Slidery są powszechnie używane na pierwszych stronach witryn internetowych, aby zaprezentować najważniejsze produkty, usługi, referencje lub inne treści w interaktywny sposób.
Responsywne slidery automatycznie dostosowują się do różnych rozmiarów ekranu, zapewniając płynne wyświetlanie na komputerach stacjonarnych, tabletach i smartfonach. Może to pomóc przyciągnąć uwagę odwiedzających i zwiększyć zaangażowanie w witrynie.
W tym artykule pokażemy ci, jak dodać responsywny pokaz slajdów do twojej witryny internetowej WordPress.

Dlaczego warto dodać responsywny pokaz slajdów WordPress do twojej witryny internetowej?
Pokaz slajdów to świetny sposób na wyróżnienie twoich najpopularniejszych produktów WooCommerce, najnowszych filmów z YouTube, opinii klientów i nie tylko.

Niektóre slidery mają funkcję autoodtwarzania, dzięki czemu automatycznie przechodzą między slajdami. Pozwala to wyświetlać wiele informacji na małej przestrzeni, pozostawiając dużo miejsca na inne treści.
Z tego powodu wiele witryn internetowych używa pokazów slajdów na swoich najważniejszych stronach, takich jak strona docelowa, strona główna lub strona sprzedaży.
Nawet jeśli pokaz slajdów jest ustawiony na automatyczne odtwarzanie, odwiedzający mogą zazwyczaj przechodzić między slajdami ręcznie za pomocą przycisków nawigacyjnych. W ten sposób pokaz slajdów zachęca odwiedzających do interakcji z twoją witryną, co czyni ją bardziej angażującą.
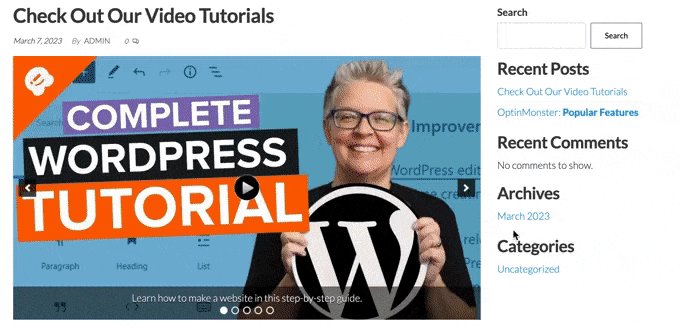
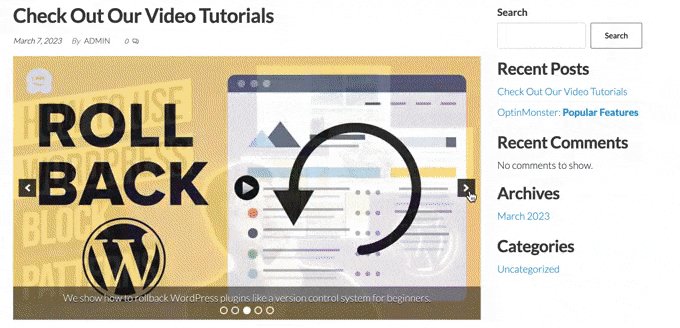
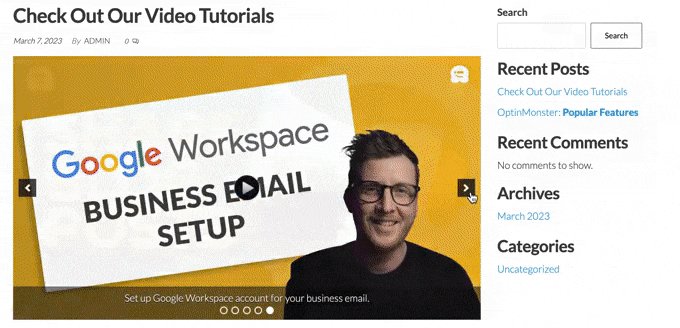
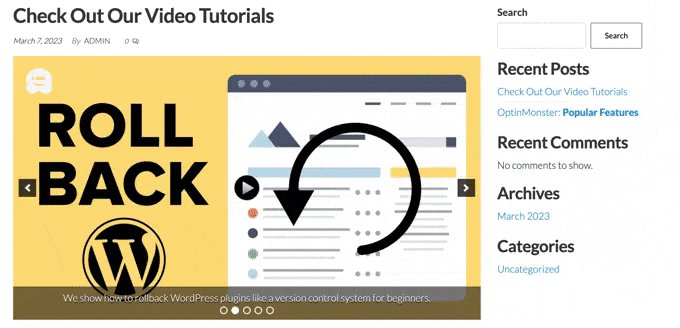
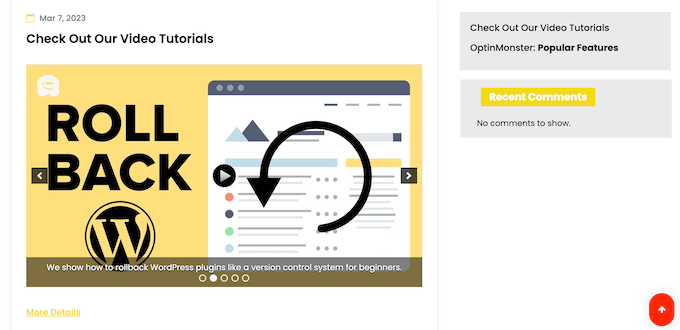
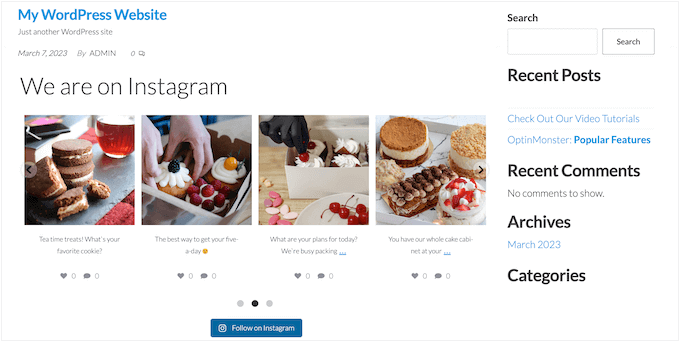
Na poniższym GIF-ie widać, jak dynamiczny może być pokaz slajdów filmowych na stronie.

Mając to na uwadze, zobaczmy, jak łatwo stworzyć responsywny slider w WordPress. Wystarczy skorzystać z poniższych odnośników, aby przejść bezpośrednio do wybranej metody.
Metoda 1. Utwórz responsywny pokaz slajdów WordPress za pomocą wtyczki (szybko i łatwo)
Jeśli chcesz stworzyć prosty pokaz slajdów, który będzie dobrze wyglądał na komputerach stacjonarnych i urządzeniach mobilnych, zalecamy skorzystanie z wtyczki Soliloquy.
Ta wtyczka WordPress do pokazu slajdów umożliwia tworzenie slajdów przy użyciu obrazków z twojej biblioteki multimediów, a także może wyświetlać filmy hostowane na platformach innych firm, takich jak YouTube.

Do każdego slajdu można również dodać tekst alternatywny i podpisy, co jest świetnym rozwiązaniem do tworzenia treści przyjaznych dla SEO.
Najpierw musisz założyć konto Soliloquy. Następnie możesz zainstalować i włączać wtyczkę Soliloquy na twojej witrynie internetowej. Aby uzyskać więcej informacji, postępuj zgodnie z naszym przewodnikiem na temat instalacji wtyczki WordPress.
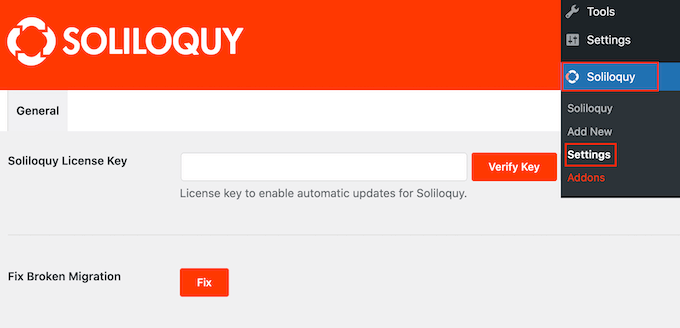
Po włączaniu przejdź do Soliloquy ” Ustawienia w kokpicie WordPress i wpisz swój klucz licencyjny.

Klucz można znaleźć logując się na swoje konto na stronie Soliloquy. Po wprowadzeniu tych informacji kliknij przycisk “Zweryfikuj klucz”.
Po wykonaniu tej czynności możesz dodać nowy slider do swojej witryny WordPress, przechodząc do Soliloquy ” Add New.

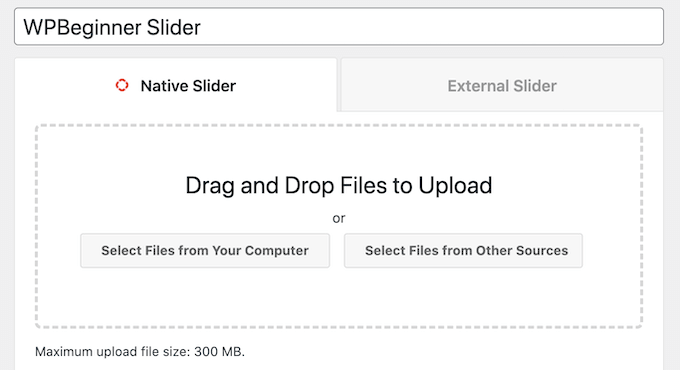
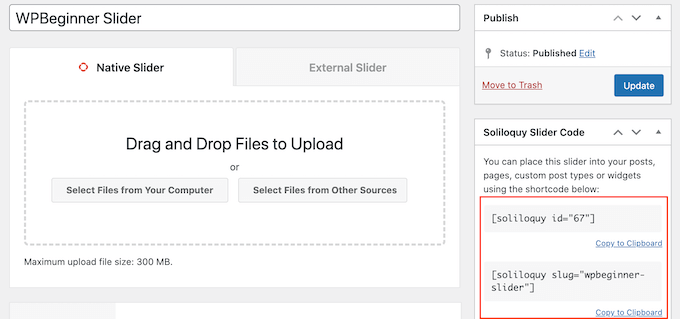
Możesz zacząć od wpisania tytułu. Jest to tylko odniesienie, więc możesz użyć czegokolwiek, co pomoże ci zidentyfikować suwak w kokpicie WordPress.
Następnie nadszedł czas na dodanie zdjęć i filmów do suwaka. Możesz przeciągnąć i upuścić pliki do edytora lub kliknąć “Wybierz pliki z innych źródeł”.

Jeśli chcesz użyć obrazków, możesz dodać te pliki w ten sam sposób, w jaki dodajesz obrazki w edytorze bloków WordPress.
Jeśli chcesz dołączyć filmy, zalecamy przesłanie ich do witryny hostingowej wideo, takiej jak YouTube lub Vimeo. Przesyłanie filmów bezpośrednio na twoją witrynę internetową nie jest dobrym pomysłem, ponieważ może spowolnić twoją witrynę i zająć dużo miejsca.
Tymczasem platformy takie jak YouTube są zoptymalizowane pod kątem filmów, dzięki czemu możesz wyświetlać filmy w wysokiej rozdzielczości w pokazach slajdów bez negatywnego wpływu na twoją witrynę internetową.
Po wybraniu platformy hostingu wideo, należy przesłać wszystkie filmy, które chcesz umieścić w pokazie slajdów WordPress. Jeśli nie masz pewności, jak wgrać filmy, zalecamy zapoznanie się z oficjalną dokumentacją lub instrukcją obsługi twojej wybranej platformy wideo.
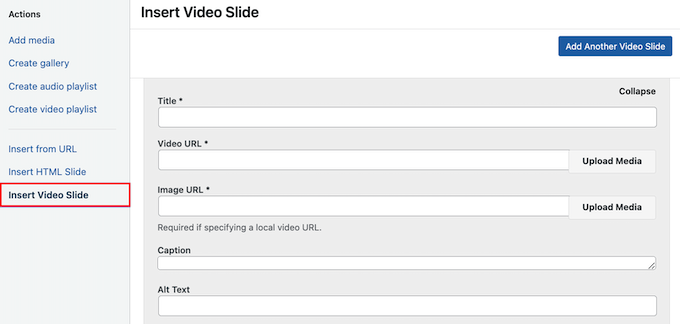
Po wykonaniu tej czynności wystarczy kliknąć przycisk “Wybierz pliki z innych źródeł”, a następnie wybrać opcję “Wstaw slajd z filmem”.

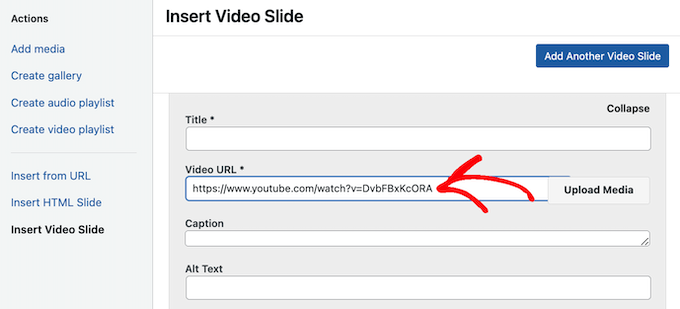
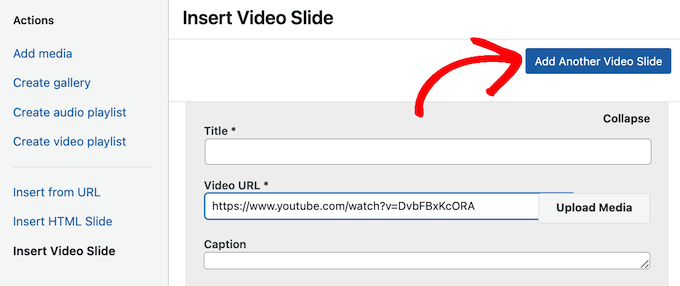
Możesz teraz wkleić adres URL filmu w polu “Adres URL filmu”.
Soliloquy pokazuje wszystkie obsługiwane formaty odnośników po prawej stronie, więc upewnij się, że twój odnośnik używa jednego z tych formatów.

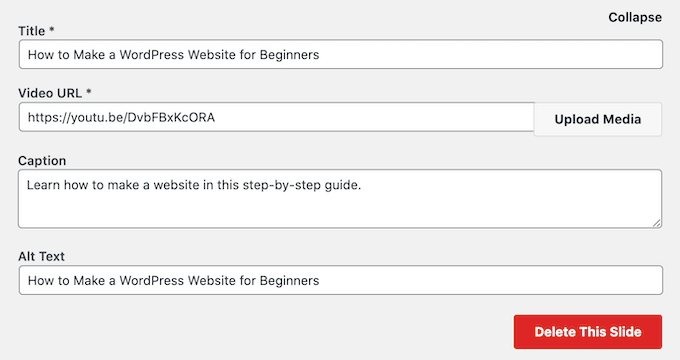
Gdy to zrobisz, możesz wpisać tytuł w polu “Tytuł”. Jest to tylko odniesienie, więc możesz użyć dowolnego tekstu. Możesztakże dodać tekst alternatywny , który pomoże wyszukiwarkom zrozumieć, o co chodzi w tym slajdzie.
Następnie można wpisać opcjonalny podpis w polu “Podpis”. Zostanie on wyświetlony na szarym pasku u dołu filmu, zanim użytkownik naciśnie przycisk “Odtwórz”.

Jeśli nie chcesz wyświetlać tego paska, pozostaw pole “Podpis” puste.
Gdy będziesz zadowolony z informacji, które wpiszesz, możesz utworzyć więcej slajdów, klikając “Dodaj kolejny slajd z filmem”.
Aby skonfigurować ten nowy slajd, wystarczy wykonać ten sam proces opisany powyżej.

Po utworzeniu wszystkich slajdów, kliknij “Wstaw do pokazu slajdów”.
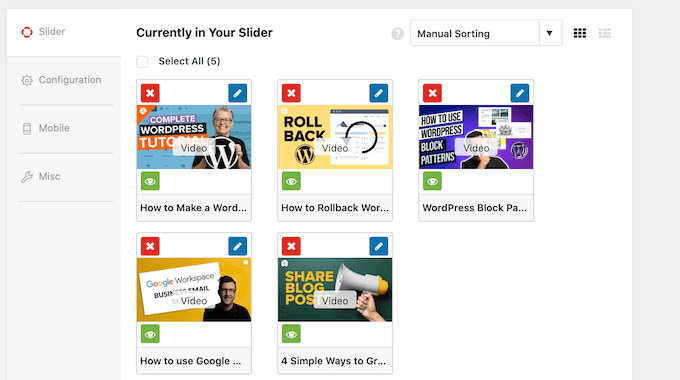
Wszystkie twoje slajdy będą teraz widoczne w sekcji “Aktualnie w twoim sliderze”.

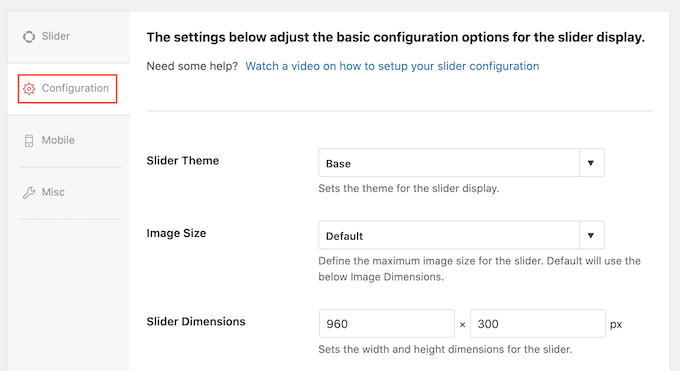
Następnie możesz kliknąć kartę “Konfiguracja” i użyć ustawień suwaka, aby go dostosować. Na przykład, można wybrać nowy motyw slidera, zmienić rozmiar obrazu i zmienić położenie slidera i napisów.
Możesz także dostosować strzałki pokazu slajdów i przycisk pauzy/odtwarzania, dostosować prędkość przejścia, zmienić czas opóźnienia i wiele więcej.

Następnie należy upewnić się, że slider wygląda tak samo dobrze na urządzeniach mobilnych, jak na komputerach i laptopach.
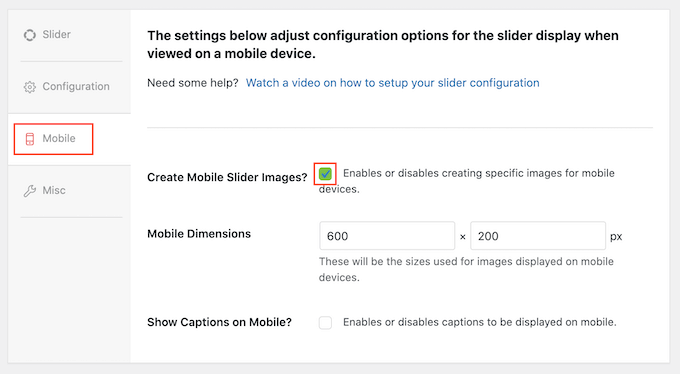
To powiedziawszy, kliknij kartę “Mobile” i zaznacz pole obok “Create Mobile Slider Images”.

Następnie możesz wpisać rozmiary, których chcesz użyć dla obrazków i filmów na urządzeniach mobilnych. Przy podejmowaniu tych decyzji pomocne może być zobaczenie mobilnej wersji twojej witryny WordPress na komputerze stacjonarnym.
Domyślnie Soliloquy ukrywa podpisy dla użytkowników mobilnych. Często pomaga to w wygodniejszym dopasowaniu slajdów do mniejszych ekranów zwykle używanych przez smartfony i tablety.
Z tego powodu zalecamy pozostawienie tego ustawienia wyłączonego, ale jeśli wolisz, możesz zaznaczyć pole obok opcji “Pokaż podpisy na urządzeniach mobilnych”.
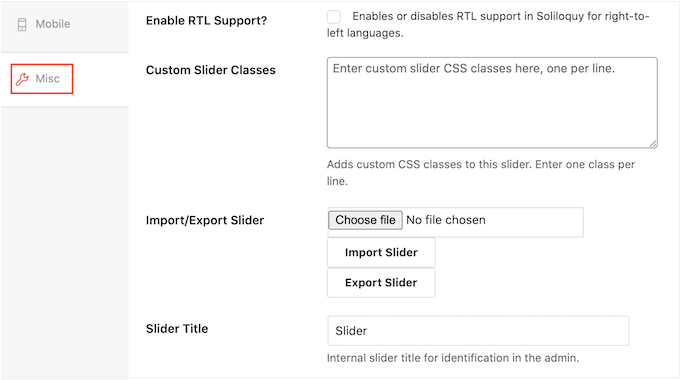
Po wykonaniu tych czynności kliknij kartę “Różne”. Tutaj możesz dodać własny CSS do twojego slidera, edytować tytuł slidera i uproszczoną nazwę oraz wyeksportować slider.

Gdy będziesz zadowolony z konfiguracji suwaka, kliknij przycisk “Opublikuj”.
Soliloquy automatycznie utworzy krótki kod, który można dodać do dowolnej strony, wpisu lub obszaru gotowego na widżet.

Więcej informacji na temat umieszczania krótkiego kodu można znaleźć w naszym przewodniku na temat dodawania krótkiego kodu w WordPress.
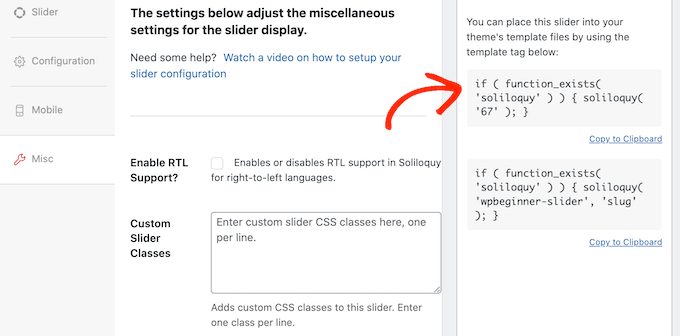
Zauważysz również fragmenty kodu, które możesz dodać do twojego motywu.

Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem na temat łatwego dodawania własnego kodu w WordPress.
Najprostszym sposobem dodania pokazu slajdów do twojej witryny jest użycie bloku Soliloquy w edytorze Gutenberg. Po prostu przejdź do strony lub wpisu, w którym chcesz pokazać slajdów, a następnie kliknij przycisk “+”.
W wyświetlonym oknie wpisz “Soliloquy”.

Gdy pojawi się odpowiedni blok, kliknij, aby dodać go do swojego bloga lub witryny WordPress.
Następnie otwórz blok Soliloquy i wybierz właśnie utworzony suwak.

Możesz teraz kliknąć przycisk “Aktualizuj” lub “Opublikuj”, aby uruchomić pokaz slajdów.
Metoda 2. Tworzenie responsywnego pokazu slajdów za pomocą kreatora stron (większe możliwości dostosowania)
Jeśli chcesz stworzyć prosty slider filmów lub obrazków, to wtyczka taka jak Soliloquy będzie dobrym wyborem. Jeśli jednak chcesz dodać zaawansowany pokaz slajdów do stron docelowych, własnych stron głównych lub nawet twojego motywu WordPress, zalecamy użycie wtyczki do tworzenia stron.
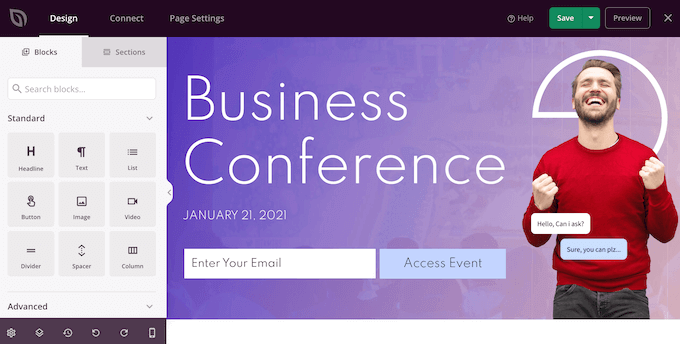
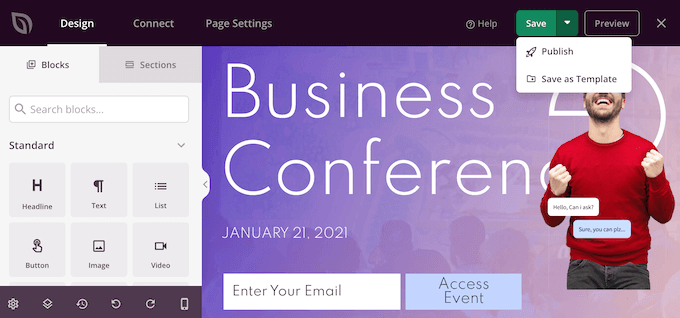
SeedProd to najlepszy kreator stron WordPress typu “przeciągnij i upuść“. Umożliwia projektowanie niestandardowych stron docelowych, a nawet tworzenie własnego motywu WordPress bez konieczności pisania ani jednej linii kodu.
Posiada również blok Image Carousel, który można wykorzystać do tworzenia oszałamiających pokazów slajdów.

Możesz po prostu upuścić ten gotowy blok w dowolnym miejscu na stronie, a następnie dostosować go za pomocą potężnego edytora przeciągnij i upuść.
Najpierw należy zainstalować i włączyć wtyczkę SeedProd. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: Istnieje darmowa wersja SeedProd, która pozwala tworzyć profesjonalne projekty bez względu na twój budżet. Będziemy jednak korzystać z wtyczki premium SeedProd, ponieważ jest ona dostarczana z blokiem Image Carousel. Jeśli tworzysz pokaz slajdów, aby promować twoje produkty lub usługi, to wtyczka premium integruje się również z WooCommerce i wszystkimi najlepszymi usługami e-mail marketingu.
Po włączaniu wtyczki, SeedProd poprosi o twój klucz licencyjny.

Ten klucz licencyjny można znaleźć na Twoim koncie w witrynie internetowej SeedProd. Po wpiszeniu informacji kliknij przycisk “Zweryfikuj klucz”.
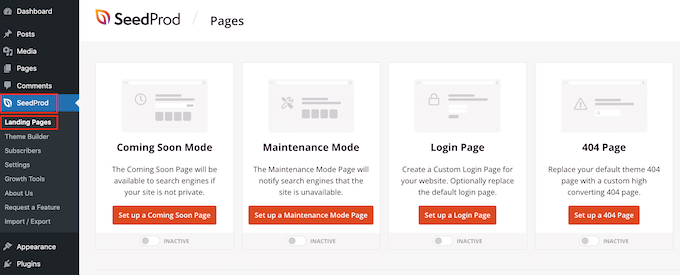
Gdy to zrobisz, przejdź do SeedProd ” Landing Pages w twoim kokpicie WordPress.

Krok 1: Wybierz profesjonalnie zaprojektowany szablon
SeedProd zawiera ponad 180 profesjonalnie zaprojektowanych szablonów pogrupowanych w kategorie. U góry znajdują się kategorie, które umożliwiają tworzenie pięknych stron typu “coming soon“, włączanie trybu konserwacji, tworzenie własnych stron logowania do WordPressa i nie tylko.
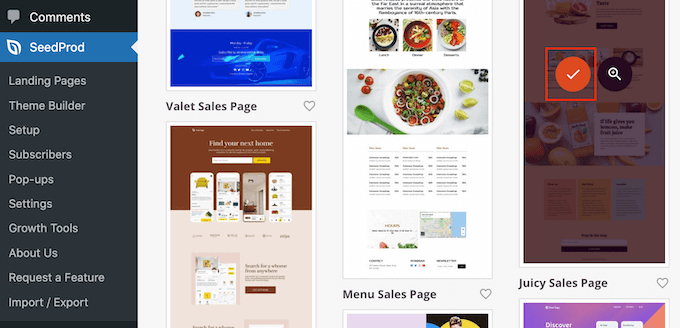
Wszystkie szablony SeedProd są łatwe w konfiguratorze, więc możesz użyć dowolnego projektu. Gdy znajdziesz szablon, który Ci się podoba, po prostu najedź na niego kursorem myszy i kliknij ikonkę znacznika wyboru.

Możesz teraz wpisać nazwę twojej strony docelowej w polu “Nazwa strony”. SeedProd automatycznie utworzy adres URL strony przy użyciu tej nazwy.
Mądrze jest umieszczać odpowiednie słowa kluczowe w tym adresie URL, gdy tylko jest to możliwe, ponieważ pomoże to wyszukiwarkom zrozumieć, o czym jest strona. Często może to poprawić twoje SEO WordPress.
Aby zmienić automatycznie wygenerowany adres URL strony, wystarczy wpisać rodzaj adresu w polu “Adres URL strony”.

Gdy będziesz zadowolony z informacji, które wpiszesz, kliknij “Zapisz i rozpocznij edycję strony”. Spowoduje to wczytywanie interfejsu kreatora stron SeedProd.
Krok 2: Utwórz własny projekt strony
Kreator “przeciągnij i upuść” SeedProd pokazuje podgląd na żywo projektu twojej strony po prawej stronie. Po lewej stronie znajduje się menu z różnymi blokami i sekcjami, które można dodać do strony.

Gdy znajdziesz blok, który chcesz dodać, po prostu przeciągnij go i upuść na twój szablon.
Aby dostosować blok, wystarczy kliknąć, aby wybrać ten blok w edytorze SeedProd. Menu po lewej stronie zostanie zaktualizowane, aby wyświetlić wszystkie ustawienia, których można użyć do dostosowania.

Podczas tworzenia strony możesz przenosić bloki wokół twojego układu, przeciągając je i upuszczając. Aby uzyskać bardziej szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem na temat tworzenia strony docelowej za pomocą WordPressa.
Krok 3: Zaprojektuj swój responsywny pokaz slajdów
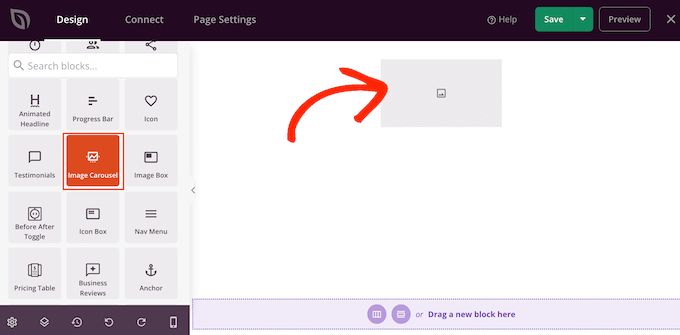
Aby stworzyć responsywny pokaz slajdów za pomocą SeedProd, wystarczy znaleźć blok Image Carousel w menu po lewej stronie, a następnie przeciągnąć go na twój układ.

Następnie kliknij, aby zaznaczyć blok Image Carousel w edytorze strony.
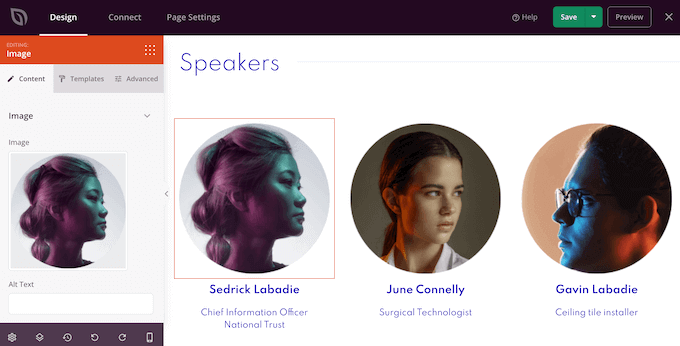
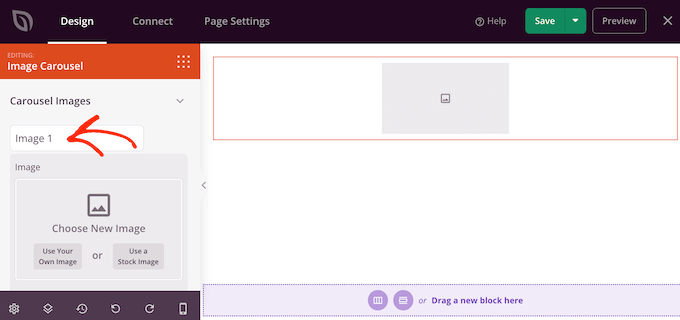
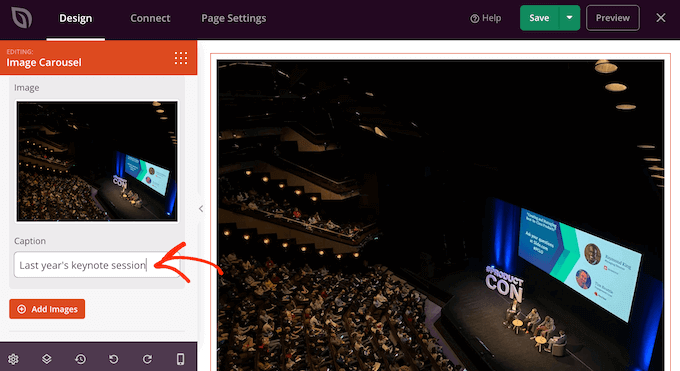
Teraz możesz dodać wszystkie obrazki, które chcesz wyświetlić w pokazie slajdów. Aby rozpocząć, kliknij element “Image 1”, który SeedProd tworzy domyślnie.

Możesz teraz użyć zdjęcia z wbudowanej biblioteki SeedProd lub kliknąć “Użyj Twojego własnego obrazka” i wybrać plik z biblioteki multimediów WordPress.
Po wybraniu obrazka można dodać podpis, który pojawi się pod nim. SeedProd domyślnie nie wyświetla podpisów, ale pokażemy jak je włączyć w dalszej części tego wpisu.

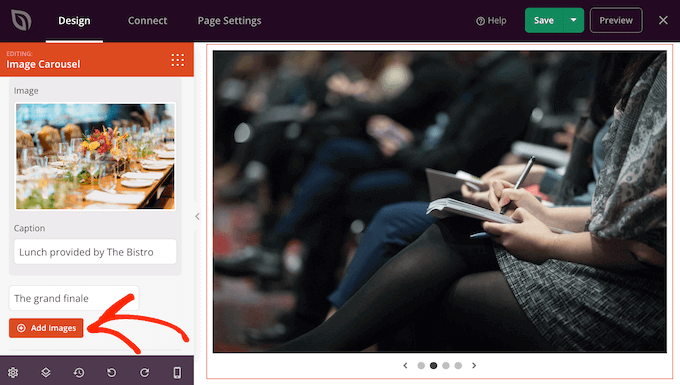
Gdy będziesz zadowolony z konfiguracji slajdu, kliknij przycisk “Dodaj obrazki”, aby utworzyć kolejny slajd.
Aby dodać więcej slajdów, wystarczy wykonać tę samą procedurę opisaną powyżej.

Po dodaniu wszystkich obrazków do twojego slidera, nadszedł czas, aby dostosować jego wygląd i działanie.
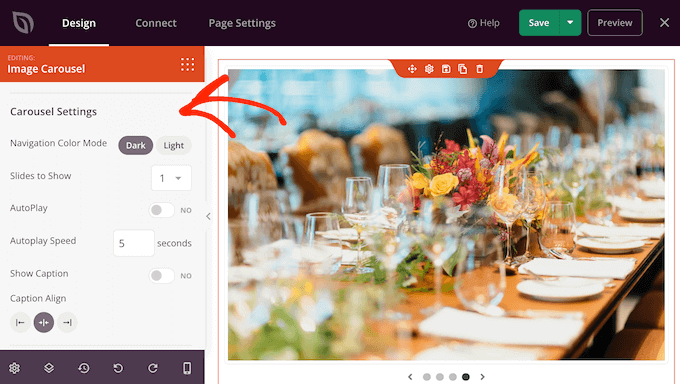
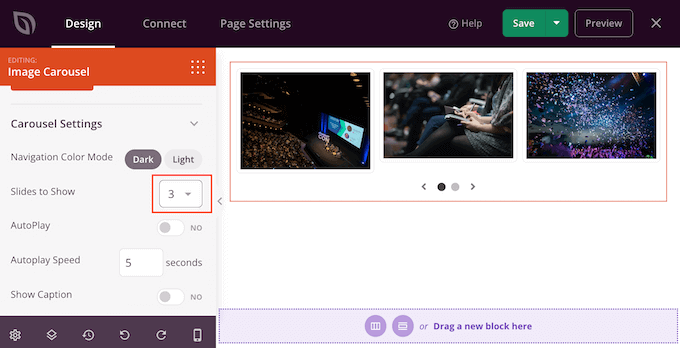
W menu po lewej stronie kliknij, aby rozwinąć sekcję “Ustawienia karuzeli”.

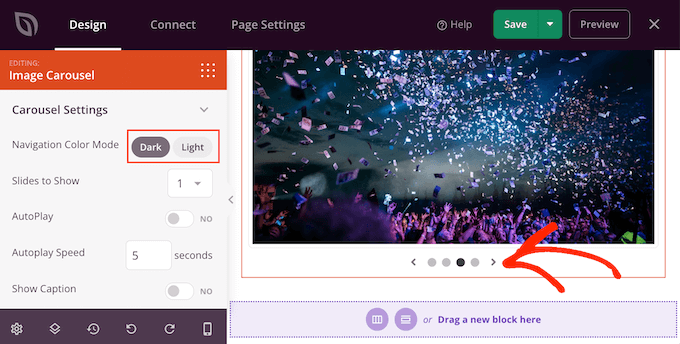
Na początek można przełączać między jasnymi i ciemnymi trybami dla przycisków nawigacyjnych pokazu slajdów.
Aby wypróbować różne tryby, kliknij przyciski obok opcji “Tryb kolorów nawigacji”. Podgląd na żywo zaktualizuje się automatycznie, abyś mógł zobaczyć, który tryb najbardziej Ci odpowiada.

Domyślnie karuzela wyświetla pojedynczy slajd, a odwiedzający będą musieli użyć elementów sterujących nawigacją, aby zobaczyć więcej treści.
Możesz jednak wyświetlić wiele slajdów jednocześnie, otwierając menu rozwijane “Slajd do pokazania” i wybierając numer z listy. Może to być przydatne, jeśli pokaz slajdów zawiera dużo treści i obawiasz się, że odwiedzający mogą nie kliknąć wszystkich slajdów.

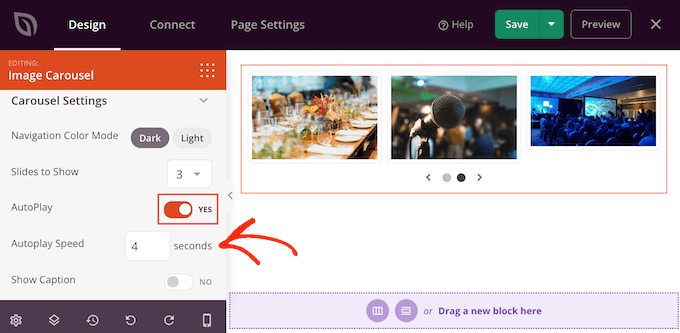
Domyślnie odwiedzający będą musieli kliknąć, aby zobaczyć następny slajd. Mając to na uwadze, warto włączyć autoodtwarzanie, ponieważ często zwiększa to liczbę slajdów oglądanych przez odwiedzających.
Aby to zrobić, kliknij, aby włączyć przełącznik “Autoodtwarzanie”, a następnie określ, jak długo każdy slajd powinien pozostać na ekranie, wpisując rodzaj liczby w polu “Szybkość autoodtwarzania”.

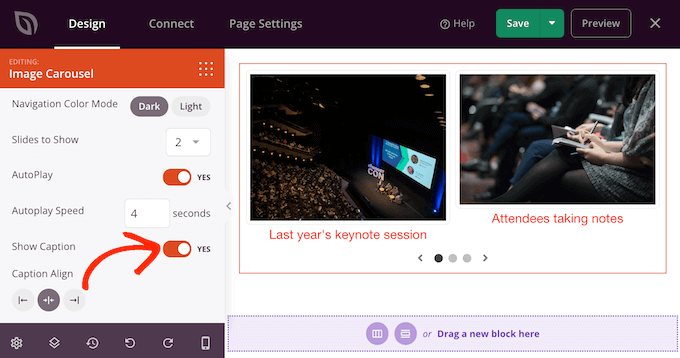
Jeśli dodałeś podpisy do twoich obrazków, upewnij się, że kliknąłeś suwak “Pokaż podpis”, aby zmienić go z “Nie” na “Tak”.
Można również zmienić wyrównanie podpisu.

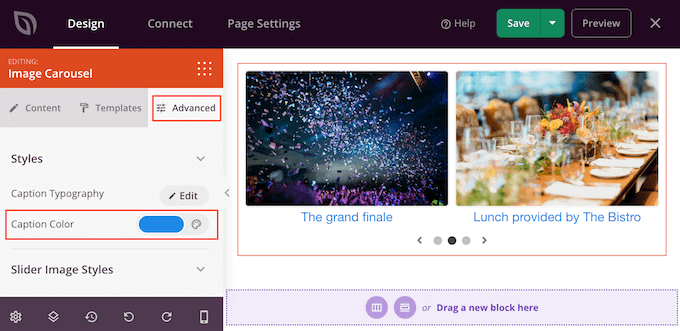
W zależności od koloru tła, może być konieczna zmiana koloru podpisów, zanim będą one widoczne dla odwiedzających.
Aby to zrobić, kliknij kartę “Zaawansowane”, a następnie użyj ustawień “Kolor podpisu”.

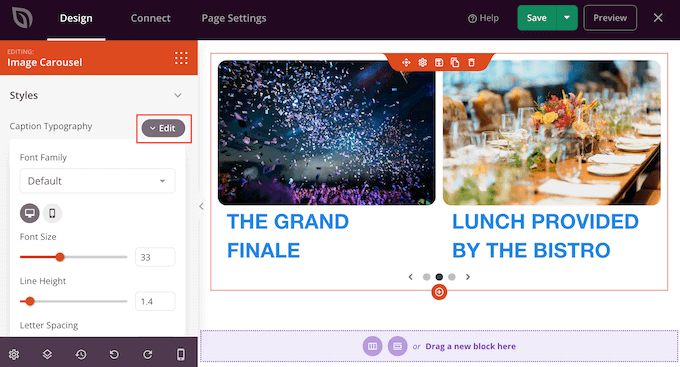
Tekst można dodatkowo stylizować, klikając przycisk “Edytuj” obok opcji “Typografia podpisu”.
Dodaje to kilka ustawień, w których można zmienić wielkość litery, wysokość linii, odstępy i inne.

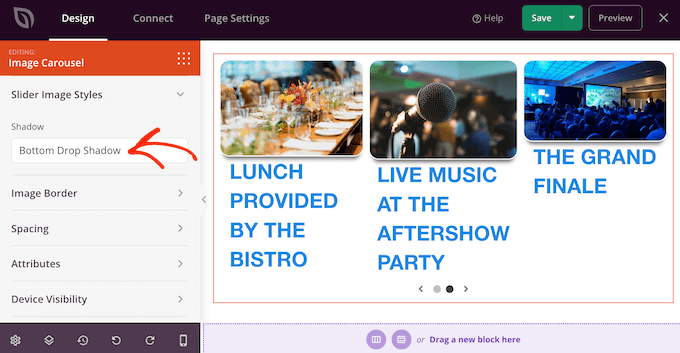
Gdy będziesz zadowolony z wyglądu podpisów, możesz dodać różne cienie do slajdów za pomocą menu rozwijanego “Style obrazów slajdów”.
Te cienie mogą naprawdę wyróżnić slajdy, więc warto wypróbować różne cienie, aby sprawdzić, czy pasują do twojego projektu strony.

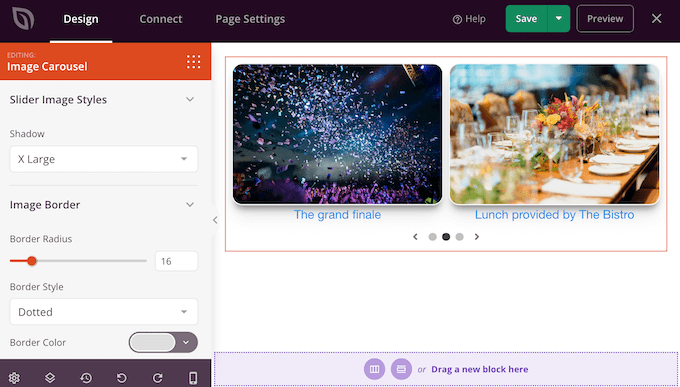
Na karcie “Zaawansowane” znajdują się również ustawienia umożliwiające dodanie obramowania, zmianę odstępów, a nawet utworzenie animacji wejścia.
Większość z tych ustawień nie wymaga wyjaśnień, więc warto je przejrzeć, aby zobaczyć, jakie różne efekty można stworzyć.

Krok 4: Opublikuj własną stronę.
Gdy będziesz zadowolony z wyglądu pokazu slajdów, możesz kontynuować pracę nad resztą strony. Wystarczy przeciągnąć bloki na twój projekt, a następnie dostosować je za pomocą ustawień w menu po lewej stronie.
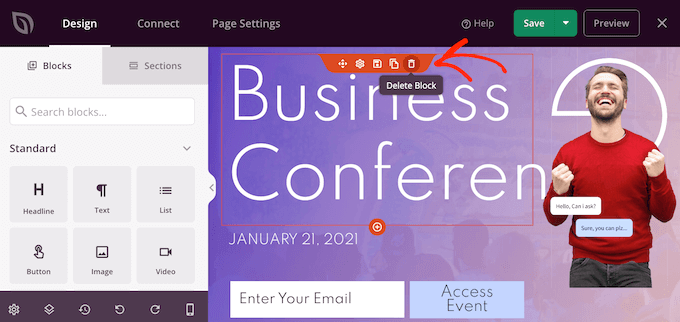
Jeśli chcesz usunąć blok, po prostu najedź na niego kursorem i kliknij ikonkę kosza, gdy się pojawi.

Gdy pojawi się pytanie, kliknij “Tak, usuń”.
Gdy będziesz zadowolony z wyglądu strony, kliknij przycisk “Zapisz”, aby ją uruchomić. Na koniec wybierz “Opublikuj”, aby uruchomić slider.

Metoda 3. Tworzenie pokazu slajdów za pomocą Smash Balloon (najlepsze dla wpisów społecznościowych i recenzji)
Jesteśmy bardziej skłonni wypróbować rzeczy, które widzimy, że inni ludzie kupują, używają lub polecają. Dlatego warto pokazać dowód społeczny na swojej stronie internetowej, w tym opinie klientów, referencje, a nawet pozytywne komentarze w mediach społecznościowych.
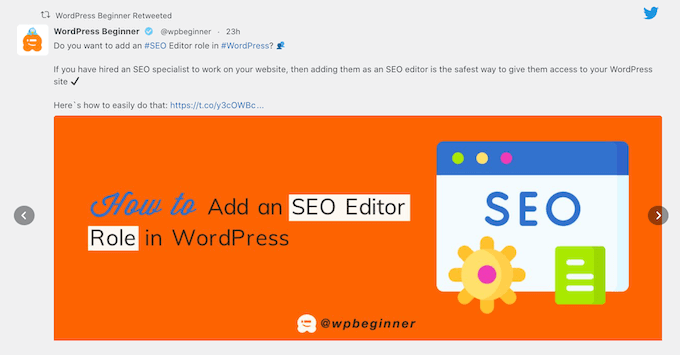
Najprostszym sposobem na pokazanie dowodu społecznego na twojej witrynie jest użycie Smash Balloon. Smash Balloon posiada wtyczki, które pozwalają osadzać treści z Instagrama, Facebooka, Twittera i YouTube.
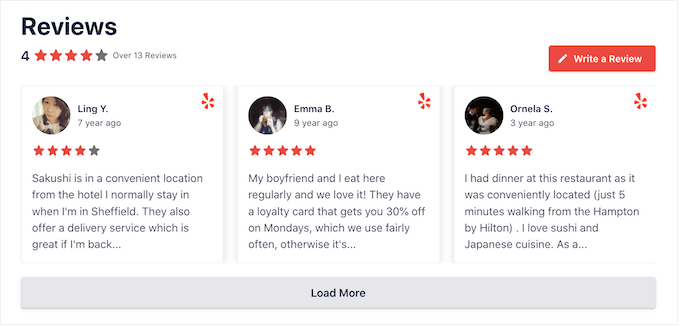
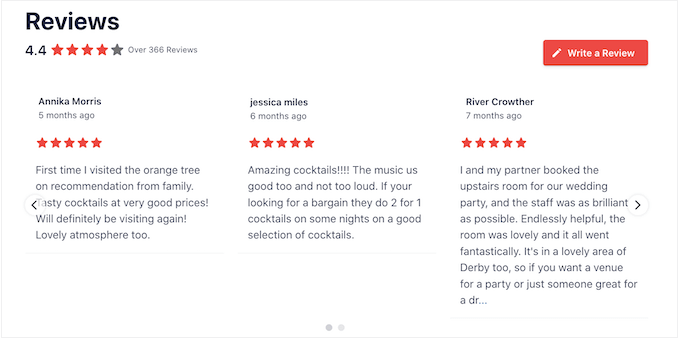
Posiada również wtyczkę Reviews Feed, której można użyć do wyświetlania recenzji z Facebooka, Tripadvisor, Yelp, Trustpilot, WordPress.org i Google.

Jednak wyświetlanie wielu pozytywnych komentarzy i recenzji w twoim sklepie internetowym lub witrynie internetowej może zajmować dużo miejsca.
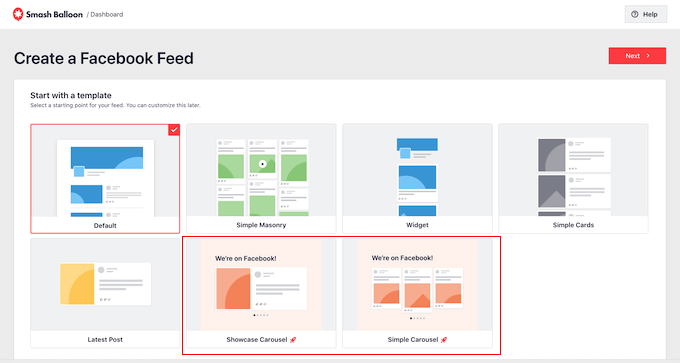
Dlatego też Smash Balloon posiada wbudowane karuzelowe układy i szablony, które można wykorzystać do tworzenia responsywnych pokazów slajdów. Pozwala to na tworzenie pokazów slajdów dla mediów społecznościowych i recenzji za pomocą zaledwie kilku kliknięć.

Co więcej, Smash Balloon będzie automatycznie pobierał nowe treści, dzięki czemu pokaz slajdów będzie zawsze zawierał najnowsze wpisy.
Inną opcją jest wyświetlanie treści z twoich własnych kont w mediach społecznościowych.

Jeśli odwiedzającym spodoba się to, co widzą, mogą zdecydować się na śledzenie Cię w mediach społecznościowych.
Aby pomóc ci zdobyć więcej obserwujących, Smash Balloon zawiera gotowe przyciski wezwania do działania, które możesz dodać do swoich pokazów slajdów.

Aby uzyskać szczegółowe instrukcje krok po kroku, zapoznaj się z naszymi przewodnikami na temat dodawania kanałów mediów społecznościowych do WordPressa oraz wyświetlania recenzji Google, Facebook i Yelp w WordPressie.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo stworzyć responsywny slider WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat tworzenia responsywnego slidera obrazów lub zobaczyć nasze wybory ekspertów dotyczące najlepszych wtyczek WordPress PDF.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Sridhar
I have the free version of Soliloquy. How do I CENTER the slides, please?
WPBeginner Support
You would want to reach out to Soliloquy’s support for their current method for how the content is aligned.
Admin
Thomas
How can I remove the directional arrows and the pager from my slider in Soliloquy?
Benny nnaji
Can I add different texts on images here and give them different animations?
Jide Jegede
I am looking for a post slider for magazine website. Can this plugin do that because I couldn’t see a mention of this in your analysis?
WPBeginner Support
Hi Jide,
Yes it can. Please see our article on how to create featured content slider in WordPress.
Admin
aisha
How would I center a soliloquy slide in a blog post? I have added a slider but it is aligned with the left side of the page even if using the center button when creating a blog post.
amy lacina
i have successfully added several images to my slider but there are two images that show up as black boxes upon upload. they will upload just fine into the wordpress media library but not into the soliloquy slider. any help would be appreciated. thank you!
Alissa
I’m creating a website for which I need to create custom sliders for each page. I wasn’t clear on whether I can do this or not with Soliloquy. Please let me know. Thanks!
WPBeginner Support
Yes, you can do this with Soliloquy.
Admin
Nelson
How I can make a slider like this on the screenshot with soliloquy?
Ian
Excellent! thanks WpBeginner!
Tony
Thanks for the great article!
I have a couple of questions
1. Does the Soliloquy slider cover full-width on a full-width website design?
2. I am looking for a slider that I can add text or different text blocks and a CTA button. I want to be able to position the text on the slider where it needs to go on certain parts of the image.
Thanks!
WPBeginner Support
You can add CTA buttons on your slider with Soliloquy. You can adjust slider height and width from settings. Soliloquy is responsive by default so you can set a maximum width and it will automatically adjust itself to user’s screen size.
Admin
Mark
Is it better to code one yourself rather than use a plugin?
andy
I wrote a text on image caption BUT it is not responsive: it didn’t appear on the mobile slider version. Why?
Tess Hanbury
I need a portrait slider for images that are consistently H-920 X W-736 and I do not want a whole
lot of black space around it, and I haven’t found out anything on the internet, except that a bunch of other people are also looking for small portrait sliders .
Is there any way to resize Soliloquy to achieve this?
Thanks
Tess
WPBeginner Support
Yes this can be achieved using Soliloquy.
Admin
Vaibhav Singh
Thanks for taking time to write this. Really enjoyed reading this.
Carolyn
Does Soliloquy have an option for showing recent posts in the slider? (I wasn’t able to tell from the features list on the sales site.)
If it doesn’t, is there a recent posts slider that you would recommend?
Fran Boloni
Hi,
Soliloquy is supposed to be SEO friendly. Do you actually have an example of a website using soliloquy gallery and its images are indexed in google ?
WPBeginner Support
Soliloquywp.com
Admin
dani
You helped me a lot thanks
Willem Smith
If I have large images for desktop use are they converted to smaller images for smartphones or smaller tablets. Or are the large images also being used for smartphones?
Is it possible to differentiate by hand by telling Soliloquy which images to use at which resolution?
Gail
Can you have more than one slider on the main page?
I am wanting to add a smaller slider with current products up front and easy to find for my customers. I also want to add a link on each photo to get to the product page.
WPBeginner Support
Gail yes, using Soliloquy you can have multiple sliders on a page.
Admin
chaima wetcha
hi, i try to add two sliders in the same page using soliloquy lite but i doesn’t work, can you gide me please
anita
thanks a lot! I just bought soliloquy (with your coupon!) and this post is so useful and clear!!