Czy kiedykolwiek spędziłeś godziny próbując sprawić, by twoje galerie obrazków wyglądały dobrze, tylko po to, by okazało się, że psują się na urządzeniach mobilnych lub wczytują się zbyt wolno dla odwiedzających? Znamy to uczucie.
Właśnie dlatego uwielbiamy Envira Gallery. Po przetestowaniu dziesiątek wtyczek do galerii, odkryliśmy, że Envira Gallery konsekwentnie zapewnia najlepsze wyniki w tworzeniu responsywnych, profesjonalnie wyglądających galerii, które działają idealnie na wszystkich urządzeniach.
W tym przewodniku pokażemy ci dokładnie, jak tworzyć oszałamiające galerie obrazków, które wczytują się szybko i wyglądają świetnie na każdym rozmiarze ekranu. Wykonaliśmy całą ciężką pracę związaną z testowaniem różnych ustawień i konfiguracji, dzięki czemu możesz pominąć próby i błędy i od razu przejść do tworzenia galerii, które zachwycą twoich gości.

Dlaczego Envira Gallery jest lepsza?
Jeśli prowadzisz witrynę fotograficzną lub witrynę z portfolio z dużą ilością zdjęć, to znasz już kłopoty związane z tworzeniem galerii obrazków.
Instancja może napotkać problemy z szybkością witryny, brakiem organizacji, zgodnością z przeglądarką, kompatybilnością z urządzeniami i trudną konfiguracją.
W przeciwieństwie do innych wtyczek do galerii, Envira Gallery jest niezwykle szybka, a jednocześnie wyposażona w funkcje takie jak responsywny design, (okno) lightbox i pokaz slajdów, kreator przeciągnij-i-upuść, szablony i obsługa filmów.
Posiada również inne dodatki, takie jak ochrona, która pomaga zabezpieczyć twoje obrazki. Z drugiej strony, dodatek tagów pomaga uporządkować wszystkie twoje obrazki, głęboki odnośnik, tryb pełnoekranowy i supersize.
Envira łatwo integruje się również z innymi narzędziami i platformami, takimi jak Instagram, Dropbox, WooCommerce i Pinterest.
Mając to na uwadze, przyjrzyjmy się procesowi tworzenia galerii obrazków za pomocą Envira Gallery. Jeśli chcesz przejść dalej, skorzystaj z poniższych odnośników:
Zaczynajmy.
Tworzenie responsywnej galerii obrazków za pomocą Envira Gallery
Envira Gallery to najlepsza na rynku wtyczka do galerii obrazków dla WordPressa.
Jest bardzo przyjazna dla początkujących, co ułatwia tworzenie nie tylko galerii zdjęć, ale także filmów z twojego obszaru administracyjnego WordPress. Poznaj wszystkie funkcje, które przetestowaliśmy w naszej pełnej recenzji Envira Gallery.
W tym poradniku użyjemy wersji Envira Gallery Pro, aby odblokować więcej funkcji, takich jak lightboxy (okna), integracja z WooCommerce i optymalizacja mobilna. Można jednak również tworzyć galerie obrazków za pomocą darmowej wersji Envira Gallery.

Najpierw musisz zainstalować i włączyć wtyczkę Envira Gallery. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Po włączaniu należy przejść doustawień Envira Gallery i wpisz klucz licencyjny, który można znaleźć w obszarze konta Envira Gallery.

Następnie wpisz klucz i kliknij przycisk “Zweryfikuj klucz”.
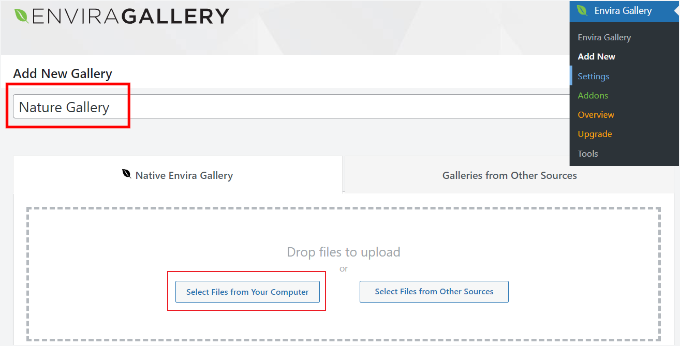
Aby utworzyć nową galerię, należy przejść do Envira Gallery ” Add New z kokpitu WordPress.

Następnie możesz wpisz nazwę swojej galerii u góry i kliknij przycisk “Wybierz pliki z twojego komputera”, aby przesłać do niej obrazki.
Envira Gallery pozwala również na wybór obrazków z innych źródeł dla twojej galerii. Możesz po prostu przesłać zdjęcia do biblioteki multimediów WordPress i użyć ich w galerii.
Edycja ustawień galerii obrazków w Envira Gallery
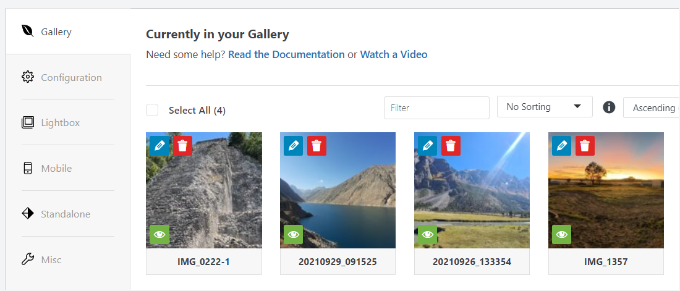
Po wybraniu obrazów powinny być widoczne ich miniaturki.

Można zmieniać kolejność obrazków, po prostu przeciągając je i upuszczając w wybranej kolejności.
Jeśli klikniesz ikonkę ołówka, zobaczysz więcej opcji. Możesz na przykład wstawić metadane obrazka, takie jak tag alt i tytuł.
Envira Gallery pozwala na dodanie HTML do tytułu obrazka i dodanie odnośnika do dowolnej strony lub witryny internetowej w polu “Hiperłącze do obrazka”.

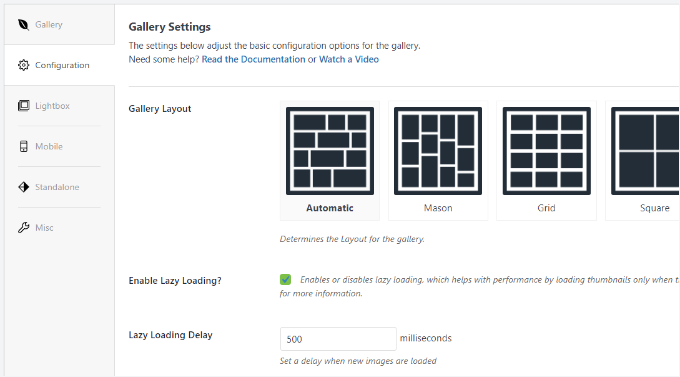
Po wprowadzeniu metadanych możesz kliknąć kartę “Konfiguracja”, aby skonfigurować ustawienia galerii obrazków.
Możesz wybrać sposób wyświetlania tej konkretnej galerii. Istnieją na przykład różne układy galerii do wyboru i można włączać leniwe wczytywanie i opóźnienie leniwego wczytywania.

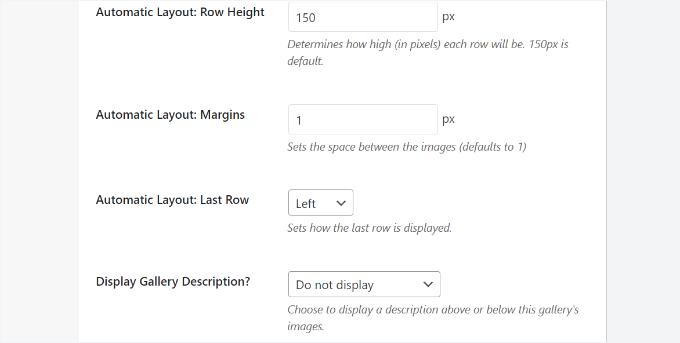
Jeśli przewiniesz w dół, zobaczysz więcej ustawień.
Envira Gallery umożliwia zmianę wysokości wiersza i marginesów, wyświetlanie opisów galerii obrazków, edycję wymiarów obrazków i nie tylko.

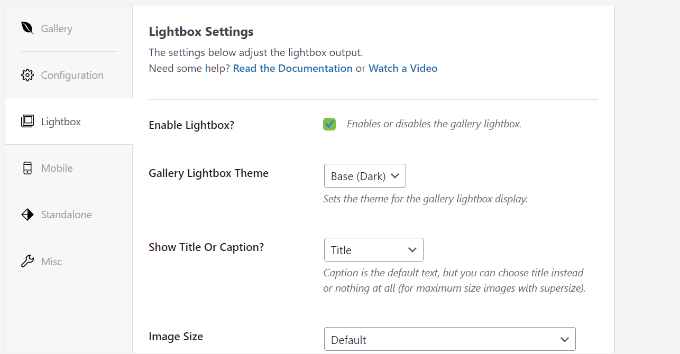
Następnie możesz przejść do karty “Lightbox” i skonfigurować ustawienia lightboxa, który wyświetla pełne obrazki po ich kliknięciu.
Dostępne są opcje wyboru motywu, wyświetlania podpisu lub tytułu, rozmiaru obrazka, włączania wyświetlania strzałek, ukrywania lub wyświetlania paska narzędzi galerii lightbox, wybierania efektów otwierania i zamykania lightbox i nie tylko.

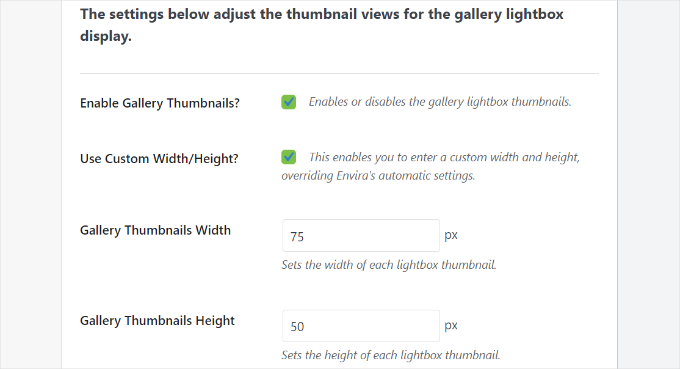
Po wprowadzeniu twoich ustawień lightbox, będziesz chciał przewinąć w dół karty lightbox do sekcji miniaturek.
Miniaturki te pojawiają się pod lightboxem, gdy użytkownik kliknie na obrazek. Kliknięcie miniaturki obrazka umożliwia użytkownikom przeglądanie galerii.

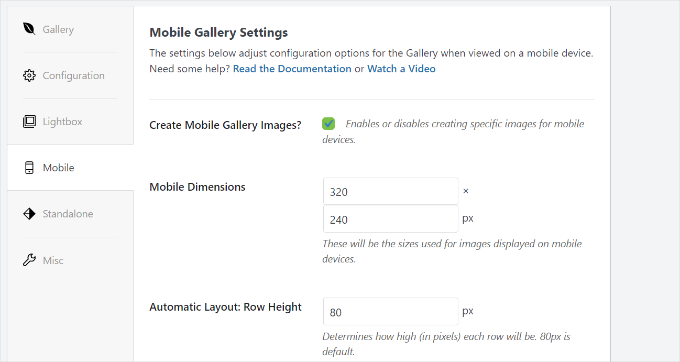
Envira Gallery pozwala również na zmianę ustawień wyglądu twojej galerii na urządzeniach mobilnych.
Wystarczy przełączyć się na kartę “Mobile” i włączyć opcję tworzenia mobilnych responsywnych obrazków galerii, edytować wymiary mobilne, dostosować wysokość wiersza, włączyć tytuł i nie tylko.

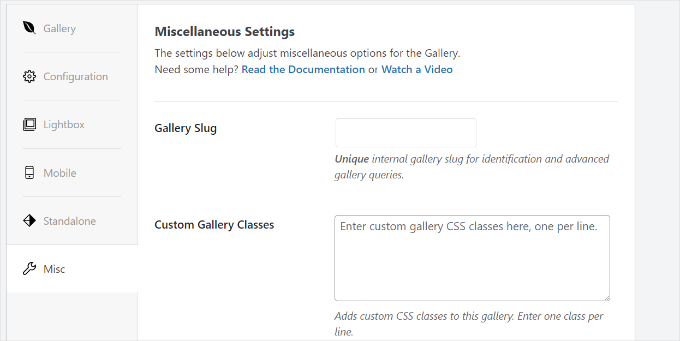
Na koniec możesz przejść do karty “Różne”, aby zobaczyć dodatkowe ustawienia dla twojego obrazka.
Dostępne są na przykład opcje zmiany uproszczonej nazwy galerii, wpisz własny CSS, importuj galerię i nie tylko.

Można także eksportować galerię i kopiować obrazki.
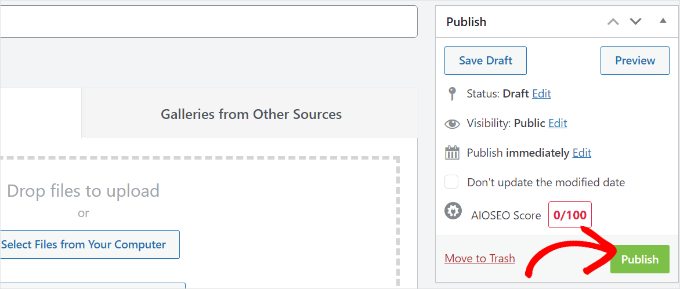
Gdy twoje ustawienia galerii będą satysfakcjonujące, kliknij przycisk “Opublikuj”, aby udostępnić galerię.

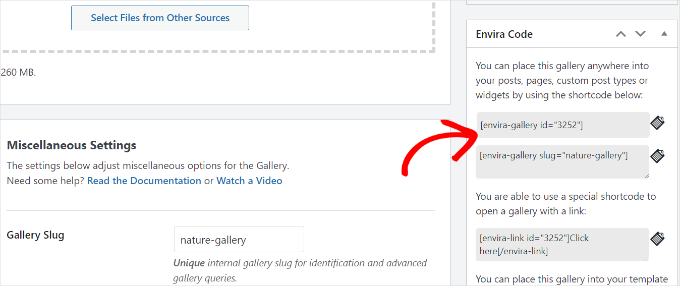
Po opublikowaniu zobaczysz krótki kod, który możesz wstawić do wpisu, strony lub widżetu, aby wyświetlić twoją galerię.
Więcej informacji można znaleźć w naszym przewodniku na temat dodawania krótkich kodów do WordPressa.

Dodawanie galerii bezpośrednio do wpisu lub strony w WordPressie
Teraz, gdy stworzyłeś galerię obrazków za pomocą Envira Gallery, następnym krokiem jest dodanie jej do dowolnego wpisu na blogu lub strony docelowej.
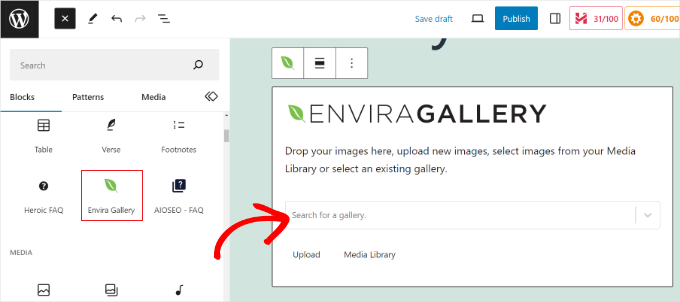
Po przejściu do edytora treści WordPress, kliknij przycisk “+”, aby dodać blok Envira Gallery.

Po dodaniu bloku możesz wybrać twoją galerię, klikając menu rozwijane w bloku Envira Gallery.
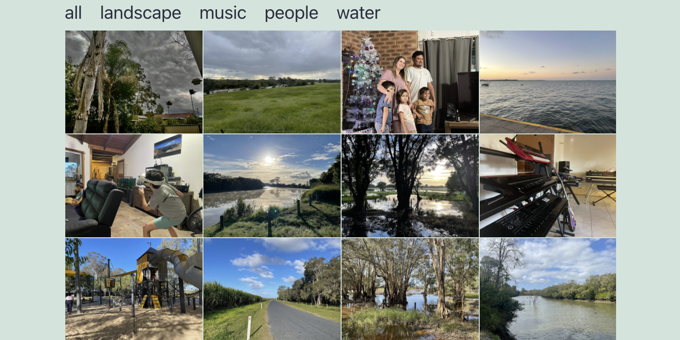
Zobaczysz podgląd twojej galerii obrazków w edytorze bloków.
Gdy będziesz zadowolony z jej wyglądu, po prostu opublikuj swój wpis lub stronę. Następnie możesz przejść na swoją witrynę internetową WordPress, aby zobaczyć responsywną galerię obrazków w działaniu.

Dodatkowe wskazówki dotyczące korzystania z Envira Gallery w WordPress
Envira Gallery posiada również dodatki premium, które rozszerzają funkcjonalność i zapewniają więcej funkcji.
Można na przykład zapobiec kradzieży obrazków, wyłączając klikanie prawym przyciskiem myszy na obrazkach za pomocą Envira Gallery.
Można również użyć dodatku do dodawania znaków wodnych do obrazków w galerii.
Ponadto, Envira Gallery płynnie współpracuje z WooCommerce, tworząc oszałamiające galerie obrazków produktów. Pozwala to na wyświetlanie dostosowanych obrazków produktów w różnych układach.
Pozwala nawet organizować galerie za pomocą tagów i tworzyć portfolio z możliwością filtrowania. Jest to bardzo przydatne, jeśli masz wiele galerii i chcesz ułatwić użytkownikom sortowanie interesujących ich elementów.

Insider Tip: Przekształć swoją wizję w oszałamiającą witrynę internetową WordPress z zespołem ekspertów WPBeginner!
Nasi utalentowani projektanci stworzą witrynę, która doskonale uosabia Twoją markę. Od własnych projektów po najlepsze praktyki SEO, zarządzamy wszystkim. Zacznij budować swoją 111111 witrynę internetową już dziś.
Mamy nadzieję, że ten artykuł pomógł ci stworzyć responsywne galerie obrazków w WordPressie za pomocą Envira Gallery. Warto również zapoznać się z naszymi przewodnikami na temat dodawania wielu galerii we wpisach i na stronach WordPress oraz dodawania widżetu Flickr w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
Please how about embeded images. Can I use embeded images to create gallery with Envira plugin. If not how do I ensure the images does not affect my website speed. In cases where I have large number of galleries in a photography blog.
WPBeginner Support
Rather than using embeds we would recommend optimizing your images for your site as that would normally work better than an embed for page speed. Our article below goes in-depth on optimizing your images:
https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/
Admin
Jiří Vaněk
Just recently, I was creating a website for a kindergarten, and part of the website included an extensive gallery. I ended up using Elementor and found my way around it. However, the organization of photos isn’t very good. Thank you for the tip. If I’m doing a redesign of the website or creating another one with a large gallery, I will definitely give this plugin a try.
WPBeginner Support
We hope you find it helpful
Admin
Ralph
This looks really nice. I won’t use it as i don’t have almost any images for my blog (it is technical) but my wife blogs about furniture so this may find a good use!
WPBeginner Support
We hope she finds it helpful
Admin
Moinuddin Waheed
I have used many image plugins back in 2017 and due to heavy load time on my website I left most of them. I don’t know if installing all these plugins make the website somewhat slower or it is good to install and the code itself takes care of the speed of the website.
The problem comes with the quality of the image. usually we get high quality images on our phones and when we upload those on our websites it get stuck due to its image size. if we crop do something we compromise with the image quality.
I hope all these hurdles will be fixed by envira plugin.
WPBeginner Support
We hope you find the plugin suits your needs
Admin
Sameer Hussain
Now this is something that can come handy any day. Because images are a big part of your website and ultimately blogging success. Thanks for this.
WPBeginner Support
You’re welcome!
Admin
R Taylor
We have read this several times and watched the videos and still can’t figure out how to add caption and have it actually show when published. We have Pro but are screen is different, example when it says to “add gallery” (block beside “add media”) our version doens’t show it this way. We aren’t sure if that is where are issue starts or not.
WPBeginner Support
Envira has likely updated their interface since this article was created so you could check with Envira’s support. More than likely there could be a styling issue where your theme does not show the caption for some reason.
Admin
Marilyn Pongracz
An Envira tech person got back to me, and I had to disable Essential Grid to make it work in the Highend Theme.
Marilyn Pongracz
I tried a gallery and it was easy to create, but with some long and some short captions, it didn’t look very good. Lightbox didn’t work, either, even when I disabled my theme’s lightbox. Then I tried disabling Envira, and my theme’s lightbox won’t work.
Kenny Lambert
Envira is a piece of rubbish – would not work on my website and even though I have deleted the gallery and the plugin this [envira-gallery id=”91″] still shows on my homepage and I can’t get rid of it
WPBeginner Support
Hi Kenny,
Envira uses shortcodes to display galleries. You have to add these shortcodes to display galleries and you can remove them by simply editing the post and page and removing the shortcode. Hope this helps.
Admin
William
thanks to Envira for the gallery option. Save a lot of time.
Amber
I love the Envira Plugin, but I can’t figure out how to have the gallery images link to the attachment page/post – it just links to the image, which is great if using lightbox (which I don’t want to do)…any ideas?
Editorial Staff
The best way to get support for Envira Gallery is through their customer support system
Admin
Rohit Kumar
I have been using theme “Being Hueman” on my blog but images are cut off. you can visit my blog and see yourself. I am not able to fix it and moreover, I have not seen any help on google so I have to write this comment to seek your help.
Regards,
Rohit Kumar
WPBeginner Support
Please see our tutorial on how to crop and edit post thumbnails in WordPress.
Admin
WPBeginner Staff
Shortcodes are not enabled by default for widgets. To enable shortcodes in widgets please add this code in your site’s functions.php file or a site-specific plugin.
add_filter(‘widget_text’,’do_shortcode’);
Mathias
How can I insert the shortcode for the gallery into a widget in my sidebar? It did not work when I copied the short code into a text widget in my sidebar. thanks
WPBeginner Staff
Envira Gallery works on any standard compliant WordPress theme. It is not an eCommerce plugin itself, but it works with most popular eCommerce plugins and themes.
Elise
Hi! I’m creating a site for an art gallery. I would like to use the Envira plug in. Can you recommend a good theme to use or purchase that would go well with the Envira plug in? And at some point I would like to add ecommerce, does Envira support that or is that a theme issue?
Roma Cantuaria
Hello. I’m trying the Envira Lite right now. The design is perfect and the program is very easy to use. However, I’m facing two problems. Firstly, my photos are taking too long to load. Secondly, even after the page is completely loaded, a kind of loading icon under my gallery continues to appear. I’d like a little help from you guys.
The link to my gallery: http://www.casasemparede.com/teste-7/
Kaley Perkins
Just bought the plugin but never saw a place to enter the code for the 20% off. Not a big deal for sure with all of the AMAZING value you provide, and QUITE possibly user error on my behalf being so eager to get it downloaded and working, but heads-up.
Stephen Starr
I’m testing Envira Lite, on a custom these. Not sure where this code belongs:
You can also place this gallery into your template files by using the template tag(s) below:
if ( function_exists( ‘envira_gallery’ ) ) { envira_gallery( ‘467’ ); }
if ( function_exists( ‘envira_gallery’ ) ) { envira_gallery( ‘posada-life-in-picture’, ‘slug’ ); }
Here’s my gallery that doesn’t have the lightbox function:
http://posadalife.stephenbstarrdesign.info/posada-life-in-pictures/
Adam
I tried the lite version and i added photos and used the short code for my gallery. Now, I get a loading wheel and the photos don;t load.
http://humanebroward.com/animal-assisted-therapy-team-photos/
WPBeginner Support
Its working fine on our side, we can see your gallery and photos. Seems like you resolved the issue you were having.
Admin
Clare Chate
Hey there, the two main features I’m currently looking for in a good gallery for my clients, is
(1) Categories / Folders (that may be a given, excuse my ignorance! )
)
and
(2) Social media sharing on images
Does this one have those options?
WPBeginner Support
It allows you to enable Tags using the tags addon. Using this feature you can allow users to sort gallery into tags. For the time being, there is no social sharing on the images.
Admin
Clare
Thankyou for the info!
Clare