Wyobraź sobie, że odwiedzający ląduje na twojej stronie kontaktowej i znajduje swój adres już wstępnie wypełniony w formularzu, wraz z pinezką oznaczającą jego lokalizację na mapie. To doskonałe doświadczenie użytkownika.
Dodanie mapy Google z pinezką lokalizacji do twojego formularza kontaktowego WordPress ułatwia jego wypełnienie, co poprawia wskaźnik wypełnienia formularza i zachęca odwiedzających do skontaktowania się z tobą.
Ten artykuł poprowadzi cię krok po kroku przez osadzanie mapy Google z pinezką lokalizacji bezpośrednio w formularzach kontaktowych, bez konieczności kodowania.

Dlaczego warto osadzać mapę Google w twoim formularzu kontaktowym?
Kiedy tworzyłeś swoją witrynę internetową WordPress, prawdopodobnie dodałeś formularz kontaktowy, aby odwiedzający mogli łatwo skontaktować się z Tobą w sprawie Twoich produktów i usług.
A jeśli twoja firma ma fizyczną lokalizację, to prawdopodobnie dodałeś również mapę Google swojej lokalizacji, aby zachęcić ludzi do przejścia na stronę twojego sklepu.
Wielu właścicieli firm nie wie, że można użyć geolokalizacji, aby automatycznie wypełnić pole adresu w twoim formularzu kontaktowym i wyświetlić lokalizację użytkownika na mapie. Poprawia to ogólne wrażenia użytkownika i pomaga zmniejszyć liczbę porzuconych formularzy.
Znajomość lokalizacji twoich użytkowników pozwala również na wykorzystanie kierowania geolokalizacyjnego do wyświetlania spersonalizowanych treści i zwiększania współczynników konwersji.
Mając to na uwadze, przyjrzyjmy się, jak osadzać mapę Google w formularzach kontaktowych.
Film instruktażowy
Jeśli wolisz pisemne instrukcje, czytaj dalej.
Jak osadzać mapę Google w formularzu kontaktowym?
W tym poradniku będziemy używać WPForms, najlepszej wtyczki do formularzy kontaktowych dla WordPress. Umożliwia ona łatwe tworzenie dowolnego rodzaju formularzy za pomocą prostego kreatora formularzy typu “przeciągnij i upuść”.
Dostępna jest darmowa wersja WPForms ze wszystkimi funkcjami potrzebnymi do stworzenia podstawowego formularza kontaktowego. W tym poradniku użyjemy jednak WPForms Pro, ponieważ zawiera on dodatek Google Map.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki WPForms. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu należy przejść na stronę WPForms ” Ustawienia, aby wpisz klucz licencyjny. Informacje te można znaleźć w obszarze Twojego konta WPForms. Upewnij się, że kliknąłeś przycisk “Zweryfikuj klucz”, aby włączyć twoją licencję.

Następnie należy przejść do WPForms ” Addons i znaleźć Geolocation Addon. Możesz skorzystać z opcji wyszukiwania u góry ekranu lub po prostu przewinąć dostępne dodatki.
Po jego znalezieniu należy zainstalować dodatek, klikając przycisk “Zainstaluj dodatek”.

Teraz, gdy dodatek Geolocation jest włączany, należy skonfigurować jego ustawienia. Aby to zrobić, przejdź do WPForms ” Ustawienia i kliknij kartę “Geolokalizacja”.
Na tej stronie należy wybrać dostawcę geolokalizacji. Na potrzeby tego artykułu wybierzemy Google Places API.

Należy również kliknąć pole wyboru “Obecna lokalizacja”. Spowoduje to wykrycie i automatyczne uzupełnienie adresu, gdy użytkownicy wypełnią formularz kontaktowy, oszczędzając czas i poprawiając dokładność.
Następnie należy przewinąć w dół do ustawień API Miejsc Google. Zostaniesz poproszony o wpisanie twojego klucza API Google. Możesz uzyskać twój klucz od Google, a następnie wkleić go w polu wprowadzania. Pokażemy, jak to zrobić w następnej sekcji.

Generowanie klucza API Miejsc Google
Klucz API dla Miejsc Google można uzyskać w witrynie internetowej Google Cloud Console.
Zostaniesz poproszony o wybranie twojego kraju z rozwijanego menu i zaakceptowanie taksonomii usługi. W niektórych krajach użytkownik może również otrzymać propozycję zapisania się na listę mailingową.

Gdy będziesz gotowy, aby przejść do następnego kroku, kliknij “Zgadzam się i kontynuuj”.
Następnie należy wybrać projekt dla klucza API. Wystarczy kliknąć “Wybierz projekt” i wybrać z listy projekt, którego chcesz użyć.

Jeśli wcześniej nie utworzyłeś projektu lub jest to nowa witryna internetowa, której jeszcze nie utworzyłeś w Google, powinieneś kliknąć “Nowy projekt”, aby go skonfigurować.
Uwaga: Google będzie wymagać włączenia rozliczeniowego dla tego projektu w celu korzystania z interfejsu API Miejsc Google. Oferują pierwsze 300 USD za darmo, co jest wystarczające, aby osadzać proste mapy, takie jak tworzymy w tym poradniku. Witryny o mniejszym ruchu nie będą musiały nic płacić, a Google poprosi cię o zgodę na aktualizację przed naliczeniem jakichkolwiek opłat.
Powinieneś teraz znaleźć się na stronie “APIs & Services”, gdzie możesz włączyć interfejsy API potrzebne do wyświetlania Map Google na twojej witrynie WordPress.
Musisz kliknąć przycisk “+ Włącz interfejsy API i usługi” u góry strony.

Spowoduje to przejście do biblioteki API Google, gdzie należy włączyć trzy różne interfejsy API mapowania.
Można je znaleźć, korzystając z funkcji wyszukiwania u góry strony lub klikając odnośnik “Zobacz wszystko” obok sekcji Mapy.

Najpierw należy znaleźć i włączyć interfejs API Places. Po jego zlokalizowaniu należy go kliknąć. Na następnej stronie należy kliknąć przycisk “Włącz”.
Następnie należy zrobić to samo dla Maps JavaScript API i Geocoding API.

Po włączeniu trzech interfejsów API można utworzyć klucz API.
W menu po lewej stronie należy przejść do APIs & Services ” Credentials.
Z tego miejsca będziesz mógł kliknąć przycisk “+ Utwórz dane uwierzytelniające” u góry ekranu, a następnie wybrać opcję “Klucz API”.

Twój klucz API zostanie utworzony i wyświetlony w wyskakującym okienku.
W dalszej części poradnika konieczne będzie skopiowanie tego klucza do ustawień WPForms. Na razie przyjrzyjmy się, jak nałożyć pewne ograniczenia na użycie klucza API.

Ograniczenie twojego klucza API Miejsc Google
Nadmierne użycie klucza API może spowodować opuszczenie bezpłatnego planu i kosztować więcej, niż się spodziewasz. Zalecamy ograniczenie klucza, aby zapobiec nieautoryzowanemu lub nieoczekiwanemu użyciu.
Aby to zrobić, należy kliknąć odnośnik “Restrict Key” znajdujący się w dolnej części wyskakującego okienka “API key created” na powyższym zrzucie ekranu.
Na następnej stronie można skonfigurować szereg różnych ograniczeń. Pierwszym z nich są “Ograniczenia aplikacji”.
W tej sekcji należy kliknąć opcję “HTTP referrers (witryny internetowe)”. Wówczas klucz będzie używany tylko na witrynach internetowych.

Następnie należy upewnić się, że jest on używany tylko na twojej witrynie internetowej. W tym celu należy przewinąć w dół do sekcji “Ograniczenia witryny internetowej”, a następnie kliknąć przycisk “Dodaj element”.
Teraz należy wpisać nazwę twojej witryny internetowej w polu “Nowy element”, używając wzorca *example.com/*.

Jeśli będziesz korzystać z Map Google na więcej niż jednej witrynie internetowej, możesz kliknąć przycisk “Dodaj element” i dodać tyle domen, ile potrzebujesz.
Teraz, gdy ograniczyłeś klucz API tylko do twoich witryn internetowych, możesz również ograniczyć go do pracy tylko z interfejsami API Google, które dodałeś powyżej.
Należy przewinąć stronę w dół do sekcji “Ograniczenia API” i wybrać opcję “Ogranicz klucz”. Spowoduje to wyświetlenie listy rozwijanej, w której należy zaznaczyć pola “Geocaching API”, “Maps JavaScript API” i “Places API”.

Gdy to zrobisz, powinieneś kliknąć odnośnik “OK”, aby zapisać twoje ustawienia.
Na koniec upewnij się, że kliknąłeś przycisk “Zapisz” u dołu strony, aby włączyć wszystkie wybrane ograniczenia.

Należy pamiętać, że wprowadzenie ustawień może potrwać do 5 minut.
Dodawanie klucza API Google do ustawień WPForms
Zobaczysz teraz klucz API na liście wraz z innymi dostępnymi kluczami. Powinieneś kliknąć ikonkę Kopiuj, aby dodać klucz do strony ustawień geolokalizacji WPForms.

Pamiętaj, że jeśli kiedykolwiek będziesz musiał zmienić jakiekolwiek ustawienia lub ograniczenia API, możesz kliknąć ikonkę edycji po prawej stronie.
Teraz musisz powrócić do swojej witryny internetowej, która nadal powinna znajdować się na stronie WPForms ” Ustawienia ” Geolokalizacja.
Następnie wklej klucz do pola API Miejsc Google w ustawieniach WPForms. Gdy to zrobisz, kliknij przycisk “Zapisz ustawienia”.

Uwaga: Miejsca Google wymagają posiadania certyfikatu SSL dla Twojej witryny. Aby dowiedzieć się, jak go uzyskać, zapoznaj się z naszym przewodnikiem dla początkujących, jak uzyskać bezpłatny certyfikat SSL.
Tworzenie formularza kontaktowego z osadzaną mapą Google w WordPressie
Teraz, po skonfigurowaniu WPForms i Google Places, jesteś gotowy do utworzenia formularza kontaktowego w WordPress. Możesz zacząć, postępując zgodnie z naszym przewodnikiem na temat tworzenia formularza kontaktowego w WordPress.
Po utworzeniu podstawowego formularza należy dodać pole adresu. Możesz użyć bloku adresu lub jednowierszowego pola tekstowego. W tym poradniku użyjemy jednowierszowego pola tekstowego.
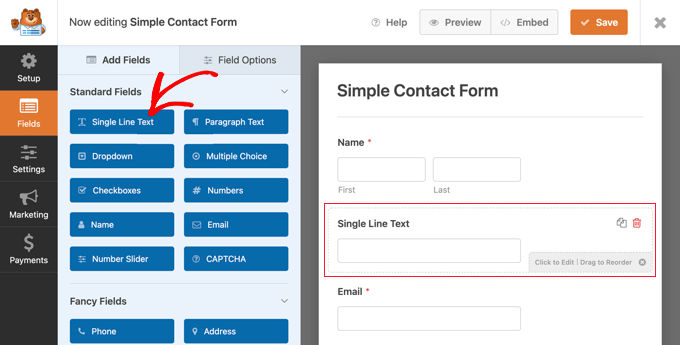
Wystarczy przeciągnąć blok Single Line Text na formularz.

Następnie dostosujemy ustawienia pola. W tym celu należy kliknąć pole, aby wyświetlić ustawienia tekstu jednowierszowego.
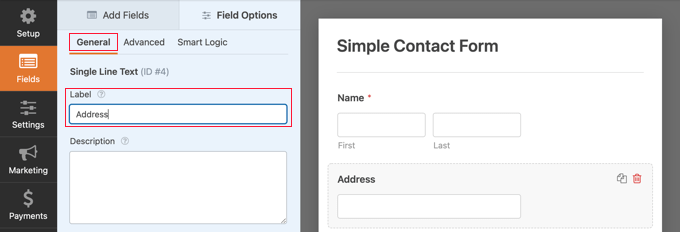
Po pierwsze, należy zmienić etykietę pola na “Adres”. Dzięki temu użytkownicy będą wiedzieć, jakiego rodzaju dane powinni wpisywać w twoim polu.

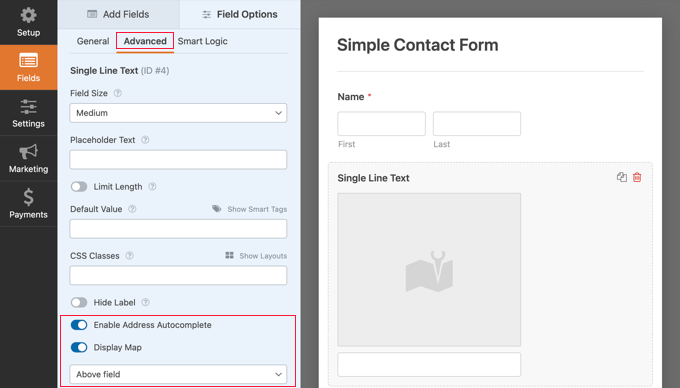
Następnie należy zmienić ustawienia pola, aby wyświetlało mapę w formularzu WordPress. Aby to zrobić, należy kliknąć kartę Zaawansowane.
Następnie należy poszukać opcji “Włącz autouzupełnianie adresu” w dolnej części ustawień i przełączyć ją do pozycji “Włączone”. Następnie zobaczysz kolejną opcję, “Wyświetl mapę”, którą również powinieneś włączyć. Możesz wybrać wyświetlanie mapy powyżej lub poniżej pola.

Dodawanie formularza kontaktowego do twojej witryny internetowej
Najprostszym sposobem na osadzenie formularza kontaktowego na twojej witrynie internetowej jest kliknięcie przycisku “Osadź”. Znajdziesz go obok przycisku “Zapisz” w górnej części ekranu edytora formularzy.
Zostaniesz zapytany, czy dodać formularz do istniejącego formularza, czy utworzyć nową stronę.

W tym poradniku klikniemy przycisk “Utwórz nową stronę”.
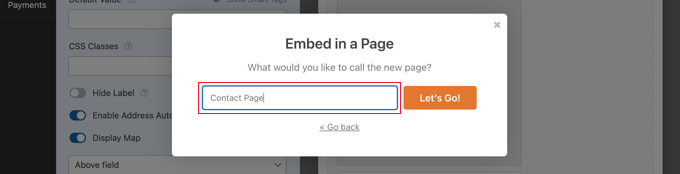
Następnie należy nadać stronie nazwę i kliknąć przycisk “Let’s Go!”.

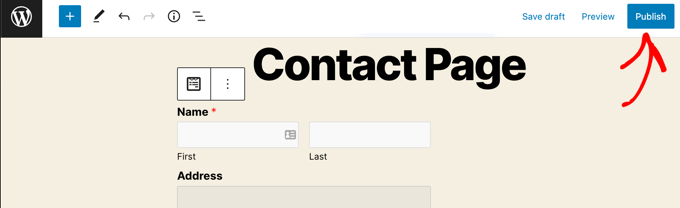
Zostanie utworzona nowa strona o tej nazwie, a twój formularz kontaktowy zostanie dodany automatycznie.
Wszystko, co musisz zrobić, to kliknąć przycisk “Opublikuj”, aby uruchomić formularz.

Zobacz mapę Google w formularzu kontaktowym
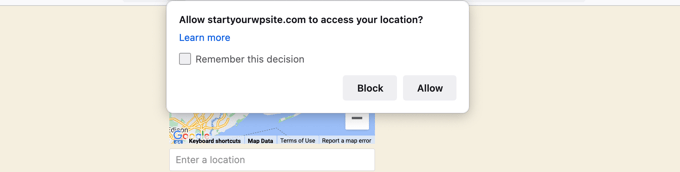
Gdy użytkownik przejdzie na twój formularz kontaktowy, zostanie zapytany, czy chce zezwolić witrynie internetowej na dostęp do twojej lokalizacji.

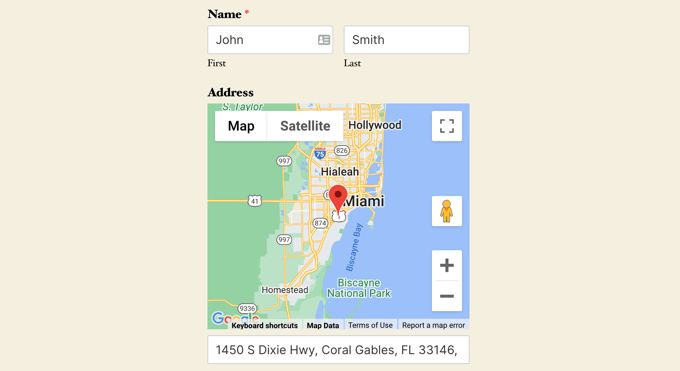
Jeśli klikną przycisk “Zezwól”, ich obecna, aktualna lokalizacja zostanie wpiszona w polu adresu, a pinezka tej lokalizacji zostanie dodana do mapy.
Ta funkcja autouzupełniania zaoszczędzi Twoim odwiedzającym czas, przyspieszając i ułatwiając wpisywanie adresów.

Jeśli muszą zmienić adres, mogą po prostu wpisać nowy rodzaj adresu lub przeciągnąć pinezkę w inne miejsce na mapie.
Jak zobaczyć dane o lokalizacji użytkownika w formularzu?
Po włączeniu geolokalizacji WPForms będzie również rejestrować lokalizację każdego użytkownika podczas wypełniania twojego formularza. Znajomość lokalizacji Twoich użytkowników może pomóc Ci znaleźć lepszych potencjalnych klientów.
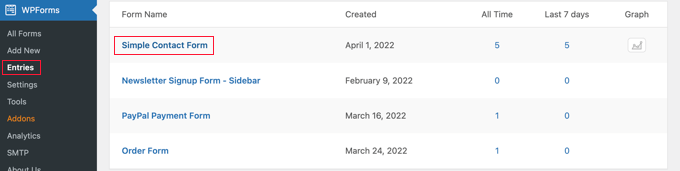
Musisz przejść do WPForms ” Wpisy, a następnie kliknąć twój formularz kontaktowy.

Zobaczysz teraz listę wpisów wypełnionych przez twoich użytkowników dla tego formularza.
Aby zobaczyć konkretny formularz, wystarczy kliknąć odnośnik “Zobacz” po prawej stronie.

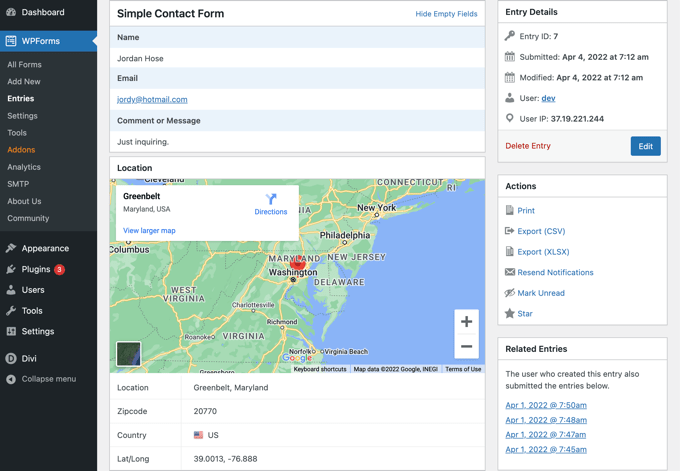
Zobaczysz teraz dane formularza wypełnione przez użytkownika, takie jak jego imię i nazwisko, służbowy e-mail i służbowy numer telefonu, a także niektóre dane lokalizacji.
Obejmuje to pinezkę na Mapach Google, lokalizację użytkownika, kod pocztowy i kraj, a także przybliżoną szerokość i długość geograficzną.

Oczywiście, jeśli użytkownik nie wyraził zgody na to, aby formularz znał jego lokalizację, wówczas żadne dane dotyczące lokalizacji nie zostaną wyświetlone.
To wszystko. Udało ci się dodać mapę Google do twojego formularza kontaktowego. Możesz również użyć WPForms do tworzenia ankiet w WordPress, tworzenia formularza płatności do akceptowania płatności online i nie tylko.
Nasze najlepsze przewodniki dotyczące korzystania z map na WordPressie
Mamy nadzieję, że ten poradnik pomógł ci dowiedzieć się, jak osadzać mapy Google w formularzach kontaktowych. Możesz również zapoznać się z innymi naszymi przewodnikami na temat korzystania z map na twojej witrynie internetowej:
- Jak dodać Mapy Google do WordPressa (PRAWIDŁOWY SPOSÓB)
- Jak dodać lokalizator sklepów Google Maps w WordPress?
- Jak osadzać Bing Maps w WordPress (krok po kroku)
- Jak dodać interaktywną mapę w WordPress
- Najlepsze wtyczki Google Maps dla WordPress (większość jest darmowa)
- Najlepsze wtyczki WordPress do geolokalizacji i GeoIP
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I use WP Forms and I’m considering integrating maps into the contact form to make the location visible at first glance. I must admit that before seeing this article, I didn’t even know that WP Forms could do this.
WPBeginner Support
Glad we could share the functionality
Admin