Wstawienie treści strony WordPress do innej strony lub wpisu pozwala wyświetlać te same informacje w wielu miejscach w twojej witrynie internetowej. Ponowne wykorzystanie treści w ten sposób może zaoszczędzić czas i zapewnić spójność. Może to również pomóc zwiększyć twoją produktywność podczas aktualizacji starych materiałów.
Prowadzimy bloga od ponad 16 lat, więc w pełni rozumiemy znaczenie oszczędzania czasu i usprawniania zadań. Przez lata opracowaliśmy wydajne przepływy pracy do zarządzania naszymi treściami. Jedną ze strategii, która okazała się cenna, jest wstawienie treści strony do wpisów na blogu i odwrotnie.
Pomaga nam to zmaksymalizować wartość istniejących treści i konsekwentnie dostarczać świeże materiały naszym odbiorcom bez konieczności ciągłego rozpoczynania od zera.
W tym artykule pokażemy, jak krok po kroku łatwo wstawić treść strony do innej strony lub wpisu w WordPressie.

Dlaczego warto osadzać treść strony na innych wpisach i stronach WordPressa?
Osadzanie treści strony na innych stronach i wpisach w WordPressie pozwala zaoszczędzić czas.
Zamiast wielokrotnie odtwarzać treść, możesz po prostu utworzyć stronę lub wpis raz, a następnie osadzać go w wielu miejscach na twoim blogu WordPress. Jest to idealne rozwiązanie dla galerii, portfolio i innych witryn internetowych, w których często ponownie wykorzystuje się te same treści.
Jest to również dobry wybór, jeśli chcesz wyświetlać te same recenzje lub referencje na twojej stronie Informacje, stronach produktów WooCommerce, stronie głównej i w innych miejscach.
Takie podejście ułatwia również aktualizację twojej treści. Zamiast edytować wiele stron, możesz po prostu zaktualizować “źródło”, a zmiany te pojawią się w całej twojej witrynie internetowej WordPress.
To powiedziawszy, pokażmy, jak wstawić treść strony do innej strony lub wpisu w WordPress.
Dodawanie treści stron WordPress do stron i wpisów
Najprostszym sposobem na wstawienie treści WordPress do innych wpisów i stron jest użycie Wstaw Strony. Wtyczka ta umożliwia łatwe wstawienie treści za pomocą bloku lub krótkiego kodu.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu, otwórz wpis lub stronę, na której chcesz osadzać treść strony i kliknij ikonkę “+”.

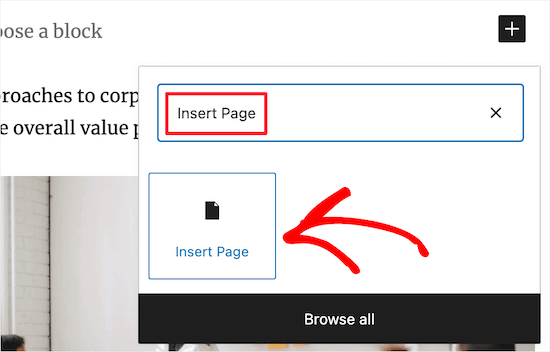
Możesz teraz wpisać “Wstaw stronę”.
Gdy pojawi się odpowiedni blok, kliknij, aby dodać go do twojej witryny internetowej.

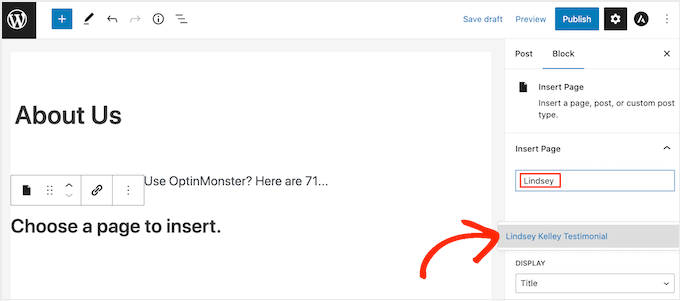
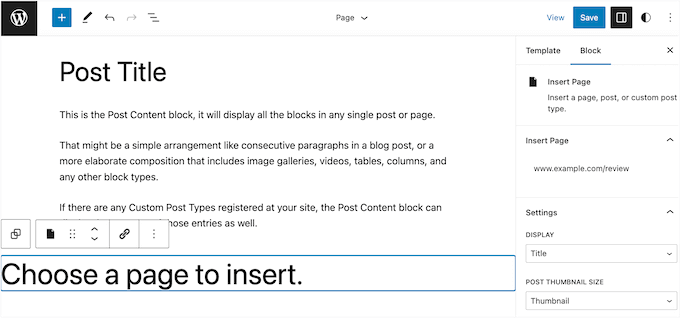
Kolejnym krokiem jest wybranie strony, którą chcemy osadzać, korzystając z ustawień w prawym menu.
W sekcji “Wstaw stronę” wpisz adres URL strony lub zacznij wpisywać jej tytuł, co spowoduje otwarcie menu rozwijanego. Następnie możesz wybrać odpowiednią stronę lub wpis z rozwijanego menu.

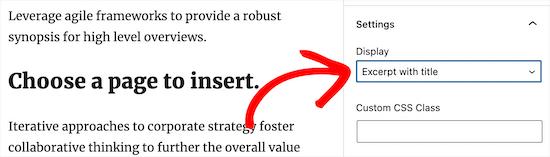
Następnie można dostosować wygląd osadzanej treści w sekcji “Ustawienia”.
W rozwijanym menu “Wyświetl” wybierz treść, którą chcesz dołączyć, np. tytuł wpisu, odnośnik, zajawkę wpisu lub nawet całą treść strony.

Możesz także dodać własny CSS, wybrać wyświetlanie treści strony inline, a nawet ukryć strony przed anonimowymi użytkownikami, którzy nie zarejestrowali się na twojej witrynie internetowej WordPress.
Kiedy będziesz zadowolony z wyglądu treści, kliknij przycisk “Aktualizuj” lub “Opublikuj”, aby zapisać twoje zmiany.
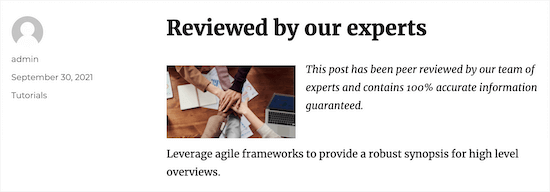
Teraz, jeśli użytkownik przejdzie na wpis lub stronę, zobaczy treść strony lub wpisu osadzaną w twojej witrynie internetowej WordPress.

Używanie krótkich kodów do dodawania treści strony w WordPressie
Jeśli nie chcesz używać bloku Wstaw stronę, możesz zamiast tego użyć krótkiego kodu.
Wtyczka ma parametry krótkiego kodu, które pozwalają dostosować treść strony, którą chcesz wyświetlić. Na przykład:
[wstaw page='page-slug|ID' display='title|link|content|all|custom-template.php'].
Metoda krótkiego kodu może być szybsza, jeśli chcesz dodać tę samą treść i styl do wielu stron. Wystarczy wkleić krótki kod w dowolnym miejscu twojej witryny, a WordPress wyświetli odpowiednią treść z odpowiednią stylizacją.
W powyższym krótkim kodzie należy zastąpić "page-slug|ID ” uproszczoną nazwą strony lub identyfikatorem wpisu.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat wyszukiwania identyfikatorów w WordPress.
Musisz również zmienić'title|link|content|all|custom-template.php'na rodzaj treści strony, którą chcesz wyświetlić i konfigurator, jaki powinna mieć.
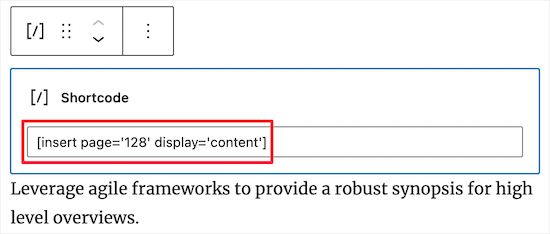
Na przykład poniższy krótki kod wyświetli stronę o identyfikatorze “128”. Wyświetli również treść strony:
[wstaw stronę='128' display='treść'].
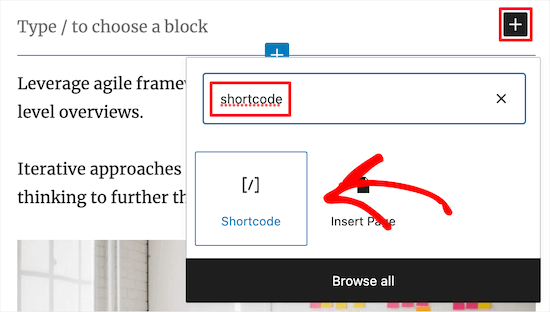
Aby umieścić krótki kod, wystarczy otworzyć wpis lub stronę, a następnie kliknąć “+”, aby utworzyć nowy blok.
W wyskakującym okienku wyszukaj “Krótki kod”, a następnie wybierz odpowiedni blok, gdy się pojawi.

Teraz wystarczy wkleić krótki kod do nowego bloku.
Upewnij się, że kliknąłeś przycisk “Aktualizuj” lub “Opublikuj”, aby zapisać twoje zmiany.

Po wykonaniu tej czynności możesz przejść na twoją witrynę internetową WordPress, aby zobaczyć osadzaną stronę lub treść wpisu na żywo.
Jak wstawić treść strony WordPress do twojego motywu WordPress?
Jeśli korzystasz z jednego z nowszych motywów do pełnej edycji witryny, możesz wstawić treść strony WordPress do dowolnego szablonu lub fragmentu szablonu. Jest to łatwy sposób na wyświetlanie tej samej treści na wielu stronach. Na przykład, możesz dodać recenzję klienta do wszystkich stron twojego bloga.
Jest to również sposób na dodawanie treści do obszarów, których nie można edytować za pomocą standardowego edytora treści WordPress. Na przykład, możesz wstawić treść strony do szablonu strony 404.
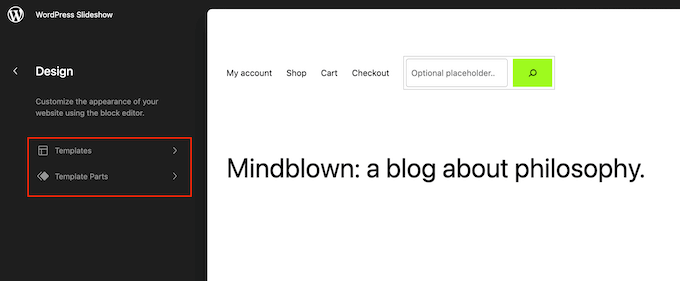
Aby rozpocząć, przejdź do Wygląd ” Edytor w kokpicie WordPress.

Domyślnie pełny edytor witryny wyświetla szablon główny twojego motywu, ale możesz wstawić treść strony do dowolnego obszaru.
Aby zobaczyć wszystkie dostępne opcje, wystarczy wybrać “Szablony” lub “Fragmenty szablonu”.

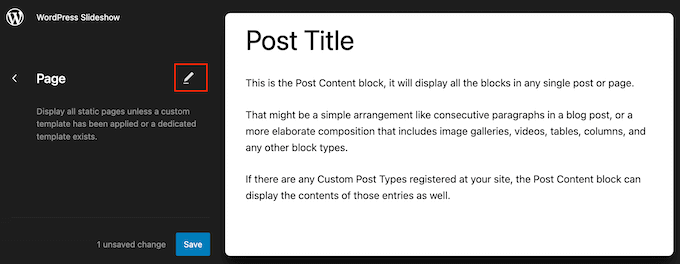
Możesz teraz kliknąć szablon lub fragment szablonu, który chcesz edytować.
WordPress wyświetli teraz podgląd projektu. Aby przejść dalej i wstawić treść strony, kliknij małą ikonkę ołówka.

Możesz teraz dodać blok Wstaw stronę, wykonując ten sam proces opisany powyżej.
Inną opcją jest osadzanie treści strony za pomocą bloku krótkiego kodu. Aby to zrobić, wystarczy postępować zgodnie z powyższymi instrukcjami.

Gdy będziesz zadowolony z wyglądu osadzanej treści, kliknij przycisk “Zapisz”, aby ją uruchomić.
Dodawanie własnych typów treści do wpisów i stron w WordPressie
Jeśli używasz własnych typów treści do organizowania treści, możesz dodać je również do swoich wpisów i stron.
Na przykład, możesz utworzyć własny typ treści dla galerii obrazków, filmów, referencji, elementów portfolio i innych.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tworzenia własnych typów treści w WordPress.
Po dodaniu własnego typu treści do WordPressa, po prostu przejdź do strony lub wpisu, w którym chcesz osadzać tę treść. Następnie można wstawić treść, wykonując ten sam proces opisany powyżej.
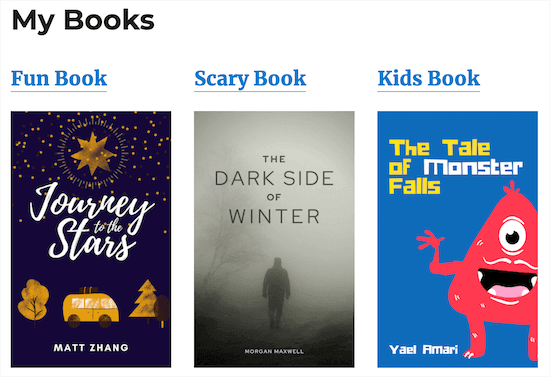
Oto strona z treścią osadzaną z wielu wpisów, z których wszystkie mają niestandardowy typ treści “Książka”.

Używanie własnych szablonów do wyświetlania wstawionych stron
Jak już widzieliśmy, Wstaw Strony ma kilka ustawień, które pozwalają dostosować wygląd wstawionej treści. Jeśli jednak chcesz mieć pełną kontrolę nad osadzaną treścią, możesz utworzyć własny szablon strony.
Ta metoda wymaga edycji plików motywu i dodania własnego kodu, więc nie jest zalecana dla początkujących. Jeśli nie edytowałeś wcześniej kodu swojej witryny internetowej, zapoznaj się z naszym przewodnikiem dla początkujących na temat wklejania fragmentów kodu z sieci do WordPressa.
Zalecamy również utworzenie kopii zapas owej WordPress, aby móc przywrócić twoją witrynę internetową, jeśli coś pójdzie nie tak. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tworzenia kopii zapasowych twojej witryny WordPress.
Po wykonaniu tej czynności możesz utworzyć własny szablon strony.
Najpierw otwórz zwykły edytor tekstu, taki jak Notatnik, i nadaj plikowi nazwę. Możesz użyć dowolnej nazwy, ale dobrym pomysłem jest użycie czegoś opisowego, takiego jak własny-szablon-strony.php.
Następnie wklej następujący kod do pustego pliku:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <?php/** * Template Name: Custom page template */?> <div id="your-wrapper-div"> <?php while ( have_posts() ) : the_post(); ?> <div id="your-container-div-for-each-post"> <?php the_content(); ?> <?php the_post_thumbnail(); ?> </div> <?php endwhile; ?></div> |
Powyższy fragment kodu jest bardzo podstawowym szablonem, więc możesz go dostosować, aby lepiej pasował do twoich kanałów.
Gdy jesteś zadowolony z wyglądu szablonu, następnym krokiem jest wgranie go do katalogu motywu Twojego WordPressa.
Aby rozpocząć, musisz połączyć się z twoją witryną internetową za pośrednictwem FTP lub menedżera plików hostingu WordPress, a następnie przesłać plik do odpowiedniego katalogu.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat korzystania z FTP do przesyłania plików do WordPress.
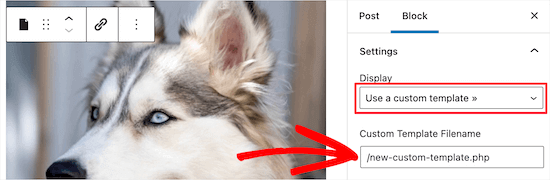
Następnie otwórz stronę lub wpis, w którym chcesz użyć własnego szablonu. W menu po prawej stronie otwórz menu rozwijane “Wyświetlanie” i wybierz opcję “Użyj własnego szablonu”.
Możesz teraz wpisać ukośnik wsteczny w polu “Custom Template Filename”, a następnie nazwę szablonu.

Po zakończeniu upewnij się, że kliknąłeś “Aktualizuj” lub “Opublikuj”, aby wprowadzić twoje zmiany.
Bonus: Wstaw reklamy w treści twojej strony
Oprócz dodawania treści z jednej strony na drugą, możesz również wstawić reklamy w treści twojej strony. Jeśli masz bloga WordPress, może to pomóc Ci zarabiać pieniądze online.
Aby wstawić reklamy w treści strony, należy zainstalować i włączyć wtyczkę WPCode, ponieważ jest to świetne narzędzie do zarządzania reklamami.
Po włączaniu, przejdź na stronę Code Snippets ” + Add Snippet i kliknij przycisk “Use Snippet” pod opcją “Add Your Custom Code (New Snippet)”.

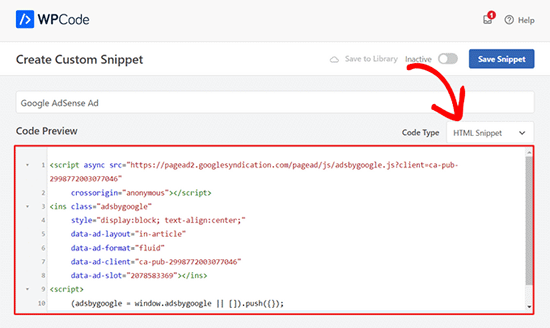
Spowoduje to przejście do strony “Create Custom Snippet”, gdzie należy wybrać “HTML Snippet” jako rodzaj kodu z rozwijanego menu.
Następnie wystarczy wkleić twój kod reklamy w polu “Podgląd kodu”.

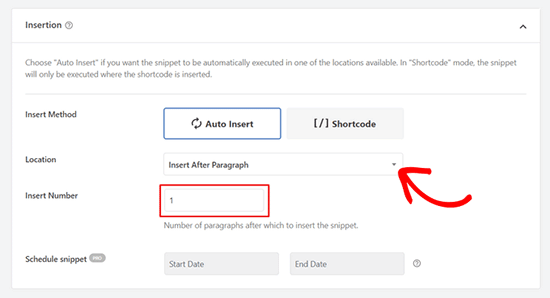
Gdy to zrobisz, przewiń w dół do sekcji “Lokalizacja” i wybierz opcję “Wstaw po akapicie”.
Następnie wpisz liczbę akapitów, po których reklama zostanie wstawiona w treść twojej strony.

Na koniec przewiń z powrotem do góry i przełącz przełącznik “Nieaktywny” na “Aktywny”. Następnie kliknij przycisk “Zapisz fragment kodu”, aby zapisać twoje ustawienia.
Udało ci się wstawić reklamę w treści twojej strony. Aby uzyskać więcej informacji, możesz zapoznać się z naszym poradnikiem na temat wstawienia reklamy w treści twojej strony w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak wstawić treść strony WordPress do innego wpisu lub strony. Możesz również zapoznać się z naszym przewodnikiem na temat dodawania relacji internetowych Google do twojej witryny WordPress i naszym poradnikiem na temat dodawania interaktywnych map w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Philip L Franckel
I would like to use this to add contact info and a photo, like the author box, at the bottom of every page so I can update one page and automatically update all other pages. Will this plugin slow down my site?
WPBeginner Support
The plugin shouldn’t slow down your site.
Admin
Bobby
Hi, I added the plugin & the code. It worked. but for example, when I have content in page2 and wanna copy the page1’s content in it, it doesn’t work.
What should I do?
Vico
I have a question:
If I create a Page and display Post now I will have 2 identical contents: 1 for the page and the other in the post…Won´t that be duplicate content…?
Veerapandi
My WordPress add page in not visible for CPT editor…..
Uriy
Hello. How to insert product categories woocommerce ? Sorry my English
Jason
I am trying to use the insert page plugin but get two random issues.
1. It doesn’t update the author. I created the post but switched it to someone else but when the plugin is enabled it continues to show me as the author and when I deactivate the plugin the author shows who I selected it to be.
2. the plugin seems to disable the commenting system. When the plugin is enabled the comments do not show and when it is disabled they come back.
abhay
using duplicate content will harm my SEO raking ..
Mr David
please is it possible to add another website blog page to your own website?
Michael
Thanks for this great work.
<Request: I use the default post type of WP to create my content, before I know about custom post type. Now, I would like to move Movie to the movie custom post section from the default, how can I do this or can I get a link to the tutorial you have that covers this.
Hope to hear from you, thanks.
Whit Wright
I have to add six separate posts to a collaborative WordPress.com blog for a school assignment. I already created the post in my own WordPress.com account, but I do not know how to transfer that post to the other blog. I tried a few options, but I am stuck. I Exported my post from my blog, but I do not see a way to Import it into the other blog. I also tried to install and use the “Insert Pages: plugin, but, according to this post, I cannot use that plugin unless I transfer my site to WordPress.org. Does anyone have any suggestions?
Thank you!
Sam
Thanks for sharing this! I think this is just what I need to create author bios at the bottom of my posts without the security risks of adding new users.
WPBeginner Staff
Thank you for notifying us. We have fixed the link.
WPBeginner Staff
You can do this and if that serves the purpose. This method is more useful when you want to manage the contents of one page separately so that when you update that page the change appears on other posts/page where you have added it.
mc
oooh…thanks for the clarification!
mc
I’m not sure I understand why you couldn’t just copy and paste the text from one page into the new page.(and manually update any page links) … Would you use this if you wanted to keep the format/layout of the original page? Am I misunderstanding the question?
WPBeginner Staff
Yes, you can do this by creating a custom template and using the_excerpt instead of the_content in your WordPress loop.
Mo
Hi,
Can you display a certain number of words rather then the full page and with a link to the full page?
Thanks for sharing the infos on this plugin, can be very useful
Mo
BobM
Hi,
Just letting you know your ‘Insert Pages plugin’ seems to be going to a 404 page…
Jarkko Saltiola
Discussed plugin seems to be off from official repository but I found this plugin from Github github.com/uhm-coe/insert-pages. Just hit “Clone or Download” and “Download ZIP”, then upload the zip file and install.
Don Avant
Or I could just open both pages/posts and copy and paste…Simpler, I don’t to download and install a plugin and I already know how to do this…
Chrymo
In some cases, when you create a custom page template just for one particular page but only allow a simpler page for edits of the content area.
I.e. target page has all the bells and whistles you dont want to frequently edit. But a part of that page you want to have someone edit for you. You use the trick above so others can edit that content but not your layout for one particular page.