Wyobraź sobie, że otwierasz długi, pomocny wpis na blogu, który został skomentowany przez wiele osób. WordPress zazwyczaj najpierw wczytuje stronę i wszystkie komentarze, zanim wyświetli ją użytkownikowi. Powoduje to spowolnienie witryny internetowej i słabe wrażenia użytkownika.
Z naszego doświadczenia w WPBeginner wynika, że leniwe wczytywanie komentarzy to świetny sposób na poprawę wydajności WordPressa, szczególnie w przypadku wpisów z dużą ilością komentarzy. Opóźnia ono wczytywanie sekcji komentarzy do momentu, w którym jest ona potrzebna, gdy użytkownik przewinie wpis do samego dołu.
Ten artykuł zawiera prosty przewodnik po leniwym wczytywaniu komentarzy w WordPress, zwiększając szybkość twojej witryny i zapewniając płynniejsze wrażenia odwiedzającym.

Dlaczego warto wczytywać komentarze WordPress?
Komentarze są świetnym sposobem na zaangażowanie użytkowników i istnieje wiele sposobów na uzyskanie większej liczby komentarzy do twoich wpisów na blogu WordPress.
Komentarze mogą jednak również zwiększyć rozmiar strony internetowej. Może to wydłużyć czas wczytywania strony i negatywnie wpłynąć na wrażenia użytkowników, zmuszając ich do dłuższego oczekiwania na wyświetlenie treści w Twojej witrynie WordPress.
Szybkość wczytywania strony jest niezwykle ważnym wskaźnikiem wydajności. Ma ona wpływ na wrażenia użytkownika i wydajność SEO twojej witryny, a także na przepustowość. Więcej szczegółów można znaleźć w naszym przewodniku na temat zwiększania szybkości i wydajności WordPress.
Nie wczytując od razu komentarzy, możesz znacznie poprawić czas wczytywania twojej strony. Leniwe wczytywanie poprawia również wrażenia użytkownika na wolniejszych połączeniach internetowych i mniejszych ekranach, takich jak urządzenia mobilne.
Powiedziawszy to, przyjrzyjmy się, jak łatwo dodać leniwe wczytywanie dla komentarzy WordPress.
Jak leniwie wczytywać komentarze WordPress
Najpierw należy zainstalować i włączać wtyczkę Lazy Load for Comments. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
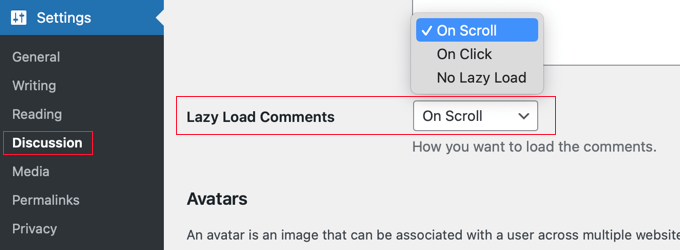
Po włączaniu należy przejść na stronę Ustawienia ” Dyskusja, aby skonfigurować wtyczkę.

Wystarczy przewinąć w dół do sekcji “Lazy Load Comments” i wybrać twoją metodę leniwego wczytywania. Wtyczka oferuje dwie metody leniwego wczytywania komentarzy na twojej witrynie internetowej WordPress.
Możesz wybrać metodę “Po kliknięciu”, która dodaje przycisk na końcu twoich artykułów, umożliwiając użytkownikom klikanie i wczytywanie komentarzy.
Można również wybrać metodę “On Scroll”, która automatycznie wczytuje komentarze, gdy użytkownik przewija wpis do końca.
Następnie nie zapomnij kliknąć przycisku “Zapisz zmiany”, aby zapisać twoje ustawienia.
Testowanie leniwego wczytywania komentarzy na twojej witrynie internetowej WordPress
Możesz teraz przejść na dowolny wpis na twoim blogu WordPress. Wygląd sekcji komentarzy zależy od wybranej metody leniwego wczytywania.
Jeśli wybierzesz opcję “On Scroll”, przewijanie do dołu artykułu będzie automatycznie wczytywać sekcję komentarzy WordPress, dzięki czemu będziesz mógł zostawić komentarz i zobaczyć istniejące komentarze.

Jeśli jednak wybierzesz opcję “Po kliknięciu”, zamiast tego zobaczysz przycisk “Wczytywanie komentarzy”.
Kliknięcie przycisku powoduje wczytywanie istniejących komentarzy i formularza komentarzy.

Bonus: Popraw interakcję w komentarzach dzięki Thrive Comments
Leniwe wczytywanie komentarzy to tylko jeden ze sposobów na zapewnienie lepszego doświadczenia użytkownika w twojej sekcji komentarzy WordPress. Możesz również użyć wtyczki do komentarzy, aby jeszcze bardziej zwiększyć zaangażowanie użytkowników.
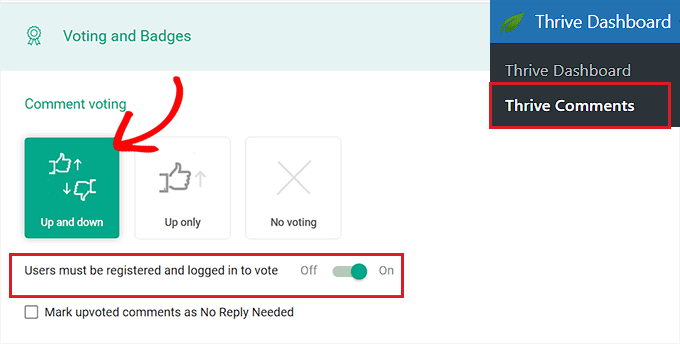
Na przykład, możesz przenieść doświadczenie komentowania na twojej witrynie internetowej na wyższy poziom, korzystając z Thrive Comments.
Ta wtyczka włącza Twoim użytkownikom możliwość polubienia lub nie komentarzy. Pozwala to odwiedzającym na zaangażowanie się w twoją witrynę bez konieczności pozostawiania własnych komentarzy.

Jest to jeden ze sposobów na upodobnienie Twojej witryny internetowej WordPress do Reddita. Możesz nawet automatycznie przyznawać odznaki twoim komentatorom, gdy osiągną określone kamienie milowe.
Ta wtyczka ułatwia zarządzanie komentarzami również twojemu zespołowi. Możesz użyć kokpitu moderacji komentarzy, aby szybko odpowiedzieć, usunąć, a nawet przypisać komentarze do innych administratorów.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo leniwie wczytywać komentarze w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat tego, jak umożliwić użytkownikom subskrybowanie komentarzy w WordPressie i naszą ekspercką listą najlepszych wtyczek do ulepszania komentarzy w WordPressie.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Regarding lazy loading, I once wrote an article on my blog about it. It’s a topic on which many people have completely opposing views. Some consider it a great practice for images or, as seen here with comments, while others point out that lazy loading can negatively impact the user experience by making the website behave unnaturally, which might become apparent in certain situations.
I’ve also encountered instances where lazy loading negatively affects the Cumulative Layout Shift metric, which can then unfavorably impact Google’s metrics for assessing website performance. Therefore, caution is needed with lazy loading in certain situations, as it can damage both user experience and website performance metrics on Google.
WPBeginner Support
It would heavily depend on how the lazy loading is added for if it would affect the cumulative layout shift or not. It is still an option for sites that want to use or try lazy loading to see what works for them
Admin
Ralph
I enabled lazy loading for comments as one of first things in my blog and i think everyone should.
You know why?
Becuase of scrolling.
If you have expert blog post with lets say 100 comments which is not so uncommon it can get long. If you go to text to obviously scan H2, H3 etc and see the scrollbar is tiny, you assume content is super long which can be discouraging to even read it. But 3/4 of it could be becuase of comments. We all have less and less time so we want concise info, not books. For me at least, such details are important.
WPBeginner Support
Thanks for sharing your reasoning
Admin
Himanshu
i install lazy load for comment but its not work in Newspaper theme
WPBeginner Support
If you reach out to the plugin’s support they should be able to see if this is a conflict between the theme and plugin
Admin
Ammar
I do not like so much plugins in a site so it is better to do this manually! Do you can please write on how to do this manually?
Samiullah Khan
I do not know how installing will impact our site. Whether it will make extra request for css or Javascript.
Writing you own logic will also include also handling Dom manipulation to add the Load More Button or listem for scroll events and replace then with the actual comments.
There are tradeoffs in both ways.
Mike Patterson
Thank You for this Wonderful Plugin. Really helpful!