Dodawanie atrybutów tytułu do obrazków w WordPressie to prosty, ale skuteczny sposób na zwiększenie dostępności i zapewnienie dodatkowego kontekstu dla twoich wizualizacji.
Atrybuty tytułu oferują dodatkowe informacje, gdy użytkownik najedzie kursorem na obrazek. Pomaga to czytnikom ekranów i wyszukiwarkom zrozumieć, o czym jest obrazek, co jest świetne dla SEO.
Prowadzimy bloga od ponad 16 lat i nauczyliśmy się, jak ważne jest, aby wpisy były wizualnie wciągające. Aby wyróżnić nasze treści, konsekwentnie dodajemy obrazki, które rozbijają tekst i przyciągają uwagę czytelników.
Dodatkowo, zawsze dodajemy atrybuty tytułu dla każdego obrazka. Z biegiem czasu zauważyliśmy, jak te drobne szczegóły mogą stworzyć dopracowany wygląd i poprawić interakcję użytkownika z naszymi treściami.
W tym artykule pokażemy, jak łatwo dodać atrybuty tytułu do obrazków w WordPress.

Czym jest atrybut tytułu w obrazkach?
Roboty indeksujące, boty i urządzenia do odczytu ekranu nie widzą twoich obrazków. Zamiast tego widzą kod HTML, taki jak:
1 | <img src="/path/to/image/fruits.jpg" width="100" height="100" /> |
W większości przypadków kod ten nie pomaga narzędziom dostępności i wyszukiwarkom zrozumieć, czego dotyczy obrazek.
Dlatego zalecamy dodawanie tagów tytułowych do twoich obrazków. Na przykład:
1 | <img src="/path/to/image/fruits.jpg" width="100" height="100" alt="A fruit basket" title="Fruit Basket" /> |
Pomocny, odpowiedni tag tytułowy pomoże wyszukiwarkom takim jak Google poprawnie indeksować Twoje obrazki, a następnie wyświetlać je osobom, które szukają treści podobnych do Twoich. Może to poprawić SEO twoich obrazków i zwiększyć ruch na blogu.
Narzędzia ułatwień dostępu, takie jak czytniki ekranu, odczytają również tytuł na głos, co jest pomocne dla odwiedzających, którzy mają problemy ze wzrokiem.
Możesz również dodać alternatywny atrybut tagu, który twoja witryna internetowa WordPress wyświetli, jeśli nie może wyświetlić rzeczywistego obrazka, na przykład z powodu błędu WordPress.

Biorąc to pod uwagę, zobaczmy, jak dodać atrybuty tytułu do obrazków na twoim blogu lub witrynie internetowej WordPress. Skorzystaj z poniższych odnośników, aby przejść do wybranej metody:
Metoda 1: Dodawanie atrybutu tytułu do obrazków za pomocą edytora bloków
Możesz łatwo dodać tekst alternatywny i atrybuty tytułu do dowolnego obrazka w edytorze treści WordPress. Wystarczy przejść do sekcji Wpisy ” Utwórz nowy i utworzyć wpis.
Następnie kliknij ikonkę “+” i wybierz blok Obrazek, aby dodać obrazek do wpisu lub strony.

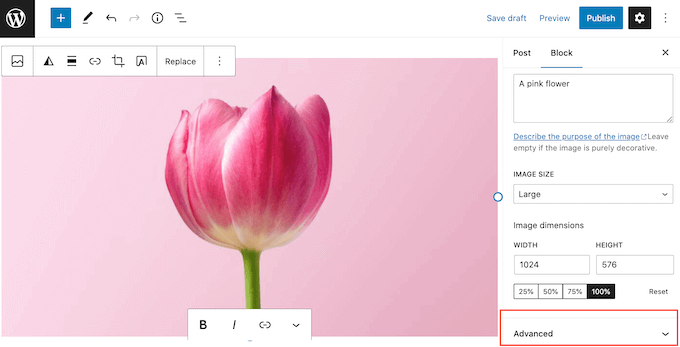
Możesz teraz wybrać obrazek z biblioteki multimediów lub przesłać go z twojego komputera. Bez względu na wybraną opcję, upewnij się, że kliknąłeś, aby wybrać obrazek w bibliotece multimediów.
Możesz teraz dodać tekst alternatywny, wpisując go w polu “Tytuł”.

Istnieje również pole “Tytuł”, ale jest to tytuł, którego WordPress używa wewnętrznie do identyfikacji plików multimedialnych w Bibliotece multimediów. Więcej informacji na ten temat można znaleźć w naszym przewodniku na temat tekstu alternatywnego obrazka a tytułu obrazka w WordPress – jaka jest różnica?
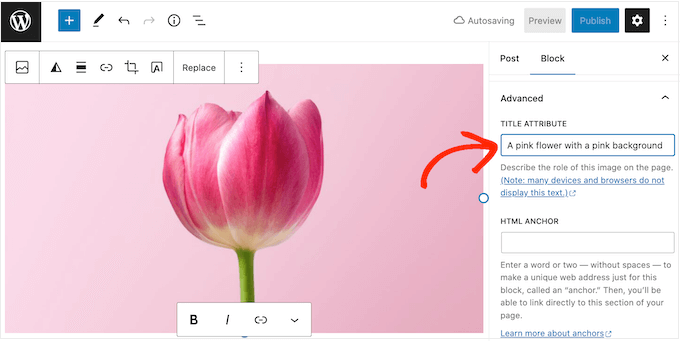
Aby dodać atrybut tytułu obrazu HTML, musisz dodać obrazek do swojej strony lub wpisu w normalny sposób. Następnie kliknij, aby rozwinąć sekcję “Zaawansowane” w menu po prawej stronie.

Posiada on pole “Atrybut tytułu”, które jest prawdziwym atrybutem tytułu obrazka HTML.
Wystarczy wpisać rodzaj informacji w pole.

Możesz teraz kliknąć “Aktualizuj” lub “Opublikuj”, aby wprowadzić twoje zmiany.
Teraz wystarczy najechać kursorem myszy na obrazek, a pojawi się wyskakujące okienko zawierające twój tag tytułowy.

Metoda 2: Dodawanie atrybutu tytułu do obrazków za pomocą klasycznego edytora WordPress
Jeśli korzystasz ze starszego klasycznego edytora, proces dodawania atrybutu tytułu jest nieco inny. W klasycznym edytorze kliknij przycisk “Dodaj multimedia” i wybierz swój obrazek.

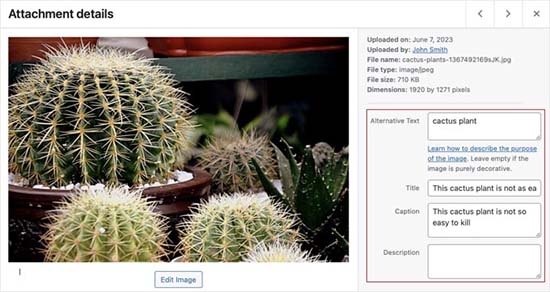
Teraz prześlij nowy obrazek lub wybierz obrazek z biblioteki multimediów. Następnie możesz dodać tekst alternatywny i tytuł, korzystając z pól po prawej stronie biblioteki multimediów.
Po raz kolejny należy pamiętać, że “Title” jest używany wewnętrznie przez WordPress i nie jest prawdziwym atrybutem tytułu obrazka, który może poprawić SEO i dostępność.

Gdy będziesz gotowy, kliknij przycisk “Wstaw do wpisu”.
Następnie kliknij, aby wybrać twój obrazek, a następnie wybierz małą ikonkę ołówka. Spowoduje to wyświetlenie wyskakującego okienka “Szczegóły obrazka”.
Wystarczy kliknąć, aby rozwinąć sekcję “Opcje zaawansowane”, a następnie wpisać tag tytułu w polu “Atrybut tytułu obrazka”.

Nie zapomnij kliknąć przycisku “Aktualizuj”, aby zapisać twoje zmiany.
Możesz teraz opublikować stronę lub wpis, aby tekst alternatywny obrazka i tag tytułu stały się aktywne.

Dodatkowe wskazówki zwiększające SEO obrazków
Po przesłaniu twoich obrazków do biblioteki multimediów, nadszedł czas, aby zoptymalizować je pod kątem wyszukiwarek. Ułatwi to Google indeksowanie twoich obrazków i pozycjonowanie ich wyżej.
Aby to zrobić, należy pamiętać o dodaniu odpowiednich słów kluczowych w podpisach, tytule i atrybutach tekstu alternatywnego.

Możesz również użyć All in One SEO for WordPress, która jest najlepszą wtyczką SEO na rynku.
Zawiera niesamowity dodatek Image SEO, który automatycznie ustawia twój tekst alternatywny, tytuły obrazków, podpisy i nie tylko. Dodaje również odpowiednią mapę witryny z obrazkami, aby poprawić twój ranking SEO.

Ponadto wtyczka umożliwia wyłączenie stron z załącznikami. Strony te pokazują tylko większą wersję rzeczywistego obrazka, co ma negatywny wpływ na twoje SEO.
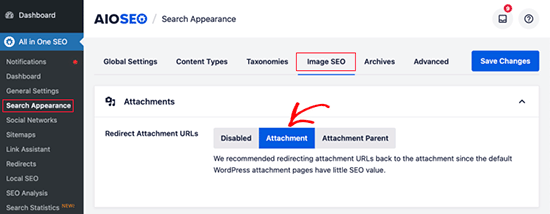
Aby wyłączyć strony z załącznikami, przejdź na stronę All in One SEO ” Search Appearance i przełącz się na kartę “Image SEO”. W tym miejscu upewnij się, że opcja “Przekieruj adresy URL załączników” jest ustawiona na “Załącznik”.

Teraz strony załączników będą przekierowywać do samych obrazków.
Oprócz tego można również używać tekstu opisowego do plików obrazków, kompresować obrazki i dodawać linki zwrotne w celu zwiększenia pozycji w rankingach. Więcej porad i wskazówek można znaleźć w naszym przewodniku SEO obrazków dla początkujących.
Mamy nadzieję, że ten artykuł pomógł ci łatwo dodać atrybut tytułu do obrazków w WordPress. Możesz również zapoznać się z naszym przewodnikiem po tym , jak używać sztucznej inteligencji do generowania obrazków w WordPressie i naszą ekspercką listą najlepszych wtyczek do kompresji obrazów.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Costas Draco
How can you change attribute title for the hero image?
Thanks
BR
WPBeginner Support
If you mean the featured image then that would read the title set for the image from your media library.
Admin
Dave
How do I change the html title for existing images on the website?
WPBeginner Support
You would be able to go back and edit the title by editing the post.
Admin
Rubb
“Restore Image Title” is not available anymore
WPBeginner Support
Thank you for letting us know, we’ll be sure to look into updating this article as we are able
Admin
Rubb
Thanks, hope someone will create plugin or share the code
Roshni
Thank you for the explanation.
Message on wordpress site for this plugin “This plugin was closed on December 24, 2018 and is no longer available for download. Reason: Guideline Violation.”
Is there a substitute available?
WPBeginner Support
While we don’t have a recommendation at the moment, we will be sure to take a look for alternatives.
Admin
Ehsan
thanks for this great article !
Diana Auerhammer
Like it!! Now, I have to decide if I will go back and fix old images.
Miha
Is there a way to add tite tags to all old pics?
Daniel
This method does not appear to work images in WP galleries.
Hansjörg Leichsenring
Is there a way to add titel tags to “old” pics already in the media?