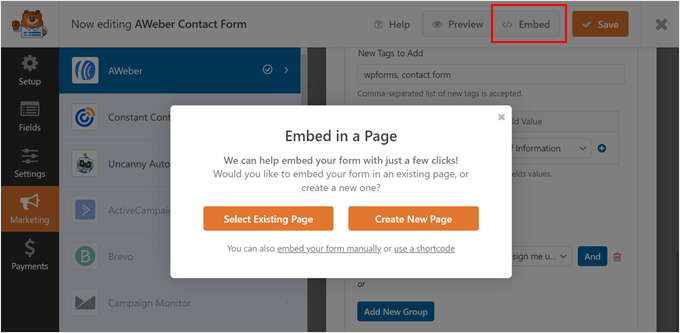
Następnym krokiem jest wyświetlenie twojego formularza na stronie WordPress. Aby to zrobić, wystarczy kliknąć przycisk “Osadzaj” obok opcji Zapisz.
Następnie kliknij “Wybierz istniejącą stronę” lub “Utwórz nową stronę”. Obie opcje ostatecznie przeniosą Cię do edytora bloków, w którym wstawisz blok WPForms na stronę.

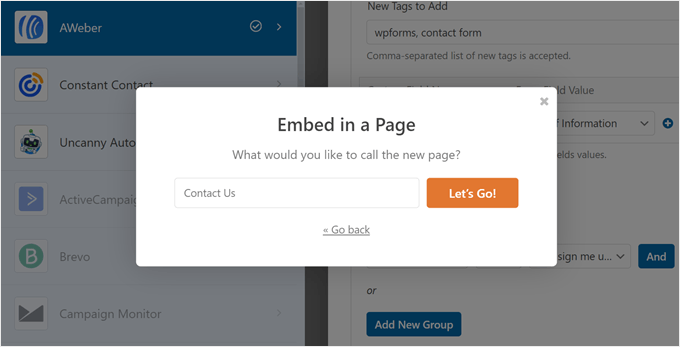
Dla celów demonstracyjnych utworzymy nową stronę o nazwie “Kontakt”.
Po nadaniu twojej nowej stronie tytułu, kliknij “Let’s Go!”.

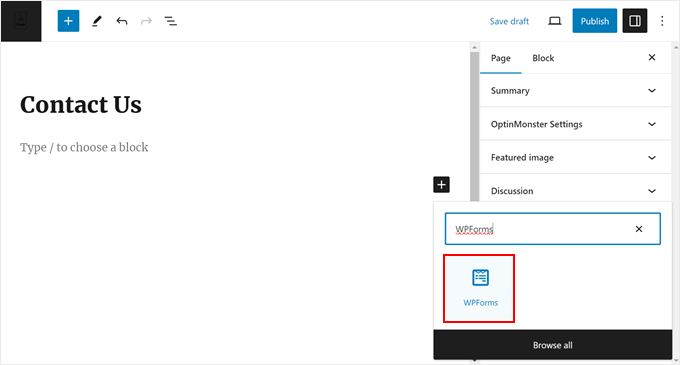
W większości przypadków WPForms automatycznie wstawi blok formularza na twoją stronę.
Ale jeśli tak się nie stanie, możesz kliknąć przycisk “+ Dodaj blok” w dowolnym miejscu na stronie i wybrać blok WPForms.

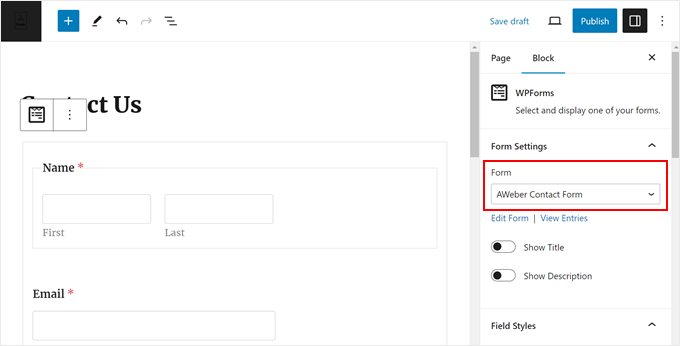
Teraz wystarczy wybrać utworzony wcześniej formularz w sekcji “Ustawienia formularza” na panelu bocznym ustawień bloku.
Można również dostosować wygląd formularza, wyświetlając jego tytuł, zmieniając style pól, modyfikując kolory przycisków, dodając własny CSS itd.

Gdy będziesz zadowolony z wyglądu twojej strony, możesz kliknąć “Opublikuj” lub “Aktualizuj”, aby sfinalizować zmiany.
Możesz również dodać blok formularza do twoich wpisów na blogu, obszarów widżetów lub fragmentów szablonu, jeśli jesteś użytkownikiem motywu blokowego. Możesz też użyć krótkiego kodu, aby dodać go w innych miejscach, w których blok nie jest dostępny.
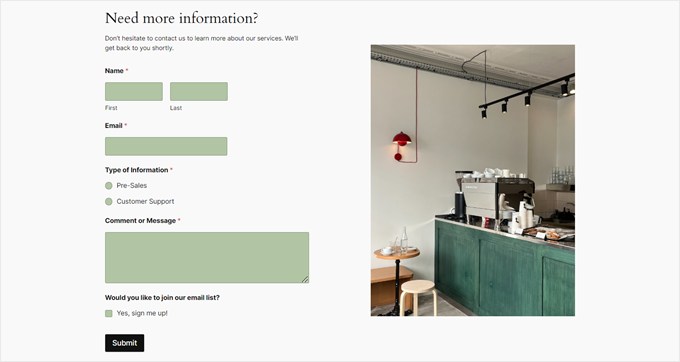
Oto jak wygląda nasz formularz na front-endzie:

Porada eksperta: Chcesz wyświetlić twój formularz na stronie docelowej? Możesz użyć SeedProd do stworzenia dobrze wyglądającej strony docelowej, która z łatwością przekształci odwiedzających w potencjalnych klientów. Możesz dowiedzieć się więcej o tym, jak stworzyć stronę docelową w WordPressie w naszym artykule krok po kroku.
Krok 5: Przetestuj swój formularz AWeber-WPForms
Aby upewnić się, że wszystko działa poprawnie, należy przetestować twój formularz i sprawdzić, czy informacje tam wpiszone są również odbierane przez AWeber.
W tym celu możesz użyć twojego służbowego e-maila lub e-maila tymczasowego. Po wypełnieniu formularza powinieneś otrzymać e-mail jak poniżej. Kliknij przycisk, aby potwierdzić twoją subskrypcję.

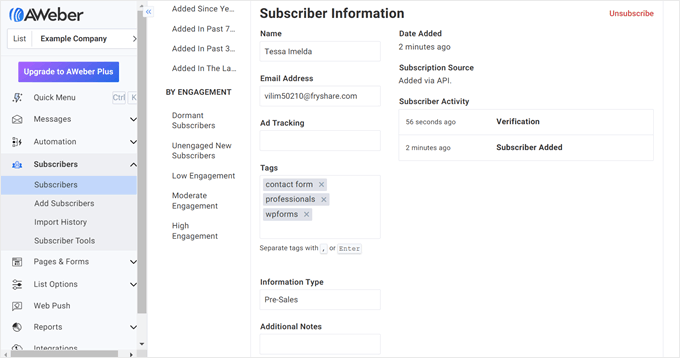
Następnie, jeśli przejdziesz do strony “Subskrybenci” w AWeber, zobaczysz nowego subskrybenta zidentyfikowanego za pomocą tagów, które utworzyłeś wcześniej.
Pole własne również się tam znajdzie.

Metoda 3: Dodawanie formularza internetowego AWeber za pomocą OptinMonster (dla wyskakujących okienek)
Jeśli chcesz uruchomić kampanię popup na twojej witrynie WordPress i przechwytywać leady na listę mailingową AWeber, możesz użyć OptinMonster.
Jest to najlepsze i najbardziej przyjazne dla początkujących oprogramowanie do generowania leadów do tworzenia angażujących kampanii marketingowych i zwiększania liczby twoich subskrybentów e-mail.
Krok 1: Konfiguracja OptinMonster
Aby połączyć OptinMonster z AWeber, potrzebny będzie plan Plus lub wyższy.
Po zarejestrowaniu się w planie, można przejść do instalacji wtyczki OptinMonster w WordPress. Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
Po zainstalowaniu i włączeniu wtyczki pojawi się strona powitalna z prośbą o połączenie WordPressa z OptinMonster. Aby rozpocząć, wystarczy kliknąć przycisk “Połącz Twoje istniejące konto”.

Następnie pojawi się nowy ekran.
Tutaj wystarczy kliknąć przycisk “Connect To WordPress”, aby dodać twoją witrynę do OptinMonster.

Krok 2: Stwórz swoją pierwszą kampanię OptinMonster
Teraz możesz przejść dalej i skonfigurować nową kampanię.
Aby to zrobić, przejdź do OptinMonster ” Campaigns i kliknij “Create Your First Campaign”.

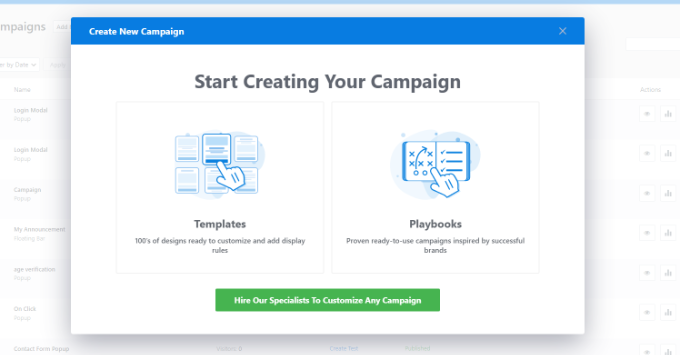
Na następnym ekranie możesz wybrać “Szablony” lub “Playbooki”.
Szablony to wstępnie zaprojektowane, profesjonalnie wyglądające formularze generowania leadów stworzone przez OptinMonster.
Z drugiej strony, Playbooki to w pełni uformowane kampanie inspirowane skutecznymi strategiami marketingowymi znanych marek.
Oprócz formularza generowania leadów, Playbooki zawierają strukturę kampanii, kopie i reguły wyświetlania, dzięki czemu można uruchomić kampanię za pomocą zaledwie kilku modyfikacji.
Dla celów demonstracyjnych wybierzemy “Szablony”.

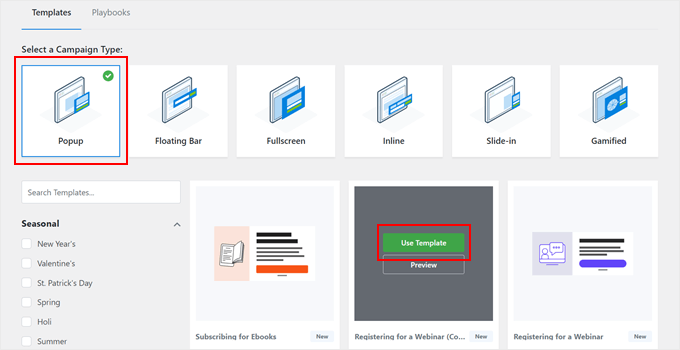
Następnie wybierz rodzaj kampanii i wygląd formularza.
Jako przykładu użyjemy “Popup” i “Rejestracja na webinar (odliczanie)”. Kliknij przycisk “Użyj szablonu” na twoim szablonie.

Na tym etapie będziesz musiał nazwać swoją kampanię.
Dowolna nazwa będzie odpowiednia, pod warunkiem, że później będzie można łatwo zidentyfikować twoją kampanię. Po zakończeniu tego kroku kliknij “Rozpocznij tworzenie”.

Zostaniesz teraz przeniesiony do witryny internetowej OptinMonster, aby dostosować swój formularz generowania leadów.
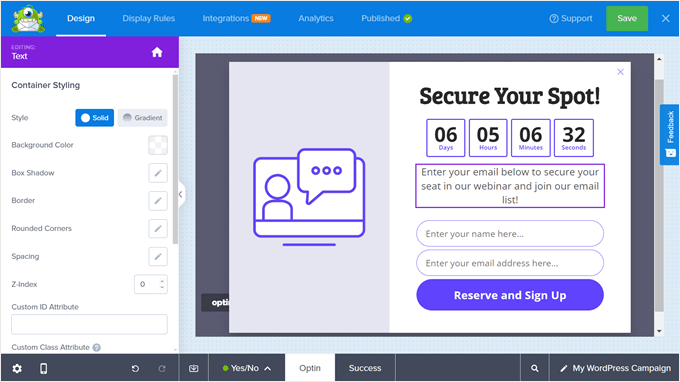
Na karcie Design można dostosować wygląd wyskakującego formularza za pomocą dostępnych bloków i edytora przeciągnij i upuść.
Oprócz edycji wyglądu początkowego wyskakującego okienka Tak/Nie, można również zmodyfikować sekcję Optin (gdzie użytkownicy wpisują swoje imię i e-mail) oraz komunikat o powodzeniu (po wypełnieniu formularza przez użytkowników).
W poniższym przykładzie zmieniliśmy kopię, aby czytelnik wiedział, że może dołączyć do naszego webinaru i listy mailingowej, wpisz swoje imię i e-mail.

Jeśli przejdziesz do karty “Reguły wyświetlania”, możesz ustawić warunki wyświetlania wyskakującego okienka.
Możesz oprzeć warunki na wielu aspektach, takich jak to, czy są logującymi się użytkownikami, czy wykazują oznaki opuszczenia, czy są z określonej lokalizacji, czy nie dokonali konwersji itd.
Dodatkowo można włączyć dowolną animację lub efekty dźwiękowe, aby jeszcze bardziej wyróżnić wyskakujące okienko.

Po wprowadzeniu zmian, upewnij się, że kliknąłeś przycisk “Zapisz”, aby twoje zmiany nie zostały utracone.
Więcej informacji na temat tworzenia kampanii można znaleźć w tych przewodnikach:
- Jak tworzyć mobilne wyskakujące okienka, które konwertują (bez szkody dla SEO)?
- Jak stworzyć wyskakujące okienko WooCommerce, aby zwiększyć sprzedaż?
- Jak dodać wyskakujące okienko formularza kontaktowego w WordPress?
Krok 3: Połączenie OptinMonster z AWeberem
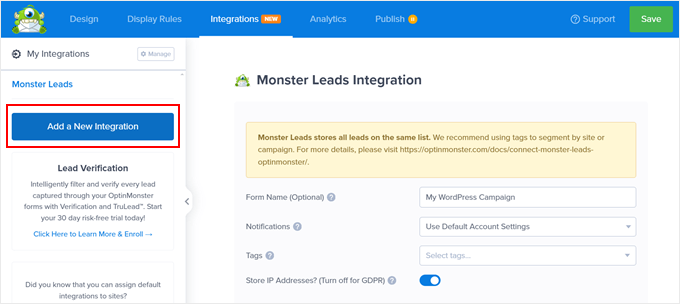
Po sfinalizowaniu twojego projektu kampanii i reguł wyświetlania, przejdźmy do karty “Integracje”. To tutaj skonfigurujesz połączenie OptinMonster-AWeber.
Następnie kliknij “Utwórz nową integrację”.

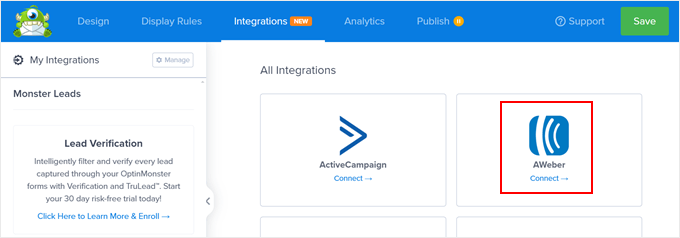
Następnie zlokalizuj logo AWeber.
Pod nim kliknij “Połącz”.

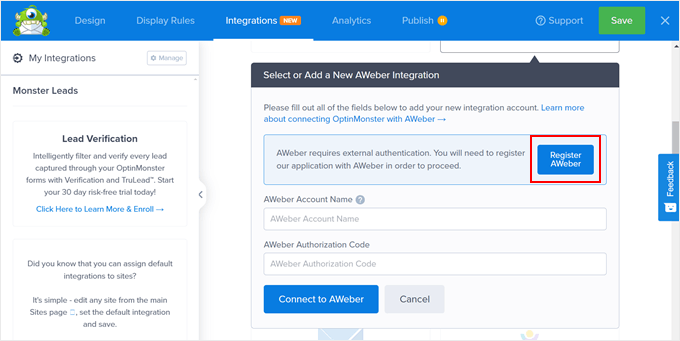
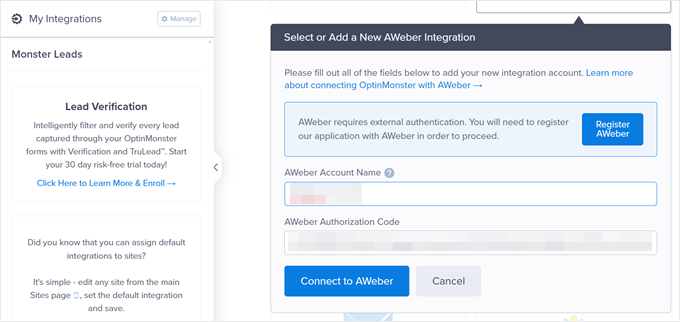
Teraz zostaniesz poproszony o wpisz swoje konto AWeber i kod autoryzacyjny.
Aby otrzymać kod, kliknij “Zarejestruj AWeber”.

Pojawi się nowe okno z prośbą o wpisz danych uwierzytelniających AWeber.
Gdy to zrobisz, kliknij “Zezwól na dostęp”.

W tym momencie AWeber przekaże Ci kod autoryzacyjny.
Śmiało skopiuj ten kod, a następnie wróć do OptinMonster.

Z powrotem w OptinMonster, po prostu wpisz twoje konto e-mail AWeber i kod autoryzacyjny z wcześniej.
Następnie kliknij “Połącz z AWeber”.

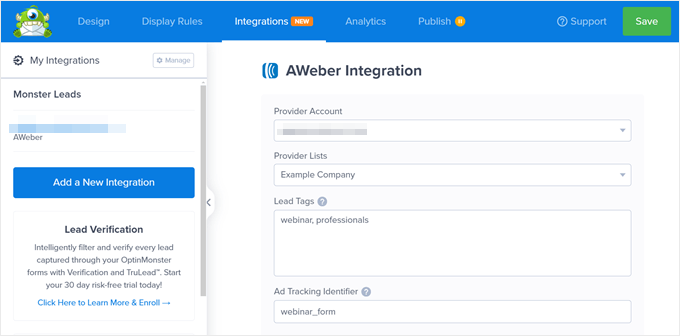
Jeśli połączenie się powiedzie, wrócisz do karty Integracje i zobaczysz tam swoje konto AWeber.
Tutaj możesz wybrać twoją “Listę dostawców” (listę AWeber, do której zamierzasz utworzyć nowe leady z OptinMonster). Poniżej możesz dodać tagi leadów, aby posegmentować rodzaj leadów pozyskanych z tego formularza. W tym przykładzie użyjemy tylko “webinar” i “profesjonaliści”.
Następnie możesz również dodać identyfikator śledzenia reklam, aby zidentyfikować źródło potencjalnych klientów. W tym przypadku, ponieważ tworzymy formularz rejestracji na webinar, wartością może być “webinar_form”.

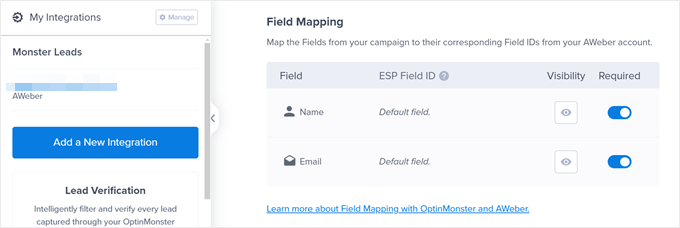
Przewijając w dół, znajdziesz sekcję “Mapowanie pól”.
Jeśli twój formularz popup prosi tylko o imię i e-mail użytkownika, OptinMonster automatycznie zmapuje te pola do odpowiednich pól dostępnych w AWeber.

Jeśli jednak dodasz inne pola poza tym, może być konieczne utworzenie własnych pól w AWeber, aby platforma mogła prawidłowo przechwytywać te informacje.
Możesz przewinąć do naszej metody WPForms, aby zobaczyć, jak dodać własne pole i przeczytać dokumentację OptinMonster na temat mapowania pól, aby uzyskać więcej informacji.
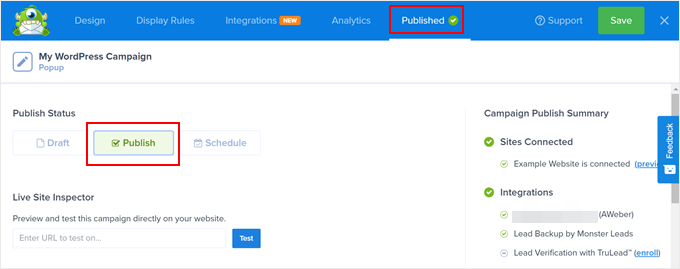
Krok 4: Opublikuj twoją kampanię OptinMonster-AWeber
Teraz, gdy połączyłeś OptinMonster z AWeber, jesteś gotowy do opublikowania twojej kampanii.
W tym celu przejdź do karty “Publikuj”. Następnie zmień status publikacji na “Publikuj”.

Następnie kliknij przycisk “Zapisz”. Ponieważ zainstalowałeś wtyczkę OptinMonster WordPress, twój popup powinien zostać uruchomiony w mgnieniu oka. Nie ma potrzeby używania żadnego kodu HTML lub JavaScript.
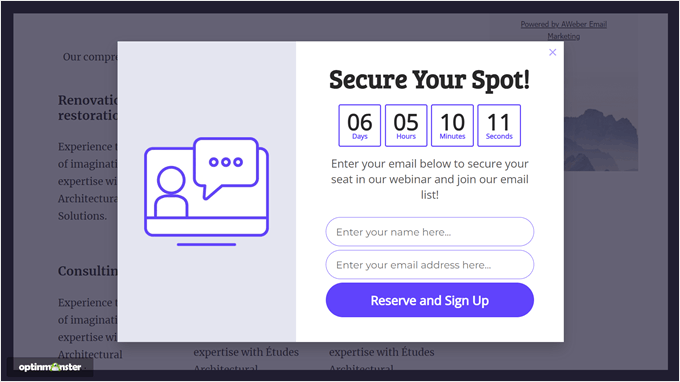
Oto jak wygląda nasz popup na naszym demonstracyjnym blogu WordPress:

Krok 5: Przetestuj swoją kampanię OptinMonster-AWeber
Ostatnim krokiem jest sprawdzenie, czy twoja kampania działa i czy leady przechwycone przez OptinMonster zostały pomyślnie wysłane do AWeber. Aby to zrobić, możesz przejść na swoją witrynę internetową w trybie incognito i poczekać na pojawienie się wyskakującego okienka. Następnie spróbuj wypełnić formularz jak zwykle.
Gdy to zrobisz, twój e-mail testowy otrzyma takie powiadomienie:

Upewnij się, że kliknąłeś przycisk w e-mailu.
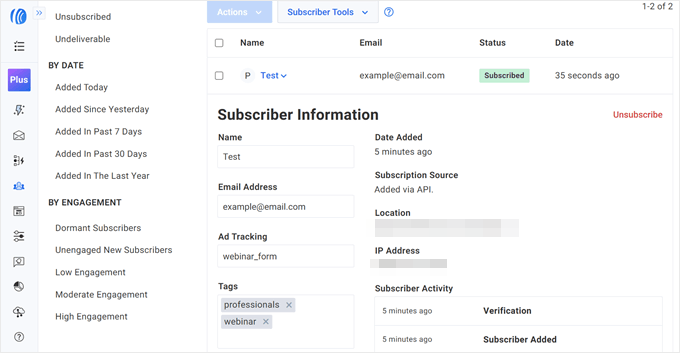
Gdy to zrobisz, zobaczysz swój testowy e-mail na stronie “Subskrybenci” w AWeber, wraz z identyfikatorem śledzenia reklam i tagami potencjalnych klientów, które skonfigurowałeś wcześniej.

Przenieś swój e-mail marketing na wyższy poziom
Chcesz przekonwertować więcej odwiedzających na subskrybentów za pomocą AWeber? Sprawdź te przewodniki, aby ulepszyć twój e-mail marketing:
- Błędy w e-mail marketingu, których użytkownicy WordPressa muszą unikać
- Przewodnik dla początkujących po WordPress Email Marketing Automation
- Sprawdzone i proste sposoby na szybsze rozwijanie twojej listy mailingowej
- Jak wykorzystać media społecznościowe do zwiększenia liczby subskrybentów e-mail w WordPressie?
- Jak stworzyć rozdanie, aby rozwinąć twoją listę mailingową?
- Najlepsze wtyczki do newslettera WordPress (łatwe w użyciu i wydajne)
- Najlepsze alternatywy dla Mailchimp (z lepszymi funkcjami i uczciwymi cenami)
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak zainstalować widżet formularza internetowego AWeber w WordPress. Możesz również zapoznać się z naszym poradnikiem na temat wysyłania automatycznych e-maili w WordPressie i naszym artykułem o tym , jak używamy witryny członkowskiej z filmami, aby rozwijać naszą listę mailingową.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.