Jedną z naszych ulubionych funkcji dodawanych do witryn internetowych WordPress są interaktywne quizy. Niezależnie od tego, czy testujesz wiedzę, czy tworzysz wiralowe treści, quizy to świetny sposób na zwiększenie zaangażowania na twojej witrynie.
Możesz nawet wykorzystać je do zbierania uwag i pomysłów od twoich odwiedzających, co pomoże ci poprawić ich ogólne wrażenia.
Wciąż pamiętamy, kiedy po raz pierwszy ktoś zapytał nas, jak dodać quiz do swojej witryny WordPress. Wtedy wydawało się, że będzie to skomplikowane i kosztowne. Ale po latach pracy z WordPressem nauczyliśmy się, że tworzenie quizów jest w rzeczywistości całkiem proste – o ile używasz odpowiednich narzędzi.
Przez lata testowaliśmy różne rozwiązania quizowe i zawęziliśmy je do dwóch prostych metod, które sprawdzają się w przypadku większości witryn internetowych: Thrive Quizzes Builder dla zabawnych, interaktywnych quizów i Formidable Forms dla bardziej zaawansowanych lub opartych na danych quizów.
W tym poradniku pokażemy ci, jak krok po kroku stworzyć quiz w WordPressie – bez kodowania i umiejętności technicznych. Bez względu na rodzaj quizu – zabawny, edukacyjny lub cokolwiek pomiędzy – będziesz w stanie zbudować go z pewnością, wykonując poniższe kroki.

Dlaczego warto dodawać quizy do twojej witryny WordPress?
Quizy są zabawne i angażujące. Ponieważ są tak interaktywne, użytkownicy uważają je za bardziej satysfakcjonujące niż inne rodzaje formularzy.
Marketerzy używają quizów do generowania leadów od bardzo wczesnych dni internetu. Możesz na przykład zebrać adres e-mail odwiedzającego, aby wysłać mu wyniki quizu lub poprosić o zapisanie się do newslettera.
Są one również świetnym sposobem na uzyskanie większej liczby udostępnień społecznościowych poprzez zachęcanie odwiedzających do wpisywania swoich wyników. BuzzFeed jest prawdopodobnie najpopularniejszym przykładem wiralowych quizów.

Jeśli sprzedajesz kursy online, quizy są ważnym sposobem na sprawdzenie wiedzy uczniów i wzmocnienie nauki. Ponieważ quizy te są zautomatyzowane, są one również łatwym sposobem na poprawę doświadczenia kursanta.
Jeśli prowadzisz sklep internetowy, możesz nawet stworzyć krótki quiz, który zapyta kupującego o pewne informacje, a następnie zasugeruje produkt lub usługę na podstawie jego odpowiedzi.

Jest to o wiele bardziej angażujące niż proszenie ich o przeczytanie opisów produktów i może przynieść dodatkową sprzedaż.
Powiedziawszy to, przejdźmy dalej i zobaczmy, jak łatwo utworzyć quiz w WordPress. Możesz skorzystać z poniższych odnośników, aby przejść bezpośrednio do preferowanej metody:
Metoda 1: Tworzenie quizu WordPress za pomocą Thrive Quiz Builder (zalecane)
Thrive Quiz Builder to jedna z najlepszych wtyczek do tworzenia quizów WordPress na rynku. Pozwala ona na łatwe tworzenie angażujących i potężnych quizów bez konieczności edytowania jakiegokolwiek kodu.
Zawiera przyjazny dla użytkownika wizualny kreator quizów, gotowe szablony quizów, wbudowany kreator odznak, potężną analitykę quizów i wiele więcej.
Aby dowiedzieć się więcej, zapoznaj się z naszą szczegółową recenzją Thrive Themes.
Mając to na uwadze, zobaczmy jak stworzyć quiz WordPress przy użyciu Thrive Quiz Builder.
Krok 1: Zainstaluj wtyczkę Thrive Quiz Builder
Aby rozpocząć, należy przejść na witrynę internetową Thrive Quiz Builder i założyć konto.
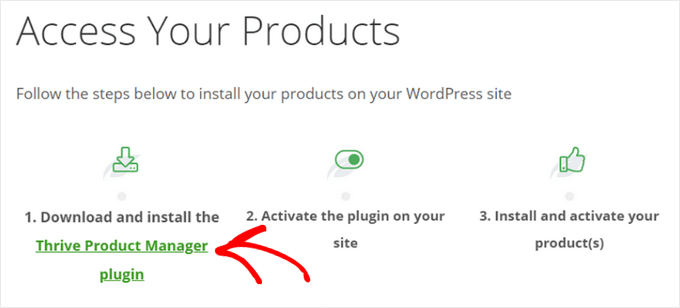
Po zakupie wtyczki przejdź do twojego kokpitu członkowskiego. Następnie należy kliknąć na zielony odnośnik “Pobierz i zainstaluj wtyczkę Thrive Product Manager”.

Po pobraniu Thrive, musisz zainstalować i włączać go na twojej witrynie WordPress. Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
W kokpicie WordPress kliknij nową pozycję menu oznaczoną “Menedżer produktów”. Następnie kliknij przycisk “Zaloguj się na moje konto”.

Po wpiszeniu twojej nazwy użytkownika i hasła Thrive, będziesz mógł zobaczyć kokpit Thrive Product Manager.
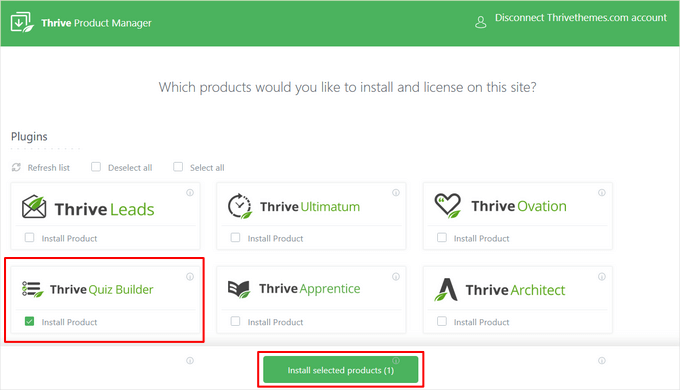
Teraz możesz wybrać produkty, które chcesz zainstalować i licencjonować na twojej witrynie. Kliknij na wtyczkę “Thrive Quiz Builder”, aby ją wybrać, a następnie naciśnij przycisk “Zainstaluj wybrane produkty”.

Uwaga: Jeśli zakupisz pakiet Thrive Suite zamiast samodzielnej wtyczki quizu, możesz wybrać i zainstalować wszystkie potężne wtyczki Thrive, w tym Thrive Leads, Thrive Apprentice, Thrive Architect i inne.
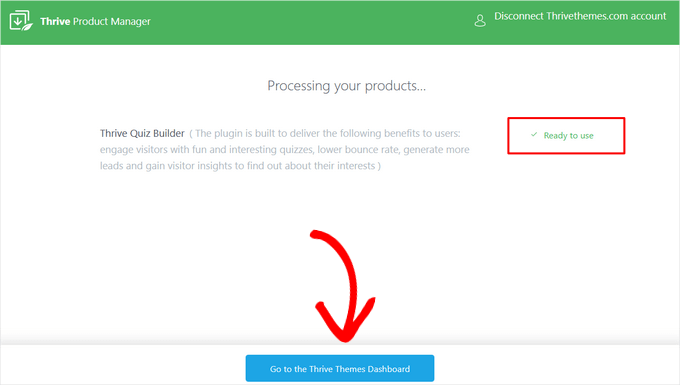
Kiedy wtyczka Thrive Quiz Builder będzie gotowa do użycia, zobaczysz komunikat o powodzeniu.

Możesz kliknąć przycisk “Przejdź do kokpitu Thrive Themes”, aby kontynuować.
Krok 2: Utwórz quiz WordPress za pomocą Thrive Quiz Builder
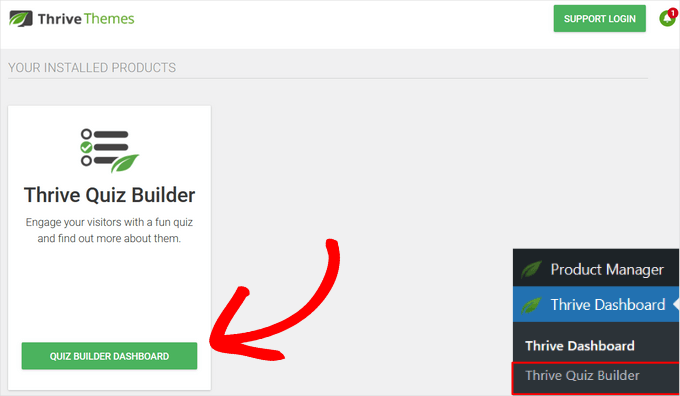
Następnie zostaniesz przeniesiony do kokpitu Thrive, gdzie możesz zarządzać wszystkimi twoimi wtyczkami Thrive.
Kliknij przycisk “Quiz Builder Dashboard” w sekcji “Thrive Quiz Builder”.

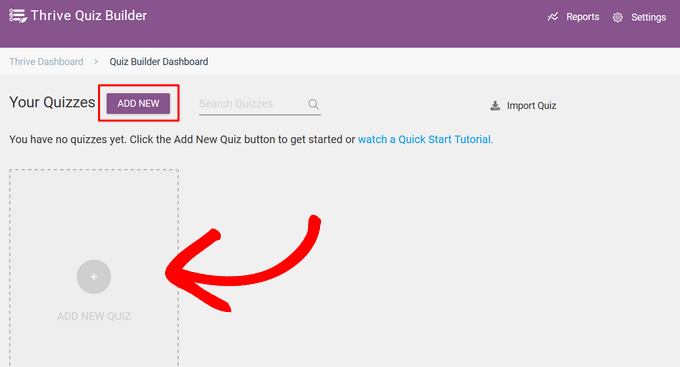
Spowoduje to przejście do strony kokpitu Quiz Builder, gotowej do utworzenia pierwszego interaktywnego formularza.
Aby rozpocząć, kliknij przycisk “Utwórz nowy” lub “Dodaj nowy quiz”.

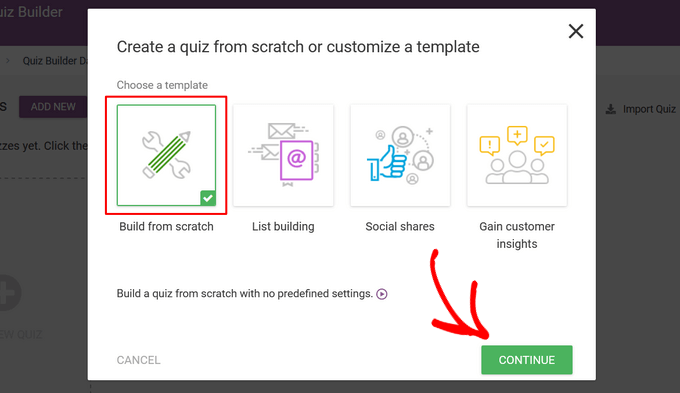
Następnie zostaniesz poproszony o wybranie szablonu dla twojego quizu. Dostępne są cztery różne opcje:
- Zbuduj od podstaw – pusty szablon bez predefiniowanych ustawień.
- Budowanie listy – strona wyników pojawi się tylko wtedy, gdy użytkownik zapisze się na twoją listę mailingową.
- Udostępnianie w mediach społeczności owych – strona z wynikami quizu zachęca odwiedzających do dzielenia się wynikami poprzez dodanie przycisku udostępniania w mediach społecznościowych.
- Uzyskaj niestandardowe spostrzeżenia – Szablon quizu ankietowego, który jest idealny, aby dowiedzieć się więcej o swoich klientach.
Na potrzeby tego przewodnika wybierz szablon “Build from scratch”. Następnie kliknij przycisk “Kontynuuj”.

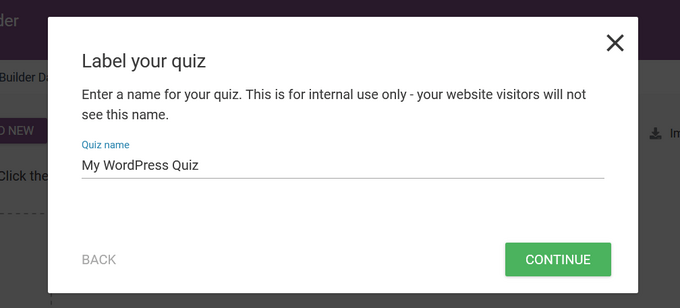
Następnie wpisz nazwę twojego quizu.
To jest tylko dla twojego odniesienia, więc możesz użyć wszystkiego, co pomoże ci zapamiętać, o czym jest quiz.

Po wpiszeniu nazwy quizu kliknij przycisk “Kontynuuj”.
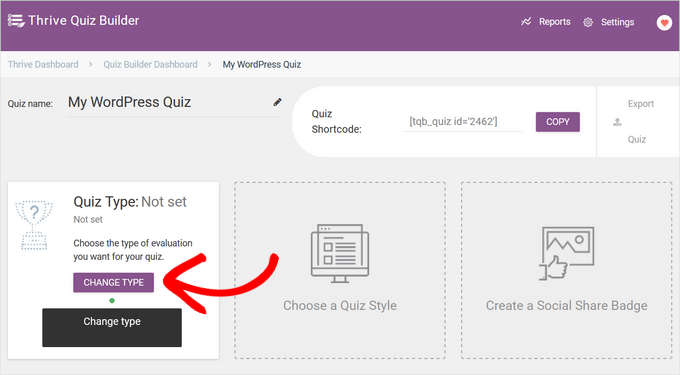
Teraz zostaniesz przeniesiony z powrotem do kokpitu Quiz Builder, gdzie możesz rozpocząć tworzenie twojego quizu.
Najpierw należy wybrać rodzaj quizu. Aby to zrobić, kliknij przycisk “Zmień rodzaj”.

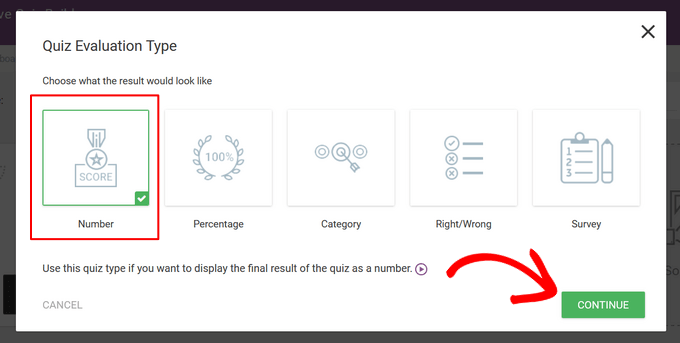
Wtyczka oferuje pięć różnych rodzajów quizów do wyboru:
- Liczba – wyświetla ostateczny wynik quizu w postaci liczby.
- Procent – wyświetla końcowy wynik quizu jako wartość procentową.
- Kategoria – Utwórz quiz z wieloma możliwymi kategoriami wyników, np. quiz osobowości.
- Right / Wrong – Utwórz quiz z jedną lub kilkoma prawidłowymi odpowiedziami na każde pytanie, z prawidłową odpowiedzią podświetloną w wynikach.
- Ankieta – utwórz ankietę lub quiz typu kwestionariusz, w którym uczestnicy nie otrzymają żadnych konkretnych wyników.
W tym przewodniku klikniemy opcję “Numer”, aby ją wybrać i wcisnąć przycisk “Kontynuuj”.

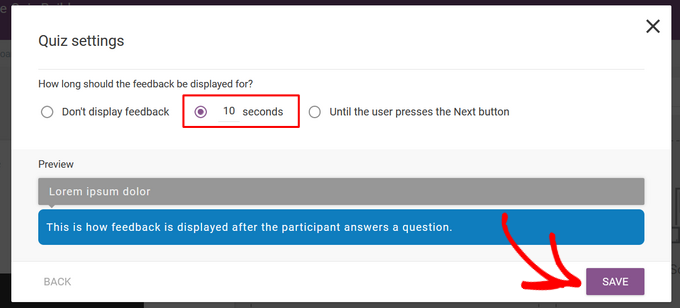
Następnie można wybrać czas wyświetlania uwag na ekranie. Uwagi to specjalny komunikat, który pojawia się po udzieleniu przez użytkownika odpowiedzi na pytanie.
Dostępne opcje to: “Nie wyświetlaj uwag”, “10 sekund” i “Dopóki użytkownik nie naciśnie przycisku Dalej”.
Wystarczy kliknąć wybraną opcję, a następnie nacisnąć przycisk “Zapisz”.

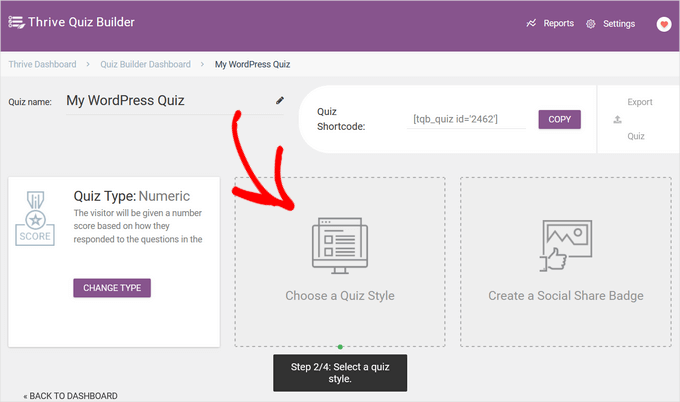
W następnym kroku należy wybrać styl quizu, który kontroluje wygląd quizu.
Aby to zrobić, kliknij opcję “Wybierz styl quizu”.

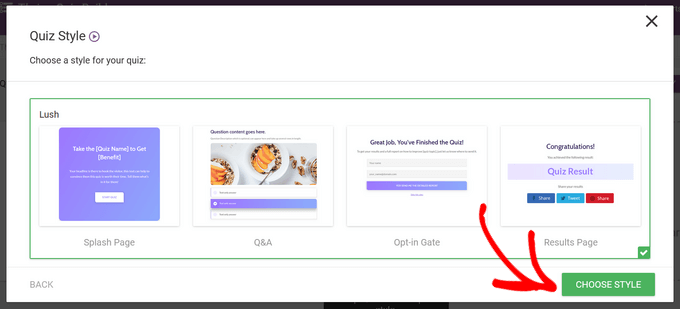
Thrive Quiz Builder zawiera wiele wstępnie zaprojektowanych szablonów, które pomogą ci szybko stworzyć piękny i profesjonalnie wyglądający quiz. Szablony te obejmują stronę powitalną, stronę z pytaniami i odpowiedziami, bramkę opt-in i stronę z wynikami.
Wystarczy wybrać odpowiedni szablon i kliknąć przycisk “Wybierz styl”, aby kontynuować.

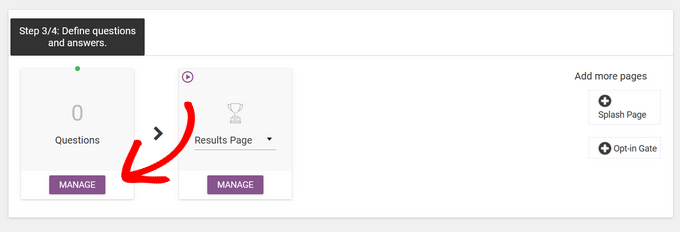
Po wybraniu stylu quizu zostaniesz przekierowany do następnego kroku, którym jest utworzenie pytań i odpowiedzi dla twojego quizu.
Aby to zrobić, kliknij przycisk “Zarządzaj” w sekcji “Pytania”.

Spowoduje to przejście do edytora pytań na żywo Thrive.
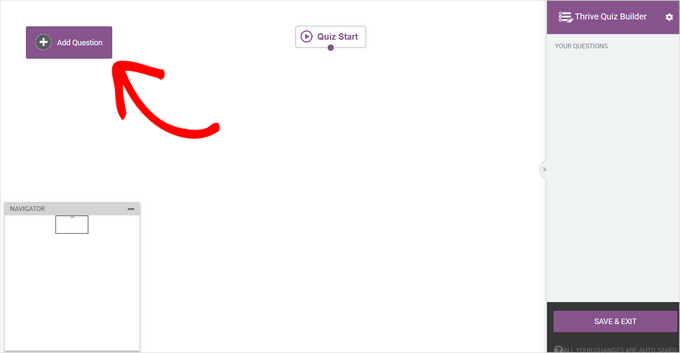
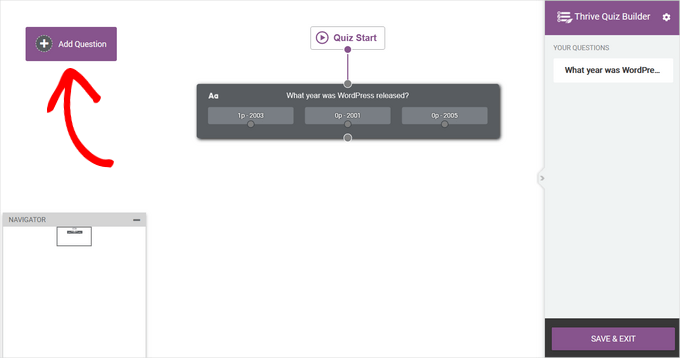
Aby dodać pierwsze pytanie do twojego quizu, kliknij przycisk “Dodaj pytanie” w lewym górnym rogu ekranu.

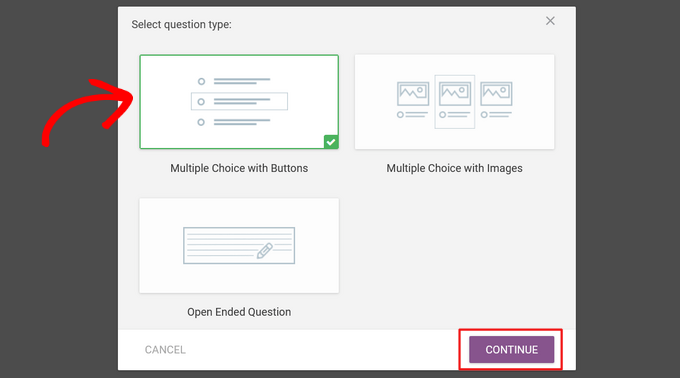
Pojawi się okienko, w którym można wybrać rodzaj pytania. Do wyboru są następujące opcje:
- Wybór wielokrotny z przyciskami
- Wielokrotny wybór z obrazkami
- Pytanie otwarte

Wybierz opcję “Wybór wielokrotny z przyciskami” i kliknij przycisk “Kontynuuj”.
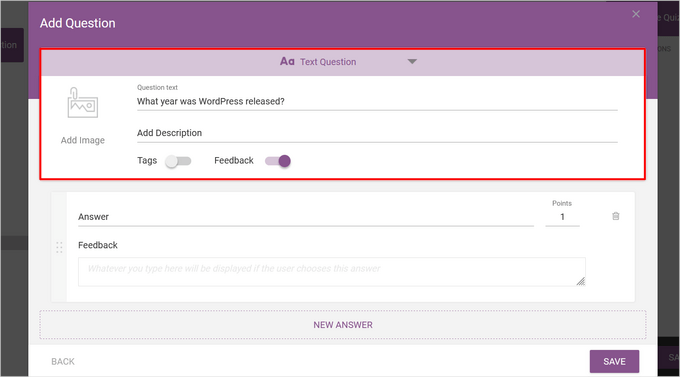
Następnie otworzy się nowe okno podręczne.
Tutaj możesz wpisać rodzaj twojego pytania w polu “Tekst pytania”.

Opcjonalnie można dodać obrazek i opis do pytania oraz włączyć tagi. Tagi kategoryzują użytkowników na podstawie ich odpowiedzi i umożliwiają wyświetlanie uwag po każdej odpowiedzi.
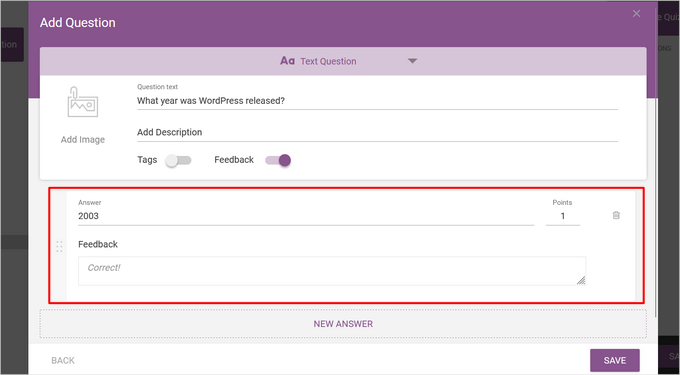
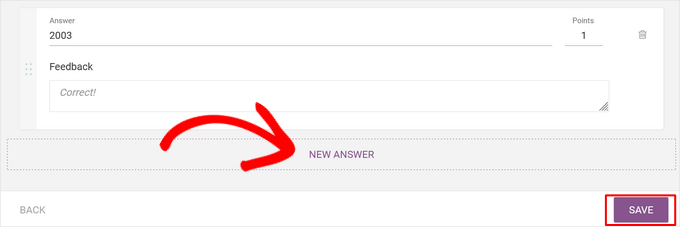
Następnie wpisz pierwszą opcję odpowiedzi w polu “Odpowiedź”.

Możesz również wpisać rodzaj tekstu, który chcesz wyświetlić w polu “Uwagi”, jeśli masz je włączone, i zmienić liczbę punktów, ile warta jest odpowiedź w polu “Punkty”.
Aby utworzyć więcej odpowiedzi, wystarczy kliknąć przycisk “Nowa odpowiedź”.

Powtarzaj ten proces, aż dodasz wszystkie możliwe odpowiedzi, a po zakończeniu naciśnij przycisk “Zapisz”.
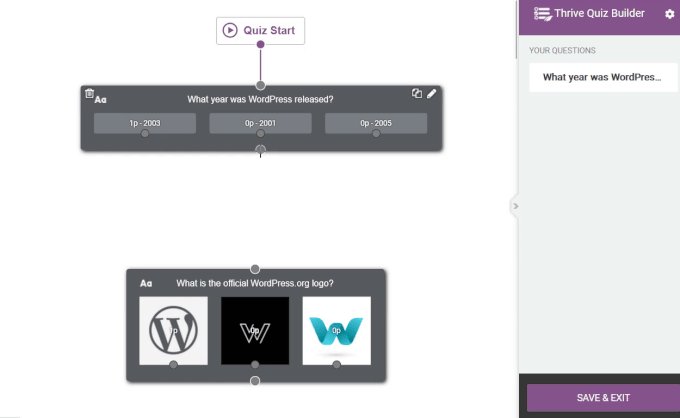
Teraz zobaczysz swoje pierwsze pytanie w edytorze pytań na żywo.

Aby dodać kolejne pytanie, wystarczy ponownie kliknąć przycisk “Dodaj pytanie” i powtórzyć proces.
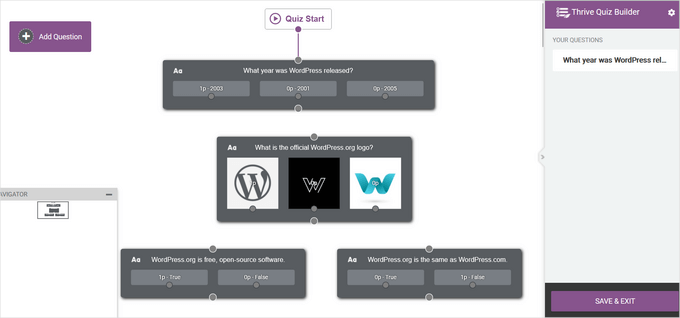
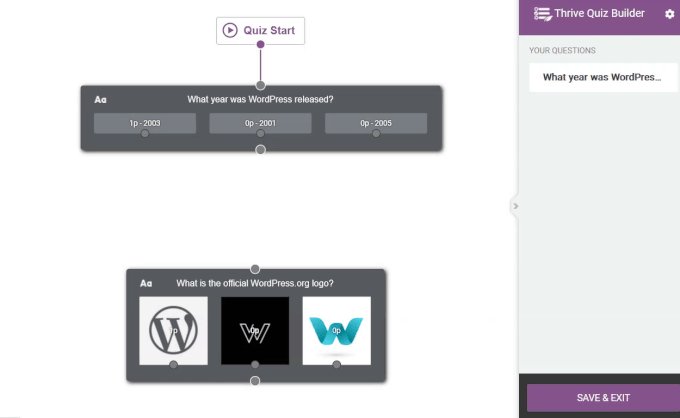
Po dodaniu wszystkich pytań i odpowiedzi, twój quiz będzie wyglądał mniej więcej tak w edytorze pytań na żywo:

Jeśli chcesz zmienić kolejność twoich pytań, po prostu przeciągnij je na miejsce.
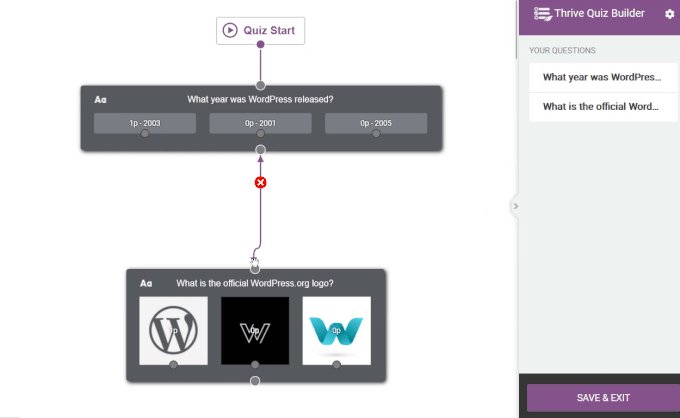
Teraz musisz stworzyć przepływ twojego quizu, łącząc ze sobą pytania.
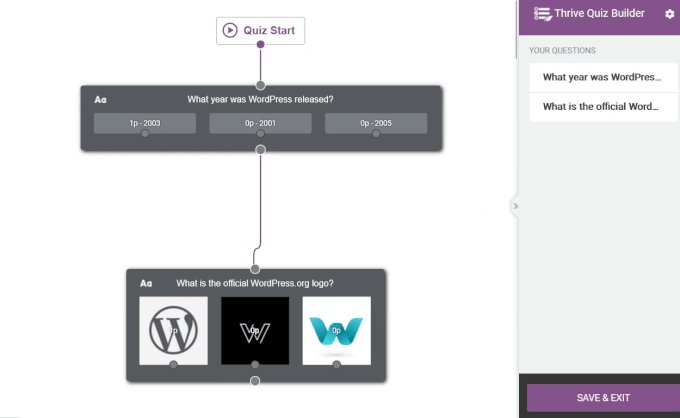
Na przykład, aby utworzyć prosty quiz, który przechodzi od jednego pytania do następnego, kliknij małe kółko na środku pytania, przytrzymując lewy przycisk myszy. Następnie przeciągnij i upuść je na kółko u góry następnego pytania.

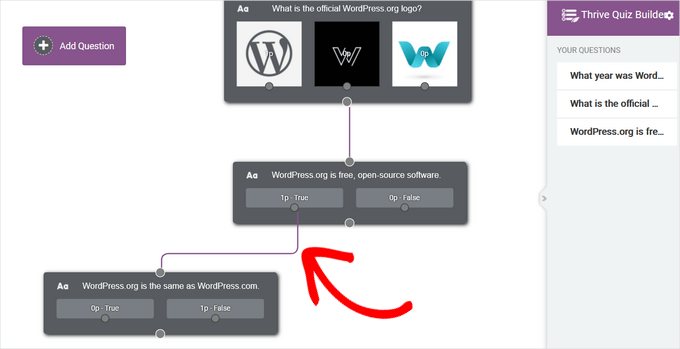
Możesz także utworzyć bardziej zaawansowany przepływ dla swojego quizu. Można na przykład stworzyć quiz warunkowy, który wyświetla pytania na podstawie poprzednich odpowiedzi użytkownika.
Aby to zrobić, kliknij kółko w odpowiedzi i upuść je na kółko u góry pytania.

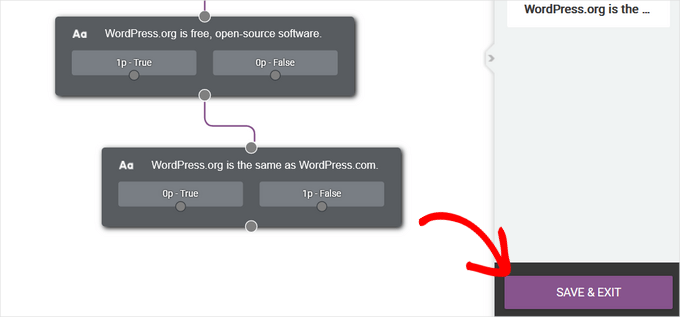
Na powyższym obrazku pokazujemy następne pytanie tylko użytkownikom, którzy odpowiedzieli “Prawda”.
Kiedy będziesz zadowolony z konfiguracji twoich pytań, kliknij przycisk “Zapisz i wyjdź”, aby opuścić edytor pytań na żywo.

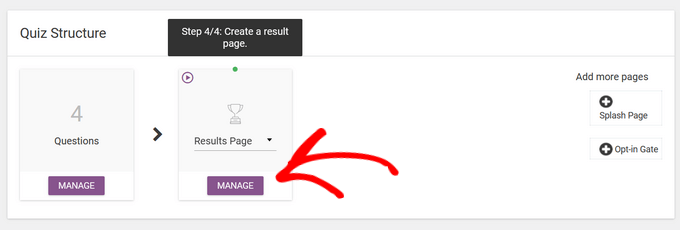
Następnie zostaniesz przekierowany do ostatniego kroku, którym jest utworzenie strony wyników dla twojego quizu.
Szablony quizów Thrive zawierają gotowe strony z wynikami, więc nie musisz wykonywać tutaj zbyt wiele pracy. Jeśli jednak chcesz dostosować twoją stronę wyników, kliknij przycisk “Zarządzaj” w sekcji “Strona wyników”, aby rozpocząć.

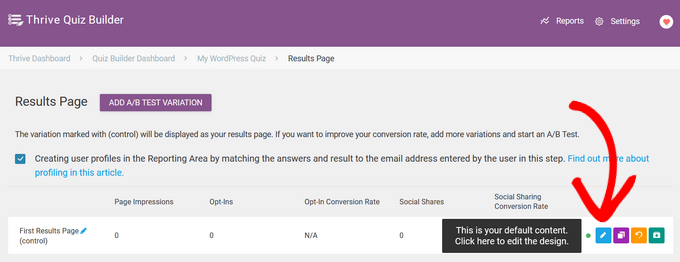
Na następnej stronie kliknij przycisk “Edytuj” (niebieska ikonka ołówka), aby edytować stronę wyników.
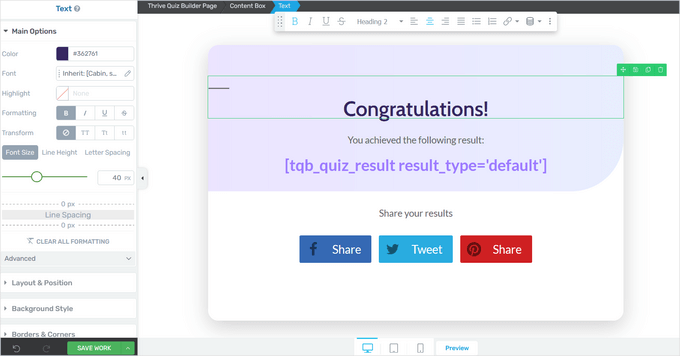
Spowoduje to otwarcie strony Thrive Quiz Builder.

Tutaj możesz kliknąć dowolny element, aby zmienić jego kolor, krój pisma, układ, tło i nie tylko.
Po zakończeniu nie zapomnij kliknąć przycisku “Zapisz pracę”.

Krok 3: Zoptymalizuj swój Thrive Quiz
To wszystko, czego potrzebujesz do stworzenia prostego quizu. Thrive Quiz Builder posiada jednak kilka dodatkowych funkcji, które mogą ulepszyć twój quiz.
Na przykład, możesz dodać stronę powitalną, która jest stroną wprowadzającą, zachęcającą użytkowników do wzięcia udziału w twoim quizie.

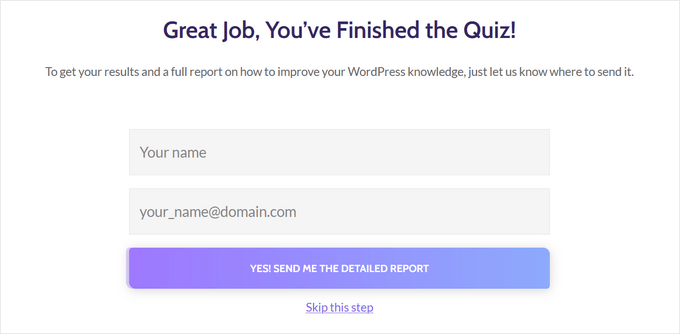
Możesz także dodać bramkę opt-in, która pojawi się po zakończeniu quizu przez użytkownika.
Użytkownicy będą musieli podać swoje adresy e-mail, aby uzyskać wyniki, co jest idealne do budowania listy mailingowej.

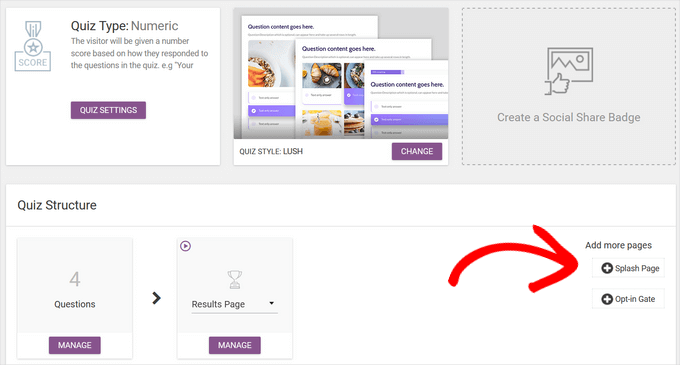
Aby dodać te strony, wystarczy kliknąć na nie w kokpicie Thrive Quiz Builder.
Zostaną one automatycznie dodane do twojego quizu.

Kiedy skończysz tworzyć twój quiz, nadszedł czas, aby dodać go do twojej witryny WordPress.
Krok 4: Wyświetl quiz na twojej witrynie internetowej WordPress
Za pomocą krótkiego kodu możesz łatwo wyświetlić swój quiz na dowolnej stronie, wpisie lub w obszarze witryny internetowej WordPress przystosowanym do widżetów. W tym przewodniku dodamy quiz do strony, ale kroki są podobne podczas dodawania quizu do innych obszarów w WordPress.
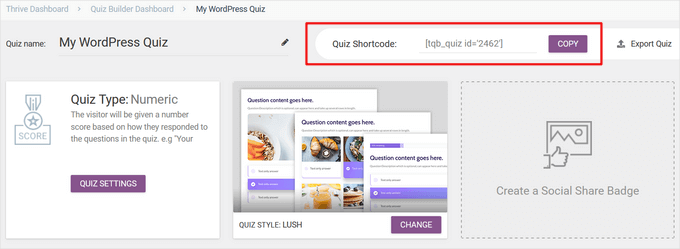
Aby rozpocząć, skopiuj krótki kod quizu z górnej części kokpitu Thrive Quiz Builder.

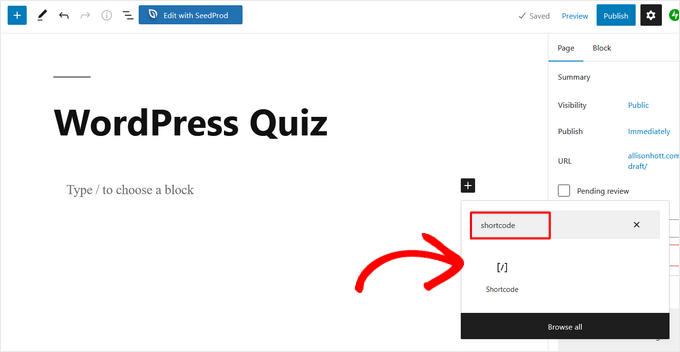
Następnie przejdź do Strony “ Dodaj nowy z kokpitu administratora WordPress. Gdy znajdziesz się w edytorze treści WordPress, kliknij przycisk “+”, aby dodać nowy blok.
W wyświetlonym oknie wpisz “krótki kod”, aby znaleźć blok “Krótki kod” i kliknij go, aby dodać go do twojego wpisu.

Następnie wklej skopiowany wcześniej krótki kod quizu do bloku Shortcode. Kiedy skończysz, po prostu opublikuj lub zaktualizuj stronę.
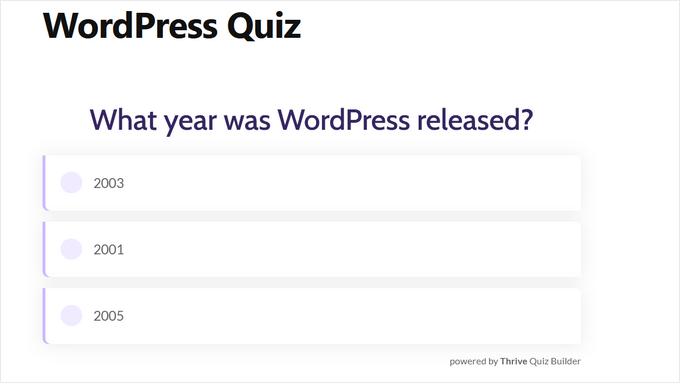
Teraz twój quiz będzie dostępny w witrynie internetowej.

Metoda 2: Tworzenie quizu WordPress przy użyciu kreatora formularzy
Jeśli chcesz dodać quizy i formularze do swojej witryny internetowej, możesz zamiast tego użyć Formidable Forms. Jest to jedna z najlepszych wtyczek do tworzenia formularzy WordPress na rynku, która umożliwia tworzenie zarówno formularzy, jak i zaawansowanych quizów za pomocą prostego kreatora typu “przeciągnij i upuść”.
Oznacza to, że po skonfigurowaniu go na twojej witrynie internetowej, możesz go używać do tworzenia ankiet, quizów, formularzy kontaktowych, formularzy rejestracyjnych, formularzy rezerwacji, formularzy kalkulacyjnych i innych.
Aby uzyskać więcej informacji na temat wtyczki, przeczytaj naszą pełną recenzję Formidable Forms.
A oto jak utworzyć quiz w WordPress przy użyciu Formidable Forms.
Krok 1: Zainstaluj dodatek Formidable Forms and Quiz Maker
Aby utworzyć quiz, musisz skorzystać z planu Formidable Forms Business, ponieważ zawiera on dodatek Quiz Maker.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki Formidable Forms. Szczegółowe instrukcje można znaleźć w naszym przewodniku na temat instalacji wtyczki WordPress.
Po włączaniu należy również zainstalować Formidable Forms Lite. Ta darmowa wtyczka stanowi rdzeń dla bardziej zaawansowanych funkcji wtyczki premium.
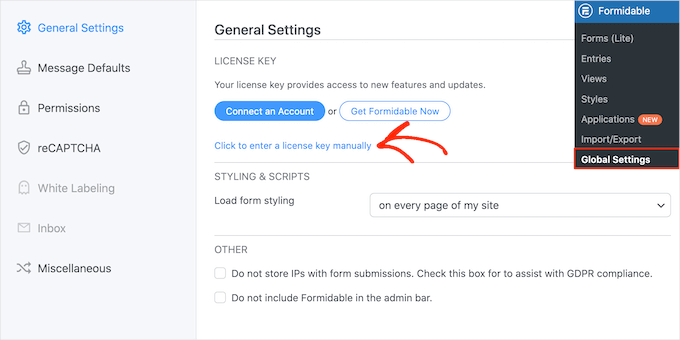
Gdy to zrobisz, przejdź do strony Formidable Forms ” Ustawienia globalne w twoim kokpicie i wybierz opcję “Kliknij, aby ręcznie wpisz klucz licencyjny”.

Klucz licencyjny można znaleźć na Twoim koncie w witrynie internetowej Formidable Forms. Po wpiszeniu tych informacji, kliknij przycisk “Zapisz licencję”.
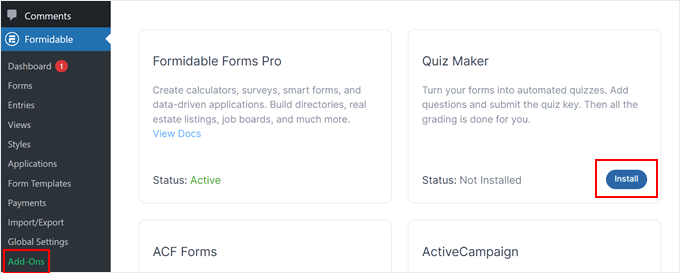
Następnie musisz zainstalować dodatek Quiz Maker, przechodząc do Formidable ” Add-Ons. Na tym ekranie znajdź Quiz Maker i kliknij przycisk “Zainstaluj”. Po kilku chwilach Formidable Forms oznaczy dodatek Quiz jako “Włączany”.

Krok 2: Utwórz quiz WordPress za pomocą Formidable Quiz Maker
Teraz, gdy zainstalowałeś Formidable Forms Quiz Maker, jesteś gotowy do stworzenia swojego pierwszego quizu WordPress.
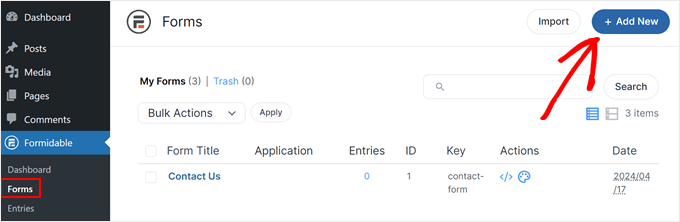
Aby rozpocząć, przejdź do Formidable ” Formularze, a następnie kliknij przycisk “Utwórz nowy”.

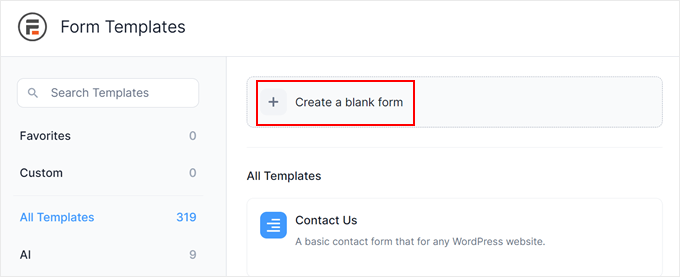
Spowoduje to otwarcie wyskakującego okienka pokazującego wszystkie gotowe szablony wtyczki, w tym szablony, których można użyć do utworzenia kalkulatora kredytu hipotecznego i formularza rezerwacji.
W tym przewodniku będziemy zaczynać od zera, więc kliknij “Pusty formularz”.

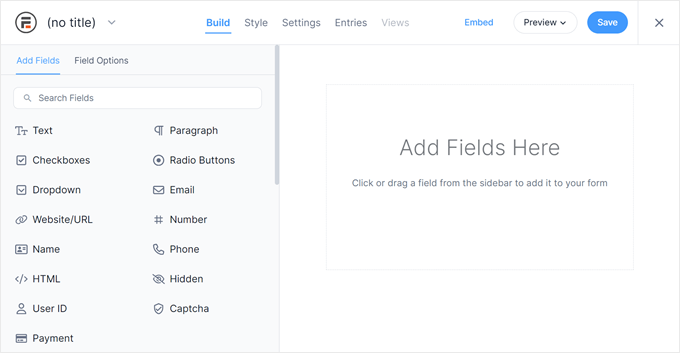
Spowoduje to otwarcie szablonu w edytorze Formidable Forms.
Po prawej stronie znajduje się podgląd na żywo, a po lewej menu ze wszystkimi polami, które możesz przeciągnąć i upuścić w twoim quizie.

Quizy mogą pomóc ci w wielu różnych rzeczach, w tym w uzyskiwaniu uwag klientów, przeprowadzaniu badań rynkowych na twoim blogu WordPress, testowaniu wiedzy i nie tylko.
W zależności od rodzaju tworzonego quizu mogą być potrzebne różne rodzaje pól. Jako przykład pokażemy, jak utworzyć prosty quiz sprawdzający wiedzę ucznia. Będziemy tworzyć różne rodzaje pytań, w tym wielokrotnego wyboru.
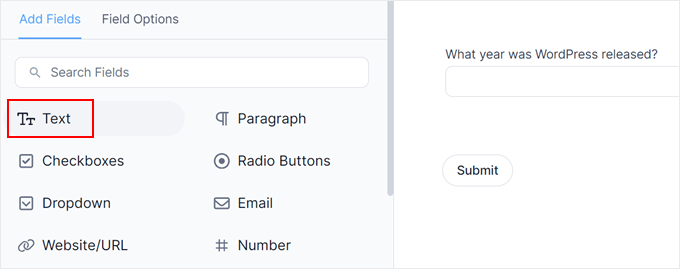
Aby dodać pole do twojego quizu, po prostu przeciągnij je z menu po lewej stronie, a następnie upuść na podglądzie na żywo. Zacznijmy od dodania pola “Tekst”.

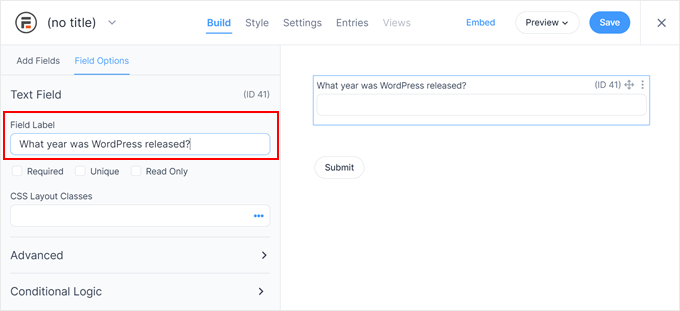
Następnie kliknij, aby wybrać twoje nowe pole “Tekst” w edytorze na żywo.
Następnie możesz przejść dalej i wpisać twój rodzaj pytania w polu “Etykieta pola”.

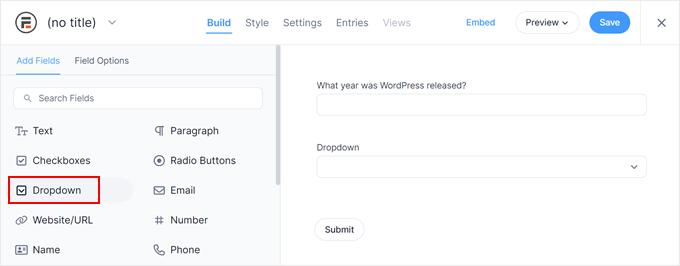
Następnie utworzymy pytanie wielokrotnego wyboru.
Wystarczy przeciągnąć pole rozwijane na formularz.

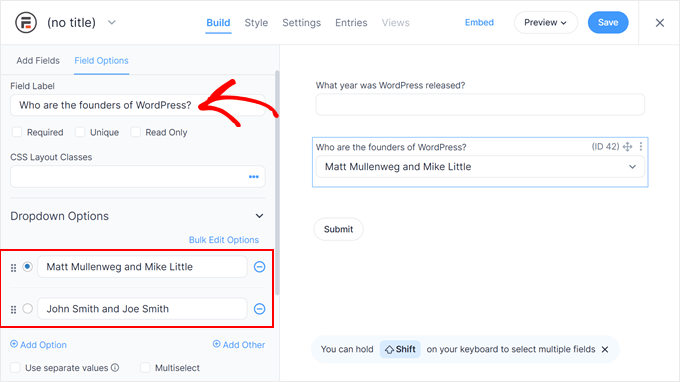
Ponownie kliknij pole “Dropdown” w podglądzie po prawej stronie, a następnie wpisz swoje pytanie w polu “Field Label”.
Możesz teraz wpisać rodzaje możliwych odpowiedzi w sekcji “Opcje rozwijane”.

Aby dodać więcej odpowiedzi do twojego pytania wielokrotnego wyboru, po prostu kliknij przycisk “Dodaj opcję”. Możesz powtórzyć te kroki, aby dodać więcej pytań do twojego quizu.
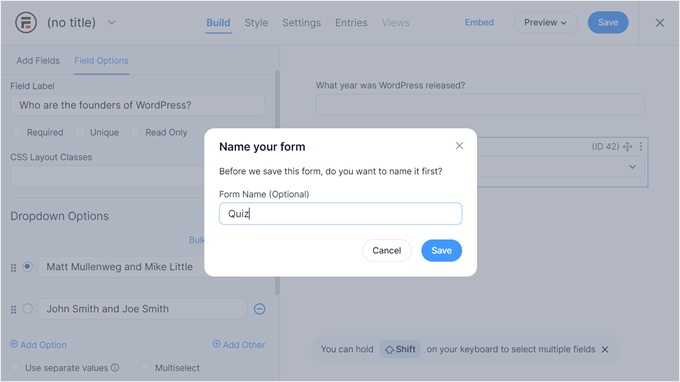
Kiedy będziesz zadowolony z wyglądu quizu, kliknij “Zapisz”, aby zapisać twoje zmiany.
Następnie zostaniesz poproszony o nadanie nazwy twojemu formularzowi. Może to być dowolna nazwa, o ile ułatwi ona późniejszą identyfikację formularza. Po zakończeniu kliknij “Zapisz”.

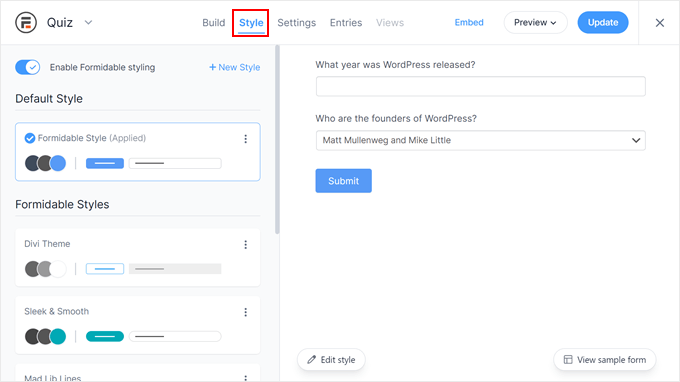
Jeśli przejdziesz do karty “Style”, zobaczysz kilka gotowych opcji wyglądu, których możesz użyć w quizie.
Zachęcamy do wypróbowania każdego z nich, aby zobaczyć, który z nich najlepiej pasuje do Twojego projektu.

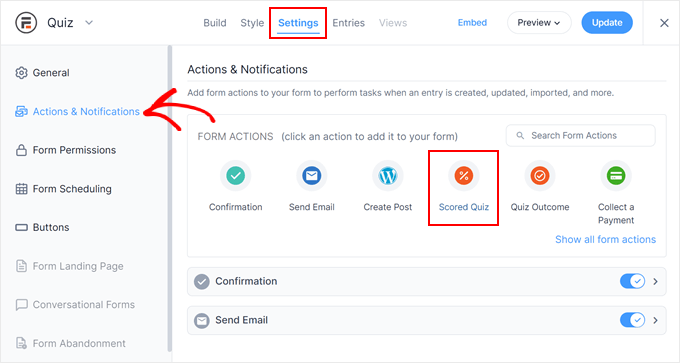
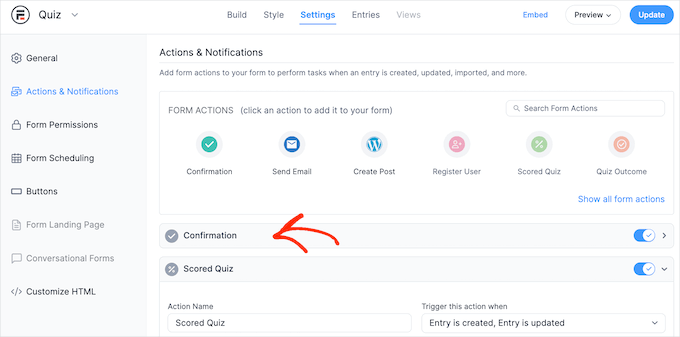
Teraz nadszedł czas, aby skonfigurować poprawne odpowiedzi i pokazać wynik użytkownika, wybierając kartę “Ustawienia”.
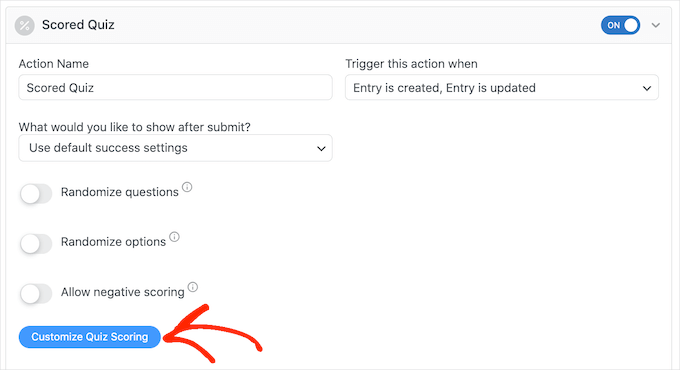
W menu po lewej stronie wybierz “Działania i powiadomienia”, a następnie kliknij “Zaliczony quiz”.

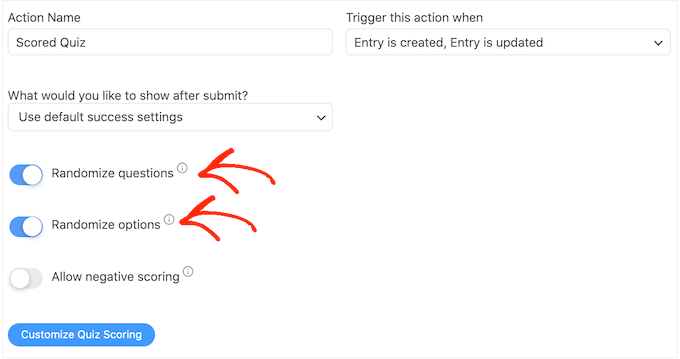
Jeśli przewiniesz do nowej sekcji “Scored Quiz”, zobaczysz, że to działanie ma już pewne ustawienia domyślne.
Formidable Forms może randomizować pytania i odpowiedzi, co utrudni ludziom oszukiwanie.
Domyślnie ustawienia te są wyłączone, ale możesz je włączyć, klikając przełączniki “Losuj pytania” i “Losuj opcje”.

Formidable Forms przyznaje jeden punkt za każdą prawidłową odpowiedź. Jeśli jednak włączysz zaawansowaną punktację, możesz odejmować punkty za błędne odpowiedzi.
Wkrótce omówimy zaawansowaną punktację, ale jeśli planujesz odejmować punkty, możesz kliknąć, aby włączyć przełącznik “Zezwalaj na punktację ujemną”.

Następnie ustawmy poprawne odpowiedzi, aby Formidable Forms mógł automatycznie oceniać odwiedzających.
Aby to zrobić, kliknij przycisk “Dostosuj punktację quizu”.

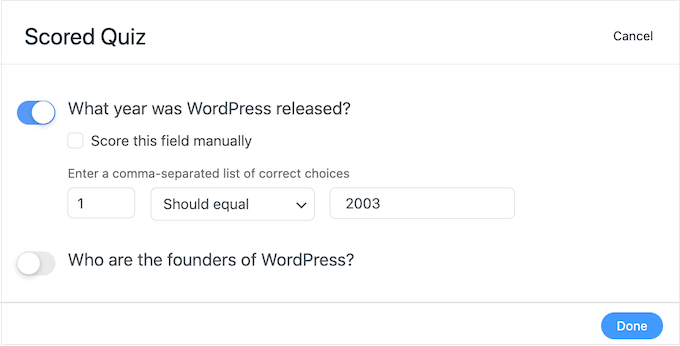
Aby ustawić prawidłową odpowiedź, wystarczy kliknąć przełącznik obok pytania.
W przypadku pytań tekstowych można po prostu wpisać poprawną odpowiedź w polu. Możesz także użyć listy rozwijanej, aby określić, czy odpowiedź użytkownika powinna zawierać dokładnie ten tekst, część tekstu lub brak tekstu.

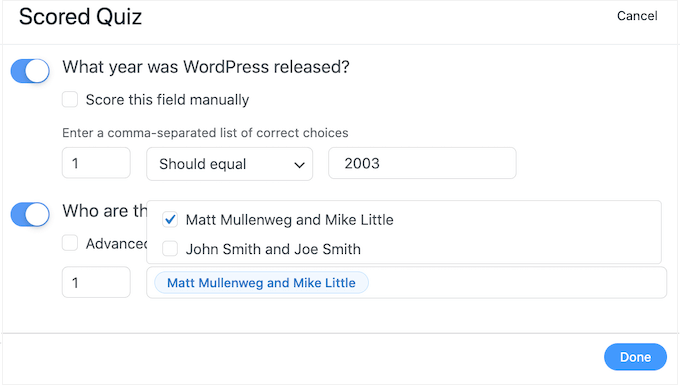
W przypadku pytań wielokrotnego wyboru kliknij “Dodaj poprawne odpowiedzi”, aby otworzyć menu pokazujące wszystkie możliwe opcje.
Możesz teraz zaznaczyć pole obok każdej poprawnej odpowiedzi.

Domyślnie każda poprawna odpowiedź jest warta 1 punkt. Aby przyznać więcej punktów, wystarczy wpisać inny rodzaj liczby w polu “Maksymalna liczba punktów”.
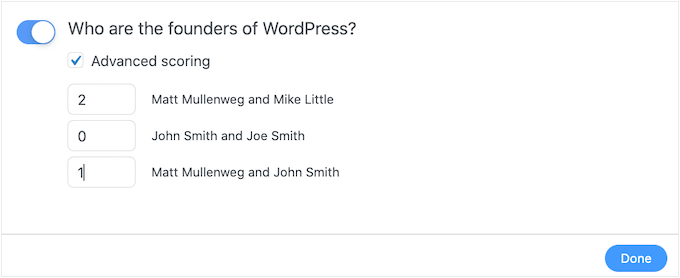
Czasami możesz chcieć przypisać unikalny wynik do różnych odpowiedzi na pytanie wielokrotnego wyboru. Aby to zrobić, zaznacz pole obok opcji “Zaawansowane punktowanie”, a następnie wpisz wynik dla każdej odpowiedzi.

Po ustawieniu wszystkich poprawnych odpowiedzi kliknij “Gotowe”, aby zapisać twoje zmiany.
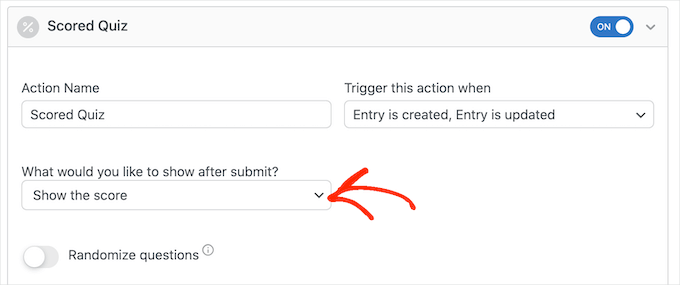
Następnie można ustawić działanie, które Formidable Forms będzie wykonywać za każdym razem, gdy ktoś prześle quiz. Wystarczy otworzyć poniższe menu rozwijane, aby zobaczyć różne opcje: “Co chcesz pokazać po przesłaniu?”.

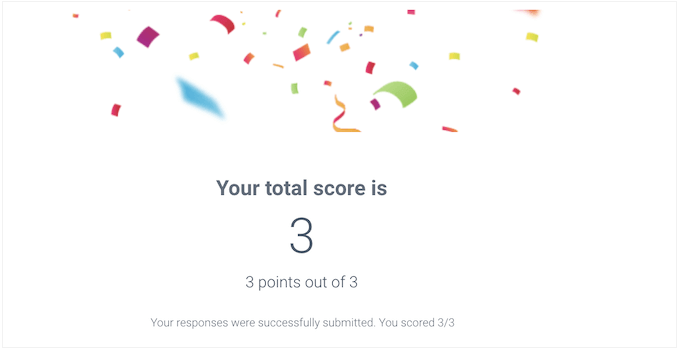
Jeśli wybierzesz opcję “Pokaż wynik”, Formidable Forms wyświetli standardowy komunikat z wynikiem odwiedzającego.
Przykład tego można zobaczyć na poniższym obrazku.

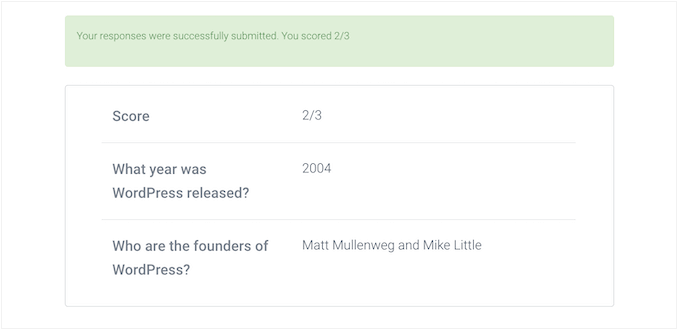
Jeśli wybierzesz opcję “Pokaż odpowiedzi użytkownika”, Formidable Forms pokaże wynik użytkownika oraz jego odpowiedzi.
Może to pomóc we wzmocnieniu nauki, zachęcając odwiedzających do przejrzenia swoich odpowiedzi i zastanowienia się, które z nich mogą być błędne.

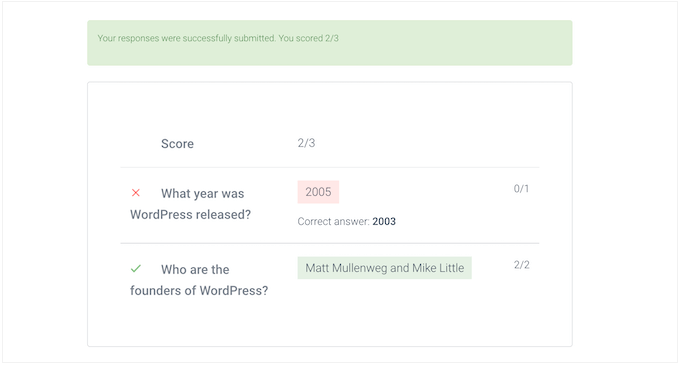
Dostępna jest również opcja “Pokaż prawidłowe odpowiedzi”, która pokazuje, które pytania zostały poprawnie zadane przez użytkownika.
Jeśli źle odpowiedzą na pytanie, Formidable Forms pokaże prawidłową odpowiedź. Może to pomóc uczniom uczyć się na własnych błędach.
Jeśli jednak uczestnicy mogą ponownie rozwiązać quiz, opcja ta może prowadzić do oszukiwania.

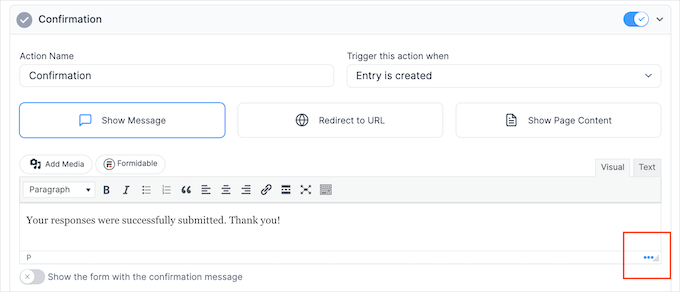
Ostatnim wyborem jest “Użyj domyślnych ustawień sukcesu”, który wyświetla komunikat o treści “Twoje odpowiedzi zostały pomyślnie przesłane. Dziękujemy!
Jeśli wybierzesz tę opcję, zazwyczaj będziesz chciał zmienić wiadomość, aby zawierała wynik użytkownika. Aby to zrobić, kliknij, aby rozwinąć sekcję “Potwierdzenie”.

Możesz teraz zmienić wiadomość w małym edytorze tekstu.
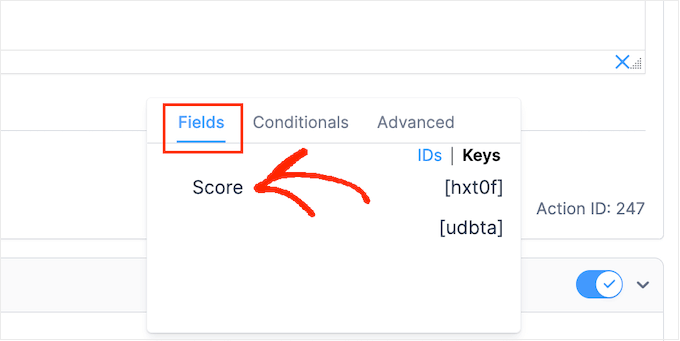
Aby wyświetlić wynik użytkownika, musisz użyć klucza, który jest symbolem zastępczym, który Formidable Forms zaktualizuje o wynik użytkownika. Aby uzyskać ten klucz, kliknij ikonkę z kropką w prawym dolnym rogu edytora tekstu.

W wyświetlonym oknie podręcznym upewnij się, że wybrana jest karta “Pola”.
Następnie możesz znaleźć “Wynik” i kliknąć go.

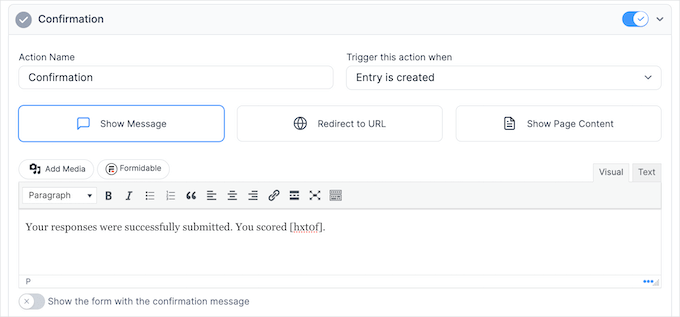
Formidable Forms doda teraz klucz do wyniku użytkownika do edytora tekstu.
Możesz teraz dodać dowolny dodatkowy tekst, którego chcesz użyć. Na przykład, możesz wpisać: “Twoje odpowiedzi zostały pomyślnie przesłane. Uzyskałeś wynik [hxt0f]. Formidable Forms automatycznie zastąpi [hxt0f] wynikiem użytkownika.

Następnie kliknij przycisk “Aktualizuj”, aby zapisać twoje zmiany. Twój pierwszy quiz został pomyślnie utworzony.
Krok 3: Dodanie twojego quizu do witryny WordPress
Teraz możesz dodać twój quiz do dowolnego wpisu, strony lub obszaru gotowego na widżet w twoim motywie WordPress. W naszym przykładzie dodamy quiz do strony, ale kroki będą podobne w przypadku dodawania quizu do innych obszarów twojej witryny WordPress.
Aby rozpocząć, przejdź do Strony ” Utw órz nowy w twoim obszarze administracyjnym WordPress. Po wejściu do edytora treści kliknij przycisk “+”, aby utworzyć nowy blok.
W wyświetlonym okienku wpisz “Formidable Forms”, aby znaleźć odpowiedni blok, a następnie kliknij, aby dodać go do wpisu.

Następnie wystarczy otworzyć menu rozwijane “Wybierz formularz”.
Następnie wybierz quiz, który właśnie utworzyłeś, a WordPress będzie wczytywał go automatycznie.

Teraz możesz dodać do strony dowolną inną zawartość. Gdy będziesz gotowy, opublikuj lub zaktualizuj stronę. Twój quiz WordPress jest teraz aktywny, a użytkownicy mogą zacząć odpowiadać na pytania.
Porada bonusowa: Tworzenie witryny internetowej z quizami online
Chcesz stworzyć witrynę internetową poświęconą quizom? Niezależnie od tego, czy chodzi o rozrywkę, edukację, czy zarabianie pieniędzy, dzięki WordPress jest to całkowicie wykonalne.
Oto, czego potrzebujesz, aby zacząć – niezależnie od tego, czy tworzysz test osobowości, witrynę internetową z quizami, czy coś pomiędzy:
- Potężna wtyczka do quizów: Użyj czegoś takiego jak Thrive Quizzes Builder, Formidable Forms, Interact Quiz Maker lub MemberPress Qu izzes, aby uzyskać zaawansowane funkcje, takie jak logika rozgałęzień, punktacja i własne strony wyników.
- Czysty i szybki motyw: Wybierz motyw WordPress, który jest lekki i dobrze współpracuje z wtyczkami do quizów. Astra lub Kadence to świetny wybór.
- Prosty układ strony głównej: Użyj kreatora stron, takiego jak SeedProd lub Elementor, aby zaprezentować swoje najlepsze quizy z przodu i na środku.
- Narzędzia monetyzacji: Dodaj Google AdSense, oferuj quizy premium z MemberPress lub polecaj produkty partnerskie na podstawie wyników quizów.
Jeśli poważnie myślisz o przekształceniu swojego pomysłu na quiz w pełną witrynę internetową, ta konfiguracja zapewnia wszystko, czego potrzebujesz do uruchomienia i rozwoju.
Zapoznaj się z naszym przewodnikiem na temat tworzenia witryny internetowej z quizami online, aby uzyskać instrukcje krok po kroku.
Mamy nadzieję, że ten artykuł pomógł ci dodać quiz do twojej witryny WordPress. Zachęcamy również do zapoznania się z naszym przewodnikiem na temat tego, jak dostosować i stylizować twoje formularze WordPress oraz z naszą listą najlepszych kreatorów formularzy online.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I have a somewhat less specific question. I’ve found that things like FAQs have been quite helpful for my SEO. Since I started placing FAQs at the end of articles, I’ve been better indexed, and it’s not just a feeling; I can see it in GSC as well. Could incorporating quizzes into tutorials also help with indexability? I have tutorials on my website, and at the end of them, I include quizzes for readers to test their understanding of the given topic. However, I’m not sure if this could also aid in indexability and SEO, such as being a better form of content and so on.
WPBeginner Support
We have not tested quizes and their effect on SEO for sites at the moment.
Admin
Jiří Vaněk
Thank you for answer. What I’ve been looking at is that I’m creating separate sitemaps for quizzes in the google search console, and some of them are actually indexed. In other words, it probably improves SEO anyway, although, like you, I haven’t verified it yet.
Dennis Muthomi
I can rant here:
quizzes may not directly impact SEO, but they can indirectly contribute to better rankings through increased user engagement signals.
When users actively interact with the quizzes on your website, it sends positive user engagement signals to Google that your content is valuable and engaging.
You know how Google values user engagement metrics, so if visitors are spending more time on your pages due to the interactive quizzes, it can be seen as a sign of quality content.
Plus, quizzes help reduce bounce rates as users stick around longer to complete them. So while quizzes may not directly improve rankings, the increased engagement and lower bounce rates resulting from their implementation can give your SEO a nudge in the right direction.
Rhys Morgan
Is it better to give each quiz a page or do them in a post format ? |s there any seo benefit for example?
WPBeginner Support
There is no SEO difference with either method, you may want to use posts so you can use categories to group them but it is not required.
Admin
Gabriella
Hi! Nice article. Thanks. Could you post some example/sample sites/blogs using quizzes, please? Stay safe
WPBeginner Support
We will be sure to take your suggestion into consideration when we next update this article
Admin
suresh
can i create maths quiz too?
WPBeginner Support
You certainly could use this to create a math quiz
Admin
Kunj Bihari
Nice article
WPBeginner Support
Thank you
Admin
Muhammad Muzammal
This Article is amazing & Thanks!
WPBeginner Support
Thank you and you’re welcome
Admin
Wiggles
Is there a way to span the quiz questions over several posts/pages? If not with these plugins then is anybody aware of a plugin which allows that?
Anindra
Hi, how do I find who answered all questions correctly and first?
Pranoy Kumar Mahato
Do I post articles and quizzes in a single website.
Or shall I use sub-domain for the quizzes. Which would be better for long term?
Martha
Can I create a quiz to be used as an opt in
Ghouse basha
Hello admin,thanks for the share.I have tried quiz master next in my genesis theme and don’t know why there is some grey border line appears below each and every option.DO it fits genesis theme?
Rishikesh
If you know html CSS then you can easily change your code or that border line from the root dir