Motywy WordPress składają się z wielu plików, a ustalenie, które z nich należy edytować, może być trudne, szczególnie dla początkujących.
Ale wprowadzanie zmian w twoim motywie nie powinno być mylące. Dzięki kilku wskazówkom można łatwo zidentyfikować odpowiednie pliki do modyfikacji.
W tym artykule przeprowadzimy cię przez proces wyszukiwania odpowiednich plików dla żądanych ustawień.

Zrozumienie plików szablonów motywów WordPress
Motywy WordPress składają się z kilku plików. Należą do nich pliki szablonów, własne tagi i funkcje szablonów, fragmenty szablonu, obrazki, JavaScript i pliki CSS.
Wszystkie najlepsze motywy WordPress są zgodne z oficjalnymi najlepszymi praktykami. Oznacza to, że organizują cały kod przy użyciu standardowej struktury plików i szablonów.
Przykładowo, wszystkie motywy WordPress posiadają pliki archive.php, single.php, functions.php i inne.
Każdy plik jest używany jako szablon do wyświetlania określonego obszaru twojej witryny internetowej WordPress. Na przykład szablon single.php wyświetla pojedyncze wpisy, a szablon page.php wyświetla pojedynczą stronę.
Zrozumienie hierarchii szablonów WordPress pozwala lepiej zrozumieć, jak działa WordPress. Jeśli kiedykolwiek będziesz musiał dodać lub edytować kod w twoim motywie WordPress, pomoże ci to również określić, które pliki musisz edytować.
Aby uzyskać więcej informacji, zapoznaj się z naszą ściągawką dla początkujących dotyczącą hierarchii szablonów WordPress.
Mając to na uwadze, przyjrzyjmy się, jak łatwo znaleźć pliki do edycji w motywie WordPress.
Znajdowanie plików szablonów do edycji w motywie WordPress
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki What The File. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Wtyczka działa po wyjęciu z pudełka i nie ma żadnych ustawień do skonfigurowania.
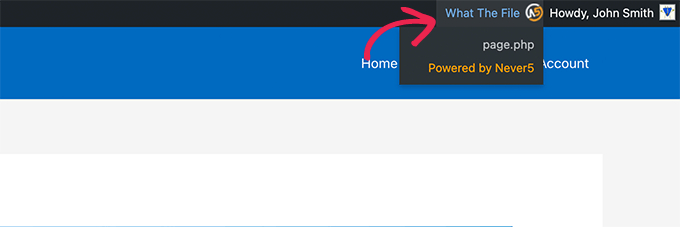
Po włączaniu, musisz przejść na front-end twojej witryny internetowej, a powiadomienie pojawi się nowe menu “What The File” na pasku administratora WordPress.

Teraz wystarczy najechać twoim kursorem myszy na pozycję menu. Spowoduje to wyświetlenie rozwijanego menu z listą plików szablonów użytych do wyświetlenia tej strony.
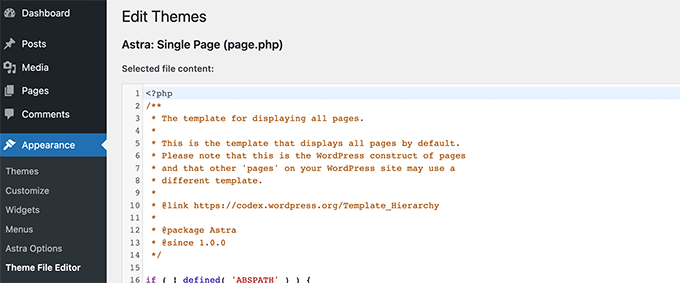
Kliknięcie nazwy pliku spowoduje przejście do domyślnego edytora plików WordPress, w którym można edytować ten konkretny plik.

Nie zalecamy jednak korzystania z edytora plików WordPress do edycji plików motywu, ponieważ brakuje w nim opcji cofania. Jeśli popełnisz błąd i zablokujesz sobie dostęp do twojej witryny internetowej, będziesz musiał użyć klienta FTP, aby go poprawić.
Zamiast tego sugerujemy użycie klienta FTP lub aplikacji Menedżer plików w twoim panelu sterowania hostingu WordPress.
Dzięki tym narzędziom można edytować pliki motywów za pomocą dowolnego edytora tekstu, takiego jak Notatnik.
Bezpośrednie zmiany w twoim motywie WordPress nie są wskazane. Zmiany te zostaną usunięte podczas aktualizacji twojego motywu.
Dokonywanie bezpośrednich zmian w twoim motywie WordPress jest również złym pomysłem. Wynika to z faktu, że zmiany te znikną po aktualizacji twojego motywu.
Jeśli potrzebujesz tylko dodać trochę CSS, możesz to zrobić jako własny CSS w WordPress.
W przypadku bardziej rozległych zmian w plikach twojego motywu, powinieneś utworzyć motyw potomny. Wtyczka “What The File” może pomóc w zlokalizowaniu plików motywu, które należy skopiować i edytować w twoim motywie potomnym.
Uwaga: Pozycja menu dodana przez wtyczkę na pasku administratora będzie widoczna dla wszystkich zalogowanych użytkowników i będzie odnośnikiem do zewnętrznej witryny. Tej wtyczki należy używać tylko w środowisku programistycznym, takim jak witryna testowa.
Dodatkowa wskazówka: Dodawanie własnego kodu nagłówka i stopki w WordPressie
Czasami nie trzeba edytować plików motywu, aby dodać funkcjonalność do twojej witryny internetowej WordPress.
Na przykład, możesz chcieć dodać własny kod tylko do nagłówka lub stopki twojej witryny, aby wstawić skrypty śledzące lub kody weryfikacyjne.
W takich przypadkach można użyć wtyczek do dodawania fragmentów kodu bez edytowania plików motywu, takich jak WPCode.
WPCode posiada prosty interfejs do wklejania twojego kodu. W ten sposób pliki twojego motywu pozostają nietknięte, a zmiany pozostają bezpieczne podczas aktualizacji.
Na przykład tutaj dodajemy własny kod śledzenia w nagłówku naszej witryny demonstracyjnej:

Korzystanie z takich wtyczek oszczędza czas i zmniejsza liczbę błędów. To bezpieczniejszy sposób na utwórz nowych funkcji do twojej witryny internetowej. Więcej szczegółów można znaleźć w naszym przewodniku na temat dodawania kodu nagłówka i stopki w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci znaleźć pliki, które należy edytować w twoim motywie WordPress. Następnie możesz również zapoznać się z naszą ściągawką dotyczącą tworzenia motywów WordPress lub rzucić okiem na wygenerowane przez WordPress klasy CSS, których możesz użyć do stylizacji twojego motywu.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
This is a bit developer oriented task but yes at times we get into the question to edit the file and get into dilemma of which one to edit to get the desired changes made.
I used to think that it is always the functions.php file that is to be changed but no the change is to be made where it is desired.
I will explore the plugin to see where we would need to make the edit and changes.
Thanks for this tutorial guide. it is really helpful understanding these concepts better.
WPBeginner Support
You’re welcome
Admin
Jiří Vaněk
Thank you for the tip. Sometimes, I need to make a change on a website, and one doesn’t immediately know which file to edit. This plugin can be a great helper in figuring out which template file is currently being used.
WPBeginner Support
Glad we could share this plugin
Admin
Riyaz
Installing this plugin made my life easier. However, some of the themes just leave something like these:
$has_sidebar = is_active_sidebar( ‘single-blog’ );
do_action( ‘mytheme_page_header’ );
and even some functions which I can find nowhere:
mytheme_get_listings_image(‘mytheme-list’)
Is there any way to find these things ?
WPBeginner Support
You would need to manually go through the files manually, normally those would be found in the functions.php file
Admin
mark Swift
Hi,
nice article,
but what if the files are not available in child theme which I have to edit ??
Cos
If you copy template (.php) files to your child theme (so you can edit them and not lose your changes when the theme is updated) then what happens if the file you copied and edited is updated by the theme developer? Do you then lose the benefit of their update?
Susan Sheridan
How about this same kind of tool for finding out which style sheets are being applied?
Bond Shands
I had hoped to use these directions to change the Post Office Mailing Address line at the bottom of my blog. However, installing and activating the What The File plugin produced no discernible results. Nothing new appeared on my Menu Bar. Also, to be honest, your instructions left me in the dark about how I would see the plugin displayed when viewing the blog page I wished to see. (Also, I’m already a subscriber via an alternate email address).
WPBeginner Support
Hi Bond Shands,
Each WordPress site uses a couple of templates which are loaded on each page. For example, the header and footer templates. In order to change your postal address you will need to edit the footer.php file. However, make sure that you backup your WordPress theme before making any direct changes.
Thanks
Admin