Czy możesz sobie wyobrazić, że twoja publiczność bez wysiłku pobiera zasób, łączy się z tobą w mediach społecznościowych lub znajduje lokalizację twojego sklepu po prostu skanując kod swoim smartfonem? To jest właśnie moc kodów QR!
Kody QR są obecnie wszędzie, a ich wykorzystanie gwałtownie rośnie! Prawie 100 milionów urządzeń mobilnych skanuje kody QR każdego roku. Tak więc, teraz jest idealny czas, aby wskoczyć na modę i zintegrować je z Twoimi wpisami na blogu i stronami docelowymi w WordPress.
Spędziliśmy czas na badaniu najlepszych narzędzi i wtyczek kodów QR i jesteśmy gotowi podzielić się naszymi odkryciami. W tym artykule pokażemy, jak generować i dodawać kody QR w WordPress.

Czym są kody QR i dlaczego warto ich używać?
Kod QR lub kod szybkiej odpowiedzi to rodzaj kodu kreskowego. Zawiera więcej informacji niż standardowy kod kreskowy i może być łatwo skanowany przez telefony komórkowe. Kody te stały się bardzo popularne i są używane przez wiele witryn internetowych i sklepów internetowych, a także fizycznych znaków i dokumentacji.
Kody QR mogą być odnośnikami do cyfrowych plików do pobrania na Twojej witrynie internetowej, takich jak filmy, eBooki, pliki PDF lub podcasty. Podobnie, możesz użyć kodów QR, aby zwiększyć liczbę pobrań aplikacji i skierować użytkowników do sklepu z aplikacjami na podstawie ich urządzenia.
Możesz również zaoferować klientom, którzy zeskanują kod QR, ekskluzywne rabaty i oferty specjalne. Możesz też użyć ich, aby pomóc ludziom znaleźć Twoją fizyczną lokalizację sklepu w Google Maps.
Porada eksperta : Jeśli chcesz akceptować płatności za pomocą kodów QR, zapoznaj się z naszym poradnikiem krok po kroku, jak dodać płatności kodem QR Stripe w WordPress.
To powiedziawszy, przyjrzyjmy się, jak możesz tworzyć kody QR dla twojej witryny WordPress.
Jak generować i dodawać kody QR w WordPress?
Najprostszym sposobem generowania i dodawania kodów QR w WordPress jest użycie Shortcodes Ultimate, który jest jedną z najlepszych wtyczek do kodów QR.
Pozwala używać krótkich kodów do tworzenia kodów QR, przycisków, boksów, pokazów slajdów, karuzeli i innych. Do wyboru jest ponad 50 krótkich kodów, które współpracują z dowolnym motywem WordPress.
W tym poradniku będziemy używać darmowej wtyczki WordPress, ponieważ zawiera ona funkcję kodu QR. Istnieje jednak również wersja Shortcodes Ultimate Pro, która oferuje dodatki premium i odblokowuje więcej krótkich kodów, które możesz wykorzystać na swojej witrynie internetowej.
Powiązane: Zobacz naszą pełną recenzję Shortcodes Ultimate, aby uzyskać więcej szczegółów.
Najpierw należy zainstalować i włączyć wtyczkę Shortcodes Ultimate. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Po włączaniu otrzymasz możliwość subskrypcji powiadomień e-mail, a w twoim menu administratora WordPress pojawi się nowa opcja “Krótki kod”. Następnie zostaniesz przekierowany na ekran powitalny Shortcodes Ultimate.

Dodawanie kodów QR do wpisów i stron
Teraz możesz zacząć dodawać kody QR do Twoich wpisów i stron na blogu.
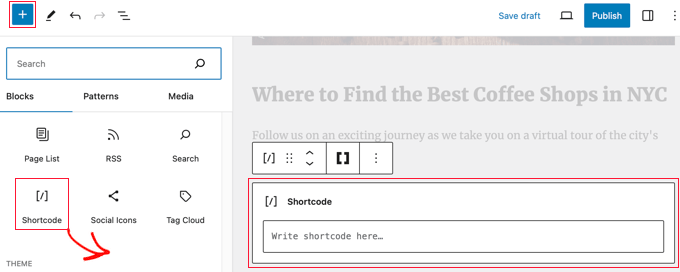
Aby to zrobić, wystarczy edytować dowolny wpis lub stronę w twojej witrynie internetowej. Gdy znajdziesz się w edytorze treści WordPress, dodaj blok z krótkim kodem w dowolnym miejscu treści.

Po dodaniu bloku Shortcode w menu pojawi się opcja “Wstaw krótki kod”. Jest to ikonka z podwójnymi nawiasami ‘[ ]’.
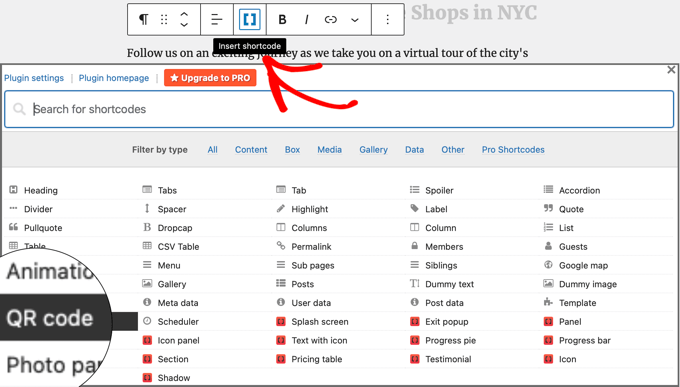
Wystarczy kliknąć ikonkę “Wstaw krótki kod”, aby otworzyć narzędzie wyboru Shortcode Ultimate.

Wtyczka wyświetli listę krótkich kodów, których możesz użyć w swojej witrynie internetowej. Musisz wyszukać lub przejść do opcji krótkiego kodu “QR code” i kliknąć go.
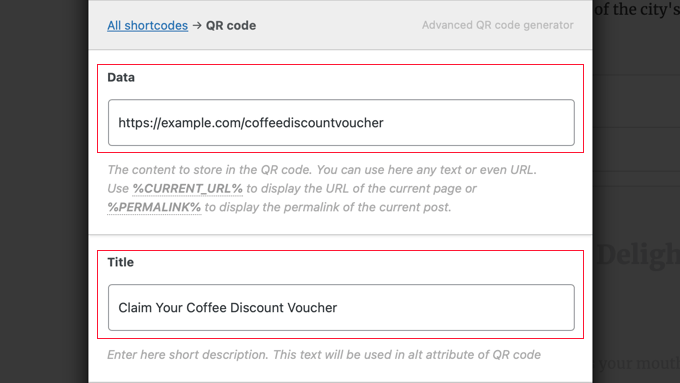
Spowoduje to wyświetlenie większej liczby opcji, w których możesz wpisz szczegóły dotyczące twojego kodu QR.

W polu “Dane” można wpisz tekst, adres URL, kody rabatowe, odnośnik do strony z formularzem kontaktowym i wszelkie inne informacje, które mają być przechowywane w kodzie QR.
Oprócz tego istnieje opcja wpisz tytuł dla kodu QR, który działa jako tekst alternatywny.
Jeśli przewiniesz w dół, zobaczysz więcej opcji, aby dostosować swój kod QR. Możesz na przykład dostosować rozmiar kodu QR, zmienić jego wyrównanie lub marginesy, wpisz odnośnik i uczyń go klikalnym dla użytkowników witryny internetowej i nie tylko.
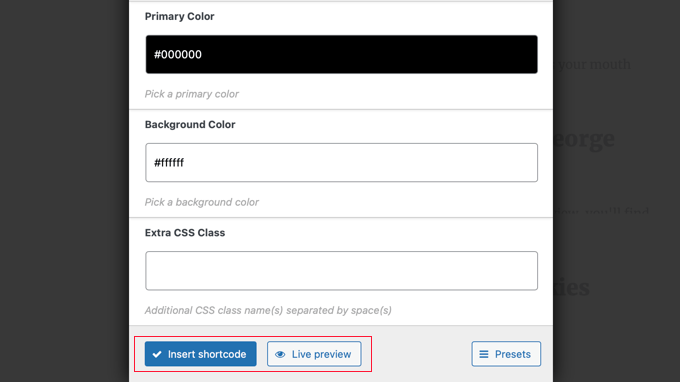
Poza tym istnieje również opcja zmiany podstawowego koloru kodu QR i koloru tła. Domyślnie są one czarno-białe, ale można wybrać dowolny kolor.

Po sfinalizowaniu ustawień możesz zobaczyć podgląd na żywo, jak będzie wyglądał twój kod QR. Gdy będziesz zadowolony, kliknij przycisk “Wstaw krótki kod”.
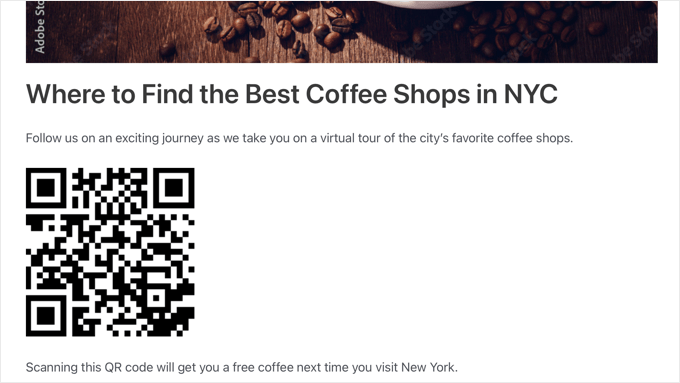
Teraz możesz opublikować wpis na blogu lub landing page i przejść na twoją witrynę internetową WordPress, aby zobaczyć kod QR w działaniu.

Dodawanie kodów QR do widżetów WordPress
Możesz również dodać twój kod QR do dowolnego obszaru widżetów w witrynie internetowej, takiego jak panel boczny.
Sposób, w jaki to zrobisz, zależy od tego, czy używasz motywu, który można konfigurować za pomocą edytora Full Site Editor, czy starszego motywu, który korzysta z klasycznego edytora widżetów.
Instrukcje dotyczące obu metod znajdziesz w naszym przewodniku na temat korzystania z krótkich kodów w panelu bocznym WordPress.
Podobnie jak w przypadku dodawania kodu QR do wpisu lub strony, kliknięcie ikonki “Wstaw krótki kod” pozwoli ci skonfigurować twój krótki kod za pomocą wtyczki Shortcodes Ultimate.
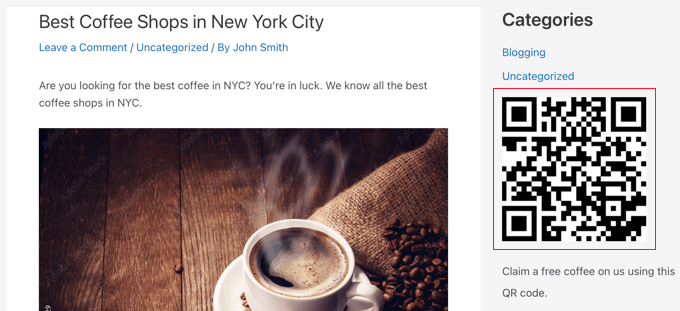
Tak wygląda kod QR w obszarze widżetu na naszej witrynie demonstracyjnej.

Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak generować i dodawać kody QR w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat tego , jak łatwo importować Dokumenty Google do WordPressa i naszą ekspercką listą najlepszych wtyczek do odliczania dla WordPressa.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Hazel
Uhm, this plugin is not maintained. You may want to talk about a newer QR code plugin
WPBeginner Support
Thank you for letting us know, we’ll be sure to take a look
Admin
Smile Onwughara
Thank you for your beautiful tutorial. Please i’d like to know how to add qr code to a wordpress form. When the user is about to print the form, there should be a QR code printed along with the form. You reply will help a lot
Tanish Sehgal
Hi,
I want to make a qr code instantly whenever the user enter his details and when a person scans the qr code all the details typed by the user should be displayed.
Akinola
Hi,
I want to use the QR code to register people for a event, such that when they book their seats, they get a receipt with a unique QR code which can be printed or saved (as image or pdf) on their mobile devices. Once they get to the event venue, they can have their QR codes scanned and verified.
Is this possible?
Cesar Sacconi Falcao
I´d like to use QR codes in certificates of my online education site, so people can verify if its authentic.
But creating the code is just one part of the problem, maybe I´d need some forms to create a unique serial number, create the QR and then create a page where you type the serial or scan the code and then it shows the info of the exam.
Nick
Cesar, it may be a while since you posted, but this may be of help to you ?
We provide validation qr codes to keep documents secure, with each applicable page or document having it’s own unique qr code, mostly devised by the validator. The licence can allow hundreds of these validating codes where you register each one as you print/provide it, and allows you to enter the name, certificate number, your contact details etc for anyone who needs to validate it’s authenticity.
Let me know if this might be of use to you.
Thanks
Nick
Mike Panic
rant
Until the iPhone (iOS) and Android operating systems come with a built in, default QR code reader, the only people who get really excited about them are marketing directors and misinformed business leaders / owners.
Who on earth has actually scanned a bar code on a computer screen. Another point, what happens when I’m viewing a site on my phone (a demographic growing at a staggering rate), it’s no impossible to do anything with this fancy QR code until I get another device out and now I’m scanning my iPhone with my iPad.
Seriously, what happened to UX people and what UI designers are allowing this wretched marketing ploy take over the Internet?
/rant
Mark
Hi. In your shortcode example, you have credit=false with no closing quote. should fix that before people that only use the admin panel editor lock themselves out of their sites with a fatal error
Editorial Staff
Good catch. Fixed.
Admin