Czy chcesz ukryć tytuł dla wybranych wpisów i stron WordPress?
Tytuły mogą być pomocne zarówno dla wyszukiwarek, jak i odwiedzających, ale nie każda strona musi wyświetlać tytuł w zależności od jej projektu.
W tym artykule pokażemy, jak ukryć tytuł dla określonych wpisów i stron WordPress.

Dlaczego warto ukrywać tytuł na wpisach lub stronach WordPress?
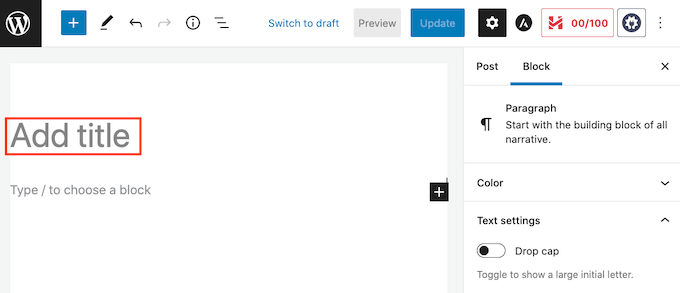
Podczas tworzenia strony lub wpisu WordPress pierwszą rzeczą, którą zobaczysz, jest pole “Dodaj tytuł”, w którym wpiszesz swój tytuł.

Większość motywów WordPress wyświetla ten tytuł u góry strony lub wpisu. Opisowy, odpowiedni tytuł może dać odwiedzającym znać, że są we właściwym miejscu i czego mogą się spodziewać po tej stronie.
Tytuły mogą być pomocne, ale nie każda strona lub wpis potrzebuje tytułu. Przykładem może być strona główna twojej witryny internetowej.
Innym razem możesz chcieć pokazać tytuł strony w innym miejscu. Na przykład, możesz rozpocząć twoją stronę docelową od przyciągającego wzrok banera, a następnie pokazać tytuł w dalszej części strony.
W tym przewodniku omówimy trzy różne metody ukrywania wpisu lub tytułu strony w WordPress. Wystarczy kliknąć poniższe odnośniki, aby przejść do preferowanej metody.
- Metoda 1: Usuwanie wszystkich tytułów wpisów w pełnym edytorze witryny
- Metoda 2. Ukryj tytuły na określonych wpisach lub stronach za pomocą CSS
- Metoda 3. Ukrywanie wybranych tytułów WordPress za pomocą wtyczki
- Metoda 4. Ukrywanie selektywnych tytułów WordPress we własnych projektach stron
Metoda 1: Usuwanie tytułu wpisu za pomocą edytora witryny
Jeśli korzystasz z WordPressa w wersji 5.9 lub nowszej i masz motyw WordPress, który obsługuje pełną edycję witryny, możesz użyć tej metody, aby usuwać tytuł ze wszystkich wpisów lub wszystkich stron.
Nie jesteś pewien, czy twój motyw obsługuje pełną edycję witryny?
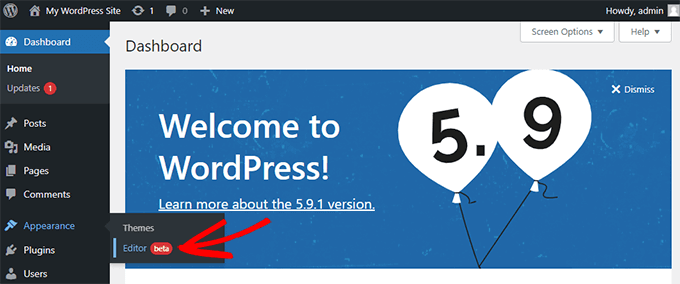
Jeśli tak, to zobaczysz opcję menu Wygląd ” Edytor dostępną w twoim kokpicie WordPress.

Po kliknięciu przycisku “Edytor” uruchomiony zostanie pełny edytor witryny.
W tym miejscu musisz wybrać szablon, który chcesz edytować, klikając menu rozwijane u góry strony, a następnie klikając “Przeglądaj wszystkie szablony”.

W tym przykładzie będziemy edytować szablon Single Post, aby ukryć wszystkie tytuły naszych wpisów na blogu.
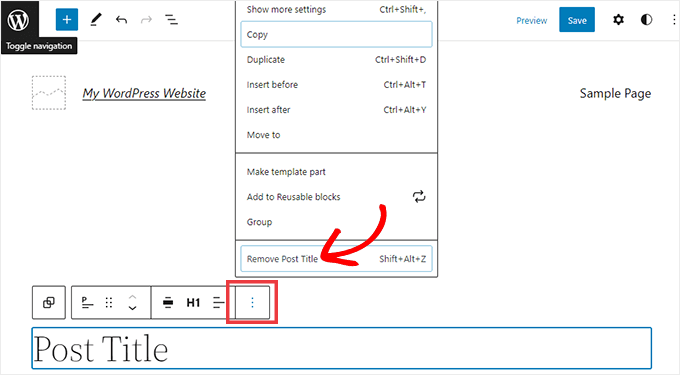
Aby ukryć tytuł, należy najpierw kliknąć tytuł wpisu na blogu. Następnie wystarczy kliknąć menu opcji z trzema kropkami i wybrać opcję “Usuwanie tytułu wpisu” na dole.

Nie zapomnij kliknąć przycisku Zapisz u góry ekranu po zakończeniu dostosowywania szablonu.
To wszystko, ukryłeś tytuł na wszystkich swoich wpisach na blogu.
Jeśli chcesz ukryć tytuł tylko w określonych wpisach lub stronach, następna metoda powinna zadziałać.
Metoda 2: Ukrywanie selektywnych tytułów WordPress za pomocą CSS
Możesz ukryć tytuł strony lub wpisu, dodając własny kod CSS do konfiguratora WordPress. Ta metoda po prostu ukrywa tytuł przed twoimi klientami, ale nadal wczytuje się on w kodzie HTML strony.
Oznacza to, że wyszukiwarki mogą nadal używać tytułu, aby pomóc im zrozumieć treść twojej strony, co jest dobre dla SEO twojej witryny internetowej WordPress i może pomóc ci uzyskać większy ruch.
Pokażemy ci, jak ukryć tytuł w określonych wpisach lub stronach, lub we wszystkich twoich wpisach i stronach.
Jak ukryć tytuł wpisu lub strony WordPress za pomocą CSS?
Aby ukryć tytuł strony lub wpisu za pomocą CSS, wystarczy znać jego identyfikator.
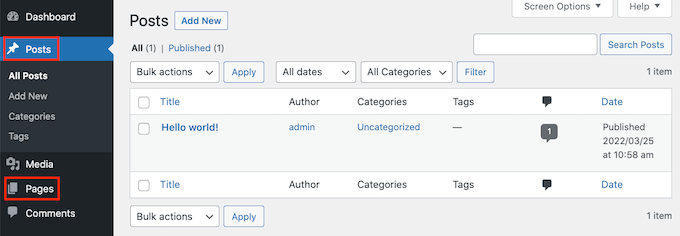
W twoim kokpicie WordPress przejdź do Wpisy ” Wszystkie wpisy lub Strony ” Wszystkie strony. Następnie znajdź stronę lub wpis, w którym chcesz ukryć tytuł.
Możesz teraz otworzyć ten wpis lub stronę do edycji.

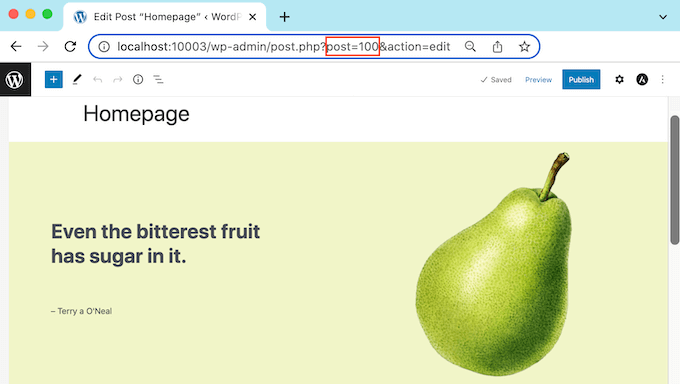
Teraz wystarczy spojrzeć na adres URL w pasku adresu twojej przeglądarki.
Powinieneś zobaczyć wpis ‘post=’, po którym następuje liczba. Na przykład “wpis=100”.

To jest identyfikator twojego wpisu. Zanotuj ten numer, ponieważ będziesz go używał w swoim kodzie CSS.
Możesz teraz przejść do Wygląd ” Dostosuj.

Spowoduje to uruchomienie konfiguratora WordPress.
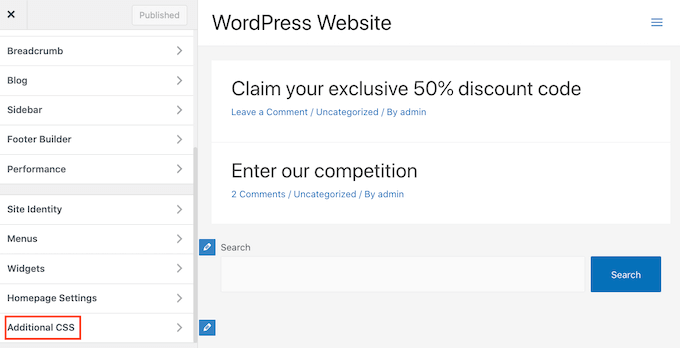
Na panelu bocznym wystarczy kliknąć na Dodatkowe CSS.

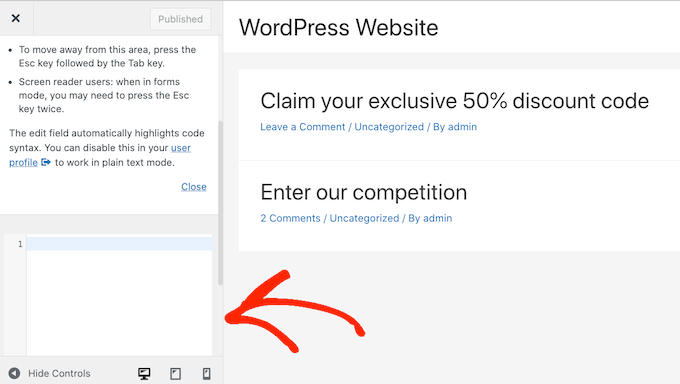
Teraz przewiń do dołu panelu bocznego.
Powinieneś teraz zobaczyć mały edytor tekstu. To tutaj wpiszesz swój kod CSS.

Jeśli chcesz ukryć tytuł wpisu, musisz użyć następującego kodu.
Upewnij się tylko, że zastąpiłeś “100” identyfikatorem wpisu, który otrzymałeś w poprzednim kroku.
1 2 3 | .postid-100 .entry-title {display: none;} |
Jeśli chcesz ukryć tytuł strony, musisz użyć nieco innego kodu.
Jeszcze raz upewnij się, że zastąpiłeś “100” twoim prawdziwym identyfikatorem strony.
1 2 3 | .page-id-100 .entry-title {display: none;} |
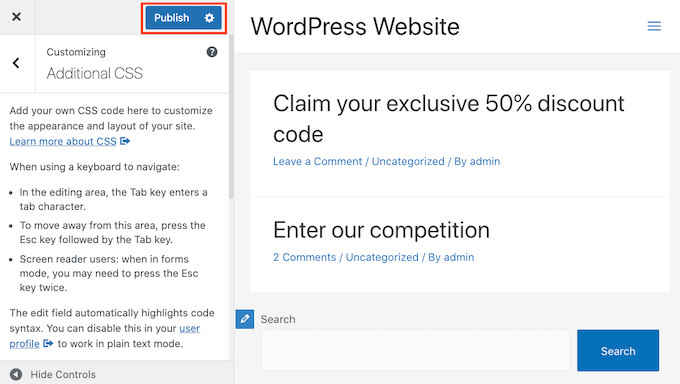
Następnie przewiń do góry strony.
Następnie możesz kliknąć niebieski przycisk Publikuj.

Teraz, jeśli sprawdzisz tę stronę lub wpis, tytuł powinien zniknąć.
Czy tytuł nadal istnieje?
Jeśli ta metoda nie zadziałała, twój motyw WordPress może używać innej klasy CSS. Oznacza to, że identyfikator twojej strony lub wpisu będzie inny niż numer podany w adresie URL.
Aby uzyskać prawidłowy identyfikator, musisz użyć konsoli programisty twojej przeglądarki.
Aby rozpocząć, przejdź do strony lub wpisu w Twojej witrynie internetowej WordPress. Następnie możesz otworzyć konsolę programisty w twojej przeglądarce.
Ten krok będzie się różnić w zależności od używanej przeglądarki internetowej. Na przykład, jeśli korzystasz z przeglądarki Chrome, możesz użyć skrótu klawiaturowego Control+Shift+J w systemie Windows lub skrótu Command+Option+J na komputerze Mac.
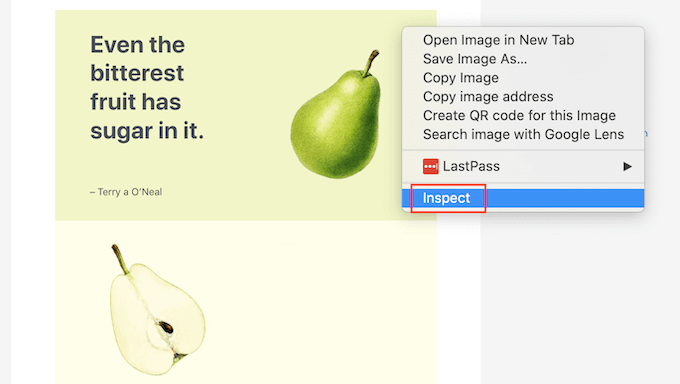
Użytkownicy przeglądarki Chrome mogą również kliknąć prawym przyciskiem myszy w dowolnym miejscu strony lub wpisu, a następnie wybrać opcję Sprawdź.

Jeśli nie masz pewności, jak otworzyć konsolę programisty, zawsze możesz sprawdzić witrynę internetową twojej przeglądarki lub oficjalną dokumentację, aby uzyskać więcej informacji.
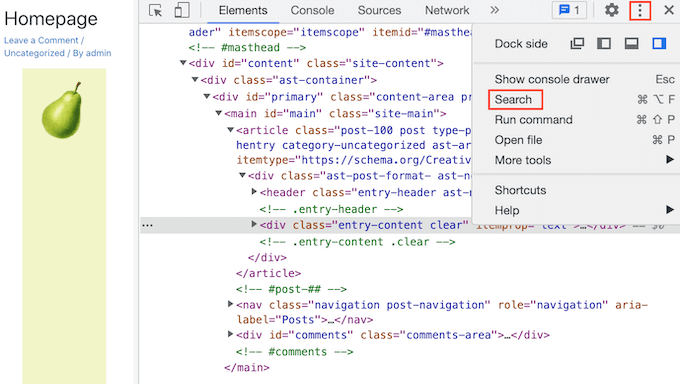
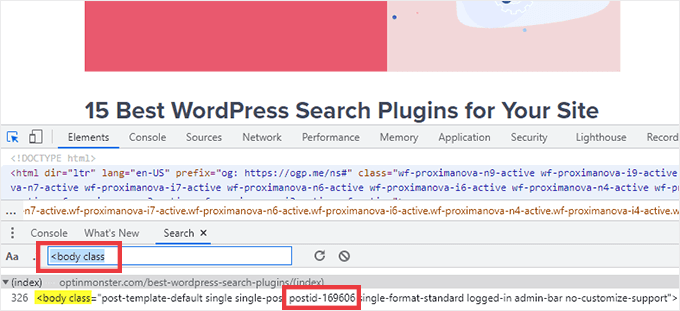
W konsoli programisty kliknij ikonkę z trzema kropkami. Następnie możesz wybrać opcję “Szukaj”.

W dolnej części konsoli deweloperskiej powinien być teraz widoczny pasek wyszukiwania.
W pasku tym wpisz klasę <body, a następnie po prostu naciśnij klawisz Enter na twojej klawiaturze.

Jeśli patrzysz na stronę WordPress, powinieneś zobaczyć coś podobnego do poniższego.
<body class="page-template-default page page-id-78 logged-in admin-bar no-customize-support wp-embed-responsive is-light-theme no-js singular"> |
W powyższym przykładowym kodzie widać, że wartość “page-id” wynosi 78.
Jeśli sprawdzasz wpis WordPressa, konsola powinna pokazać coś takiego:
1 | <body class="post-template-default single single-post postid-100 single-format-standard logged-in admin-bar no-customize-support wp-embed-responsive is-light-theme no-js singular"> |
W tym przykładzie wartość “postid” wynosi 100. Możesz teraz użyć tej wartości z kodem CSS, który podaliśmy w poprzednim kroku.
Wystarczy dodać ten kod do twojej witryny internetowej za pomocą konfiguratora WordPress, postępując zgodnie z procesem opisanym powyżej.
Możesz teraz spojrzeć na stronę lub wpis. Tytuł powinien zniknąć.
Jak ukryć tytuł na wszystkich wpisach lub stronach za pomocą CSS?
Aby ukryć tytuły wszystkich twoich stron i wpisów, skopiuj/wklej poniższy tekst do edytora tekstu.
1 2 3 | .entry-title {display: none;} |
Czy chcesz ukryć tytuły wszystkich twoich stron, ale nie wpisów? Aby ukryć wszystkie tytuły stron, skopiuj/wklej poniższy tekst do małego edytora tekstu.
1 2 3 | .page .entry-title {display: none;} |
Inną opcją jest ukrycie tytułu dla wszystkich twoich wpisów. Można to zrobić za pomocą następującego kodu CSS.
1 2 3 | .post .entry-title {display: none;} |
Czasami możesz chcieć ukryć tytuły wszystkich twoich wpisów i stron.
Aby to zrobić, dodaj następujące elementy.
1 2 3 | .entry-title {display: none;} |
Metoda 3: Ukrywanie wybranych tytułów WordPress za pomocą wtyczki
Możesz łatwo ukryć tytuł dla selektywnych wpisów i postów za pomocą Hide Page And Post Title. Ta darmowa wtyczka pozwala ukryć tytuł dowolnej strony, postu, a nawet własnych typów treści.
Najpierw musisz zainstalować i włączyć wtyczkę Hide Page And Post Title. Jeśli potrzebujesz pomocy, możesz skorzystać z naszego poradnika dotyczącego instalacji wtyczki WordPress.
Po włączaniu, otwórz stronę, wpis lub własny wpis, który chcesz edytować.

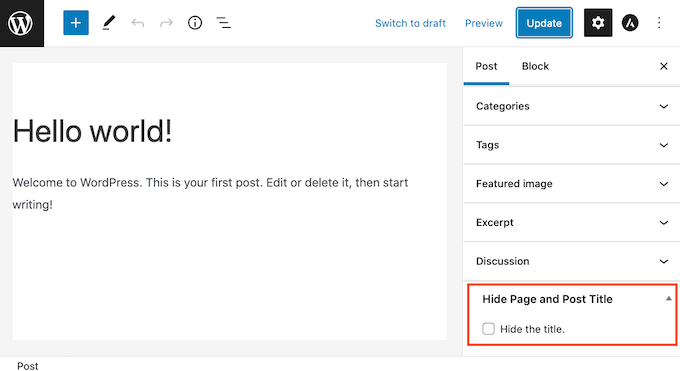
Teraz wystarczy przewinąć do dołu prawego panelu bocznego.
Tutaj znajdziesz nowe pole “Ukryj tytuł strony i wpisu”.

Aby ukryć tytuł, wystarczy kliknąć pole wyboru “Ukryj tytuł”. Następnie możesz zaktualizować lub opublikować ten wpis w normalny sposób.
To wszystko! Jeśli przejdziesz na stronę, zauważysz, że tytuł zniknął.
W pewnym momencie może zajść potrzeba przywrócenia tytułu tej strony lub wpisu.
To proste. Wystarczy otworzyć stronę lub wpis do edycji. Następnie kliknij, aby odznaczyć to samo pole wyboru “Ukryj tytuł”.
Nie zapomnij kliknąć przycisku Aktualizuj u góry ekranu. Teraz, jeśli przejdziesz na tę stronę, tytuł powinien pojawić się ponownie.
Metoda 4: Ukrywanie wybranych tytułów WordPress przy użyciu SeedProd
Inną opcją jest ukrycie tytułu za pomocą wtyczki do tworzenia stron.
SeedProd to najlepsza na rynku wtyczka do tworzenia stron WordPress. Za pomocą tej wtyczki można łatwo tworzyć własne strony, a nawet tworzyć własne motywy WordPress.
Oznacza to, że możesz łatwo ukryć tytuł na własnym projekcie strony lub w twoim motywie.
SeedProd zawiera bibliotekę szablonów z ponad 150+ szablonami, które możesz wykorzystać jako punkt wyjścia dla twoich projektów stron. Zobaczmy, jak łatwo jest usuwać tytuł z jednego z tych szablonów motywów.
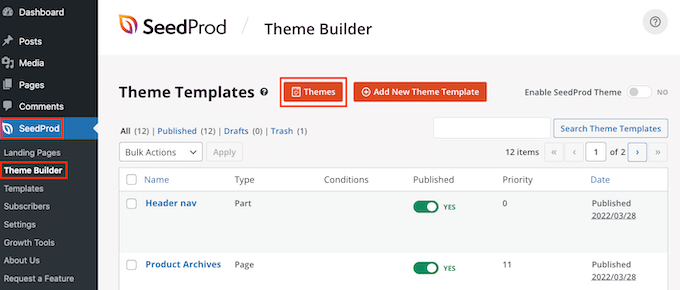
W twoim kokpicie WordPress przejdź do SeedProd ” Template Builder. Następnie kliknij przycisk Motywy.

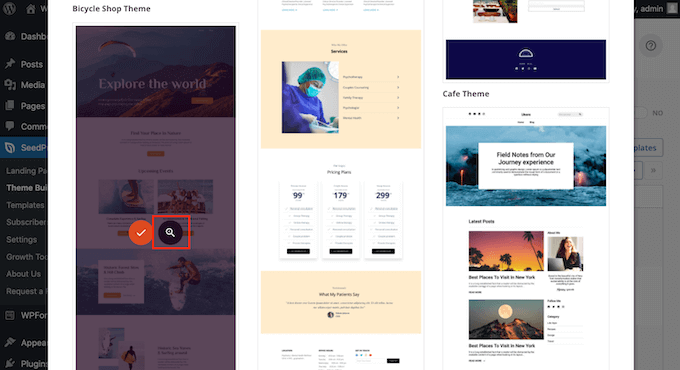
Spowoduje to uruchomienie biblioteki szablonów SeedProd. Możesz teraz przeglądać wszystkie różne projekty.
Aby dokładniej przyjrzeć się szablonowi, najedź na niego swoim kursorem myszy. Następnie kliknij ikonkę lupy.

Spowoduje to otwarcie szablonu w nowej karcie.
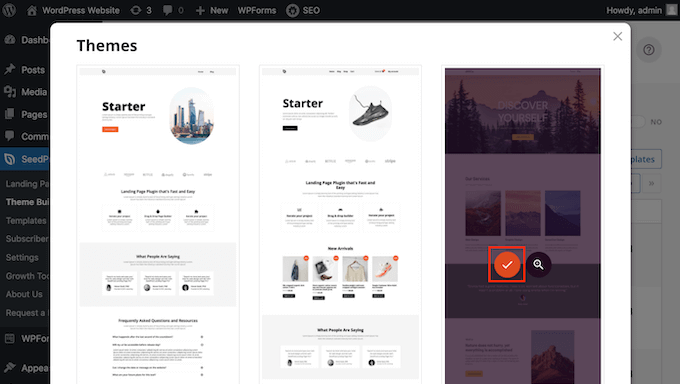
Gdy znajdziesz szablon, którego chcesz użyć, najedź na niego kursorem myszy. Następnie kliknij ikonkę znacznika wyboru.

Dodaje to wszystkie projekty tego szablonu do twojego kokpitu WordPress.
Zazwyczaj istnieją różne projekty dla różnych rodzajów treści.

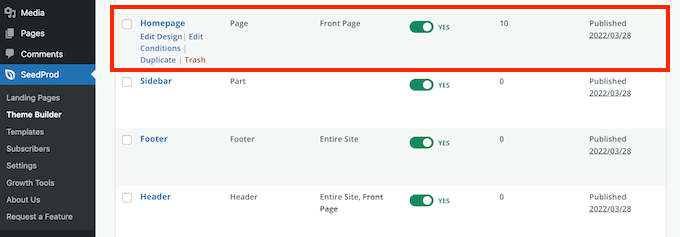
Możesz użyć tych szablonów, aby ukryć tytuł dla różnych rodzajów treści. Na przykład wiele szablonów SeedProd ma oddzielny projekt dla strony głównej.
Aby ukryć tytuł twojej strony głównej, wystarczy edytować szablon strony głównej.

Aby ukryć tytuł dla wszystkich twoich wpisów, zazwyczaj musisz edytować szablon pojedynczego wpisu.
Tymczasem, jeśli chcesz ukryć tytuł na twoich stronach, zazwyczaj edytujesz szablon Single Page SeedProd.

Aby edytować szablon, najedź na niego swoim kursorem myszy.
Następnie możesz przejść dalej i kliknąć odnośnik Edytuj projekt.

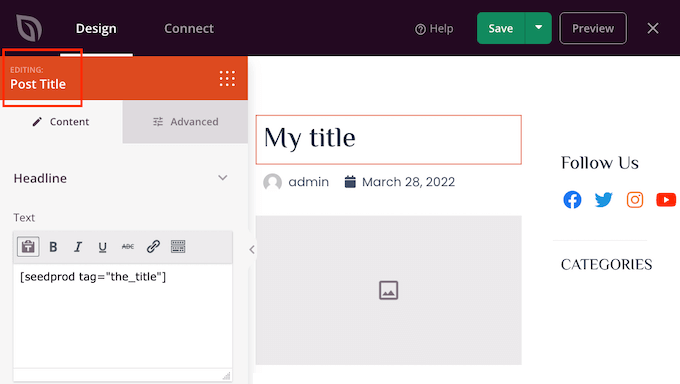
Spowoduje to otwarcie tego projektu w edytorze przeciągnij i upuść SeedProd. Aby ukryć tytuł, znajdź wpis lub tytuł strony.
Gdy zauważysz ten tytuł, kliknij go. Panel boczny SeedProd pokaże teraz wszystkie ustawienia dla wybranego obszaru.
W górnej części tego panelu powinieneś zobaczyć Tytuł wpisu lub Tytuł strony.

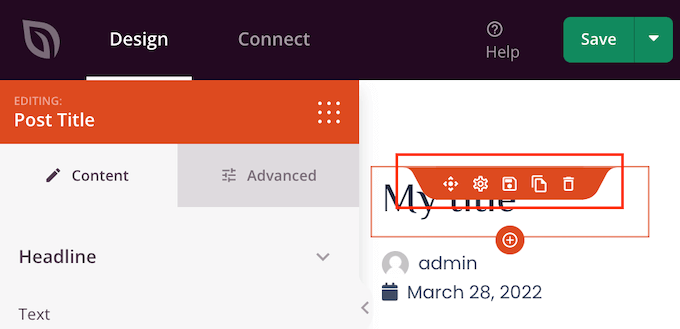
Po potwierdzeniu, że wybrałeś właściwy obszar, najedź kursorem na Tytuł wpisu lub Tytuł strony w głównym edytorze SeedProd.
Powinieneś teraz zobaczyć rząd kontrolek.

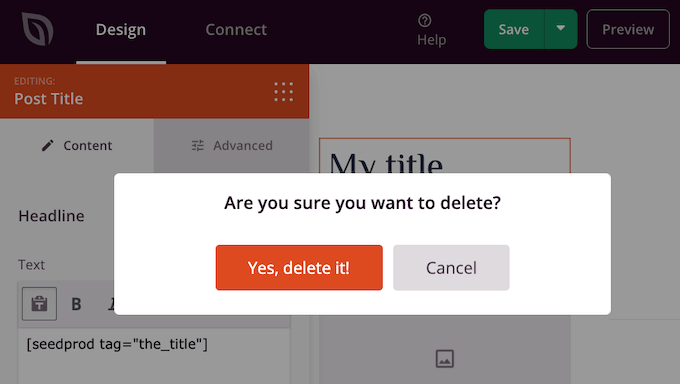
Aby usunąć tytuł z tego projektu, wystarczy kliknąć ikonkę kosza.
SeedProd zapyta, czy naprawdę chcesz usunąć tytuł. Aby go usunąć, wystarczy kliknąć “Tak, usuń!”.

Tytuł zniknie teraz z twojego projektu.
Aby zobaczyć, jak będzie to wyglądać na twojej witrynie internetowej, kliknij przycisk Podgląd.

Kiedy będziesz zadowolony z twojego projektu, kliknij przycisk Opublikuj.
W zależności od tego, jak skonfigurowana jest twoja witryna, może być konieczne usuwanie tytułu z niektórych dodatkowych szablonów. Na przykład możesz chcieć ukryć tytuł dla wszystkich twoich wpisów i stron. W takim przypadku zazwyczaj trzeba edytować zarówno szablon pojedynczego wpisu, jak i szablon pojedynczej strony.
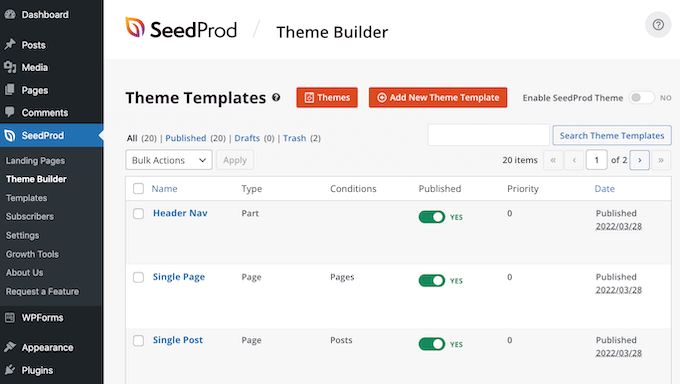
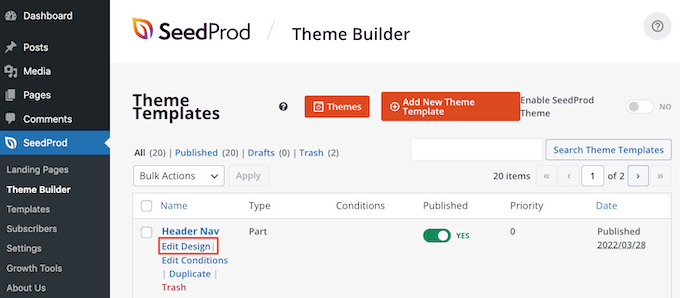
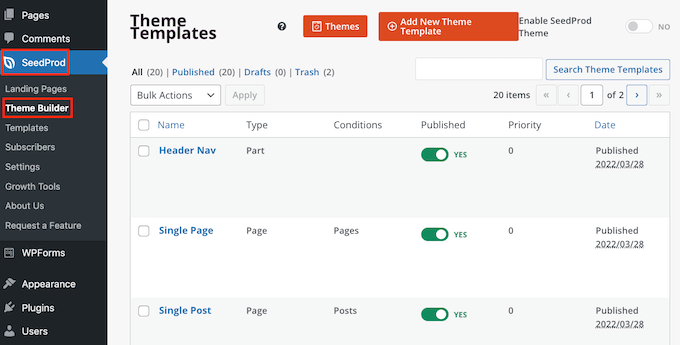
Jeśli nie masz pewności, pomocne może być przejrzenie wszystkich projektów, które składają się na twój motyw. Aby to zrobić, przejdź do SeedProd ” Kreator motywów.

Powinieneś teraz zobaczyć listę wszystkich twoich szablonów. Możesz teraz edytować dowolny z tych szablonów, postępując zgodnie z tym samym procesem opisanym powyżej.
Najczęściej zadawane pytania dotyczące ukrywania tytułu dla wybranych stron i wpisów
Zanim ukryjesz tytuły swoich stron lub wpisów, powinieneś zamierzyć kilka efektów, takich jak wpływ tego działania na SEO twojej witryny internetowej.
To powiedziawszy, oto niektóre z najczęściej zadawanych pytań dotyczących ukrywania strony i tytułu wpisu.
Dlaczego nie mogę pozostawić pola “Dodaj tytuł” pustego?
Jeśli chodzi o ukrywanie tytułu, wydaje się, że istnieje łatwa poprawka. Gdy tworzysz swoją stronę, pozostaw pole tytułu puste.
Początkowo wydaje się to poprawką. WordPress wyświetli ten wpis odwiedzającym bez tytułu. Pojawia się jednak kilka problemów.
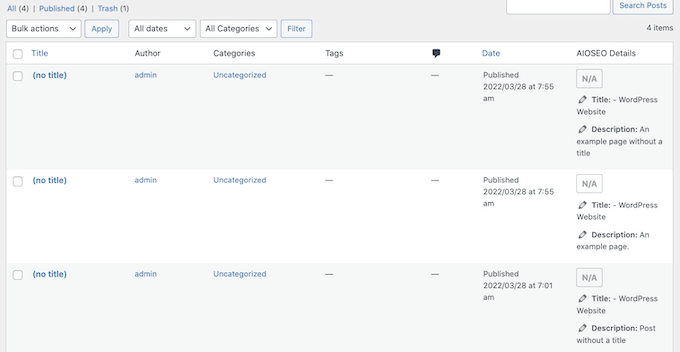
Po pierwsze, ta strona lub wpis pojawi się jako “(bez tytułu)” w kokpicie WordPress. Utrudnia to śledzenie twoich stron.
Jeśli tworzysz wiele różnych wpisów “(bez tytułu)”, to skąd wiesz, która z nich jest twoją stroną kontaktową? A która strona jest twoją stroną główną?

WordPress wykorzystuje również tytuł do utworzenia adresu URL strony.
Jeśli nie podasz tytułu, domyślnie WordPress użyje zamiast niego liczby, takiej jak “www.mywebsite/8”.
Odwiedzający często używają adresu URL, aby pomóc im zrozumieć, gdzie znajdują się na twojej witrynie internetowej WordPress, więc “www.mywebsite/8” nie jest szczególnie pomocne.
Ten niejasny adres URL nie jest bezpośrednim odnośnikiem przyjaznym dla SEO, więc wyszukiwarki mogą mieć trudniejszy czas na zrozumienie, o czym jest twoja treść i uwzględnienie jej w odpowiednich wynikach wyszukiwania.
Czy ukrycie tytułu strony lub wpisu będzie miało wpływ na moje SEO?
Jeśli wolisz ukryć tytuł strony lub wpisu, będziesz chciał poświęcić trochę więcej czasu na dopracowanie pozostałych elementów SEO WordPressa, w tym ustawienie tytułu SEO. Pomoże to zapewnić, że wyszukiwarki zrozumieją treść twojej strony, nawet bez tytułu.
Tutaj potrzebna będzie dobra wtyczka SEO, ponieważ WordPress nie pozwala na to domyślnie.
Zalecamy korzystanie z AIOSEO, najlepszej wtyczki SEO dla WordPress na rynku. Ten przyjazny dla początkujących zestaw narzędzi SEO jest używany przez ponad 3 miliony witryn internetowych.
Jeśli potrzebujesz pomocy w rozpoczęciu, zapoznaj się z naszym przewodnikiem na temat prawidłowej konfiguracji All in One SEO w WordPress.
Aby upewnić się, że twoje tytuły są zoptymalizowane, możesz zapoznać się z naszym przewodnikiem na temat korzystania z analizatora nagłówków w AIOSEO.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak ukryć tytuł dla selektywnych wpisów i stron WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat wyboru najlepszego oprogramowania do tworzenia stron internetowych i najlepszych wtyczek WordPress do tworzenia stron docelowych.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I have a question about the H1 heading on my blog. The issue is that every article correctly has an H1 heading. However, the homepage of the blog displays a list of new articles, and there is no H1 heading there. How can I resolve this? I can’t place it in the header. If I did, there would be a heading on the homepage, but then each article would have two H1 headings: one in the header and one belonging to the article. How would you address the H1 heading on a blog where there isn’t a physical homepage, but rather an introductory page comprised of a list of new blog articles?
WPBeginner Support
That can normally be solved with most SEO plugins that can add the markup without requiring you to have an H1 tag on the site.
Admin
Jiří Vaněk
Thank you for answer. I use AIO SEO. I will try to find this setting there.
Mikel
Great Article.
Too bad none of the option worked for me. I can’t even find the “Hide Tittle” Plugin in the directory
WPBeginner Support
There is a direct link where you can download the plugin if you use the link in our article but if none of our recommendations work, we would recommend reaching out to your theme’s support and they should be able to assist.
Admin
Adrian
Heads up: the Hide Title page in WP Plugins currently (October 18th, 2020) has a warning saying that the Hide Title plugin “hasn’t been tested with the latest 3 major releases of WordPress. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.”
Just sharing so no one has issues if they install it. Have a great one!
WPBeginner Support
For that warning, we would first recommend reading our article below to understand it and when you should be concerned about it
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Mark
This PHP function to add a checkbox to the WordPress editor to hide the title, does Not work in the current WordPress version 5.5
Yet., this is still a great idea, and really needs updating to work with the current WordPress version and block editor.
WPBeginner Support
Thank you for your feedback, we’ll be sure to take a look at this article for a future update.
Admin
Steven Ng
It worked for me, thanks!
Cenennial
Thank you so much for posting this!
You mentioned that you werent sure why anyone would want to remove the titles from all of their posts — I needed to do that because I wanted to use a graphic for my titles instead!
Daniel
I am having an issue with some of my posts which have the [:en] tag associated with them showing up in the post name when I am sharing the post using Jetpack. Any idea how to remove just that tag part?
It is being populated because it is a multi-language site and it is clicked for English….
Lyle Ketterling
The link for hide title does not show up on the current version of WP Beaver Builder.
Luke
I am having the same issue as Rosie and James. How can we hide not only the title, but also the title field. Thanks
Rosie
Hello! I’ve removed my title with the Hide Title plugin, however, it hasn’t removed the white space from where it used to sit. Therefore, my sidebar is higher than my homepage. How do I remove the white space from where the title was removed? Thanks.
James
This pulgin hides the titles fine, but the box where the title should go remains, my whole purpose it to not obscure the featured image on my title page (not all posts) and in that it is lacking, or am I missing something to make that box disappear as well? Thanks for the post.
Alex
I don’t know why this plugin never worked for me.
I tried using the code option and it once worked but then after updating my theme the changes were reversed and for some reason it appears that I am unable to add them back
Let me know if anyone has a fix!
Thanks in advance,
Alex
Britany
This plug-in has hidden the title on all but one of my pages. It’s set-up exactly the same as the rest of pages so I’m not sure why it’s not working for this one random one. Of course, it’s the most visited page on my site so it’s the one I want the title gone from the most. PLEASE HELP!
Eric
I have this plugin installed and the problem I’m getting from an SEO perspective is that the h1 tag for the title is still there, so when I put in my custom page title with an h1 tag it flags the page with multiple h1’s. How big of a deal is this for SEO and is there a better way that removes the h1 tags from the hidden title?
Clayto
Nah, that didn’t work. I’m using Genesis framework. The problem with the page titles is the text will not align properly.
The titles have no padding in the header section box they fit in and it’s time they go
Pritam Mullick
Just write the page title in your WP back-end in the HTML comment format. This is by far the easiest way I guess.
I needed to hide my Homepage title so I had set the title as
And it didn’t show up.
Karthik Marripoodi
Hi,
I have tried using the Hide title plugin to hide the page title but its not removing other CSS elements given for H1 (like underlines). You can check the home page of the website
Thanks in advance.
Kiran
UR code is working perfectly but there is problem .Al menu preset is the bar are not display on the titile page except shop page hw i can remove.
Les
Hi
I use the traffica theme for wordpress. I’m not sure how this eXtra header and image started occuring. Can some one tell me how to disable it? thanks
Also please seem image below.
Sulabh Sharma
Thank you so much for posting this article. This helped me a lot. This way I could just avoid using plugins.
Marco Calcanti
You can’t think about the reason why do that: because I want show the title as a big section centered
because I want show the title as a big section centered
Khalil
Hi there,
Are there any solutions for wordpress.com users please?
Thanks
WPBeginner Support
You cannot use plugins on WordPress.com, its one of the limitations of WordPress.com.
Admin
Marinescu Ana
Hi.I’m running Genesis,I want to hide the page title only on pages not posts.Can I do that.
Thank you.
Inge
Great, thanks ever so much! And thanks also for the step-by.step information, it´s really helpful.
My aim was to hide the title of pages only. If someone has clicked a menu
button, they know where they´heading and I found that the titles were
disturbing the picture
For future reference for others: I did this by adding both these codes given above and then dropping is_single() || in line 2 of the funtions.php bit.
Patrise Henkel
YAY!!! thanks for this easy fix!
dipesh
i have a problem on my blog that every post is indexed in google with the blog name appended to it which is strictly non seo friendly ex: postname – blogname . I tried to fix this issue to no avail.
my permalinks are already set to %postname% .Can you help you fix this.
WPBeginner Support
Please take a look at our guide on how to set up WordPress SEO plugin.
Admin
mayasl
None of the solution is working for me!
makrica
Hi great post!
I have one question. I have a blog running on a wp themify postline theme, and i have an option to hide page title and it works fine. But I don’t know does google index titles if i hide them? If not than hiding is useless.
Thanks in advance
m
john wright
I got the flash of hidden content ,mentioned by Crimson above.
I tried using the plug-in Toggle the Title instead. Although it says its compatible up to wp 3.6.1, it works on my client’s wp 3.7.1 and without the flash of the title appearing then disappearing.
It says it works on pages only, I’ve not tried it on a post.
Muhammad Abdullah
Absolutely lovely!! Good Work
But here is a question about. Is there any drawback to hide the post and pages titles. mean to say regarding SEO or in Google point of View. Can somebody help me in this regard.
Thanks,
Muhammad Abdullah
Chez
thanks alot for this post
Crismon
I’ve tried the plugin but for some reason there was a delay in hiding the title text. When I reload the page for a second it shows the tile and then gone.
Is there a fix for this?
Editorial Staff
Please post support questions in the plugin forum for the plugin author.
Admin
Chad Redling
Perfect Guys, Thanks!
Andy Wagstaff
Hmmm..The plug-in isn’t working on my theme (Shiword)
I have a site with 6 pages and one page where the posts go.I am DESPERATELY trying to remove the title just from the pages and failing
I have tried about nine different plugs,one removed from both pages and posts (Which is NOT what I wished),but this one doesn’t seem to work at all.
I’ve tried looking at the page.php file but cannot find what I need there either.
Any ideas would be wonderful.It’s at http://www.mr-woggle.co.uk
Thanks for a great site too
Andy
Editorial Staff
If that doesn’t work, then it might be easier to either edit the sidebar.php file or set w_title class to display: none.
Admin
Mladen
I am using this to hide page or post title:
.page-title {display:none;}
And it works al the time
Mladen
.page-title {display:none;}
Rozina
Are there any negative implications of hiding post title with CSS. The code is still visible to search engines but not to visitors.
Would love to read views from wonderful community on this blog about the following
1. Google penalty/SEO implications of hiding post title
2. For cosmetic reasons is it better to remove the post title from the code itself and then use H1 tag to write a post title (in case someone wants to re-write post title in specific styling). In this case you are not hiding anything from search engines.
Editorial Staff
Expert opinions will vary on this. To be very frank, Google isn’t specifically looking for minor things like that. If they penalize your site, then it is probably because of a different much bigger problem.
James
When I paste —–> .page-title {display:none;} on the page under text option same thing appear on the site along with Title !!!. Where should i paste the code .page-title {display:none;} ??
WPBeginner Support
You need to paste it in your theme’s Style Sheet.
Britany
I know this should pasted in the theme’s style sheet but is there a specific location? I pasted it at the end and it did nothing.
James
using where ????