Jeden z naszych czytelników zapytał nas, jak znaleźć i wstawić obrazki na licencji Creative Commons w WordPressie.
W WPBeginner pomogliśmy niezliczonym użytkownikom znaleźć odpowiednie obrazki do ich projektów bez martwienia się o problemy z prawami autorskimi. Upewnienie się, że masz pozwolenie na używanie obrazków w twoich wpisach na blogu jest kluczowe. Na szczęście dostępne są miliony obrazków na licencji Creative Commons, które można wykorzystywać bez tantiem.
W tym artykule podzielimy się naszym doświadczeniem i pokażemy, jak łatwo znaleźć i wstawić obrazki na licencji Creative Commons w WordPressie.

Dlaczego warto używać obrazków na licencji Creative Commons w WordPress?
Używanie wysokiej jakości obrazków na twoim blogu WordPress może zwiększyć zaangażowanie użytkowników. Jednak zakup obrazków z biblioteki stockowej, takiej jak Shutterstock, może być kosztowny.
Na szczęście wielu fotografów i artystów wydaje swoje obrazki na licencji Creative Commons. Obrazki z tego rodzaju licencją mogą być legalnie wykorzystywane bez konieczności płacenia za nie.
Istnieje kilka licencji Creative Commons, a licencja CC0 “Bez zastrzeżonych praw” jest najlepsza dla blogerów. Obrazków z tą licencją można używać bez żadnych ograniczeń. Nie musisz prosić o pozwolenie ani autorzy.
Inne licencje Creative Commons nadal pozwalają na bezpłatne korzystanie z obrazków, ale zawierają warunki lub ograniczenia, takie jak wymóg podania autora podczas korzystania z obrazka.
Niezależnie od tego, czy używasz ich jako obrazków tła, czy umieszczasz je w pokazach slajdów, istnieje wiele możliwości dodania tych profesjonalnych zdjęć do twojej witryny.
Mając to na uwadze, przyjrzyjmy się, jak znaleźć i wstawić obrazki Creative Commons w WordPress. Oto, co omówimy w tym poradniku:
- Dodawanie obrazków na licencji Creative Commons CC0 za pomocą wtyczki
- Dodawanie obrazków na licencji Creative Commons CC0 za pomocą kreatora stron
- Ręczne dodawanie obrazków na licencji Creative Commons
Dodawanie obrazków na licencji Creative Commons CC0 za pomocą wtyczki
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę Instant Images. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Wtyczka ta umożliwia wyszukiwanie jednym kliknięciem obrazków znajdujących się w bibliotekach zdjęć Unsplash, Pixabay i Pexels. Na szczęście obrazki znajdujące się w tych bibliotekach mogą być swobodnie wykorzystywane, ponieważ każdy z nich został wydany na licencji Creative Commons CC0.
Po włączaniu wtyczka zaczyna działać automatycznie. Teraz, gdy dodajesz obrazek do wpisu z Twojej biblioteki multimediów, na górze strony pojawi się karta “Instant Images”.

Alternatywnie, możesz dodać obrazki bezpośrednio do twoich multimediów, przechodząc do sekcji Multimedia ” Instant Images.
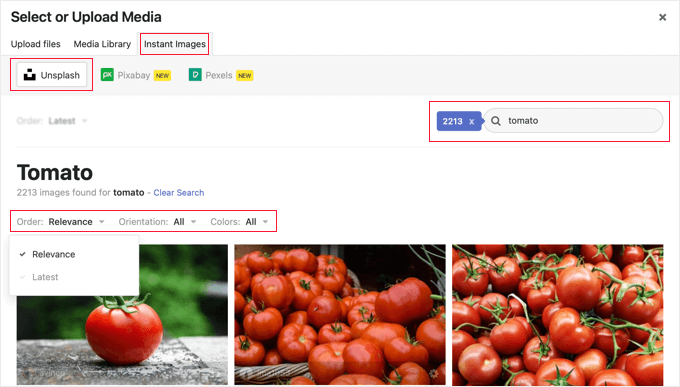
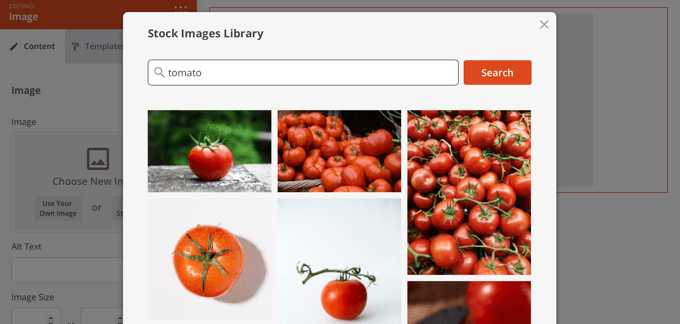
Teraz możesz kliknąć jedną z nazw bibliotek stockowych znajdujących się u góry strony. Następnie wyszukaj rodzaj obrazka, który chcesz dodać do WordPressa. Możesz sortować lub filtrować obrazki za pomocą rozwijanych menu.
W powyższym przykładzie przeszukaliśmy Unsplash pod kątem słowa “pomidor” i znaleźliśmy 2213 obrazków.
Aby dodać obrazek do twoich multimediów, po prostu kliknij na niego. Obrazek zostanie dodany wraz z tytułem i domyślnym tekstem alternatywnym dostarczonym przez fotografa.
Teraz możesz dodać obrazek do twoich wpisów w normalny sposób.
Uzyskiwanie klucza API Pexels
Po pierwszym kliknięciu przycisku Pexels pojawi się wyskakujące okienko z prośbą o wpisz klucz API. Zacznij od kliknięcia odnośnika “Uzyskaj klucz API”, aby założyć bezpłatne konto Pexels.

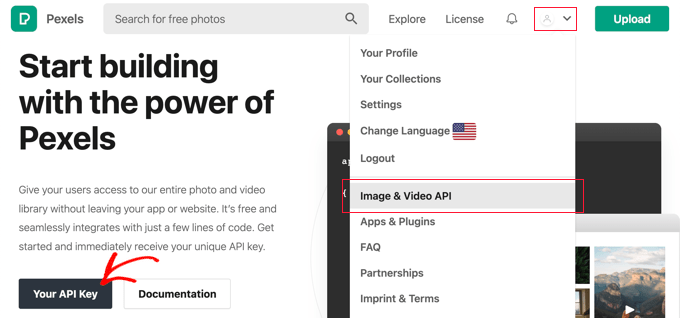
Po zarejestrowaniu się należy kliknąć ikonkę użytkownika w górnej części ekranu.
Następnie z rozwijanego menu należy wybrać “API obrazków i filmów”.

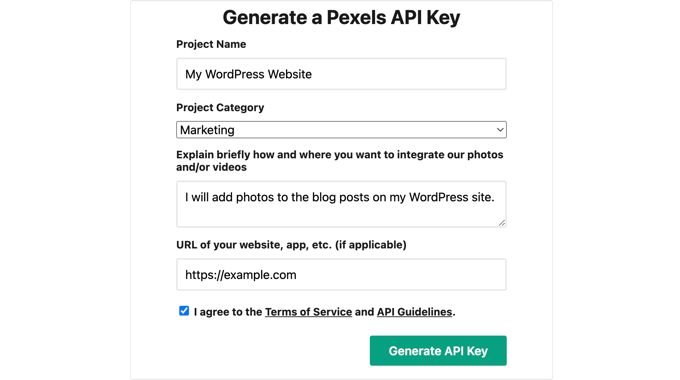
Następnie należy kliknąć przycisk “Twój klucz API”. Spowoduje to przejście do formularza, w którym można poinformować Pexels o sposobie korzystania z ich obrazków.
Konieczne będzie również zaznaczenie pola wyboru, aby wyrazić zgodę na taksonomię usługi i wytyczne API.

Na koniec zostanie wyświetlony twój klucz API.
Będziesz musiał skopiować klucz do schowka, a następnie powrócić do twojej witryny internetowej.

Powinno pojawić się to samo okienko, co poprzednio.
Następnie należy wkleić klucz API w polu i kliknąć przycisk Weryfikuj.

Teraz będzie można wstawić obrazki na licencji Creative Commons z serwisu Pexels.
Dodawanie obrazków na licencji Creative Commons CC0 za pomocą kreatora stron
SeedProd to najlepszy kreator stron WordPress typu “przeciągnij i upuść ” dla firm, blogerów i właścicieli witryn internetowych. Pozwala łatwo dodawać powszechnie używane elementy projektu, takie jak obrazki.
Plan Plus i wyższy obejmuje bibliotekę 2 milionów stockowych obrazków do wykorzystania na twojej witrynie. Obrazki te są wolne od tantiem i zoptymalizowane pod kątem stron internetowych.
Aby dowiedzieć się, jak zainstalować i korzystać z SeedProd krok po kroku, sprawdź nasze przewodniki na temat tworzenia strony docelowej i łatwego tworzenia własnego motywu WordPress.
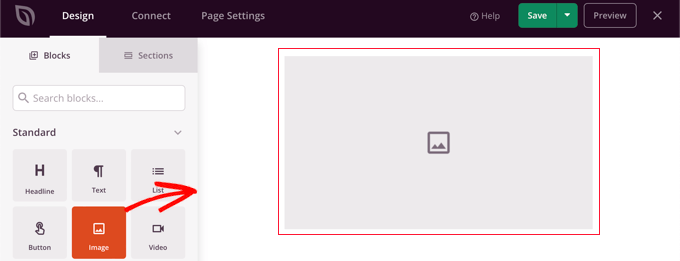
Korzystając z edytora wizualnego SeedProd, wystarczy przeciągnąć blok z obrazkiem na stronę.

Po kliknięciu na blok obrazka, jego ustawienia zostaną wyświetlone w lewym panelu.
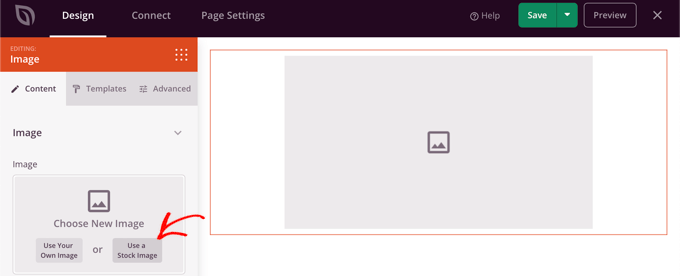
W sekcji “Wybierz nowy obrazek” zobaczysz dwa przyciski, jeden do dodania twojego własnego obrazka, a drugi do dodania obrazka stockowego.
Należy kliknąć przycisk “Use a Stock Image”.

Spowoduje to wyświetlenie formularza wyszukiwania biblioteki obrazów stockowych SeedProd.
Wystarczy wpisać twój wyszukiwany termin, aby znaleźć potrzebny obrazek, a następnie kliknąć przycisk “Szukaj”.

Zobaczysz podgląd każdego pasującego obrazka.
Po prostu kliknij obrazek, który chcesz dodać do strony.

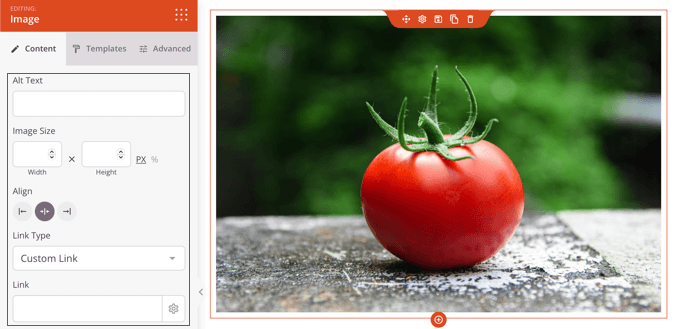
Teraz możesz użyć ustawień obrazka SeedProd, aby dodać tekst alternatywny, zmienić rozmiar i wyrównanie obrazka lub dodać odnośnik.
Jest to świetny sposób na upewnienie się, że obrazek wygląda dokładnie tak, jak powinien na twojej witrynie internetowej.

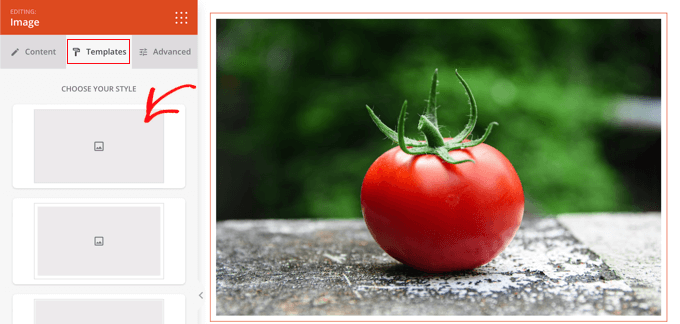
Styl obrazka można zmienić, klikając kartę “Szablony” i wybierając styl.
Szablony te zmieniają obramowanie i odstępy twojego obrazka.

Dodatkowe opcje znajdują się na karcie “Zaawansowane”.
Ręczne dodawanie obrazków na licencji Creative Commons
Jeśli nie chcesz korzystać z wtyczki, możesz znaleźć obrazki na licencji Creative Commons ręcznie. Na początek należy przejść na witrynę biblioteki obrazów stockowych. Po znalezieniu obrazka, którego chcesz użyć, możesz go pobrać, a następnie przesłać na twoją witrynę.
Darmowe obrazy stockowe można znaleźć w naszym przewodniku po źródłach darmowych obrazów z domeny publicznej i na licencji CC0.
Po pobraniu potrzebnych obrazów stockowych royalty-free, należy przesłać je do swojej biblioteki multimediów lub wpisu na blogu.
Najprostszym sposobem jest dodanie bloku “Imagely” do edytora WordPress, kliknięcie przycisku “Prześlij”, a następnie znalezienie obrazka Creative Commons na twoim komputerze.
Dodawanie atrybutów do obrazków na licencji Creative Commons
Niektóre licencje Creative Commons wymagają dodania informacji o autorstwie obrazka i podania źródła oryginalnego utworu.
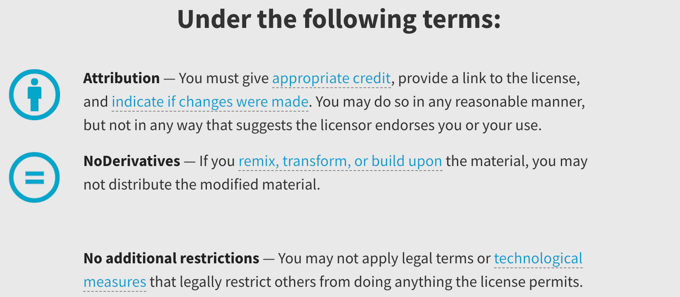
Na przykład licencja Creative Commons Attribution-NoDerivs 2.0 Generic (CC BY-ND 2.0) wymaga uznania autorstwa. Licencja stanowi: “Musisz podać odpowiednie uznanie autorstwa, podać odnośnik do licencji i wskazać, czy dokonano zmian. Możesz to zrobić w dowolny rozsądny sposób, ale nie w sposób sugerujący, że licencjodawca popiera ciebie lub twoje użycie”.

Ważne jest, aby podać odpowiednie dane obrazka, aby zachować zgodność z prawami autorskimi i uniknąć naruszenia czyichś praw.
Takie postępowanie może zabezpieczyć Cię przed problemami prawnymi i odpowiedzialnością, a także jest sposobem na okazanie szacunku dla pracy i kreatywności innych osób.
Jeśli nie masz pewności, czy musisz podać atrybucję, powinieneś dokładnie sprawdzić treść licencji Creative Commons obrazka.
Bardzo łatwo jest też podać autora. Na poniższym obrazku widać, że atrybucja Creative Commons jest zawarta w podpisie obrazka. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat dodawania autorzy obrazków w WordPress.

Creative Commons zaleca dołączenie:
- tytuł obrazka
- imię i nazwisko autora wraz z odnośnikiem do jego strony profilowej
- źródło obrazka z odnośnikiem do oryginalnego zdjęcia
- używana licencja wraz z odnośnikiem do aktu licencyjnego
Mamy nadzieję, że ten poradnik pomógł ci dowiedzieć się, jak znaleźć i wstawić obrazki na licencji Creative Commons w WordPress. Możesz również dowiedzieć się, jak utworzyć własny kanał Instagramu lub zapoznać się z naszą listą wskazówek, jak zwiększyć ruch na Twoim blogu.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ziv
Man, this plugin is fantastic. Saves time and lots of money. As a beginner I really enjoy this plugin on my blog http://www.goodorbad.me. The biggest problem is that it makes me play with pics instead of writing. LOL.
Mike Gantt
Why isn’t there a copyright issue for Pinterest users since they are being encouraged to “pin” any image they like?
Carole Rains
So if I use a photo that requires attribution, I can use the Link feature for the attribution, I don’t need to actually insert text on my website?
Carolann
Awesome plugin! I just installed it and love it. Thanks so much!
Andrea
If I use this to insert images on my site, and someone then pins that image, does the pin link back to my site? Or to flickr? Thanks.
WPBeginner Support
Your site, because the image is actually hosted on your site.
Admin
Angel
Hi,
Great Article. Could you please point me in the direction of where I can use/purchase celebrity photos?
They are not for a gossip blog, but rather a type of biography site I’m considering starting.
Thank you so much in advance for your help!
WPBeginner Support
Angel, searching for celebrity photo sources might give you some reults.
Admin
Viktoria Michaelis
I get the impression from your article that only one option can be selected. I use both with and without attribution images on my blog, according to what is available on Flickr, so a single setting with greatly reduce the possibilities.
I also see that images are automatically uploaded to the Media Manager, is this a default? Can it be changed? Many sites with larger quantities of images store them in separate folders – I do it by month – so searching for an uploaded image amongst a whole mess of previously used images could become something of a chore….
Kevin Sanderson
Compfight does the same thing: https://wordpress.org/plugins/compfight/ and it also lets you copy and past the HTLM code for quick and easy attribution which is required for CC licensed photos.
WPBeginner Support
Kevin, you don’t really need CC provided HTML code to fulfill the requirement of attribution. A simple link to the source would be sufficient to fulfill licensing requirements.
Admin