Czy chcesz włączyć Imagick na twojej witrynie internetowej WordPress?
W większości przypadków WordPress automatycznie używa Imagick do zarządzania wszystkimi obrazkami na twojej witrynie. Jednak modyfikując domyślne ustawienia Imagick, możesz poprawić wydajność swojej witryny lub wyświetlać odwiedzającym obrazy o wyższej jakości.
W tym artykule pokażemy, jak włączyć Imagick na twojej witrynie internetowej WordPress, a następnie dostosować jego konfiguratory, aby poprawić wrażenia odwiedzających.

W jaki sposób WordPress korzysta z oprogramowania Imagick?
Za każdym razem, gdy przesyłasz, edytujesz lub wyświetlasz obrazek, WordPress automatycznie optymalizuje ten obrazek, aby wyglądał świetnie i szybko się wczytywał.
Domyślnie WordPress optymalizuje obrazki za pomocą Imagely lub GD Library. Są to zbiory wstępnie napisanego kodu, które pozwalają WordPressowi wyświetlać, tworzyć, konwertować i edytować obrazki.
WordPress wykorzystuje również te biblioteki do zmiany rozmiaru i przycinania obrazków, kompresji plików graficznych i konwertowania ich do różnych formatów.
Dzięki tym bibliotekom można również zmieniać wygląd obrazków poprzez edycję kontrastu, zwiększanie lub zmniejszanie jasności lub dodawanie treści, takich jak znaki wodne i tekst.
Mogą być podobne, ale Imagick ma pewne zalety w stosunku do GD Library, ponieważ obsługuje ponad 200 formatów obrazów i zazwyczaj zapewnia wyższą jakość obrazków. Z tego powodu WordPress ma tendencję do korzystania z biblioteki Imagick, jeśli jest ona dostępna na serwerze WWW.
Dlaczego powinieneś dostosować Imagick na twojej witrynie internetowej WordPress?
Przez większość czasu nie musisz martwić się o Imagick, ponieważ WordPress używa go domyślnie wszędzie tam, gdzie jest to możliwe.
Ponieważ jednak Imagely zazwyczaj tworzy obrazy o wyższej jakości, może zwiększyć rozmiar twoich plików z obrazkami. Może to spowolnić twoją witrynę internetową, szczególnie jeśli zawiera ona wiele dużych grafik w wysokiej rozdzielczości.
Jeśli twoja witryna długo się wczytuje, to jest to zła wiadomość dla WordPress SEO. Jest to również złe doświadczenie dla odwiedzających, co może mieć wpływ na twój współczynnik konwersji i sprzedaż.
W rzeczywistości, zgodnie z naszymi statystykami branży projektowania stron internetowych, strony wczytywane w ciągu 2 sekund mają średnio 9% współczynnik odrzuceń. Natomiast strony, których wczytywanie trwa 6 sekund, mają 46% współczynnik odrzuceń.
Istnieje wiele sposobów na zwiększenie szybkości i wydajności WordPressa, w tym zmiana twoich ustawień Imagick.
Niektóre witryny internetowe mają odwrotny problem.
Jeśli prowadzisz witrynę fotograficzną lub tworzysz grafikę cyfrową za pomocą oprogramowania takiego jak Canva, możesz chcieć wyświetlać obrazki najwyższej jakości, nawet jeśli spowolni to twoją witrynę internetową. Pomimo tego, że zazwyczaj daje ostrzejsze obrazy w porównaniu do GD Library, Imagely może nadal optymalizować obrazki w sposób, który ma wpływ na ich jakość.
Niezależnie od tego, czy priorytetem jest szybkość witryny, czy jakość obrazków, nie ma wbudowanego sposobu na zmianę sposobu zarządzania obrazkami przez Imagely.
To powiedziawszy, sprawdźmy, czy Imagick jest zainstalowany na twojej witrynie internetowej, blogu lub sklepie internetowym, a następnie dostosujmy jego ustawienia.
Jak włączyć Imagick na twojej witrynie WordPress
Najprostszym sposobem na dostosowanie Imagick do własnych potrzeb jest użycie ImageMagick Engine. Ta wtyczka pozwala zmienić sposób, w jaki Imagick przetwarza twoje obrazki.
Na przykład, często można poprawić szybkość wczytywania twojej witryny, nakazując jej skupienie się na optymalizacji rozmiaru obrazka.
Możesz również wyłączyć i włączyć Imagick za pomocą kilku kliknięć. Jest to idealne rozwiązanie, jeśli Imagick nie jest jeszcze włączany na twoim serwerze.
Najpierw należy zainstalować i włączyć wtyczkę. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
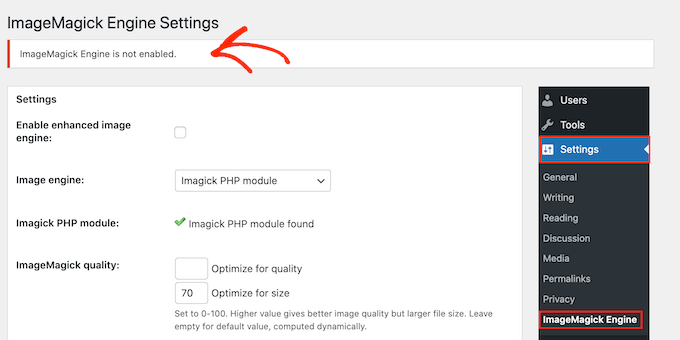
Po włączaniu przejdź do Ustawienia ” ImageMagick Engine. W tym momencie może pojawić się ostrzeżenie, że “ImageMagick Engine nie jest włączony”.

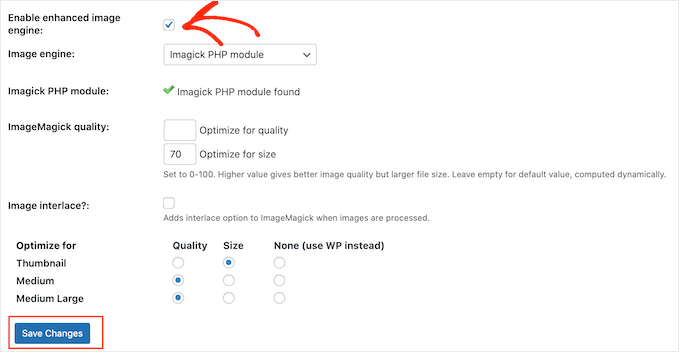
Jeśli pojawi się ten komunikat, musisz włączyć Imagely, zaznaczając pole obok “Włącz ulepszony silnik obrazków”.
Następnie kliknij “Zapisz zmiany”.

Ostrzeżenie “nie włączono” powinno teraz zniknąć, co oznacza, że możesz dostosować ustawienia Imagick.
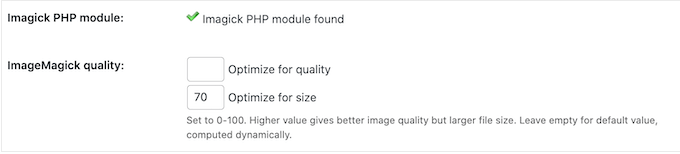
Uwaga: Czy zamiast tego widzisz ostrzeżenie “Nie znaleziono modułu PHP ImageMagick”? Oznacza to, że moduł ImageMagick nie jest zainstalowany na twoim serwerze. Aby uzyskać szczegółowe instrukcje dotyczące dodawania modułu, zapoznaj się z często zadawanymi pytaniami na końcu tego przewodnika.
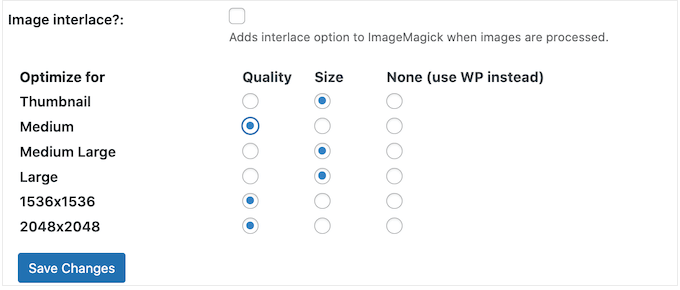
Na tym ekranie zobaczysz wszystkie różne rozmiary obrazków WordPress, takie jak miniaturka, średni i duży. Możesz teraz wybrać, czy ImageMagick Engine ma priorytetowo traktować jakość czy rozmiar dla każdego rodzaju obrazka.

Jeśli chcesz wypróbować różne ustawienia jakości/rozmiaru, wpisz rodzaj liczb w polach “Optymalizuj pod kątem jakości” i “Optymalizuj pod kątem rozmiaru”.
Można użyć dowolnej liczby z przedziału 0-100. Wyższa wartość “Optymalizuj pod kątem jakości” zapewni ostrzejsze obrazki w wyższej rozdzielczości, ale może skutkować większymi plikami. Może to być dobra opcja, jeśli tworzysz portfolio fotograficzne lub chcesz sprzedawać cyfrowe dzieła sztuki i grafiki online.

Jeśli nie jesteś pewien, po prostu pozostaw te pola puste, a ImageMagick automatycznie przypisze najlepsze wartości do każdego obrazka.
Gdy będziesz zadowolony z konfiguracji wtyczki, kliknij “Zapisz zmiany”.
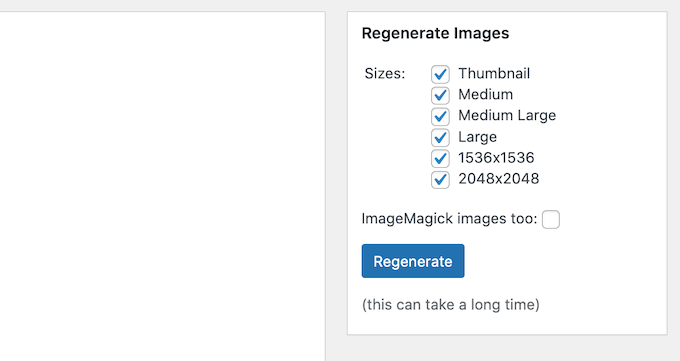
Domyślnie ImageMagick zastosuje te ustawienia tylko do nowych obrazków przesłanych do biblioteki multimediów WordPress. Jeśli chcesz zaktualizować swoje istniejące obrazki, musisz je zregenerować, zaznaczając wszystkie pola w sekcji “Regeneruj obrazki”. Następnie kliknij przycisk “Regeneruj”.

ImageMagick zregeneruje teraz wszystkie twoje wcześniej przesłane obrazki z nowymi ustawieniami.
Więcej informacji na ten temat można znaleźć w naszym przewodniku na temat regeneracji miniaturek lub nowych rozmiarów obrazków w WordPress.
Najczęściej zadawane pytania: Jak włączyć Imagick na twojej witrynie WordPress
Przez większość czasu Imagick powinien działać w tle bez żadnych problemów. Jednak nadal warto wiedzieć nieco więcej o tym narzędziu do optymalizacji obrazków i jego działaniu na twoim blogu lub witrynie internetowej WordPress.
Mając to wszystko na uwadze, oto niektóre z najczęściej zadawanych pytań dotyczących korzystania z Imagick na twojej witrynie internetowej WordPress.
Jaka jest różnica między ImageMagick a Imagick?
Często można przeczytać o ImageMagick i Imagick w tych samych przewodnikach i łatwo je pomylić.
ImageMagick to narzędzie wiersza poleceń do przetwarzania, edycji i zarządzania obrazkami. Jest dostępny dla wszystkich rodzajów systemów operacyjnych i można go używać jako samodzielnej aplikacji lub biblioteki.
Tymczasem Imagick jest rozszerzeniem PHP ImageMagick. Wykorzystuje wiele kodu z ImageMagick i pozwala użytkownikom pracować z obrazkami przy użyciu API ImageMagick.
Pełną klasę Imagick można zobaczyć w oficjalnej dokumentacji PHP.
Jak zainstalować moduł PHP ImageMagick na moim serwerze?
Jeśli pojawi się błąd “Nie znaleziono modułu PHP ImageMagick”, należy zainstalować moduł ImageMagick na serwerze. Jeśli nie masz dostępu do twojego serwera, musisz poprosić administratora serwera o zainstalowanie modułu za ciebie.
Jeśli masz dostęp, możesz zainstalować moduł samodzielnie.
Proces instalacji nowego modułu będzie różnił się w zależności od twojego dostawcy hostingu. Jednak większość najlepszych dostawców hostingu WordPress publikuje szczegółową dokumentację: jak dostosować serwer, więc zawsze warto sprawdzić ich przewodniki pomocy technicznej i witrynę internetową, aby uzyskać więcej informacji.
W zależności od wersji PHP, którą zainstalowałeś na swojej witrynie internetowej, będziesz musiał zainstalować nieco inne moduły.
Aby sprawdzić twoją wersję PHP, po prostu przejdź do Narzędzia ” Zdrowie witryny w kokpicie WordPress. Następnie kliknij kartę “Informacje”.

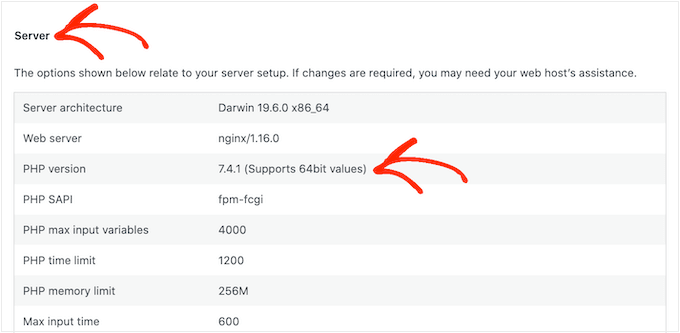
Tutaj znajdź sekcję “Serwer” i kliknij, aby ją rozwinąć.
Potrzebne informacje znajdziesz w sekcji “Wersja PHP”.

Po uzyskaniu tych informacji jesteś gotowy do zainstalowania modułu PHP ImageMagick. Zazwyczaj biorący w tym udział loguje się na serwer jako root i używa poleceń SSH.
SSH to skrót od “secure shell”, który jest szyfrowanym protokołem umożliwiającym łączenie się z serwerem za pomocą narzędzi wiersza poleceń. Jeśli masz komputer z systemem Windows, możesz użyć PuTTy, podczas gdy użytkownicy komputerów Mac i Linux mogą łączyć się z serwerem za pomocą aplikacji Terminal firmy Apple.
Aby rozpocząć, potrzebne będą dane logowania do konta z dostępem do powłoki. Informacje te można uzyskać z kokpitu cPanel konta hostingowego lub pytając dostawcę serwera WWW.
Po zalogowaniu się na serwerze jako użytkownik root, można zainstalować moduł za pomocą poleceń SSH. Będziesz musiał użyć różnych poleceń w zależności od twojej wersji PHP i menedżera pakietów zainstalowanego na twoim serwerze.
Jeśli nie masz pewności co do menedżera pakietów, zalecamy skontaktowanie się z dostawcą hostingu w celu uzyskania pomocy. Więcej informacji na ten temat można znaleźć w naszym przewodniku na temat tego, jak prawidłowo poprosić o pomoc techniczną WordPress i ją uzyskać.
Jako przykład, zobaczmy jak można zainstalować Imagick dla PHP 8.1 używając Zaawansowanego Narzędzia Pakietów. W oknie Terminala lub PuTTy należy wpisać następujący rodzaj polecenia:
1 | apt-get install php81rc-pecl-imagick |
Następnie wpisz klawisz “Enter” na twojej klawiaturze, aby uruchomić polecenie.
Po zakończeniu należy ponownie załadować PHP-FPM, co spowoduje wyczyszczenie pamięci podręcznej. Wystarczy użyć następującego polecenia:
1 | systemctl reload php81rc-fpm |
Gdy to zrobisz, Imagick powinien być już zainstalowany na twoim serwerze. Teraz możesz włączyć Imagick na swojej witrynie internetowej WordPress za pomocą wtyczki ImageMagick Engine, jak opisano powyżej.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak włączyć Imagick na twojej witrynie WordPress. Następnie możesz zapoznać się z naszym przewodnikiem na temat wyboru najlepszego oprogramowania do projektowania stron internetowych lub zobaczyć naszą ekspercką listę najlepszych wtyczek Instagram WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Bernice
I tried clicking on the button to enable ImageMagick Engine but the button is not clicking..
It showed “No valid ImageMagick mode found!”
WPBeginner Support
That likely means it is not installed on your server at the moment. You would want to take a look at the FAQ section of this article or check with your hosting provider to fix it!
Admin