Jednym z trendów, które obserwujemy w branży publikacji online, jest kompilacja zabawnych tweetów w jednym artykule. Wiele witryn internetowych wyświetla teraz również tweety na swoich stronach, co świetnie nadaje się do dodawania dowodów społecznych, zwiększania zaangażowania i dostarczania treści w czasie rzeczywistym.
Już wcześniej zajmowaliśmy się tego rodzaju zadaniami i znaleźliśmy na to kilka skutecznych sposobów. W tym artykule chcemy podzielić się tym, jak można osadzać rzeczywiste tweety we wpisach na twoim blogu.
Niezależnie od tego, czy zajmujesz się trendami, prezentujesz treści generowane przez użytkowników, czy też dodajesz wiarygodności swoim wpisom dzięki opiniom ekspertów, osadzanie tweetów może znacznie poprawić jakość twoich treści internetowych.

Dlaczego warto osadzać rzeczywiste tweety we wpisach na blogu WordPress?
Według naszych badań statystyk mediów społecznościowych, Twitter jest jedną z największych sieci społecznościowych na świecie z ponad 619 milionami użytkowników.
Obecnie wiele witryn internetowych korzysta z tweetów, aby uczynić swoje blogi bardziej angażującymi.

Chociaż możesz zrobić zrzut ekranu dla swoich wpisów na blogu, lepiej jest osadzać rzeczywisty tweet, o którym chcesz porozmawiać. Pozwala to czytelnikom na interakcję z tweetem poprzez komentowanie, polubienie i podawanie dalej oryginalnego wpisu.
Ponieważ osadzane tweety są interaktywne, mogą zatrzymać odwiedzających na twojej witrynie internetowej na dłużej, zwiększyć liczbę odsłon i zachęcić użytkowników do angażowania się w twoje treści i śledzenia cię w mediach społecznościowych.
Możesz nawet osadzać tweety od zaufanych stron trzecich, takich jak partner marketingu afiliacyjnego, influencer z branży lub klient, który napisał na Twitterze coś pozytywnego o twojej firmie.
Mając to na uwadze, zobaczmy, jak można osadzać rzeczywiste tweety w WordPressie. Wystarczy skorzystać z poniższych odnośników, aby przejść bezpośrednio do wybranej metody:
Film instruktażowy
Jeśli wolisz pisemne instrukcje, czytaj dalej.
Metoda 1. Osadzanie tweetów w WordPressie bez wtyczki (szybko i łatwo)
Możesz ręcznie osadzać poszczególne tweety we wpisach na blogu WordPress za pomocą bloku Twitter i edytora bloków WordPress.
Ponieważ ta metoda wykorzystuje wbudowane narzędzia WordPress, nie trzeba instalować żadnych specjalnych wtyczek i można od razu osadzać tweety. Jeśli chcesz dodać tylko niewielką liczbę tweetów do twojej witryny, jest to szybka i łatwa metoda.
Jeśli jednak chcesz wyświetlić wiele tweetów, będziesz musiał ręcznie skopiować wiele adresów URL, co może zająć dużo czasu. Możesz również wyświetlić tylko jeden tweet na blok, więc nie jest to dobry wybór, jeśli chcesz osadzać wiele tweetów.
Jeśli chcesz dodać kanał mediów społecznościowych, który aktualizuje się automatycznie po wpisaniu nowych tweetów, musisz użyć metody 2.
Aby osadzać pojedyncze tweety, przejdź do X/Twitter i znajdź wpis, który chcesz wyświetlić. Może to być twój własny tweet lub tweet z czyjegoś konta. Na przykład, możesz osadzać wpisy od zadowolonych klientów, ponieważ są one potężną formą dowodu społecznego.

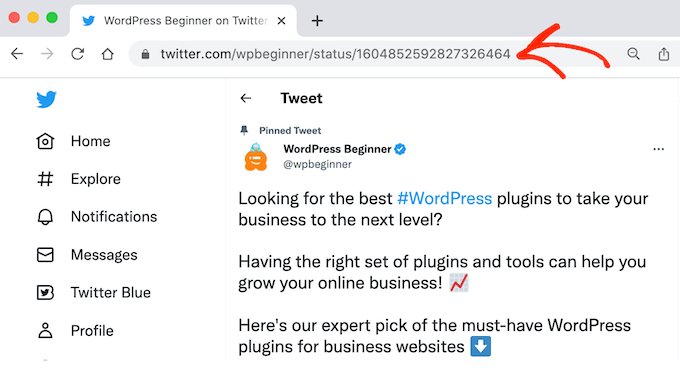
Teraz wystarczy kliknąć tweet, aby go otworzyć. Pasek adresu twojej przeglądarki wyświetli adres tego konkretnego tweeta.
Możesz zanotować adres URL lub pozostawić tweeta otwartego w osobnej karcie, ponieważ odnośnik będzie potrzebny później.

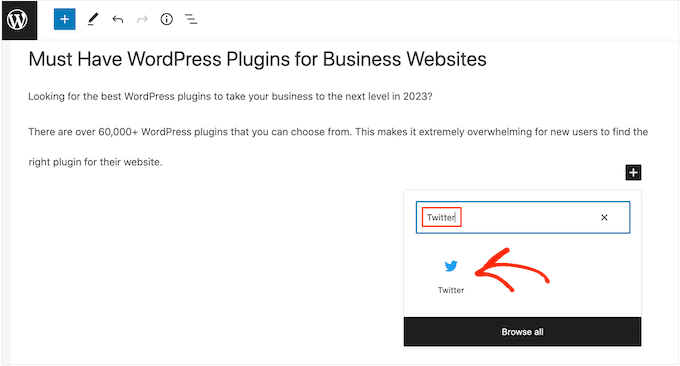
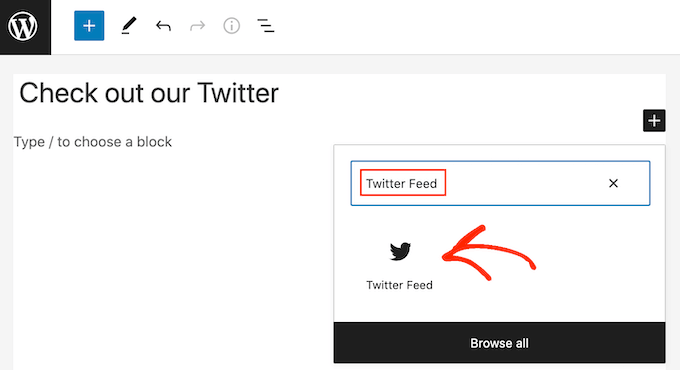
Wróć do kokpitu WordPress i otwórz wpis na blogu, w którym chcesz osadzać tweety. Następnie kliknij ikonkę “+” i wpisz “Twitter”.
Gdy pojawi się odpowiedni blok, kliknij, aby dodać go do wpisu na blogu.

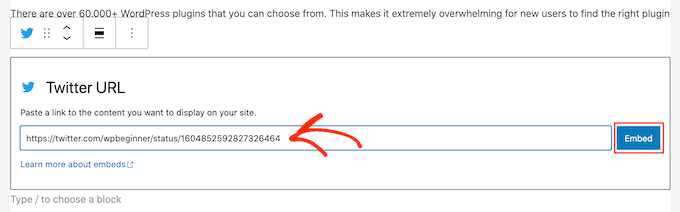
Następnie wystarczy wkleić adres URL tweeta do bloku “Twitter”.
Po wykonaniu tej czynności kliknij przycisk “Osadzaj”.

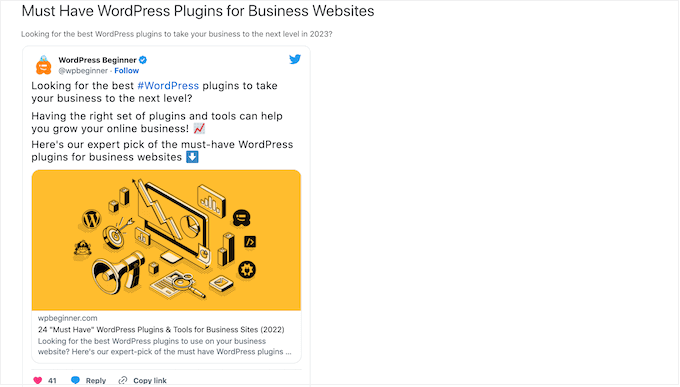
Edytor bloków WordPress wyświetli teraz tweet. Następnie możesz kontynuować pracę nad blogiem, dodając obrazki, tekst i inne treści.
Gdy będziesz zadowolony z bloga, kliknij “Opublikuj” lub “Aktualizuj”, aby wprowadzić zmiany na żywo. Teraz, jeśli przejdziesz na wpis, zobaczysz tweet osadzany na twoim blogu.

Pro Tip : Możesz również wkleić adres URL tweeta do bloku akapitu, a WordPress automatycznie zamieni blok akapitu w blok osadzania na Twitterze.
Blok Twittera można również dodać do dowolnego obszaru obsługującego widżety, takiego jak panel boczny lub podobna sekcja.
Jest to świetny wybór, jeśli chcesz pokazać ten sam tweet w wielu obszarach.

Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem na temat dodawania i używania widżetów w WordPress.
Jeśli korzystasz z motywu opartego na blokach, możesz dodać blok Twittera do dowolnej części twojej witryny internetowej za pomocą edytora całej witryny.
Obejmuje to obszary twojej witryny, których nie możesz edytować za pomocą standardowego edytora treści. Na przykład, możesz użyć twoich najpopularniejszych tweetów, aby ulepszyć szablon strony 404.

Metoda 2. Automatyczne osadzanie wielu tweetów za pomocą wty czki (zalecane)
Jeśli konieczne jest osadzanie więcej niż jednego tweeta, zalecamy użycie wtyczki do tworzenia kanału X/Twitter.
Daje to możliwość tworzenia własnych kanałów z hashtagiem, pokazujących różnych klientów i osie czasu. Następnie możesz dodać te kanały na wpisy na twoim blogu, strony, a nawet obszary gotowe na widżety, takie jak panel boczny.
Najprostszym sposobem na utworzenie kanału X/Twitter jest użycie wtyczki Smash Balloon Twitter Feed. Jest to jedna z najlepszych wtyczek Twittera dla WordPressa i pozwala dodawać wszelkiego rodzaju kanały do twojego bloga.

Kanały te będą aktualizowane automatycznie, dzięki czemu odwiedzający będą zawsze widzieć twoje najnowsze tweety bez konieczności ręcznej edycji witryny.
Ponieważ kanał aktualizuje się automatycznie, może to sprawić, że twoja witryna internetowa będzie świeża i interesująca nawet dla stałych odwiedzających. W ten sposób możesz zachęcić ludzi do spędzania więcej czasu na twojej witrynie, zapisania się do newslettera e-mail, zakupu produktu i podjęcia innych pozytywnych działań.
Jeśli odwiedzający spędzają dużo czasu przeglądając osadzany kanał Twittera, to wysyła to pozytywne sygnały do wyszukiwarek. Może to poprawić twoje WordPress SEO.
Najpierw musisz zainstalować i włączyć wtyczkę Smash Balloon Custom Twitter Feed. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Jak utworzyć własny Twitter Feed w WordPress?
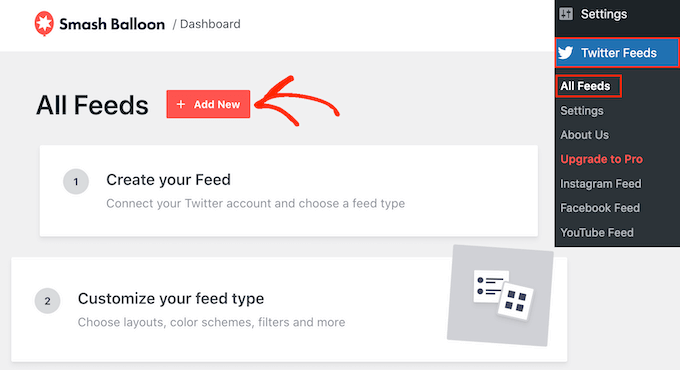
Aby utworzyć kanał X/Twitter, przejdź do Twitter Feeds ” All Feeds i kliknij “Add New”.

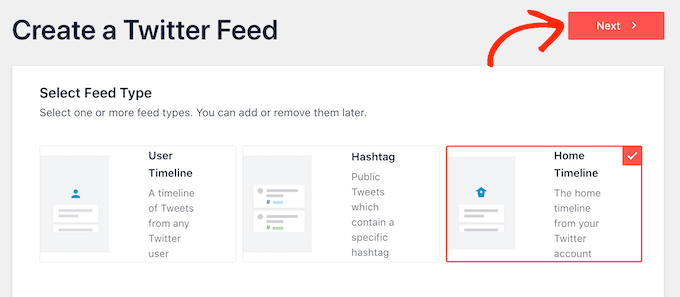
Na tym ekranie możesz wybrać rodzaj kanału, który chcesz osadzać. Kanał można utworzyć z dowolnego konta X/Twitter, w tym z kont innych firm.
Jest to idealne rozwiązanie, jeśli piszesz wpis na blogu o innej firmie, marce lub osobie i chcesz pokazać ich najnowsze tweety jako część twojego wpisu.
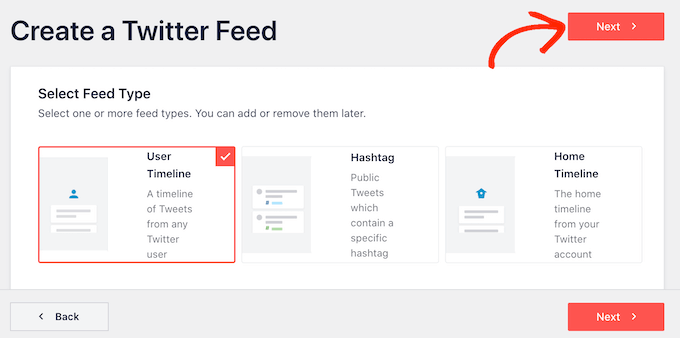
Aby wyświetlić tweety z konta innej firmy, wybierz “Oś czasu użytkownika”, a następnie kliknij “Dalej”.

Na następnym ekranie wpisz symbol @, a następnie konto X/Twitter, z którego będziesz otrzymywać tweety.
Następnie kliknij “Dalej”, aby otworzyć główny edytor Smash Balloon.
Inną opcją jest wyświetlanie tweetów z określonym hashtagiem. Może to być hashtag związany z Twoją witryną internetową, produktami sprzedawanymi w Twoim sklepie internetowym lub czymkolwiek innym.
Możesz także użyć kanałów z hashtagiem, aby wyświetlać tweety związane z tematem bloga. Na przykład, jeśli prowadzisz bloga na temat najnowszego hitu telewizyjnego, możesz utworzyć kanał z hashtagiem pokazujący fanów rozmawiających o serialu.
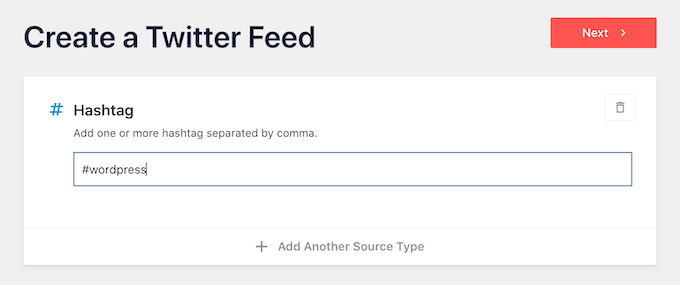
Aby utworzyć kanał z hashtagiem, wybierz “Hashtag”, a następnie kliknij “Dalej”. Możesz teraz wpisać rodzaj hashtagu, którego chcesz użyć.

Następnie kliknij “Dalej”, aby otworzyć główny edytor Smash Balloon.
Ostatnią opcją jest “Oś czasu ze strony głównej”, która po prostu osadza główny kanał X/Twittera twojego konta. Jest to dokładnie ten sam kanał, który widzisz po przejściu na stronę główną X/Twittera, więc zobaczysz te same tweety, polubienia i podawanie dalej.
Może to być przydatne, jeśli chcesz promować osoby, które obserwujesz.

Jak dostosować swój Live X/Twitter Feed do własnych potrzeb
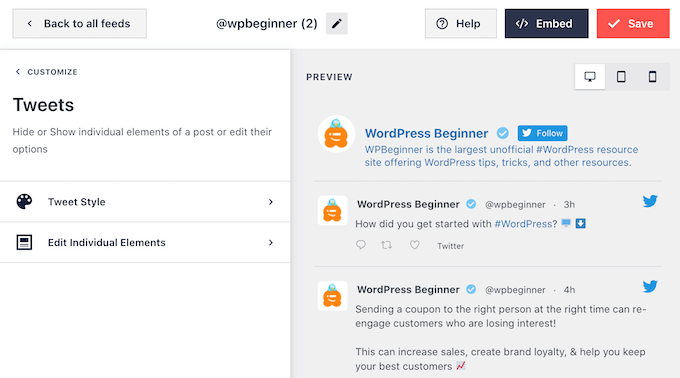
Wtyczka Custom Twitter Feeds daje wiele sposobów na dostosowanie wyglądu tweetów na twojej witrynie internetowej. Po prawej stronie znajduje się podgląd Twitter Feed.
Po lewej stronie zobaczysz wszystkie różne ustawienia, których możesz użyć, aby dostosować wygląd tweetów na twojej witrynie internetowej WordPress. Większość z tych ustawień nie wymaga wyjaśnień, ale szybko omówimy niektóre z głównych obszarów.

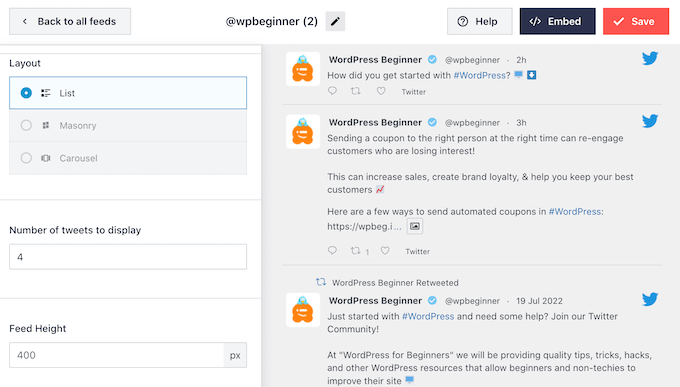
Aby rozpocząć, kliknij “Układ kanałów”.
Tutaj można zmienić wysokość kanału i liczbę tweetów, które odwiedzający zobaczą na początku.

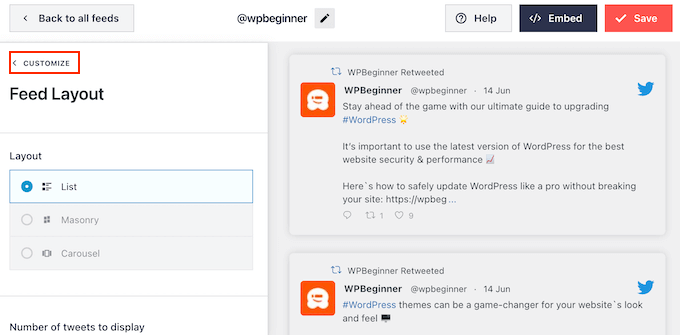
Gdy będziesz zadowolony ze zmian, kliknij odnośnik “Dostosuj”.
Spowoduje to powrót do głównego ekranu ustawień Smash Balloon.

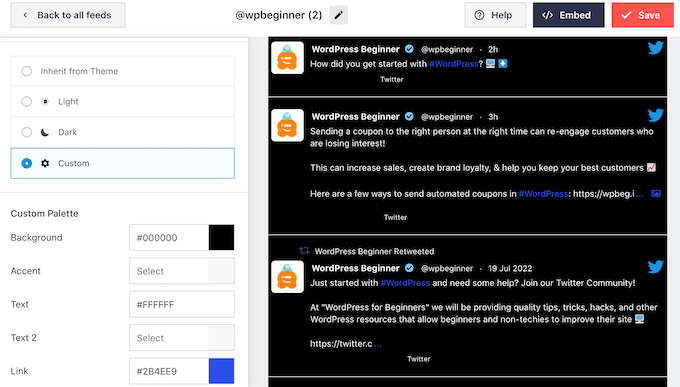
Kolejnym ustawieniem jest “Schemat kolorów”. Domyślnie kanał używa kolorów odziedziczonych z twojego motywu WordPress, ale możesz zamiast tego przełączyć się na schemat kolorów “Jasny” lub “Ciemny”.
Inną opcją jest stworzenie własnego schematu kolorów poprzez wybranie opcji “Dostosuj”, a następnie użycie elementów sterujących do zmiany koloru tła, zmiany koloru tekstu w WordPressie i nie tylko.

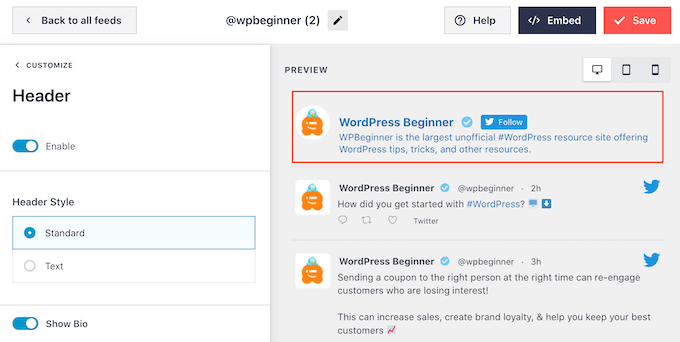
Jeśli wyświetlasz tweety od konkretnego użytkownika, możesz dodać nagłówek do kanału. Pokazuje to odwiedzającym, skąd dokładnie pochodzi treść.
Konfigurator Twitter Feed może dodać standardowy lub tekstowy nagłówek do twojego kanału.
Wystarczy wybrać “Nagłówek” z menu po lewej stronie, a następnie kliknąć przełącznik “Włącz”. Domyślnie wtyczka dodaje nagłówek “Standard”, który pokazuje przycisk “Obserwuj” i biogram X/Twitter, jeśli jest dostępny.

Jeśli chcesz ukryć biogram X/Twitter, kliknij, aby wyłączyć przełącznik “Pokaż biogram”.
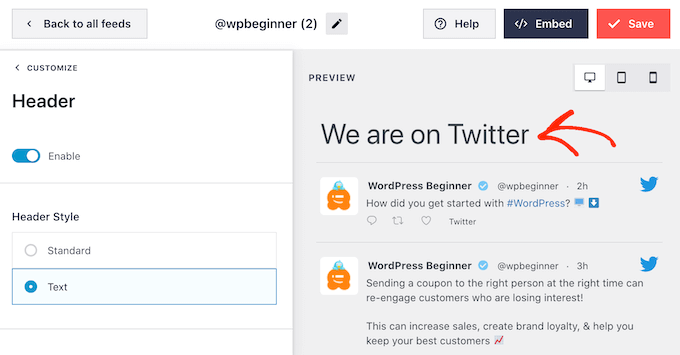
Inną opcją jest wybranie opcji “Tekst”, która dodaje do kanału nagłówek “Jesteśmy na Twitterze”.

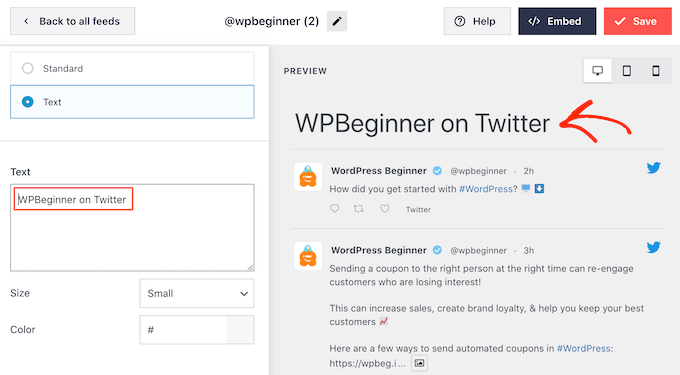
Możesz je zastąpić twoimi własnymi wiadomościami, wpisując je w polu “Tekst”.
Gdy będziesz zadowolony z wiadomości, możesz zmienić rozmiar i kolor nagłówka.

Następnie możesz dostosować wygląd poszczególnych tweetów w kanale X/Twitter, wybierając “Tweets” z menu po lewej stronie.
Następnie można wybrać między opcjami “Styl tweeta” i “Edytuj poszczególne elementy”.

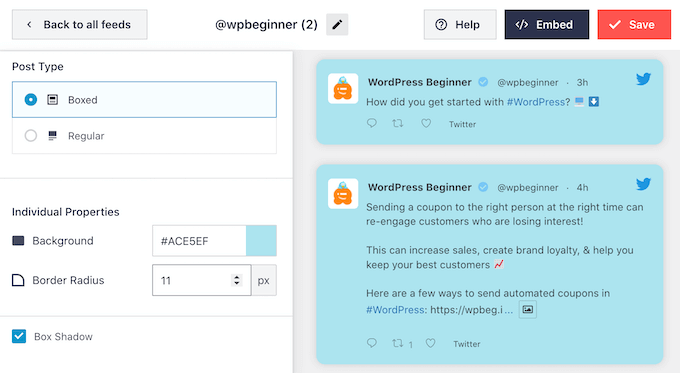
Jeśli wybierzesz “Styl tweeta”, możesz wybrać między układem pudełkowym i zwykłym.
Po wybraniu opcji “Boxed” można utworzyć kolorowe tło dla każdego tweeta. Możesz także zwiększyć promień obramowania, aby utworzyć zakrzywione rogi i dodać cień ramki.

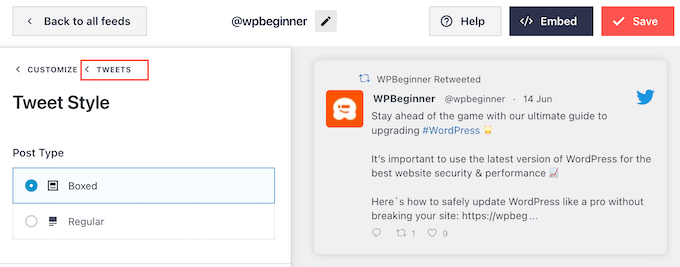
Jeśli wybierzesz opcję “Regularny”, możesz zmienić grubość i kolor linii oddzielającej twoje wpisy w mediach społecznościowych.
Następnie możesz dostosować poszczególne elementy w każdym wpisie, klikając “Tweets”, co spowoduje powrót do poprzedniego ekranu.

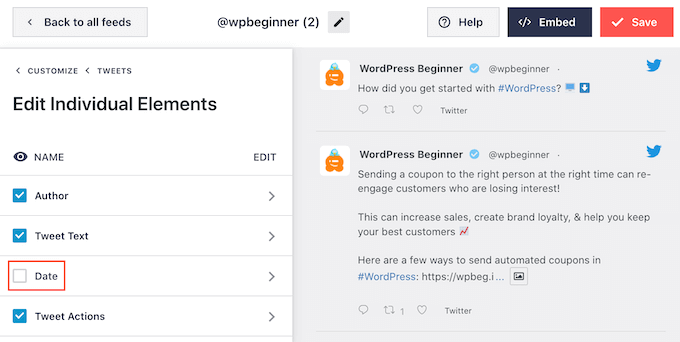
Tym razem wybierz opcję “Edytuj poszczególne elementy”.
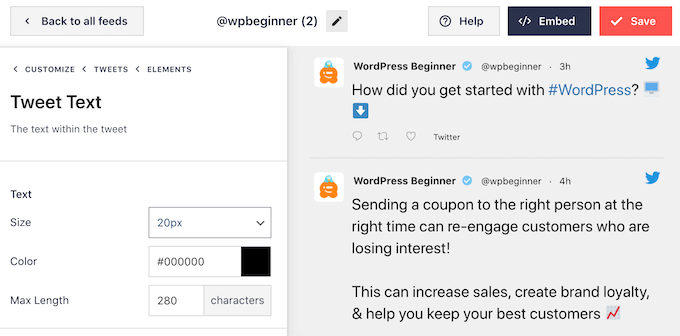
Zobaczysz teraz wszystkie różne treści, które konfigurator Twitter Feed dołącza do każdego wpisu, takie jak autor, tekst tweeta i inne.
Aby usunąć treść z kanału, wystarczy kliknąć, aby odznaczyć jej pole.

Można również dostosować wygląd każdego rodzaju treści, klikając na niego.
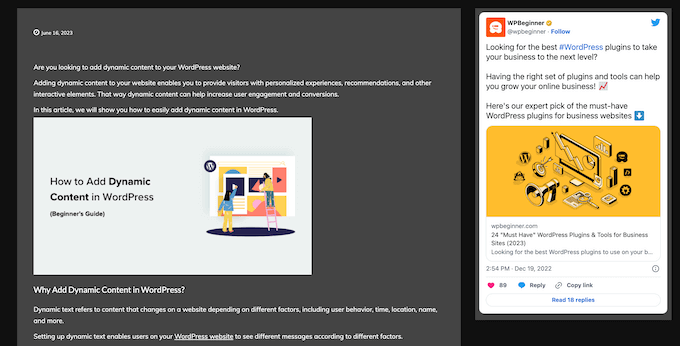
Na przykład na poniższym obrazku zmieniliśmy rozmiar i kolor tekstu tweeta.

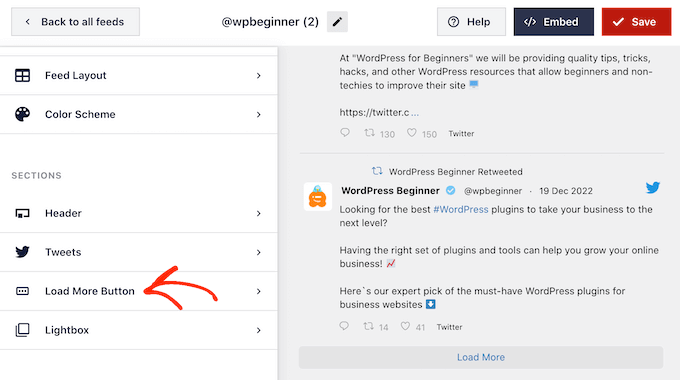
Gdy będziesz zadowolony z wyglądu tweetów, kliknij “Dostosuj”, aby powrócić do głównego ekranu ustawień Smash Balloon. Tym razem wybierz przycisk “Wczytuj więcej”.
Przycisk “Wczytywanie więcej” umożliwia odwiedzającym przewijanie większej liczby tweetów, więc dostosuj Twitter Feed dodaje go domyślnie.

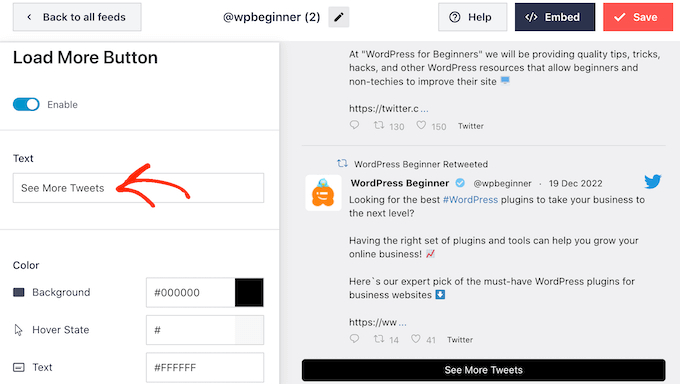
Ponieważ jest to tak ważny przycisk, możesz go dostosować, zmieniając jego kolor tła, stan najechania kursorem, etykietę i inne elementy, aby pasowały do projektu twojej witryny.
Możesz również zastąpić domyślny tekst “Wczytywanie więcej” swoim własnym wezwaniem do działania, wpisując go w polu “Tekst”.

Jeśli wolisz, możesz całkowicie usunąć przycisk, klikając przełącznik “Włącz”.
Gdy będziesz zadowolony z wyglądu kanału X/Twitter, nie zapomnij kliknąć “Zapisz”. Po tym, jesteś gotowy, aby osadzać Twitter Feed na swoich wpisach na blogu WordPress.
Jak osadzać Twitter Feed we wpisach na blogu WordPress?
Możesz dodać kanał do swoich wpisów na blogu za pomocą bloku Smash Balloon Twitter Feed.
Jeśli utworzyłeś więcej niż jeden kanał X/Twitter za pomocą wtyczki, musisz znać kod kanału.
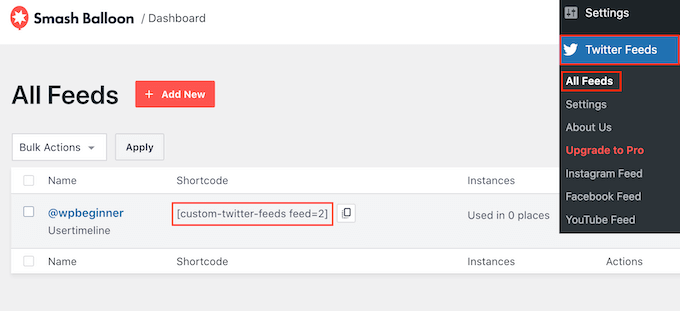
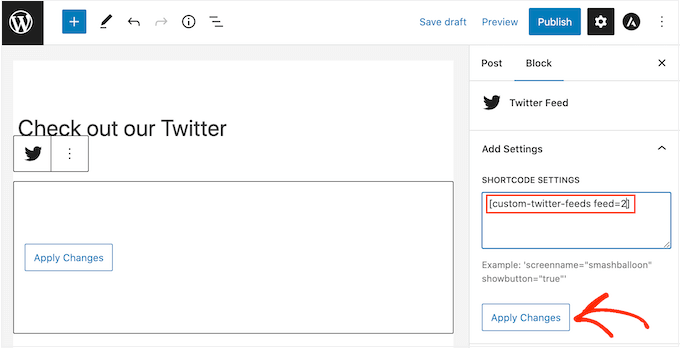
Aby uzyskać te informacje, przejdź do Twitter Feed ” All Feeds i skopiuj kod w kolumnie “Shortcode”. Będziesz musiał dodać ten kod do swojego wpisu na blogu, więc zanotuj go.
Na poniższym obrazku będziemy musieli użyć [custom-twitter-feeds feed=2].

Następnie wystarczy otworzyć wpis na blogu, w którym chcesz osadzać kanał X/Twitter. Następnie kliknij ikonkę “+”, aby utworzyć nowy blok i zacznij wpisywać “Twitter Feed”.
Gdy pojawi się odpowiedni blok, kliknij, aby dodać go do wpisu na blogu.

Blok będzie domyślnie wyświetlał jeden z Twoich własnych Twitter Feedów. Jeśli zamiast tego chcesz użyć innego kanału na Twitterze, znajdź “Ustawienia krótkiego kodu” w menu po prawej stronie.
Tutaj wystarczy dodać krótki kod, a następnie kliknąć “Zastosuj zmiany”.

Blok będzie teraz wyświetlał Twój kanał X/Twitter i może po prostu opublikować lub zaktualizować wpis na blogu, aby tweety były dostępne na żywo w Twojej witrynie internetowej. Za każdym razem, gdy coś tweetujesz, Smash Balloon automatycznie zaktualizuje ten kanał.
Metoda 3. Osadzanie tweetów w WordPressie za pomocą Twitter Publish (z możliwością dostosowania)
Kolejna metoda wykorzystuje funkcję Twitter Publish do osadzania tweetów w WordPressie. Różnica między tą metodą a poprzednimi polega na tym, że nie używa ona wtyczki, ale pozwala na konfigurator wyglądu osadzanego tweeta na twoim wpisie na blogu.
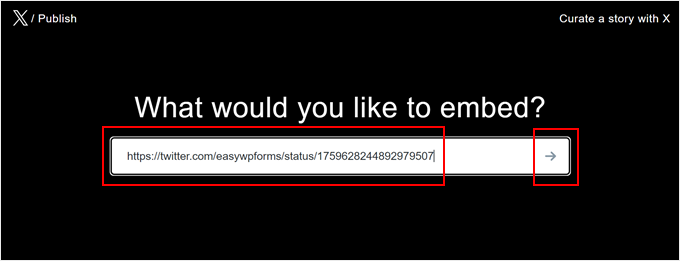
Po pierwsze, skopiuj adres URL tweeta, tak jak w pierwszej metodzie. Następnie przejdź do witryny X/Twitter Publish i wklej adres URL w odpowiednim polu.
Następnie kliknij znak strzałki po prawej stronie.

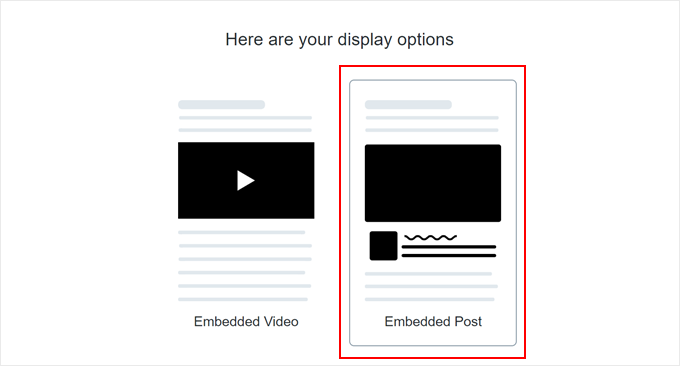
Następnie wybierz opcję wyświetlania.
Ponieważ chcesz osadzać tweety, wybierz opcję “Wpis osadzony”.

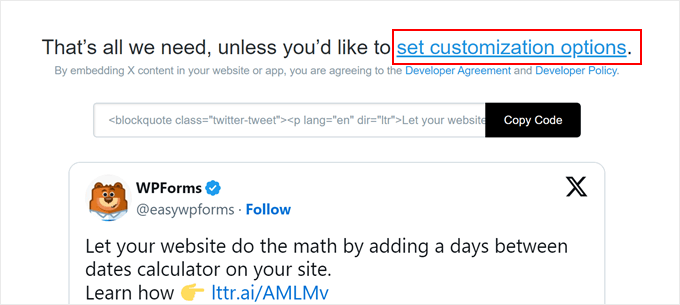
Poniżej znajduje się opcja skopiowania kodu i wklejenia go do edytora bloków.
Jednak na potrzeby tego poradnika należy najpierw kliknąć odnośnik “ustaw opcje konfiguratora”. To właśnie pozwala dostosować wygląd osadzanego tweeta przed dodaniem go do twojego wpisu na blogu WordPress.

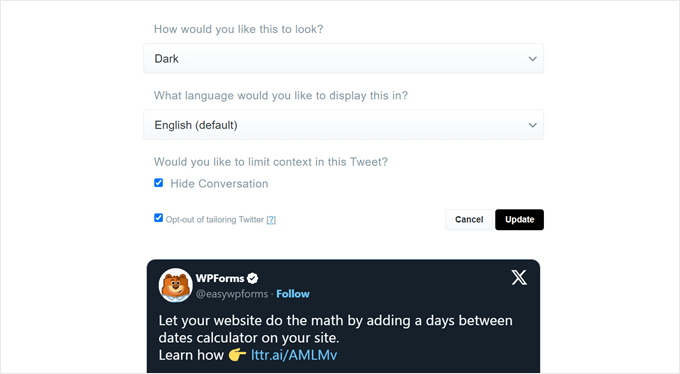
Tutaj masz możliwość włączenia trybu ciemnego dla twoich tweetów, zmiany języka tweeta i ukrycia dyskusji w wątku tweeta.
Możesz również włączyć opcję “Rezygnacja z dostosowywania Twittera”, aby uniemożliwić X/Twitter zbieranie informacji o twoich użytkownikach, takich jak strona internetowa, którą przeszli, ich adres IP, rodzaj przeglądarki, system operacyjny i informacje o plikach ciasteczka.
Po zakończeniu kliknij przycisk “Aktualizuj”.

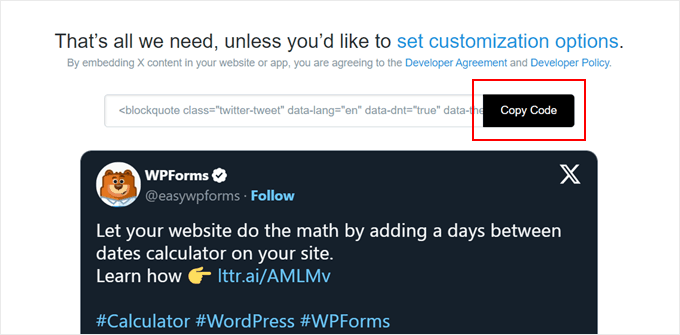
Na tym etapie wrócisz do poprzedniej strony, a X/Twitter zaktualizuje kod osadzania zgodnie z twoimi konfiguratorami.
Tutaj wystarczy kliknąć przycisk “Kopiuj kod”.

Teraz wystarczy otworzyć edytor bloków dla wpisu, w którym chcemy osadzać tweeta.
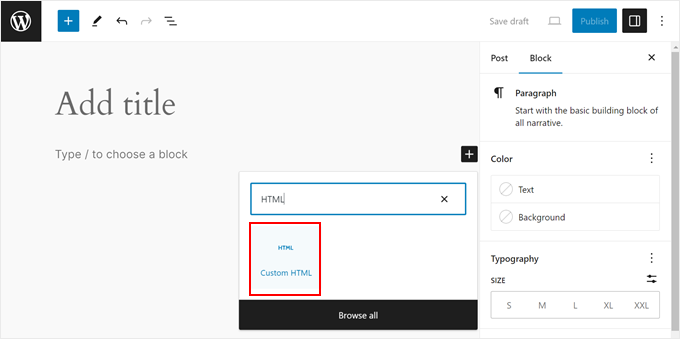
Następnie kliknij ikonkę “+” w dowolnym miejscu na stronie i wybierz blok “Własny HTML”.

W polu HTML wklej skopiowany wcześniej kod.
Oto jak powinno to wyglądać:

Jeśli chcesz zobaczyć, jak wygląda osadzany tweet, po prostu kliknij przycisk “Podgląd” na pasku narzędzi bloku.
Następnie dodaj więcej elementów do twojej strony i naciśnij przycisk “Opublikuj” lub “Aktualizuj” po zakończeniu.

To wszystko!
Aby uzyskać więcej porad i wskazówek dotyczących integracji X/Twittera z twoją witryną internetową WordPress, zapoznaj się z tymi artykułami:
- Jak dodać przycisk udostępniania i podawania dalej na Twitterze w WordPressie?
- Jak wyświetlić liczbę obserwujących na Twitterze jako tekst w WordPress?
- Jak naprawić uszkodzone obrazki kart na Twitterze w WordPressie?
- Jak dodać pola Click to Tweet do twoich wpisów na WordPressie?
- Jak automatycznie tweetować po opublikowaniu nowego wpisu w WordPressie?
- Jak dodać przycisk Pay With a Tweet do pobierania plików w WordPress
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak osadzać rzeczywiste tweety we wpisach na blogu WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat automatycznego udostępniania starych wpisów WordPress w mediach społecznościowych oraz naszą ekspercką listą najlepszych wtyczek WordPress do Facebooka, które pomogą rozwinąć Twojego bloga.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
As someone who just started a WordPress blog focused on social media marketing, I found this guide super valuable!
I’d been using the manual method of embedding individual tweets(or should I say posts) with the Twitter block, but the Smash Balloon plugin method sounds much more efficient for curating topical Twitter feeds around hashtags or influential accounts in my niche.
I’ll definitely be implementing some of these tips on my own blog. Thanks for the actionable advice!
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Paul Roos
Thanks for the article. I am going to try it. If the tweet has a hashtag, how does one embed always the newest Tweet with Hashtag?
WPBeginner Support
For that you would want to use the plugin option and that would automatically update as the hashtag got new posts
Admin
Daniel Westerdale
Hi
I embedded a tweet which had an attached image, in a page on my wordpress blog. I noticed the tweet text is rendered but the image is not displayed. Hence, I just wondered if this is possible ( even with another plugin) .
Marce Luna
Thanks, a didn’t know that! There’s a way to get the tweet URL much faster. Just look for the date right in the timeline, right click and copy link address.
Mustafa Cıngı
You know what? I’ve really searched for months about this topic and I couldn’t find the solution and it was getting me insane day by day, until today. Thanks for your solution. From now on, I can share tweets in my blog. Thanks..
Editorial Staff
Glad we were able to help
Admin
LJames
Hello,
How are you doing? i have been embedding twitter post links in the post entry an they have been displaying very well, but just of recently my twitter posts just stopped displaying in the posts i dont know why, for example when i try to inset a twitter link like this one: it displays very well in the post entry before i publish the post, but after publishing post and check, it doesnot show, it only shows the link like the one above, it doesnot display the real twitter post with its picture
please help me find the issue, i also tried to deactivate the plugins but all invain.
This is my website:
Thanks
L.James
WPBeginner Support
Seems like a plugin or you WordPress theme is causing the issue. Try deactivating all plugins and switching to a default theme to figure out whats causing it.
Admin
pawan negi
thnx a lot finally i found what i am searching.. worked for me.
Kristina
For me, embedding tweets works on the first tweet but not multiple tweets in successive order. Anyone know any workarounds for this?
Debi Hodges
I am having this exact issue, any thoughts?
Edikan
Please, I will like to ask a question about twitter but outside this particular topic.
Twitter have an automatic link shortening service using t.co. but it is not working in my Twitter’s profile page. but it works on my facebook page when shared from my WordPress website, since my twitter is connected to my facebook.
I have tried rectifying this problem but cannot and it seems twitter doesn’t have a help center where i can contact them to tell them this.
Please how can i solve this.
Thanks.
Trish Ledingham
Mine worked when I did it in my previous blog but now when I go to do it again in another blog, it only brings up the text and not the actual tweet. Any suggestions please?
joshie
Thought it didn’t work at first. You actually have to go to Preview mode to see it, it won’t appear in the editor.
William T Quick
Doesn’t work. Shows the url code, not the tweet.
Paul McGuire
Seems to work fine to me. I am not sure what old version of WordPress you are using. Though admittedly now when you click “embed tweet” you don’t get the same sort of URL that he describes in the article. But once you grab that out of the jumble of code and paste that into your post then you get a properly embedded tweet.