Chcesz w łatwy sposób sprawić, by listy stron WordPressa były bardziej angażujące? Dodawanie miniatur to prosta, ale skuteczna technika zwiększania atrakcyjności wizualnej i poprawy nawigacji w witrynie.
Wyświetlanie wyróżnionych obrazów obok tytułów stron daje odwiedzającym więcej informacji na temat treści, dzięki czemu są bardziej skłonni do kliknięcia i odwiedzenia tych stron.
W WPBeginner pomogliśmy wielu użytkownikom zoptymalizować ich witryny WordPress i wiemy, że ta sztuczka może zrobić dużą różnicę.
W tym artykule pokażemy, jak krok po kroku wyświetlić listę stron z miniaturkami w WordPress.

Dlaczego warto wyświetlać listę stron z miniaturkami w WordPress?
WordPress posiada dwa różne typy treści zwane wpisami i stronami.
Strony są używane do bardziej wiecznie zielonych treści, takich jak strony “Zamierzasz”, “Skontaktuj się z nami” i “Usługi”, podczas gdy wpisy są używane do treści bloga, które są częściej aktualizowane.
Twoje najważniejsze strony są zwykle powiązane z głównym menu nawigacyjnym, ale możesz mieć więcej stron, które chcesz wyświetlić.
Dodając listę stron z miniaturkami, możesz uczynić swoje odnośniki bardziej atrakcyjnymi niż standardowe linki tekstowe i dać odwiedzającym lepsze wyobrażenie o treści każdej strony w twojej witrynie internetowej WordPress.
Gdy odwiedzający są zaangażowani i zainteresowani, prawdopodobnie przejdą na więcej stron i pozostaną na twojej witrynie internetowej dłużej, co zwiększa prawdopodobieństwo, że dokonają zakupu lub dołączą do twojej listy mailingowej.
W związku z tym przyjrzyjmy się kilku różnym sposobom wyświetlania listy stron z miniaturami na twojej witrynie internetowej. Skorzystaj z poniższych odnośników, aby przejść bezpośrednio do wybranej metody:
Metoda 1. Wyświetlanie listy stron z miniaturkami poprzez dodanie kodu do WordPressa
Jednym ze sposobów wyświetlania listy stron z miniaturkami jest dodanie kodu do twoich plików WordPress.
Ta metoda jest bardziej zaawansowana, ale jej zaletą jest możliwość korzystania z konfigurowalnych krótkich kodów. Zamiast ręcznie aktualizować listę za każdym razem, gdy publikujesz nową stronę, krótkie kody automatycznie wygenerują dla ciebie zaktualizowaną listę stron.
Jeśli nie dodawałeś wcześniej kodu do swojej witryny WordPress, to możesz zapoznać się z naszym przewodnikiem dla początkujących na temat wklejania fragmentów kodu z sieci do WordPressa.
Następnie należy dodać poniższy kod do twojego pliku functions.php, we wtyczce specyficznej dla witryny lub za pomocą wtyczki fragmentów kodu:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | add_shortcode('pagelist', function ($args) { $args = wp_parse_args($args, [ 'type' => 'page', 'limit' => 10, ]); $out = []; $ids = []; // Check if we have a predefined list od IDs if ( ! empty($args['id'])) { $ids = array_filter(explode(',', $args['id']), function ($id) { return ! empty($id); }); $ids = array_map('intval', $ids); } // If we don't have a predefined list od IDs, get the latest posts based on 'limit' parameter if (empty($ids)) { $queryArgs = [ 'post_type' => isset($args['type']) && post_type_exists($args['type']) ? $args['type'] : 'page', 'posts_per_page' => ! empty($args['limit']) && is_numeric($args['limit']) ? intval($args['limit']) : 10, 'ignore_sticky_posts' => true, 'fields' => 'ids', 'cache_results' => false, 'update_post_meta_cache' => false, 'update_post_term_cache' => false, ]; $ids = get_posts($queryArgs); wp_reset_postdata(); } foreach ($ids as $id) { $img = has_post_thumbnail($id) ? get_the_post_thumbnail($id, [60, 60]) : '<span class="wpb-post-list__no-image"></span>'; $excerpt = has_excerpt($id) ? wpautop(get_the_excerpt($id)) : ''; $out[] = "<a href='" . get_the_permalink($id) . "' class='wpb-page-list__item'> <div>{$img}</div> <div> <div><h4>" . get_the_title($id) . "</h4></div> {$excerpt} </div> </a>"; } return "<div class='wpb-page-list'>" . implode('', $out) . "</div>";}); |
Zalecamy dodanie tego kodu za pomocą WPCode, najlepszej wtyczki do fragmentów kodu. Umożliwia ona bezpieczne i łatwe dodawanie własnego kodu w WordPressie bez edytowania pliku functions.php twojego motywu.

Aby rozpocząć, należy zainstalować i włączyć bezpłatną wtyczkę WPCode. Jeśli potrzebujesz pomocy, zobacz nasz poradnik jak zainstalować wtyczkę WordPress.
Po włączeniu wtyczki, przejdź do Code Snippets ” + Add Snippet z twojego kokpitu WordPress.
Na stronie Add Snippet najedź kursorem myszy na opcję “Add Your Custom Code (New Snippet)” i kliknij przycisk “Add Custom Snippet”.

Następnie w wyskakującym okienku, które pojawi się na ekranie, wybierz “Fragment kodu PHP” jako typ kodu.

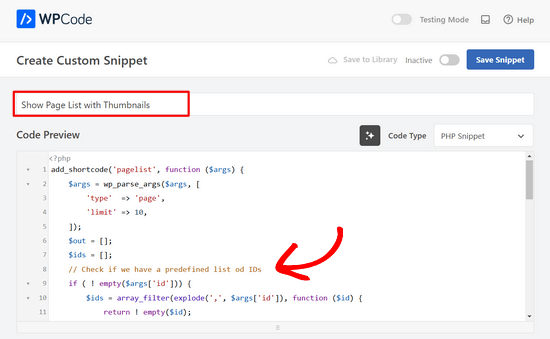
Następnie należy dodać tytuł fragmentu kodu, który może być dowolny, aby pomóc zapamiętać, do czego służy kod.
Następnie wklej powyższy kod w polu “Podgląd kodu”.

Następnie wystarczy przełączyć przełącznik z “Nieaktywny” na “Aktywny” i kliknąć przycisk “Zapisz fragment kodu” u góry strony.

Ten fragment kodu utworzy krótki kod, którego można użyć do wyświetlenia listy stron z miniaturami w dowolnym miejscu na twojej witrynie.
Przed użyciem krótkiego kodu, musisz dodać następujący CSS do twojej witryny, aby upewnić się, że lista stron wyświetla się ładnie.
Jeśli jeszcze tego nie zrobiłeś, zapoznaj się z naszym przewodnikiem na temat tego, jak łatwo dodać własny CSS do twojej witryny WordPress.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | .wpb-page-list{ display: block; margin: 10px 0 35px;}.wpb-page-list__item{ display: grid; grid-template-columns: 60px 1fr; grid-column-gap: 16px; align-items: center; text-decoration: none; margin: 10px 0;}.wpb-page-list__item:hover h4{ text-decoration: underline;}.wpb-post-list img,.wpb-post-list__no-image{ display: block; width: 60px; height: 60px;}.wpb-post-list__no-image{ background: #aaa;}.wpb-page-list__item h4{ font-size: 20px;}.wpb-page-list__item p { font-size: 1rem; color: #555;} |
Następnie musisz dodać następujący krótki kod do WordPressa, aby dodać twoją listę stron:
[pagelist]
Ten krótki kod wyświetli listę stron zawierającą twoje ostatnie 10 stron, według kolejności daty publikacji. Będzie ona automatycznie aktualizowana w miarę utwórz nowych stron.
Jeśli chcesz ograniczyć liczbę stron, które będą wyświetlane, możesz użyć krótkiego kodu poniżej:
[pagelist limit=3]
Wystarczy zastąpić “3” liczbą stron, które mają być wyświetlane.
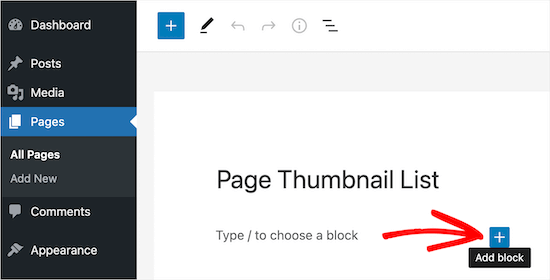
Aby dodać krótki kod do WordPressa, otwórz stronę, którą chcesz edytować, a następnie kliknij przycisk dodawania bloku “Plus”.

Następnie wyszukaj blok “Krótki kod”.
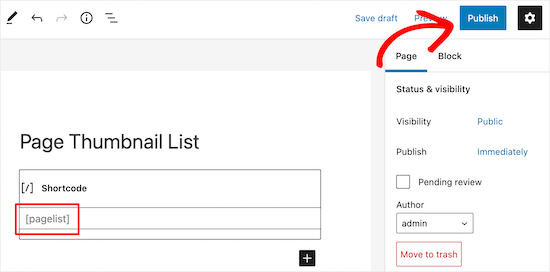
Następnie kliknij blok “Shortcode”, aby dodać go do twojej witryny i po prostu wklej krótki kod z góry.

Po zakończeniu upewnij się, że kliknąłeś “Zapisz” lub “Opublikuj”, aby zapisać twoje zmiany.
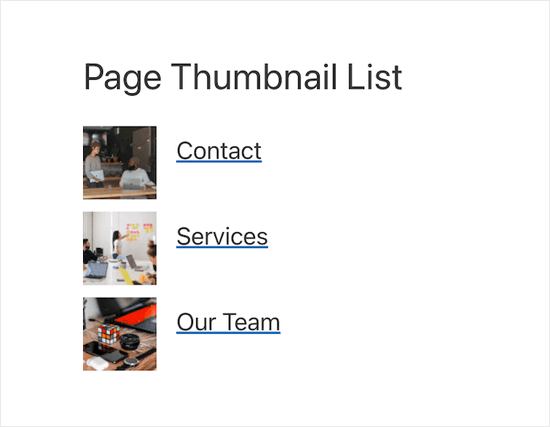
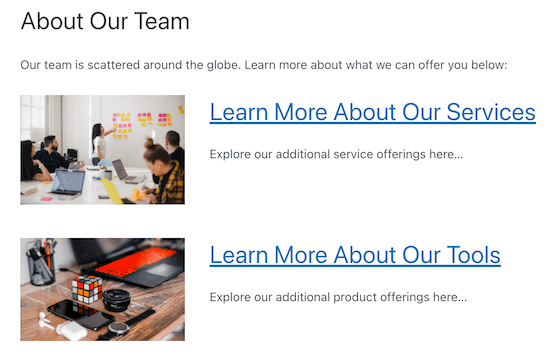
Następnie odwiedzający twoją stronę będą mogli zobaczyć jej listę z miniaturkami.

Możesz również użyć krótkiego kodu w widżecie, aby wyświetlić twoją listę stron na panelu bocznym lub w stopce.
Wyświetlanie listy stron z określonymi stronami witryny
Aby wyświetlić listę stron zawierającą tylko określone strony, musisz dodać następujący krótki kod do swojej witryny:
[pagelist id="20, 10, 35"]
Ten krótki kod wyświetli określone strony na podstawie ich identyfikatora strony. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat znajdowania identyfikatorów stron w WordPress.
Wyświetlanie listy z twoimi najnowszymi wpisami na blogu
Możesz również użyć krótkiego kodu, aby wyświetlić listę twoich najnowszych wpisów na blogu. Może to być świetny sposób na zwiększenie liczby odsłon twoich wpisów na blogu.
Wystarczy dodać następujący krótki kod do WordPress:
[pagelist type=wpis]
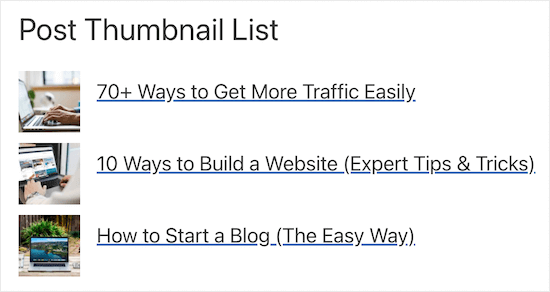
Oto jak Twoja lista z najnowszymi wpisami na blogu będzie wyglądać dla Twoich czytelników.

Alternatywa: Możesz również użyć MonsterInsights do wyświetlania listy wpisów z miniaturkami na twoich stronach i w innych obszarach widżetów witryny internetowej. Aby uzyskać więcej informacji, zobacz nasz przewodnik na temat wyświetlania popularnych wpisów według wyświetleń w WordPress.
Wyświetlanie listy stron z każdą opublikowaną stroną
Na koniec można wyświetlić listę stron z miniaturkami, która zawiera wszystkie opublikowane strony.
Może to być przydatne, jeśli chcesz utworzyć stronę archiwum lub mapę witryny HTML dla twoich czytelników. Dodane miniaturki wpisów sprawiają, że jest ona bardziej wciągająca niż zwykła lista stron.
Będziesz musiał dodać następujący krótki kod do twojej witryny:
[pagelist limit="-1"]
Gdy opublikujesz nowe strony, twoja lista stron zostanie automatycznie zaktualizowana.
Metoda 2. Wyświetlanie listy zablokowanych stron z miniaturkami za pomocą edytora bloków WordPress
Innym sposobem na wyświetlenie listy zablokowanych stron w WordPress jest użycie edytora bloków WordPress.
Uwaga: W przypadku korzystania z tej metody twoja lista stron będzie musiała zostać utworzona i zaktualizowana ręcznie, ponieważ nowe strony nie zostaną utworzone automatycznie po ich opublikowaniu.
Aby to zrobić, otwórz stronę, którą chcesz edytować.
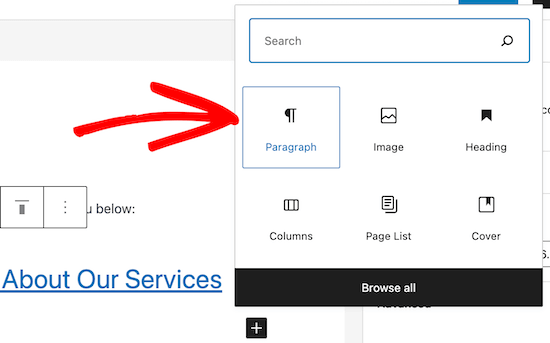
Następnie kliknij ikonkę dodawania bloku “Plus”, aby otworzyć menu bloków.

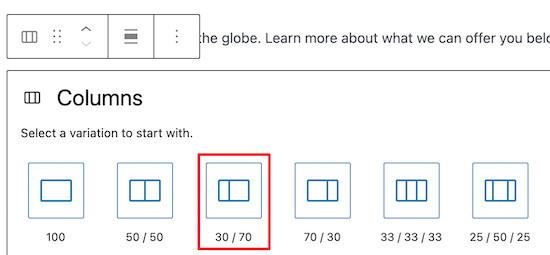
Następnie wyszukaj “Columns” w polu wyszukiwania.
Następnie wybierz blok “Kolumny”.

Spowoduje to wyświetlenie listy dostępnych bloków kolumn.
Wybierz blok kolumn “30/70”. Lewą kolumnę wykorzystamy na miniaturki obrazków, a prawą na tytuł strony i krótkie podsumowanie.

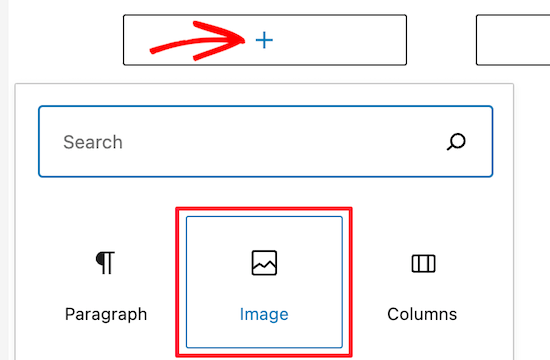
Następnie kliknij ikonkę dodawania bloku “Plus”.
Następnie wybierz blok “Obrazek”, aby dodać swój wyróżniający się obrazek. Daje to możliwość przesłania nowego obrazka lub wybrania go z twojej biblioteki multimediów.

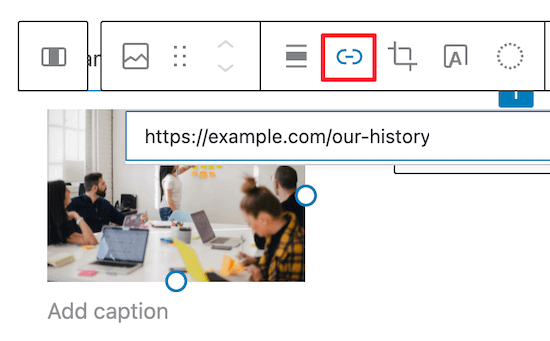
Jeśli chcesz umieścić odnośnik do twojego obrazka, kliknij ikonkę “Wstaw odnośnik”.
Następnie wystarczy dodać adres URL twojej strony.

Po dodaniu twojego obrazka, kliknij ikonkę dodawania bloku “Plus” w prawej kolumnie.
Następnie wyszukaj blok “Nagłówek” i kliknij go, aby dodać go do twojej strony.

Następnie wpisz tytuł twojej strony i podświetl go.
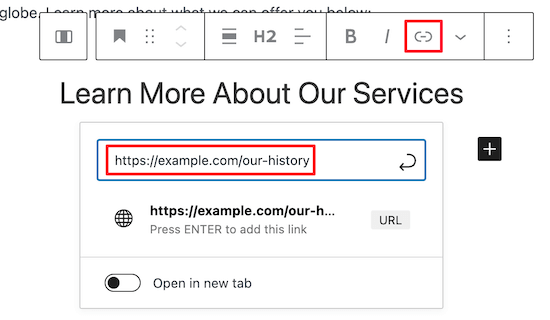
Następnie kliknij ikonkę “Link”, aby dodać odnośnik do strony.

Możesz wybrać, czy odnośnik ma być otwarty na tej samej stronie, czy w nowej karcie, klikając przełącznik włączania lub wyłączania.
Jeśli chcesz dodać tekst pod twoim nagłówkiem, kliknij ponownie ikonkę “Dodaj blok” i wybierz blok “Akapit”.

Następnie wystarczy wpisać rodzaj tekstu w dostępnym obszarze tekstowym.
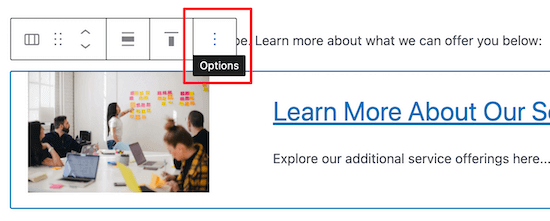
Aby dodać więcej elementów do twojej listy przy użyciu właśnie utworzonego formatowania, kliknij blok kolumny i wybierz menu “Opcje” z trzema kropkami.

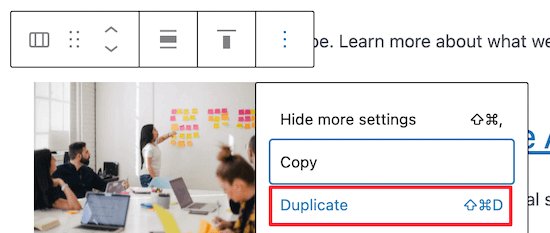
Następnie wybierz opcję “Duplicator” z rozwijanej listy.
Spowoduje to automatyczne utworzenie kopii kolumny.

Wszystko, co musisz zrobić, to wykonać te same kroki, co powyżej, aby zmienić obrazek, nagłówek i tekst.
Po zakończeniu wprowadzania zmian na twojej liście stron, kliknij przycisk “Aktualizuj” lub “Opublikuj” u góry strony.
Teraz twoi odwiedzający zobaczą bardziej angażującą listę stron z miniaturkami wpisów.

Uwaga: Dostępny jest inny blok o nazwie “Lista stron”, który umożliwia dodanie listy stron bez miniaturek.
Powyższa metoda ręczna jest jednak jedynym sposobem na dodanie listy z miniaturkami za pomocą edytora bloków.
Jeśli chcesz utworzyć całkowicie własne strony, które zawierają również listę stron z miniaturami, możesz użyć wtyczki SeedProd, aby to zrobić za pomocą kreatora przeciągnij i upuść. Więcej szczegółów można znaleźć w naszym przewodniku na temat tworzenia własnych stron w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo wyświetlić listę stron z miniaturami w WordPress. Zachęcamy również do zapoznania się z naszą listą najlepszych kreatorów motywów WordPress oraz przewodnikiem na temat dodawania nieskończonego przewijania do twojej witryny WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Rodney
I want to do something a little different and I may be trying to use the wrong plugin or method. I want a pane on one site with a page list but I want the page selected from the list to display on the same page. In other words, it appears that you never leave the webpage you are on, only the information displayed on that page changes based on what link you selected from the list in the side pane.
WPBeginner Support
For that you may want to look into a plugin such as facetwp
Admin
Jason
I want to make List of pages [Vertical grid with one item per row] How can I do that? I am using Porto theme.
Zahid
Do you know how to show recent pages first and and only 10 pages
Thanks ?
Kevin
Thanks for your guide. But could you guide me how to show a list of Page with Thumbnails in Home Page