Chcesz ukryć tytuł widżetu WordPress na twoim panelu bocznym lub w stopce?
Widżety WordPress ułatwiają dodawanie dynamicznych treści do twojego motywu, takich jak ostatnie komentarze lub najpopularniejsze wpisy. Jeśli jednak chcesz ukryć tytuł widżetu, zazwyczaj będziesz musiał napisać własny CSS lub HTML.
W tym artykule pokażemy, jak łatwo ukryć tytuł widżetu w WordPress.

Dlaczego warto ukryć tytuł widżetu w WordPress?
W zależności od Twojego motywu WordPress, Twoja witryna może domyślnie wyświetlać tytuły widżetów. Na przykład, wiele motywów wyświetla tytuł w panelu bocznym.

Czasami jednak tytuł widżetu może nie pasować do projektu Twojej witryny. Niektóre tytuły widżetów są również niepotrzebne, ponieważ treść widżetu mówi sama za siebie. W ten sposób tytuły mogą zajmować cenne miejsce na ekranie twojej witryny internetowej, bloga lub sklepu internetowego.
Chociaż możliwe jest dodawanie własnych konfiguratorów do widżetów WordPress lub nawet korzystanie z edytora wizualnego do tworzenia własnych widżetów, istnieją szybsze i łatwiejsze sposoby na usuwanie tytułu. W związku z tym zobaczmy, jak można dokonać tej prostej zmiany.
Film instruktażowy
Jeśli wolisz instrukcje pisemne, czytaj dalej. Skorzystaj z poniższych odnośników, aby przejść bezpośrednio do wybranej metody:
Metoda 1: Korzystanie z pełnego edytora witryny (tylko motywy z włączonymi blokami)
Najprostszym sposobem na ukrycie tytułu widżetu jest użycie pełnego edytora witryny. Pozwala to na dostosowanie dowolnego widżetu WordPress, w tym usuwanie tytułu.
Ta metoda działa jednak tylko z motywami opartymi na blokach, takimi jak Hestia Pro. Jeśli nie korzystasz z motywu włączającego bloki, musisz użyć metody 2.
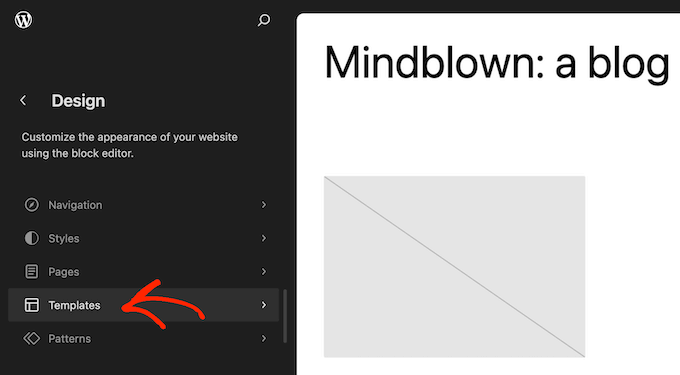
Aby rozpocząć, przejdź do Motywy ” Edytor w kokpicie WordPress.

Domyślnie pełny edytor witryny wyświetla szablon główny twojego motywu, ale możesz dodać widżety do dowolnego szablonu lub fragmentu szablonu, takiego jak nagłówek lub stopka.
Możesz nawet dodawać widżety do obszarów twojej witryny, których nie możesz edytować za pomocą standardowego edytora treści WordPress. Na przykład, możesz użyć pełnego edytora witryny, aby ulepszyć szablon twojej strony 404.
Aby zobaczyć wszystkie dostępne opcje, wybierz “Szablony”.

Możesz teraz kliknąć szablon lub fragment szablonu, w którym chcesz usuwać tytuł widżetu lub utwórz nowy widżet.
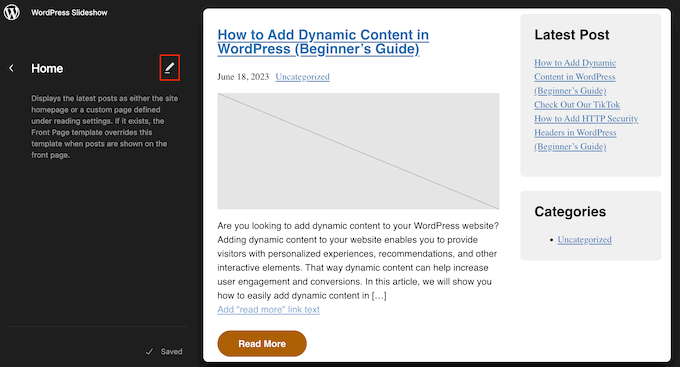
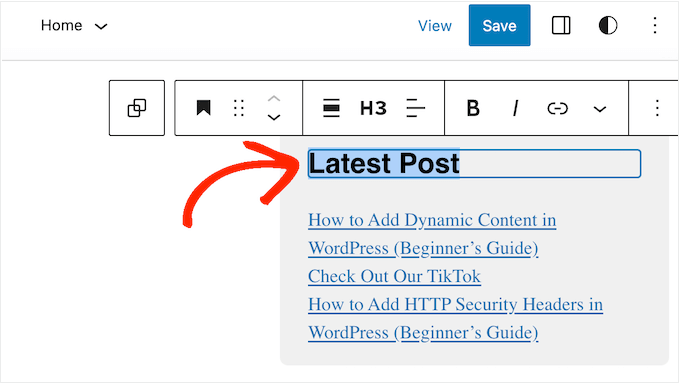
Jako przykład dodamy widżet Najnowsze wpisy do panelu bocznego strony głównej, ale kroki będą takie same niezależnie od wybranego szablonu i widżetu.
Po wybraniu szablonu lub fragmentu szablonu WordPress wyświetli podgląd i opis. Aby przejść dalej i edytować ten układ, kliknij ikonkę ołówka.

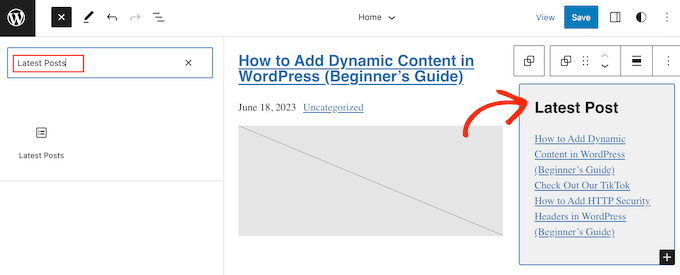
Jeśli chcesz utworzyć nowy widżet, kliknij niebieską ikonkę “+” w lewym górnym rogu. Następnie możesz wpisać rodzaj nazwy widżetu, który chcesz dodać, a następnie przeciągnąć i upuścić odpowiedni widżet na twój szablon.
Bardziej szczegółowe instrukcje można znaleźć w naszym przewodniku na temat dodawania i korzystania z widżetów.

Aby usunąć tytuł widżetu, wystarczy kliknąć, aby zaznaczyć tytuł w edytorze.
Możesz teraz usunąć cały tekst lub zastąpić go twoim własnym konfiguratorem.

Aby ukryć tytuł dla innych widżetów, wystarczy powtórzyć te same kroki.
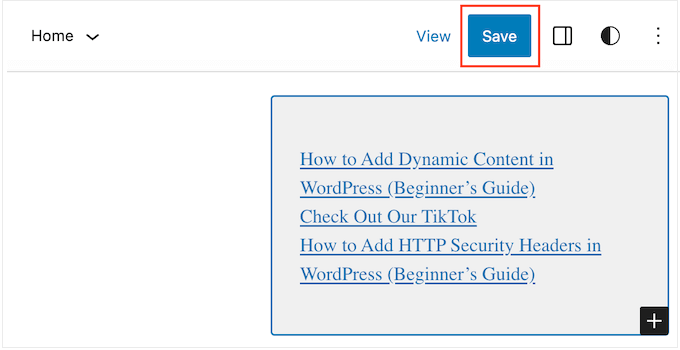
Gdy będziesz zadowolony z wyglądu szablonu, po prostu kliknij “Zapisz”.

Teraz, jeśli przejdziesz na swoją witrynę internetową WordPress, zobaczysz, że tytuł widżetu zniknął.
Metoda 2: Korzystanie z wtyczki Widget Options (nie jest wymagany pełny edytor witryny)
Jeśli nie korzystasz z motywu włączającego bloki, możesz ukryć tytuł widżetu za pomocą wtyczki Widget Options. Jest to kompletna wtyczka do zarządzania widżetami, która pozwala dostosować twoje widżety, a nawet pokazywać lub ukrywać widżety na określonych stronach WordPress.
Aby uzyskać więcej informacji, zapoznaj się z naszym kompletnym przewodnikiem na temat instalacji wtyczki WordPress.
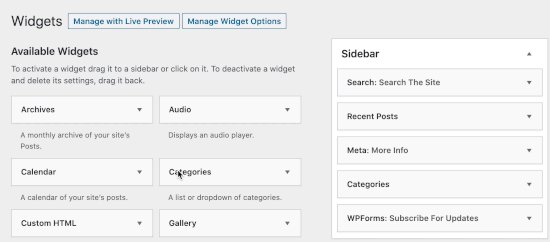
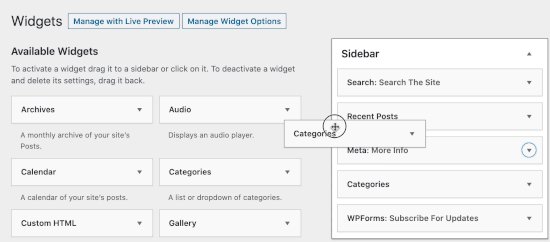
Po włączaniu wtyczki należy przejść do sekcji Wygląd ” Widżety. Następnie przeciągnij i upuść widżet na twój panel boczny lub inny obszar witryny obsługujący widżety.

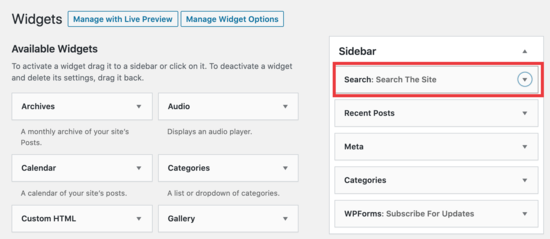
W tym przykładzie zamierzamy usuwać tytuł widżetu z widżetu wyszukiwania, ale kroki będą w dużej mierze takie same, niezależnie od tego, z jakim widżetem pracujesz.
Pamiętaj tylko, że możesz zobaczyć różne opcje i tytuły widżetów w zależności od twojego motywu WordPress.
Wystarczy kliknąć strzałkę obok tytułu widżetu, aby zobaczyć wszystkie ustawienia dla tego widżetu.

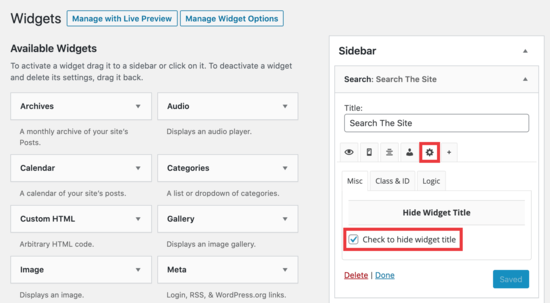
W rozwiniętych ustawieniach kliknij ikonkę trybika.
Następnie zaznacz następujące pole: ‘Zaznacz, aby ukryć tytuł widżetu’.

Następnie kliknij przycisk “Zapisz”, aby zapisać twoje zmiany.
Wystarczy powtórzyć te kroki, aby dostosować własny widżet na twojej witrynie internetowej. Następnie możesz przejść na twój blog WordPress, aby zobaczyć nowe widżety w działaniu.

Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo ukryć tytuły widżetów w WordPress. Możesz również zapoznać się z naszymi typami najbardziej przydatnych widżetów lub z naszym przewodnikiem na temat ukrywania widżetów WordPress na urządzeniach mobilnych.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
When I hide the widget title, is there a way to make the margins smaller?
WPBeginner Support
For that you would need to use Inspect element to modify your CSS:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Jiří Vaněk
Ok, so I need to find the CSS class of widget and make for this special CSS via theme editor or WP Code. Thanks for answer. Now its make sense.
Joe
I would urge caution to avoid using plugins for relatively simple edits. Keep in mind that the more dependency you have on plugins the more work it is to manage and troubleshoot when things go wrong.
Additionally, plugins affect the performance of your WP site and adds overhead, so use only when you need to.
If you are looking to hide the widget title you can try this approach by adding the CSS to your theme’s custom CSS or to the .css file found in WP.
Here’s an example, I used in a Divi theme blog:
.et_pb_sidebar_0.et_pb_widget_area .widgettitle {display:none;}
Hope this helps.
WPBeginner Support
Hi Joe,
We have discussed this in our article on How many WordPress plugins should you install on your site.
Admin
Willie
Good day.
I added ! to all my Widgets.
The writing is now gone, but i am left with “Block” where the writing was.
How do i remove these blocks?
regards
Willie
H0NEYL00PS
If you want to remove a title from a specific widget and you don’t want to download a plugin just to do it, add something like this into your themes’ CSS wherever relevant;
.last is obviously optional, relative to what you’re working on – as is ‘custom-header’ (points to the specific widget I was working with). If in doubt, Right Click > Inspect Element.
Bonita
It only removes the title, but not the styling associated with it. Even thouth the text is no longer there, I can still see the title underline and the spacing that is applied to it. How do I remove this completely?
Laurie
Doesn’t work for all widgets, such as Google AdSense, still searching for a solution.
Felipe
Do you know how can i do this manually, without a plugin?
WPBeginner Support
It is not a very neat solution but should work:
functionremove_widget_title() {$titleNew="";return$titleNew;}add_filter ('widget_title','remove_widget_title');1-click Use in WordPress
Admin
Jerdison
I am trying to remove all of my widget titles. The function you suggested did not remove them.
Scott
Great post! Additionally, in a related topic, to also hide page and post titles in singular views there is a Hide Title Plugin as well. http://wordpress.org/extend/plugins/hide-title/
Ibrahim
Wow! Thank you, Scott, for mentioning this plugin. I’ve been searching for more than a week now for something like this. Thank you.
Alan Hughes
What is the code? I’m not trying to install an entire plugin just for this.
Kathy Henderson-Sturtz
Yeah! Wishes do come true. Just installed the Remove Widget Titles on 2 sites (running latest WordPress, Thesis 1.8.5 on one and Genesis/Prose on other) and works like a charm. Oh, the power of a single !
Just a little concerned that no updates on this widget since 2011.
Editorial Staff
Probably doesn’t need to be updated
Admin
Gautam Doddamani
thanks for this i was in need of such a plugin some years ago..i was tweaking up my site and wanted to hide the title…for some reason it was not hiding for a plugin, then i just edited some code using plugin editor and it stopped showing…this is a very good tool and will make the job of hiding title easy!
Cheers,
Gautam
Trenton Miller
This is a very useful tip, thanks! Now, is there an easy way to make a widget title into a link? I wish you could just add code into the widget title area, but WordPress doesn’t allow it.
Editorial Staff
Try using either one of these plugins:
http://wordpress.org/extend/plugins/widget-title-links/screenshots/
http://wordpress.org/extend/plugins/linkable-title-html-and-php-widget/
Admin
Rich Owings
If you leave the Title area blank it will do this without a plugin.
Editorial Staff
Yes, but then you don’t know which widget is there because your title area is blank. Specially if you have multiple widgets in that widget area without titles.
Admin