W WooCommerce, tryb konserwacji pozwala informować własnych klientów, że twój sklep jest tymczasowo w budowie lub jest aktualizowany, bez zakłócania innych części twojej witryny internetowej. Takie podejście jest o wiele bardziej profesjonalne i przyjazne dla użytkownika niż wyświetlanie strony błędu.
W naszych sklepach internetowych ciężko pracujemy, aby zapewnić płynną i przejrzystą obsługę w okresach konserwacji. Dzięki temu nasi klienci są poinformowani i zaangażowani, minimalizują zamieszanie i utrzymują zaufanie do naszych marek.
W tym przewodniku pokażemy, jak włączyć tryb konserwacji specjalnie dla twojego sklepu WooCommerce. Pozwoli ci to efektywnie zarządzać aktualizacjami, zapewniając jednocześnie, że reszta twojej witryny internetowej WordPress pozostanie dostępna dla odwiedzających.

Dlaczego i kiedy należy włączać tryb konserwacji WooCommerce?
Istnieją dobre powody, aby korzystać z trybu konserwacji dla twojego sklepu WooCommerce. Po pierwsze, gdy wprowadzasz duże zmiany w sklepie, włączenie trybu konserwacji WordPress uniemożliwia użytkownikom przejście na witrynę i zobaczenie bałaganu.
Następnie, jeśli twój sklep internetowy ma problemy, zwłaszcza z płatnościami WooCommerce, włączenie trybu konserwacji powstrzymuje klientów przed napotykaniem problemów. Z kolei ty możesz poprawiać te zadania konserwacyjne, dopóki nie będziesz mógł ponownie uruchomić twojego sklepu.
Jeśli dodajesz nowy sklep internetowy do twojej istniejącej witryny internetowej i chcesz, aby był on niespodzianką, dopóki nie będzie gotowy, tryb konserwacji jest idealnym rozwiązaniem. Możesz pokazać fajną stronę trybu konserwacji, aby podekscytować ludzi podczas pracy nad twoją stroną sklepu WooCommerce.
Jeśli doświadczasz któregokolwiek z tych scenariuszy, ten artykuł jest dla Ciebie. Przyjrzyjmy się, jak włączyć tryb konserwacji w WooCommerce. Możesz użyć tych szybkich odnośników, aby przejść przez kolejne kroki:
Krok 1: Zainstaluj wtyczkę strony trybu konserwacji
Najprostszym sposobem na włączenie trybu konserwacji dla WooCommerce jest użycie SeedProd.
SeedProd to najlepszy kreator stron docelowych dla WordPress, używany na ponad milionie witryn internetowych. Umożliwia tworzenie pięknych stron typu “coming soon”, ulepszanie twojej strony 404, a nawet projektowanie unikatowych stron docelowych metodą “przeciągnij i upuść”.

Istnieje darmowa wersja SeedProd, która umożliwia utworzenie strony trybu konserwacji. Będziemy jednak korzystać z wersji premium, ponieważ pozwala ona na przełączenie twojego sklepu WooCommerce w tryb konserwacji przy jednoczesnym zachowaniu dostępności pozostałej części witryny.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki SeedProd. Więcej szczegółów można znaleźć w naszym przewodniku na temat instalacji wtyczki w WordPressie.
Po włączaniu wtyczki, SeedProd poprosi o twój klucz licencyjny.

Informacje te można znaleźć na Twoim koncie w witrynie internetowej SeedProd. Po wpiszeniu licencji kliknij przycisk “Zweryfikuj klucz”.
Gdy to zrobisz, będziesz gotowy do przełączenia twojego sklepu WooCommerce w tryb konserwacji.
Krok 2: Utwórz twoją stronę trybu konserwacji
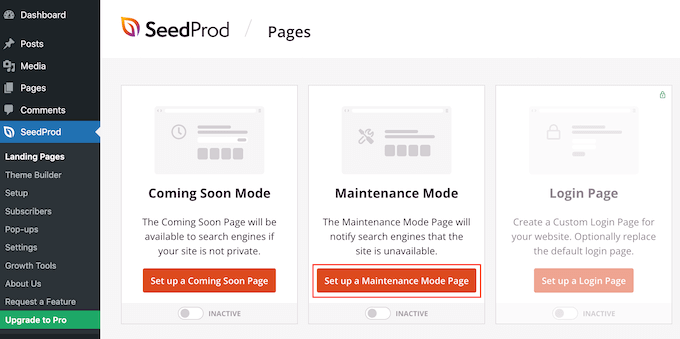
Po włączaniu SeedProd, przejdź do SeedProd ” Strony. Tutaj możesz wybrać, czy chcesz utworzyć stronę w trybie konserwacji, czy stronę wkrótce dostępną.
Chociaż niektórzy ludzie używają tych taksonomii zamiennie, istnieją pewne istotne różnice, o których powinieneś wiedzieć. Zapoznaj się z naszym szczegółowym wyjaśnieniem w naszym artykule na temat trybu wkrótce a trybu konserwacji.
Zasadniczo jednak, jeśli utworzysz stronę “Wkrótce”, wyszukiwarki nadal będą mogły widzieć i indeksować strony Twojego sklepu. Dzięki temu twoja witryna WooCommerce ma szansę zostać zaindeksowana przez wyszukiwarki.
Jeśli tworzysz nowy sklep, zazwyczaj będziesz chciał utworzyć stronę wkrótce.
Z drugiej strony, jeśli twój sklep jest wyłączony z powodu konserwacji, powinieneś zamiast tego utworzyć stronę “Tryb konserwacji”. Ten tryb informuje wyszukiwarki, że Twoja witryna jest tymczasowo wyłączona, używając specjalnego kodu nagłówka 503.
Po uzyskaniu tego kodu boty wyszukiwarek ponownie sprawdzą twoją witrynę internetową WordPress, aby sprawdzić, czy jest ona ponownie online. W ten sposób możesz ukryć twoją stronę sklepu przed kupującymi, nie mając wpływu na rankingi wyszukiwarek.
W tym przewodniku utworzymy stronę w trybie konserwacji, ale kroki będą takie same bez względu na to, czy klikniesz przycisk “Set up a Maintenance Mode Page”, czy “Set up a Coming Soon Page”.

Następnym krokiem jest stworzenie strony, którą zobaczą kupujący po włączeniu trybu konserwacji dla twojego marketplace lub sklepu online.
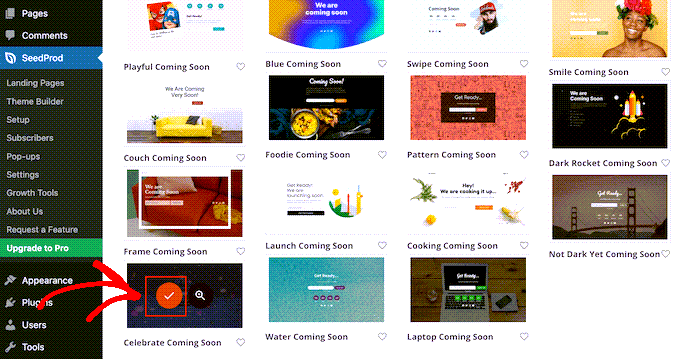
Możesz wybrać gotowy szablon lub zacząć od pustego projektu. Używamy “Celebrate Coming Soon” na wszystkich naszych obrazkach, ale możesz użyć dowolnego szablonu.
Aby wybrać zestaw szablonów SeedProd, po prostu najedź kursorem myszy na miniaturkę danego projektu, a następnie kliknij ikonkę “znacznika wyboru”.

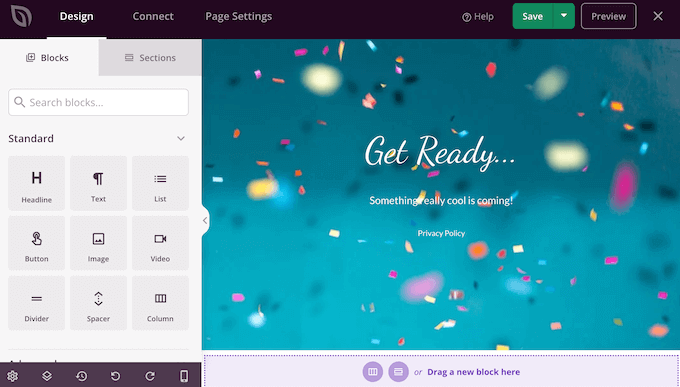
Po wybraniu szablonu zostaniesz przeniesiony do kreatora stron typu “przeciągnij i upuść“, gdzie możesz rozpocząć dostosowywanie projektu trybu konserwacji.
Po lewej stronie ekranu znajdują się bloki i sekcje, które możesz dodać do twojego projektu. Prawa strona to podgląd na żywo.

Większość szablonów zawiera już pewne bloki, które stanowią rdzeń wszystkich projektów SeedProd. Na początek zazwyczaj będziesz chciał dostosować te bloki, dodając swój tekst, obrazki, odnośniki i inne treści.
Aby zmienić tekst w dowolnym bloku nagłówka lub tekstu, po prostu kliknij, aby wybrać ten blok w twoim układzie. Spowoduje to wyświetlenie wszystkich ustawień dla tego konkretnego bloku.
Możesz teraz wpisać twój rodzaj tekstu do małego edytora tekstu.

Za pomocą tych ustawień można również stylizować tekst, w tym dodawać pogrubienie i kursywę, zmieniać wyrównanie tekstu, zmieniać wielkość pisma i nie tylko.
Możesz dodać więcej bloków do twojej strony konserwacji, przeciągając je z menu po lewej stronie, a następnie upuszczając je na twój projekt.
Na przykład, jeśli chcesz dodać własne logo, możesz po prostu przeciągnąć blok z obrazkiem na twój układ.

Następnie wystarczy kliknąć, aby wybrać ten blok w twoim układzie, a menu po lewej stronie pokaże wszystkie ustawienia dla tego bloku.
Aby dodać logo, kliknij “Użyj twojego obrazka”.

Następnie możesz wybrać obrazek z biblioteki multimediów WordPress lub przesłać nowy plik z twojego komputera.
Po dodaniu obrazka można zmienić jego rozmiar, dodać tekst alternatywny, osadzać odnośnik i nie tylko, korzystając z ustawień w menu po lewej stronie.

Jeśli korzystasz z wtyczki WPForms, możesz szybko i łatwo dodać formularz kontaktowy do strony konserwacji. Dzięki temu kupujący będą mogli skontaktować się z Tobą nawet wtedy, gdy Twoja witryna WooCommerce będzie niedostępna z powodu prac konserwacyjnych.
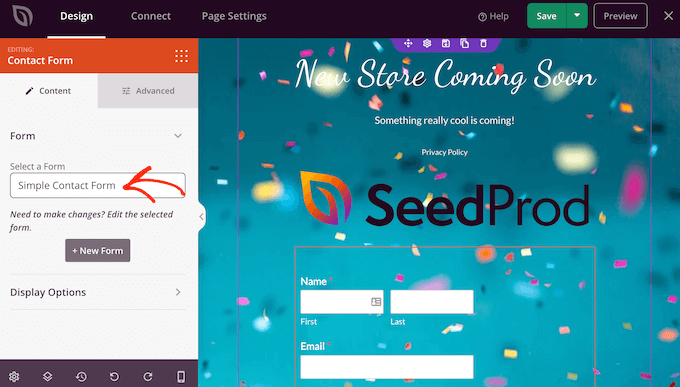
Po utworzeniu formularza kontaktowego w WordPress, możesz przeciągnąć blok formularza kontaktowego na twój układ SeedProd.

Następnie wystarczy kliknąć, aby wybrać blok formularza kontaktowego.
W menu po lewej stronie otwórz menu rozwijane i wybierz utworzony wcześniej formularz.

Możesz nawet użyć WPForms do utworzenia formularza rejestracji e-mail, aby powiadomić subskrybentów, gdy twój sklep będzie otwarty dla biznesu. Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem na temat tworzenia listy mailingowej w WordPress.
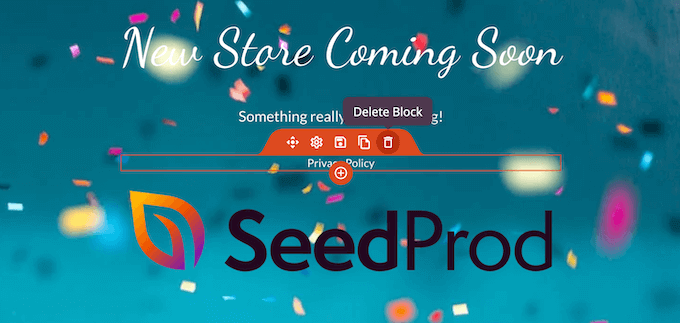
Aby usunąć blok z twojego projektu, po prostu kliknij go. Następnie możesz wybrać ikonkę kosza.

Można również przenosić bloki na stronie metodą przeciągnij i upuść.
Po prostu kontynuuj dodawanie bloków do twojego układu, a następnie dostosuj je za pomocą ustawień w menu po lewej stronie.
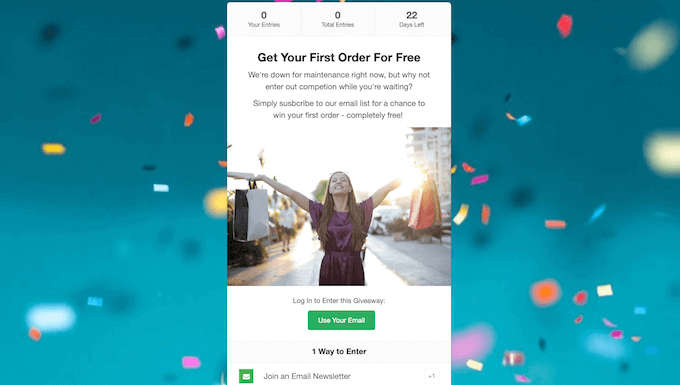
Na przykład, jeśli korzystasz z RafflePress, możesz utworzyć rozdanie kuponów WooCommerce, a następnie promować je na twojej stronie trybu konserwacji.

Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat prowadzenia konkursu w WordPress.
Kiedy będziesz zadowolony z wyglądu strony konserwacji, kliknij “Zapisz”.

Krok 3: Konfiguracja ustawień trybu konserwacji
Teraz, gdy utworzyłeś już własną stronę trybu wkrótce lub trybu konserwacji, przejdźmy dalej i włącz ją na twojej witrynie e-handlu.
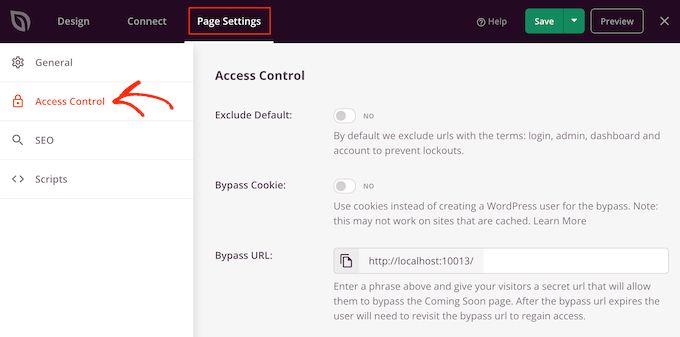
W tym przypadku chcemy przełączyć sklep w tryb konserwacji, ale nie całą witrynę. Aby to zrobić, kliknij kartę “Ustawienia strony” w edytorze SeedProd.
Następnie wybierz kartę “Kontrola dostępu”.

Możesz użyć tych ustawień, aby określić, gdzie wkrótce pojawi się strona lub strona konserwacji w Twojej witrynie internetowej WordPress i kto ją zobaczy. Na przykład, możesz pokazać tę stronę osobom, które mają określoną rolę użytkownika lub adres IP.
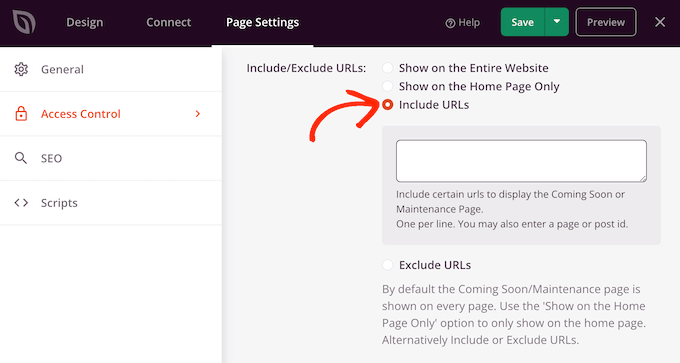
Ponieważ chcemy przełączyć naszą witrynę WooCommerce w tryb konserwacji, przewiń do sekcji “Uwzględnij/wyklucz adresy URL”.
Następnie wystarczy kliknąć przycisk “Uwzględnij adresy URL”.

Teraz musisz wpisz adresy URL dla twojego sklepu WooCommerce. Może się to różnić w zależności od tego, jak skonfigurowany jest twój sklep i czy chcesz, aby wyświetlał się tylko na niektórych stronach, na przykład na własnej stronie koszyka WooCommerce lub na własnej stronie kasy.
Jeśli chcesz umieścić cały twój sklep WooCommerce w utrzymaniu, możesz dodać wszystkie strony, które WooCommerce tworzy automatycznie:
1 2 3 4 | https://example.com/shophttps://example.com/carthttps://example.com/checkouthttps://example.com/my-account |
Konieczne będzie również dodanie adresów URL produktów. Pamiętaj, aby dodać gwiazdkę!
Gwiazdka jest znakiem wieloznacznym, który nakazuje SeedProd uwzględnienie wszystkich adresów URL pasujących do podanego przed nią wzorca.
Oznacza to, że kupujący zobaczą stronę obsługi technicznej, gdy spróbują uzyskać dostęp do dowolnego produktu, kategorii produktu lub tagu produktu.
1 2 3 | https://example.com/product/*https://example.com/product-category/*https://example.com/product-tag/* |
Po dodaniu wszystkich adresów URL kliknij przycisk “Zapisz”, aby zapisać twoje zmiany.
Krok 4: Przełącz twój sklep WooCommerce w tryb konserwacji
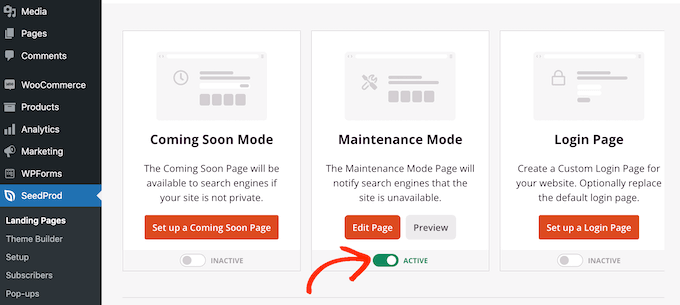
Twój sklep WooCommerce może teraz zostać poddany konserwacji w dowolnym momencie. W kokpicie WordPress wystarczy przejść do SeedProd ” Landing Pages.
Następnie kliknij suwak “Nieaktywny” pod “Trybem wkrótce” lub “Trybem konserwacji”, aby zmienił się na “Aktywny”.

Teraz wystarczy przejść na kartę Twojego sklepu WooCommerce w przeglądarce incognito, a zobaczysz swój własny projekt, a nie sklep internetowy.
Kiedy będziesz gotowy, aby upublicznić swój sklep, po prostu wróć do SeedProd ” Landing Pages.
Następnie kliknij suwak “Aktywny”, aby wyświetlić “Nieaktywny”. Teraz każdy, kto przejdzie na twoją witrynę, zobaczy twój sklep WooCommerce i będzie mógł normalnie kupować produkty i usługi.
Wskazówka bonusowa: Stwórz wiralową stronę docelową listy oczekujących dla twojego sklepu WooCommerce
Oprócz przełączenia twojego sklepu internetowego w tryb konserwacji, kolejną rzeczą, którą możesz zrobić za pomocą SeedProd, jest stworzenie wiralowej strony docelowej listy oczekujących.
Dzięki tej stronie docelowej możesz poinformować swoich odbiorców, że zbliża się coś ekscytującego. Możesz również dodać formularz zapraszający ich do dołączenia do listy oczekujących i jako pierwsi dowiedzą się, kiedy twoja strona zostanie upubliczniona.
Ponadto informacje z listy oczekujących można wykorzystać do wysyłania e-maili z informacjami o nadchodzących promocjach.
Jeśli jesteś zainteresowany tym tematem, sprawdź nasz artykuł o tym, jak stworzyć wiralową stronę docelową listy oczekujących w WordPress.

Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak włączyć tryb konserwacji dla WooCommerce. Możesz również zapoznać się z naszymi najlepszymi wskazówkami dotyczącymi obsługi witryn internetowych e-handel i naszym eksperckim wyborem najlepszych agencji pomocy technicznej WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
It’s great to have the option to separate WooCommerce from the rest of the website and put only the e-shop in maintenance mode without affecting other parts of the website. Thanks, I’ll try out your procedure.
Francesco
Hi,
what about users with “Customer” role? will they still see the store?
WPBeginner Support
They would not while your store was in maintenance mode.
Admin
Tom Backlack
This doesnt helps if you have for example blog and shop, and you would like to disable only shop.
Disappointing
WPBeginner Support
We would recommend reading our entire article, we cover how to only have the maintenance mode on certain pages of your site
Admin
Shaha Alam
wow, it is helpfull post for us. thank you for shared with us.
WPBeginner Support
You’re welcome, glad you liked our post
Admin