Zdarzają się sytuacje, w których konieczne może być wpisanie aktualizacji czasowych. Na przykład, możesz chcieć promować ograniczone czasowo oferty lub udostępniać specjalne ogłoszenia.
Gdy to zrobisz, kluczowe jest zarządzanie tym, kto widzi te treści i jak długo.
Dobrą wiadomością jest to, że WordPress pozwala łatwo ustawić wpisy lub ich części tak, aby wygasały. W ten sposób twoja witryna WordPress będzie automatycznie aktualizowana – koniec z kłopotami ze starymi wpisami.
W tym artykule pokażemy, jak łatwo wygasić wpisy lub ich częściową treść w WordPressie.

Dlaczego warto wygasić wpisy lub częściową treść wpisów w WordPressie?
Załóżmy, że chcesz dać określonym użytkownikom dostęp do ekskluzywnych treści Twojej witryny przez określony czas.
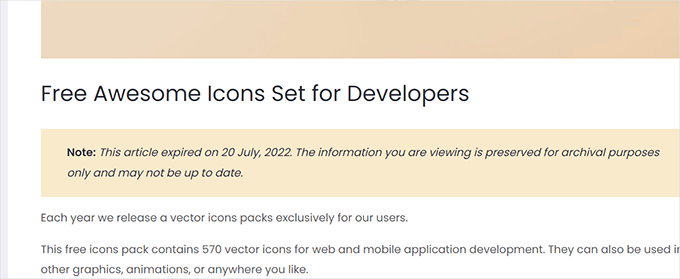
Zwykle można po prostu zaplanować opublikowanie wpisu w określonym czasie, a następnie zaktualizować go o powiadomienie o wygaśnięciu starego wpisu.

Nie zapewnia to jednak kontroli dostępu. W tym czasie każdy może zobaczyć i uzyskać dostęp do treści.
Nawet jeśli nie potrzebujesz kontroli dostępu, nadal będziesz musiał ręcznie wprowadzać zmiany o określonych porach.
A gdyby tak zautomatyzować cały proces? Na przykład można ustawić datę wygaśnięcia twojego wpisu na blogu, określić, co się z nim stanie po tej dacie i kto będzie miał do niego dostęp.
W poniższych sekcjach przeanalizujemy 2 różne podejścia do łatwego wygasania wpisów i częściowej treści w WordPress.
Pierwsza z nich daje większą kontrolę i pozwala zarabiać na twojej treści. Tymczasem druga metoda nie zapewnia kontroli dostępu ani opcji monetyzacji, ale pozwala na zmianę treści po jej wygaśnięciu.
Jeśli interesuje Cię konkretna metoda, możesz kliknąć odnośnik, aby przejść dalej w artykule:
Gotowy? Zaczynajmy.
Metoda 1. Wygasanie wpisów i częściowej treści wpisów za pomocą MemberPress
Ta metoda jest zalecana dla wszystkich użytkowników, zarówno początkujących, jak i doświadczonych ekspertów.
Będziemy używać MemberPress, najlepszej wtyczki członkowskiej WordPress, która oferuje potężne narzędzia do wygaszania treści i kontrolowania dostępu do twojej witryny internetowej.

Dzięki MemberPress możesz sprzedawać plany członkostwa i udostępniać treści tylko płatnym użytkownikom. Ponadto możesz skonfigurować treści Drip, aby automatycznie wydawać treści stopniowo i wygasać po określonym czasie.
Brzmi dobrze? Zobaczmy, jak to skonfigurować.
1. Konfiguracja MemberPress
Najpierw należy zainstalować i włączyć wtyczkę MemberPress. Aby uzyskać bardziej szczegółowe instrukcje, możesz zapoznać się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
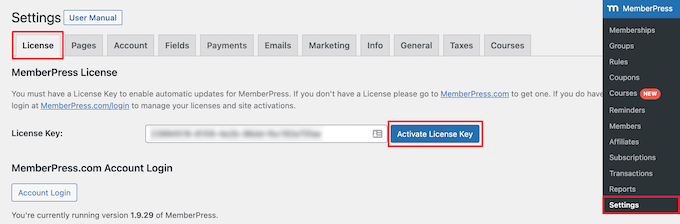
Po włączaniu należy przejść do sekcji MemberPress ” Ustawienia i kliknąć kartę “Licencja”, aby wpisz klucz licencyjny. Informacje te można znaleźć na Twoim koncie w witrynie internetowej MemberPress.

Wystarczy skopiować i wkleić twój klucz licencyjny, a następnie kliknąć przycisk “Włącz klucz licencyjny”.
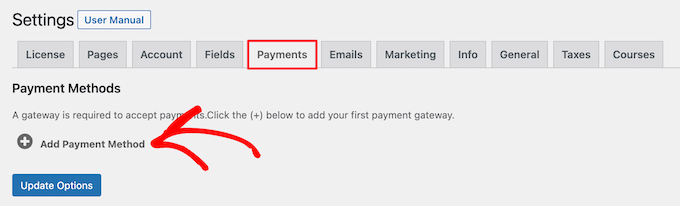
Następnie można przejść do karty “Płatności”, aby skonfigurować metody płatności.

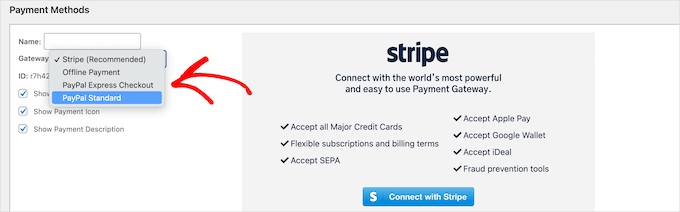
Domyślnie MemberPress obsługuje bramki płatności Stripe i PayPal.
Wybierz dostawcę płatności z listy rozwijanej i postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, aby zakończyć konfigurację.

2. Tworzenie planu członkostwa
Następnie musisz stworzyć plan członkostwa dla twojej witryny internetowej.
Aby to zrobić, przejdź do strony MemberPress ” Memberships i kliknij przycisk “Utwórz nowy” u góry.
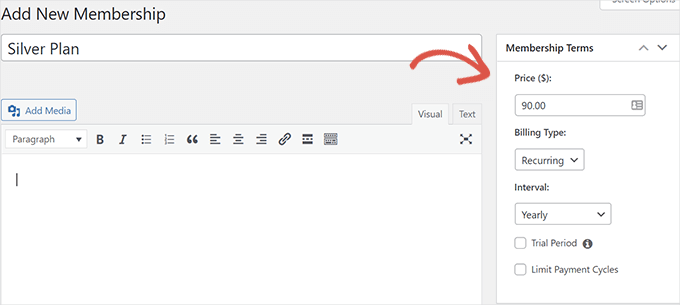
Na następnym ekranie możesz wpisz tytuł tego planu członkostwa i podać szczegóły planu w edytorze wpisów. W sekcji “Taksonomia członkostwa” należy następnie ustawić ceny i czas wygaśnięcia planu.

Możesz też utworzyć darmowy plan, ustawiając cenę na zero. Nie zapomnij kliknąć przycisku “Opublikuj”, aby zapisać twoje zmiany.
3. Tworzenie reguł dostępu dla twojej wygasającej treści
Teraz, gdy nasze plany członkostwa są skonfigurowane, następnym krokiem jest utworzenie reguł dostępu.
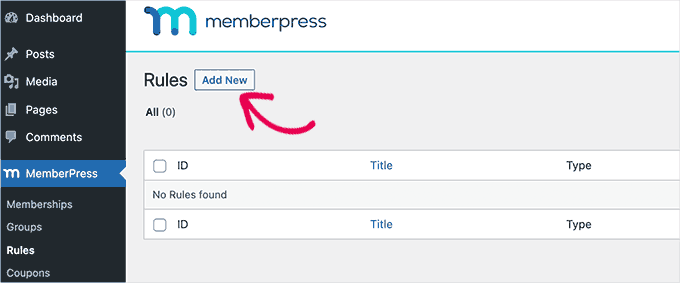
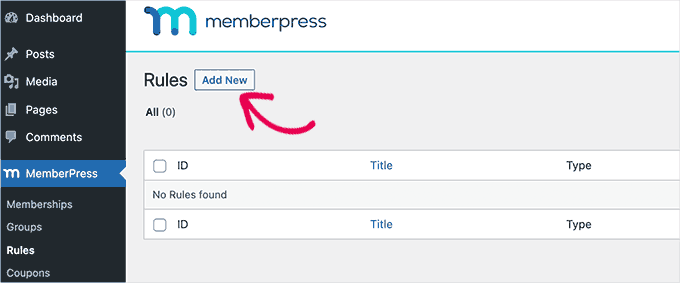
Reguły dostępu pozwalają kontrolować treści, które mają być widoczne dla użytkowników. W tym celu przejdźmy do sekcji MemberPress ” Reguły i kliknij przycisk “Utwórz nową” u góry.

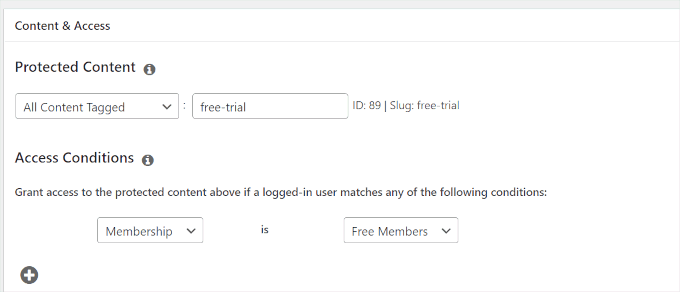
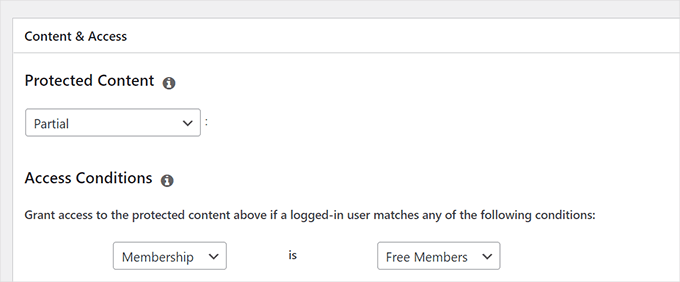
Na następnym ekranie będziesz chciał wybrać treść, którą chcesz zabezpieczyć w opcji “Treść zabezpieczona”.
Możesz ograniczyć dostęp według tagów, kategorii, określonych wpisów lub stron, częściowej treści wpisu lub strony i nie tylko.

Poniżej należy wybrać warunki dostępu.
Na przykład w powyższym przykładzie zabezpieczyliśmy całą treść tagiem bezpłatnej wersji próbnej i daliśmy darmowym członkom dostęp.
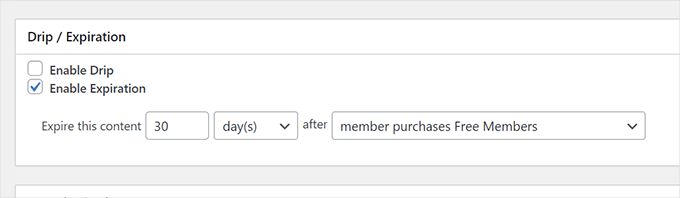
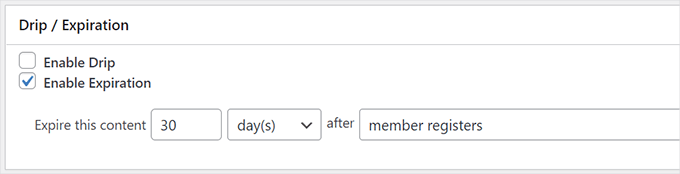
Następnie przewiń w dół do sekcji “Drip/Expiration”. W tym miejscu można wybrać, kiedy treść ma być wyświetlana lub wygasać.

Na przykład ustawiliśmy ten dostęp tak, aby wygasał 30 dni po zarejestrowaniu się użytkownika w naszym bezpłatnym planie.
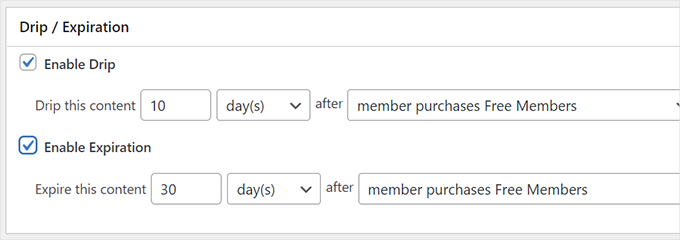
Jeśli chcesz wyświetlać te treści w formie dripa, zaznacz opcję “Włącz Drip”. Następnie możesz wybrać, kiedy ta treść będzie widoczna dla użytkownika i kiedy wygaśnie.

Na koniec nie zapomnij kliknąć przycisku “Zapisz”, aby zapisać twoje ustawienia.
4. Przygotowanie treści wygasających
Teraz, w oparciu o ustawione reguły, możesz po prostu edytować wpisy lub strony, które chcesz wygasić i ustawić je tak, aby były zabezpieczone.
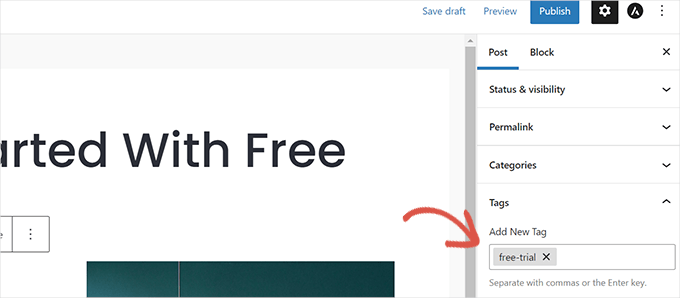
Na przykład, ustawiliśmy regułę zabezpieczającą wszystkie treści oznaczone tagiem “free-trial”.
Aby zabezpieczyć treść w ramach tej reguły, będziemy musieli dodać tag “free-trial” do wpisu lub strony, którą chcemy wygasić.

Po upewnieniu się, że treść, którą chcesz wygasić lub zabezpieczyć, jest zgodna z regułami dostępu, możesz zapisać lub opublikować swoje zmiany.
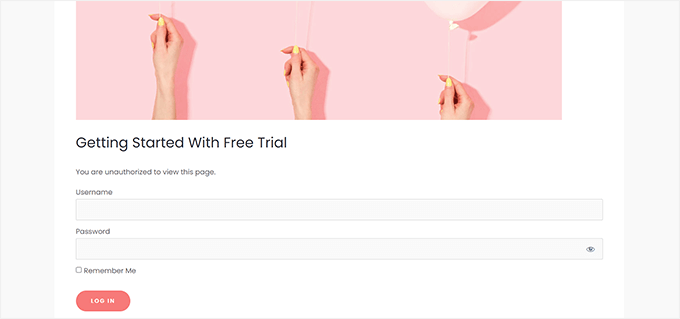
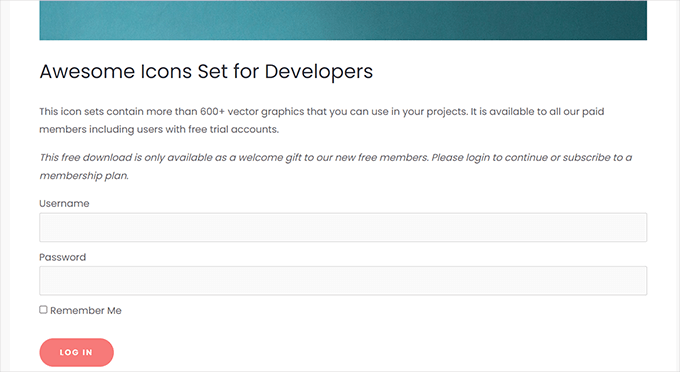
Nie zapomnij przejść na wpis lub stronę w karcie Incognito, aby upewnić się, że wszystko działa. Odwiedzając stronę lub wpis jako wylogowany użytkownik, zobaczysz formularz logowania zamiast treści wpisu.

Gdy konto użytkownika spełni regułę wygaśnięcia treści, nie będzie już w stanie jej zobaczyć.
5. Wygasająca treść częściowa
MemberPress pozwala również na wygasanie częściowej treści wpisu lub strony. Oznacza to, że możesz ustawić określone sekcje lub części wpisu lub strony, aby stały się niedostępne po określonym czasie, zamiast wygasać cały wpis lub stronę.
Aby utworzyć częściowe wygaśnięcie treści, przejdźmy do sekcji MemberPress ” Reguły i kliknij przycisk “Utwórz nową”.

Następnie należy wybrać opcję “Częściowe” w opcji “Treści zabezpieczone”.
Następnie wystarczy wybrać warunki, w których ta reguła będzie stosowana. Na przykład, chcemy zastosować ją tylko do użytkowników, którzy zarejestrowali się w naszym planie “Free Members”.

Po wybraniu warunku można przewinąć w dół do sekcji “Drip/Expiration”.
W tym miejscu można ustawić, kiedy reguła dostępu ma wygasnąć lub stać się dostępna.

Na koniec kliknij przycisk “Zapisz regułę”, aby zapisać twoje ustawienia.
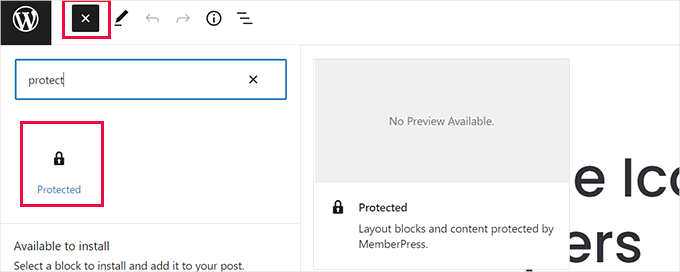
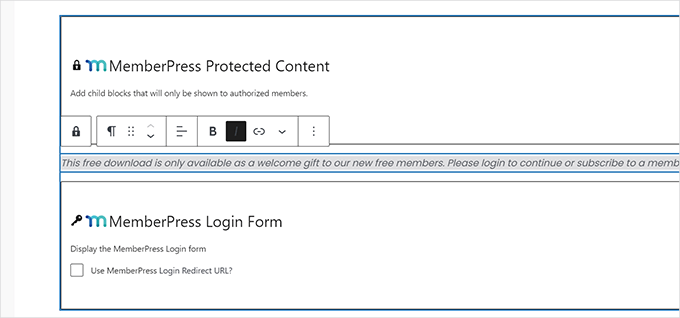
Możesz teraz edytować wpis lub stronę, na której chcesz dodać wygasającą treść. Do edytora wpisu wystarczy dodać blok “Zabezpieczony”.

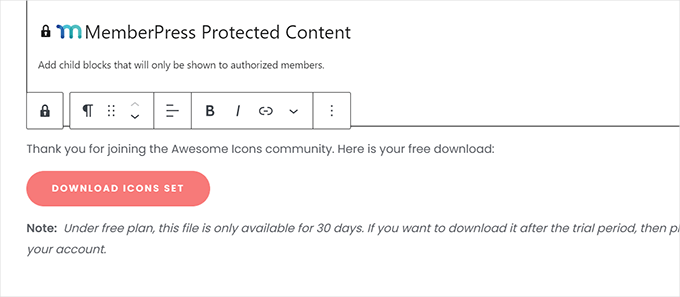
Wewnątrz bloku “Zabezpieczone” można dodać treść, która ma być ukryta przed osobami niebędącymi członkami, oraz treść, która ma wygasnąć.
Porada eksperta : W bloku “Zabezpieczony” można użyć dowolnego bloku. Działa on podobnie do bloku “Grupy” w edytorze bloków.

Po dodaniu treści należy skonfigurować reguły dostępu dla tego bloku.
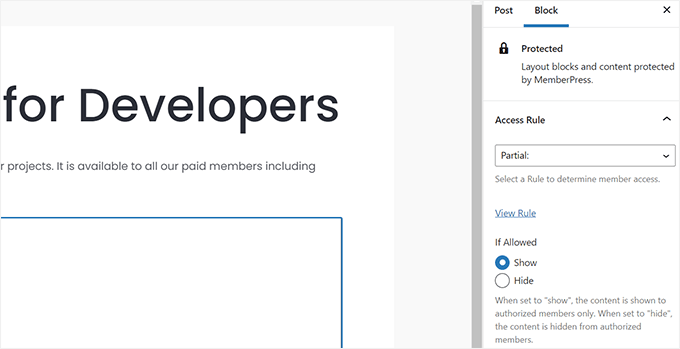
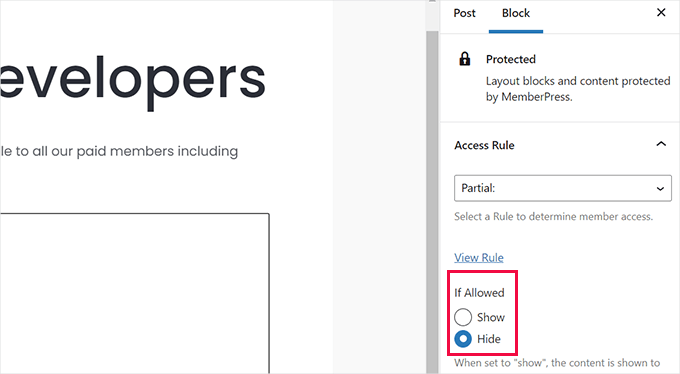
Wystarczy zajrzeć do ustawień bloków w prawym panelu. W tym miejscu należy znaleźć sekcję “Reguła dostępu” i wybrać utworzoną wcześniej regułę “Częściowa”.

Po wybraniu reguły wybierzmy “Pokaż” w opcji “Jeśli dozwolone”.
Powoduje to, że MemberPress wyświetla treść wewnątrz zabezpieczonego bloku, jeśli użytkownik spełnia warunki w “Regule” wybranej powyżej.
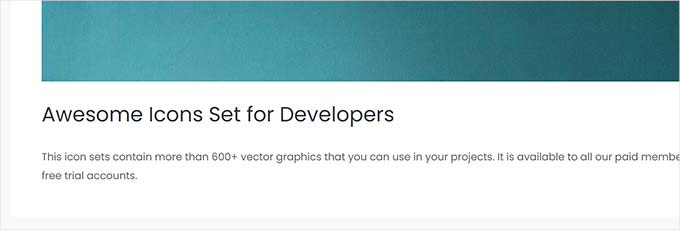
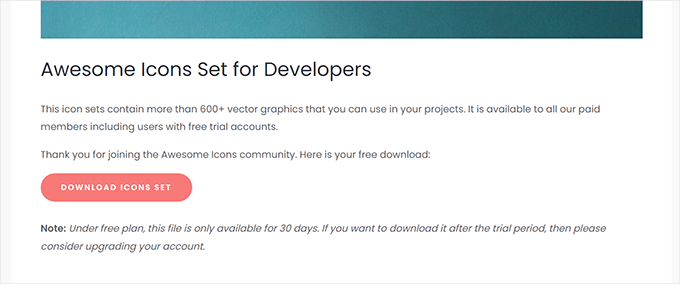
Możesz teraz kliknąć “Aktualizuj” lub “Opublikuj” w edytorze i zobaczyć twój wpis lub stronę w karcie przeglądarki Incognito.

Z powyższego zrzutu ekranu należy powiadomić, że wtyczka nie wyświetla formularza logowania ani żadnej wskazówki, że treść wpisu jest ograniczona lub zawiera treści wygasające.
Zmieńmy to.
Wróć i edytuj wpis i tym razem dodaj kolejny blok “Zabezpieczony” nad tym, który dodałeś wcześniej.
Wybierz regułę dostępu “Częściowy” w ustawieniach blokowania. Tym razem wybierzemy “Ukryj” w opcji “Jeśli dozwolone”.

Chcemy, aby ten blok był widoczny dla niezalogowanych użytkowników i użytkowników, którzy nie pasują do naszych reguł dostępu.
Teraz możesz dodać podpowiedzi dla użytkowników, że ta treść jest zabezpieczona i że będą musieli logować się na swoje konto, aby kontynuować.

Następnie możesz dodać blok “Login”.
Gdy twoje zmiany będą satysfakcjonujące, kliknij “Aktualizuj” lub “Publikuj”.
Możesz teraz przejść na ten wpis w nowej karcie przeglądarki, aby zobaczyć twoje reguły dostępu w działaniu.

Wyświetli ona twoją własną wiadomość z formularzem logowania niezalogowanym klientom.
Użytkownicy mogą logować się na swoje konto i jeśli treść jeszcze nie wygasła, będą mogli ją zobaczyć.

Metoda 2. Wygasanie treści wpisów za pomocą PublishPress
Ta metoda nie zapewnia tak zaawansowanych funkcji kontroli dostępu ani nie pozwala na skonfigurowanie płatnego członkostwa. Pozwala jednak na łatwe wygaszanie wpisów w WordPressie lub zmianę treści wpisów po określonej dacie.
Można to zrobić na 2 sposoby. Pierwszy pozwala tylko na wygasanie wpisów i wyświetlenie powiadomienia o wygaśnięciu, podczas gdy drugie podejście pozwoli ci zmienić treść przed i po dacie wygaśnięcia.
1. Wygasanie wpisów w WordPress z PublishPress Future
Możesz użyć tej metody, jeśli chcesz wygasić wpis tylko po określonym czasie.
Najpierw należy zainstalować i włączyć wtyczkę PublishPress Future. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
CzłonkowiePublishPress Pro będą mieli dostęp do wtyczki Future w ramach twojego członkostwa.
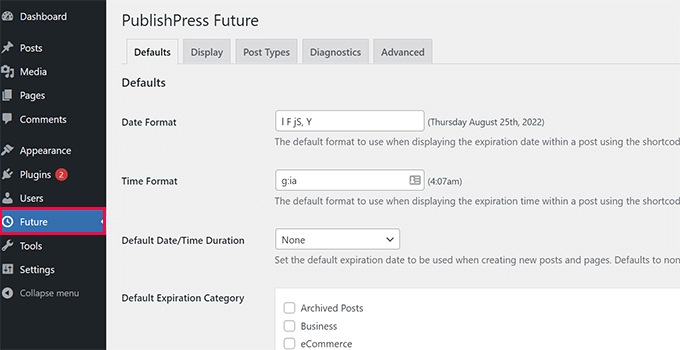
Po włączaniu należy kliknąć pozycję menu “Future” na panelu bocznym administratora WordPress. Spowoduje to przejście do strony ustawień wtyczki.

Na tej stronie można skorzystać z domyślnych ustawień wtyczki. Obejmują one format daty i godziny, domyślny czas trwania daty wygaśnięcia, kategorię wygaśnięcia i powiadomienia e-mail.
Chociaż można przejrzeć te ustawienia i zmienić je w razie potrzeby, te domyślne ustawienia będą działać dla większości użytkowników.
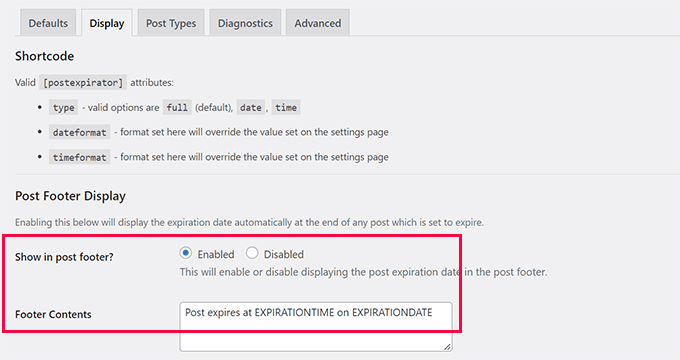
Następnie przejdźmy do karty “Wyświetlanie” i włączmy opcję “Wyświetlanie wpisu w stopce”. Poniżej zobaczysz tekst, który wtyczka wyświetli dla wpisów, które wkrótce wygasną.

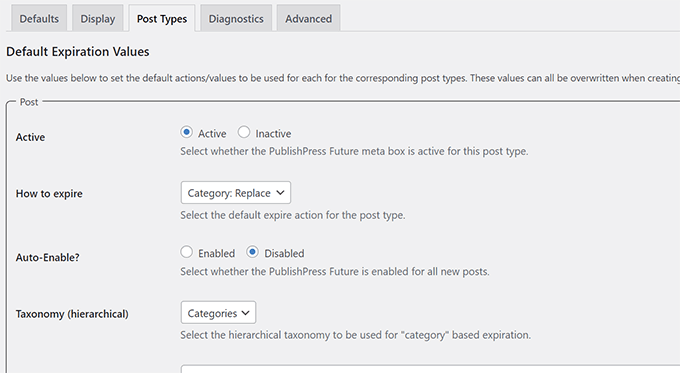
Następnie można przejść do karty “Typy treści”. W tym miejscu możesz wybrać domyślne działania, które chcesz podjąć dla wpisów, stron i innych typów treści.
Upewnij się, że kliknąłeś przycisk opcji obok “Aktywny”, aby funkcja była dostępna dla tego typu treści.

Na koniec nie zapomnij kliknąć przycisku “Zapisz zmiany”, aby zapisać twoje ustawienia.
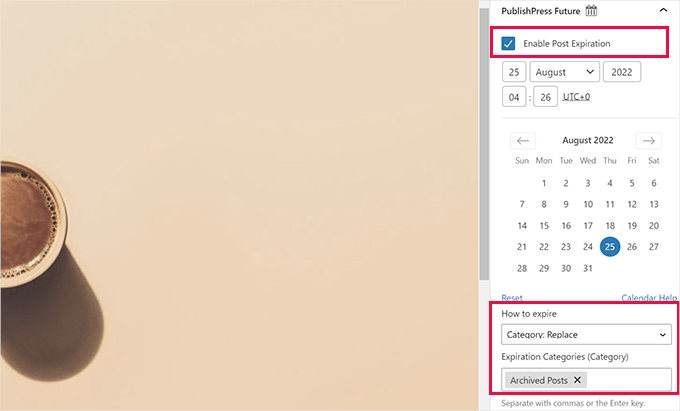
Możesz teraz edytować wpis lub stronę, która ma wygasnąć. Na ekranie edycji wpisu zobaczysz nową kartę “Przyszłość PublishPress” pod panelem “Wpis”.

Najpierw należy zaznaczyć pole obok opcji “Włącz wygasanie wpisów”. Następnie wystarczy wybrać datę i godzinę wygaśnięcia wpisu.
W sekcji “Jak wygasnąć” możesz wybrać działanie, które chcesz wykonać po wygaśnięciu wpisu. Dostępnych jest kilka opcji.
Możesz ustawić wpis jako wersję roboczą, zmienić kategorie, utworzyć nowe kategorie, przypiąć lub odkleić wpis i wiele więcej.
W tym poradniku wybierzemy opcję “Kategoria: Zastąp” i ustawimy kategorię zastępczą na “Wpisy archiwalne”.
Gdy będziesz zadowolony z twoich zmian, możesz kliknąć “Aktualizuj” lub “Opublikuj”. Nie zapomnij przejść na nową kartę przeglądarki, gdzie w stopce zobaczysz powiadomienie o wygaśnięciu wpisu.

Po wygaśnięciu wpisu wtyczka wykona działanie ustawione dla tego wpisu. Na przykład w tym przykładzie nasz wpis zostanie przeniesiony z kategorii “Biznes” do kategorii “Zarchiwizowane wpisy”.
2. Wygaśnięcie treści wpisu lub jego części dzięki wersjom PublishPress
W przeciwieństwie do poprzedniej metody, to podejście zapewnia nieco większą elastyczność.
Zasadniczo będziesz mógł utworzyć dwie lub więcej wersji twoich wpisów, które automatycznie staną się publiczne zgodnie z ustalonym harmonogramem.
Najpierw musisz zainstalować i włączyć wtyczkę PublishPress Revisions. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
CzłonkowiePublishPress Pro również będą mieli dostęp do tej wtyczki w ramach swojej subskrypcji.
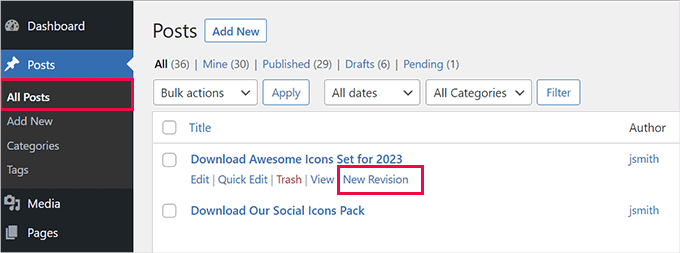
Po włączaniu, przejdź do Wpisy ” Wszystkie wpisy i znajdź wpis, który chcesz wygasić. Najedź myszką na tytuł wpisu, a następnie kliknij odnośnik “Nowa wersja”.

Wtyczka utworzy zduplikowaną wersję roboczą twojego wpisu i otworzy ją w edytorze wpisów.
Z tego miejsca można wprowadzić zmiany we wpisie. Można na przykład dodać powiadomienie o wygaśnięciu wpisu.

Podobnie, można również zastąpić częściową treść czymś innym po dacie wygaśnięcia.
Na przykład w tym artykule znajdował się przycisk pobierania, który został zastąpiony tekstem informującym, że to pobieranie nie jest już dostępne.

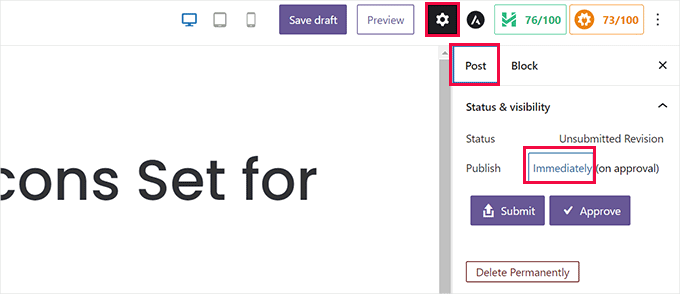
Po zakończeniu edycji możesz kliknąć przycisk “Natychmiast” obok opcji “Opublikuj” w ustawieniach “Wpis”.
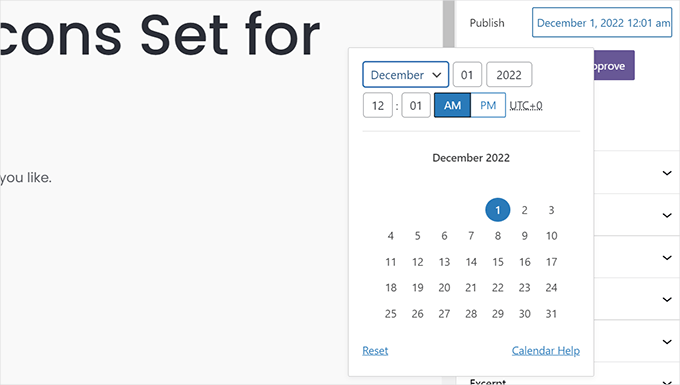
Na ekranie powinien pojawić się kalendarz.

W tym miejscu możesz ustawić datę i godzinę, kiedy stary wpis ma wygasnąć i zostać zastąpiony nowym szkicem.
Po ustawieniu zaplanowanej daty i godziny można zapisać wersję.

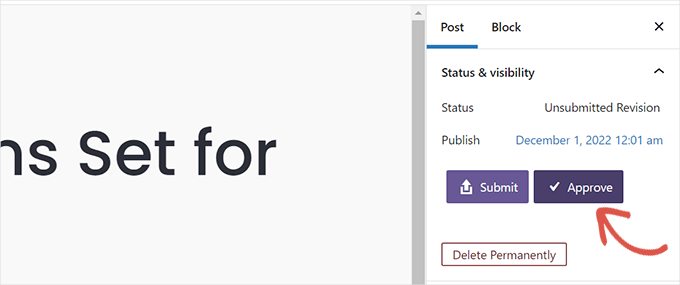
Po kliknięciu przycisku “Wyślij” wersja robocza zostanie przesłana do sprawdzenia. Musi ona zostać zatwierdzona, zanim zostanie faktycznie zaplanowana.
Jeśli jednak jesteś odpowiedzialny za publikowanie treści na twojej witrynie internetowej i nie potrzebujesz zatwierdzenia od nikogo innego, możesz po prostu kliknąć przycisk “Zatwierdź”, aby kontynuować.

Wtyczka zaplanuje teraz tę wersję, która zostanie opublikowana w wybranym przez ciebie czasie.
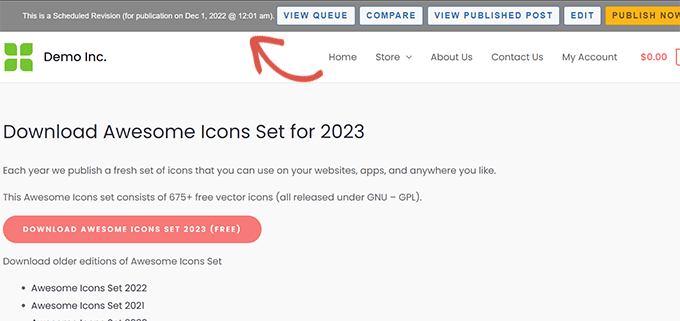
Następnie zostaniesz przekierowany do podglądu wersji roboczej.
W górnej części ekranu pojawi się pasek powiadomień z datą i godziną udostępnienia wersji roboczej.

Więcej szczegółów można znaleźć w naszym poradniku na temat automatycznego planowania aktualizacji treści w WordPress.
I gotowe! Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo wygasić wpisy lub ich częściową treść w WordPressie. Następnie możesz również zapoznać się z naszym przewodnikiem na temat tego, jak zezwolić na publiczne podglądy nieopublikowanych wpisów i jak efektywnie zarządzać seriami wpisów w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jazzper
Apparently this plugin is no longer supporter by its developer. Are there any plugins available that ARE supported which expire posts?
WPBeginner Support
We will be sure to look for an alternative we would recommend and update this article when we are able.
Admin
Andreas S
Hi! Do you know any plugins where I can make limited content and spread around my page with shortcodes? I have a website with different online stores that often have limited offers. It would be great to have a database of all the stores… Store1, Store2, Store3…. and then I apply a store specific shortcode in all the stores… and a database of text portions with dates I can change whenever new campaigns come out.. Sorry for the very bad explanation…. I tried the Timed Content plugin but it didn’t work exactly as I wanted.
WPBeginner Support
It sounds like you’re wanting to use reusable blocks. We have a tutorial on how to use those here: https://www.wpbeginner.com/beginners-guide/how-to-create-a-reusable-block-in-wordpress/
Admin
Syaifuddin
Hello,
I just bump into this post while looking for a solution where WP can automatically draft all posts after certain period. For instance if I publish the post on 1st January, it will automatically unpublish (status change to draft or expired) on 31st January. If the post was published on 4 March, it will expires on 5 May.
I need this feature because I want to set specific time for my subscriber to read the post within allowable time before it’s hidden/unpublish from front end.
Please help.
WPBeginner Support
From the sound of what you’re wanting, you would want to use the plugin in the article.
Admin
David
Hey WPbeginner: How can we do this NOW? The plugin in the article hasn’t been updated in more than 2 years…
Stacey
@David, Did you find an updated way to do this? I’m also looking for a way to expire posts without using an abandoned plugin!
WPBeginner Support
We will certainly take a look at other plugin options but the plugin should still be working for the moment.
Admin
Stacey
I tried for days to get this plugin to work and never could. I ended up finding the plugin “WP Content Scheduler With Range”. Even with trying out abandoned plugins, this is the only one I could get to work.
Andrew Norton
This plugin works like a dream however i want the same thing or functionality for posts in widgets. any ideas?
Thembelani
Hi. We are trying to build a mobile app that pulls content from a WordPress page as JSON using a url. The page in WordPress uses Advanced Custom Fields as its underlying structure. None of the content expiry plugins I have tried thus far are able to show/hide content on this page.
Any suggestions ?
Yazmin
Is there a new alternative to Post Expirator? It is failing on our site all of a sudden and we rely on it heavily.
Thanks!
Michaelsbote
Sorry – The Post Expirator does not work with WP 4.4.2.
John Bowden
Just replaced a plugin that no longer worked with Post Expirator. Working like a champ on my site. Thank you!
george pal
I have tested Post Expirator plugin on a multisite installation.
The plugin DOES NOT work.
As soon as it gets enabled there is a php message telling:
Strict Standards: Declaration of Walker_PostExpirator_Category_Checklist::start_lvl() should be compatible with Walker::start_lvl(&$output, $depth = 0, $args = Array) in /volume1/web/wp-content/plugins/post-expirator/post-expirator.php on line 0
Strict Standards: Declaration of Walker_PostExpirator_Category_Checklist::end_lvl() should be compatible with Walker::end_lvl(&$output, $depth = 0, $args = Array) in /volume1/web/wp-content/plugins/post-expirator/post-expirator.php on line 0
Strict Standards: Declaration of Walker_PostExpirator_Category_Checklist::start_el() should be compatible with Walker::start_el(&$output, $object, $depth = 0, $args = Array, $current_object_id = 0) in /volume1/web/wp-content/plugins/post-expirator/post-expirator.php on line 0
Strict Standards: Declaration of Walker_PostExpirator_Category_Checklist::end_el() should be compatible with Walker::end_el(&$output, $object, $depth = 0, $args = Array) in /volume1/web/wp-content/plugins/post-expirator/post-expirator.php on line 0
Except from that, the metabox on wordpress backend admin breaks the responsive layout, see what I mean here: and here:
Leslie Nicole
Thank you! I’ve been reluctant to post “news” as you end up having your archives peppered with out-dated posts. This is plug-in should be really handy!