Filtrowanie produktów WooCommerce według atrybutów to doskonały sposób na poprawę komfortu zakupów dla klientów.
Atrybuty takie jak rozmiar, kolor, marka lub materiał znacznie ułatwiają kupującym zawężenie opcji i szybkie znalezienie dokładnie tego produktu, który chcą kupić.
Na przykład, jeśli prowadzisz sklep odzieżowy, filtr, który pozwala klientom wybrać preferowany rozmiar i kolor, może natychmiast skrócić listę produktów, eliminując nieistotne elementy i oszczędzając czas. To nie tylko sprawia, że zakupy są bardziej płynne, ale także zmniejsza frustrację, zwiększając prawdopodobieństwo sprzedaży.
W tym artykule pokażemy ci, jak łatwo korzystać z ustawień filtrowania według atrybutów WooCommerce w twoim sklepie internetowym.

Dlaczego warto filtrować produkty WooCommerce według atrybutów?
Filtry bardzo ułatwiają klientom przeglądanie produktów w twoim sklepie WooCommerce.
Pozwalają one kupującym zawęzić wyszukiwanie na podstawie różnych atrybutów, w tym koloru, przedziału cenowego, materiału, rozmiaru i innych.
Zamiast przewijać całą twoją kolekcję produktów, użytkownicy mogą po prostu przeglądać produkty, którymi są zainteresowani.

Dodanie filtrów może pomóc zwiększyć komfort użytkowania, poprawić funkcjonalność wyszukiwania i zmniejszyć współczynnik odrzuceń w sklepie internetowym.
Mogą one również zwiększyć sprzedaż, włączając klientów do zapoznania się ze wszystkimi dostępnymi opcjami dla produktów, którymi są zainteresowani, pomagając im w dokonywaniu bardziej świadomych zakupów.
Biorąc to pod uwagę, zobaczmy, jak możesz łatwo filtrować produkty w twoim sklepie WooCommerce. Pokażemy, jak filtrować produkty WooCommerce według atrybutu i atrybutu własnego:
Jak filtrować produkty WooCommerce według atrybutów?
Jeśli szukasz szybkiego i łatwego sposobu filtrowania produktów WooCommerce, ta metoda jest dla Ciebie. Pokażemy ci, jak skonfigurować prosty filtr według ustawień atrybutów za pomocą wtyczki filtrującej produkty WooCommerce.
Najpierw należy zainstalować i włączyć wtyczkę YITH WooCommerce Ajax Product Filter. Aby uzyskać więcej instrukcji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: Istnieje również darmowa wersja wtyczki YITH WooCommerce Ajax Product Filter. Będziemy jednak korzystać z wersji premium wtyczki, która zawiera zaawansowane funkcje. Zobacz naszą recenzję YITH WooCommerce Ajax Product Filter, aby uzyskać więcej informacji.
Po włączaniu, przejdź do strony YITH ” Ajax Product Filter z kokpitu WordPress.
W tym miejscu kliknij przycisk “+ Utwórz nowe ustawienie wstępne”, aby rozpocząć tworzenie ustawienia wstępnego filtra.

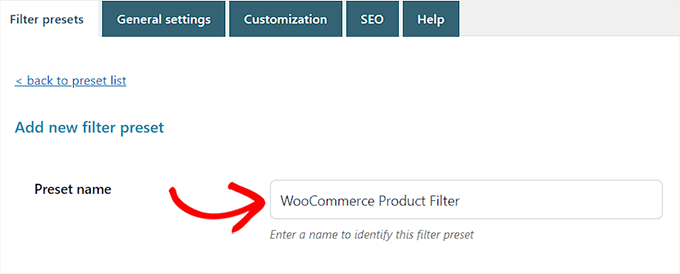
Gdy już się tam znajdziesz, możesz zacząć od wpisania nazwy filtra w polu “Preset name”.
Pamiętaj, że nazwa ustawienia wstępnego nie będzie wyświetlana w twoim sklepie i jest tam tylko w celach informacyjnych.

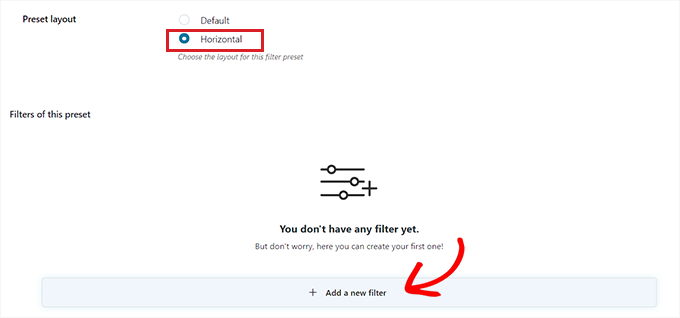
Następnie wystarczy wybrać “Poziomy” jako wstępnie ustawiony układ, a następnie kliknąć przycisk “+ Utwórz nowy filtr” u dołu.
Jeśli korzystasz z darmowej wersji wtyczki, ta opcja nie będzie dostępna. Zamiast tego dostępny będzie układ domyślny.
Możesz teraz rozpocząć tworzenie filtru dla twoich produktów WooCommerce.

Utwórz filtr dla produktów WooCommerce
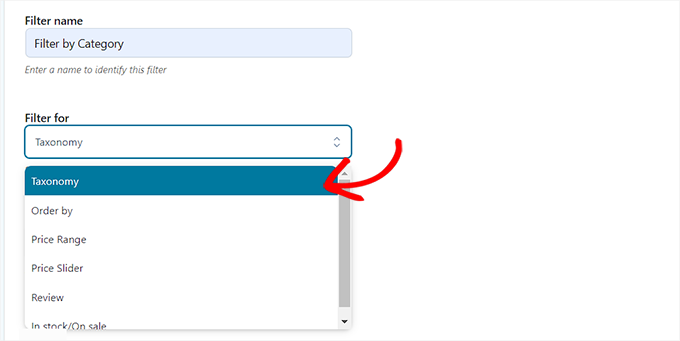
Najpierw należy wpisać rodzaj nazwy filtra obok opcji “Nazwa filtra”.
Na przykład, jeśli tworzysz filtr, który pomoże klientom sortować kategorie produktów, możesz nazwać go “Filtruj według kategorii”.
Następnie można wybrać parametry filtra z menu rozwijanego “Filtruj dla”. Należy pamiętać, że darmowa wersja wtyczki oferuje filtry tylko dla kategorii produktów i tagów.
Aby dowiedzieć się więcej o różnicach między tymi opcjami, możesz przeczytać nasz przewodnik na temat dodawania tagów, atrybutów i kategorii do WooCommerce.
Jeśli tworzysz filtr do sortowania produktów według różnych przedziałów cenowych, musisz wybrać opcję “Zakres cenowy”. Podobnie, jeśli chcesz posortować produkty według popularności lub średniej oceny, musisz wybrać opcję “Zamów według”.
Możesz także wybrać opcję “Taksonomia”, jeśli chcesz filtrować tagi produktów, kategorie, kolory, rozmiary, materiały, style i inne. W tym poradniku będziemy korzystać z tej opcji.

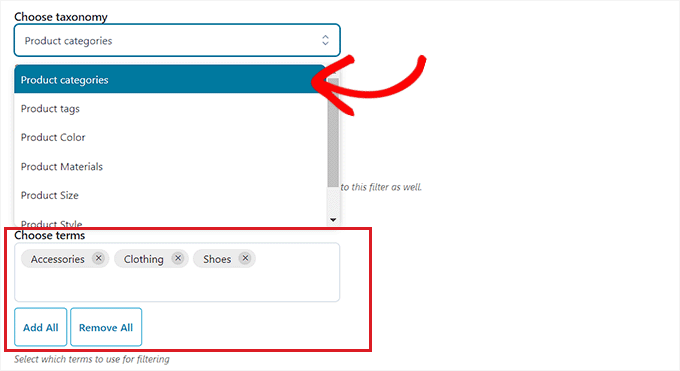
Po wykonaniu tej czynności należy wybrać jedną z opcji taksonomii dla filtra. Na przykład, jeśli chcesz filtrować produkty według koloru, musisz wybrać tę opcję z rozwijanego menu.
Ponieważ tworzymy filtr dla kategorii produktów, wybierzemy opcję “Kategorie produktów”.
Następnie w sekcji “Wybierz taksonomię” należy wpisać wszystkie kategorie produktów w twojej witrynie internetowej.

Następnie możesz wybrać sposób wyświetlania filtra na front-endzie twojego sklepu z menu rozwijanego “Rodzaj filtra”.
Filtr można wyświetlić jako pole wyboru, menu rozwijane, tekst, próbki kolorów i nie tylko. W tym poradniku wybierzemy opcję “Wybierz”, aby dodać menu rozwijane.

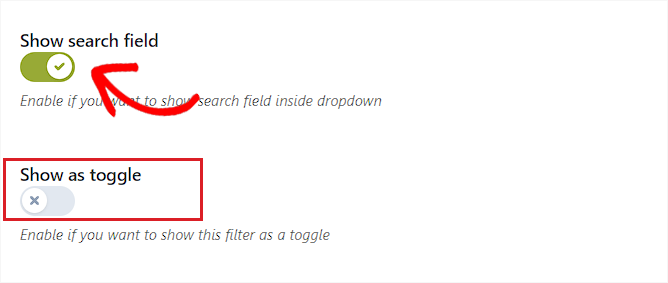
Następnie przełącz przełącznik “Pokaż pole wyszukiwania”, jeśli chcesz włączyć pole wyszukiwania w menu rozwijanym.
Można również wyświetlić tworzony filtr jako przełącznik, włączając przełącznik “Pokaż jako przełącznik”. Wówczas klienci będą mogli włączać i wyłączać filtr.

Po wykonaniu tej czynności wystarczy wybrać domyślną kolejność filtrowanych taksonomii z menu rozwijanego “Sortuj według”. Kategorie filtra zostaną wyświetlone w wybranej kolejności.
Kategorie filtra można sortować według nazwy, liczby taksonomii lub uproszczonej nazwy. Można również wybrać “rodzaj kolejności” dla filtrowanych taksonomii w kolejności rosnącej (ASC) lub malejącej (DESC).

Na koniec kliknij przycisk “Zapisz filtr” u dołu, aby zapisać twój filtr.
Teraz powtórz ten proces, aby utworzyć wiele filtrów.
Po wykonaniu tej czynności wróć na górę i przejdź do karty “Ustawienia ogólne”, aby skonfigurować niektóre ustawienia.
Konfiguracja ustawień ogólnych
Tutaj musisz zacząć od wybrania opcji “Filter mode”. Możesz wybrać, czy chcesz zastosować filtry w czasie rzeczywistym za pomocą AJAX lub czy chcesz wyświetlić przycisk “Zastosuj filtry” na twojej witrynie.
Następnie należy dokonać wyboru między wyświetleniem przycisku zapisu a natychmiastowym wyświetleniem wyników filtrowania.

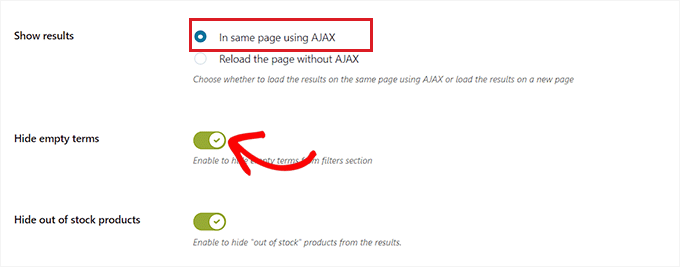
Gdy już to zrobisz, wybierz, czy chcesz wyświetlać wyniki filtrowania na tej samej stronie przy użyciu AJAX, czy też chcesz przeładować wyniki na nowej stronie.
Następnie przewiń w dół do opcji “Ukryj puste taksonomie” i włącz ją, jeśli nie chcesz wyświetlać pustych taksonomii.
Na przykład, jeśli dodałeś kategorię “Kubki” w twoim sklepie WooCommerce, ale obecnie nie ma w niej żadnych przedmiotów, to nie będzie ona wyświetlana na liście “Filtruj według kategorii”.
Następnie przełącz przełącznik “Ukryj produkty niedostępne w magazynie”, jeśli nie chcesz wyświetlać produktów niedostępnych w magazynie w wynikach.

Pozostałe ustawienia możesz pozostawić jako domyślne lub skonfigurować je według własnych upodobań.
Po dokonaniu wyborów kliknij przycisk “Zapisz opcje”, aby zapisać zmiany i przejść do karty “Konfigurator” u góry.
Konfiguracja ustawień własnych (tylko wtyczka Premium)
Uwaga: Karta “Konfigurator” nie będzie dostępna, jeśli korzystasz z darmowej wersji wtyczki.
W tym miejscu możesz wybrać kolor stylu etykiety twojego filtra WooCommerce, kolor taksonomii tekstu, rozmiar próbki koloru, kolor obszaru filtra i inne.
Dodanie kolorów może pomóc twojemu filtrowi WooCommerce wyglądać bardziej estetycznie i pasować do brandingu twojego sklepu e-commerce.

Po dokonaniu twojego wyboru, kliknij przycisk “Zapisz opcje” i przełącz się na kartę “SEO” od góry.
Konfiguracja ustawień SEO
Gdy już się tam znajdziesz, przełącz przełącznik “Włącz opcję SEO”, aby włączyć ustawienia.
Teraz możesz dodać tagi meta z rozwijanego menu, aby użyć ich na twoich przefiltrowanych stronach. Poprawi to SEO twojej witryny.
Aby uzyskać więcej szczegółów, możesz przeczytać nasz artykuł na temat metadanych i tagów WordPress.
Możesz również automatycznie dodać atrybut nofollow do wszystkich filtrowanych kotwic, włączając przełącznik “Dodaj “nofollow” do filtrowanych kotwic”. Spowoduje to, że wyszukiwarki nie będą używać filtrowanych kotwic podczas rankingowania twojej strony.

Po zakończeniu kliknij przycisk “Zapisz opcje”, aby zapisać ustawienia.
Dodaj filtr WooCommerce do strony produktów
Aby dodać filtry, które właśnie utworzyłeś na swojej stronie produktów WooCommerce, musisz przejść do karty “Ustawienia filtrów” u góry.
Gdy już tam będziesz, po prostu skopiuj krótki kod presetu filtra, który właśnie utworzyłeś.

Następnie wystarczy otworzyć twoją stronę produktów WooCommerce w edytorze bloków z kokpitu WordPress.
Gdy już się tam znajdziesz, kliknij przycisk Dodaj blok “(+)” w lewym górnym rogu, aby znaleźć blok Krótki kod.
Teraz wystarczy wkleić skopiowany shortcode z ustawieniami filtrów do bloku Shortcode.

Na koniec kliknij przycisk “Opublikuj” lub “Aktualizuj”, aby zapisać twoje zmiany.
Możesz teraz przejść na swoją witrynę WordPress, aby zobaczyć filtr atrybutów własnych WooCommerce w działaniu.

Jak filtrować produkty WooCommerce według własnego atrybutu?
Jeśli chcesz utworzyć filtr produktów WooCommerce przy użyciu własnych atrybutów, ta metoda jest dla Ciebie.
Tworzenie własnego atrybutu
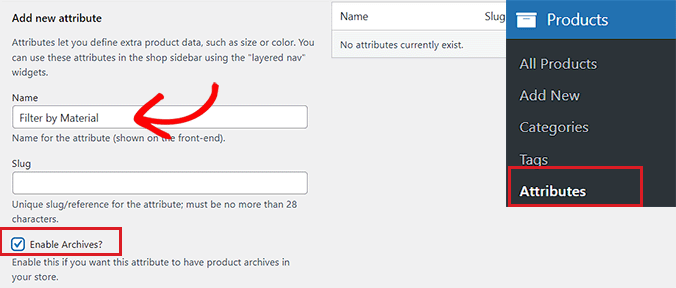
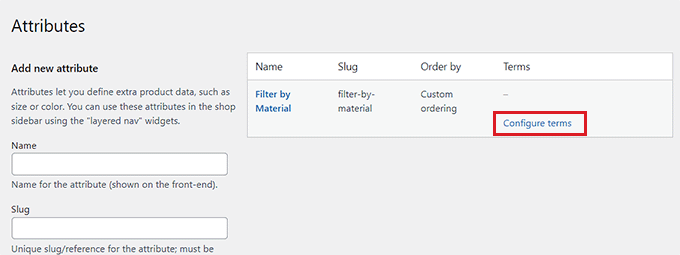
Aby utworzyć własny atrybut, należy przejść na stronę Produkty ” Atrybuty z kokpitu WordPress.
Gdy już tam będziesz, zacznij od wpisz nazwę i uproszczoną nazwę dla własnego atrybutu taksonomii.
Na przykład, jeśli chcesz utworzyć filtr dla określonego materiału produktu, możesz nazwać atrybut “Filtruj według materiału”.
Następnie musisz zaznaczyć pole “Włącz archiwa”, jeśli chcesz wyświetlić wszystkie elementy, które mają ten atrybut na jednej stronie.

Następnie kliknij przycisk “Dodaj atrybut” u dołu.
Po utworzeniu atrybutu kliknij odnośnik “Konfiguruj taksonomię”, aby dodać taksonomię do atrybutu.

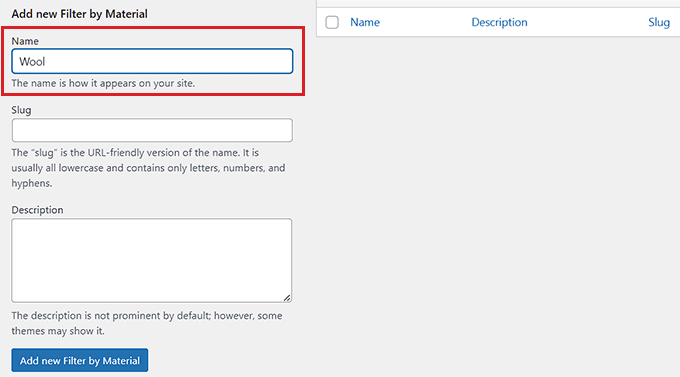
Spowoduje to przejście do nowego ekranu, na którym należy wpisać taksonomię w polu “Nazwa”.
Na przykład, jeśli utworzono atrybut o nazwie “Filtruj według materiału”, można dodać poszczególne materiały jako taksonomie, takie jak wełna. Do atrybutu można dodać dowolną liczbę taksonomii.
Po zakończeniu kliknij przycisk “Utwórz nowy filtr według materiału”, aby zapisać taksonomię.

Dodawanie własnego atrybutu do produktu
Po utworzeniu atrybutu należy dodać go do poszczególnych produktów WooCommerce.
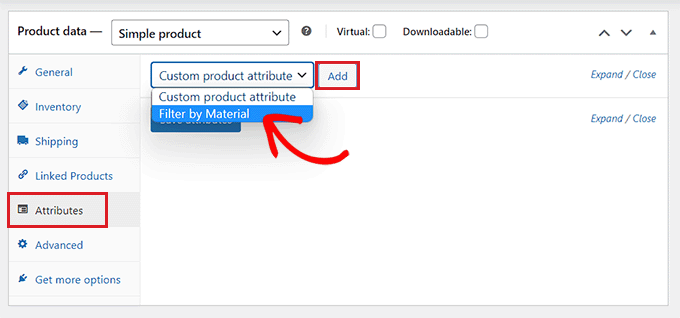
W tym celu otwórz stronę produktu, którą chcesz edytować. Następnie przewiń w dół do sekcji “Dane produktu” i przejdź do karty “Atrybuty”.
Następnie wystarczy otworzyć menu rozwijane “Niestandardowy atrybut produktu” i wybrać właśnie utworzony atrybut własny.
Teraz kliknij przycisk “Dodaj”.

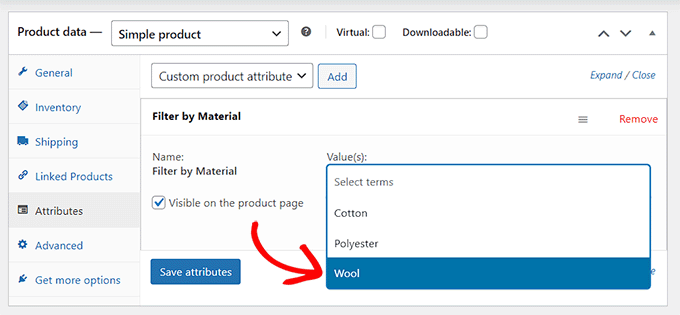
Teraz, gdy atrybut własny został dodany, wystarczy wyszukać termin pasujący do produktu w opcji “Wybierz terminy”.
Na przykład, jeśli utworzono atrybut dla materiału, a edytowany produkt jest wykonany z wełny, należy wybrać “Wełna” z menu rozwijanego.
Po zakończeniu kliknij przycisk “Zapisz atrybuty”.

Następnie kliknij przycisk “Aktualizuj” lub “Opublikuj” u góry, aby zapisać twoje zmiany.
Teraz będziesz musiał powtórzyć proces dla wszystkich produktów, które mają ten sam atrybut.
Tworzenie własnego filtra atrybutów za pomocą wtyczki
Następnie należy zainstalować i włączyć wtyczkę YITH WooCommerce Ajax Product Filter. Aby uzyskać więcej instrukcji, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Uwaga: Możesz użyć darmowej lub premium wersji wtyczki, aby utworzyć własny filtr atrybutów dla WooCommerce.
Po włączaniu, przejdź do strony YITH ” Ajax Product Filter z kokpitu WordPress.
Następnie kliknij przycisk “+ Utwórz nowe ustawienie wstępne”.

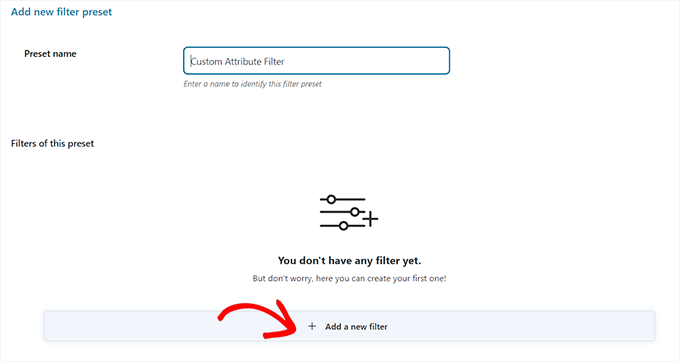
Następnie należy wpisać rodzaj nazwy dla tworzonego ustawienia wstępnego w polu “Nazwa ustawienia wstępnego”.
Po zakończeniu kliknij przycisk “+ Utwórz nowy filtr” na dole, aby rozpocząć tworzenie własnego filtra atrybutów WooCommerce.

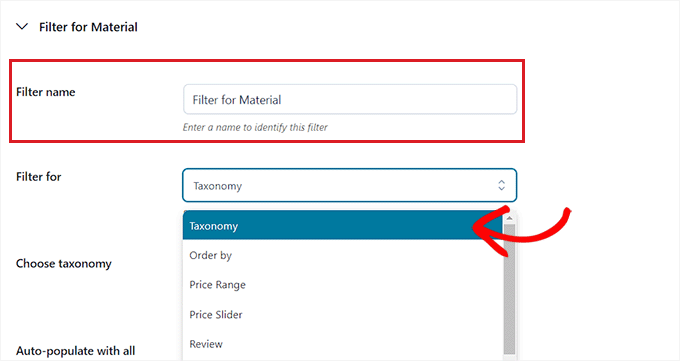
Najpierw należy wpisać rodzaj nazwy w polu “Nazwa filtra”.
Na przykład, jeśli tworzysz filtr, który pomoże klientom sortować różne opcje materiałów, możesz nadać mu nazwę “Filtr materiałów”.
Następnie wystarczy wybrać “Taxonomy” z rozwijanego menu “Filter for”. Jeśli korzystasz z darmowej wersji wtyczki, opcja ta zostanie wybrana domyślnie.

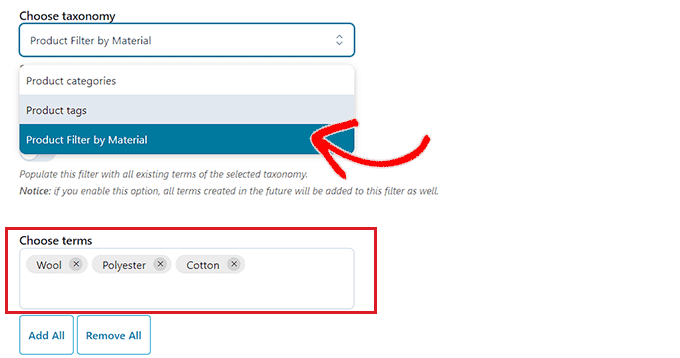
Teraz utworzony atrybut własny będzie już dostępny w menu rozwijanym obok opcji “Wybierz taksonomię”.
Następnie wybierz własny atrybut z rozwijanej listy i wpisz jego taksonomię w polu “Wybierz taksonomię”.

Następnie musisz wybrać rodzaj filtra, który ma być wyświetlany na front-endzie twojego sklepu z rozwijanego menu “Rodzaj filtra”.
Filtr może być wyświetlany jako pole wyboru, menu rozwijane, tekst, próbki kolorów i inne.

Gdy to zrobisz, wybierz domyślną kolejność dla przefiltrowanych taksonomii z rozwijanego menu “Zamów według”.
Kategorie filtra można sortować według nazwy, liczby taksonomii lub uproszczonej nazwy. Można również wybrać “rodzaj kolejności” dla filtrowanych taksonomii w kolejności rosnącej (ASC) lub malejącej (DESC).

Na koniec kliknij przycisk “Zapisz filtr” na dole, aby zapisać twój własny filtr atrybutów.
Następnie należy przejść do karty “Ustawienia ogólne”. W tym miejscu możesz wybrać tryb filtrowania, ukryć puste taksonomie i skonfigurować inne ustawienia zgodnie z twoimi potrzebami.

Po zakończeniu kliknij przycisk “Zapisz opcje”, aby zapisać twoje zmiany i przejść do karty “Konfigurator” u góry.
Uwaga: Jeśli korzystasz z darmowej wersji, te konfiguratory nie będą dostępne.
W tym miejscu możesz dostosować wygląd ustawień filtrów na front-endzie twojej witryny internetowej.
Można na przykład wybrać kolor stylu etykiety, kolor taksonomii tekstu, rozmiar próbki koloru, kolor obszaru filtrowania i inne.

Po dokonaniu twojego wyboru, kliknij przycisk “Zapisz opcje” i przełącz się na kartę “SEO” od góry.
W tym miejscu należy przełączyć przełącznik “Włącz opcję SEO”, aby włączyć ustawienia.
Możesz dodać tagi robots meta z rozwijanego menu, aby użyć ich na twoich przefiltrowanych stronach. Zoptymalizuje to SEO twojej witryny.

Można również przełączyć przełącznik “Dodaj “nofollow” do kotwic filtrów”, aby automatycznie dodać atrybut nofollow do wszystkich kotwic filtrów.
Po zakończeniu kliknij przycisk “Zapisz opcje”, aby zapisać ustawienia.
Dodanie własnego filtra atrybutów do strony produktów WooCommerce
Aby dodać własny filtr atrybutów na kartę sklepu WooCommerce, należy przejść do zakładki “Ustawienia filtrów” u góry strony.
Stąd skopiuj krótki kod własnego filtra atrybutów.

Następnie otwórz twoją stronę produktów w edytorze bloków z panelu bocznego administratora WordPress.
Tutaj kliknij przycisk Dodaj blok “(+)” w lewym górnym rogu, aby przeciągnąć i upuścić blok z krótkim kodem.
Następnie wystarczy wkleić skopiowany krótki kod filtra do bloku.

Na koniec kliknij przycisk “Opublikuj” lub “Aktualizuj”, aby zapisać twoje zmiany.
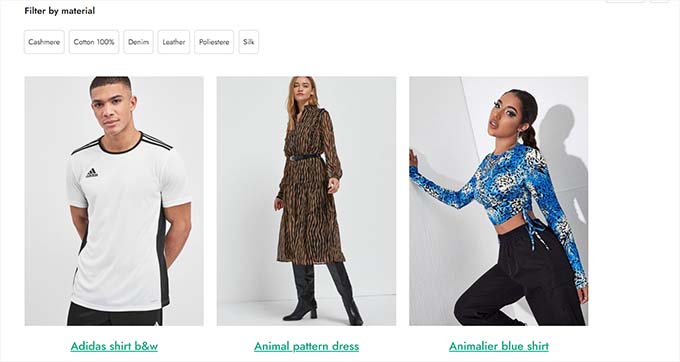
Możesz teraz przejść na swoją witrynę internetową, aby zobaczyć filtr atrybutów własnych WooCommerce w działaniu.

Dodatkowe wskazówki zwiększające sprzedaż WooCommerce
Oprócz dodania filtrów wyszukiwania, innym sposobem na zwiększenie konwersji w twoim sklepie internetowym jest poprawa szybkości witryny internetowej.
Sklep WooCommerce, który wczytuje się szybciej, może łatwo zatrzymać klientów i generować więcej potencjalnych klientów.
Aby poprawić czas wczytywania twojego sklepu, zalecamy przejście na SiteGround. Jest to dostawca hostingu rekomendowany przez WooCommerce, który sprawia, że twoja witryna internetowa jest superszybka i ma niesamowite funkcje, takie jak Ultrafast PHP, pamięć podręczna e-commerce i wiele innych.

Kolejną wskazówką jest skonfigurowanie pamięci podręcznej w twoim sklepie WooCommerce.
Jest to technika, która przechowuje dane twojej witryny internetowej w tymczasowej lokalizacji w celu poprawy wydajności. Możesz użyć dowolnej z najlepszych wtyczek do pamięci podręcznej WooCommerce, aby poprawić szybkość.
Poza tym, możesz także spróbować zoptymalizować obrazki produktów, wybrać szybciej ładujący się motyw WooCommerce, użyć najnowszej wersji PHP, włączyć zaporę na poziomie DNS i wiele więcej, aby zwiększyć zadowolenie klientów.
Szczegółowe instrukcje można znaleźć w naszym przewodniku dla początkujących, jak przyspieszyć działanie WooCommerce.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak filtrować produkty WooCommerce według atrybutu i atrybutu niestandardowego. Możesz również zapoznać się z naszym artykułem na temat oferowania rabatu na wysyłkę w WooCommerce i naszymi najlepszymi motywami WooCommerce.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.